这些提升产品体验的小细节,你注意到了吗?(12)
编辑导语:一款好的产品除了功能过硬之外,还需要让用户在使用的时候感受到舒适,提升用户的体验感。而这些,往往体现在产品设计的小细节中。很多时候,我们喜欢一款产品,却说不上来哪里打动了我们,其实被我们忽略掉的就是那些能够提升产品体验的小细节。

产品始于需求、立于价值、久于体验,良好的用户体验是互联网产品立于之根本,也是UI设计师、交互设计师所追求的目标之一。
需要在用户目标不清晰以及对应用不理解的情况下,利用设计手段合理、合适的跟用户对话,并解决用户的需求,完成应用该有的使命。
至于如何引导、如何设计,大部分往往都是通过产品的细节达到目的。
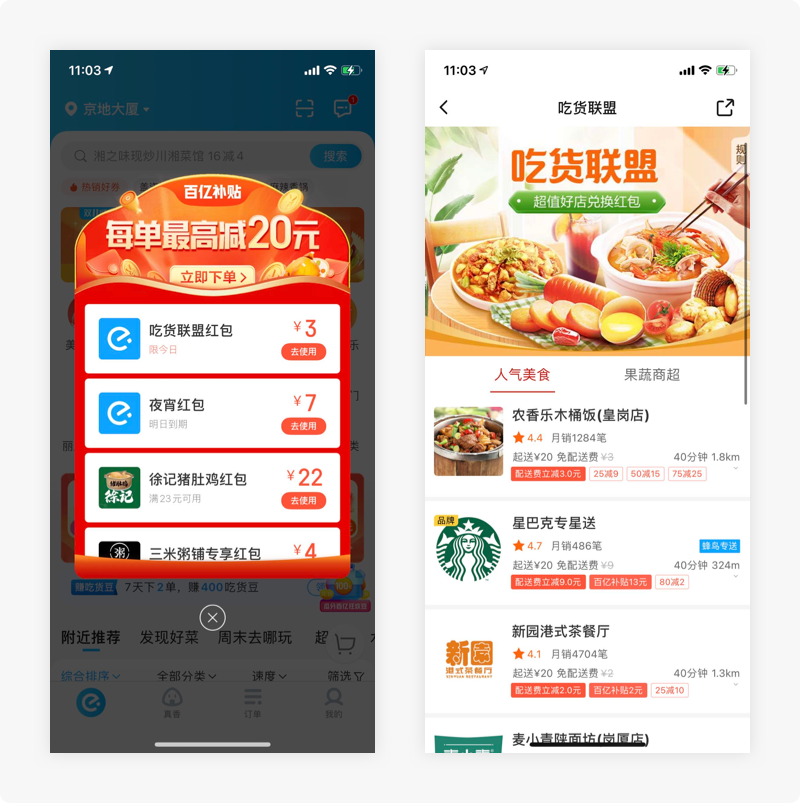
一、「饿了么」首页-优惠券弹窗刺激转化
1. 产品体验
每日首次进入饿了么首页,系统都会自动出现一系列优惠券弹窗,点击优惠券直接进入可使用类型的店铺列表,下单即可自动当做现金抵扣。

2. 设计思考
作为电商平台,最重要的就是消费转化,毕竟是要靠用户消费之后的利润来吃饭的。
对于消费转化的提升,平台也都会从商品运营、用户运营及分析用户转化流失原因等及时的做出各种对策,保证能对用户产生足够的吸引力。
常见的手段无非就是:特价、满减、叠加折、买赠、换购、套装组合、限时购等方式,但当所有平台都有了这些营销手段之后,对用户来说又变的毫无吸引力,那么就需要去思考在何时、何地启用这些手段才能吸引用户呢?
