增加注册人数的9种最佳做法
编辑导语:用户注册是将新用户引入产品的必经之路,这是一项非常重要的体验,如果设计得好,会使用户成为产品的倡导者并长期坚持下去。做得不好,来之不易的用户很快就会成为流失的统计数据。在本篇文章中,作者为我们总结了增加注册人数的9种最佳做法,与大家分享。

“成功出售给现有客户可能性为60 – 70%。成功出售给新潜在客户的可能性为5-20%”——Marketing Metrics
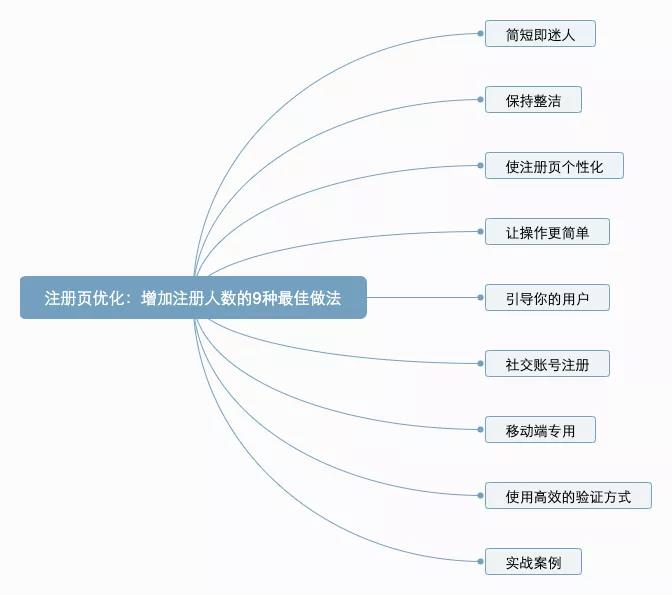
以下是优化注册页的9个最佳做法:

01 简短即迷人
如果您有能力减少用户注册所需的必填字段数量,请将其在测试中尝试一下。最近人们发现,我们的注意力跨度比金鱼低(在2015年的研究中,我们的注意力跨度为8.25秒,而金鱼则有整整9秒)。
在同一研究中,统计数据表明,在超过593个单词的页面上,只有大约28%的单词被阅读,而在111个单词的页面上,只有49%的单词被阅读。换个角度看,593个单词比泰勒·斯威夫特(Taylor Swift)的歌曲“Shake It Off”中的字数多,而111个词是该歌的第一节字数。
这意味着我们希望在注册页面上有尽量少的字数以及较少的字段数,因为我们希望人们:
- 保持足够长的时间专注于注册。
- 相信注册流程会快捷且简便!
这对测试很重要,然而不要只是一味修改注册页,具体操作方案应取决于您的目标受众。有些企业发现,当您实际上增加字段的数量时,注册数量会减少,但是那些注册的公司更有可能成为付费客户。因此,请测试并查看您的受众群体的反应,同时检查注册人数和最终转化率。
如果您发现需要添加更多字段,而又不能让它简短明了,请考虑将您的注册页面分成简易、便捷的几页,并保留一个进度条,以便用户始终知道自己在此过程中所处的位置,以及他们离终点线(即完成购买)有多近!如果您决定进行测试,我们建议您在每个按钮上设置事件追踪,以追踪用户执行这些步骤的进度。如果某个步骤有问题,请继续优化该页面。
02 保持整洁
当您希望某人在您的页面上执行某项操作时,您想要确保他们仅执行该操作而不会分心,您需要明确说明这是您要他们执行的操作。这个网站优化技术很简单——消除所有干扰因素。
正如我们之前所见,数据显示,许多互联网用户的注意力跨度不大。这不仅与时间有关,而且……“哦,瞧!弹出了一个狗狗视频,好可爱,打开看看……”明白我的意思了吧。
因此,您希望页面上的干扰因素最少,以便人们专注于做您想让他们做的事情:注册。

