快速改善用户界面的7条设计技巧
编辑导读:好的设计原则是可以很容易被大众学习和实践的,本文作者从自身工作经验出发,为我们分享了一些立马就能用到的设计小技巧并分别进行了介绍分析,希望能够给你带来一定的启发。

设计美观且好用的用户界面需要时间,并且在此过程中会进行多次设计修改。但是我多年来发现的是,通过进行一些简单的调整,您可以快速更好的调整。
本文整理了一些小的、易于实践的技巧,这些技巧可以帮助既提高您的UI视觉设计(UI)以及用户体验设计(UX)。在本文中,我主要集中在排版上,因为我知道,当涉及到制作美观、好用的设计时,对字体的理解是多么重要。
01 当你在寻找好的字体组合时,使用字体超家族,但是要快

它是一只鸟吗?是飞机吗?不。这是一个字体超级家族!
当你想提高你的字体组合技巧,面对上千种可供选择的字体时,你有点胆怯,那就选择一个字体超家族吧。
超家族是字体的集合,可以是Serif和Sans-Serif两种变体,它们是为了在视觉上紧密协调而创建的。
我强烈推荐Merriweather&Merriweather Sans和Roboto&Roboto Slab。
如果你想有效地组合字体,而且不必担心挑选出一个难看的组合,那么在选择一个字体超家族时,你很少会出错。
02 减少标题上的字母间距,以达到更好的视觉平衡

减少正文文本的字母间距?那是一个很大的禁忌!
但是标题是否可以呢…
……我的回答是肯定的!
你的标题很有可能比正文中的标题大得多,而且比正文中更重,因此字母之间的间距有时会显得更大,而这并不是你在寻找完美美感时想要的。
减少字母间距,只要减少很小的量,就能使标题在视觉上更加平衡,可读性更强,并且通常看起来更令人愉快。
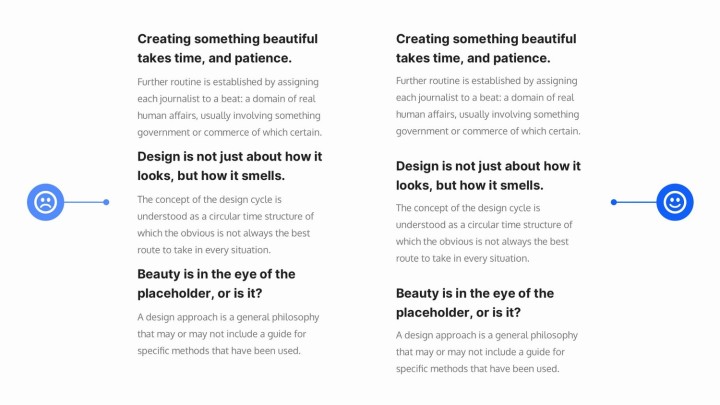
03 让你的标题和正文的垂直节奏恰到好处

当你想获得一个良好的垂直节奏,以及在你的设计中文本元素之间有一个强大的视觉层次结构时,让你的边距井然有序是值得的。
我看到过很多设计,最常见的是在文章列表中,他们在标题上使用了相同的上下边距,这样就失去了与下面正文的联系。
在这种情况下,我总是在标题的顶部加上更多的空白,而在底部的空白要少一些,这样标题和下面的内容之间的联系更紧密,有很好的垂直节奏,并且在所有内容之间都保留了视觉层次。
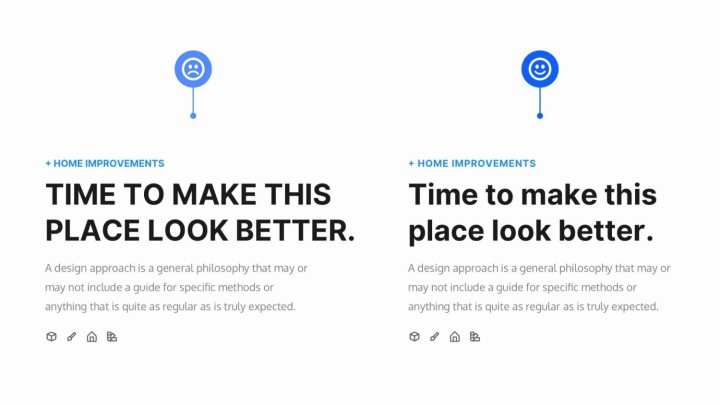
04 尽量只在短标题上使用全大写字母,例如Kickers

