通过一个简单的体重记录功能,揭秘设计总监的思考过程

有什么事情是减肥人群的刚需呢?她可以不吃(节食),不运动,但一定会记录体重。从 薄荷 的数据来看,体重记录也的确是使用人数最多的工具。
今天我们就来聊聊体重记录那些事儿。
输入:滚轮 vs 数字键盘
在设计体重记录功能的时候,要解决两大问题:如何输入数据,如何展示数据。我们先来说说前者。
输入体重数据的组件有两种:滚轮和数字键盘,哪一种更好呢?我们从三个情况来分析:
p.s. 这里谈的滚轮组件,不仅是系统自带的竖着的那种,还包括自定义的,横向滑动的滚轮组件。

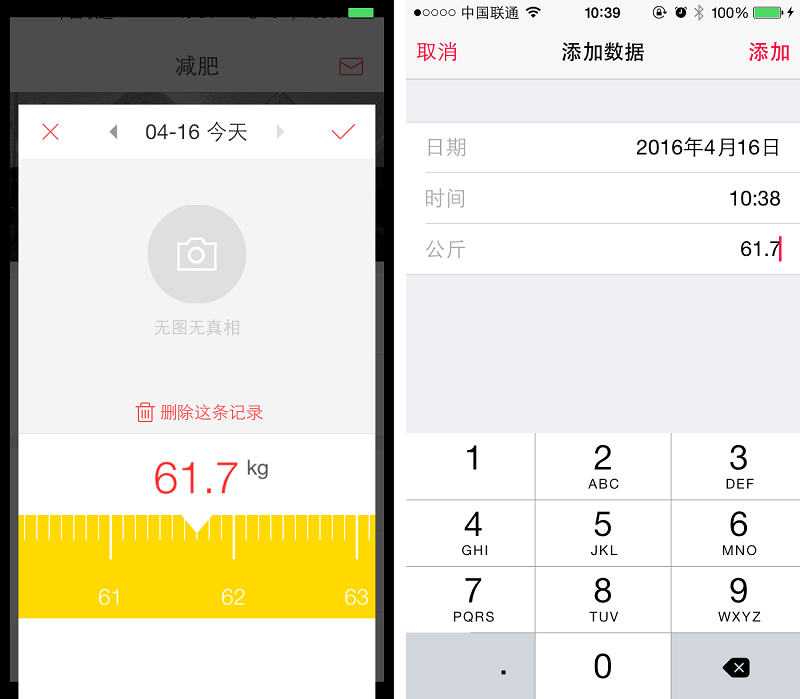
△ 滚轮与数字键盘
1、初次使用
滚轮:如果用户的体重和初始值的差距比较大,滑动起来就有点费劲了;
数字键盘:在大多数秤都是数字显示的,从脚下的数字到手上输入数字,过程是比较自然的;
第一回合,数字键盘小胜。
2、以后的使用(除了第一次输入)
滚轮:体重的波动一般都不大,用户只需要在上一次体重的基础上微调就行了,输入效率高;
数字键盘:一般人的体重是不会超过100公斤的,要输入的是两位数加一个小数点,得点三下,输入效率低。
第二回合,滚轮完胜。
3、错误信息反馈
滚轮:能出现在滚轮上让用户选的数值,都是在合理范围内的,不需要额外的反馈。
数字键盘:对用户的输入范围没法控制,当用户输入了明显不合理的数值,还得提示,然后让用户重新输入。
第三回合,滚轮完胜。
4、结论
滚轮适用于有一定数值范围,每次输入差异不大的情况;数字键盘适用于没有数值范围,每次输入没有关联的情况。在体重记录这个场景下,滚轮比数字键盘更合适。(具体情况要具体分析,切勿生搬硬套)

