B端可视化: 图表设计(2)
编辑导语:在B端可视化中,往往会涉及到图表设计。图表不仅能够比文字更简洁的描述出我们所想要表达的内容,还能让我们更加的直观看到我们所需要的数据库被建立,将一些事物中隐藏的联系进行关联,让我们的文章内容更的严谨,数据可信度更高。

本篇文章主要讲述选择图表和常见的图表类型这两个部分。
1. 图表的选用
我们做数据分析的有句话叫“一图胜千言”,图表是展现数据的一种重要展现形式,选对了图表就能帮助我们更加快速、直观的传达数据信息。
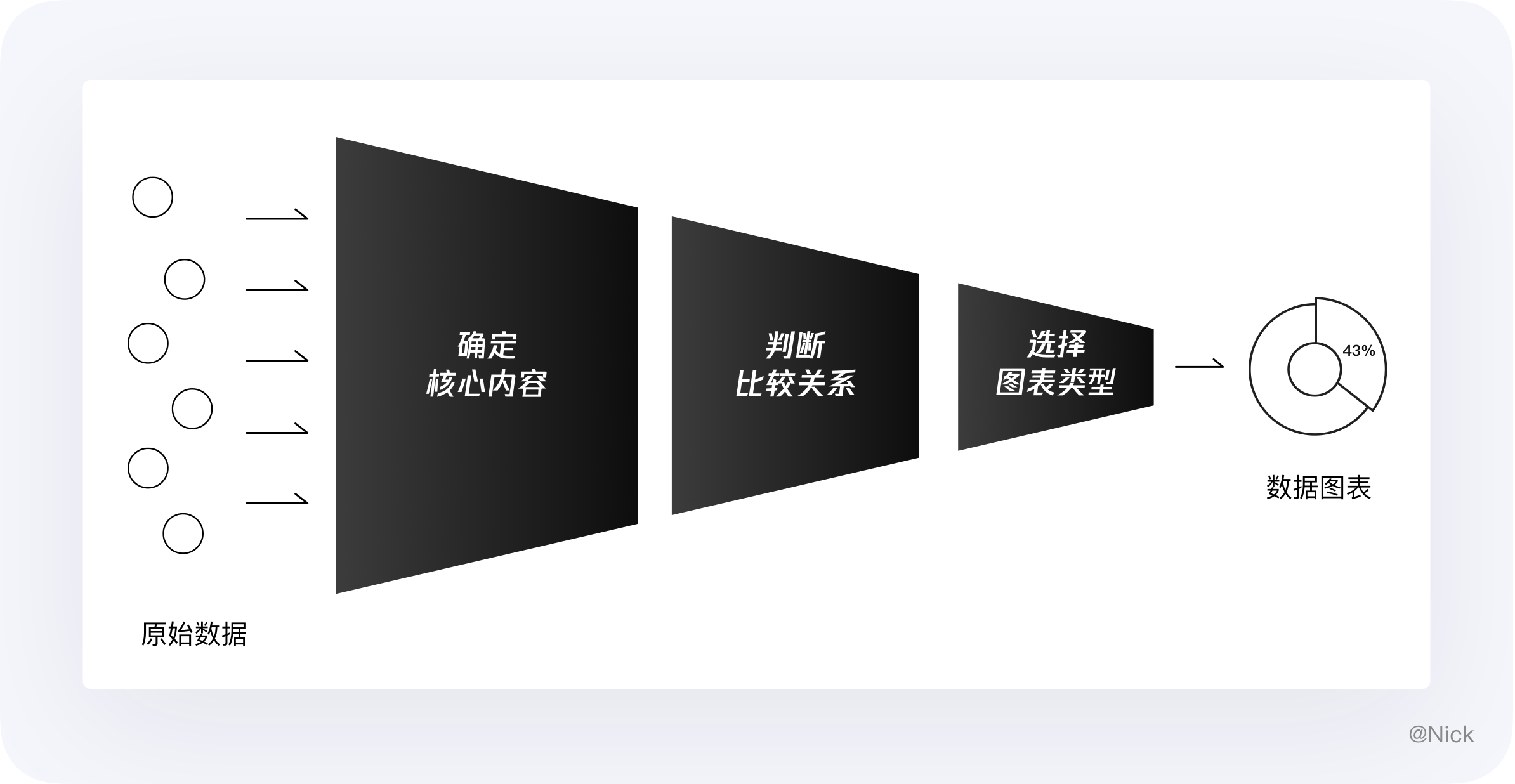
那如何挑选合适的图表呢?在我看来大致分为三步:
- 确定核心内容:明确要用图表传达的核心信息;
- 判断比较关系:判断数据之间的比较类型(如占比、数量、趋势等);
- 选择图表类型:选择对应含义的图表(如饼图、柱状图、折线图等)。

很多朋友在判定和选择图表类型时会不知所措,但其实你只需要记住一句话:决定图表形式的不是数据,而是你要传达的信息。
1.1 确定核心内容
同一组数据用不同的角度看,有不同的主题,比如下面这组数据:

从另一个角度看同样是5月份的数据,你还可能会将侧重点放在每个产品占销售额的百分比上。那你的图表主题应该是“5月份,产品 A 占公司产品总销售额的比例位居首位”。
综上所述,选择合适图表的关键,最初也是最重要的,就是明确要用图表传达的核心信息。
1.2 判断比较关系
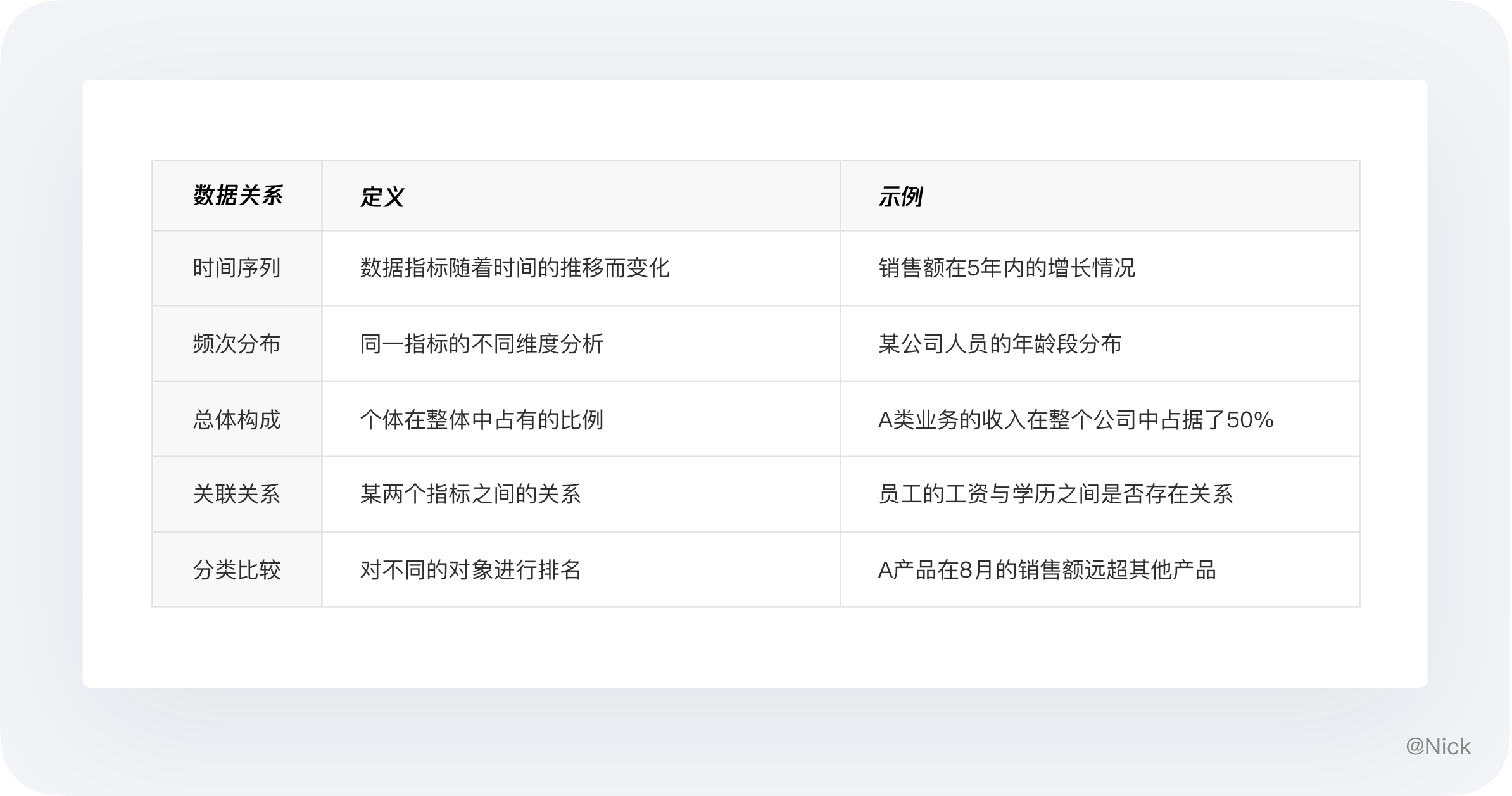
在实际工作中需要用图表反映数据的场景五花八门,但按数据关系分类无非以下几种情况,给大家简单举几个例子:
- “预计在今后 10 年多的时间里,销售额将增长 ”对应的关系为时间趋势;
- “雇员的最高工资额在 30000 到 35000 美元之间 ”对应的关系为频率分布;
- “汽油并不是牌子越响价格越高其性能就越好”对应的关系为相关性;
- “9 月份里,6 个区域的营业额大致相同”对应的关系为排名对比;
- “销售部经理在他的领域内只花费了他 15% 的时间”对应的关系为占比。

1.3 选择图表类型
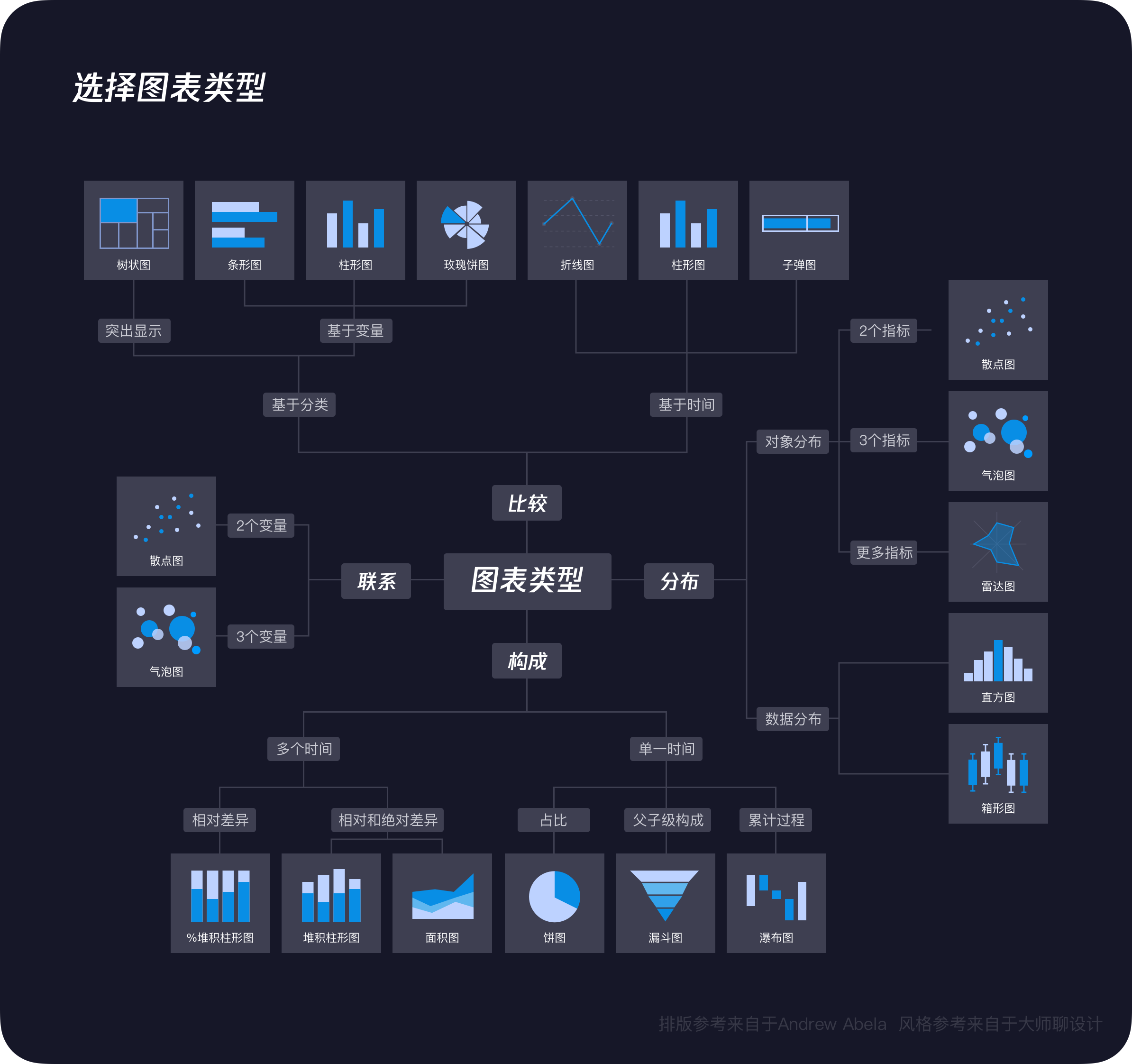
国外专家Andrew Abela曾整理了一份图表类型选择指南图示,但其实结合我自己的经验,考虑到日常企业的数据分析场景,图中有些图表使用频率是非常低的。
所以我在此基础上结合自己多年的经验,总结出了常用商务图表的选择指南,总体我认为这是会更适合商务图表展示,而且会更接地气,适合大家参考使用。

2. 常见的可视化图表
2.1 折线图
2.1.1 定义
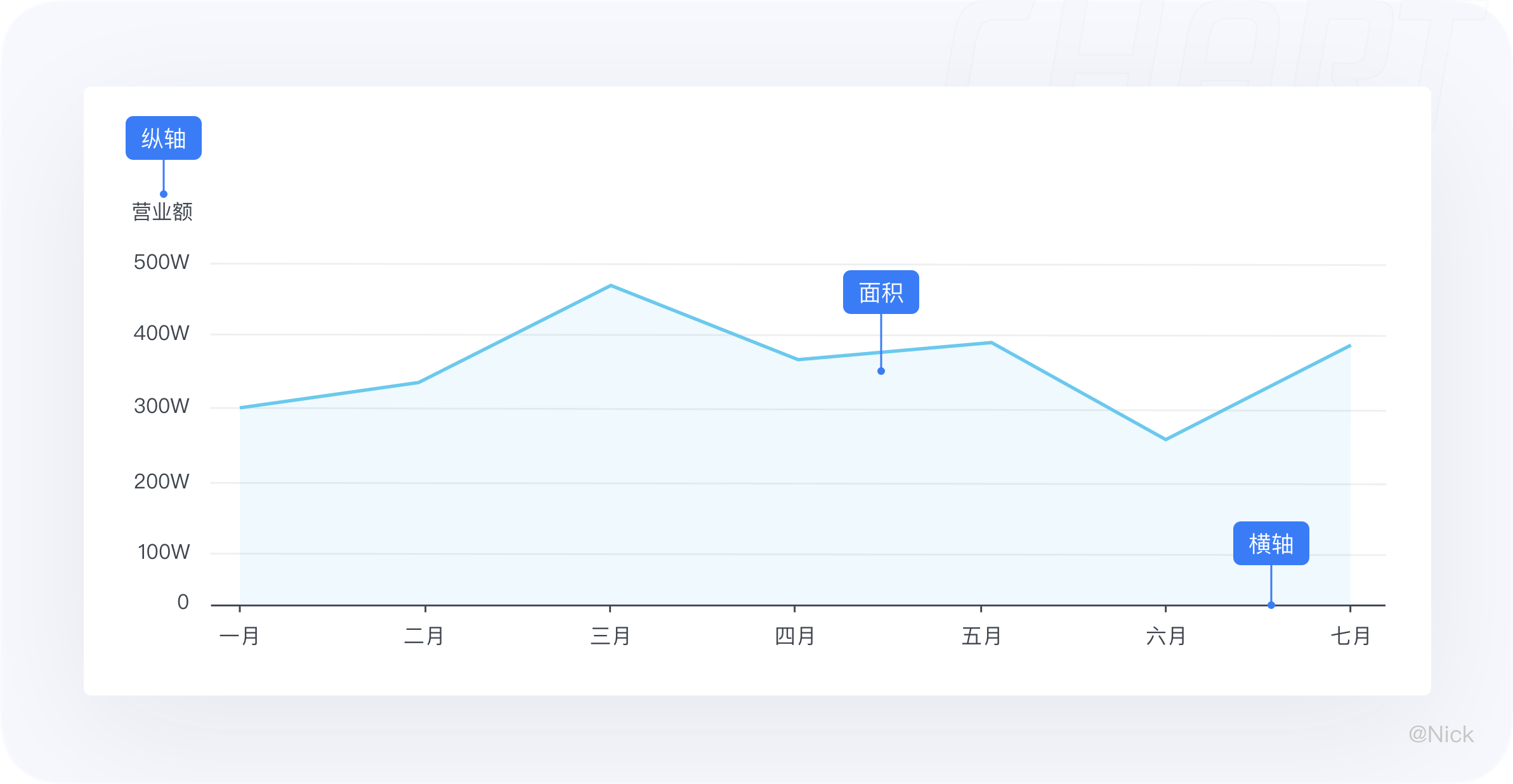
折线图是通过线条的波动(上升或下降)来显示连续数据随时间或有序类别变化的图表,常用于反映数据随着时间推移而产生的变化趋势。

2.1.2 适用场景
横轴为连续类别(如时间)且注重变化趋势、预测,适用于折线图。
举个例子:比如想看2020年上半年商品的营业额情况,并对走势做一个分析。由于每个月份的商品营业额相关的,它们代表一种数据在不同时间下的数据值,因此我们可以用折线图将它们连接起来。
但如果想看2020年上半年北京、上海、广州、深圳四个省份的营业额情况,由于每个省份的营业额是不相关的,所以我们不能随便用折线图来替代柱状图。

2.1.3 使用建议
2.1.3.1 使用合适的时间间隔,使锯齿状的线条平滑
如果折线图上下浮动过于剧烈,那么可以尝试拉长时间间隔,比如不每天采样而以周为单位来采样。用户不太原因去阅读锯齿状的线条,或者说他们不会喜欢这样的图表。
但是如果有强需求说是一定要在某个范围,这条略过。

