简约至上的产品设计(3):学会做减法
导读:“大而全”还是“小而精”的观点争论,相信大家肯定都听到过,抑或是正在深陷其中。传统的观念认为,一个产品的功能越多,似乎就等同于这个产品越强大;而在当今年代,则是简约至上的设计理念大行其道。但很多人只是做到了“伪装的简单”,而并非“真正的简约”,简约至上需要正确的方法策略。文章对此进行了讨论,与大家分享。

01 内容回顾
时隔这么久,让我们先来回顾一下,上一篇系列文章都讲了哪些重要内容吧:
- “大而全的复杂设计”看似覆盖了更多的用户,但也会因此而流失更多的用户;
- 从简单的角度来看,产品设计中,对于用户最重要的情感应该是让用户感觉自己在掌控着一切;
- 故事可以把大量的信息浓缩到寥寥数语之中,效率极高。而且,故事很容易记住,很方便与他人分享,每个人也都喜欢听故事;
- 愿景的设定, 应该是一个经过反复“猜测—>求证—>提炼”的螺旋式上升的过程!
02 减法的阻力
1. 抉择时刻
公司的资源总是有限的,无论是对于旧产品的优化,还是对于新产品的迭代,我们总会面临抉择时刻:
对于旧产品的优化,我们要考虑砍掉哪些功能,保留哪些功能。
对于新产品的迭代,我们同样要考虑先开发哪些功能,后开发哪些功能。(很多时候后开发等同于不开发,因为会被安排在永远的下一期)
似乎所有人都知道有这些事情需要抉择,但似乎所有人又都不知道该如何抉择!
如果我们去咨询产品的用户,得到的答案似乎永远都是“不要删,全都要”,类似这样的回复。
因为他们总能够列举出这些功能使用的场景,尽管有些场景出现的概率很低很低,但从他们的角度出发,又确实非常必要!
如果我们在公司内部讨论的话,这个话题似乎永远都是争执不休。
因为组织是由不同优先权的人构成的:战略层的眼光是长远的,这些人通常喜欢大型、亮眼的项目;管理层则更倾向于让具体的任务平滑对接;而执行层的人则喜欢小巧可靠的项目。
2. 沉没成本误区
使得我们难以抉择的原因,可以从一个经济学的现象来解释,叫做“沉没成本误区”。
也就是说,对于旧产品的优化,删除任何功能,都会导致我们已经付出的时间和努力白白浪费掉;
就算是对于新产品的迭代,未排上期的功能,也会让我们觉得,浪费掉了我们的调研成本、需求分析成本或者是产品设计成本。
结果就变成了,我们经常调侃的一句话:“小孩子才做选择题,成年人当然是全都要!”
这个经济学现象,让我想起大学的一个女同学搬家的经历:
几年前有一次帮助大学同学搬家,真的是刷新了我的认知…当时找的一辆面包车运行李,还是那种中长型的,结果却是,满满的一车竟然装不下!
女生的衣服就占了半车,这个也很正常。但是我这个同学的行李里面,竟然连螺丝刀、胶带、锤子这种东西都包含在内…
我问她带着这些东西干嘛,然后她回答我说,说不定什么时候就用上了…
避免铺张浪费,自古就是我们中国民族的传统美德。我同学搬家,把这些大大小小的东西都带上,似乎也没错,甚至感觉还挺有道理。
但仔细一想,这就是典型的“沉没成本误区”啊。
因为把这些边边角角的东西都带上,进而导致了一车装不下,结果就是还需要再跑一趟。
而车辆多跑一趟的成本,远远高于了这些不常用东西自身的成本。更何况,收拾这些东西还要付出相应的时间和精力!
3. 边际成本效应
我们在考虑成本的时候,往往只是考虑了“沉没成本”,并且这种思维观点有时候真的能说服很多人。
但现实是我们往往忽略了另外一个重要的方面:“边际成本效应”。
还是拿搬家这件事情举例子,虽然行李中带上了螺丝刀、胶带、锤子这些东西,确实避免了“沉没成本”的损失。
但是使用这些东西的次数真的少之又少,而且每一次收拾这些东西所付出的时间、精力以及运输所产生的“边际成本”,远远高于了摒弃这些东西的“沉没成本”。
并且我们有诸多的替代方案来解决问题,例如需要的时候去借一下,甚至是重新买一个。
就算是强如“BAT”这种互联网龙头企业,也无时无刻不在对比着“沉没成本”与“边际成本”。
让我们看一些腾讯这些年停运的产品:
- 腾讯微博:2020年9月停止运营;
- web QQ:2019年1月停止运营;
- 腾讯TM:2017年9月停止运营;
- QQ旋风:2017年8月停止运营;
- QQ家园:2015年6月停止运营;
- QQ聊天室:2009年宣布关闭;
- ……
唉,看到这些产品,不禁让我想起那天夕阳下的奔跑,那是我逝去的青春…
4. 小结
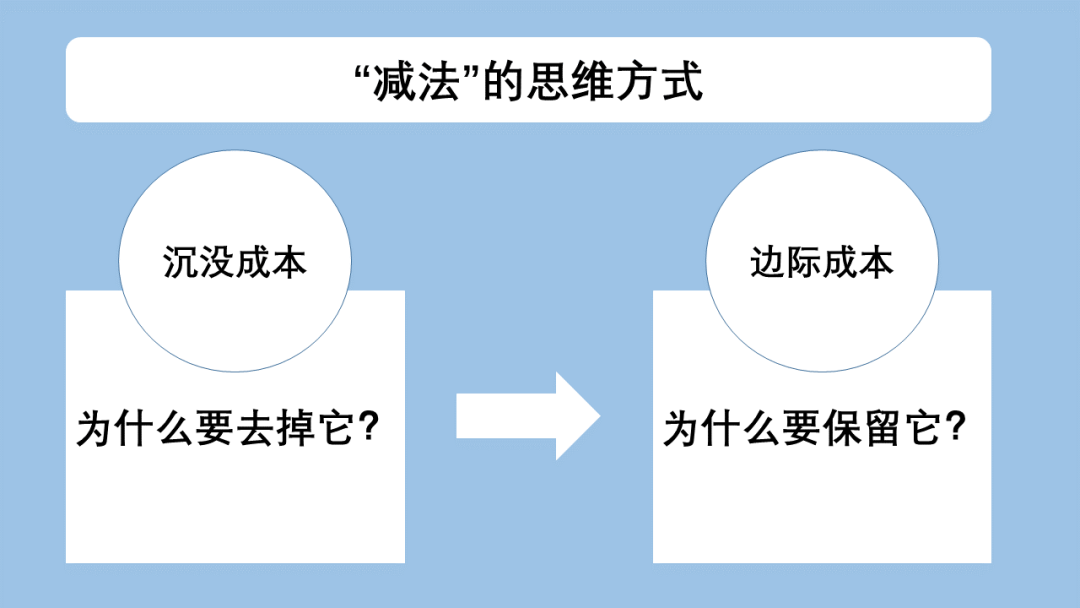
道理有时候真的很简单,我们只需要转变一下思维方式即可!
在抉择的时候,我们可以尝试把思考的问题聚焦于“为什么要保留它,保留它需要付出多少边际成本”;而不是仅仅盯着“为什么要去掉它,去掉它损失了多少沉没成本”。
转变一下,你会有意想不到的惊喜!