如果你想在你的标题上使用全大写字母,尽可能确保它们都很短,最好是一行。在较长的文本中使用它们是一个非常糟糕的主意。
就像之前的“技巧”一样,在所有大写字母的标题上加上一个细微的字母间距也可以让它们呼吸,并在视觉上看起来更好。
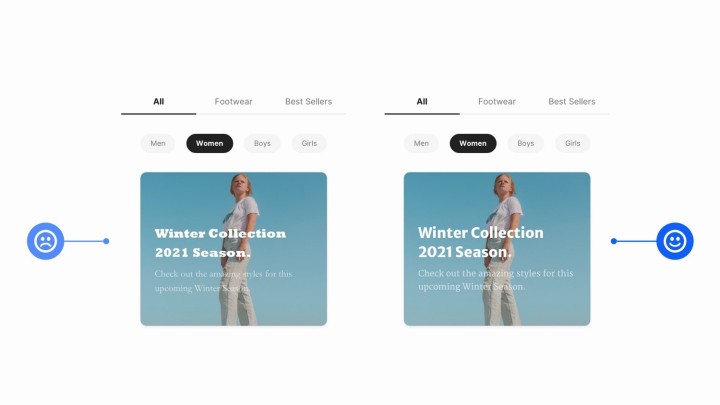
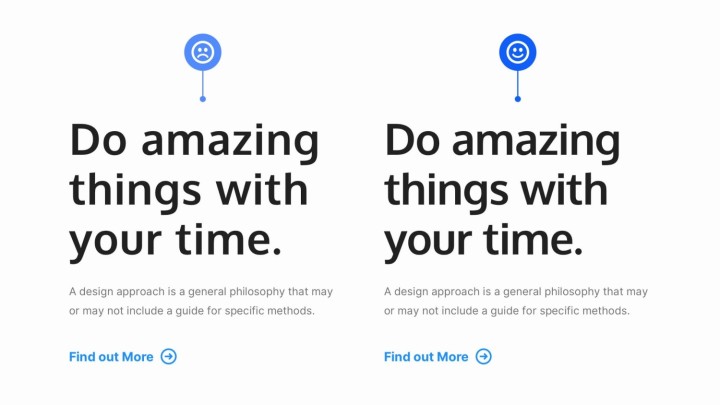
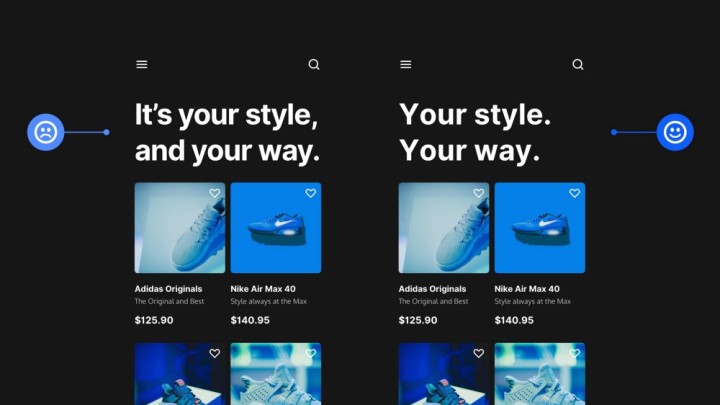
05 如果您可以使标题简短明了……“就这样做吧”

