B端UI交互界面基础组件-表格
导语:在前一篇文章《B端UI界面交互基础组件-翻页控制》中,一起学习了B端“翻页控制”组件UI设计规范,其中包括“常规翻页”、“简单翻页”、“极简翻页”;并从翻页控制组件的需求场景、内容布局以及交互方式等方面对以上组件进行了详尽的规范描述;今天我们继续介绍了B端“表格”组件的交互规范。

一、基础表格
1. 需求场景
二维数据进行集中展示
2. 内容与布局
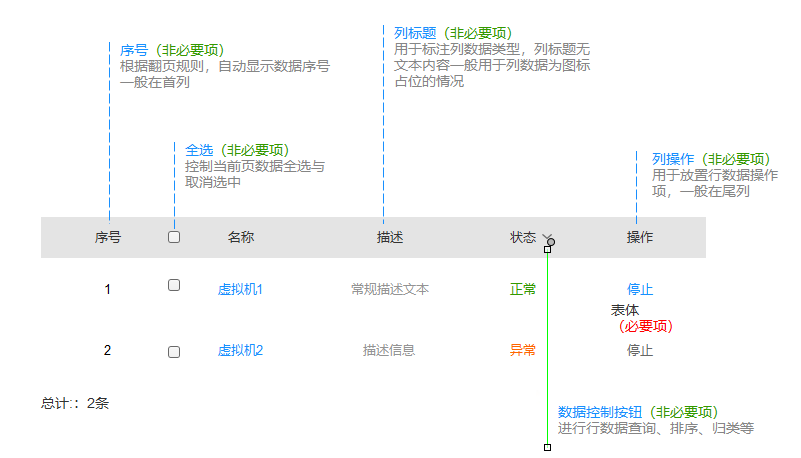
表格主体分为三个区域:表头、表体、统计数据。

1)表头布局

表头位于表最顶部。
一般情况下,非特殊情况,不显示序列号,存在行选择按钮时不推荐显示序号列:
有选择框无序号列:

有序号列无选择框:

在一个表格列数据中,必须制定一个关键列(对行数据具有代表意义的数据项),关健列在首列:

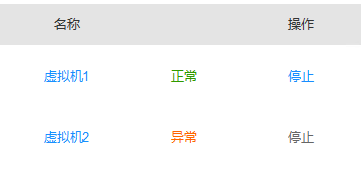
在表头可见的情况下,至少保留关键列标题,其他列根据业务员场景的功能的复杂性动态调整:
仅显示关键列与操作列标题:

仅保留关键列标题:

包含列标题、排序按钮、数据控制按钮。
列标题:

- 在列数据为文本类型时,局左显示;
- 列数据为同一单位数字时,居右显示,单位不同则按文本类型处理;
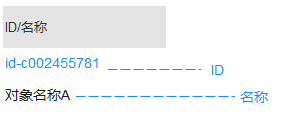
- 单列中包含两项列数据定义时,用“/”符号连接数据项,例如:ID/名称、创建时间/到期时间;
- 标题带单位,统一使用“标题文本(单位)”表现。
列数据控制按钮,跟随在列标题之后,提供诸如:分类、排序功能。
在特定情况下,数据宽度超过预定限制,需要对列锁定。
左侧锁定:序号必须处于锁定状态,非特殊情况关键列也需要处于左侧锁定状态。
 左右两侧锁定:
左右两侧锁定:

2)表体布局
显示高度设定,无论表体数据行数量多少显示高度固定,当内容超高时出现垂直滚动条:
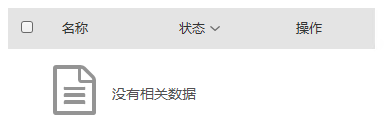
表体无数据时:

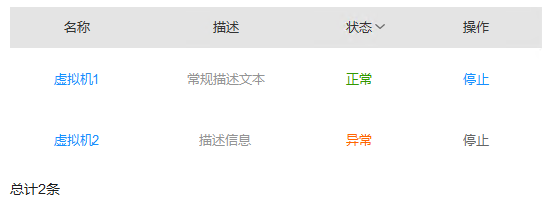
表体内容较少时:

表体内容较多时:

显示高度受限,当表体高度达到限制高度时,表体高度不再变化,并出现垂直滚动条:
表体有最小高度限制:未达到最小高度时,表体以最小限制高度为准:

表体无最小高度限制:

高度已到达上限,表体出现垂直滚动条:

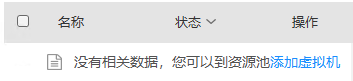
当表体无数据时,如需提示用户在无数据情况下进行数据新增可以进行如下显示:

表体行每列数据根据表头约束内容进行显示:
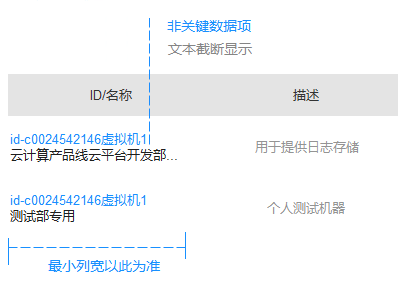
列为两项数据联合显示:每行数据占用一行,行内文本遵循文本显示规范。