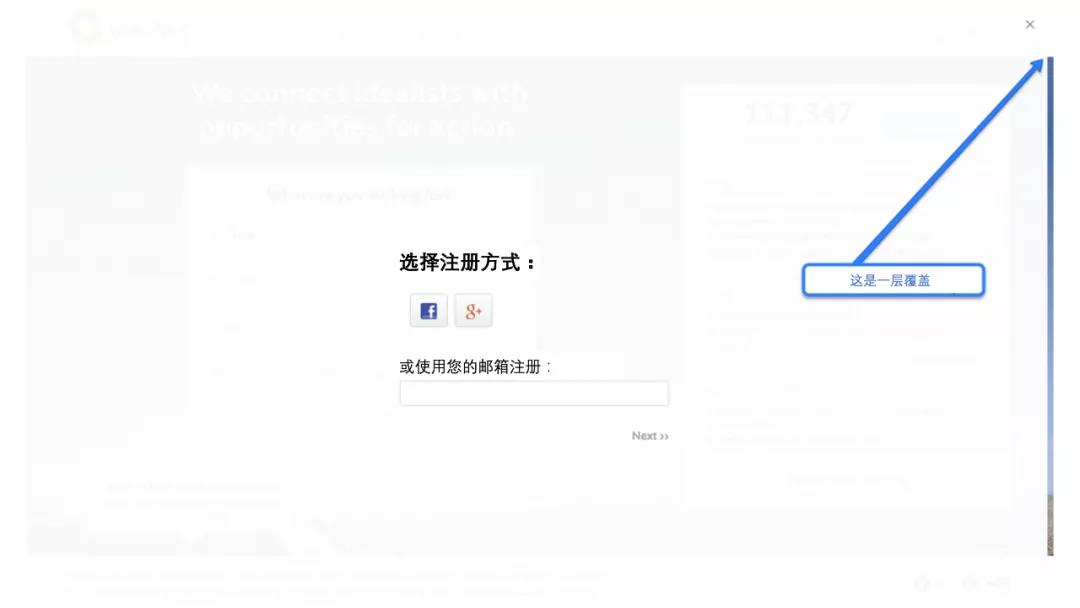
如上图所示,当您点击“注册”时,网站会弹出一个覆盖层,该覆盖层会遮盖整个页面,并为您提供最简单的注册指引。
帮助您的用户集中注意力的另一个技巧是使用图像将注意力吸引到您希望用户单击的 CTA 或您希望用户填写的表格上。
03 使注册页个性化
注册您的网站的涉及信任问题。用户在注册前需要相信:
- 您不会透露他们的私人信息。
- 您不会用他们不感兴趣的电子邮件轰炸他们。
- 注册将为他们带来价值。
- 您是一个值得信赖和诚实的人,他们想加入您的社区。
您可以使用地理位置对网站进行个性化设置,这意味着您可以向用户显示您知道对方所处的位置。具体的个性化操作可以以多种方式呈现。您可以使用他们的语言加载网站,您可以将产品的货币转换为其当地货币,您可以提供本地电话号码以获得支持,或提供免费送货!所有这些都会让用户更加想要注册!

如上图所示,当您看到用户的 IP 地址并发现对方是国际用户时,让用户知道您可以将商品运送给他们确实可以有很大作用!
04 让操作更简单
如果您可以节省用户填写表格的时间,请这样做。例如,在国外的一些网站中,如果需要用户地址,网站会让用户输入邮政编码,然后系统自动会填补相应的城市和州!也有些网站会使用下拉菜单猜测用户想输入的结果,以便用户可以尽早完成输入。
05 引导你的用户
没有什么比用户一开始并没有掌握所有事实时却被告知您在某件事上错了更令人讨厌了。您应该说清楚您希望用户执行的操作。如果您需要用户在字段中输入“用户名”和“密码”,但密码必须为7个字符长,并包含数字和大写字母,则您需要在用户收到报错消息前预先告知他们有关于此的信息。
实现此方案可以有许多种做法,您可以将其写入表单字段(向他们显示您想要他们做什么),或在该字段旁边输入小文本或问号。