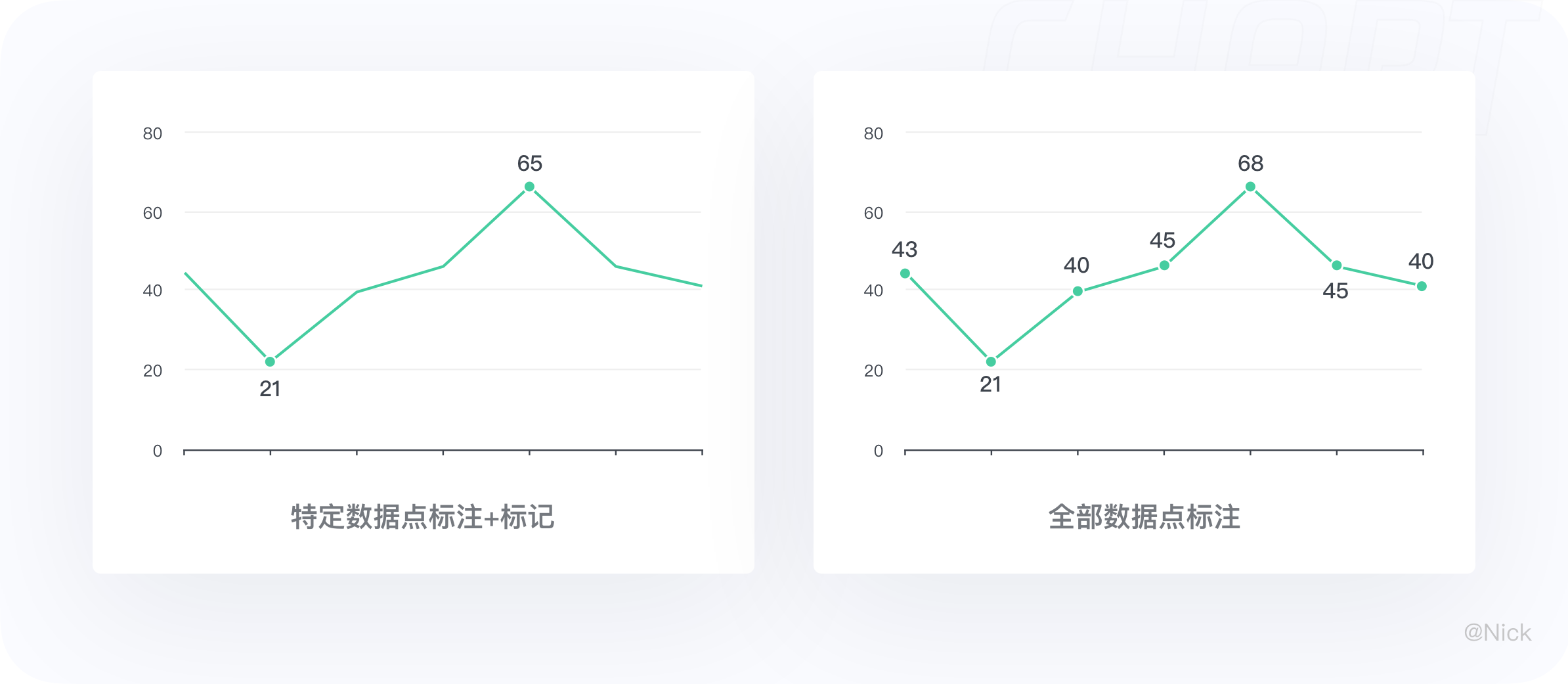
2.1.3.2 善用数据点标记、特殊标记
当有些特定的数值特别重要时,我们可以在线条上标注出他们,但全部标清数据点在大多数情况下标记出来的意义不大,从视觉上来看会显得非常琐碎。

2.1.3.3 分清主次关系,加强数据感知
若对比数据较多,为了避免信息繁杂。可采用实线的强弱和色彩的对比来区分主次内容,让用户更关注在主折线,获取主数据的波动感知。

- 知识扩展:折线图与曲线图的区别;
- 折线图:更关注于点的数据,相对短的一段时间数据随时间变化的趋势;
- 曲线图:更关注点构成的线点数据,一段时间内整体数据随时间变化的趋势。

曲线图是折线图中的一种,当图表数据点过于密集时,使用曲线图更能表达数据随时间变化的趋势、周期性。
2.2 面积图
2.2.1 定义
面积图又叫区域图,是一种随有序变量的变化,反映数值变化的统计图表,原理与折线图相似。它在折线图的基础上多了一个面积概念,填充的区域可以表示“累积”的含义(当X轴为连续的数值时)。

2.2.2 适用场景
当注重随时间的趋势变化和累计的值时,适用于面积图。
例如:想要查看今年10月和去年10月每日的商品营业额走势,并对整月营业额进行比较,这时就可以采用面积图。但当自变量不是顺序性的变量,则不适合用面积图。
2.2.3 使用建议
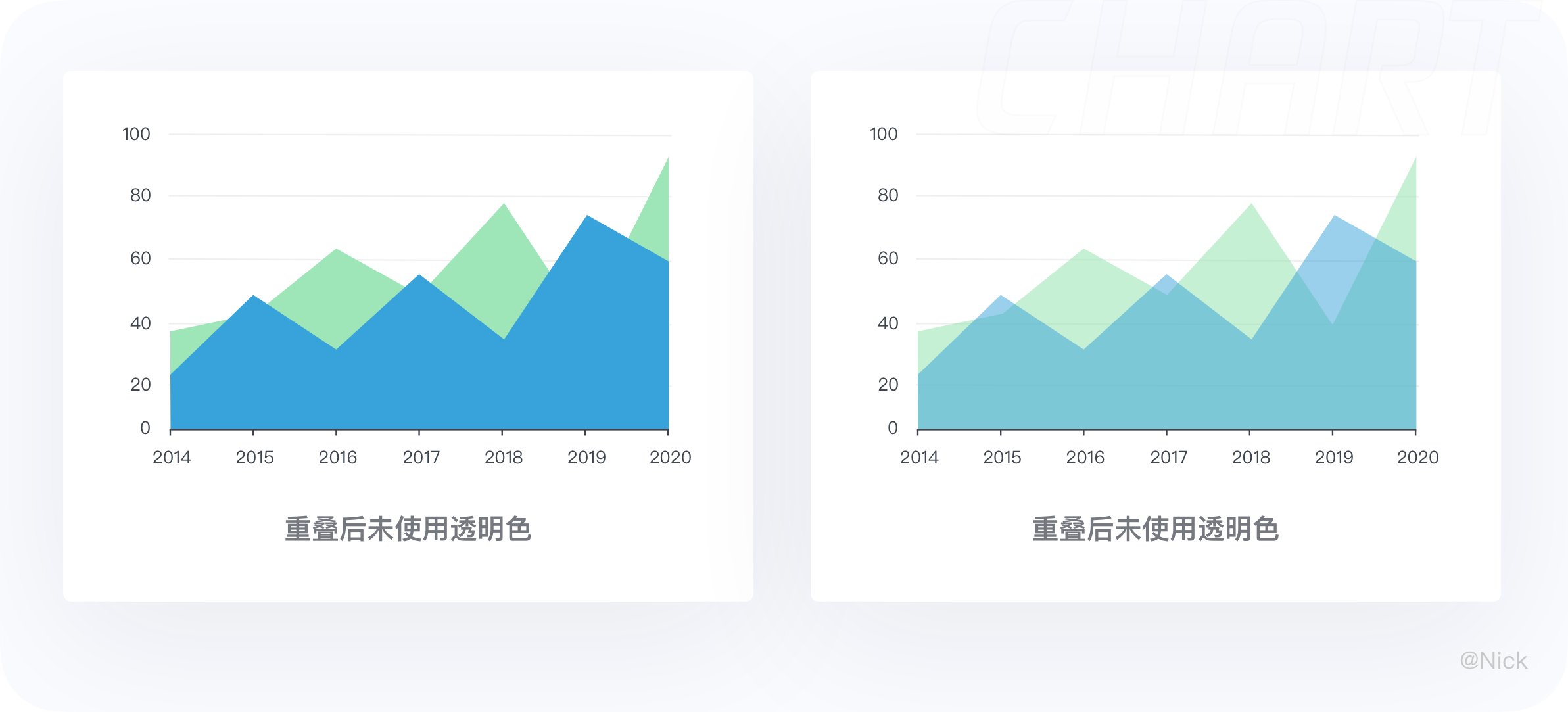
2.2.3.1 使用透明填充色
透明度可以很好的帮助使用者观察不同序列之间的重叠关系,没有透明度的面积会导致不同序列之间相互遮盖减少可以被观察到的信息。

2.2.3.2 当X轴数据较少,考虑其他图表
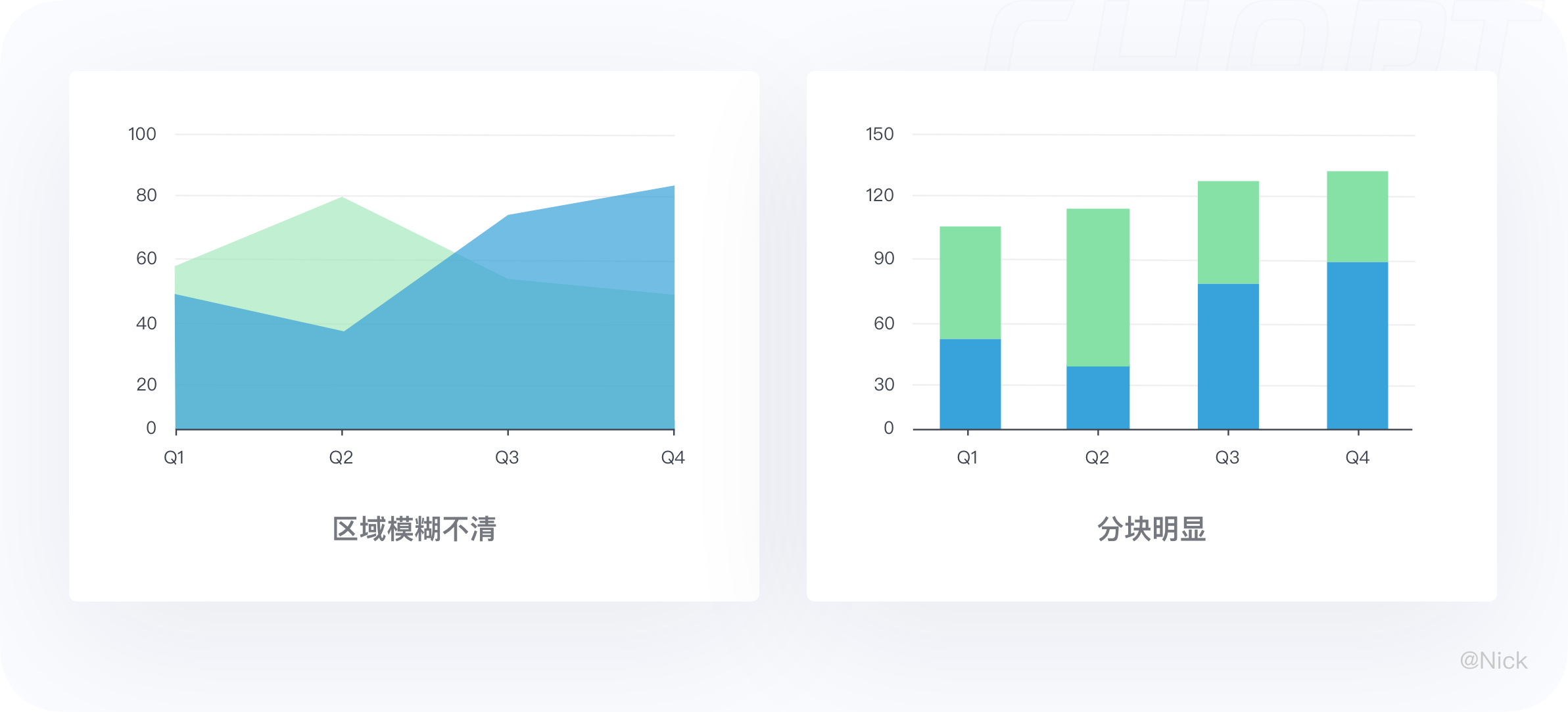
当数据值相距很远时,区域是模糊不清的,此时不太适合使用面积图展示。
如下方示例虽然仔细分析能确定只展示了两个类别,乍一看,很可能会误以为图表上显示三种不同的颜色,但使用分组柱状图就可以很好解决这个问题。

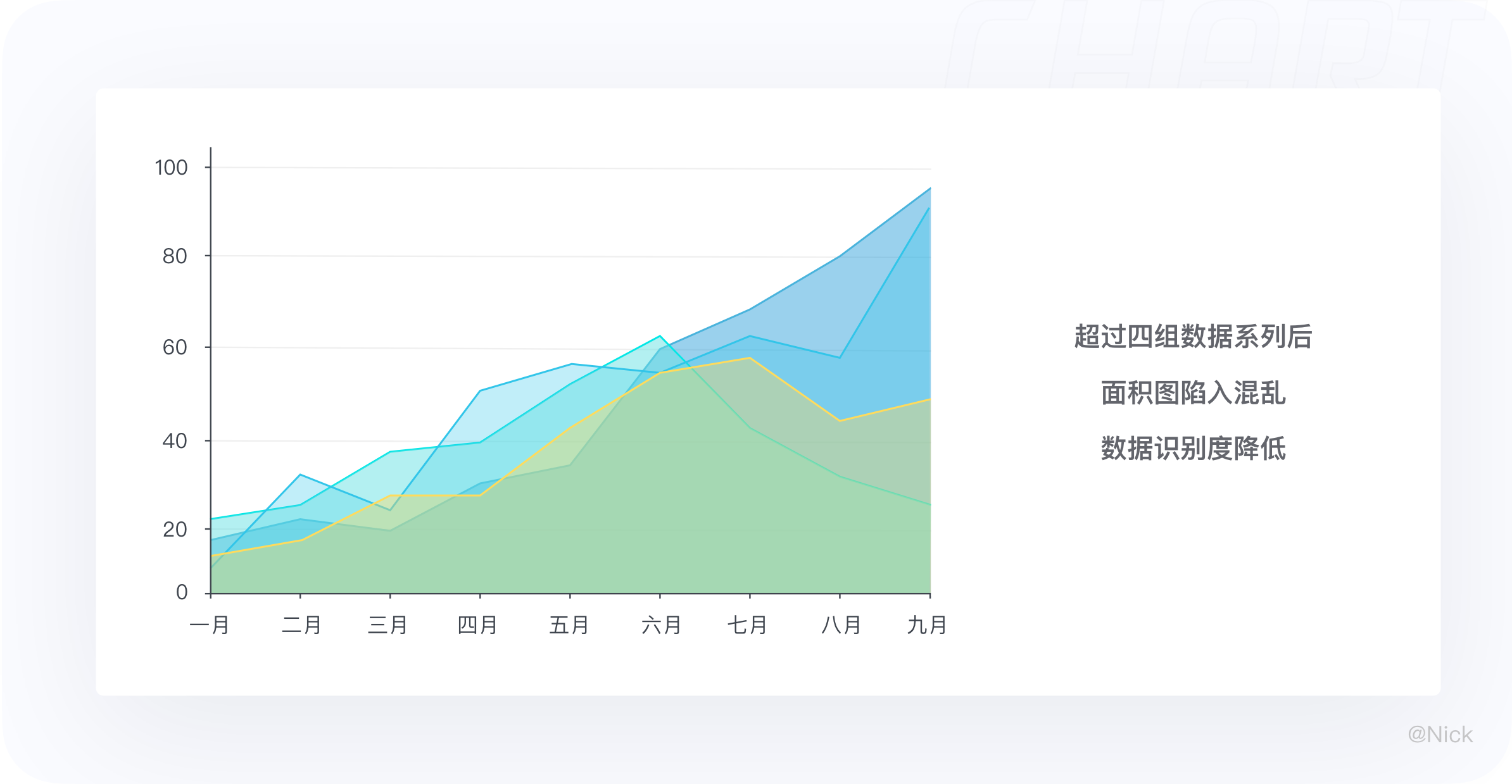
2.2.3.3 不要超过4个数据系列
面积图只适合展现少量的数据,最多建议不要超过四个类别,否则就会导致非常难以识别。因此在多个类别下,要尽量避免使用面积图,采用相似图表来表示,比如折线图。

2.3 堆叠面积图
2.3.1 定义
堆叠面积图与面积图类似,都是在折线图的基础上,将折线与自变量坐标轴之间区域填充起来的统计图表。
唯一的区别是堆叠面积图有多个数据系列,它们一层层的堆叠起来,每个数据系列的起始点是上一个数据系列的结束点。

2.3.2 适用场景
适用于观察多变量随时间的变化情况,且既能看到整体趋势又能看到各变量的构成情况。
2.3.3 使用建议
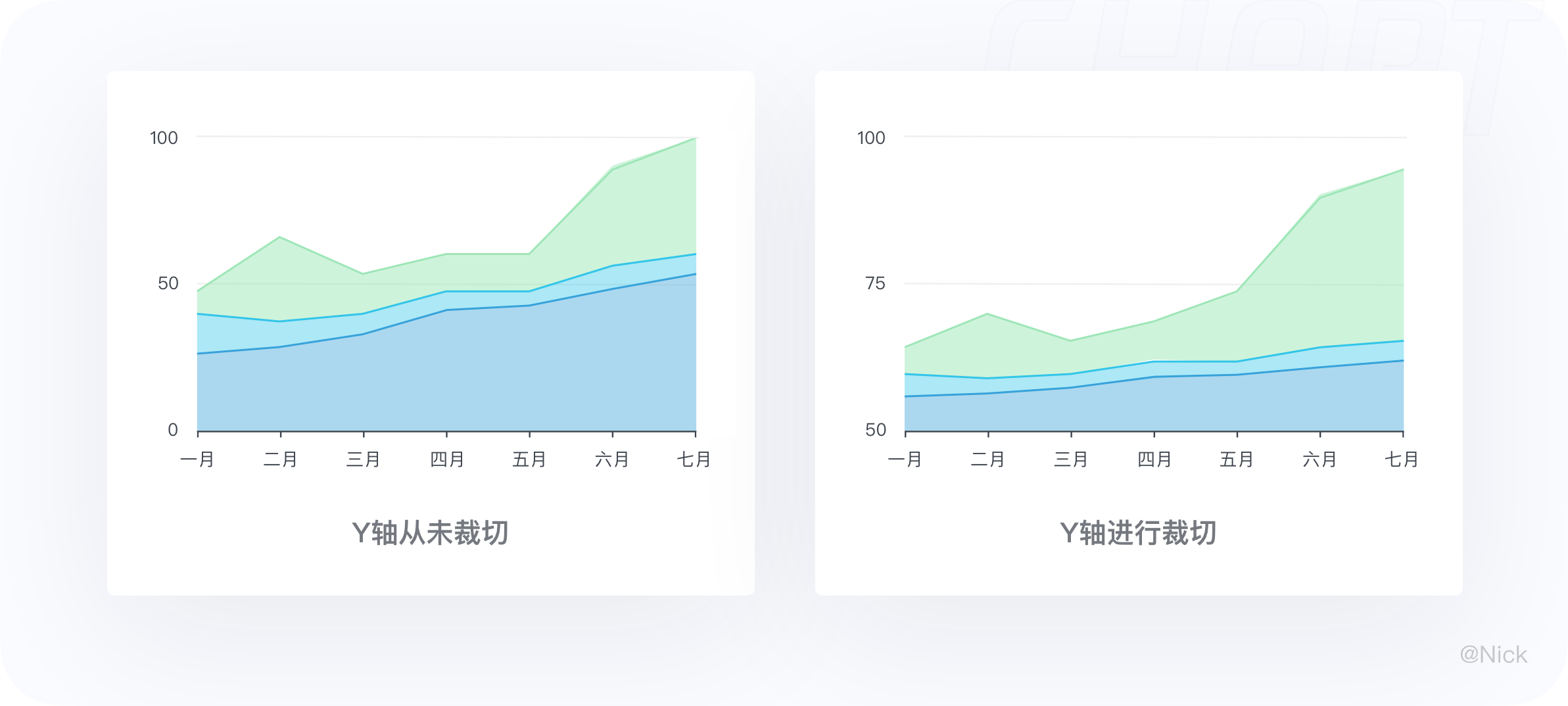
2.3.3.1 尽量不要对Y轴进行裁切
为了保证数据传递的准确性,在适用堆叠面积图时,尽量不要对Y轴进行裁剪。

