阿里云官网首页改版 —— 生于海量,领先时代
编辑导读:官网是企业的一张“脸”,记录了企业一路的发展历程。随着产品的迭代升级,官网首页改版设计是常常会遇到的问题。在进行首页改版时,设计师需要考虑哪些因素?本文作者从阿里云官网首页改版的项目出发,深入浅出阐述了首页的重要性以及设计思考,与大家分享。

科技公司的首页——一种平衡「用户诉求」「业务策略」与「品牌定位」的艺术
自阿里云 2009 年成立以来,已经走过了 11 个年头;官网作为它的载体,这 11 年间我们交出过很多份关于首页的设计答卷;但看得见的设计背后,更多的是看不见的设计思考,是我们对于用户体量、业务体系不断升级的回应,是对品牌的精细化雕琢与受众的精准化匹配。

— 每一份阿里云官网首页,是设计的升级,更是业务的升级
在上一个版本中,基于对业务诉求的贴合,我们尝试了一版在业界引发诸多争议及讨论的首页方案。尽管如此,我们始终认为这样的尝试是非常必要的,我们由此得以不断地去验证业务、推进业务,从而达到设计策略与业务策略的深度融合。
2020年,借着阿里云官网业务升级的契机,我们再一次把「首页改版」提上了议程。在对齐业务诉求的同时,我们更加深入地走进用户,期望在新版首页中,以“人”出发,打造“用户诉求”、“业务诉求”和“品牌诉求”之间的平衡。
01 用户研究与设计策略设定
解决问题的前提,是定义真正的问题。
项目启动后,我们并无意于仅做表层视觉的优化,而是希望切实地紧跟用户诉求,让设计策略为用户服务。
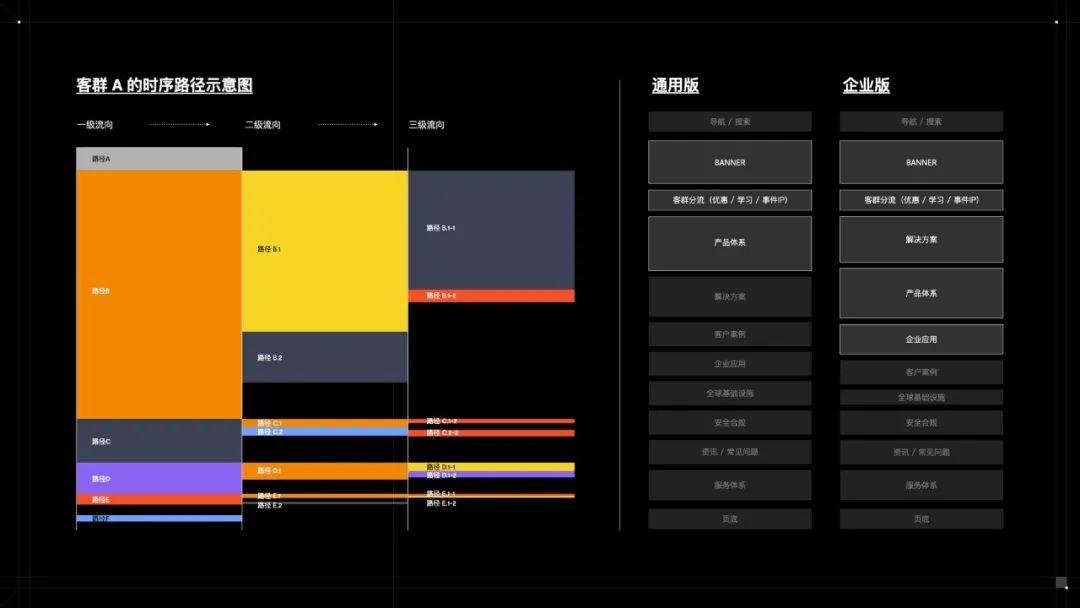
对于用户行为数据的观察,如果仅局限于页面内部,无异于管中窥豹,因为多数情况下的页面数据都是受页面当前信息结构深度制约的。对比首页内容本身,我们更加关注不同客群以首页为起点,在整个网站内部的流转行为链路,从而进一步分析深层诉求。通过对于典型用户的时序路径数据分析,我们发现不同客群的确存在行为上的显著差异。为了客观的提取差异化行为成因,我们采用深度访谈、电访/问卷相结合的方式,针对已有的数据结论,进行定性深度解读,辅助数据判断,并形成初步的客群模型。