饿了么APP在每日首次使用时,都会自动弹出一系列优惠券,是典型的属于利用弹窗进行利益引诱。
在用户还未产生消费欲望之前,通过福利的发放、商品的优惠等利益刺激手段,吸引用户继续完成对内容/商品的消费,以此降低用户流失,比起把优惠券放在商品旁边的那种常规做法,更具吸引力。
当提示用户有很多的优惠券未领取,激起用户的好奇心与贪便宜心理后,不管用户是有目标还是无目标性的消费,只要优惠的数额越大,对用户的吸引力就越大,吸引用户参与下单消费, 从而提升转化。
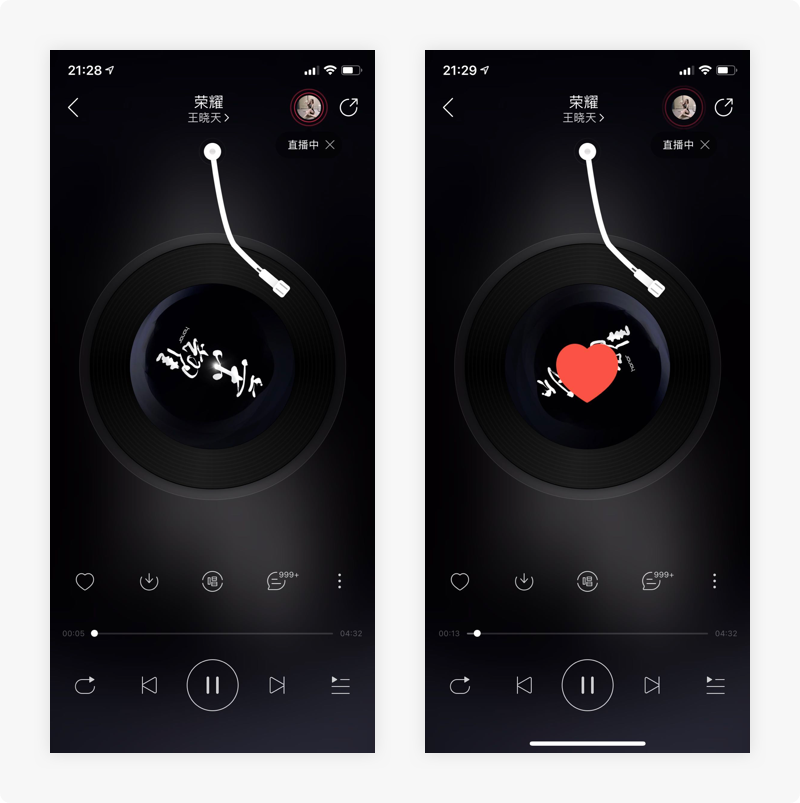
二、「网易云音乐」双击播放页面收藏歌曲
1. 产品体验
在网易云音乐的播放页面,除了点击心形图标可以收藏外,直接双击屏幕空白区域,也可以收藏,去除精准点击操作,非常便捷。

2. 设计思考
不管是听歌还是看视频,遇到喜欢的我们就会点赞给予作者鼓励,还可以进行收藏,以便于回味,收藏更像是一种不在乎天长地久,只在乎曾经拥有的感觉,只希望在拥有它的时候,好好保存。
收藏有利于用户的二次使用,以增强用户粘性促进消费转化,是一个相当重要的功能,很多产品都会在按钮位置、交互样式、手势、区域等多种方式提升用户体验,达到吸引用户以触发操作为目的。
网易云音乐的播放页面,除了有常规的收藏按钮可触发之外,还增加双击屏幕空白区域收藏的方式,这样就增大了收藏的触发范围,无需精准点击,操作方式更加便捷。
双重路径,多种方式更能提升收藏的触发率,以便于用户二次使用,通过增强使用粘性提高用户消费转化的几率。
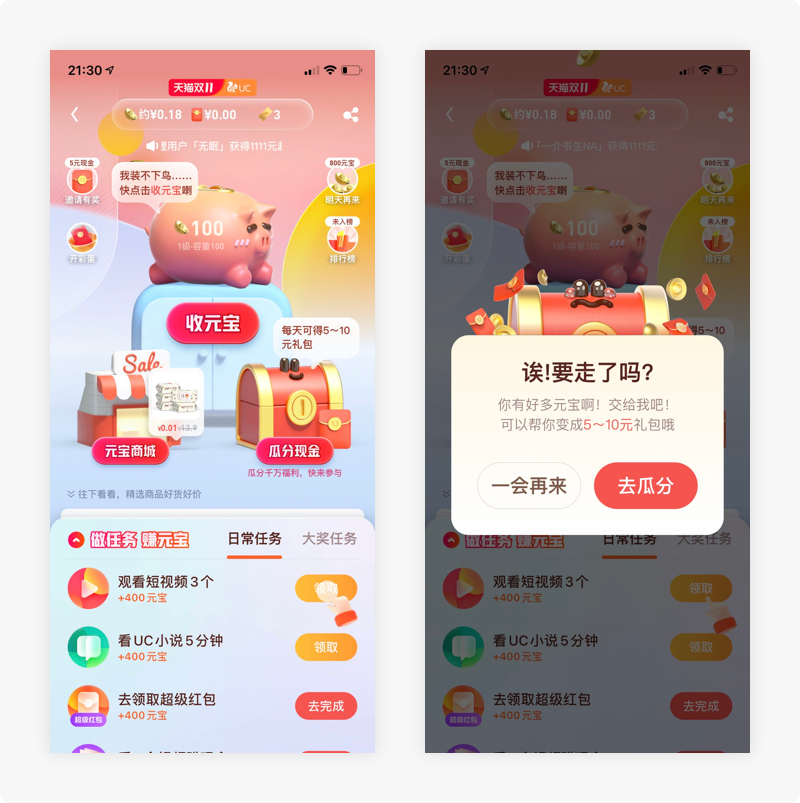
三、「UC浏览器」广告带流量、自身赚受益
1. 产品体验