△ 2012年,薄荷的添加体重记录
三四年前,大多数的 App 都是用数字键盘的,开发难度低嘛。那时候薄荷用滚轮组件,而且是自定义的组件,那是相当前卫的。很感谢当时的程序员皮皮,花了很大工夫,开发出稳定强大的组件(见上图,当时还是流行拟物风格的)。现在,自定义的滚轮组件已经成为行业标配了。
5、小心,此处有坑
- 滚轮组件,没记住上一次用户记录的数据,每次都得从初始值开始,划呀划,划呀划……
- 你设计上用的是数字键盘,程序员没留神,做成了全键盘(有字母的那种)……
- 数字键盘,每次用户要输入的时候,得先按退格键,把旧数据删掉,才能输入新数据。
别笑,这些坑都是我们曾经踩过,或者看到别人踩过的
展示:日历 vs 曲线
说完怎么输入数据,我们再看来怎么展示数据。常用的组件有两种:日历和曲线。
也许你会想,还有TableView(表格)啊。没错,哪一天体重多少,一行行的排列下来,是可以解决问题。只不过,这么朴(jian)素(lou)的组件,作为一个有理想有追求的设计师,会用吗?(表哥:我躺枪了……)
表哥(TableView),表难过,我们不嫌弃你,待会还有让你出场的机会啊。
日历和曲线,哪种形式能更好的展示用户的体重数据呢?(即使你不想二选一,想两个都做,像薄荷就是既有日历也有曲线,但是主角肯定只有一个,另一个只能充当配角)。几乎所有减肥类的 App 都选择了体重曲线(至少我看到的都是这样),薄荷却特立独行的选择了日历,为什么呢?
1、拼颜值
日历是很难玩出花儿来的。iOS自带的日历很难用,自己开发的难度又太大,所以用的都是第三方的开源组件,一旦你和程序员一起挑中了哪个组件,样式基本就是那样了,可以设置的参数很少,没有太多花头。
曲线的话,你可以用第三方组件,也可以让程序员自己开发,发挥余地就大多了:是折线还是贝兹曲线(又称贝塞尔曲线),曲线上的数据点是空心还是实心,曲线与横坐标之间的区域是透明的还是渐变的……你有很多种选择,浅色背景的可以做得干净整洁,深色背景的可以做得时尚酷炫。
从美观的角度上,曲线完胜日历。
2、谈实用
日期与体重,这两个数据并不是孤立的,单纯的一个日期或体重都没有意义,得两者对应了,才能组成完整的一对数据。

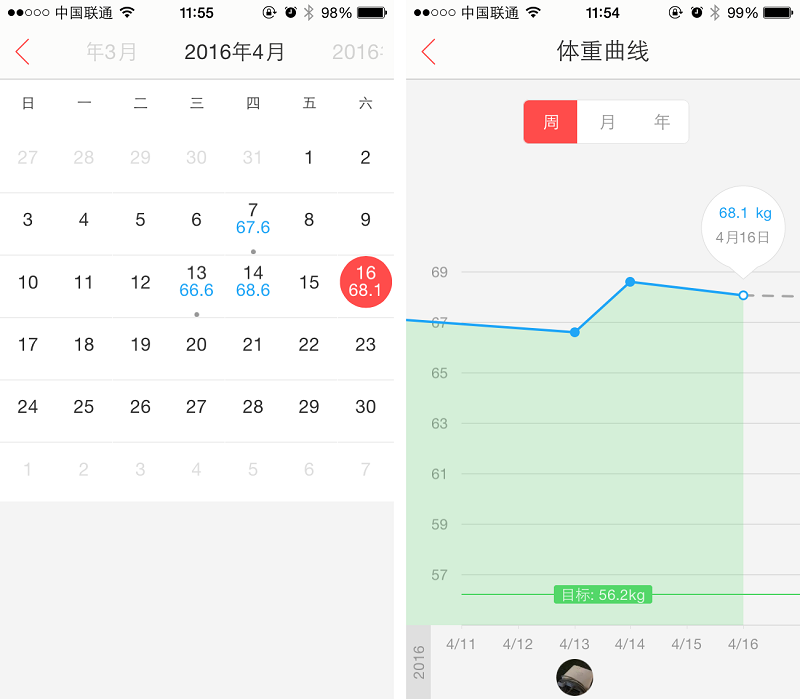
△ 日历与曲线
日历的好处是,日期与体重这两个数据是紧挨着的,两者容易对应。(见上图左)你要查某一天的体重是多少,一目了然。如果你是重度用户,要看看比上周减了多少,比上个月减了多少,都很容易。
曲线的好处是,容易看出变化的趋势。缺点是,日期与体重这两个数据是分离的,被分离成横坐标和纵坐标,两者难以对应。(为了保持页面的简洁,我们通常只会在最近一个记录点上注明日期和体重数据,曲线上的其他点就不会注明了。见上图右)你得自己看横坐标对应的是哪一天,再看纵坐标对应的体重是多少。所以你要查某一天的体重是多少,是挺麻烦的一件事儿。
另外,在短时间内用户的体重变化是不大的,不容易看出趋势来。也就是说,曲线的好处没有发挥出来,反而有坏处。日历有好处,没有明显的坏处。这么一对比就可以看出,日历比曲线实用。
3、结论
如果你的用户大多是轻度用户,那就选颜值高的曲线;如果你的用户大多是重度用户,那就选经济实用的日历。 薄荷为了重度用户,所以选择了用日历。
慢着,MyFitnessPal 应该也是重度用户多啊,为什么他会选择用曲线呢?