清楚的了解我们面对的受众是谁,他们的特征是什么,他们需要什么样的服务,我们才能更好地提交一份我们的答卷。

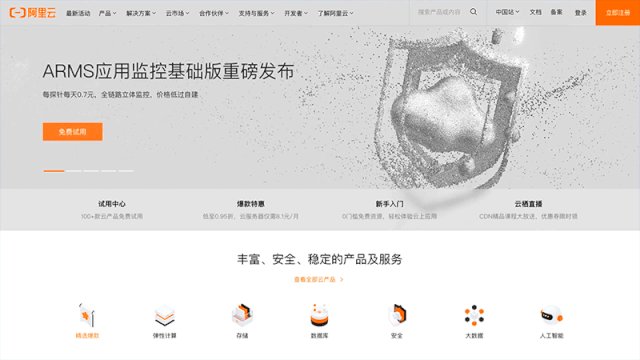
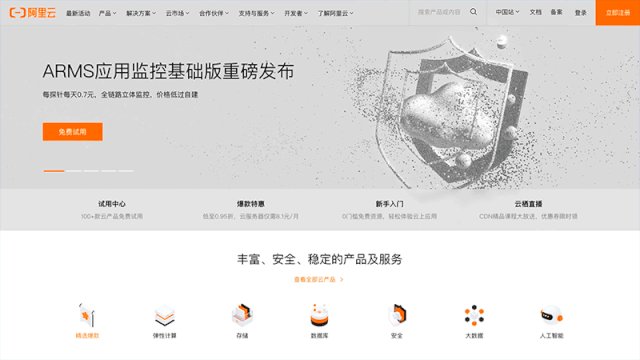
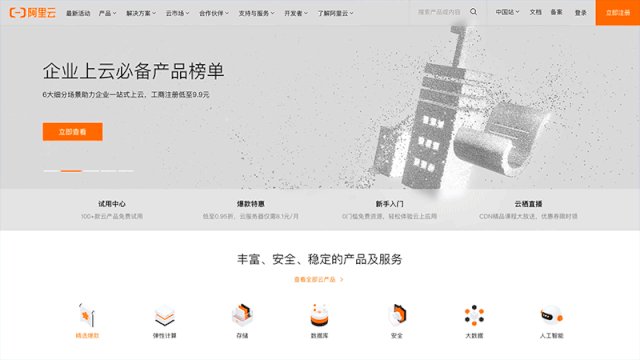
— 2020版全新官网首页
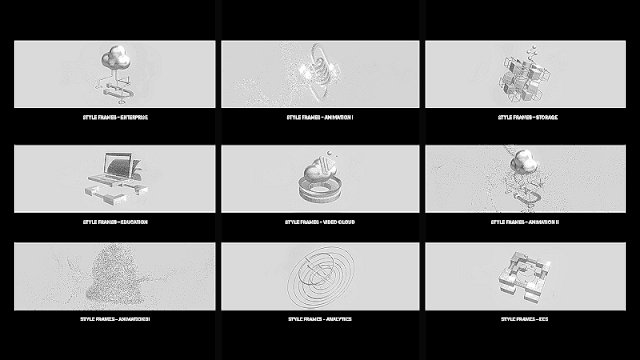
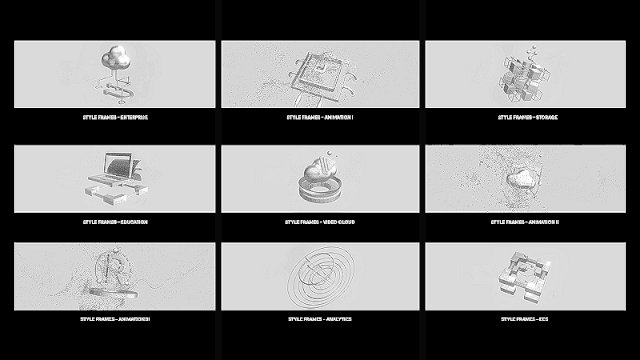
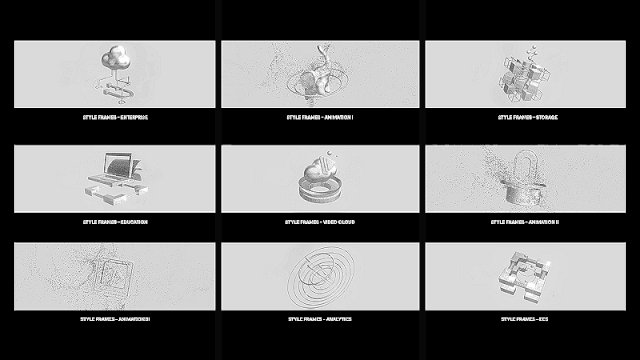
02 围绕阿里云进化设计语言展开的视觉升级
除首页架构的调整之外,视觉上的升级也是本次改版中的重要一环。
经历了2019年快速的品牌色变更、官网运营策略的调整,过去的一年来我们一直在思考和寻找属于阿里云的品牌特质。它应该是我们体内的某些基因,不随外在环境的变化而改变。
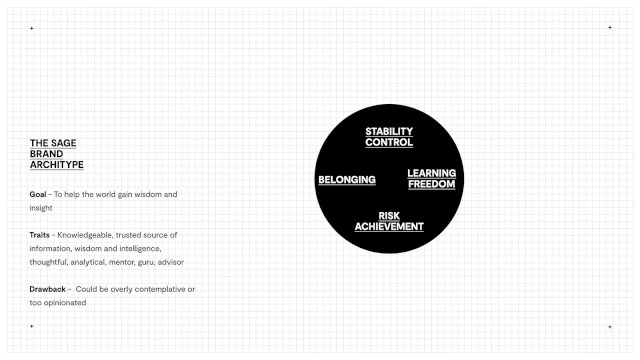
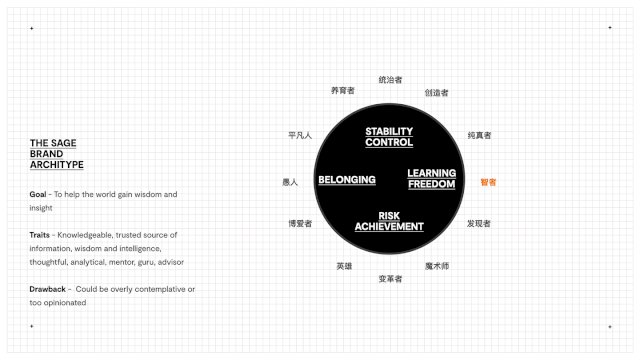
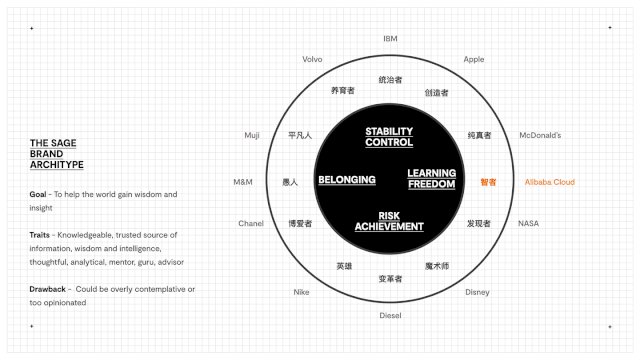
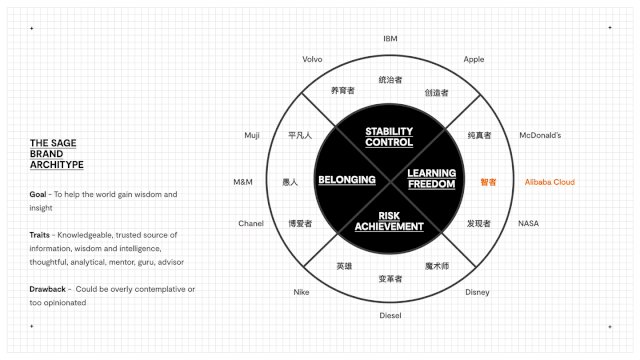
我们经历了品牌原型的推导、提取了用户调研的结果、搜集了多次脑爆的内容后,有了“智者”的心理学品牌原型,并定义了当前阿里云进化设计语言的内核和外在。

