后台系统列表设计
编辑导语:不管是什么系统,都会有关于后台的设计,后台的业务比较复杂,数据也比较庞大;但是一个好的后台设计可以方便使用,提高效率,特别是教育方面的课程系统;本文作者分享了关于后台系统列表设计。

在后台系统中,经常有对某类数据进行查看、批量操作的需求,如:对还未上架的课程进行审核、审核通过后进行批量上架操作。
假设王老师要审核语文学科的课程,审核时会关注课程的名称、年份、学期、课程类型、版本、难度是否是正确的;若正确,则进行上架操作。
如果数据分散,且没有批量操作的功能,那么试想一下王老师会如何操作呢?
- 找到语文学科的课程;
- 找到需要审核的信息;
- 进行上架操作;
- 找到下一条数据,继续以上操作;
如果操作一个课程,需要 1 分钟,那么操作 30 节课,就需要 30 分钟。
如果你是王老师,你可能就要疯掉了,那如何通过产品方式提高王老师效率呢?
王老师问题的本质,是缺少批量上架的功能,而批量上架的前提,是将所有数据按照一定规则以列表形式有序地展示出来。
因此,列表的使用可以一定程度上提高工作效率。
在后台系统中,最常见的数据展示方式就是列表,那如何设计一个后台系统的列表呢?
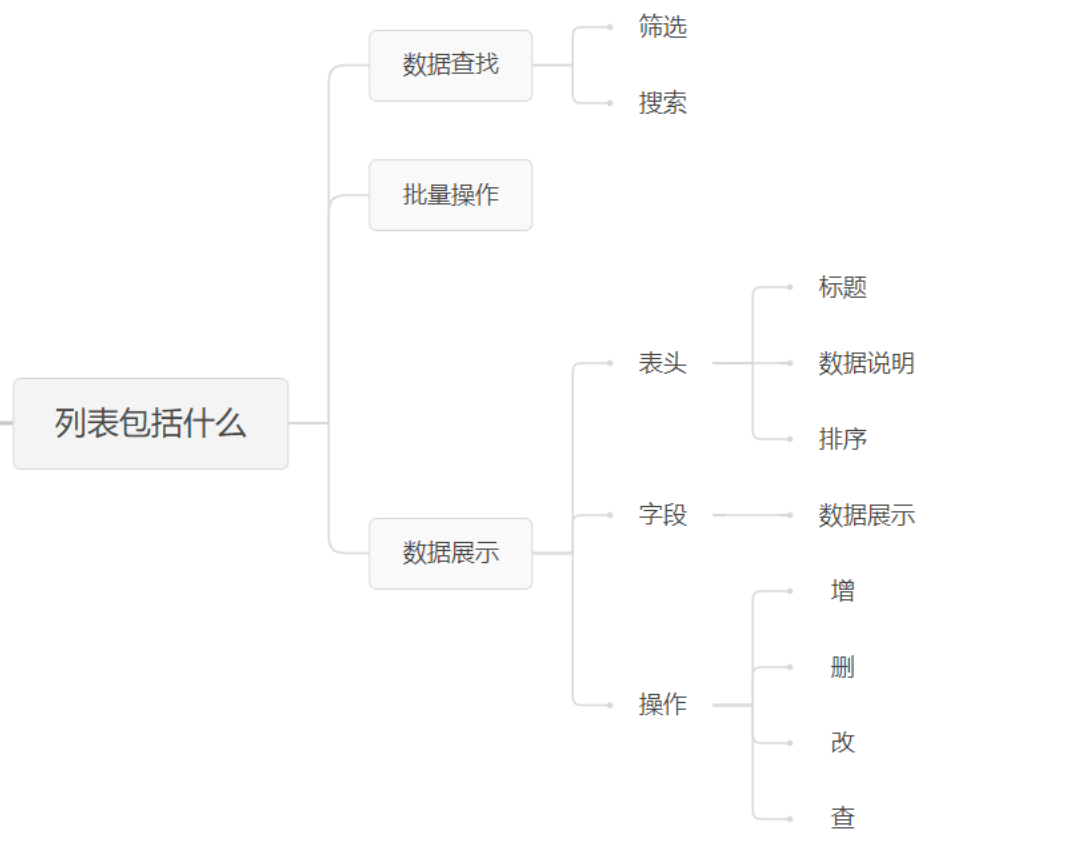
列表通常有三大部分:数据查询、批量操作、数据展示。

一、数据查询
在后台系统中,用户会希望高效地查找到某条或某类数据,如上述王老师审核课程,就需要高效定位到语文学科的课程;列表中的数据查询功能就解决了用户定向查找某类数据效率低的问题。