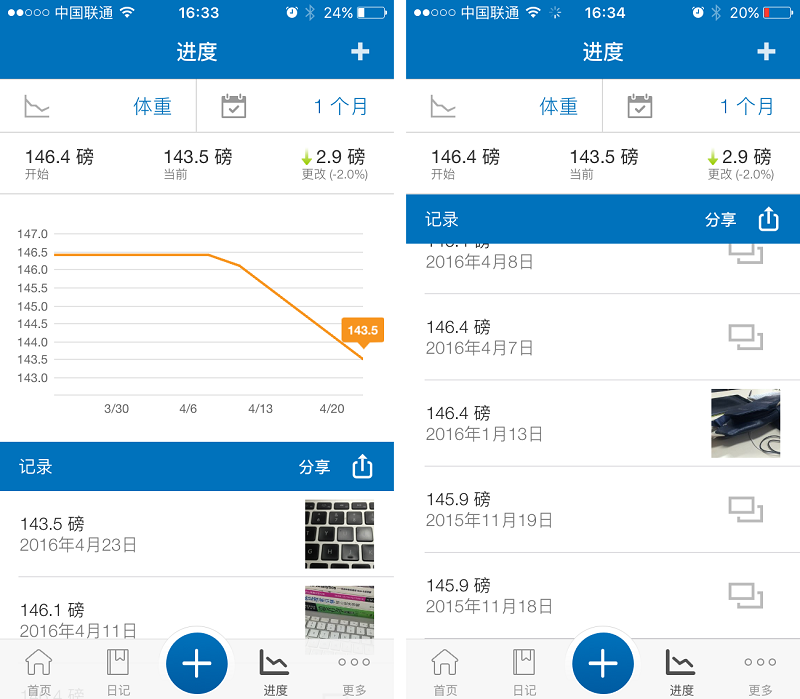
△ MyFitnessPal 的曲线与列表
其实,你看看 MyFitnessPal 的曲线,下面还有列表呢,列表正好弥补了曲线的缺点。(表哥终于有出场机会了)
体重曲线
上面也提到过了,日历组件可以发挥的余地很小,这里就不说了。曲线是个有故事的组件,咱们来好好聊聊。
1、横坐标:按次数 vs 按自然日期
用户记录体重,不像股票和天气,不一定每天都有数据的。横坐标虽然都是用来显示日期,但是有两种截然不同的日期:
- 按照用户记录的次数,哪一天记录了就有一个点,没记录就没有,横坐标上的日期不是连续的。
- 按照自然日期,不管用户记录了没有,横坐标上的日期是连续的。
1.1 扯个八卦
有一次电话面试,应聘者也做过体重曲线,那我就问她,这两者之间的优劣,你是怎么考虑的。她回答道:「这是产品经理决定的,我不用考虑」。事后,她在朋友圈发牢骚,正好被我一个同事看到了,她抱怨道:「面试官真奇怪,居然拿产品经理的问题来问我。」
这个问题真的只有产品经理才需要关心吗?作为设计师,只要跟用户体验相关的事情,都值得去研究吧。另外,在薄荷,产品经理和设计师的两个角色的界限不是那么泾渭分明,我认为这是好事,我们鼓励人人都当产品经理,鼓励设计、开发、运营的同事都参与到产品设计中来。
好了,言归正传。
1.2 优劣比较