「虚实-望其虚握其事」、「秩序-秩序是生命之匙」、「几何-充满想象的几何」、「运动-运动体现智能」四大关键词,体现了阿里云技术的领先性和设计的独特点,并成为本次首页改版视觉升级的核心观点,给以风格的指引和设计的推导。

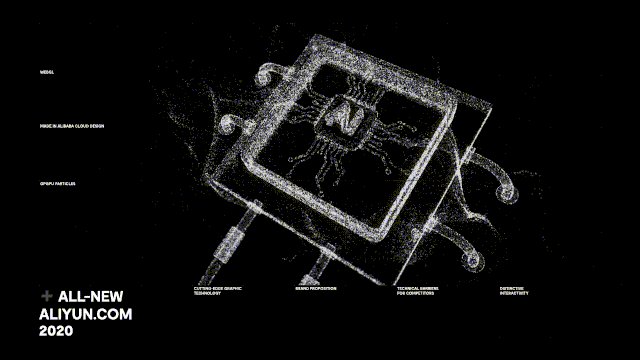
1. 「虚实」VIRTUAL BEYOND VIRTUAL
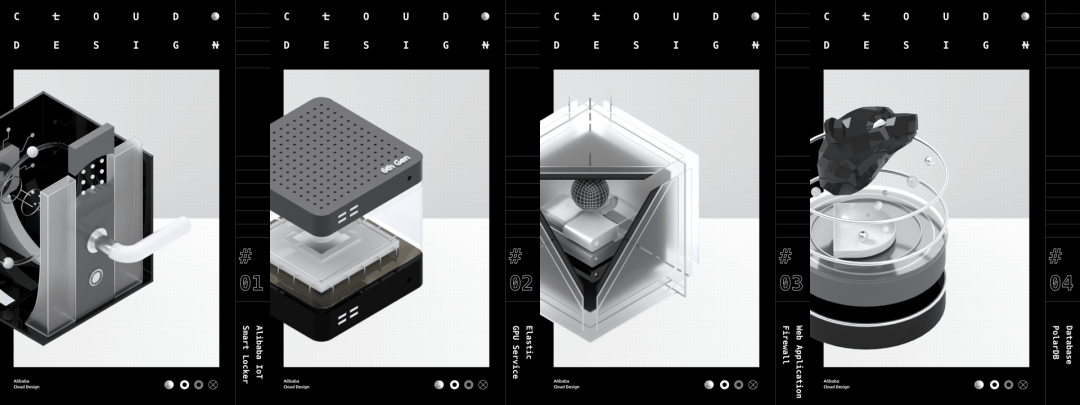
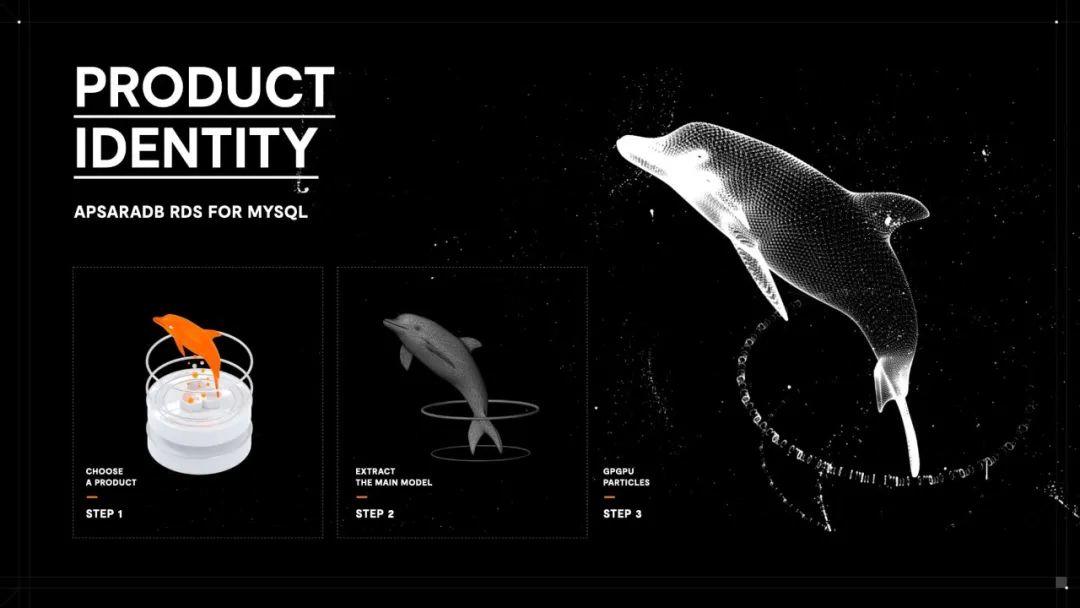
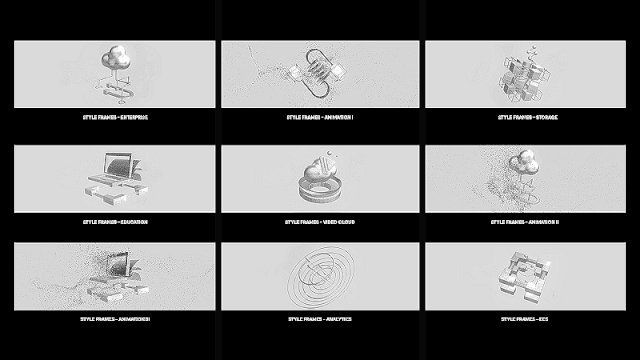
将虚拟云产品进行具象表达,一直是我们在研究的课题,经过几年来不断的摸索和迭代,我们沉淀出200+ 款可以传达云产品特征的产品形象系列。