列表中的数据查询一般通过搜索框、筛选项等实现。
1. 搜索框
搜索框解决了用户定向查找某条数据的需求,比如王老师要找到2020年秋季三年级小A老师语文尖子班,那最快捷的方法就是能直接搜索该课程,出现目标结果。
搜索框一般是输入具体字段,点击搜索或回车后,直接定位到某个/某类数据。
搜索的规则有两种:精准搜索和模糊搜索——精准搜索是根据输入的条件,精准地搜索到某条完全匹配的数据;模糊搜索则是指查询到所有包含输入条件的数据。
如电商后台系统中的搜索框、输入商品编号、查到某件商品;老师后台系统中的搜索框、输入学员姓名、查到某位学员等。
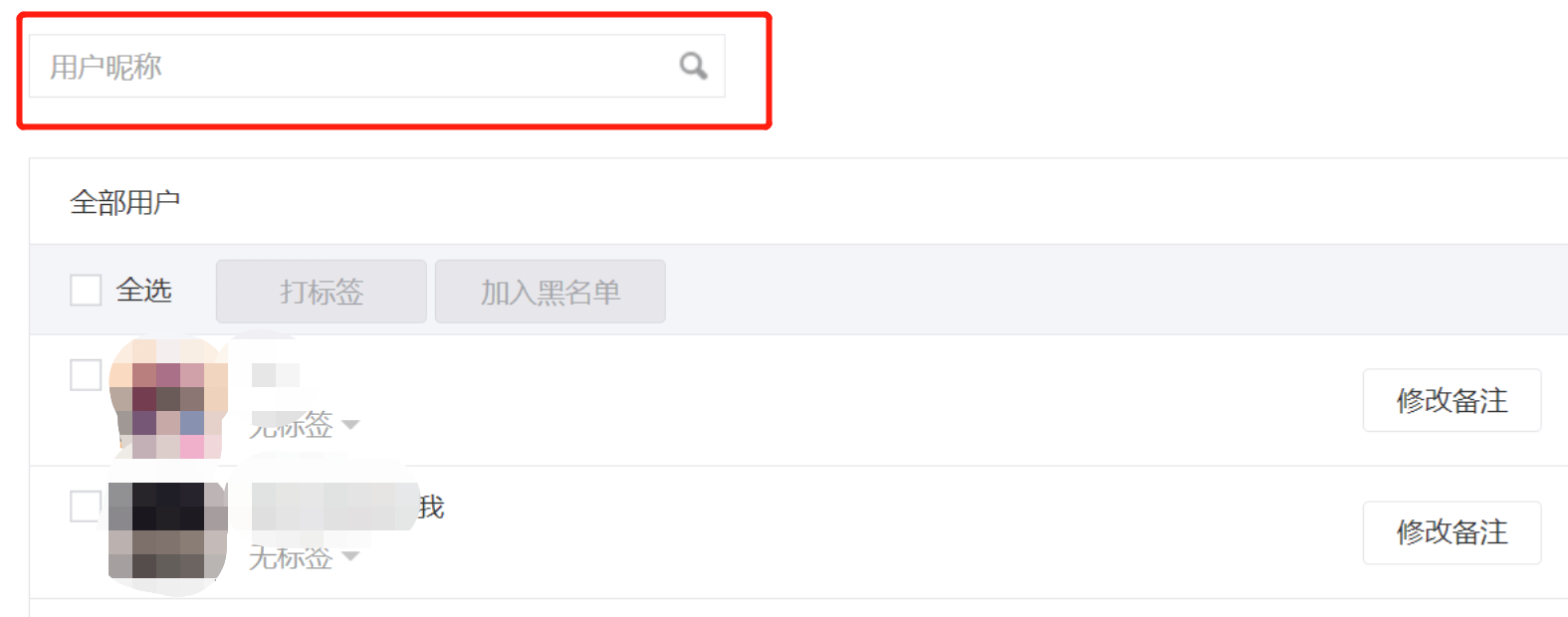
如下图是微信公众号的后台系统——用户管理模块,搜索框支持搜索用户昵称,以快速定位到某位用户。
试想没有定向搜索的功能的话,要找到一条数据,只能通过对每一条进行翻找,如果列表中有50条数据,一条条数据进行查看的话,要找到某条数据可能要花30秒的时间;而通过定向搜索只需要3秒时间。

(示例来自:微信公众平台)
2. 筛选项
筛选项是通过系统已有的搜索条件快速搜索某类符合该条件结果的功能,如淘宝网首页的导航栏,就是一个个筛选项。
筛选项解决了用户查找某类有共同特性数据的需求,比如王老师要查找三年级语文周六 9:00 ~ 11:00 的课,那么就可以通过筛选项,分别选出以上条件;点击搜索,直接搜索出三年级语文周六上午 9:00 ~ 11:00 所有的课程。
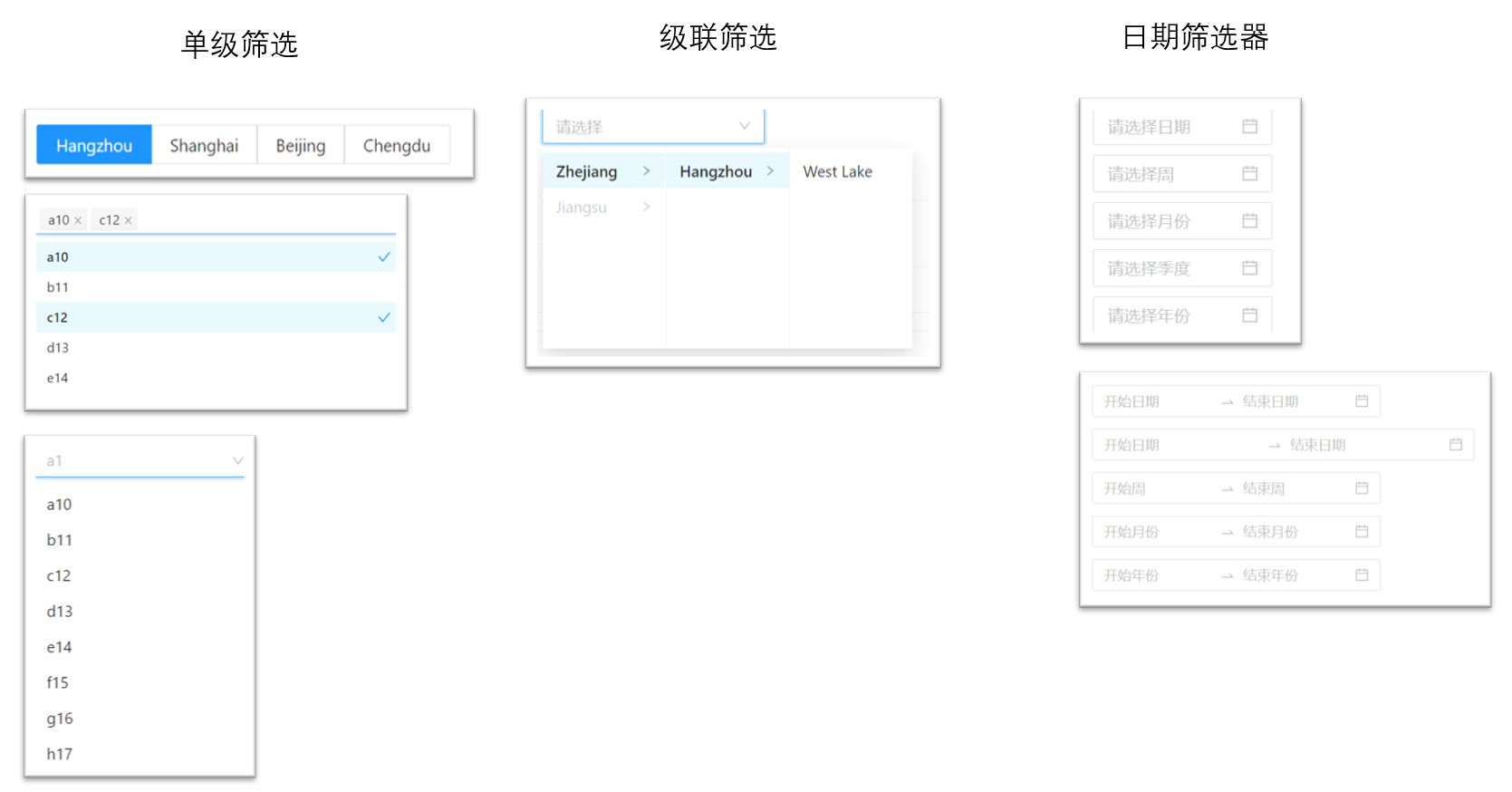
