用户界面中的记忆识别和回想
导读:向用户显示他们可以识别的事物可以提高可用性,而不是需要从头开始回想项目,因为额外的上下文可以帮助用户从记忆中检索信息。文章对用户界面设计中的记忆识别和回想的应用展开了梳理分析,与大家分享。

十大可用性启发式方法之一:建议在用户界面设计中提高识别性而不是回想。 什么是识别和回想?为什么识别比回想更好?
心理学家喜欢在两种类型的记忆检索之间做出区分:识别与回想。 想想在大街上见一个人, 如果你以前见过她,通常可以很容易地说出,但是要想出她的名字(如果这个人很熟悉)要困难得多。 第一个过程是识别(你认识这个人很熟悉); 第二个涉及回想。 识别是指我们有能力“识别”熟悉的事件或信息,而回想则是指从记忆中检索相关细节。
为了更好地理解识别和回想之间的区别,以及为什么在用户界面中优选使用识别,我们需要对人的记忆的工作方式进行少量考察。
01 激活记忆中的内容
通常,心理学家认为记忆组织成块:基本的相互联系的单位。每个块都可以通过其激活来描述:衡量从记忆中检索该块的难易程度的一种度量。
例如,你的名字是记忆中的一块,它具有很高的激活性——如果有人在半夜把你叫醒,问你叫什么名字,你将可以很快地制作出来。另一方面,如果你必须记住一年级老师的名字,那么答案可能会更难提出:其激活程度较低。
块的激活受三个不同因素的影响:
- 练习:过去使用了多少次块
- 新近度:最近使用了一块
- 背景:这个人关注的重点是什么
我们将分别简要回顾每个:
常见的传说说实践是完美的,确实,你练习一条信息越多,你就越有可能记住它:大块信息的激活取决于收到的练习次数。这就是为什么你的名字比一年级老师更熟悉的部分原因:它得到了更多的练习。
但是练习并不是影响激活的唯一因素:新近度或你过去使用一块块的距离还决定了你对信息的记忆程度。换句话说,你最近使用过的东西的激活程度要高于一段时间未使用过的信息(例如,一年级老师的名字)。
除了练习和新近度,影响激活的第三个因素是上下文。要了解这意味着什么,我们需要退后一步并讨论关联。
在本节的开头,我们说过块是相互连接的存储单元,两个块之间的连接称为关联。如果我说巴黎一词并请你告诉我,当你听到时会想到什么词,那么你可能会想到法国,美食,艾菲尔铁塔或拿破仑。所有这些词都与巴黎紧密相关,当巴黎成为关注焦点时(也就是说,你刚刚听到或阅读了它),它就会将激活扩散到与其相关的其他部分。
记忆中最活跃的块是第一个选择的块,第二个最活跃的块将是你的第二个响应,依此类推。 (请注意,概念之间的关联是高度个人化的,并取决于以前的经验:法国人与巴黎一词的联想可能与美国人完全不同。)
联想的概念在心理学中极为重要:它构成了学习和解决问题的基础。它使我们能够进行相关的对话,并帮助我们发现新事物。它是当前(我们当前所处的环境)与我们以前的经验和历史之间的联系。
但是上下文如何影响从记忆中检索信息?就像普鲁斯特的玛德琳:当我们当前环境中的某些东西(饼干的气味和味道)与记忆中的某个块紧密相关时,它会将激活扩散到该块中,并使它变得更加活跃。普鲁斯特童年时代的玛德琳情节(尽管埋在记忆的深处,一开始的激活率很低)突然变得更强,这是由于当前情况下的线索将激活扩散到了它。
(我们的研讨会“人类思维与可用性”更详细地讨论了记忆和激活的概念。)