06 社交账号注册
这是一个比较棘手的问题。我们知道在同一个页面里应当放置尽量少的(或只放一个) CTA ,然而,对于社交账号注册,如果您提供了 Facebook 账号登录方式,那么是否还应提供 Google+ 账号登录方式?如果提供了,那么您就已经有两个 CTA。
此外,如果某用户没有 Facebook 和 Google+ 账号,或者他们不愿意绑定到自己的社交账号,您还要提供电子邮件登录方式吗?
在这种情况下,我们应当以考虑您的具体产品作为出发点。试想一下,哪些信息对您最有用?您是否要提供时事通讯,在这种情况下,您是否需要用户的电子邮件?或者您有能力在社交账号上发送通知?
接下来,如果您发现自己喜欢收集数据并通过用户的社交资料与他们联系,我们建议您研究目标受众。如果您的目标受众还很年轻并且倾向于通过社交媒体建立联系,请考虑只放置一种社交登录选项。
如果您的受众群体广泛,则可以考虑放置一个较大的 CTA,并在下方以文本链接的方式呈现其他选项。再或者,如果您想将这些登录方式全部放在上面,你确实也可以这样做,但要给他们同等的权重,以便用户选择他最喜欢的一种方式。
07 移动端专用
2015年研究的统计数据显示,移动互联网的上网时间现在已经超过了台式机和其他媒介。移动设备的上网时间为51%,而台式机的这一比例为42%。
这说明了能够通过移动设备访问您的网站至关重要。但是移动体验与笔记本电脑体验截然不同。它是触摸屏,屏幕较小,加载时间可能有所不同。因此,您应该确保有一个单独的注册表单,专门用于移动设备。
08 使用高效的验证方式
验证是指您确保用户正确填写了内容。如果没有,则用户将收到报错信息。当某用户忘记填写某些内容,或者他们没有正确地按照指示进行操作,或者他们的电话号码输入格式错误时,网站就会显示错误消息,并且他们会收到一条消息,提示“嘿!纠正这个!”
您可以当用户在框中输入信息时,或当用户单击“提交”按钮时,验证注册页的信息。无论您是选择弹出警告还是在相应输入框附近的显示红色警示文字,我们建议您考虑一下并使其与您的页面匹配。