2.3.3.2 不要超过7个数据系列
当数据系列过多时,往往造成难以观察,所以建议使用堆叠面积图时数据系列最好不要超过7个。

2.3.3.3 变化量大的数据置于上方
建议堆叠面积图中把变化量较大的数据放在上方,变化量较小的数据放在下方会获得更加的展示效果。

2.3.3.4 不适合带有负值的数据系列
堆积面积图要展示部分和整体之间的关系,所以不能用于包含负值的数据的展示。
2.4 柱状图
2.4.1 定义
柱状图,是一种使用矩形条,对不同类别进行数值比较的统计图表。使用垂直或水平的柱子的长短对比数值大小,其中一个轴表示需要对比的分类维度;另一个轴代表相应的数值。
在柱状图上,分类变量的每个实体都被表示为一个矩形(通俗讲即为“柱子”),而数值则决定了柱子的高度。纵向柱状图的柱是垂直方向的,如图:

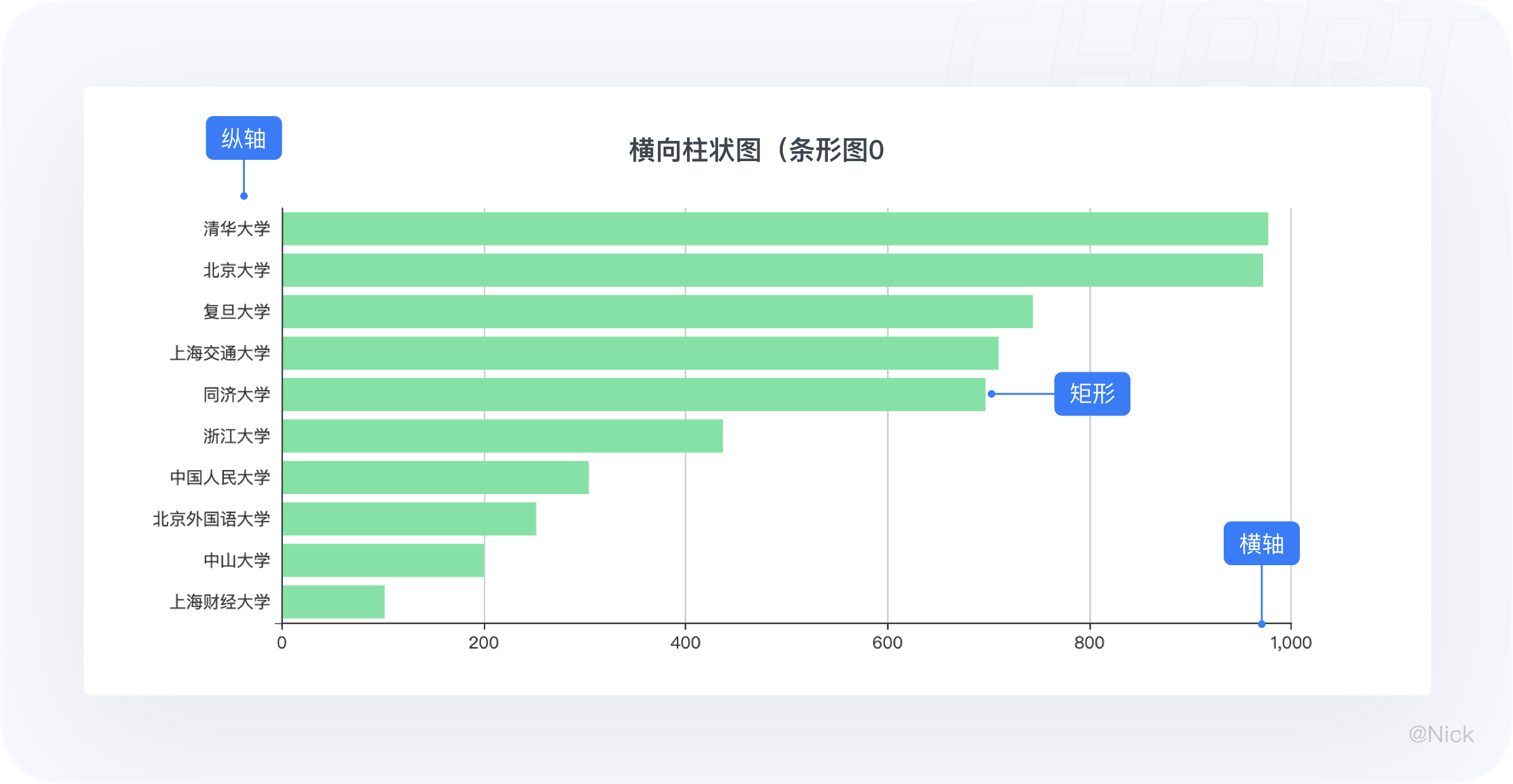
横向柱状图的柱是水平方向的,又称条形图,如图:

2.4.2 适用场景
柱状图最适合对分类的数据进行比较,尤其是当数值比较接近时,由于人眼对于高度的感知优于其他视觉元素(如面积、角度等),因此使用柱状图更加合适。
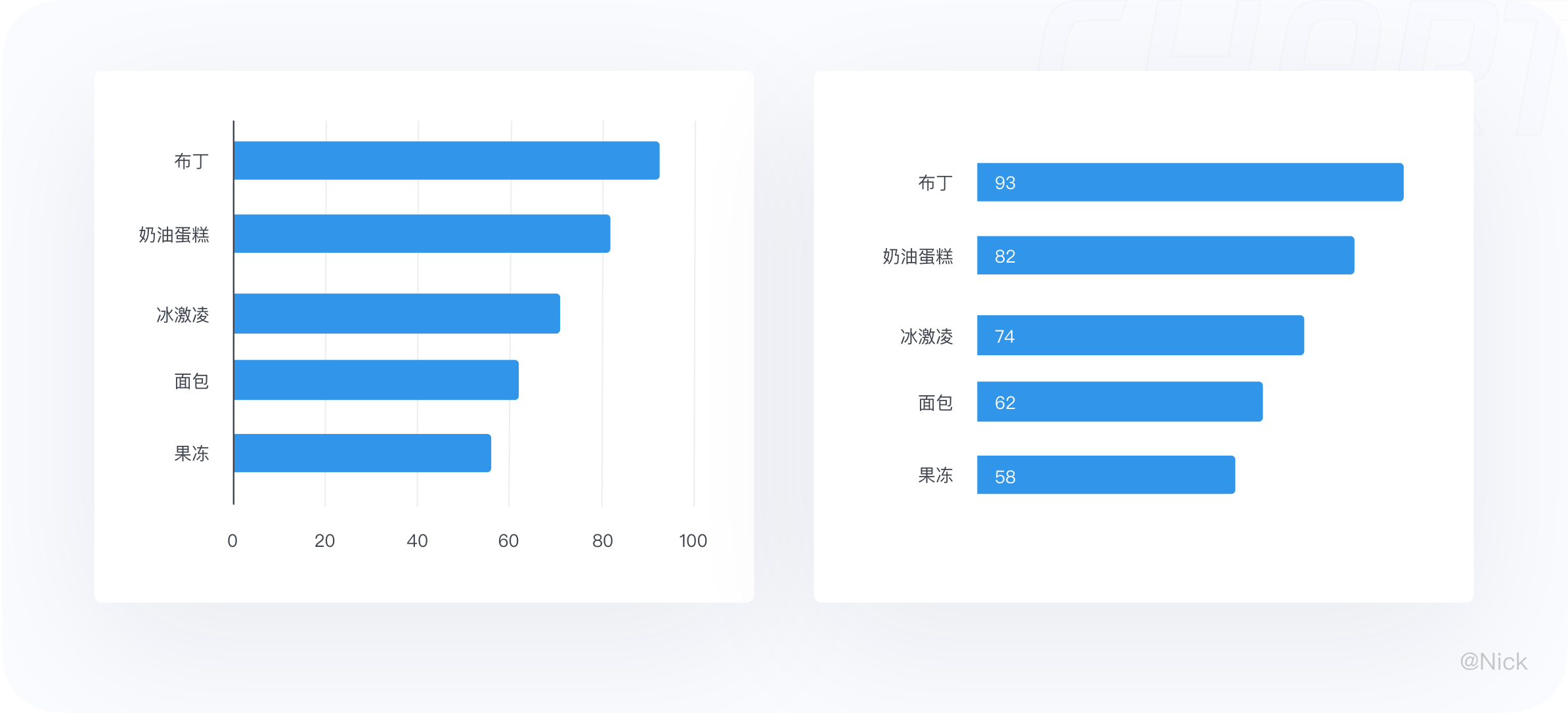
如下图所示,5组数据的数值很接近,若采用饼图,这无法直观的进行比较,右边的柱状图则能更好地传递图表信息。

2.4.3 使用建议
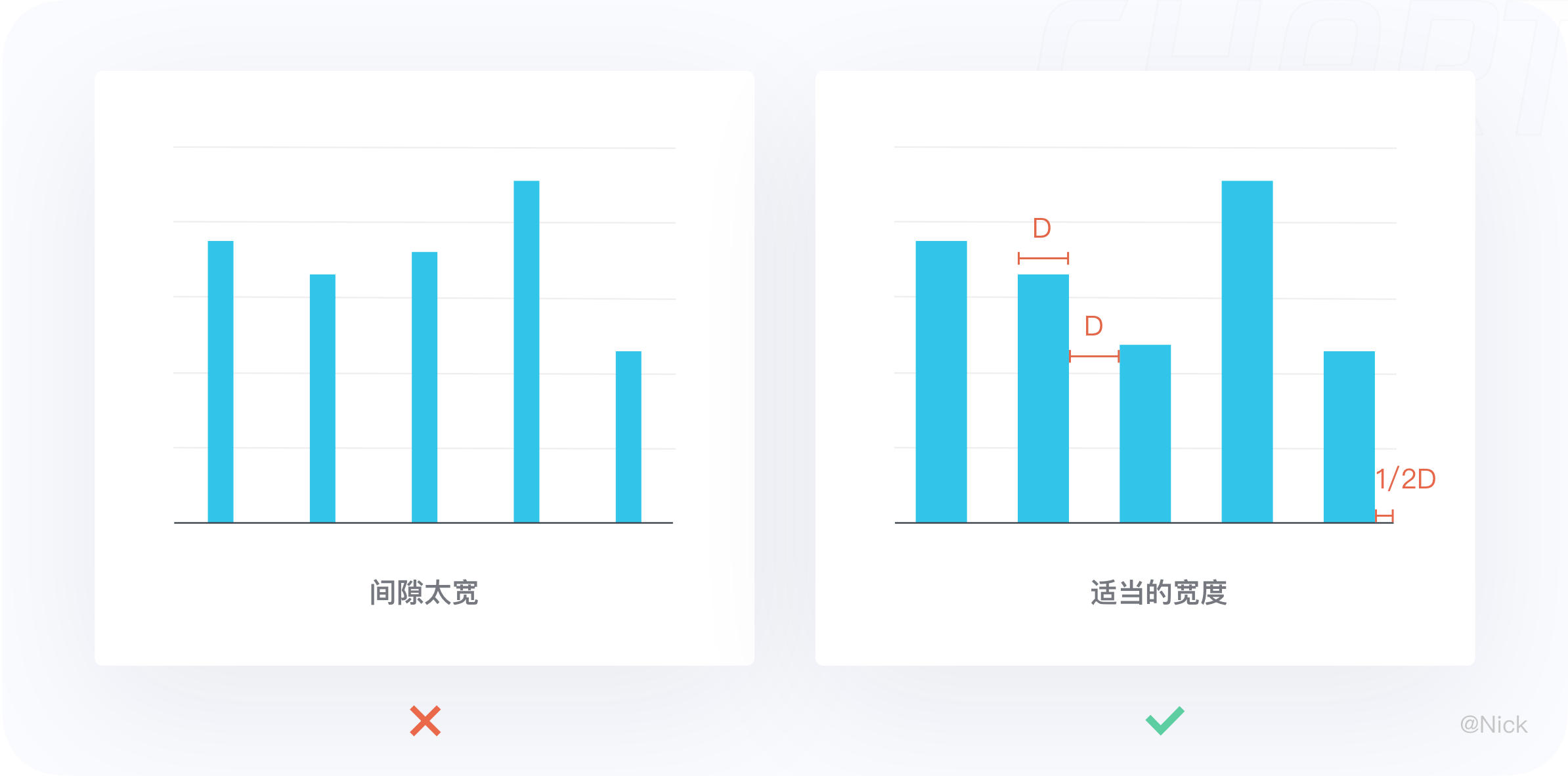
2.4.3.1 使用合适的宽度去适配柱条的宽度
当柱子太窄时,用户的视觉可能会集中在两个柱中间的负空间,而这里是不承载任何数据的。宽度推荐使用在1/2 柱宽到 1 柱宽之间,但也要视情况而定。

2.4.3.2 不推荐采用全圆角
保证柱形图有精确的圆角,以确保柱形顶部精确测量柱形的长度;全圆角则有可能歪曲可视化图表的表达。

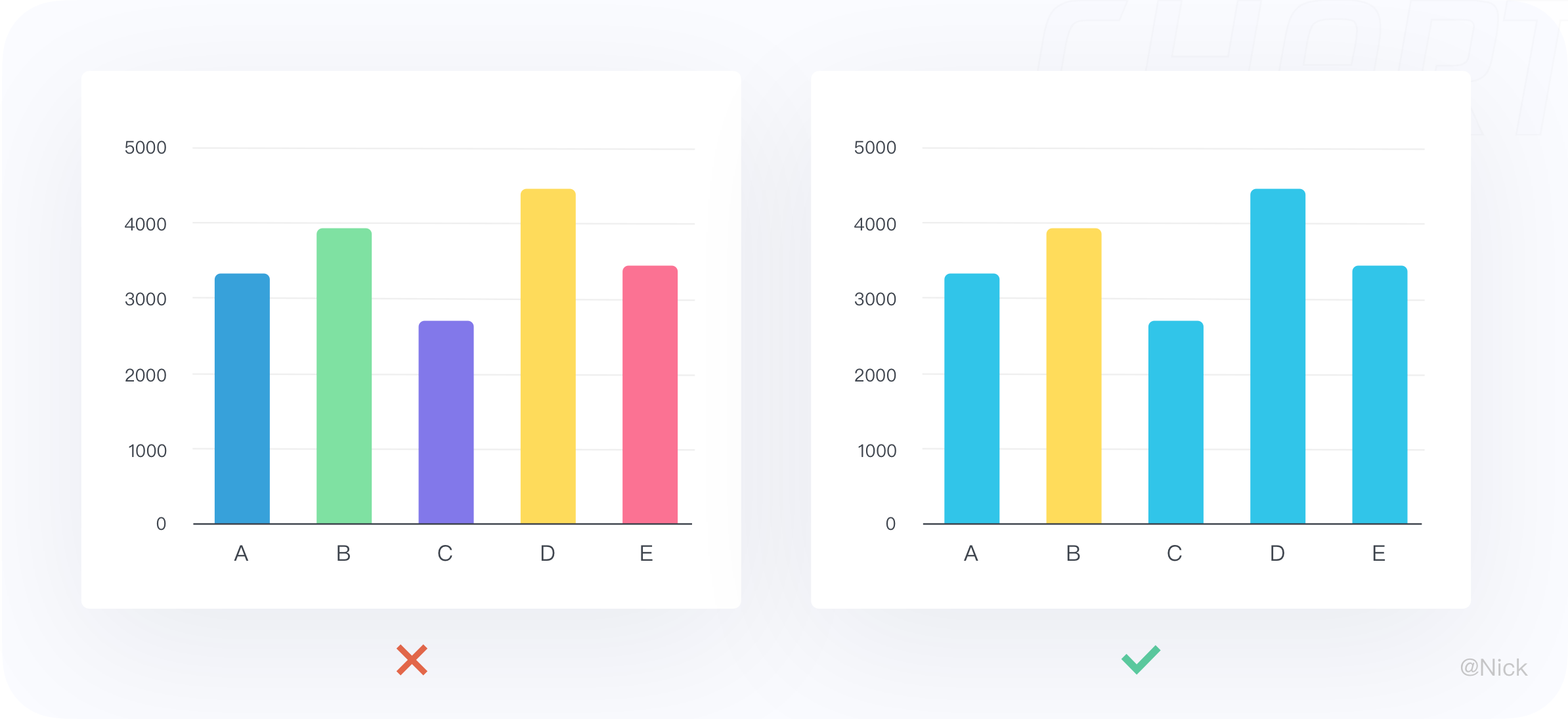
2.4.3.3 避免适用过多的颜色
柱形图一般比较一组分类数据,柱子的高低已经传递了相关信息,不必通过颜色来区分,所以建议使用相同的颜色或同一颜色的不同色调,过多的颜色会增加理解成本。
如果需要强调某个数据时,可以使用对比色或者变化色调来突出显示有意义的数据点。

2.4.3.4 采用有序排列,轴标签右对齐
对多个数据系列排序时,如果不涉及到日期等特定数据,最好能符合一定的逻辑用直观的方式引导用户更好的查看数据。
可以通过升序或降序排布,例如按照数量从多到少来对数据进行排序,也可以按照字母顺序等来排布。总之,按照逻辑排序可以一定程度上引导人们更好地阅读数据。

2.4.3.5 标签直接显示在柱体上
条形图还可以通过省略横轴和纵轴,并直接在柱子上表明数值,来降低数据墨水比,进一步提高信息的获取效率。

2.5 堆叠柱状图
2.5.1 定义
堆叠柱状图(Stacked Column Chart),又称堆叠柱形图,是一种用来分解整体、比较各部分的图表。
它是柱状图的扩展,不同的是,柱状图的数据值为并行排列,堆叠柱图则是一个个叠加起来的。它可以展示每一个分类的总量,以及该分类包含的每个小分类的大小及占比,并且这些子类别一般用不同的颜色来指代。