UC浏览我的页面会有一个红包小动画悬浮在设备右侧,吸引用户点击;
进入红包页面之后,里面有很多红包任务,在未完成的情况下若离开此页面,会出现福利类型的弹窗进行利益引诱,对用户作出挽留。

2. 设计思考
使用过电商类型APP的用户都再清楚不过了,为了达到转化的目的,各种手段是层出不穷,用户有多精,应用的套路就有多深。
双11将近,各大电商平台也都在使出浑身解数,有用户直呼“猝不及防的一波引诱,最后一道心理防线崩塌,就开始剁手了”。UC浏览器虽然不是电商类应用,但却是其他购物平台打宣传广告的利器,只要做好流量入口,点击量够高,平台的收入就不多说了。
UC浏览器我的页面有一个红包小动画悬浮在设备右侧,通过动态的方式,时刻吸引着用户的注意力。
相比静态的入口方式, 更加吸引眼球,增加视觉关注度,动态 设计丰富了图标入口更多可能性的表达,结合对应的动态效果表达出不同的情绪或情感,提升用户的点击欲望,增加点击率。
用户进入红包页面之后,在未完成红包任务的情况下若要离开,会用弹窗对用户作出挽留。
通过弹窗里面的文案进行福利发放、商品优惠等刺激手段对用户进行利益引诱,这种「目标趋近效应」的心理效果,会让用户继续完成未完成的事物,目的是对用户做出挽留,使其尽快达成目标,最终进行消费转化。
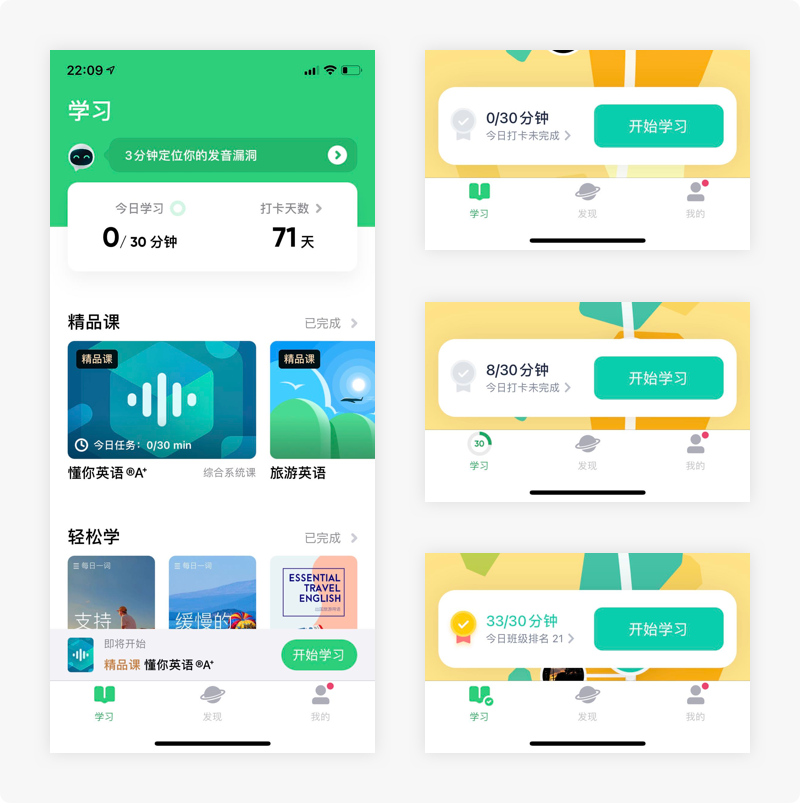
四、「流利说·英语」尼尔森可用性原则-状态的可见性
1. 产品体验
流利说·英语每天默认给用户的学习任务时间为30分钟。
学习前,标签栏的图标为正常状态;学习中以百分比的环形统计样式,根据学习进度实时更新数据;学习后,图标增加“对勾”提示,告知用户已完成。

2. 设计思考
