C端列表页如何设计?
编辑导读:在C端产品设计中,数据列表页是非常常见的页面,它一般用来展示多条信息条目。虽然看起来十分简单,但也是不可或缺非常重要的页面。本文作者从产品使用场景出发,对列表页设计的设计重点和步骤展开了梳理分析,供大家一同参考和学习。

一、场景描述
作为产品的设计者,我们想象以下几个常见的场景:
- 一款电商产品,在搜索框中输入手机,系统会反馈回来很多个手机相关的内容,且每个内容的信息较多,如何将这些内容“同时”展示给用户?
- 一个外卖平台,入驻了很多不同的餐厅提供不同的菜品,当用户打开软件定食物时,如何将合适的餐厅“同时”展示给用户?
- 策划一个特卖活动,对很多个商品进行打折促销,策划者希望活动页面能够让用户尽可能多的看到商品有哪些,如何将这些商品“同时”展示给用户?
上述场景在产品中经常发生:产品中存在很多内容,在一些场景下需要“同时”反馈给用户,供用户浏览,但页面空间是及其有限的,而每一条内容的信息量通常又较大,“没办法”在同一个页面展示每一个内容的全部信息。
二、解决方法
为了解决这个问题,我们引入一个页面。在这个页面,通过减少每一个内容所展示的信息量,来增加展示的内容数量,用户对某条内容产生兴趣后,再点击查看该内容的全部详情。这样,就在同一个页面空间中将多条内容展示在了用户面前。通常我们把这个中间页面称为列表页。
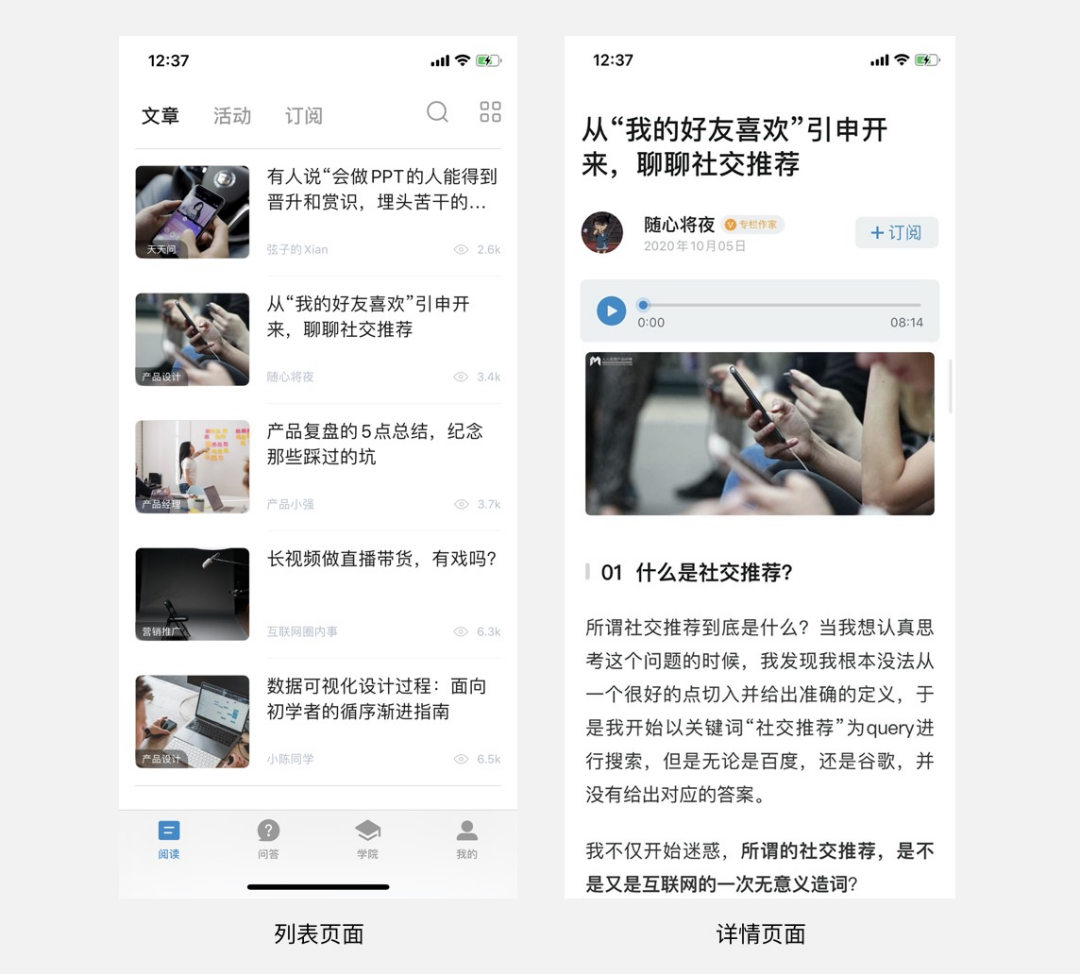
如图,图一的列表页面中,展示了多个文章,但对每个文章,只展示了标题,如果用户对某一个文章感兴趣,可点击查看文章详情。