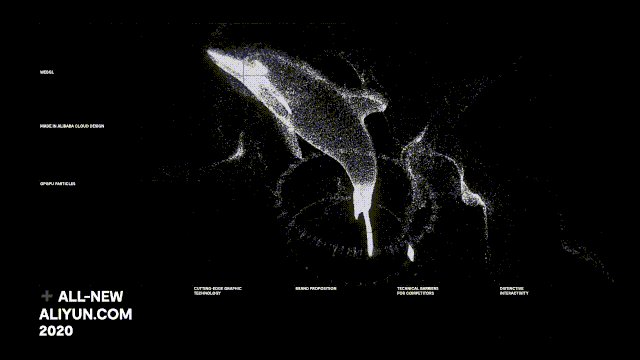
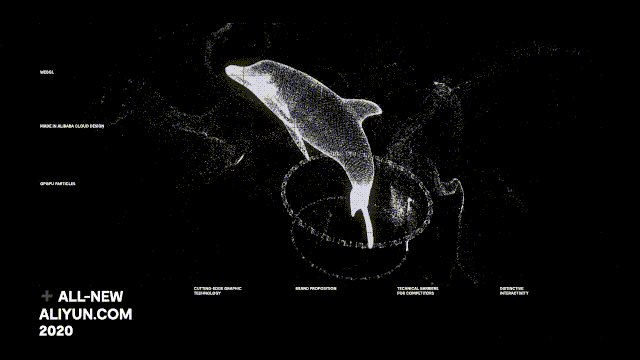
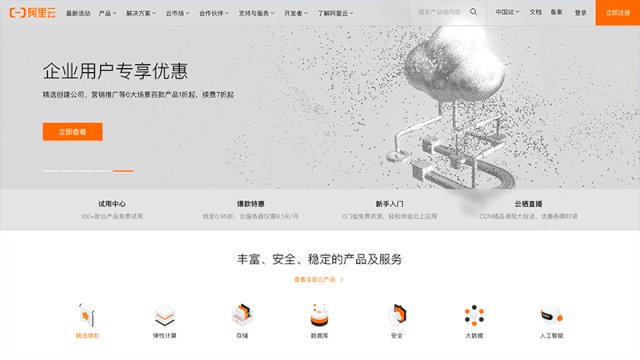
本次首页焦点图,在前述基础之上,采用了GPGPU的代码技术,与云产品形象结合形成了全新的虚实视觉体验;不仅帮助提升了视觉体验,也进一步提高了首焦区块的点击率。