02 识别与回想
识别和回想之间的最大区别是可以帮助记忆检索的提示数量。回想涉及的线索少于识别。
回答诸如Herman Melville是否写Moby Dick的问题?涉及识别:你只需识别提供的信息是否正确。相反,如果我问你是谁写的白鲸记?你将使用回想过程从你的记忆中检索正确的答案。
识别比回想起来容易,因为它涉及更多线索:所有这些线索将激活分布到记忆中的相关信息,提高答案的激活程度,使你更有可能选择它。这就是为什么多项选择题比公开问题要容易的原因,在这种情况下,受访者必须提出答案。
在日常生活中,我们经常结合使用识别和回想来帮助我们从记忆中检索信息。通常,我们从一条易于记忆的信息开始,以缩小选择范围,然后我们逐个进行选择并确认相关选择。一个例子是通过记住网站名称并在浏览器的地址栏中键入网站名称。
假设你要访问我们的网站:如果你经常光顾此地,可能会想起它的名称为nngroup.com,可以快速轻松地到达这里。但是许多人只能回想起与网站相关的某些术语,例如“可用性”,“用户体验”或“ Jakob Nielsen”。
幸运的是,对于大多数这样的术语,将其输入到主要的搜索引擎中将使该网站成为首页上的条目之一。这将你的任务转换为扫描SERP(搜索引擎结果页面)并依靠识别从列出的其他选项中选择所需网站之一。 (实际上,Eytan Adar,Jaime Teevan和Susan Dumais的论文表明,这种重新定位到上一页路径的方法是重新访问Web内容的首选方法。)
搜索确实需要用户从头开始生成查询词(大多数人不擅长),但是从那时起,用户可以在使用搜索结果时依靠识别,这就是搜索引擎已成为使用Web如此重要工具的原因之一。搜索建议是搜索可用性的一项重大进步,因为它们将查询生成任务部分地从召回之一转换为识别之一。
03 在用户界面回想
界面中回想的经典示例是登录,登录站点时,必须记住用户名(或电子邮件)和密码。你收到的线索很少可以帮助你进行记忆检索:通常只是站点本身。
有些人通过在Web各处使用相同的凭据使自己更容易。其他人则创建与该网站相关的密码(例如,Amazon.com的“ amazonpassword”或zappos.com的“ buyshoes”),以便通过增强网站的提示性来增强召回能力,许多其他人只是将密码保存在计算机或纸上的某个位置。
1. 界面识别
菜单系统是基于识别的用户界面的最经典示例:计算机向你显示可用命令,并且你识别出所需的命令。举例来说,假设你使用的是文字处理程序,并且想在句子中划一条线以表明该句不再有效。
在图形用户界面出现之前,你必须回想起这种很少使用的格式化功能的名称。一个困难且容易出错的任务。但是,现在,你查看格式选项的菜单,轻松地将删除线一词识别为你想要的。
2. 促进用户界面中的识别
你如何促进认可? 通过使信息和界面功能可见并易于访问。
应用程序或网站通常包含两个组件:
- 镶边或界面:即所有按钮,导航和其他可帮助用户实现目标的元素
- 内容:用户实现其目标所需的信息
你可以使内容和界面都易于记忆。 两者都可以从设计而不是召回中受益。 我们将介绍一些成功的和不太成功的示例,这些示例支持通过识别来检索信息。
历史记录和以前访问的内容
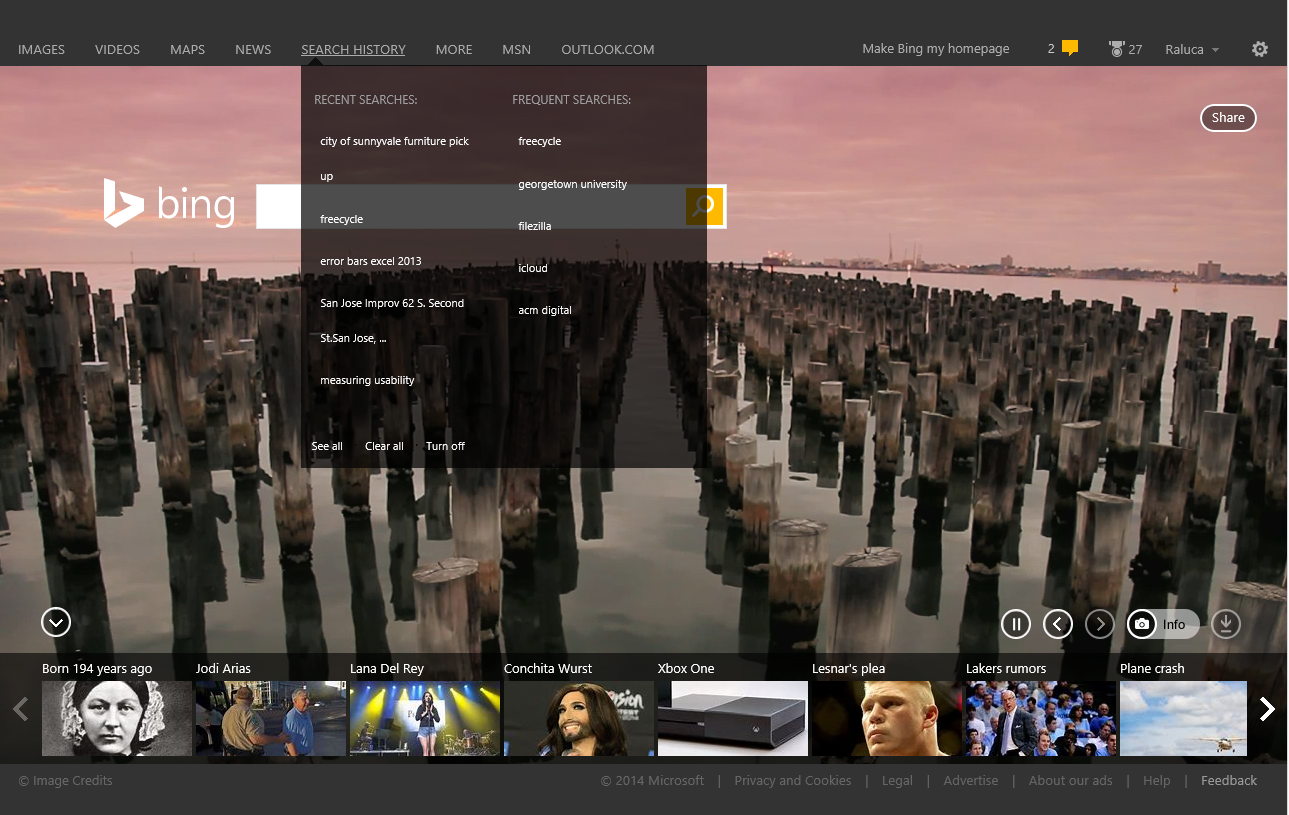