流利说·英语是一款很棒的英语学习软件,相信有很多用户都是被里面的各种营销手段所折服(当然目的也是为了学好英语),然后就开通了月/季/年会员,购买了会员之后你也会觉得物超所值,用户体验以及教学方式与同类型的应用相比,都是走在最前沿的。
开通了会员之后,用户就会奔着每天的学习任务目标(不少于30分钟)而去,应该不会有人在没有开通会员的情况下随时进入流利说APP休闲娱乐吧,那么每天30分钟学习任务的设计体验就成了会员用户的焦点。
用过流利说·英语APP的用户都知道,每天的最低学习时间是30分钟,学习进度除了用户自身心理预期和界面提示外,还通过系统的可见性,在合适的时间、位置再次提醒着用户。
底部标签栏的学习图标根据学习前、学习中、学习完成后给予不同的状态提示,即使在其他tab主功能页面,也能让用户随时清楚自己学习任务的完成进度。
尼尔森10大可用性原则的“ 系统状态的可见性”告诉我们:系统应该在适当的时间给予合适的反馈,以此让用户了解正在发生的事情,它包括位置可见、数量可见、状态可见,流利说标签栏的图标变化正好诠释了这一点,非常贴心。
五、「支付宝」扫物识别-为淘宝建立转化通道
1. 产品体验
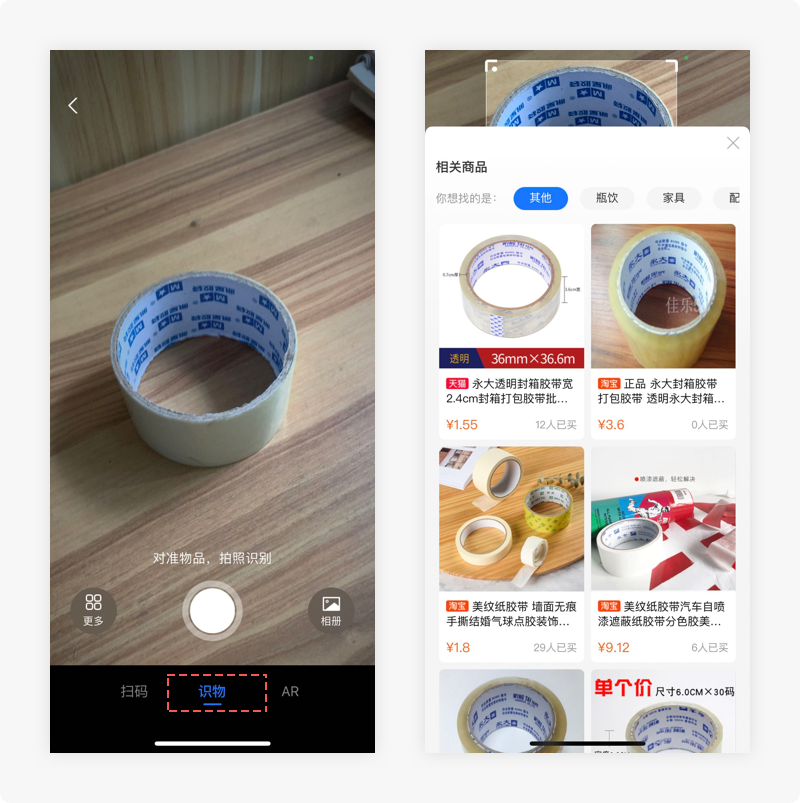
在支付宝首页顶部的扫一扫功能里,选择识物,拍取商品的照片,即可从淘宝商品库筛选出跟照片相同/相似的商品,进入可直接从淘宝渠道完成下单。

2. 设计思考
我们对家族产品了解的很多,但对于他们的推广方式,如果没有细品,可能还了解它们是如何互通、建议用户认知、互相拉取流量的。
比如:网易红, 通过统一的品牌色调融入产品设计风格及图标绘制表达品牌调性,提高品牌的可识别性,建立家族品牌的认知;腾讯QQ,早前我们玩过的腾讯游戏以及微信的推出,大部分用户可能都是从QQ宣传渠道了解的;还有百度的全家桶、金山的捆绑……