— 从云产品形象到粒子化的互动模型
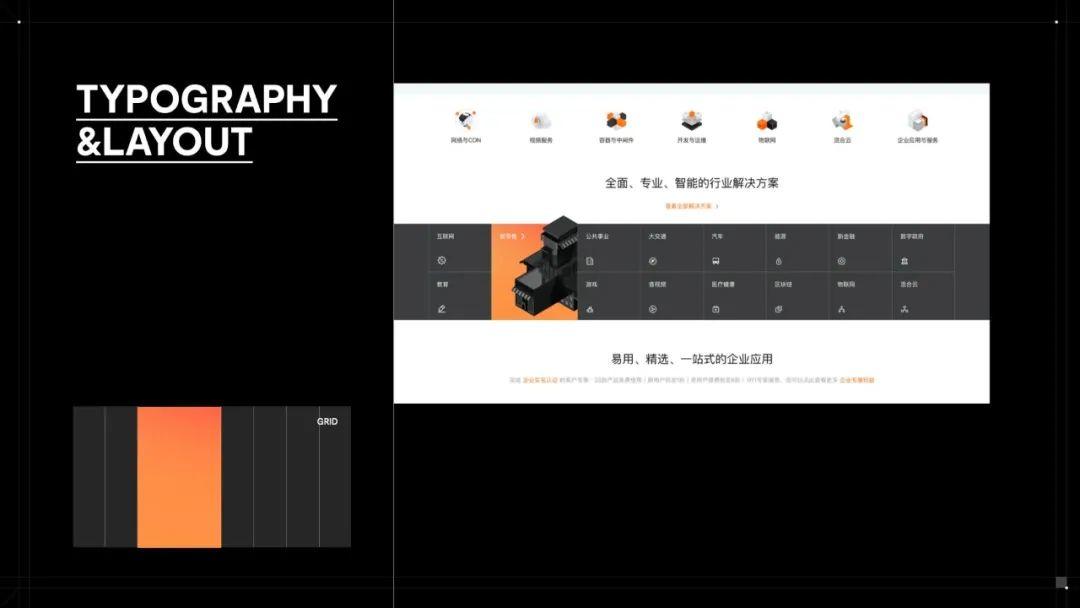
2. 「秩序」ORDER & RYTHM
运用合理的模块切割,将秩序感和节奏感贯穿在整体的页面设计中,让信息得到更好的归类与传达;

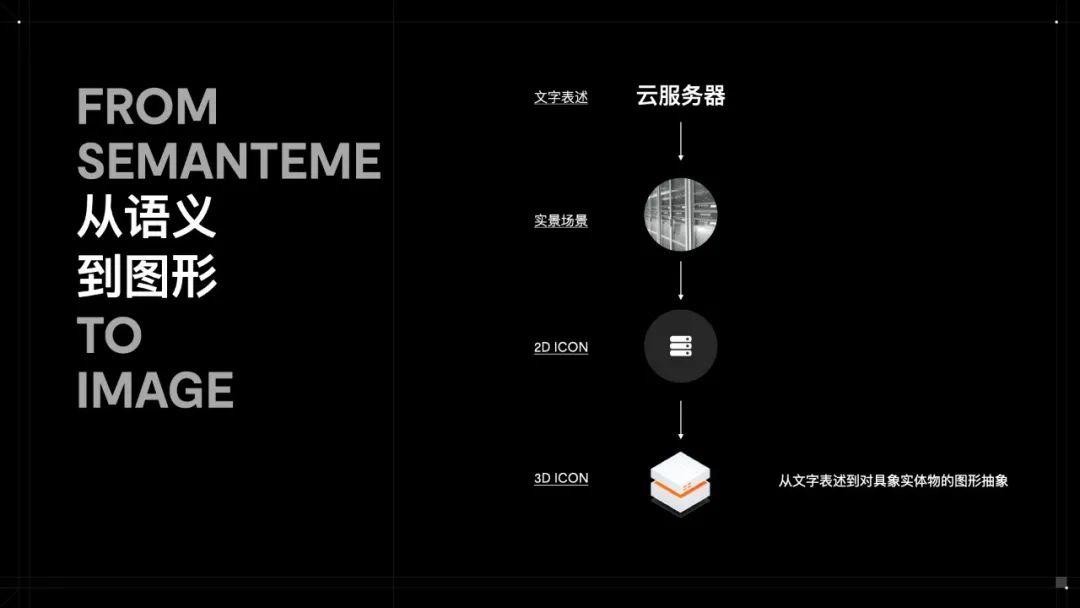
3. 「几何」ICON & IMAGE
几何图像是对语意的高度概括,简洁和干脆的几何图形可以加强文字信息传递以及氛围渲染的效果。无论是几十像素的ICON还是大块面的辅助图形,都延续着几何感、规律化的视觉风格;