列表页在产品中十分常见,基本存在于产品的各个功能版块,是连接用户与内容详情的关键页面,对于列表页面的设计不可掉以轻心。
三、如何设计列表页面?
产品将内容展示给用户,是希望用户会根据内容进行一些对产品有价值的操作,如购买、关注等,通常,用户对内容了解的越多,越可能产生这些行为。
但由于列表页的特性,使得每一条内容只展示很少部分信息,因此,如何能够尽可能的让用户产生点击查看详情的冲动是设计列表页面要考虑的重点。可以从两方面考虑:
- 展示哪些信息以及如何展示
- 列表页面采用哪种风格
1. 展示哪些信息以及如何展示
用户是否会对内容产生兴趣进而查看详情,取决于内容在列表页所展示的信息,因为,这是用户在列表页唯一可以了解内容的途径。可以通过以下3个步骤来确定展示的信息:
(1)结合产品定位和内容类型选出用户更关注的信息
不同的产品,有不同的定位,影响着用户对于产品的认知,也因为产生的认知,吸引着目标用户群体。通过向用户传递出产品的定位,可以更好的吸引用户,留住用户。
对于已经到达产品中的用户,通过将能够传达出产品定位的信息融入到用户的使用路径中,不断的触达用户,强化用户的印象。
用来强化产品定位的信息,需要能够让用户快速且“正确”的理解。用户在浏览时,不会停下来,调动大脑深度思考,需要让用户第一反应就能理解;而正确,则是指:这个信息表达的含义是产品想要传达给用户,不能产生歧义或者无法理解。比如:
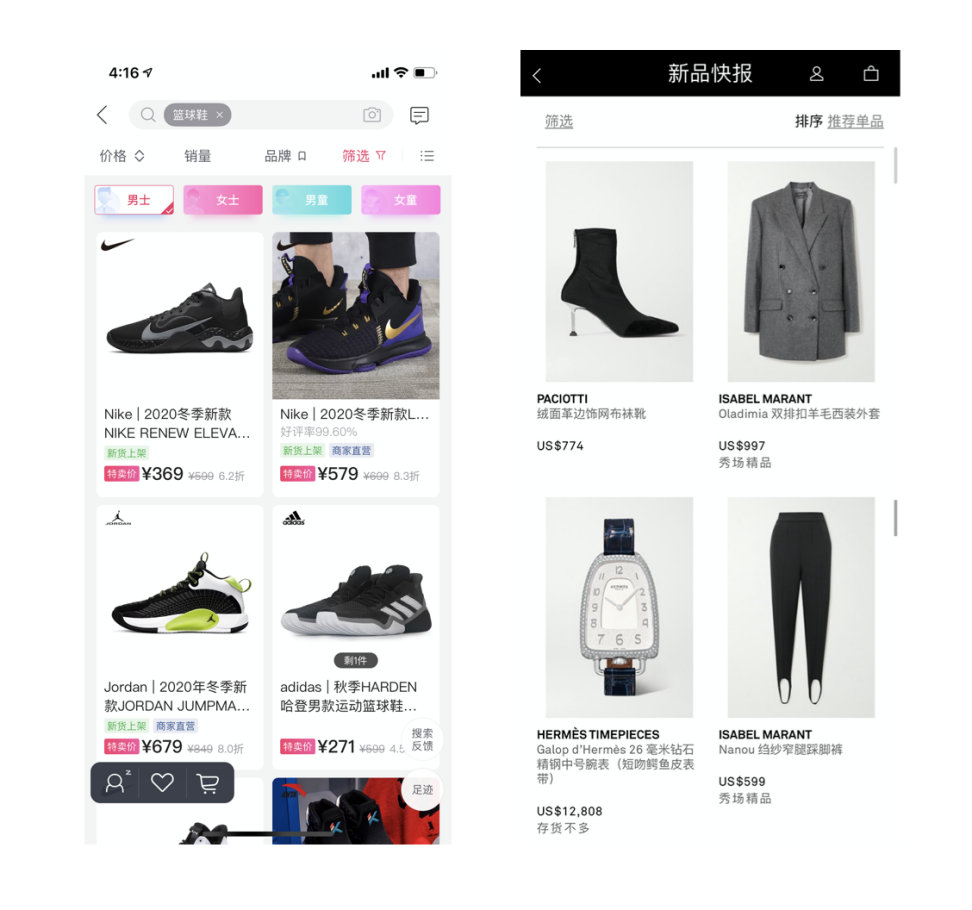
同样是做服饰电商的产品,前者主打折扣吸引用户,折扣的信息是及其重要的,越快让用户感知到越好,因此,在列表页面,会着重突出折扣相关的信息;而后者,主打高端,虽也有商品会打折,但却不会像前者这样着重突出。