2.5.2 适用场景
对比不同类别数据的数值大小,同时对比每一类别数据中,子类别的构成及大小。
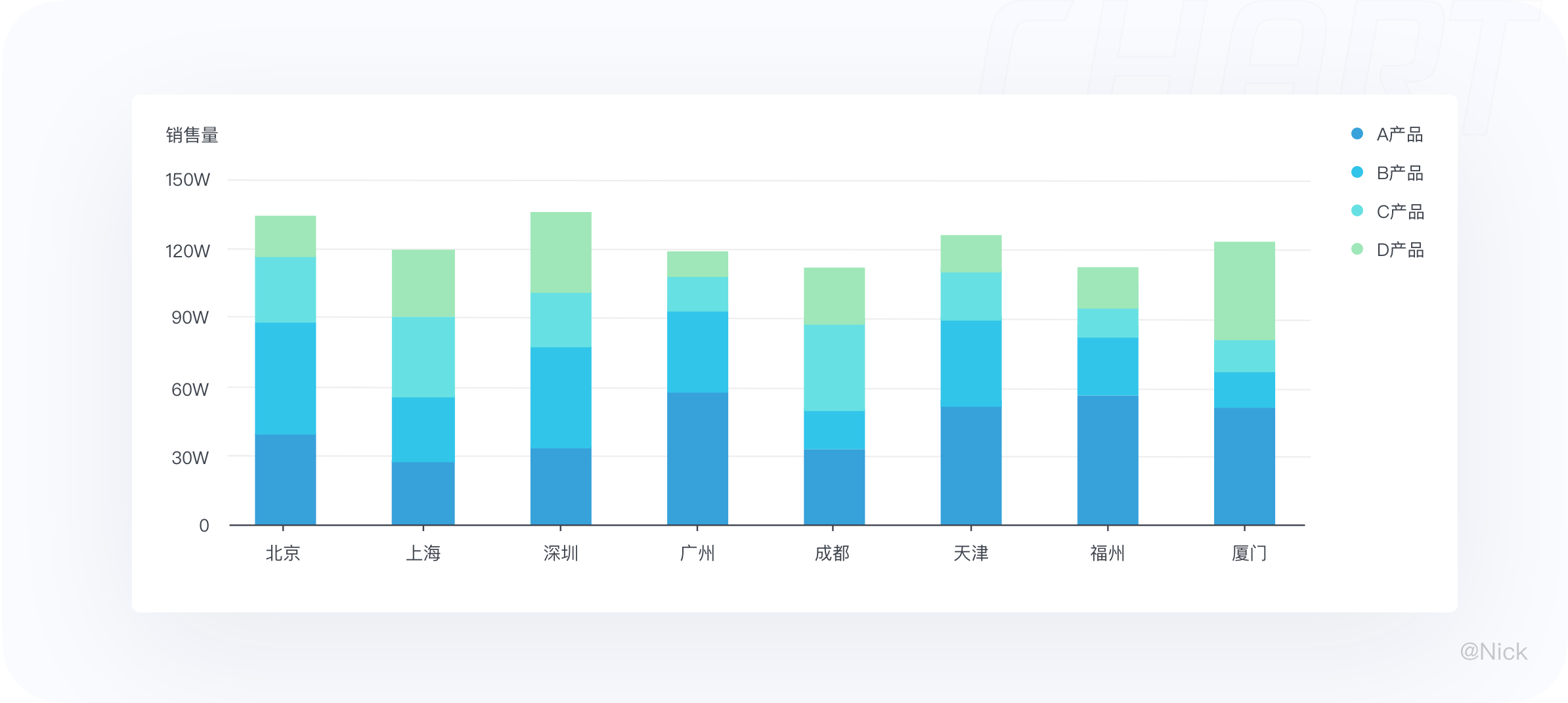
例如下图显示的是每种化妆品在各个产品的销售情况,通过堆叠柱状图,我们可以很清晰低对比同一种化妆品到底在哪个城市销量更好。

2.5.3 使用建议
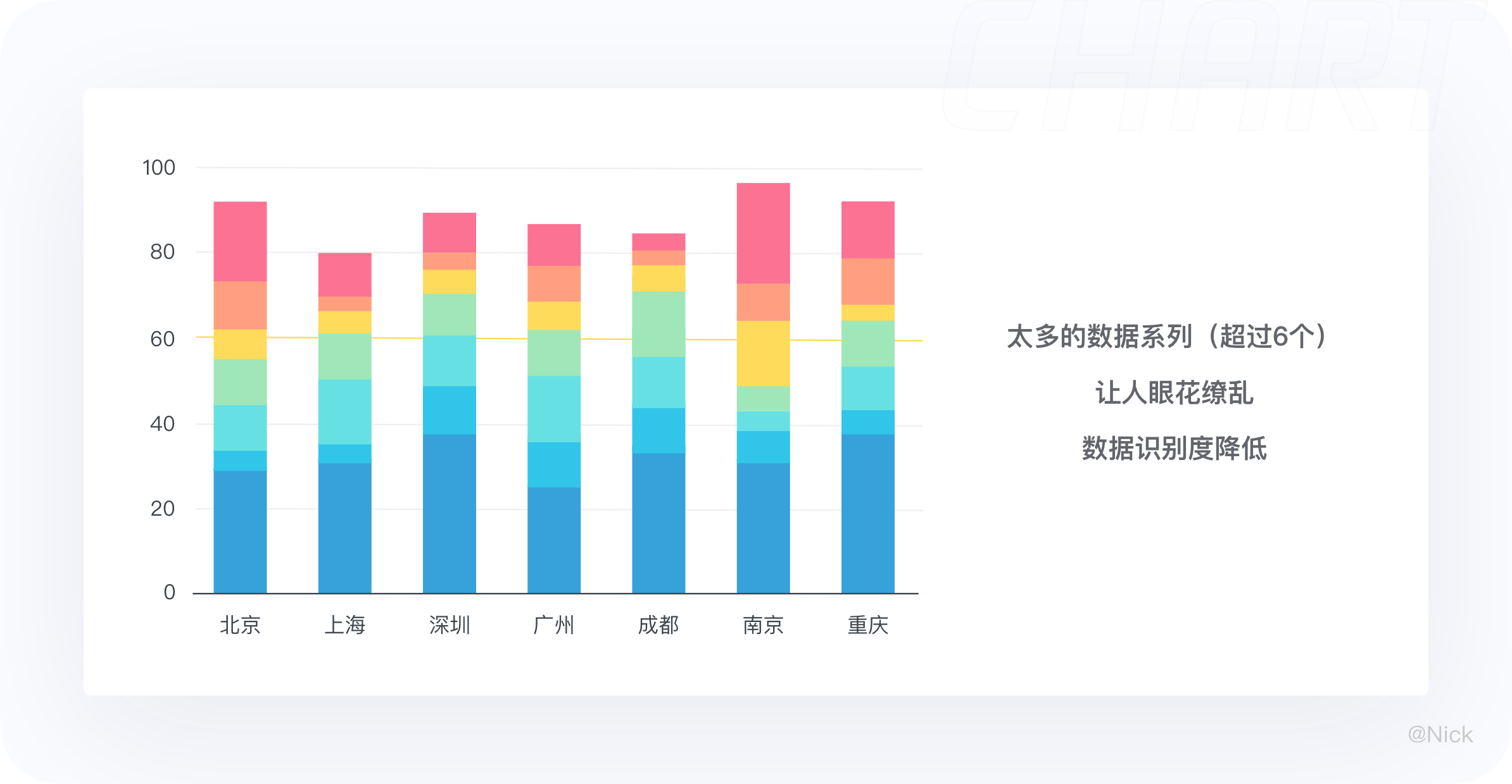
2.5.3.1 纵向堆叠柱状图 – 最多不要超过6个数据
堆叠柱状图最好的展示效果是每个组只包含两到三个类别,最多不要超过6个,因为太多的数据系列会很容易让人眼花缭乱, 如下图:

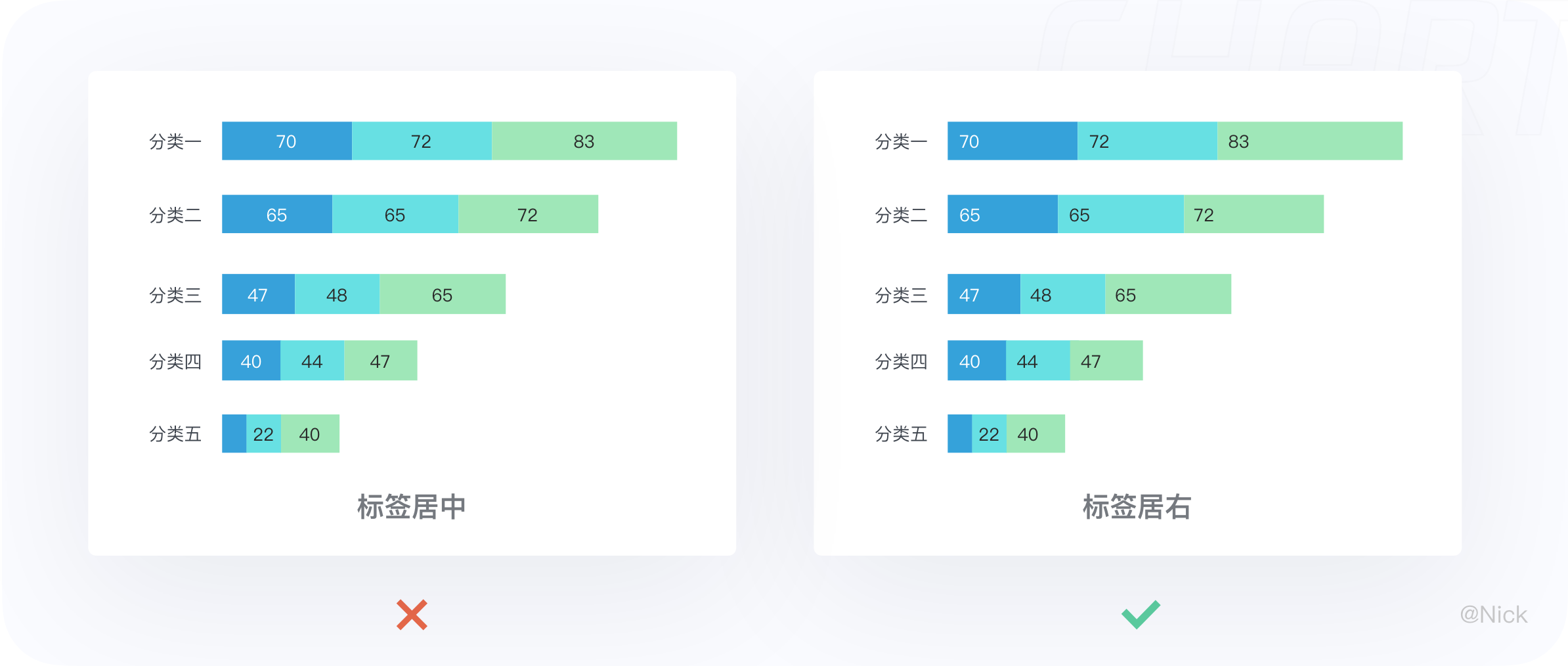
2.5.3.2 数值标签居中对齐
堆叠条状图的数值建议在图形之间,居中对齐,在图形左侧容易产生误解。

2.5.3.3 避免用堆叠柱状图展示包含负数的数据
由于要分析部分数据在整体中的占比,避免用堆叠柱状图展示包含负数的数据。因为柱子的高度必须为正数,有负数则无法直观显示在图上。

2.5.3.4 数据标签特别长时,采用水平堆叠柱状图
大多数的堆叠柱状图都是垂直绘制的,但是如果你的数据标签特别长时,考虑更好地展示效果,可以选择使用水平堆叠的方式。
2.6 分组柱状图
2.6.1 定义
分组柱状图,又叫聚集柱状图。
跟柱状图类似,使用柱子的长短来映射和对比数据值。每个分组中的柱子使用不同的颜色或者相同颜色不同透明的方式区别各个分类,各个分组之间需要保持间隔。

2.6.2 适用场景
对比不同分组内相同分类的大小,对比相同分组内不同分类的大小。其中,分组个数不要超过 12 个,每个分组下的分类不要超过 6 个。
2.6.3 使用建议
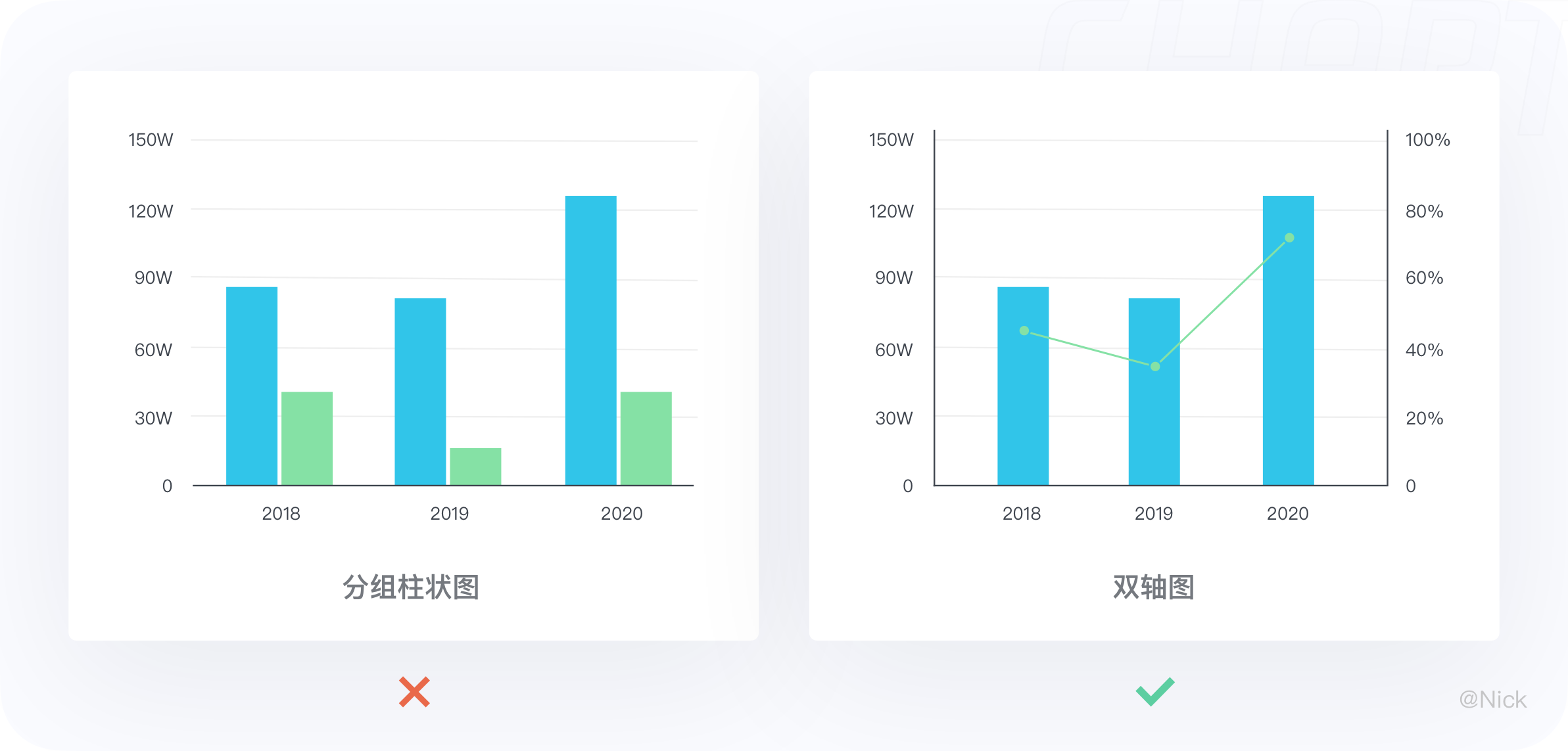
2.6.3.1 数据的数值差异大,建议使用双轴
分组柱状图适合比较多组数值差异不大的数据,比如,对于要同时查看一个数值和百分比的时间趋势,双轴图就派上大用场了。
为了浏览起来更直观,建议用柱图来表示数值类数据,用线图来表示百分比。

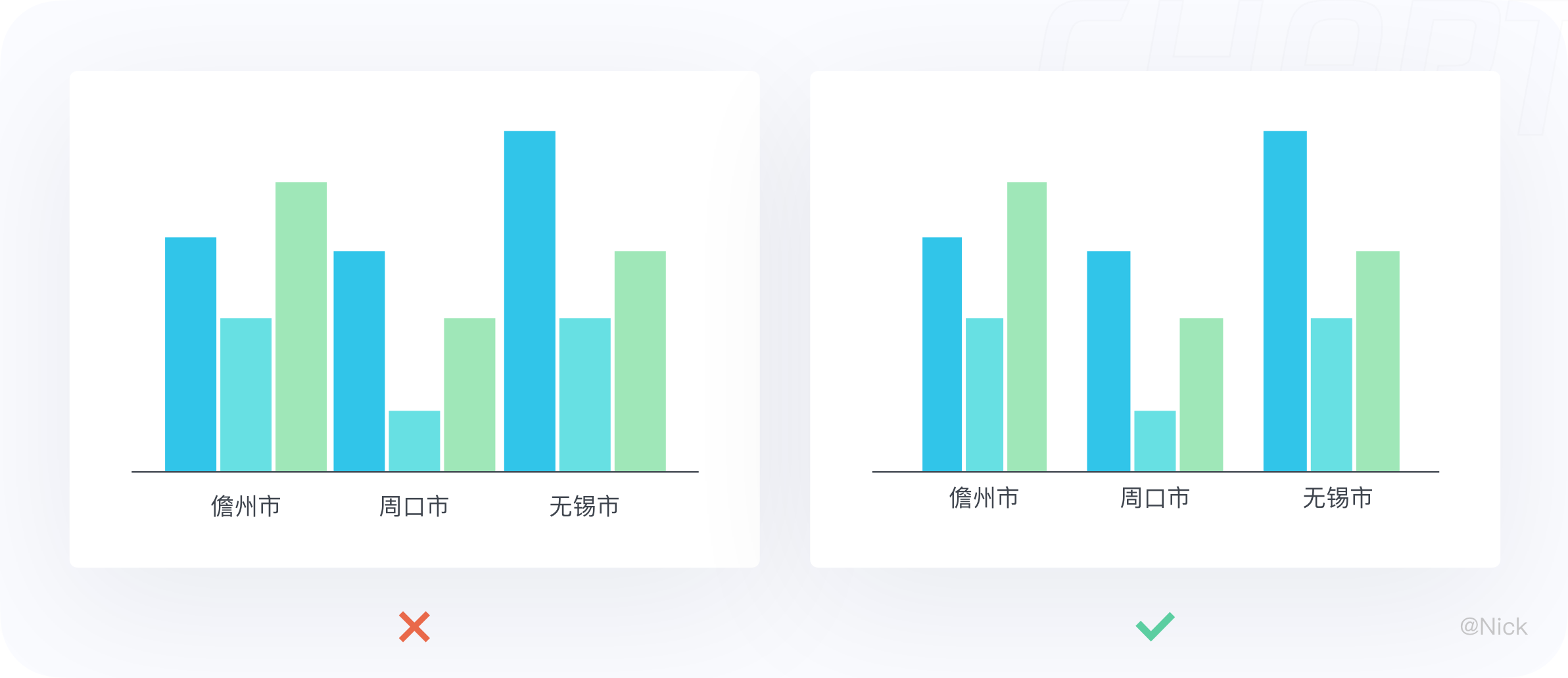
2.6.3.2 组之间的间距 > 柱子之间的间距
分组柱状图强调组的概念,组是一个个重复单元。按照格式塔原理,每两个分组之间的间距要大于组内不同系列之间的间距,以免造成视觉上错误的归类和区分。