虽然每个家族的多个产品都会通过不同的方式相互推广,但推广力度最大的要数阿里企业产品的「淘宝」和「支付宝」了。用过淘宝的用户都知道,订单支付需要用支付宝,所以支付宝不用特别宣传就被直接带动。
支付宝最新版本上线了拍照识物功能,之前我写过一篇细节是关于淘宝的拍照识物功能的,这里就不多说。
从支付宝的扫一扫进入选择“识物”,即可从淘宝商品库筛选出跟照片相同/相似的商品,直接在支付宝APP里对淘宝的产品下单,正所谓多一种选择就多一个方便。
拍照识物功能,对在淘宝有购物需求要使用此功能的用户,多提供了一个渠道,还针对不了解淘宝的用户做了一波宣传,为淘宝拉取流量,提高转化率,做到了家族企业血脉相连。
六、「兴业银行」查看银行卡完整卡号
1. 产品体验
兴业银行我的账户里面,初始化卡号展示默认隐藏中间段的多个数字,可通过点击卡号后面的眼睛图标,输入查询密码后显示完整卡号,并有一键复制功能。
在账户页面截图,会出现toast弹层,确认是否本人操作的警告提示。

2. 设计思考
银行卡作为我们的个人小金库,相信每个人都有多张在手。
在如今的互联网时代,不管是线下还是线上,有很多地方要用到银行卡,而银行为了个人财产安全,部分银行并未在APP中提供卡号,以至于我们在要用的时候,因无法记住银行卡号,导致接下来的需求无法完成。
兴业银行(及部分其他银行)APP帮助用户解决了这一难题。
进入账户页面,银行卡号默认隐藏中间段的多个数字,可使用查询密码查看完整银行卡号,还提供了一键复制操作,便于用户在其他地方使用。通过密码的查询方式,既能解决账户安全问题,又能方便用户随时通过线上查询卡号。