产品的定位更多的是从整个产品或者业务线的维度思考,而不同的产品或者业务线,会有不同类型的内容。不同的内容类型,用户对于内容的关注点也会有所不同,能吸引用户的信息自然也不同。例如:
对于外卖餐厅,用户在选择的时候,会关心口味、配送的时间、优惠力度,因此,展示如商家的评分,人均消费,满减折扣、配送方式、距离等信息,可以更好的帮用户作出判断;
而对于视频内容,用户会关注内容的看点,因此,可以展示如剧情类型,或者剧中明星等来吸引用户。
在思考列表页内容展示哪些信息时,根据产品定位明确对目标用户的吸引点,进而筛选出对用户有吸引力的信息;根据内容类型,可以明确不同的内容用户会关注的信息有哪些。这样,我们可以初步选出一批需要展示的信息。
(2)根据列表的使用场景,选出该场景下重要的信息
不同的展示场景,用户所关注的信息会有所不同,所展示的信息自然也需要不同。
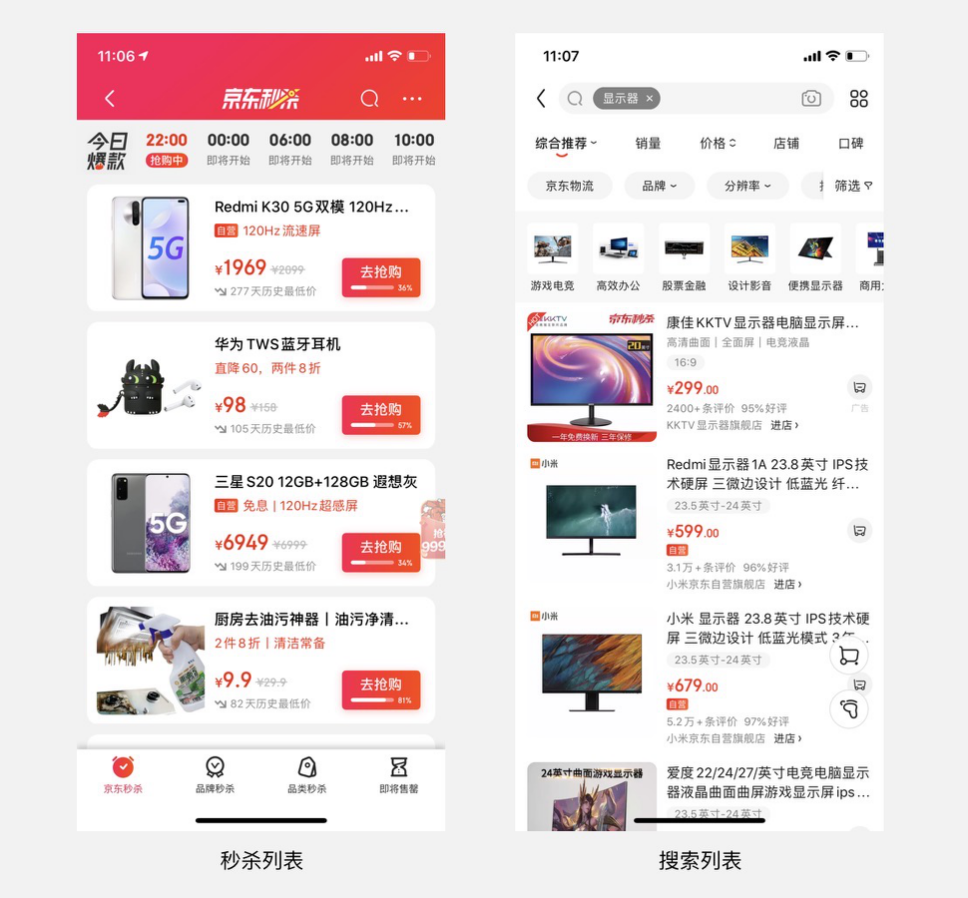
如图,是同一个电商产品的商品列表,但在限时秒杀的商品列表页和搜索结果页所展示的信息却不同。

对用户来讲,看到限时秒杀进入页面,除了查看秒杀的商品有哪些,还会关注秒杀的商品价格是否足够的合适,而产品运营者则希望能够通过价格信息和剩余时间来刺激用户,快速下单,因此,在秒杀列表页面,着重突出了商品近期的最低价格以及剩余数量。而搜索列表则对这些信息没有过多展示。
在考虑场景的时候,可以考虑用户进入列表的前置动作,在该场景下的心理期望,会关注的点有哪些,同时也考虑在这个场景下,产品的目标是什么,如何能够引导用户朝着产品期望的目标操作。根据这两方面的考虑,来选出该场景下,哪些信息对促进用户进入详情页有帮助。