2.7 双向柱状图
2.7.1 定义
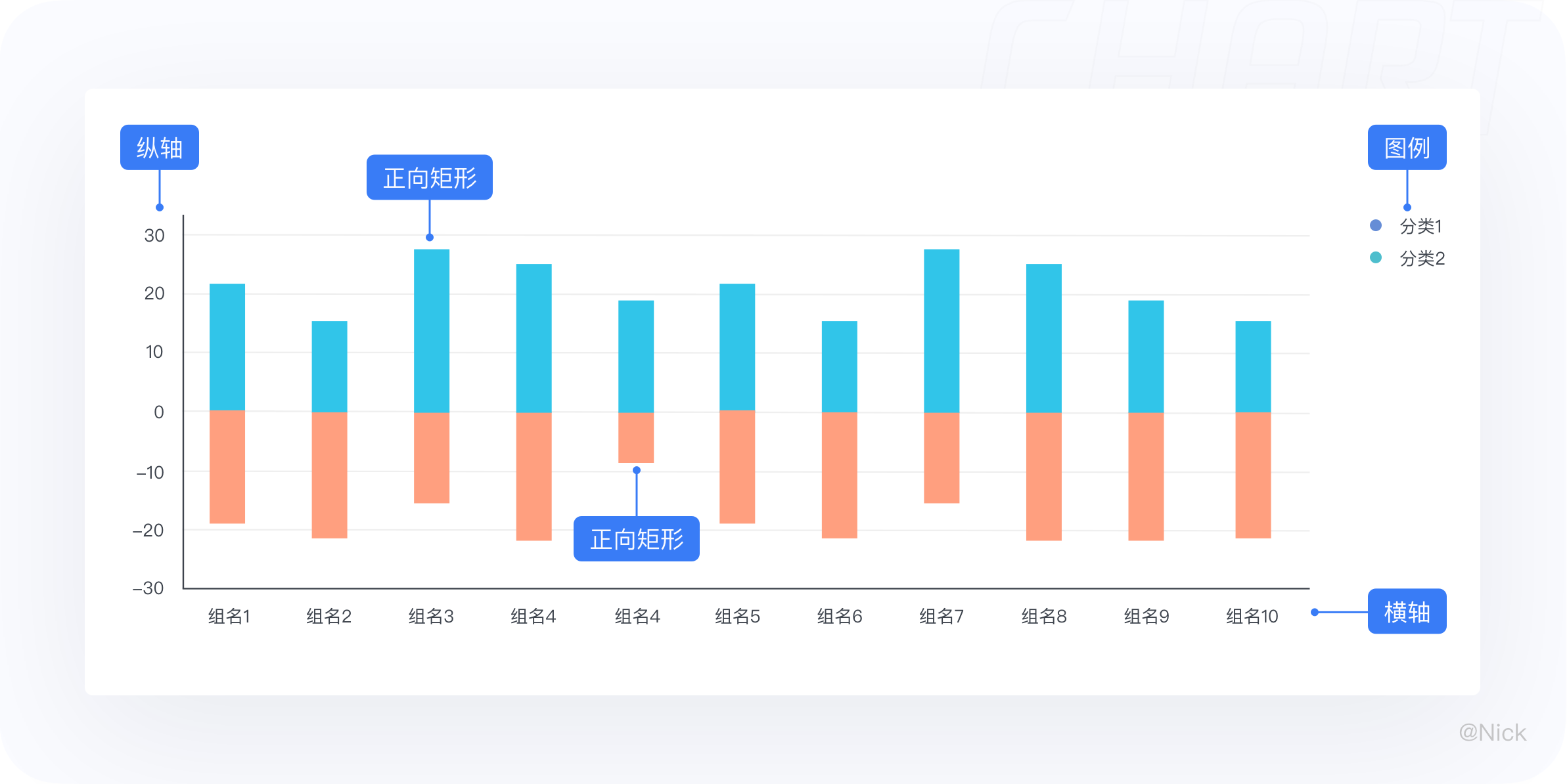
双向柱状图是使用正向和反向的柱子显示类别之间的数值比较,其中分类轴表示需要对比的分类维度,连续轴代表相应的数值,分为两种情况,一种是正向刻度值与反向刻度值完全对称;另一种是正向刻度值与反向刻度值反向对称,即互为相反数。
同样的,可分为垂直方和水平两个方向,其中水平双向柱状图又叫正负条形图。

2.7.2 适用场景
双向柱状图一般用于正负两份相反数据的对比,例如一周内个人收入和支出的统计,其中收入为正数,支出为负数。
使用双向柱状图可以很明确的对收入和支出做出对比,并能从单个系列中分析收入和支出的数值及波动。

2.7.3 使用建议
2.7.3.1 不适合不含相反含义的数据
双向柱状图多用于展示含相反含义的数据,因此要避免不具有正负含义的数据使用而造成的误解。
如下图人口统计图表中使用双向柱状图一边绘制男性一边绘制女性,只是单纯的两类不同数据的对比,并不存在负数。这种情况将两个数据序列绘制成一个分组柱状图是更合适的。

2.7.3.2 采用色彩差异较大的颜色
向柱状图正向和负向的数据具有对比性,因此一般选用差值较大的具有对比性的颜色,保证高效的获取有效的信息。

2.8 饼图
2.8.1 定义
饼图,或称饼状图,是一个划分为几个扇形的圆形统计图表。在饼图中,每个扇形的弧长(以及圆心角和面积)大小,表示该种类占总体的比例,且这些扇形合在一起刚好是一个完全的圆形。

2.8.2 适用场景
饼图主要用于展现不同类别数值相对于总数的占比情况,尤其是想要突出表示某个部分在整体中所占比例,且该部分所占比例达到总体的25%或50%时,很适合用饼图。

2.8.3 使用建议
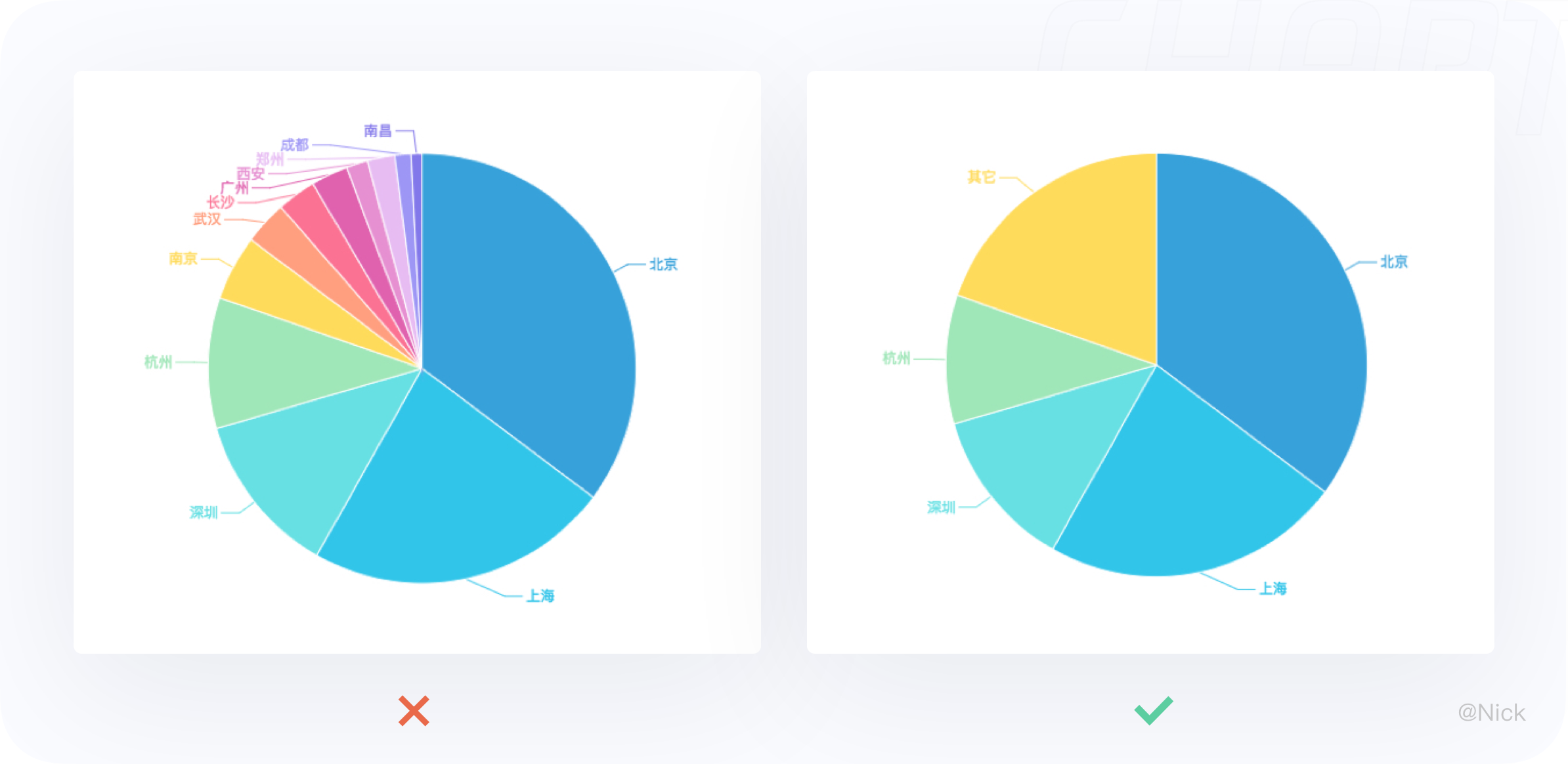
2.8.3.1 分块数量尽量控制在5个以内,最多不要超过9个
饼图不适用于多分类的数据,因为随着分类的增多,每个切片的面积变小,视觉区分度随之降低。
当数据类别较多时,我们可以把较小或不重要的数据合并成第五个模块命名为”其它”。如果一定要保证数据的完整性和准确性,此时选择柱状图或堆积柱状图或许更合适。

2.8.3.2 切片大小相似时,建议采用柱状图或南丁格尔玫瑰图
由于人类对“角度”的感知力并不如“长度”,在需要准确的表达数值(尤其是当数值接近、或数值很多)时,饼图常常不能胜任,因此当各类别数据占比较接近时(如下左图),我们很难对比出每个类别占比的大小。
此时建议选用柱状图或南丁格尔玫瑰图(如下右图)来获取更好的展示效果。

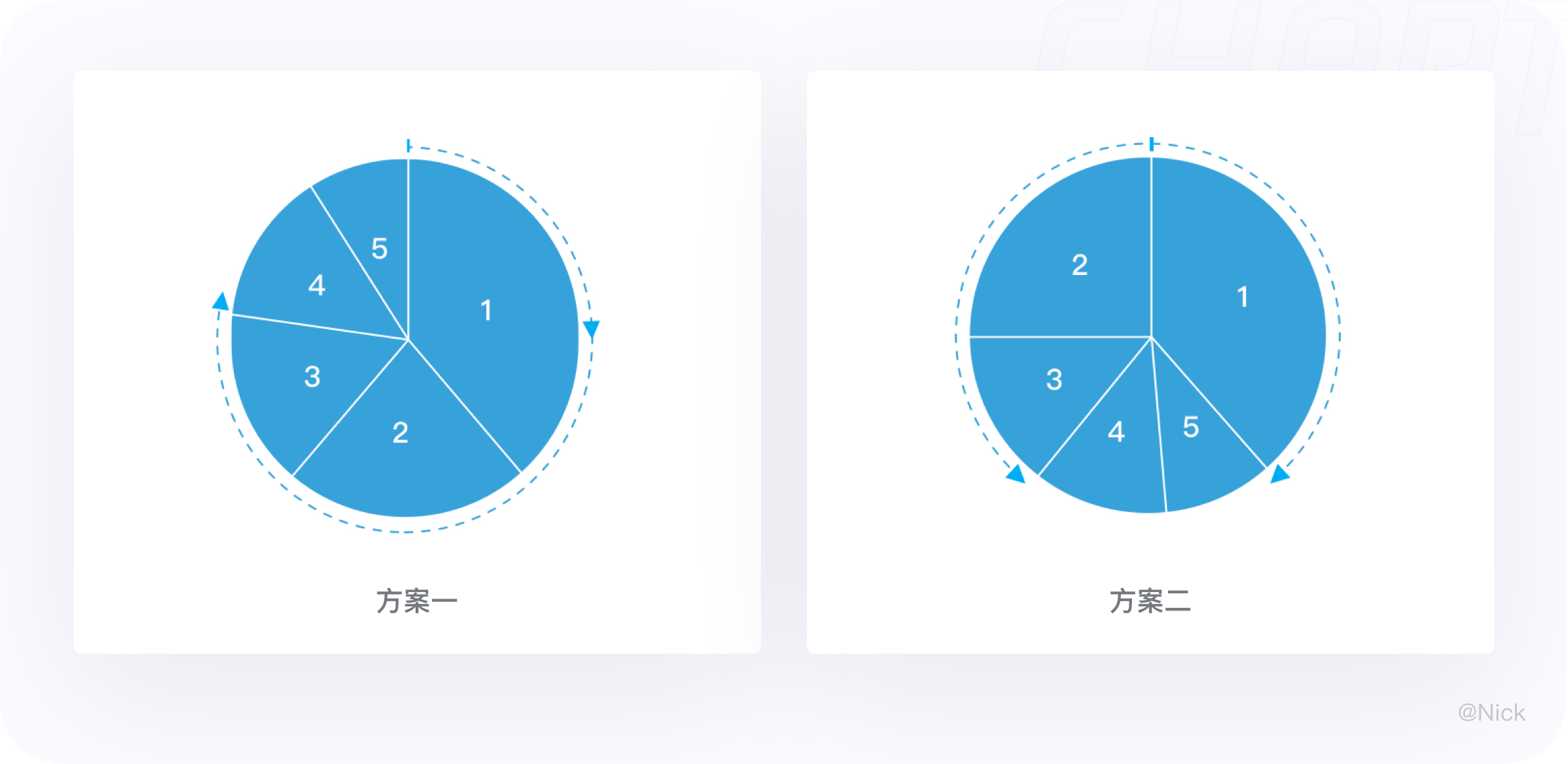
2.8.3.3 正确放置切片位置,提高图表可读性
大多数人视觉习惯是按照顺时针和自上而下的顺序去观察。因此在绘制饼图时,建议从12点钟开始沿顺时针右边第一个分块绘制饼图最大的数据分块,有效的强调其重要性。
其余的数据分块有两种建议:一种是按照数据大小依次顺时针排列;另一种在12点钟的左边绘制第二大的分块,其余的分块按照逆时针排列,最小的分块放在底部。
让用户的视线焦点集中在上半部分,增强获取信息的速度。

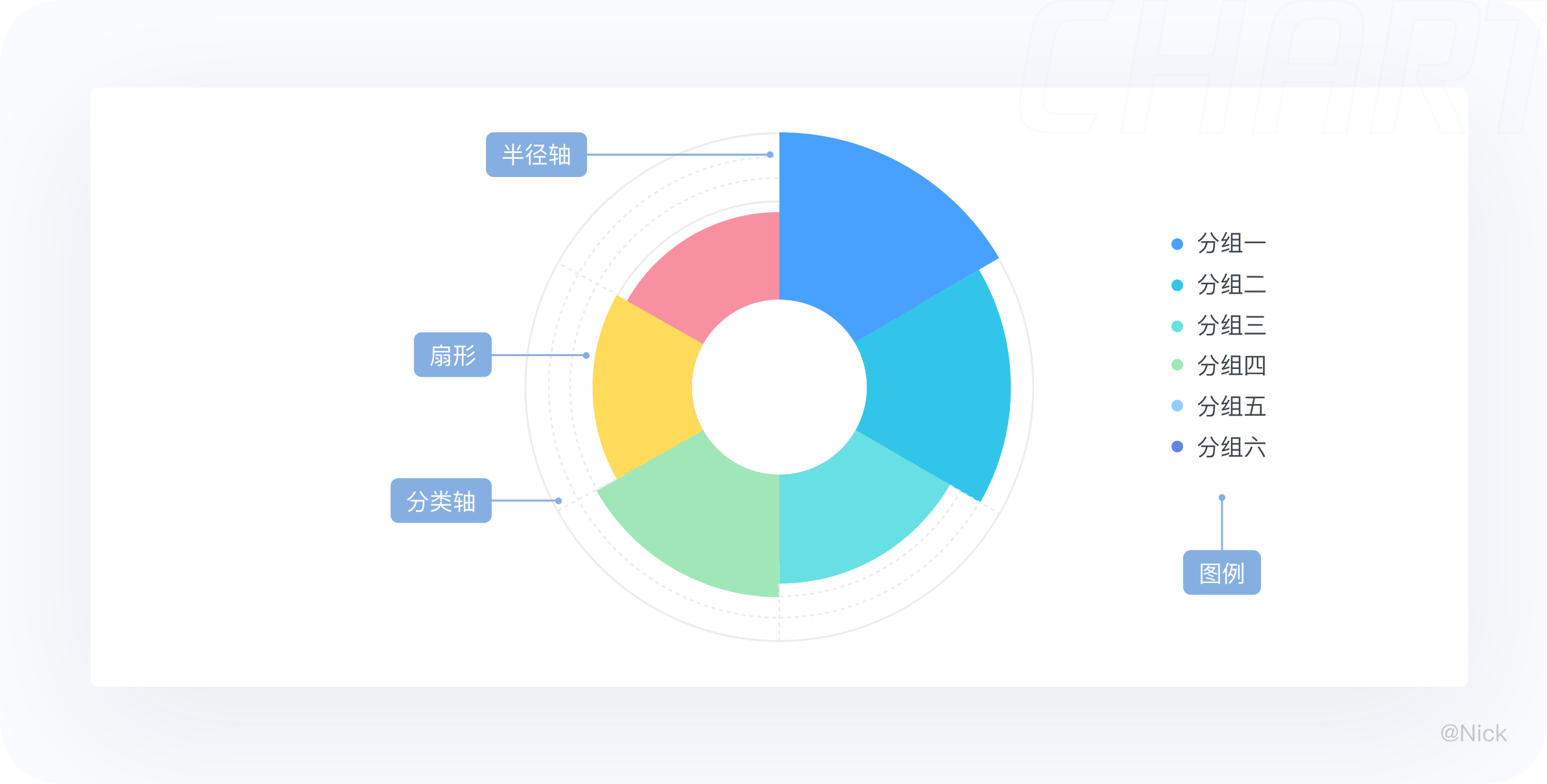
2.9 环形图
2.9.1 定义
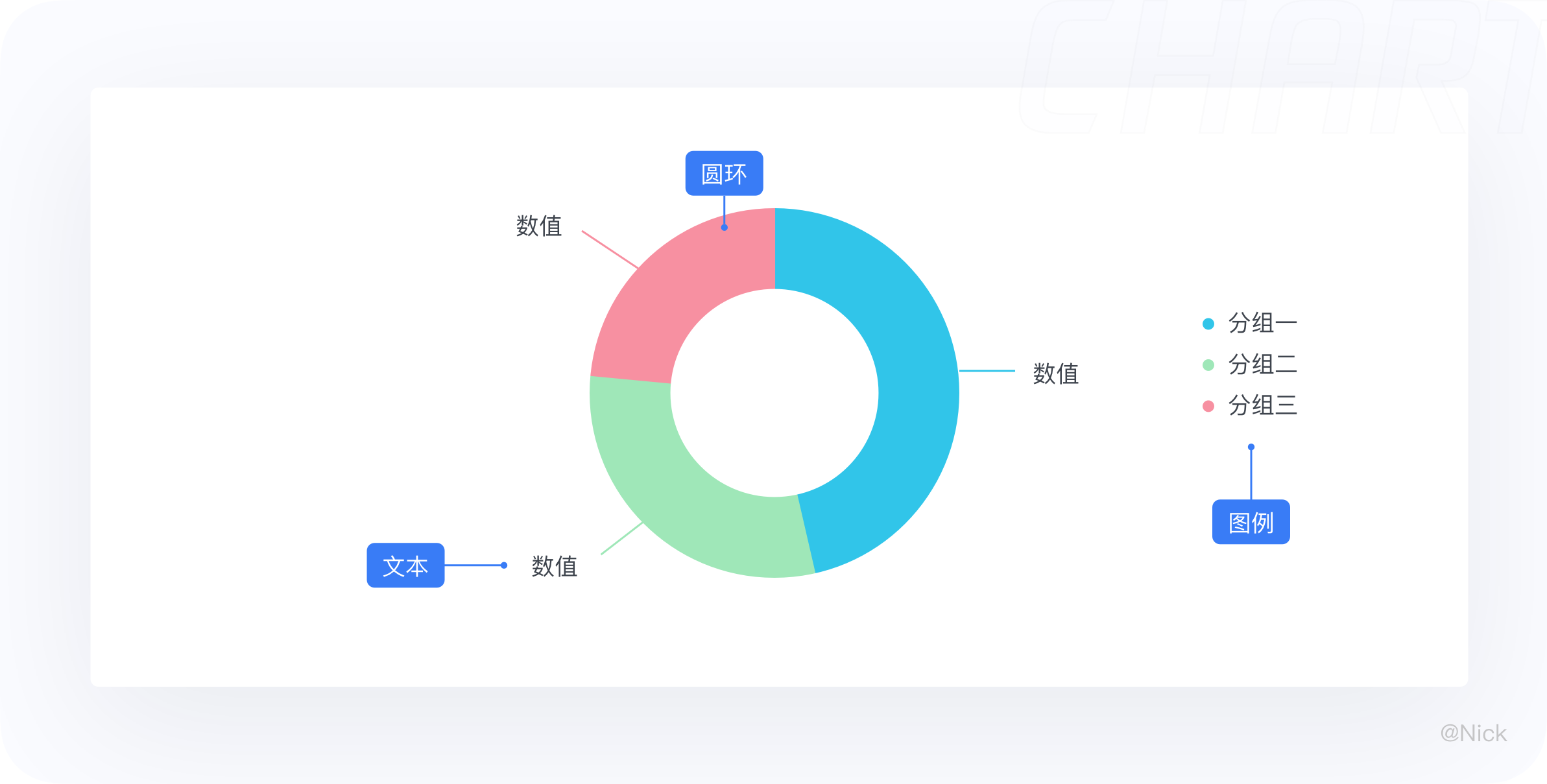
环形图,又叫做甜甜圈图,是由两个及两个以上大小不一的饼图叠在一起,挖去中间的部分所构成的图形。