筛选项分为单级筛选、级联筛选、日期/时间选择器等。
- 单级筛选:即只有一层筛选项,如筛选学科,筛选项包括:语文、数学、英语,均为同一层级的筛选项;
- 级联筛选:筛选项层级较多时使用,如筛选学科的知识点,那么筛选项就有两层:第一层级为学科,第二层级为学科对应的知识点;
- 日期/时间选择器:即筛选一段日期/时间,解决用户查找一段日期/时间内数据的需求;
如下图,分别是三种筛选类型的示例:

(示例来自:Ant Design Vue)
了解了三种类型的筛选形式之后,我们还需要知道,每个筛选项的筛选方式又会分为:单选、多选。
单选:给定固定几个筛选条件,用户一次只能选择一个筛选条件;单选条件下,筛选结果符合该筛选条件,即可被筛选出来。
多选:用户可以选中多个筛选条件,用户选中多个筛选项后的筛选逻辑也需要根据实际场景进行设计,如:用户选中多个筛选项后,筛选结果是包含所选选项,还是说必须命中所选全部选项才可被筛选出来,需要提前进行设计和思考。
综合来讲,通过定向搜索,以及筛选项,来满足用户快速且定向地查询某个/某类数据的需求。
二、批量操作
用户在系统中进行数据查询后的目的之一是对数据进行操作,如上文中的王老师在查到某类课程后,要对课程进行上架的操作,对同类的数据进行相同的操作是B端用户的工作场景之一;那么批量操作的功能则可以在此场景下提高用户的工作效率。
批量操作的功能一般包含两部分:多选功能、操作功能。
1. 多选
用户通过查询功能筛选出符合某些规则的目标数据后,若要对这些数据进行操作,首先需要选中这些数据,即告诉程序——我要对这些数据进行相应操作。