如列数据仅作为补充描述内容,文本显示可以进行弱化显示。

表格中如果有关键数据项,如ID、名称,尽量保证显示宽度,一个表格中只允许一个关键数据项(尽量选取全英文字符数据项为关键数据项)。
例如ID作为本表格的关键数据项,ID涉及总长度为32个字符;则保证32个字符能完全显示的空间,其余数据项允许显示宽度不够截断展示。

3)统计项区域在可见状态时,跟随在表体后部,局左显示:
表格无选中框:只显示“总计X条”。

表格有选中框:显示“已选择X条,总计X条”
 4)【建议】对表格数据项数量进行控制,尽量避免出现列显示超过设计宽度。
4)【建议】对表格数据项数量进行控制,尽量避免出现列显示超过设计宽度。
3. 交互建议
当表格支持行选择时,选择应对行数据统计后,数据区域对应内容发生变化。
二、分屏加载表格
1. 需求场景
二维数据进行集中展示。
支持大数据量的数据展示。
避免大数据量一次获取与加载的性能问题。
2. 内容与布局
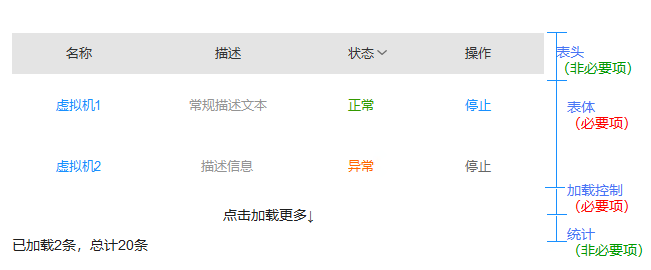
根据功能需要,表格主体分为两个区域:表头、表体、加载控制、数据统计。

表头、表体与基础表格样式约束保持一致。
加载控制按钮处于表体与统计信息显示区域之间。
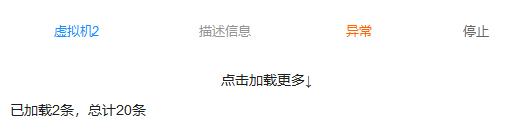
手动控制加载出现加载控制按钮:

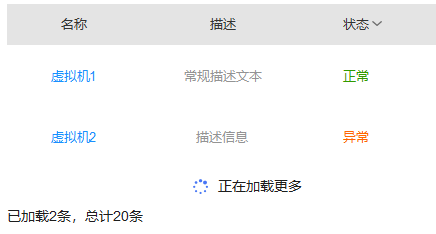
滚屏自动加载不使用加载控制按钮,直接使用加载状态:

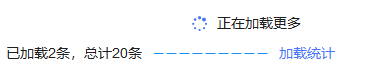
当数据处于加载过程时,加载控制按钮变更为加载状态信息:

当表格数据无更多数据时,加载控制按钮隐藏显示:

数据统计信息在表格行数据是否具备复选功能时表现不同状态。
无复选框或有复选框但未选择任何数据“已加载X条,总计X条”:


3. 交互行为
使用点击加载更多模式,需点击加载按钮进入数据获取;完成数据更新后追加数据到标题行数据后部,每次获取数量根据业务需要进行设置:
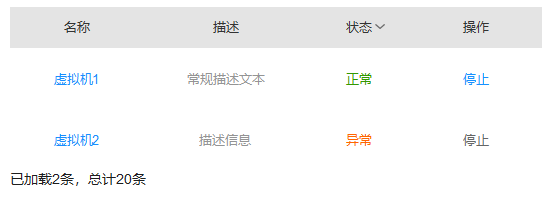
 当所有数据加载完毕后,加载控制按钮区域隐藏:
当所有数据加载完毕后,加载控制按钮区域隐藏:

当表格数据属于可选择,且已有数据被选择时,统计信息如下:

滚屏自动加载在纵向滚动条滚动到表格列底部时,自动触发加载行为:

正在加载中不允许二次加载,需加载完毕后进行再执行对应加载操作。
三、分页加载表格
1. 需求场景
二维数据进行集中展示。
支持大数据量的数据展示。
避免大数据量一次获取与加载的性能问题。
支持页面按需要快速跳转加载。
2. 内容与布局
根据功能需要,表格主体分为两个区域:表头、表体、翻页控制。

表头、表体显示规则与基础表格相同。
表格统计数据在翻页控制按钮中集中展示。
当表格数据无数据时,翻页控制按钮不可见:
有数据时,翻页按钮可见:

无数据时,翻页按钮不可见。
翻页按钮区域居于表格居右展示。根据表格业务需要选择翻页按钮类型
3. 交互行为
在有表体数据选中操作时与翻页控制按钮统计数据联动。
翻页按钮触发对应翻页操作后,表体数据、统计数据对应刷新。
当指向页码无任何数据时,自动跳转到运行跳转的最后一页。
四、总结
关于B端基础交互组件“表格”的相关分享就到这里,下一章我们介绍“表单”包括基础表单、全页表单的相关交互规范。
本文由 @云计算产品汪 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