(3)对选出的信息进行优先级排序,明确信息的级别关系
通过上面两步骤,选出了一批需要展示的信息,但不同信息对用户的吸引度是不同的,还需对筛选出的信息进行优先级的排列。
优先级排列,可以依据每个信息对于用户的吸引力度进行打分,最好的方法是进行用户调研,了解真实用户对每个信息的关注度;如果没有条件进行调研,可以根据过往经验或对比相关竞品。
对信息进行优先级排序有两个用途:
- 判断选出的信息哪些可以删减。通过上边的两步骤,我们可能会选出较多的想要在列表页面展示的信息,但列表页的空间是宝贵的,这时,通过信息的优先级排序,可以对选出的信息再次删减,以达到节省空间的目的。
- 对信息进行视觉权重的设计。不同级别的信息,在进行视觉设计时,是有不同的权重的。
例如,在设计课程列表页时,对课程选出了一批通用类信息:课程标题、课程时间、课程老师、课程价格、购课人数。
课程标题,通过这个信息,用户能大概理解内容,判断出这个课程是否适合,定为最重要的信息;其次是老师、价格。老师是对学生很有吸引力的信息,尤其是行业内的名师,而价格也是学生在选择课程时会考虑的主要因素;课程时间和购课人数,这两个信息是辅助功能,相对的关注度没有前几者这么高。
由此,对于这些信息,大致分为3个层级:课程标题为第一层级;课程老师、售价为第二层级;课程时间、购课人数为第三层级。随着层级的降低,信息在列表页的视觉权重也随之低。

通过上面的三个步骤,我们可以确定每个场景下,不同内容在列表页面所应该展示的信息以及信息间的展示级别关系。
2. 列表页面采用哪种风格?