2.9.2 适用场景
适用于展示分类的占比情况,与饼图用法相似,但环图相对于饼图空间的利用率更高,比如我们可以使用它的空心区域显示文本信息,比如标题等。

2.9.3 使用建议
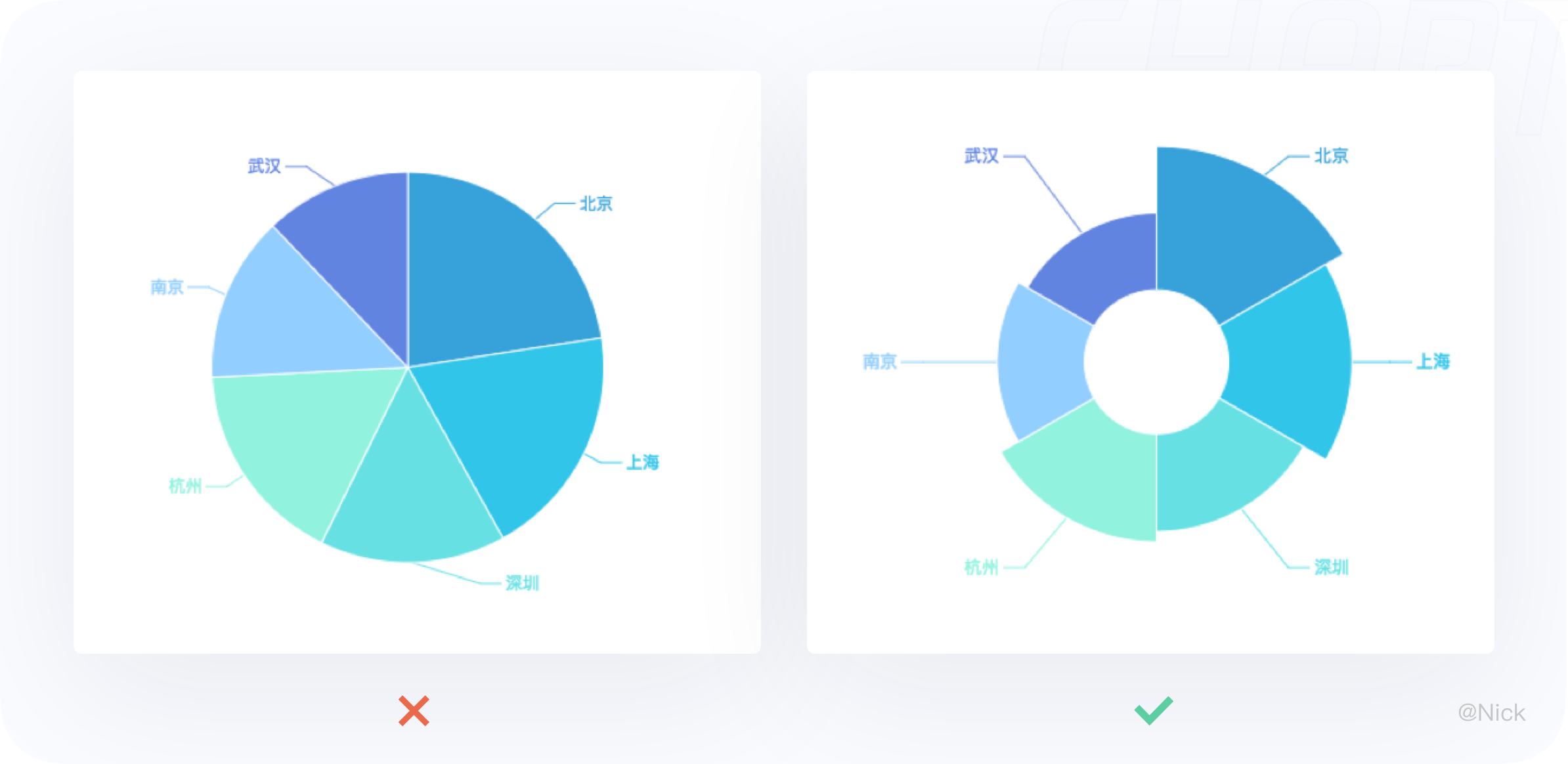
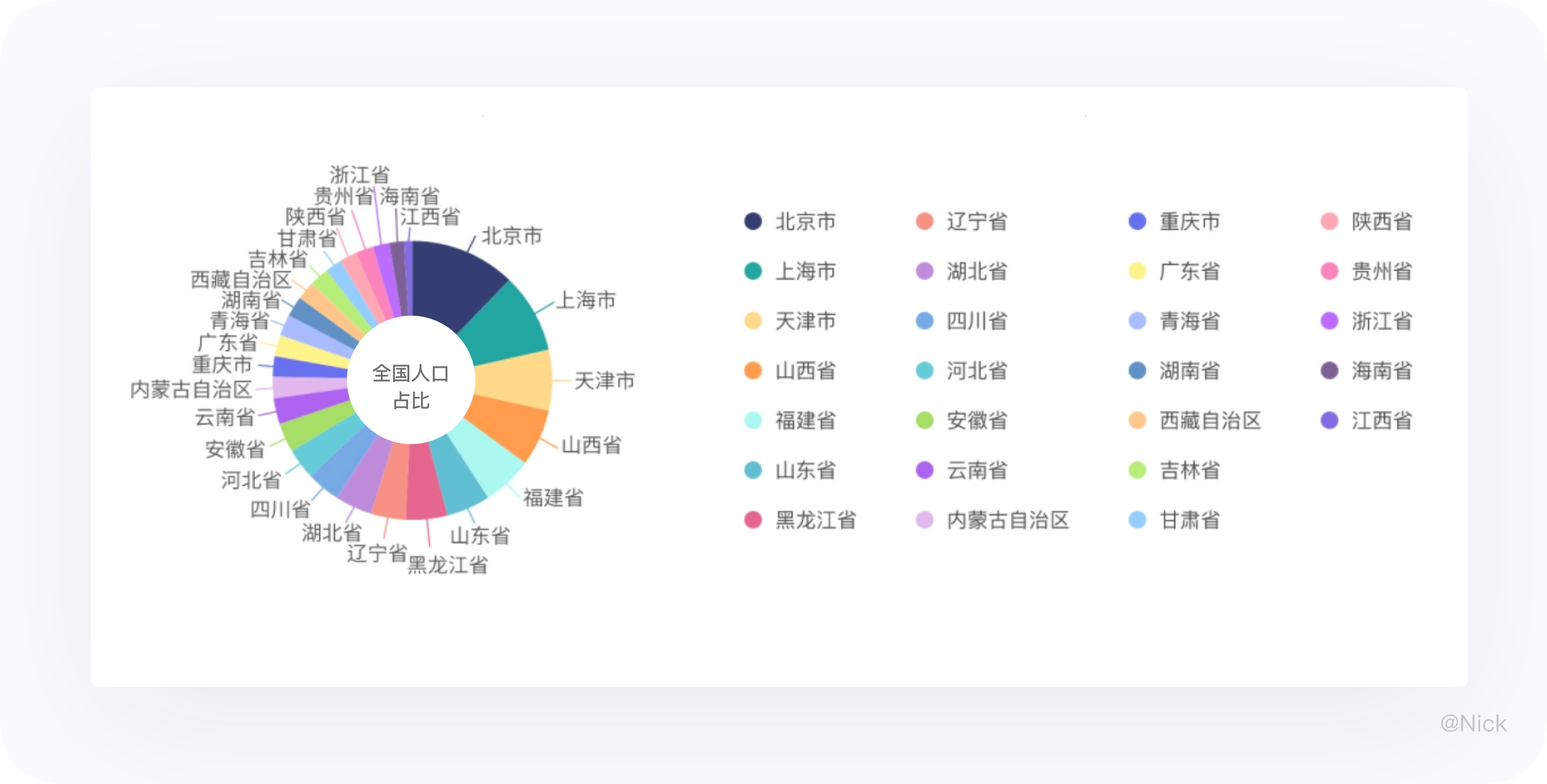
2.9.3.1 不适用于分类过多的场景
关于环图不适用分类过多的场景,否则阅读会将很差(如下图)。
可行的办法:一是将一些不重要的变量合并为“其他”,避免扇区超过5个;二是改用条形图或者表格。尤其是,如果你想让读者清楚的阅读到每一条数据,选用表格会更加直截了当。

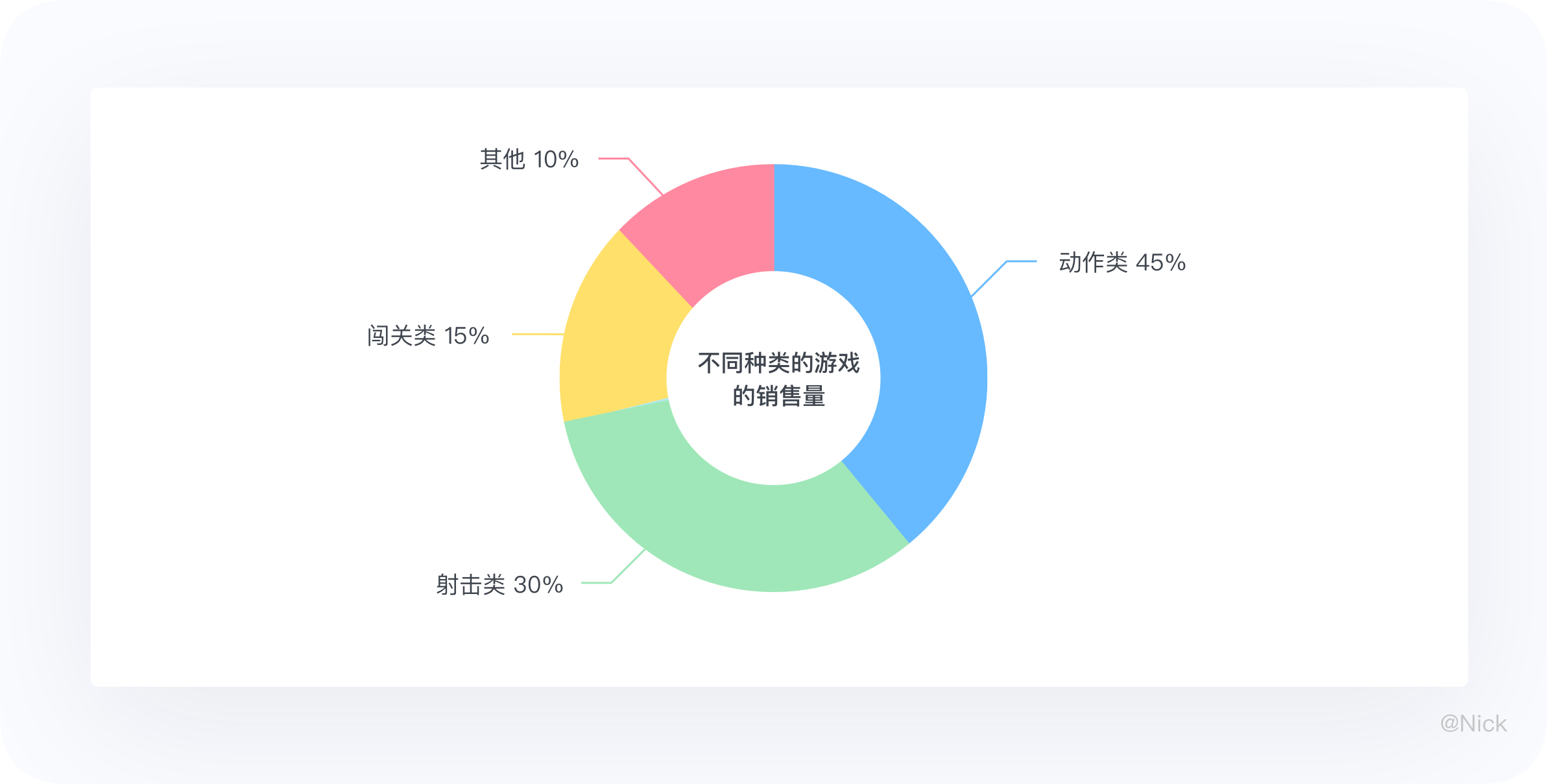
2.9.3.2 不适用于分类占比差别不明显的场景
下图中游戏公司的不同种类的游戏的销售量相近,所以不太适合使用环图,此时可以使用柱状图。

2.10 南丁格尔玫瑰图
2.10.1 定义
南丁格尔玫瑰图又名鸡冠花图、极坐标区域图,尽管外形很像饼图,但它是用半径来反映数值大小的(而饼图是以扇形的弧度来表示数据的)。

2.10.2 适用场景
对比不同分类的大小,且各分类值差异不是太大时。由于半径和面积之间是平方的关系,视觉上,南丁格尔玫瑰图会将数据的比例夸大。
2.10.3 使用建议
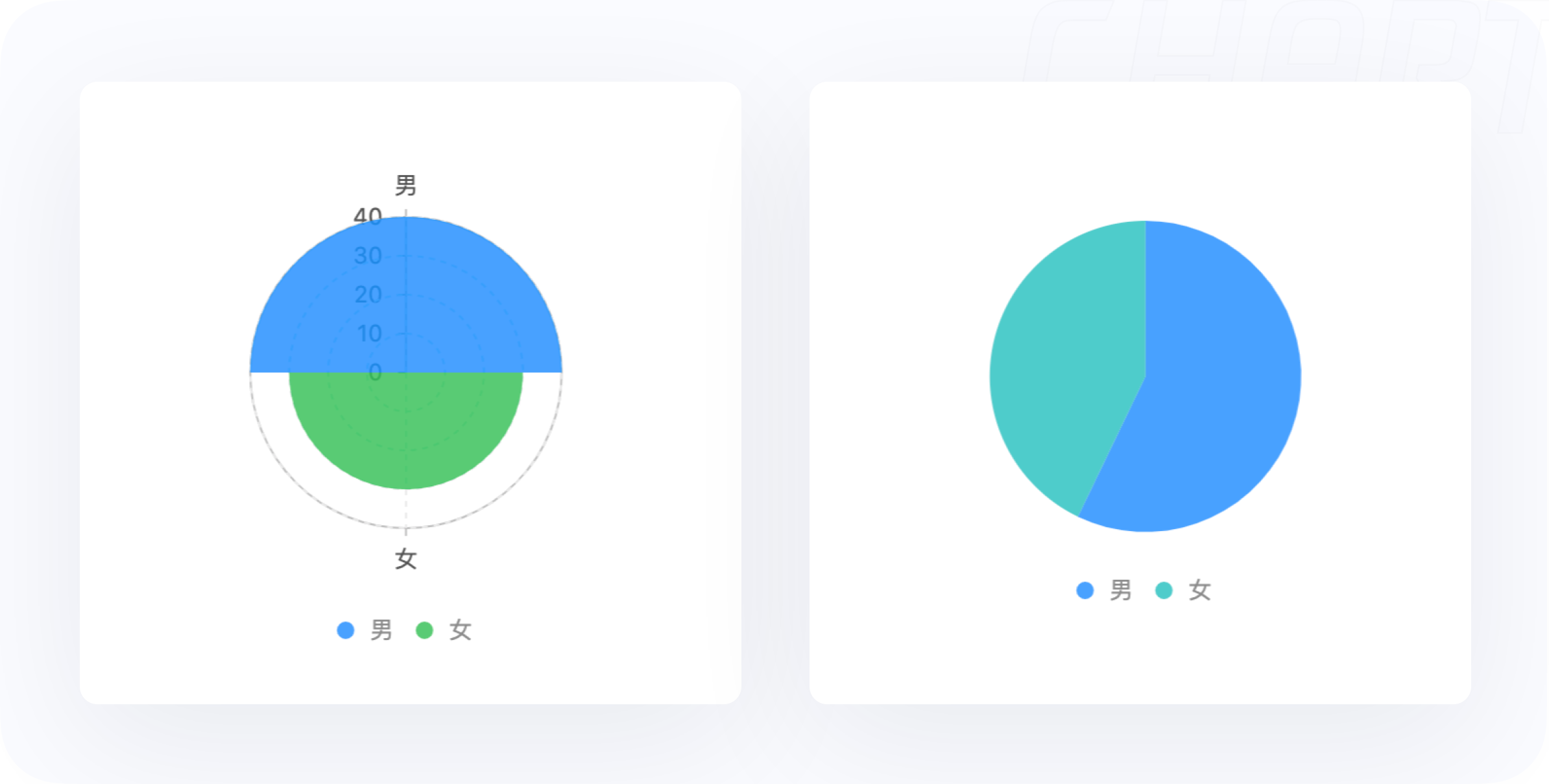
2.10.3.1 分类过少的场景,直接用饼图或者环图来表示
如下图展示一个班级男女同学的个数,这种场景下,使用饼图或者环形图比用南丁格尔玫瑰图更合适。