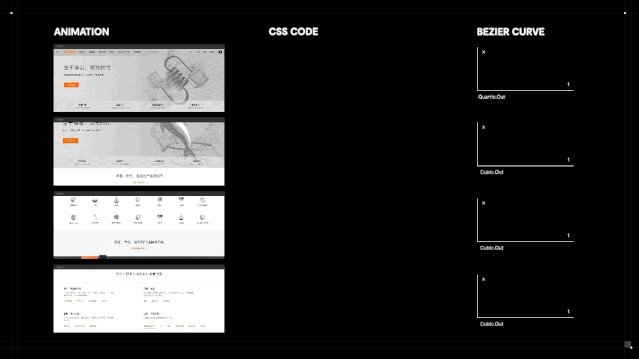
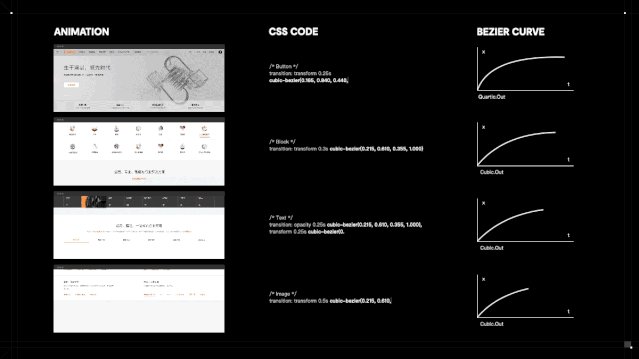
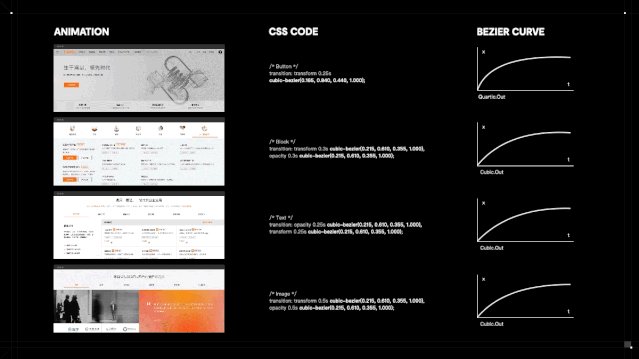
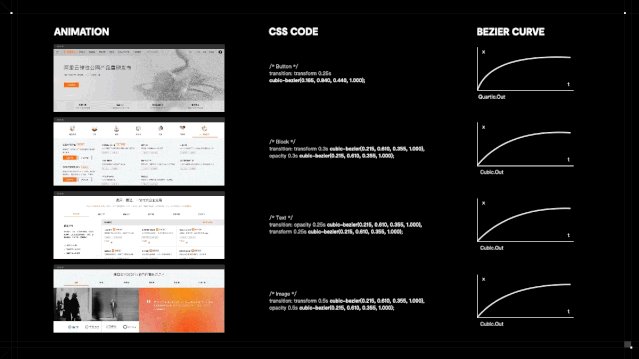
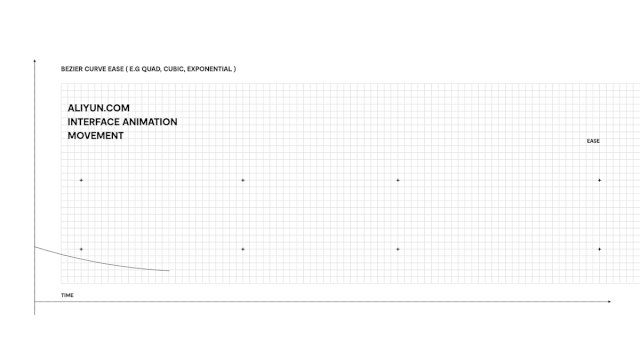
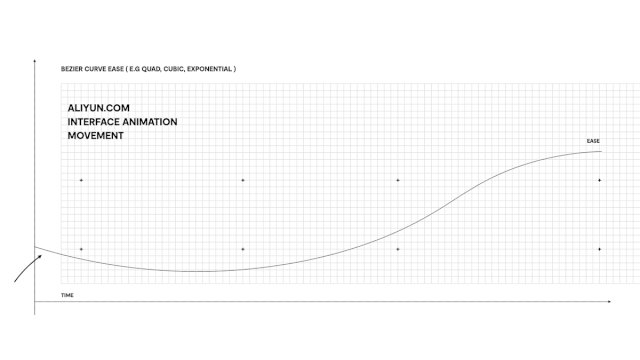
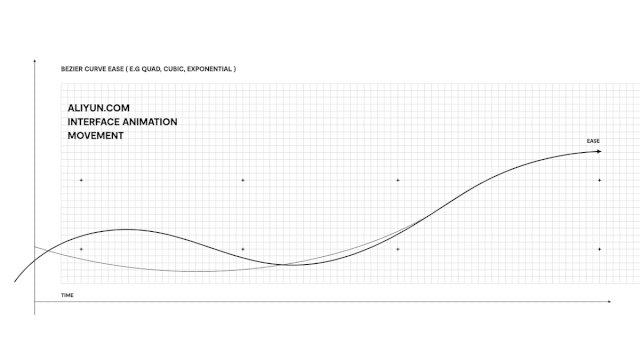
4. 「运动」USER INTERFACE ANIMATION
同样的动画时间(Duration)不同的运动缓冲速率(Ease)对于用户的视觉体验会产生微妙的体感差异。为调试出适用于Web端的动画速率,我们对Quad,Cubic,Exponential等经典缓冲运动进行了大量的设计实践验证,并通过CSS代码还原出理想的动画速率贝塞尔曲线,达到整个页面各部分在体验上的一致性和优雅性。


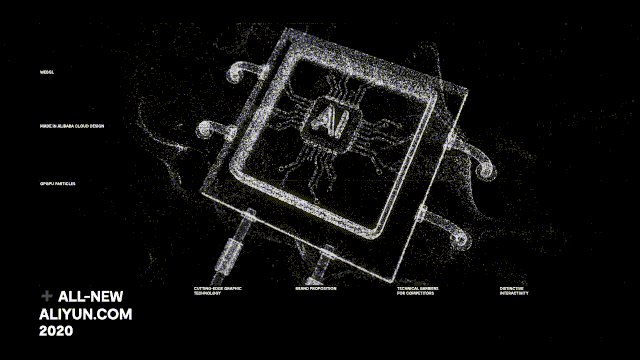
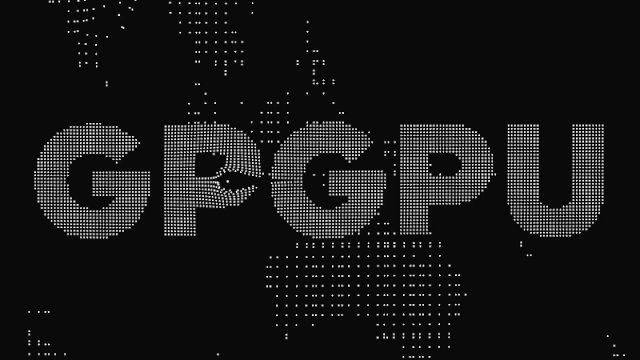
03 技术×设计 GPGPU Particles
「实时粒子动画」WEBGL REAL-TIME PARTICLES
如前述段落中提到,本次首页改版除了常见的设计手段以外,我们引入了WebGL技术,将代码与云产品模型进行结合,创造出可交互的实时粒子动画效果。这是设计中心首次将WebGL应用到门户网站,面临着技术和性能之间的平衡的挑战。如何将实时渲染的图形技术应用到消费级的用户端?