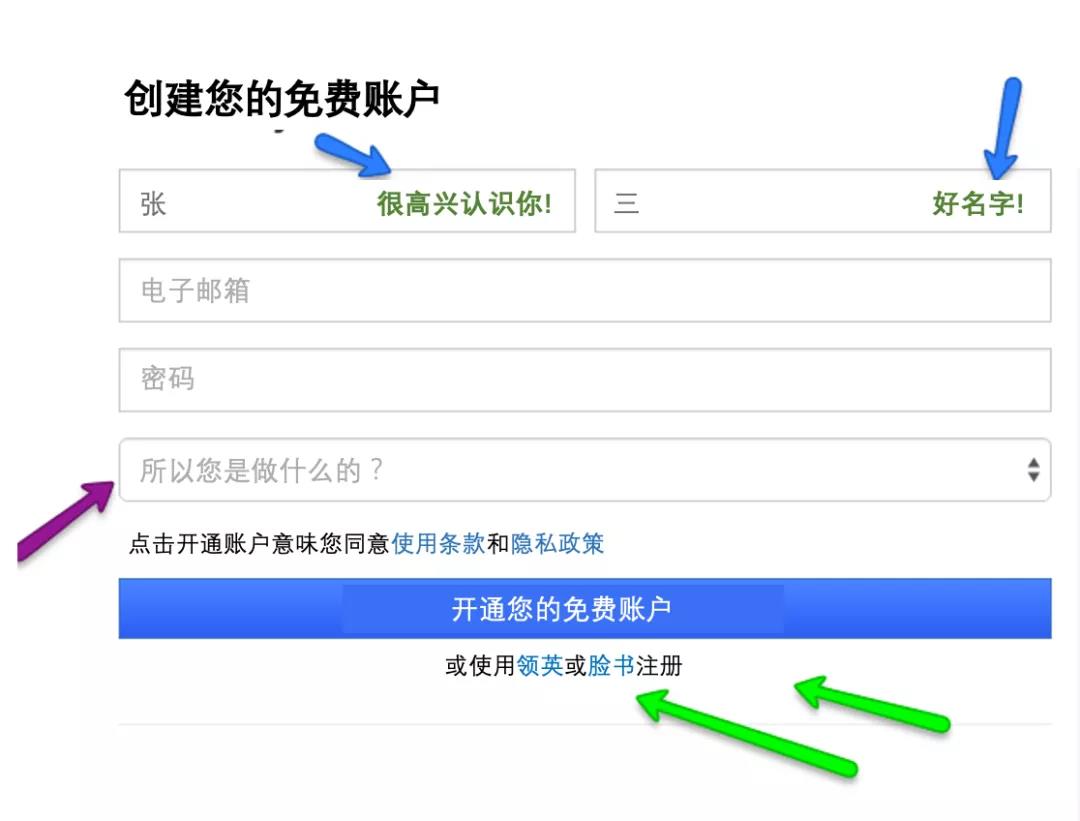
我个人最喜欢的是 P 公司的注册流程。
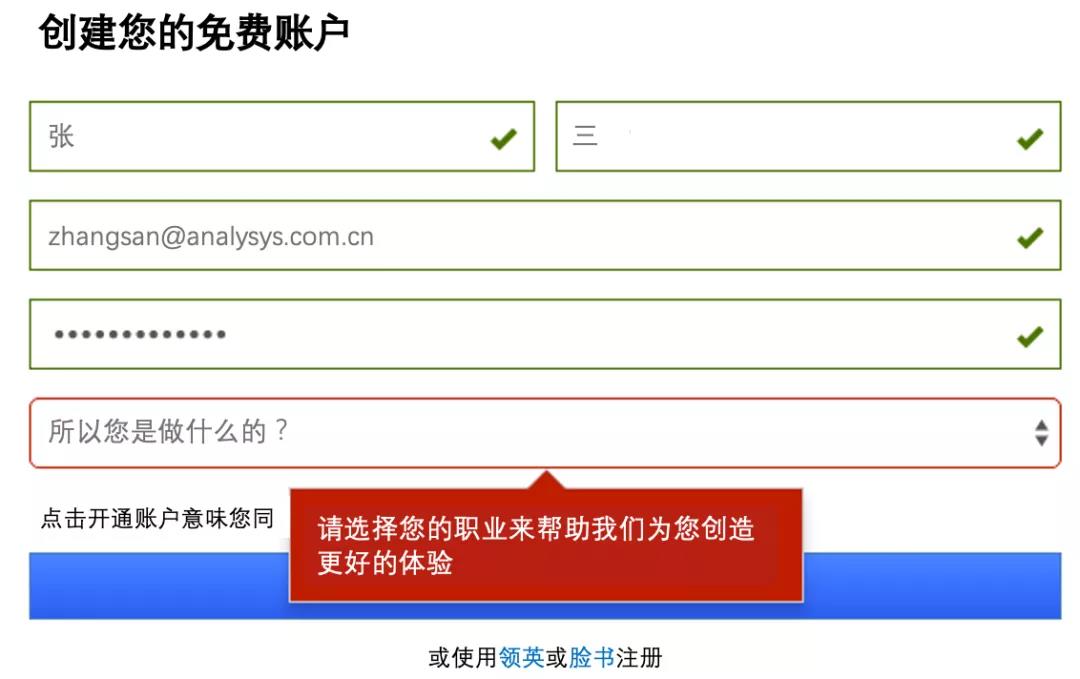
首先,当您输入信息时,P 公司网页会以绿色惊叹号与您互动并为您加油。这驱使我想填写更多信息,以便可以看到正在等待我的东西!他们还使用对话语言,例如“所以您是做什么的?”感觉好像他们真的只是想更了解你。最后,如果您感兴趣的话,他们会提供使用领英或脸书注册的选项,但会使用文本链接,以便不会发出多个 CTA。