2.10.3.2 希望精确的比较数值大小时,推荐使用柱状图
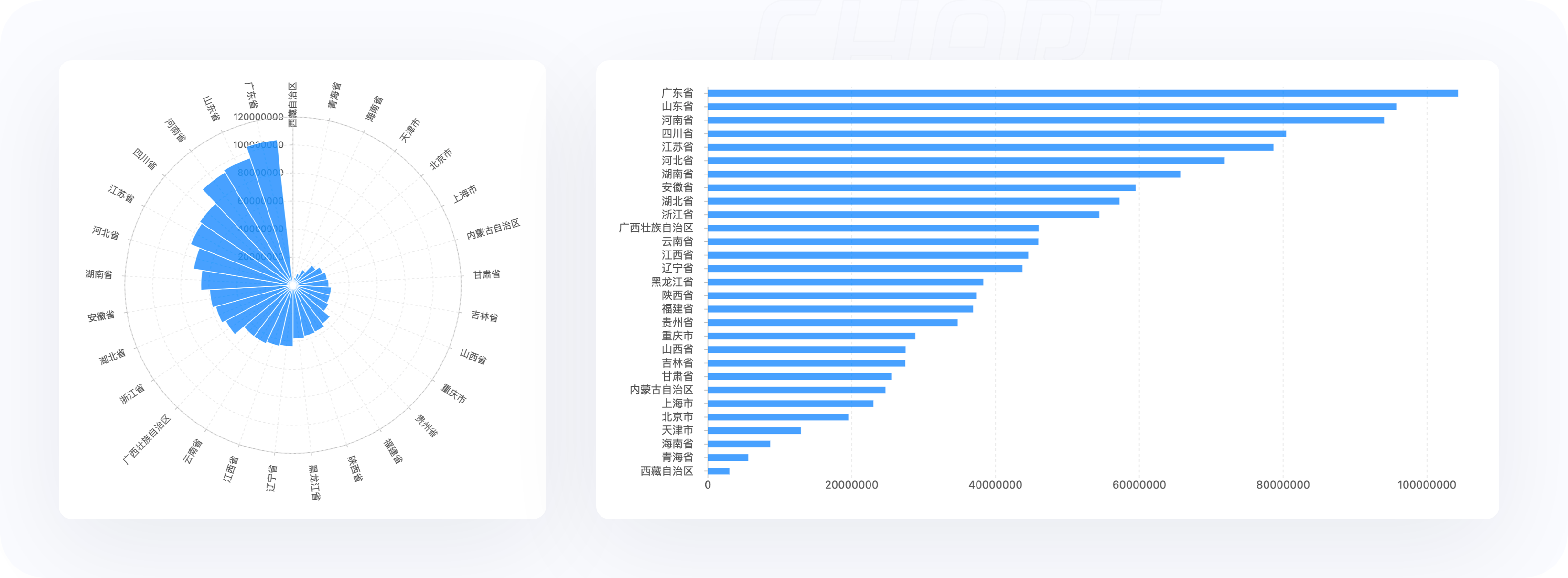
南丁格尔玫瑰图是将数值映射到半径上,而扇形的面积和半径是平方关系,因此视觉上看,数值的差异会被扩大。
因此,当数值差异较大、或者希望精确的比较数值大小时,推荐使用柱状图。
下面使用南丁格尔玫瑰图展示各个省份的人口数据,这种场景下使用玫瑰图不合适,原因是在玫瑰图中数值过小的分类会非常难以观察,推荐使用条形图(横向柱状图)。

2.11 散点图
2.11.1 定义
散点图,又名点图、散布图、X-Y图,它是将所有的数据以点的形式展现在平面直角坐标系上的统计图表。它至少需要两个不同变量,一个沿x轴绘制,另一个沿y轴绘制,每个点在X、Y轴上都有一个确定的位置。

2.11.2 适用场景
散点图适用于分析变量之间是否存在某种关系或相关性。其中,相关性包含正相关(两个变量值同时增加)、负相关(一个变量值增加另一个变量值下降)、不相关、线性相关、指数相关、U形相关等。
2.11.3 使用建议
2.11.3.1 尽量为散点图添加趋势线
通过添加趋势线,可以更好的让用户感受数据的变化,人们不会愿意接受未处理的数据,往往倾向于接受已经被处理好的数据结果。但需要注意的是最多2条趋势线,以免干扰正常的数据的阅读。
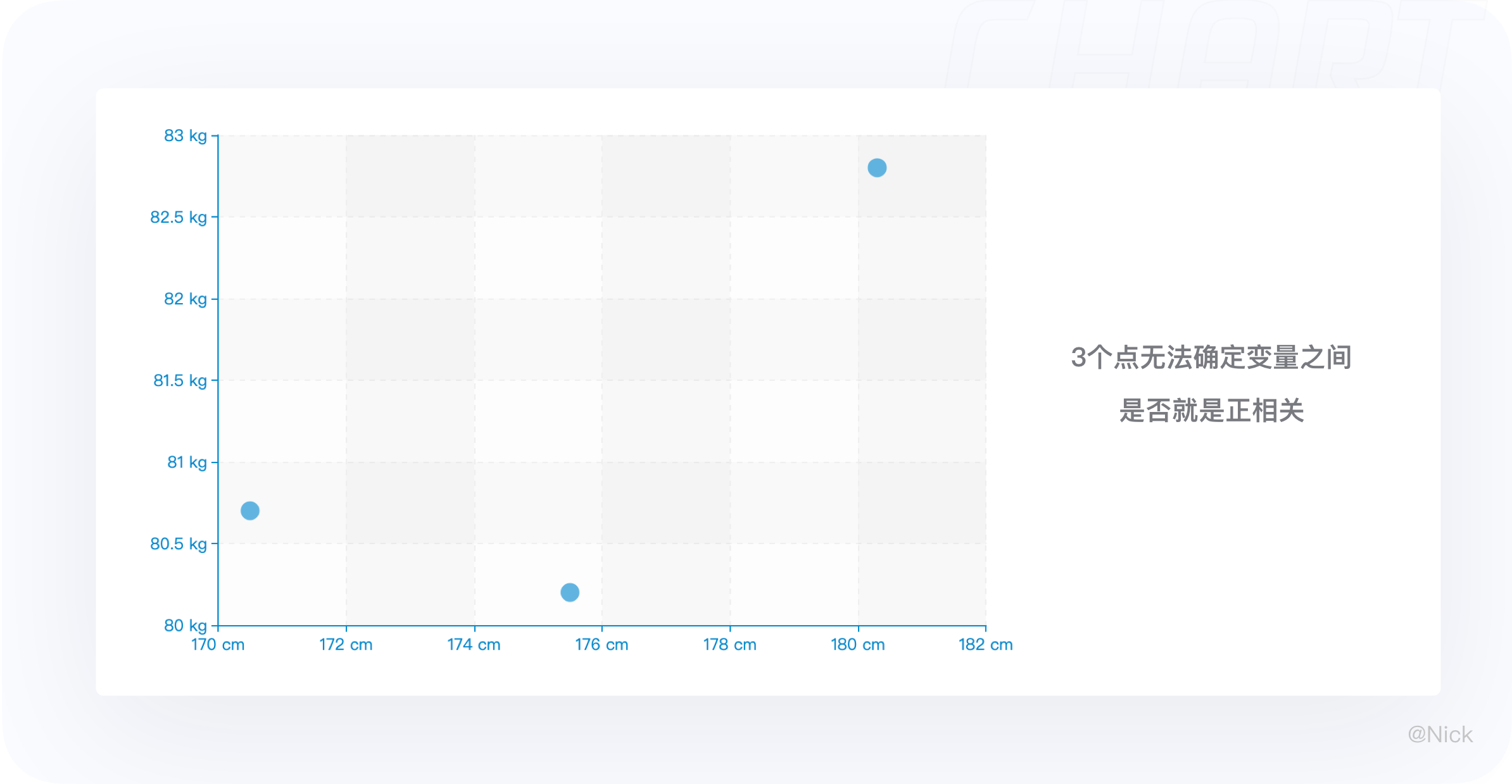
2.11.3.2 数据量过少时,不推荐使用散点图
散点图只有有足够多的数据点,并且数据之间有相关性时才能呈现很好的结果。如果一份数据只有极少的信息或者数据间没有相关性,那么绘制一个很空的散点图和不相关的散点图都是没有意义的。

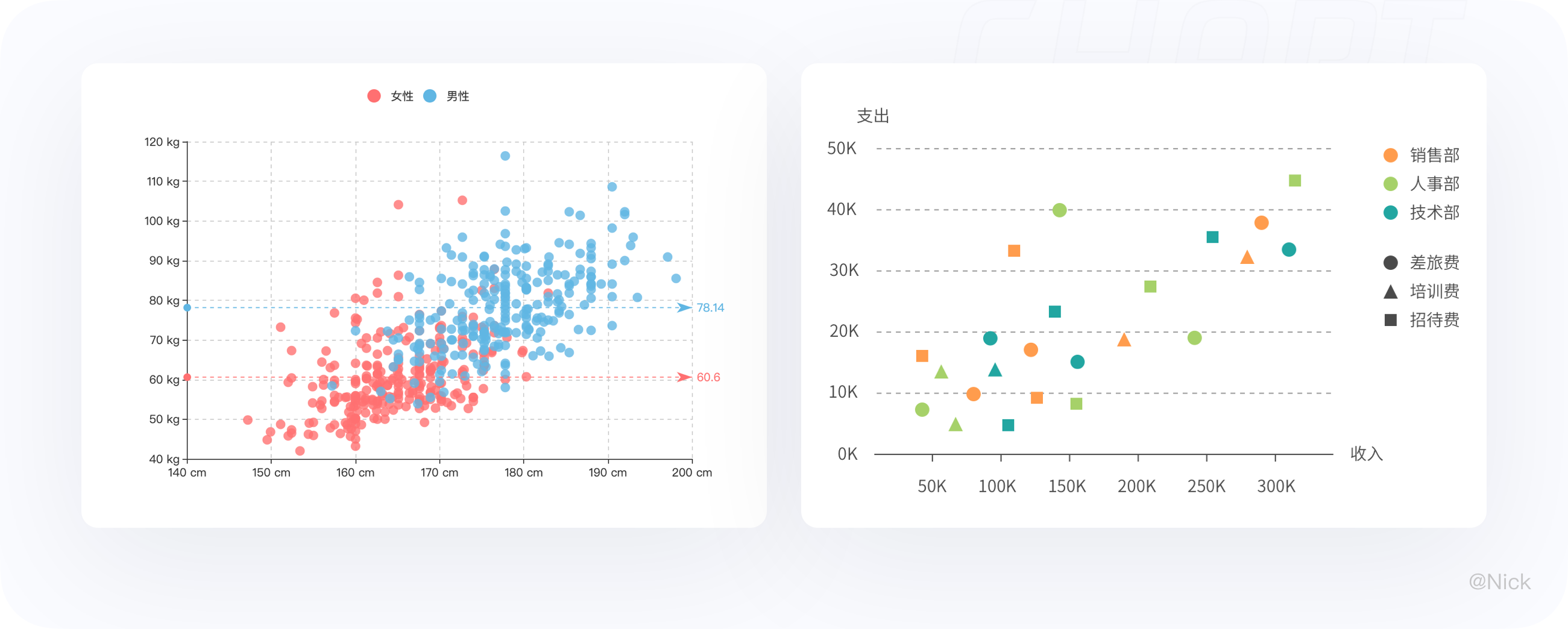
2.11.3.3 用颜色、形状来区分不同的数据类别
如果数据包含不同系列,可以给不同系列使用不同的颜色,例如蓝色代表男性,红色代表女性,并增加图例标注出蓝色代表的含义。
帮助用户快速获取相关信息。但要注意,要避免数据分类过多的情况,过多的数据分类,会导致无法快速识别,失去可视化的意义和价值。

2.12 气泡图
2.12.1 定义
气泡图是显示变量之间相关性的一种图表,由笛卡尔坐标系(直角坐标系)和大小不一的圆组成,可以看作是散点图的变形。
与散点图不同的是,气泡图是一个多变量图,它增加了第三个数值即气泡大小的变量,在气泡图中,较大的气泡表示较大的值。可以通过气泡的位置分布和大小比例,来分析数据的规律。

2.12.2 适用场景
一般而言,气泡图需要3个变量,其中2个决定了气泡在笛卡尔坐标系中的位置(即x,y轴上的值),另外一个则通过气泡的大小来表示。
当然,气泡图也可以容纳更多维的数据,例如用第4个变量决定气泡的颜色、透明度等。
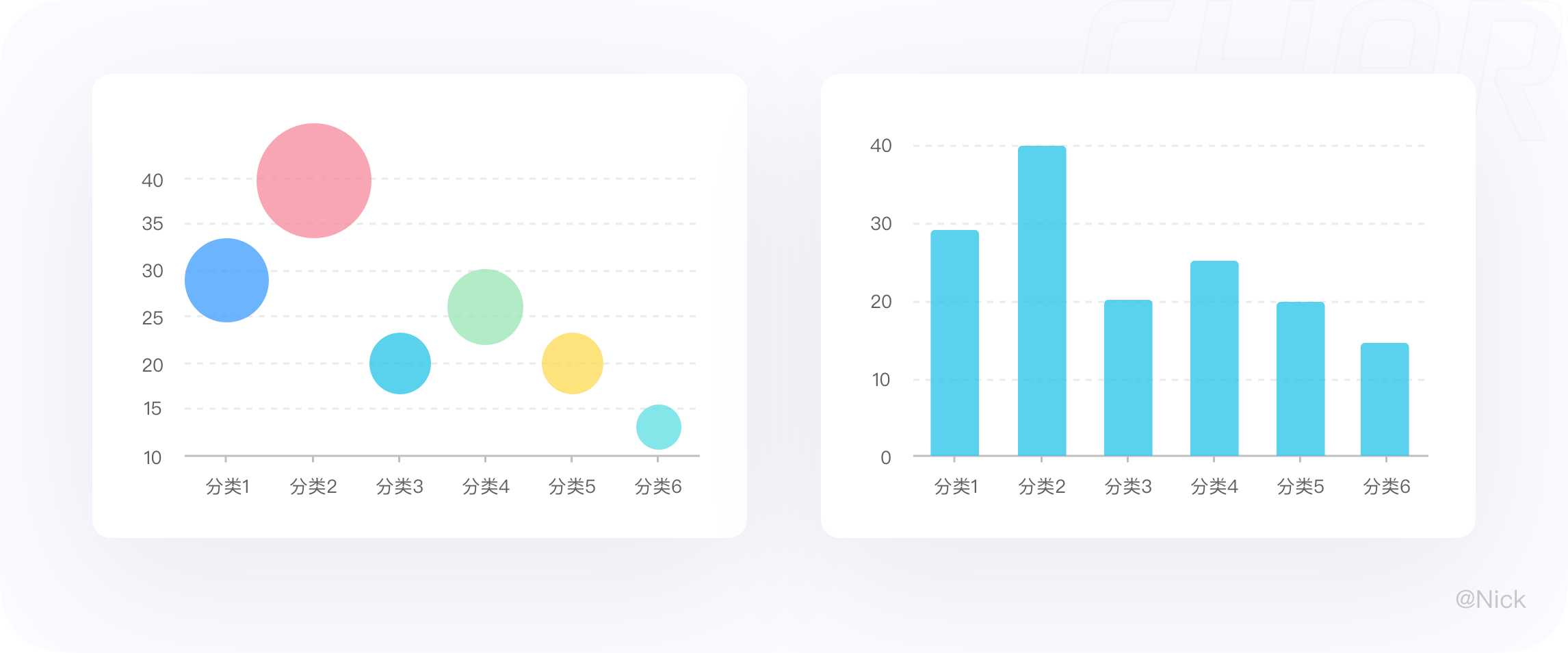
特殊地,气泡图也可以用于二维数据,即y轴和气泡大小使用同一维度的数据(y轴和气泡大小的双视觉编码)。
这种情况下,相比于柱状图它能达到更美观的目的。例如,下图表示了2014年每个季度的销售额。x轴代表时间,y轴和气泡大小代表了销售业绩。

2.12.3 使用建议
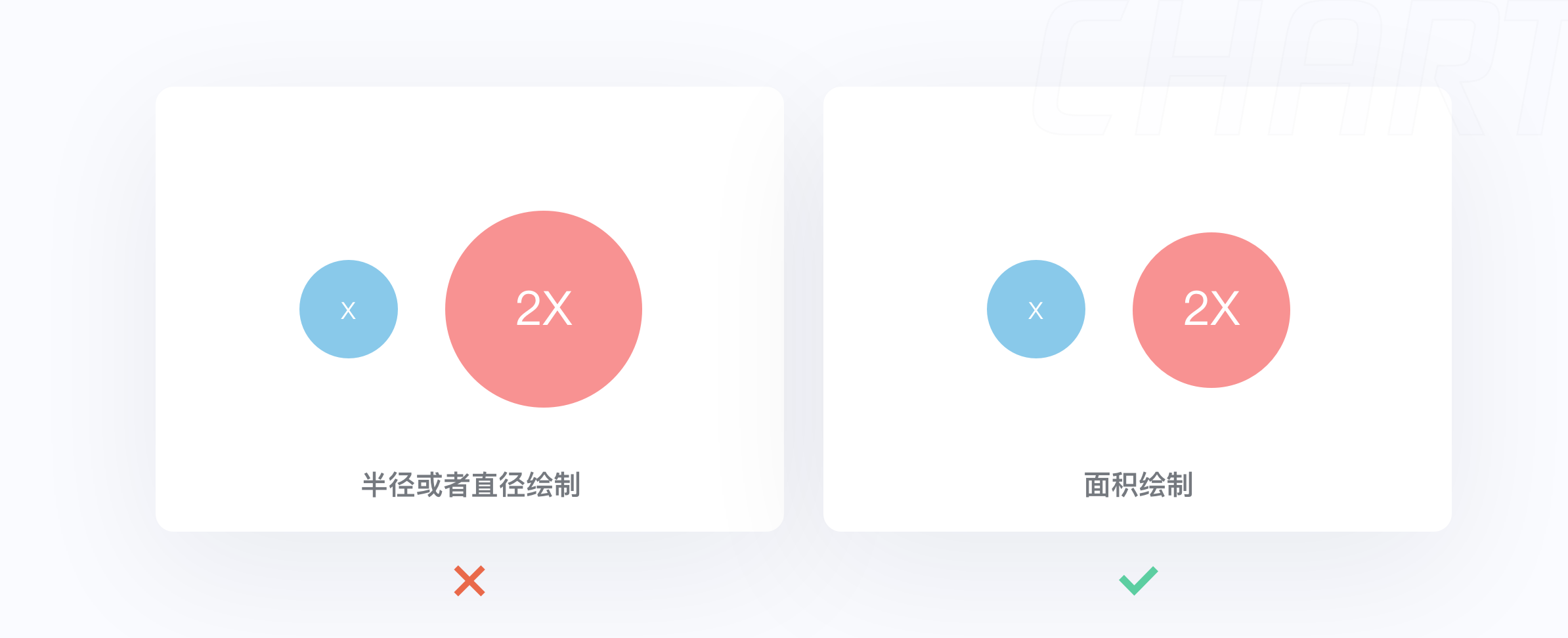
2.12.3.1 气泡的大小应体现为面积,而非半径
绘制气泡图时,需注意气泡的大小是映射到面积而不是半径或者直径绘制的。
以下图为例,如果两个数值是1:2的关系,如果按照半径1:2来绘制,那么实际的圆面积,将会是1:4的比例,这就夸大了数据之间的差异。