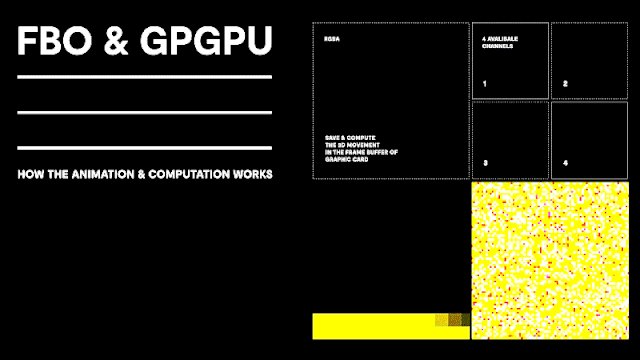
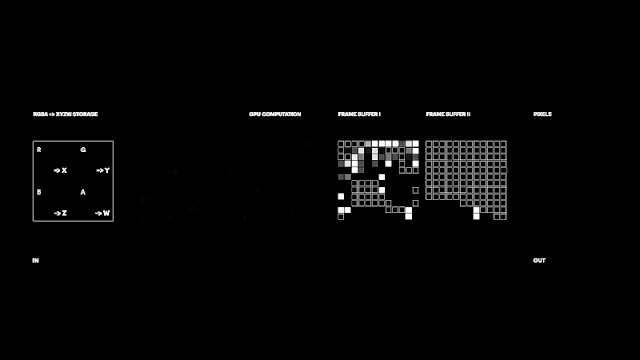
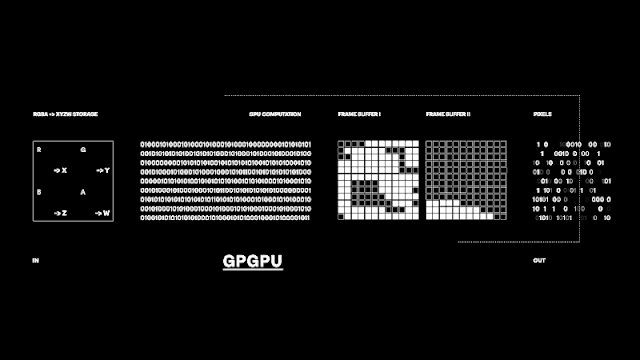
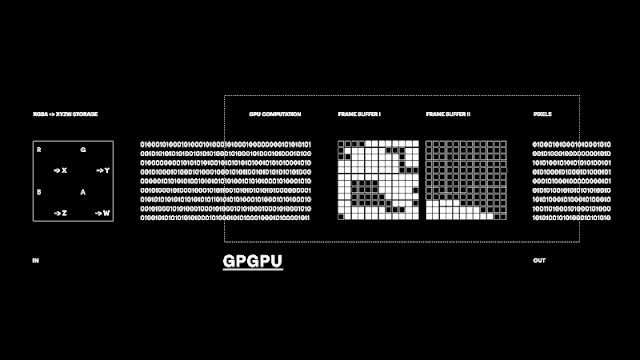
1. GRAPHIC TECHNOLOGY — GPGPU x FBO
通常我们要想设计与开发出实时渲染(Real-time Rendering)的粒子动画,需要在CPU里计算,比如通过For循环语句( e.g for( let i=0; i < particles.length; i++ ) { …. } )的方式计算粒子的位置。这样的问题在于可能超过仅1万粒子普通计算机就很难承担了,无法表达更加科技、细腻与丰富的粒子效果。
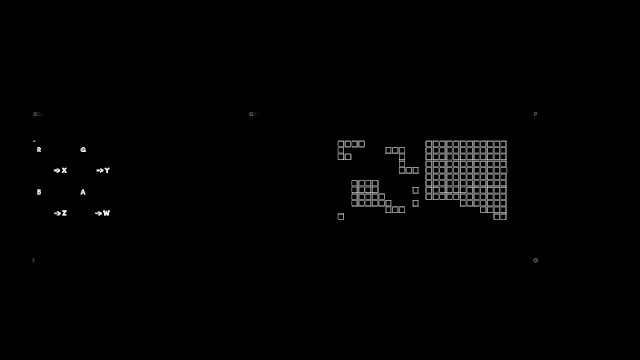
在阿里云官网的场景中,我们在WebGL技术框架下(Three.js + 自研Shader),运用GPGPU + FBO(Aka. FrameBufferObject,帧缓冲区对象)的图形技术,对粒子的三维运动、聚合散开、力场涡旋风向等在Shader层里进行演算,最大化地利用了WebGL这一主要利用显卡的图形技术,仅需一张消费级的独立显卡,便可实现实时计算数十万级的粒子动画。