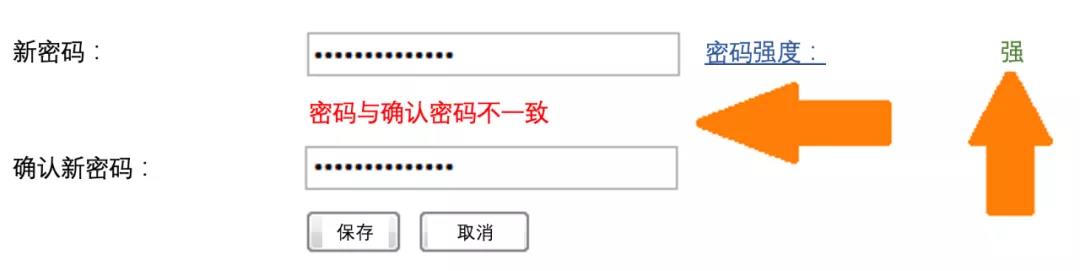
他们也有非常清晰的验证消息:

他们用绿色箭头和绿色轮廓向您显示正确的地方,并用红线和注解向您显示您所缺失的地方。他们以直截了当的风格向您解释为什么要您填写该字段,从而为您提供更好的体验!这让人感觉很个性化并且很有激励性。
“注册”页面是是一个中间过程页,用户在该页面上决定他们是否要继续业务流程并通过你们的产品或服务获得增值。因此,请确保您的用户从首页知道他们得到了什么。使用这些技巧可以使注册变得简单,直接,并使您的目标用户感到充满能量!
09 实战案例
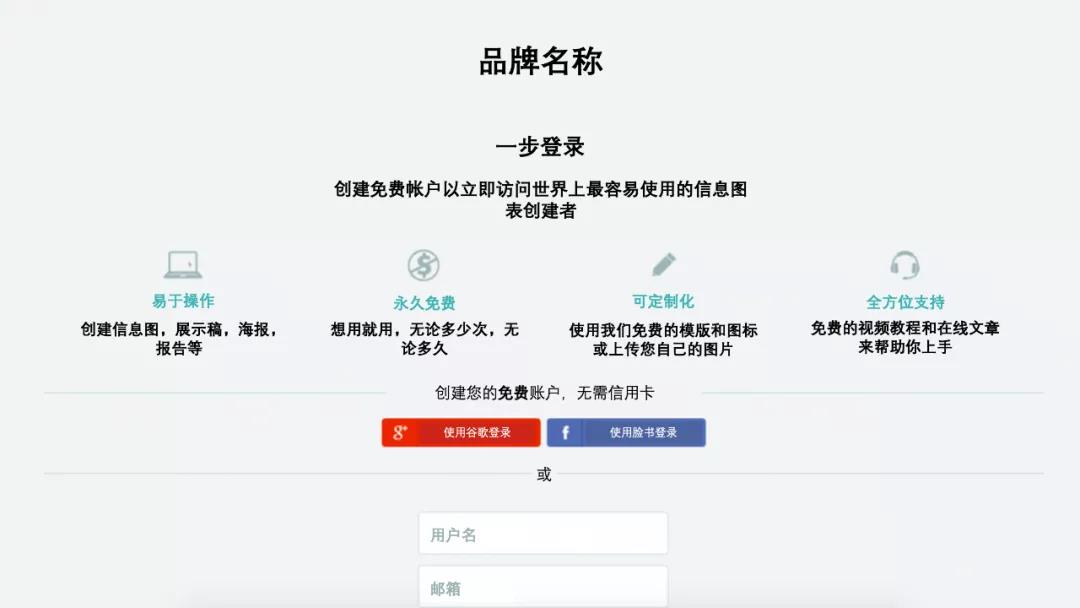
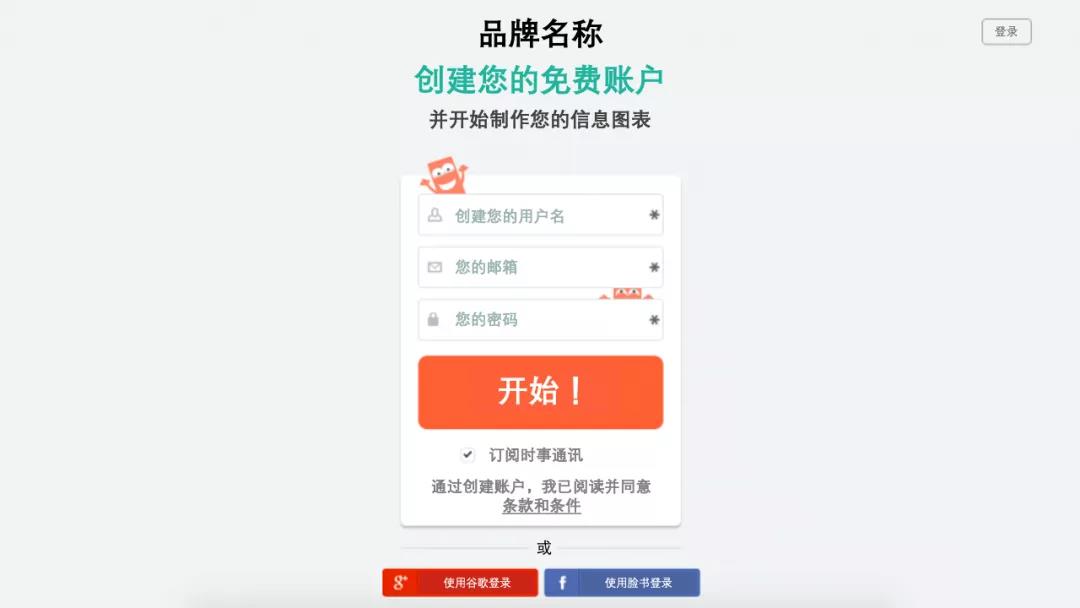
原版:

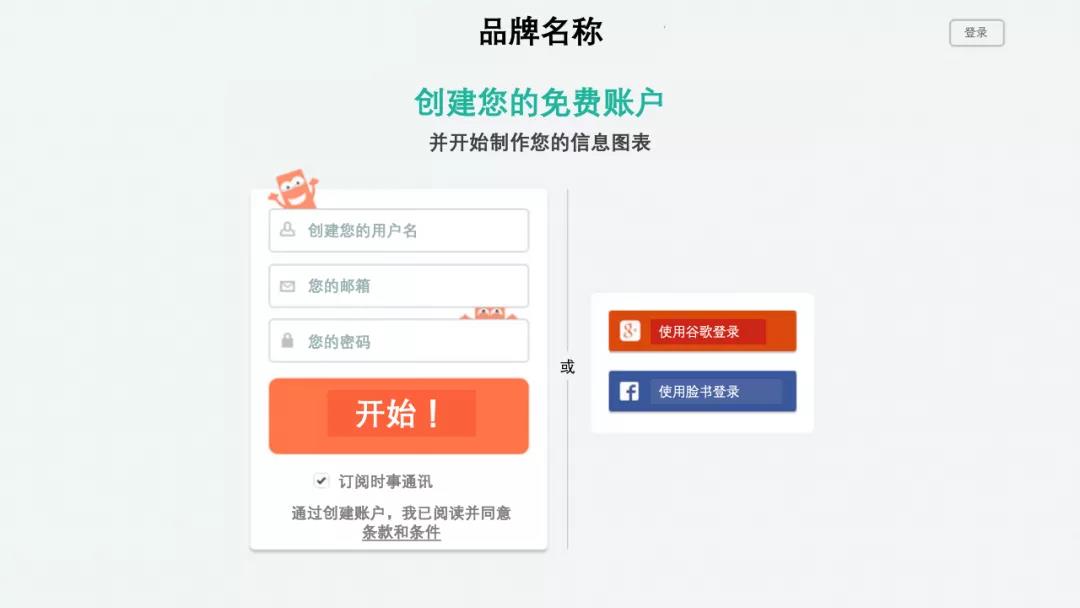
改版:

我们设计的页面的首屏文字较少,相比社交登录更加强调电子邮件登录,并将社交登录方式放到下方。并且通过鲜艳的色彩,有趣的吉祥物,和醒目的按钮,使用户在整个页面的注册过程中集中注意力。
在同等其他条件下,我们实际上尝试了两种不同的变体——一种是将社交登录方式放在电子邮件注册下方,另一种是将社交登录方式放在电子邮件注册旁边。

总体而言,这些页面使注册转化率增加了14%!
您的注册页面是什么样的?您有自己的注册页最佳做法吗?
本文由 @汪仔1558 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