2.13 雷达图
2.13.1 定义
雷达又叫戴布拉图、蜘蛛网图。它是一种显示多变量数据的图形方法。通常从同一中心点开始等角度间隔地射出三个以上的轴,每个轴代表一个定量变量,各轴上的点依次连接成线或几何图形。
每个变量都有一个从中心向外发射的轴线,所有的轴之间的夹角相等,同时每个轴有相同的刻度,将轴到轴的刻度用网格线链接作为辅助元素,连接每个变量在其各自的轴线的数据点成一条多边形。

2.13.2 适用场景
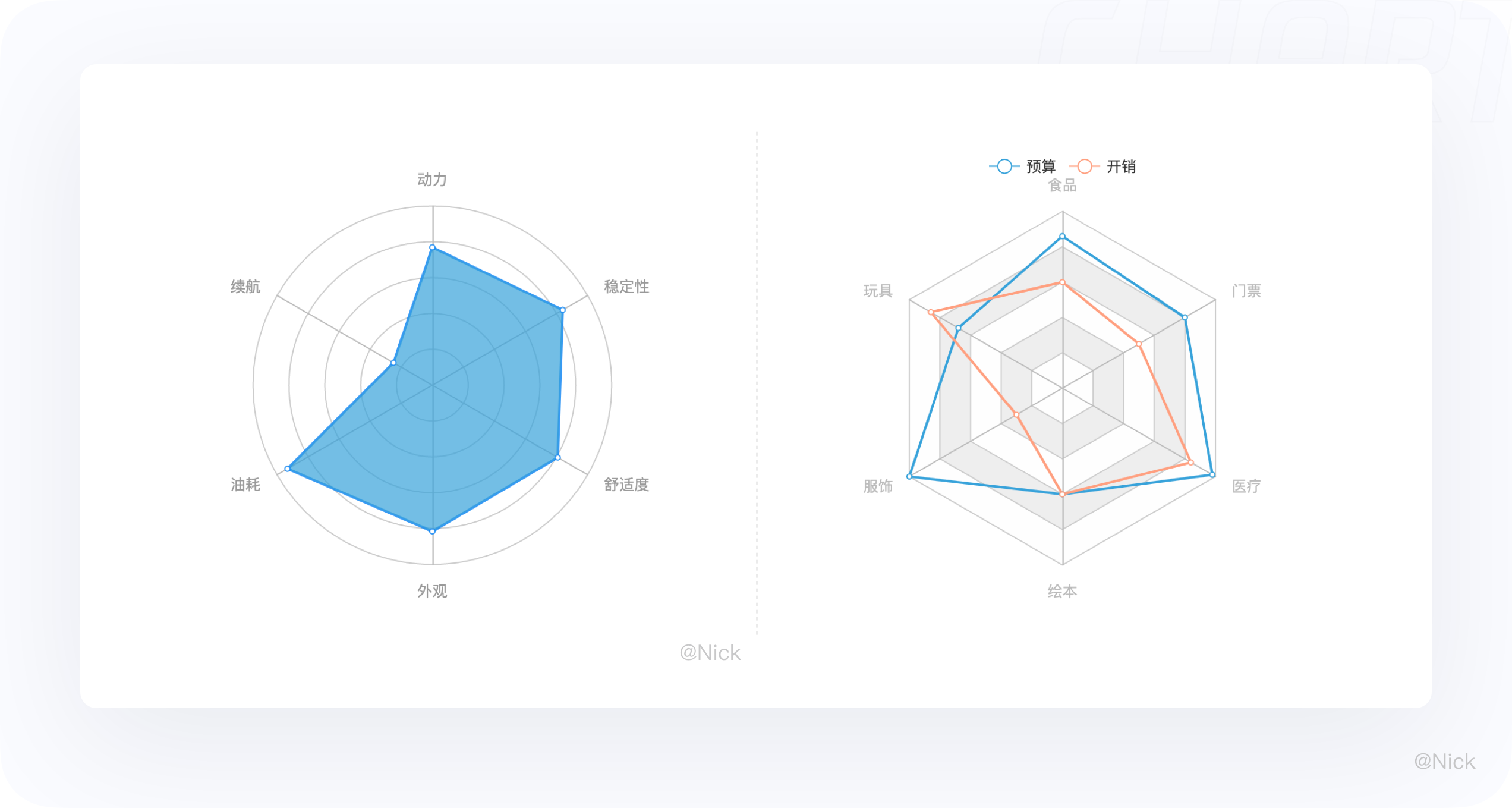
雷达图对于查看哪些变量具有相似的值、变量之间是否有异常值都很有用。雷达图表也可用于查看哪些变量在数据集内得分较高或较低,因此非常适合显示性能(见下图)。
同样,雷达图也常用于排名、评估、评论等数据的展示。

2.13.3 使用建议
2.13.3.1 多边形数量控制在五个左右
一个雷达图包含的多边形数量是有限的,如果有五个以上要评估的事物,无论是轮廓还是填充区域,都会产生覆盖和混乱,使得数据难以阅读。

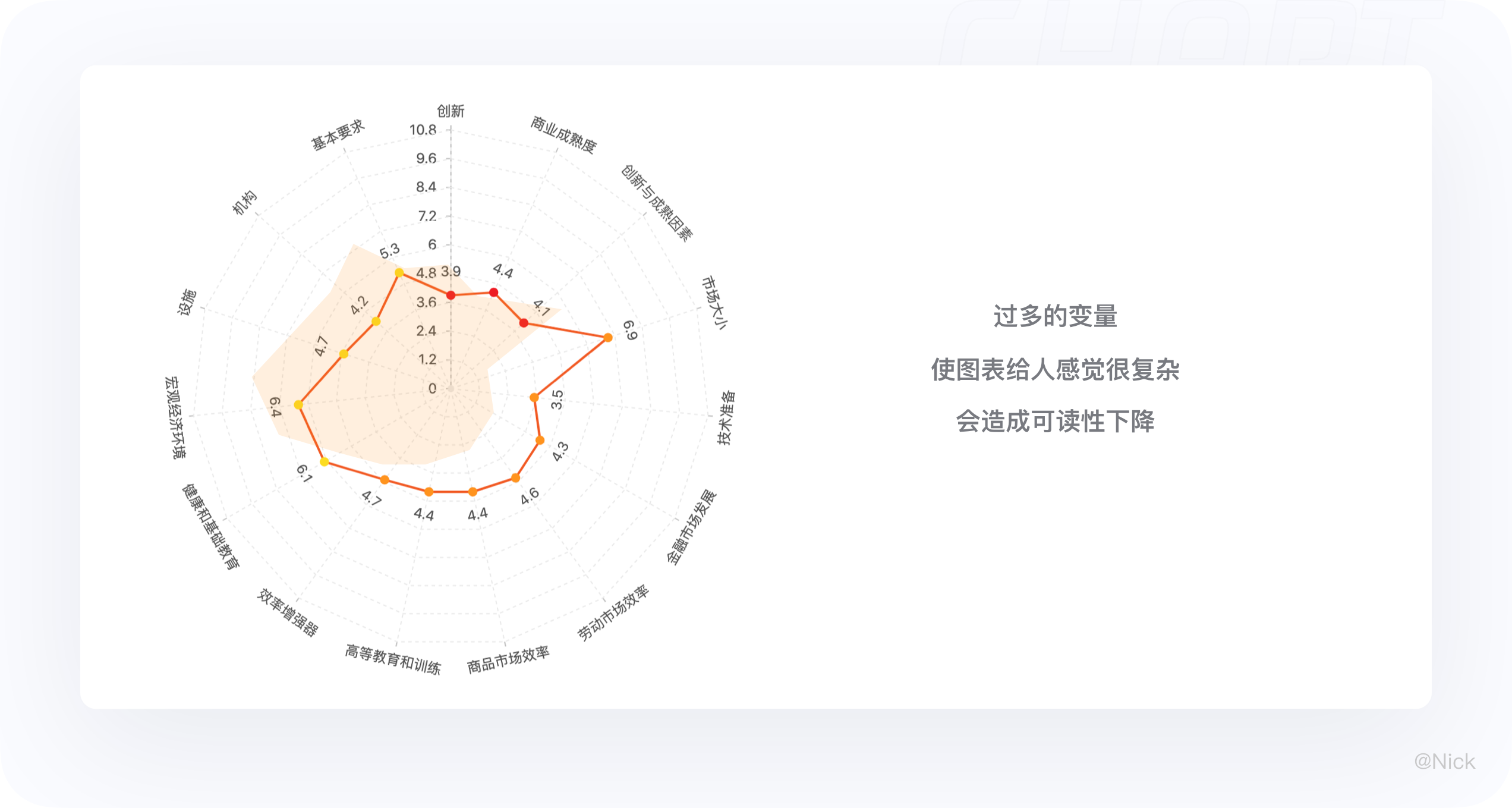
2.13.3.2 控制变量的数量
如果变量过多,也会造成可读性下降,因为一个变量对应一个坐标轴,这样会使坐标轴过于密集,使图表给人感觉很复杂,所以最佳实践就是尽可能控制变量的数量使雷达图保持简单清晰。

2.14 漏斗图
2.14.1 定义
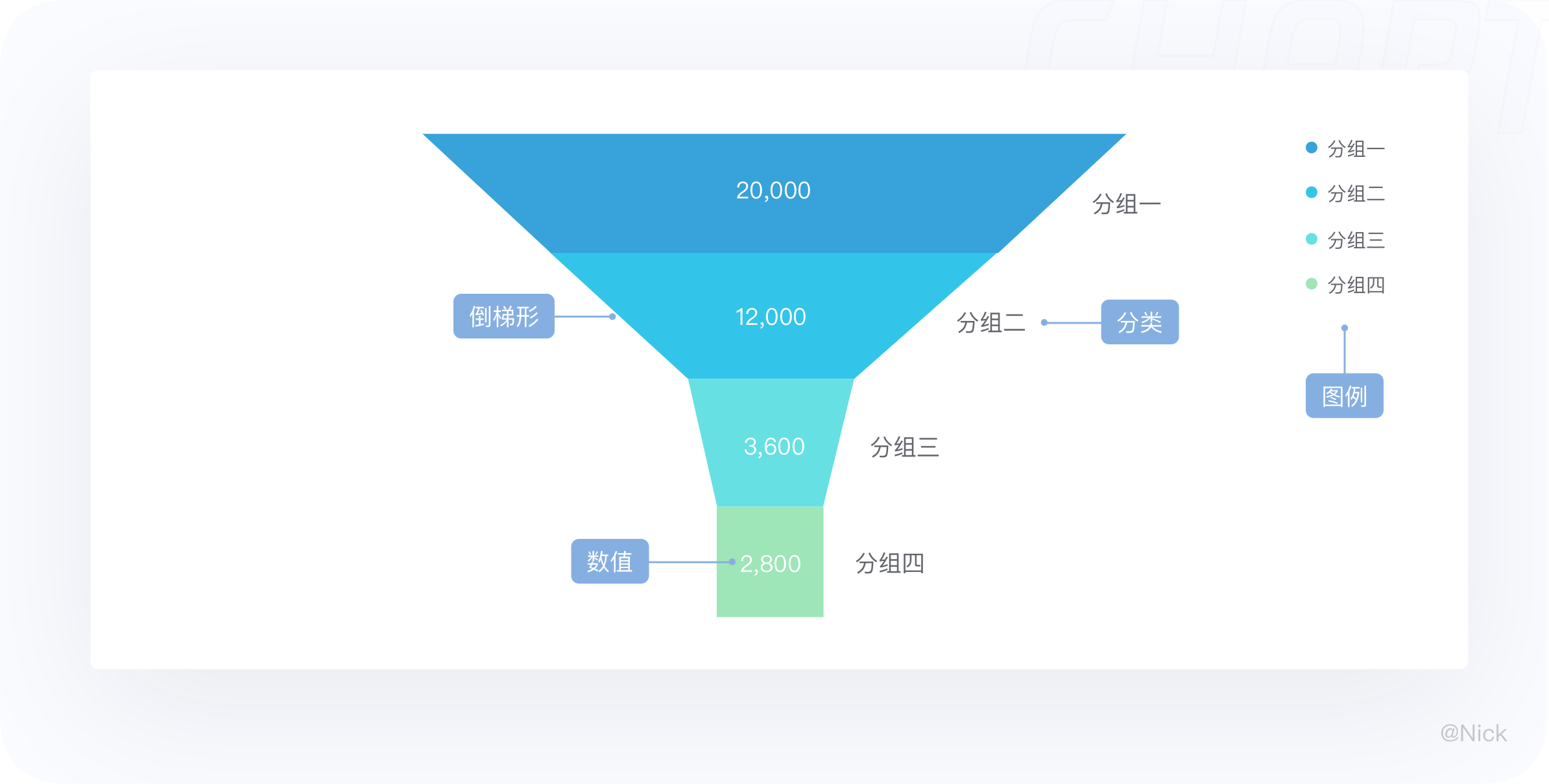
漏斗图,形如“漏斗”,在开始和结束之间由N个流程环节组成。
漏斗图总是起始于100%的数量,并在各个环节依次减少,每个环节用一个梯形来表示,整体形如漏斗。与饼图一样,漏斗图呈现的也不是具体的数据,而是该数据相对于总数的占比、漏斗图不需要使用任何数据轴。

2.14.2 适用场景
漏斗图适用于业务流程比较规范、周期长、环节多的单流程单向分析,通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策。
其中,数据是要有序的,彼此之间有逻辑上的顺序关系,阶段最好大于3个。
2.14.3 使用建议
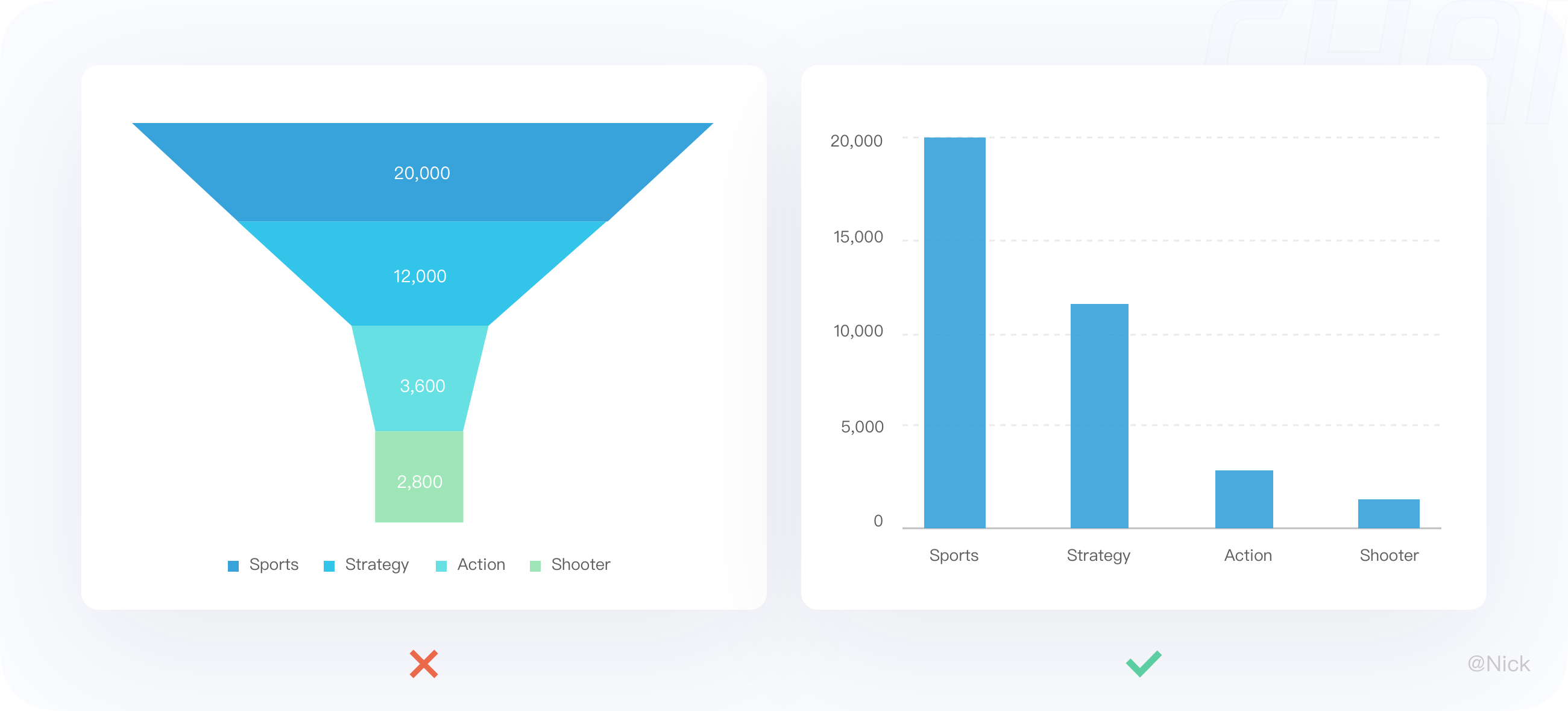
2.14.3.1 数据要逻辑上的顺序关系
漏斗图不适合没有逻辑关系的数据,换句话说,如果数据不构成“流程”,那么不能使用漏斗图。例如,想要展示不同游戏类型的销量对比,用漏斗图就是不合适的。

2.14.3.2 梯形的高度、面积都是有意义的,不应想当然的篡改
漏斗图作为一种统计图表,漏斗图的“长相”,本质上是由数据决定的。在传达数据时,漏斗图是通过“面积”表示的,对于人眼来说,面积的识别本来就不太容易。
如果我们在制作漏斗图时,再人为的改变漏斗中每一个梯形的高度,那么识别起来就十分困难。以下图为例,抹掉数字后,你几乎不可能知道第一层是第二层的三倍。

3. 后记
以上就是本篇文章的全部内容,关于可视化相关的知识还有很多没有涉及到,例如可视化图表的配色、商务仪表盘、以及其他的图表运用场景等等都还未讲到。欢迎留言,我会根据情况,先对其进行整理。
参考文献:
本文由 @Nick 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








您好,方便联系下,开个培训课程不?付费的,坐标:福州某互联网公司。如有意愿,请加Q:756591621
比个心❤
2.5.3.2的图文是不是搞错了,文字说的是居中对齐比较好,但是图片显示上表示的是“居左”是“V”
谢谢您。
太厉害了 要画这么多图,费心了。
图是用啥画的呀
figma
点个赞
厉害
这也太秀了吧