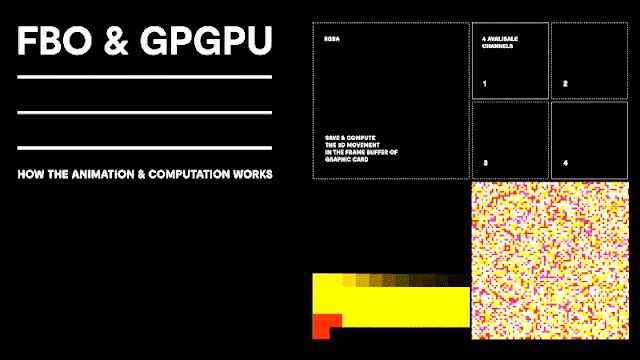
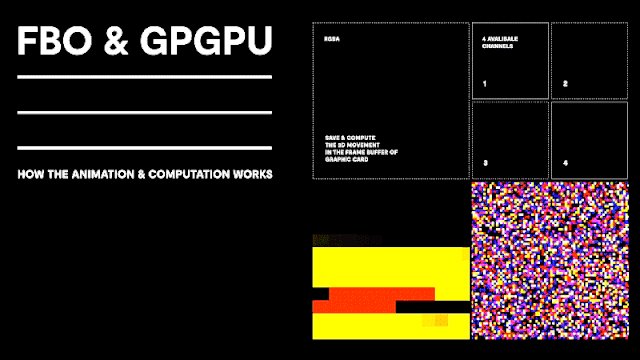
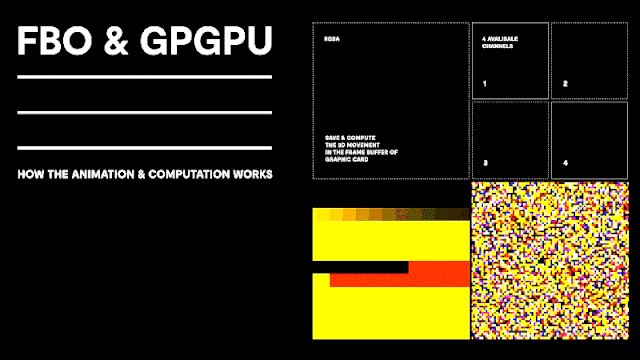
GPGPU通用图形处理(General-purpose computing on graphics processing units,简称GPGPU),是一种基于WebGL的高级图形技术,通过Shader以及显卡的帧缓冲区对象(FBO),由GPU去计算图形;
GPGPU计算的粒子可承担到100万级+(e.g FBO帧缓冲区 1024 x1024+)的粒子数量高速计算渲染,目前我们根据用户的显卡设备进行自动检测、适配和分层,开放到约9 ~ 29万粒子实时渲染,用技术的设计方式去演绎云计算公司的首页焦点动画。


FBO帧缓冲区对象的原理,即通过显存缓冲区里不断更新与计算的一张动态位图,e.g 512×512即26万像素,每一颗像素的RGBA通道可存储每一个粒子的XYZW三维空间讯息,以达到CPU无法承担的如此多粒子的高速计算负荷。
2. THE HIGHLY PERFORMANT ICONS OF ALIBABA CLOUD PRODUCTS
在设计过程中,为了保证页面加载的速度与运行的性能,我们使用Blender把模型的面数、节点与拓扑(Topology)优化到极致(e.g 最终的glTF 3D模型的K数为40 ~ 150K,比一张图片还轻量),并将代码与模型解藕,按照优化规范输出模型,便可以零代码、去人工化地生成新粒子


3. PARTICLES & INTERACTIONS
粒子效果在流动和光影之下呈现出最佳的视觉冲击力,区别于黑的神秘和白的纯净,灰色具有一种不带任何感情色彩的、冷静的中性气质,同时它也可以让首屏的文案信息和行动点更明显。

在将技术与门户网站结合的过程中,我们遇到了很多挑战和质疑,诸如效果和性能,最终我们在权衡之中找到了两者的平衡,而且我们相信这就是未来。

04 一切从这里开始
「首页」是用户浏览和使用「阿里云官网」的开始,而我们的「改版」也是不断精细化打磨阿里云官网体验的开始。和人的蹒跚学步一样,设计在往前走的路上,也会有很多跌跌撞撞;会有阶段性设计突破的欣喜,也会有走了弯路的遗憾;最终在泥泞之中,探索出一条正确的道路。
我们交出过很多份关于官网设计的答卷;这些设计升级的背后,是我们对于用户体量、业务体系不断升级的回应,是对品牌的精细化雕琢与受众的精准化匹配的反馈。
我们的坚持,不是源于它的「不同」,而是源于它的「正确」。
作者:阿里云设计中心;公众号:
来源:https://mp.weixin.qq.com/s/bntPjROWz8XqUvDBL6h-kA
本文由 @ 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益







“项目启动后,我们并无意于仅做表层视觉的优化,而是希望切实地紧跟用户诉求,让设计策略为用户服务。”你好,我想问下下面的内容为什么全是设计形式,却没有用户分析?是不是有违本意?我天天在看阿里云,觉得动效和icon都挺酷的,但是那些不看文字也不懂什么寓意,但却很抢眼,文字却成了配角,是不是有违本意?
花里胡哨
每次最怕的事情就早上打开阿里云网页发现:改版了……心里一万头神兽奔腾……每次需要点那个下一步下一步……运维操作机子有好几台,你算算我在这1-2周适应期在干嘛……
有这些瞎吹的时候能不能自己作为一个用户体验一下。
1
别在这瞎吹了。作为一个阿里云重度(重度到没天花费2-4个小时)的用户。能不能不要动不就改版。用阿里云了40个产品,一个产平均改版1-2次每年。每次改版用户适应1-2周。你给我算算我一年到头在干嘛。还写这么瞎吹的东西,好意思么
1
1