03 减法的路径
人们在处理信息、学习流程和记忆细节方面的能力是有限的,所以我们在面向具体产品设计的过程中,也需要时刻谨记为产品做“减法”。
用户的心声往往是这样的:“你如果不快点告诉我,你有什么用,我就走了,我是懒得学习。反正有那么多简单好用的类似产品,也能够解决我的问题。”
具体做“减法”的路径,可以从以下四个方面来入手:
1. 减去造成错误的来源
即使非常小的错误也会让用户懊恼。而且不要指望用户可以通过自身的学习来避免错误,因为这不是用户需要承担的职责。
常见的例子,是我们为每个产品所编写的使用说明书。长长的文字与相关的图案,都好像在说:“我已经给你解释的很清楚了,你如果做错了可就别怪我了。”
但事实却是用户根本懒得去看使用说明书,用户只想拿来就用,并且能够立马上手。
所以说,我们作为设计人员,应该想方设法减去造成错误的来源,将错误扼杀在摇篮之中,这才是提升用户体验的重要途径。
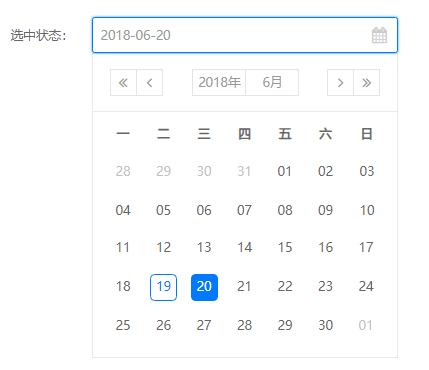
我们来举一个实际的案例:日期选择控件的设计,业务场景是银行账单的查询。
如果我们不求甚解的话,一个非常常见的日期选择控件,即可解决问题。

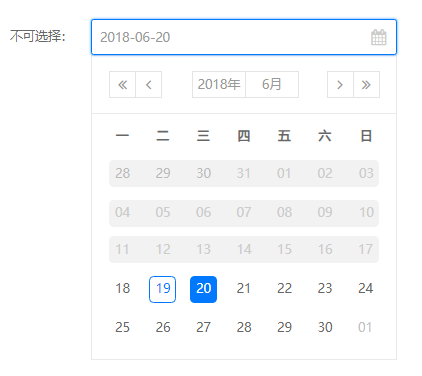
但对于用户来说,如果选择了将来的日期,肯定是毫无意义的,后台返回的数据一定是NULL。这就产生了可能造成错误的来源。
因此,资深的交互设计师,会在设计的过程中,直接摒弃掉这种错误的来源,让用户根本不可能发生这种错误。比如对于未来日期的选择设置为“禁用”的状态。