提供对最近访问过的页面的访问以及在不久的将来执行的搜索,可以帮助用户恢复他们未完成的任务以及可能难以回想的任务。 诸如Google和Bing之类的搜索引擎通常通过提供过去的历史记录来帮助用户追溯其搜索。

Bing 有搜索历史的链接,用于帮助用户回忆之前的搜索记录
亚马逊(以及许多其他电子商务网站)向用户显示他们最近访问的商品列表。 这些列表可帮助用户记住几天前可能已经完成的购买。 它们可以提高识别度,因为用户不需要记住他们过去可能看到的有趣信息,也不必回想该产品的名称。

当用户返回Amazon.com时,个性化主页将包含最近查看的项目列表。
其他使用户可以在应用程序或网站上保存信息的工具(收藏夹,愿望清单,购物清单等)都有助于通过识别轻松访问内容。
可见,直观的Chrome命令行界面是基于召回的界面的示例。如果要在UNIX系统中重命名名为myfile的文件,则必须键入命令mv myfile yourfile。你不仅要记住mv是移动的命令,而且要记住参数的正确顺序。
当直接操作和所见即所得出现时,其想法是用直观的动作替换其中一些命令,因此人们无需从记忆中调出任何东西。命令语言的另一种替代方法是基于按钮和菜单:可用的命令将在界面中可见,用户可以选择它们。
手势界面使我们回到了回想的时代,因为它们要求用户记住在给定上下文中可以做出的手势。提示,渐进式披露和良好的手势能力都是通过提供额外提示使手势调用更容易来帮助用户减轻额外记忆负担的提示。(你可以在我们的每个设计师都必须知道的用户界面原理课上了解有关交互样式的更多信息,包括直接操纵。)
许多移动应用程序都以教程开始,这些教程向用户解释了他们应该如何使用这些应用程序。人们应该记住这些信息,并在需要时记住它。这不会发生:教程中包含很多信息,但是没有太多的预演,并且用户很少有时间在教程中的信息和实际界面之间建立关联。
与其显示一般的教程,不如使用适合于用户正在访问的页面的提示。这些将使用户认识到他们可能想要执行的操作以及如何执行。
Mailbox是iPad的电子邮件应用程序。 屏幕顶部的图标不能促进识别:用户很难识别这些按钮的含义(也许是X除外)。 当用户使用该应用程序时,在其中一些图标旁边放置标签至少会对前几次有所帮助。 该应用程序还非常依赖手势。
这些手势是在初始教程中讲授的,但是用户需要稍后再调用它们。 在上下文中唤起手势的技巧也将大大有助于使该应用程序更易用。 (是的,该应用程序允许用户在教程中练习这些手势,但是大多数人需要多次学习。)
结论
从记忆中检索信息的难易程度取决于我们遇到该信息的频率,我们最近使用的时间以及它与当前上下文的关联程度。
较丰富的上下文(如我们使用识别而不是回想时出现的上下文)使记忆检索更加容易。 促进识别的界面为用户在记住信息方面提供了额外的帮助,这些信息可以是关于他们以前见过的任务和项目的信息,也可以是关于界面功能的信息。
原文作者 Raluca Budiu
原文地址:https://www.nngroup.com/articles/recognition-and-recall/
本文由 @想当产品经理的BA 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