那么多选功能,能够提高用户进行选择的效率,一键/多次点击,即可选中一批数据。
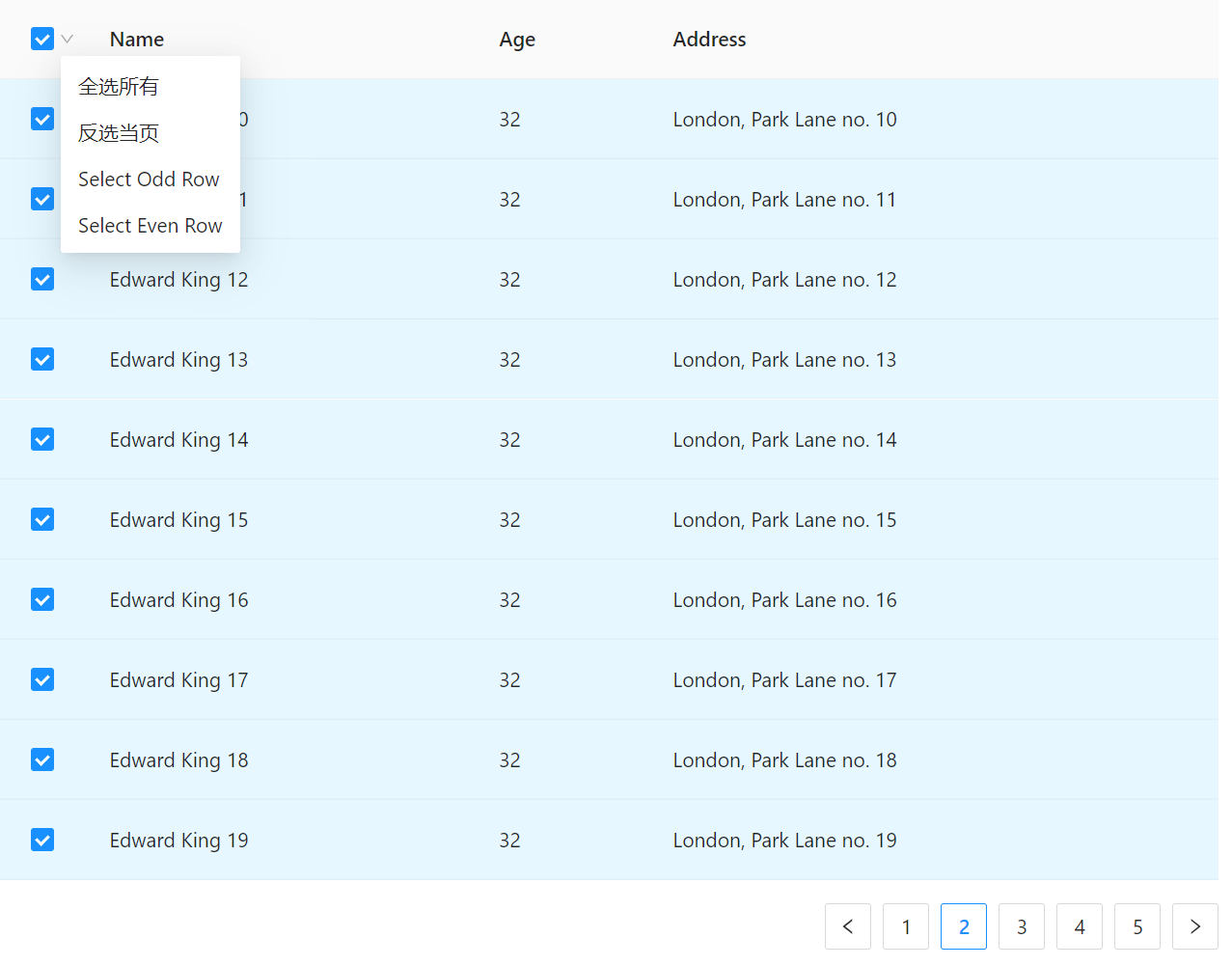
如下图,选择列可以对数据进行全选、也可以只选择几条数据;

(示例来自:Ant Design Vue)
2. 操作功能
帮助完成用户的最终需求的是操作功能,即用户要做什么,需要通过操作功能来实现诉求,如:课程上架/下架、用户删除、微信公众号后台的打标签和加入黑名单等。
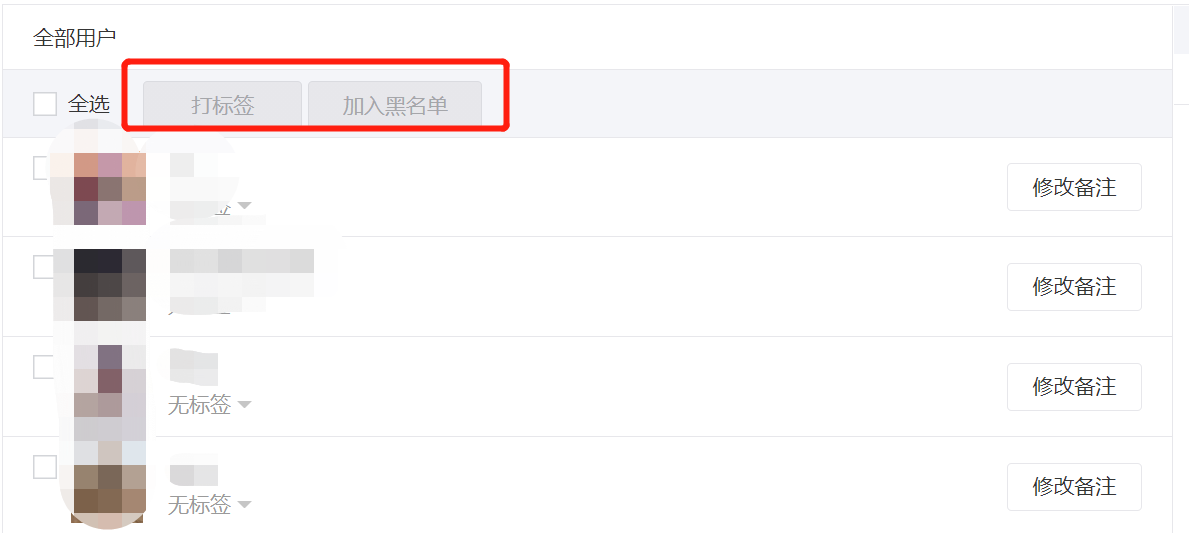
如下图所示,选中一条数据后,打标签和加入黑名单的按钮才可点击,对数据进行相应操作。

(示例来自:微信公众平台)
三、数据展示
后台系统的列表中,数据的展示是整个列表页的主体内容,用来展示用户所需的数据信息。
如王老师通过数据查询得到了符合要求的语文学科的课程后,要对查到的每个课程进行审核,验证每个课程的信息是否准确;因此,列表形式的数据展示可以提高用户查看数据的效率。
列表在我们实际生活中也经常用到,如高中毕业后班里同学的通讯录、高中时同学们的成绩单等,这些都是以列表形式进行的数据展示。
列表中包含:表头、数据、分页器等,如下图,是列表的示例图:

(示例来自:Ant Design Vue)
1. 表头
表头一般包含三部分信息:标题、注释说明、排序功能。
标题:标题用来说明这一列数据是什么,能提供什么信息。
标题需满足一个条件,即用最简洁的语言说清楚这列数据是什么,可用来做什么;标题的字数以“不能删减任何一个字”为原则。