如果可以的话,如果合适的话,标题要简短、简洁、活泼、指向重点。
例如。代替“这是你的风格,你的方式”,只需使用“你的风格”“你的方式。”
人们浏览,这些简短的标题,有力的帮助他们消化信息更快。
请记住,这种方式可能会遇到相当突兀的情况,您需要考虑您正在处理的项目的类型,以及目标受众来决定此方法是否适合,而不是更标准的格式。
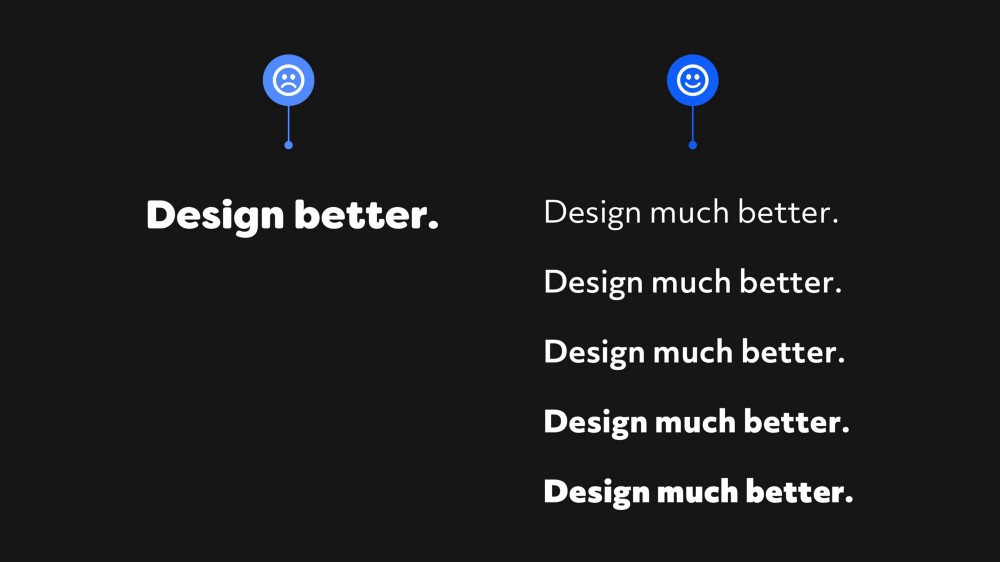
06 在选择多用途字体时,尽量找一种重量大的权重字体

你一直在寻找的字体是否有字重和样式选择?
如果你打算在你的一些项目中使用它的话,试着确保它能做到。
只有一个重量或样式的字体。如果可以的话,我建议你避开那些。
当然也有例外,某些项目会要求“只有一种风格”的字体更加精致,但对于绝大多数项目来说,你希望字体的选择稍微多一点。
即使你决定只使用两到三种重量或样式,如果你需要在设计过程的后期阶段进行更多操作,给你自己一个呼吸的空间。
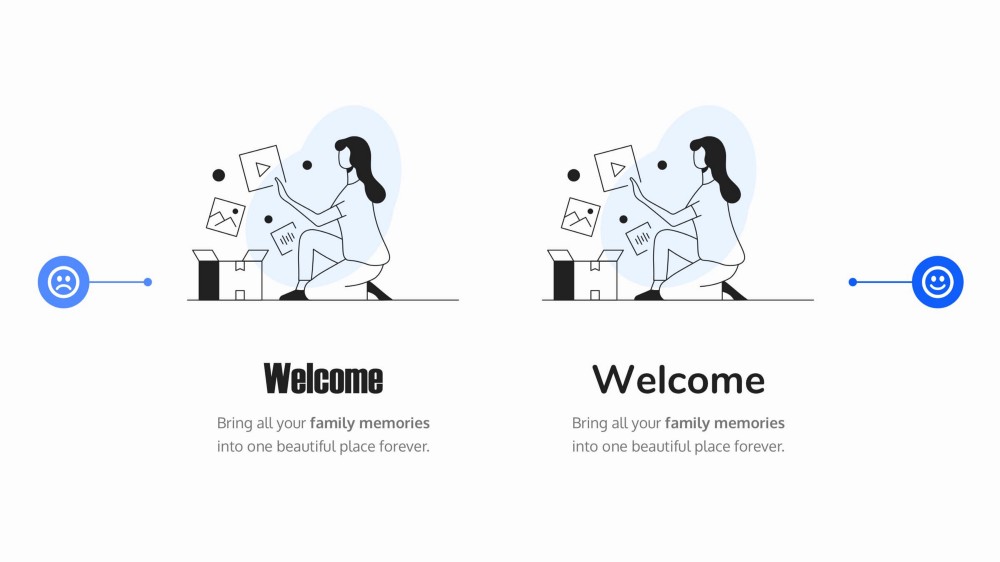
07 选择正确的字体给你的设计以正确的“声音”

在项目中使用文本时,选择正确的字体会影响文本的语调。声音应该大声、温柔、友好或者正式、严肃、有趣。
每种字体都有自己独特的声音,这是为了找到适合你目前正在工作的项目的声音。
当你刚开始使用字体时,这看起来是一项艰巨的任务。因此不要害怕受到类似项目的启发,从中汲取灵感,既能帮助影响你的决定,又能提高你对什么是合适的理解。
作者:Marc Andrew
原文地址:https://uxdesign.cc/7-more-tips-to-quickly-improve-your-uis-1c2e8f446777
本文由 @七分 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