△ 瘦身旅程 和 Same
按次数的好处是:1、好看,每个点的间隔是均匀的,不会太密或太疏。2、开发难度较低。缺点是:不能反映体重变化的真实趋势。两个点之间可能相差一天,也可能相差一个月、一年。(见上图右)
按自然日期的好处是:能真实反映体重变化的趋势。缺点是:开发难度高。(见上图左)
1.3 开发难度高?
按自然日期为什么会开发难度高呢?举几个栗子:
栗子一:跨屏幕的连线
曲线上的点与点之间是要连起来的,很简单是吗?但是考虑到跨屏幕(翻页)的时候,情况就变得复杂了。当前屏幕最左边的那个点,它的前一个点在哪里呢?先查上一周,没有。再查上上周,又没有。再查上上上周……啊,终于找到了,两个点寻寻觅觅,终于把红线牵起来啦!(背景音乐:有缘千里来相会~~~)
栗子二:周期的切换(周/月/年)
每个用户记录体重的频率是不一样的,有人每天记,有人每周记,有人每月才记一两次,所以你觉得合适的周期,对于别人来说,就会显得点太密了,或者太疏了,没法用一个固定的周期来满足所有人,于是得有个周期的选择,在周、月、年之间切换。
或者,你可以向更高难度挑战,用手势来动态调节:两根手指向内捏,点就密一些。两根手指向外捏,点就疏松一些。
栗子三:取样
一个屏幕显示多少个点比较合适呢?5~7个点看起来是最舒服的。当你用比较大的周期,比如月和年,那一个屏幕里显示的点可能会非常密(可能会高达365个点),先不说难不难看吧,也不说加载速度慢不慢吧,在性能不好的机器上,可能马上就崩溃了。
所以需要后端帮你取样,一年的数据,每个月取个平均值,只返回12个数据。
1.4 结论
看了这三个栗子,你明白了吧?如果是按次数的话,这些问题都不复存在了。很多看上去很美好的事情,并不是那么简单的。
按次数,就像一个不太聪明但很细心的学生,最多能考80分,但他会的题就不会丢分,最终考了80分。按自然日期,就像一个很聪明但不细心的学生,全都会,理论上能考100分,但这里错一些,那里错一些,最终只考了70分。
如果你对开发团队的能力不是很有信心,或者他们能力虽强,但没法投入大量精力,持续的改进这个功能,我劝你还是选择「按次数」的形式吧。(背景音乐:啊,多么痛的领悟~~~)
2、纵坐标:静态分布 vs 动态分布
除了横坐标的这个大坑,跳进去就很难挑出来了,纵坐标也有个小坑。
纵坐标的数据分布有两种形式:
- 静态分布。固定的,每个人都一样的,都采用同样的最大值和最小值,比如从0到150公斤。
- 动态分布。不是固定的,根据当前屏幕内数据的最大值和最小值,稍微再扩大一点点范围(最好是整数,去掉零头),比如从50到60公斤。

△ 雪球
说起曲线,技术含量最高的曲线就是股市的k线图了。股市类App的曲线,在横向滑动的时候,纵坐标都会动态的改变。
很显然,当然是动态分布的效果好啦,否则你的体重数据就是在一个很窄的区间里小幅的波动,完全看不出趋势。
程序员也许会为了快,赶进度,怎么简单怎么来。但你得清楚,自己要做动态分布的,即便这个版本实在来不及了,先做静态分布的,下个版本也要改过来的。
3、横屏 vs 竖屏
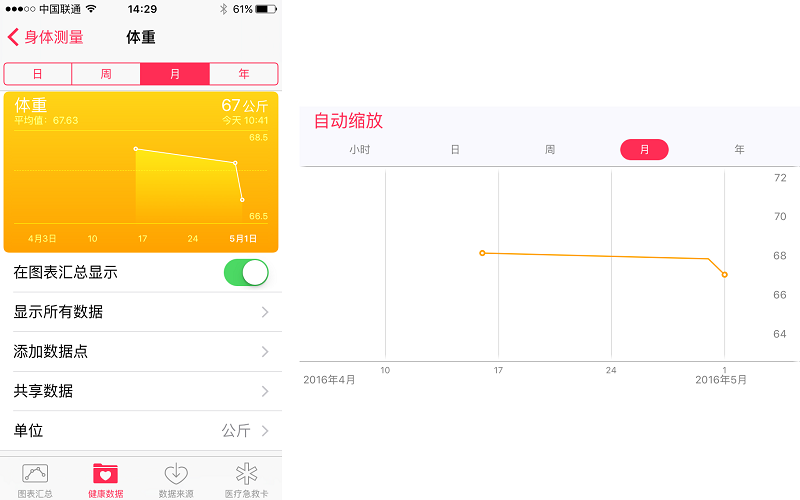
曲线是用横屏来展示好呢,还是竖屏好呢?首先,要看这个页面有没有其他元素,有的话只能用竖屏的了(见下图左)。

△ iPhone 自带的「健康」App
在没有其他因素干扰的情况下,只展示体重曲线,那用横屏还是竖屏好呢?我的观点是:最好是:先看竖屏,支持横屏;其次是:只有横屏,不能竖屏;最差的是:只有竖屏,不能横屏;
不知不觉写了这么多,有些超出我的预计。不是我经验有多丰富,而是我踩了多少坑啊。
作者:张智超,担任薄荷科技产品经理兼设计总监。
本文由 @张智超 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








情感化设计 操作的易用性。权衡之下,情感化的方式更易被人接受。第一次使用时的输入,易用性设计是难点。也许可以第一次使用时让用户进行输入,进行个人信息的配置,此时讲究效率。配置成功后进入使用时采用情感化的标尺。
同意,配置后情感化的标尺更好用