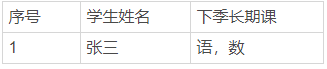
如下图第3列,展示的是学生购买的下个季度的长期课的课程,那么“下季长期课”就是最简洁且一个字也不能少的表达方式了。

注释:注释是对标题或者此列数据的解释说明。
注释可以在标题的左右一侧,一般用叹号或问号来代表,鼠标浮上去,出现浮窗,展示对该数据列的字段的解释说明。
解释说明的编写原则为“是什么,能做什么”,同时也遵循标题简洁的原则。
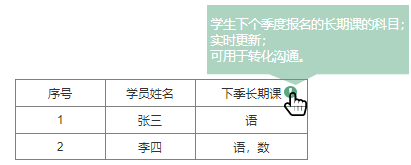
目的是:用户看到之后能清楚地知道是什么,用户能用来做什么;比如,对下季长期课的解释为“学生下个季度报名的长期课的科目;实时更新;可用于转化沟通。”

但不是所有的数据都需要注释,什么情况需要注释呢?
如果是一项基础属性的数据,所有人对此理解一致,且不会产生疑问或异议,那不需要注释;如:姓名、序号、性别、家庭地址等;如果数据是一个看到后会产生疑问的字段,或者是通过一些复杂的计算得来的,那么最好在表头增加注释,减少用户学习成本。
排序功能:列表中的数据,会按照固定的默认排序进行排列,但当用户想要按其他排序进行排列时,如按照数据大小排列,那么就需要通过排序功能进行操作;而我们需要提前设定好排序的逻辑,如点击排序按照从小到大顺序排列,若数据相同,则按照id从小到大排列;再次点击则按从大到小排列;再次点击则回归原始排列。
2. 数据