确定了展示的信息后,设计者还需要考虑列表页面的风格。在不同的场景,产品所希望呈现给用户的感知是不同的,有的希望展示格调、有的希望营造“逛”的体验,还有的会希望明了一些,而列表页面的样式风格,会直接影响用户的感知。
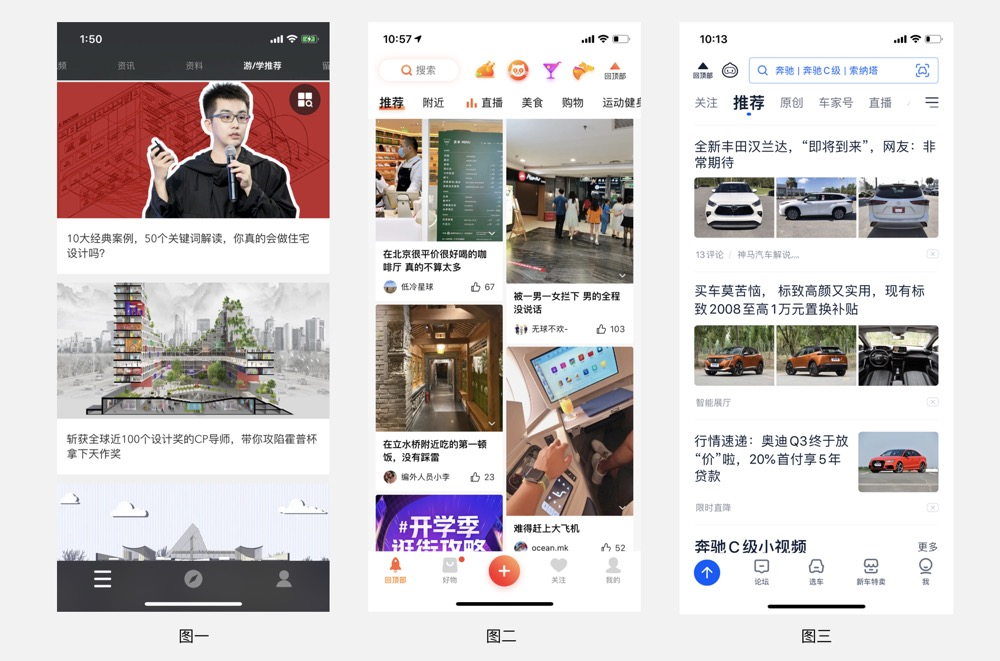
比如下边三个常见的列表样式

图一的卡片形式:视觉效果很好,显得很有格调。但单个内容占用的页面空间比较大一些,且为了营造好的视觉效果,对于内容的配图要考究很多,多用在传递格调的场景中,比如精品图片社区、大牌服装的自有APP等;
图二网格类型:通过图片+标题的密集排列和较为明显的分割留白,更容易营造出“逛”的场景感,在推荐以及首页中经常使用;使用这种样式,需要产品内有足够多的内容支撑;
图三平铺类型:应该是最常见的,优点是信息量的展示和空间的占用比较平衡,适用于高效浏览,如搜索结果页面、新闻列表等信息较多的场景下。
设计者需要根据列表的使用场景,确定所希望传递给用户的感知,来进行整体风格的确定。
总结
列表页作为产品中最常见的页面之一,是用户浏览产品中内容的主要页面,承载着“说服”用户到内容详情。本文通过确定列表页展示的信息和确定列表页面风格两方面,为列表页面的设计提供一些思路。
作者:海先生,公众号:慢言录
本文由 @海先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