2. 减去不知所云的文字
还记得多年前的网页界面风格吗?大概是这样的。

对于今天的我们来说,看到这样的界面,只想马上关掉,并且还会找到各种杀毒软件,屏蔽掉与这种界面类似的连接…
虽然我们现在见到的产品,跟以前比较已经清爽了很多,但往往还是存在了很多冗余的文字,影响了用户体验。
它们往往存在于下面几个隐蔽的角落:
(1)引荐性的文字:删!
例如一打开界面,映入眼帘的那句废话:“欢迎光临本网站,祝您心情愉快…”
(2)不必要的说明:删!
例如一个表单界面的提交按钮处:“填写完这些字段后,请您点击提交按钮把申请提交给我们…”
(3)繁琐的解释:删!
例如一个“产品搜索”链接的解释性文字:“产品搜索:回答几个简单的问题,即可帮您找到合适的产品…”
对于这种,我们可以直接把标题本身作为链接,只保留“产品搜索”四个字,即可让用户明白意图!
3. 减去不必要的选项
大多数人都有选择恐惧症!
想想我们每天中午点外卖的场景吧,有没有人会耗费一个小时的时间在琳琅满目的菜单界面中,纠结到底选择哪个商家,吃什么饭?
给用户提供选择会让人感觉自己在把控着局面,而在某些情况下,人们更愿意少一些选择。如果选择超过一定的界限,特别是在很多选择都相似的情况下,选择反而变成了负担。
聪明的默认值可以减少用户的选择,有效地节省用户的时间和精力!真正智能的默认值会“关注”用户在做什么,然后预测用户接下来的行动。
通过分析客户信息(例如日志文件),可以找到很多默认值的依据,例如:
- 热门文档(“头条新闻”);
- 类似项(“浏览过这个产品的用户还看过…”)
- 个性化信息(“使用你的地址自动填写表单”)
- 共同的选择(把“中国”放在国家列表的最前面)
4. 减去视觉混乱的元素
删除视觉混乱的元素意味着人们必须处理的信息变少了,能够把注意力集中到真正重要的内容上。
而删除混乱元素的方法也很简单:
观察设计方案中的每一个元素,想一想为什么需要它。它能够提供重要的信息,还是能够提供支持?先把它从方案中删掉,如果方案中没它不行,再把它拿回来。
一些具体的方法,供大家参考:
- 使用空白或浅背景色来划分页面,不要使用线条。因为线条在前景中,而空白和颜色在背景上,前景会更多地吸引人的注意力。
- 尽可能少使用强调。如果仅加粗就行了,就不必又加粗、又放大、又变成红色。
- 别乱使用粗黑线,均匀、浅色的线更好。
- 控制信息的层次。如果页面中信息的层次超过了3个,就会导致用户迷惑。比如说,要少用数字、大字体或粗字体,最好总共不超过3个层次:标题、子标题和正文。
- 减少元素大小的变化。例如,如果你在设计某个报纸的电子版,可能会有一大块放置头条新闻,另有5小块放置次要一些的新闻,千万不要让版面上出现大小都不同的6个区块。
- 减少元素形状的变化。整个界面中最好只使用一种按钮样式,使用3或者4中按钮样式就太花哨了。
5. 一个例外
在做“减法”的途径中,有一个例外,那就是:不可避免的法律要件,必须包含特定的内容或信息。
常见的是金融和医药类的产品或服务,必须带有特定的声明。这些声明对于公众其实没有什么意义,但立法者对此有要求。
04 结语
做“加法”其实很简单,因为我们有着做不完的需求,穷极不完的场景。但是做“减法”往往很痛苦,因为心存疑虑的利益相关方都会出面阻止!
而想要打造极致的产品,就必须学会做“减法”!法国的一位作家曾经说过:“完美并非加无可加,而是减无可减。”
总而言之,对于产品的简化意味着改变,而改变总是伴随着着痛苦。但我们需要知道,改变的过程分为三个阶段,而且改变的策略终将会有回报!
第一阶段:舒适阶段。
此阶段的重点是走出舒适区,想要走出舒适区,那么搜集证据就显得很有必要,例如竞争对手近期要发布更新了。
第二阶段:痛苦阶段。
痛苦一定会来,此阶段需要讨论的是,我们承受损失的能力有多大。
如果此阶段复杂且耗时较长,那我们可能需要AB测试的方式,来平稳地度过此阶段了。
第三阶段:收益阶段。
如果新设计不错,可以看到曲线上扬,而这最终将带来收益。
对于用户的研究,可以预测这个提高的幅度有多大。
好了,以上就是我们今天的所有内容了,希望能够给大家带来帮助。
#相关阅读#
#专栏作家#
晓庄同学;公众号:晓庄同学产品笔记,人人都是产品经理专栏作家。互联网老兵,各大平台专栏作者。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
专栏作家
晓庄同学;公众号:晓庄同学产品笔记,人人都是产品经理专栏作家。互联网老兵,各大平台专栏作者。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









好文
把理论知识进行解剖,让我想起了一个栏目组 叫。。。。什么来 刨根问底拦不住 哈哈哈哈哈
0.0
但是这个太难剖析了,我总结的内容,最起码有60%都在原来的之外、、、
很强哦 兄dei