列表中的数据分为行、列,每行数据以第一列数据为主体,每列数据是一个数据分类;而标题则就是数据分类的名称,直接了当告诉用户这列数据是什么;比如:高中成绩单,一行是一个同学的所有成绩,一列则是一个学科的成绩。
列表的所有数据,来自于详情页,那么在列表中,应该展示数据主体的哪些数据呢?在列表中应该按照什么优先级进行排列呢?这些也需要我们提前结合使用场景及数据的重要程度进行提前设计。
还是我们开头提到的 “王老师上架课程” 的场景,王老师在列表中关注哪些数据呢?
- 课程主体信息:课程id、课程名称,这两个信息用来定位是哪个课;
- 课程基本属性:主讲老师、上课时间、学年学期等;
- 课程的状态:是否上架。
通过分析,我们基本能够判断出需要展示哪些数据,以及数据的优先级是什么。
在列表中也会有针对当条数据的操作,如删除、编辑等;所以在列表中,一般最后一列是操作列,可悬浮设计,在操作列增加对此条数据的各种操作功能。
3. 分页器
如果列表数据过多,基于接口性能的考虑,一般会采用分页的形式展示,而不是一次性展示所有的数据;分页时,要提前规定好一页展示多少条数据,序号的展示规则,上下翻页以及快速调转等。
四、总结
列表是后台系统中最为常见的一种数据展示形式,通过对列表的使用,能够避免用户在一些重复劳动上的时间浪费,提高用户的工作效率。
凯丽,在线教育后台产品经理,公众号:凯丽的思考。
本文由 @凯丽 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







期待继续更新ˆ😊ˆ
对于第一次接到b端后台的系统设计需求的产品小白来说很受用哦~谢谢
全篇废话