另外系统在账户界面检测到有截图行为时,会弹出toast安全提示,对这个小弹层,其作用也是众说纭纭、各抒己见。
因为自己截图,这个toast毫无意义;如果是陌生人截图,这个提示对账户本人也是没有任何作用,从表面上看确实很鸡肋。
不过有一点需要说明,其他人进入到账户页面就需要通过手机锁屏密码、APP登录密码、账户安全密码、银行查询密码(查看完整卡号),突破层层密码防护才行。
所以能达到这种条件的不是“情人”就是“基友”,对于账户本人基本上不用担心财产问题。
我个人认为这个toast提示是给其他人看的,只不过用心理暗示告诉对方请谨慎操作(这是我的账户,涉及财产问题,你不要瞎搞)。
七、「淘宝」加入购物车-清晰感知反馈状态
1. 产品体验
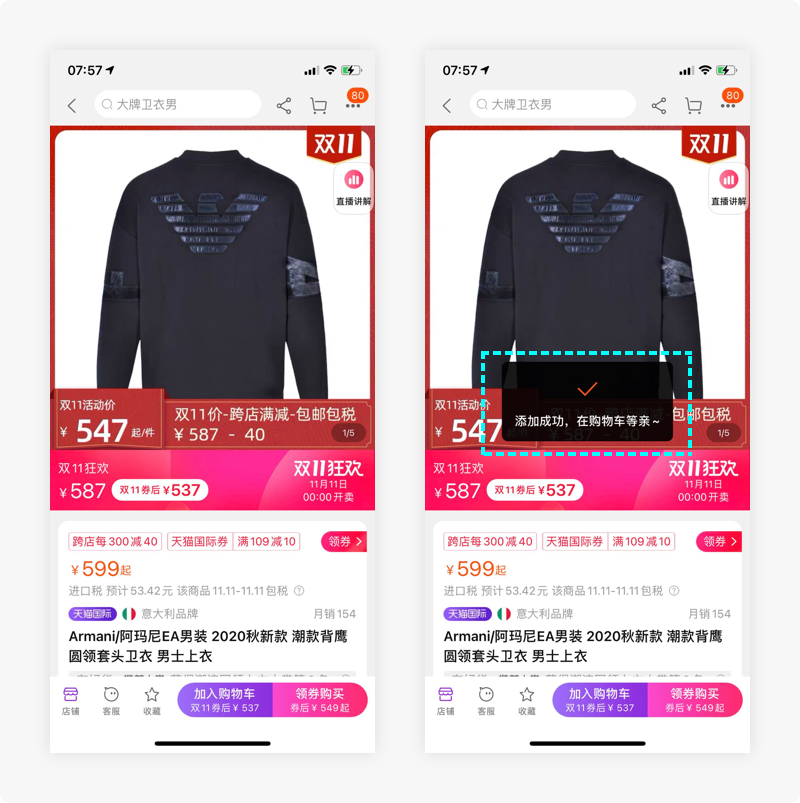
使用淘宝把喜欢的商品添加到购物车时,会在屏幕中间出现短暂的弹窗提示,告知用户已添加成功。

2. 设计思考
说起购物车,简直比自家的床还要了解,尤其是“剁手节”的将近,大家都会疯狂的买买买,装了一车又一车,然后坐等节日到来。
虽然每个用户都会使用购物车,不知道大家有没有留意,哪种添加到购物车的反馈方式最友好,最符合用户的心理预期呢?
淘宝加入购物车成功时的反馈相对来说是更符合用户心理预期的,成功添加之后,屏幕中间会出现“添加成功,在购物车等亲~”toast弹窗提示。
我们用过的很多其他电商类型的APP,加入购物车都是直接在购物车图标上通过数字变化反馈。
而淘宝的则是通过弹窗提示,这并非仅仅只是做差异化,在屏幕中心提示,占据有利地形,可以让用户更清晰的感知到当前的交互状态,比起数字变化类型的反馈更加明显,记忆更清晰,以便于用户在短时间内进行下一步决策。
八、「微信」青少年模式的作用
1. 产品体验
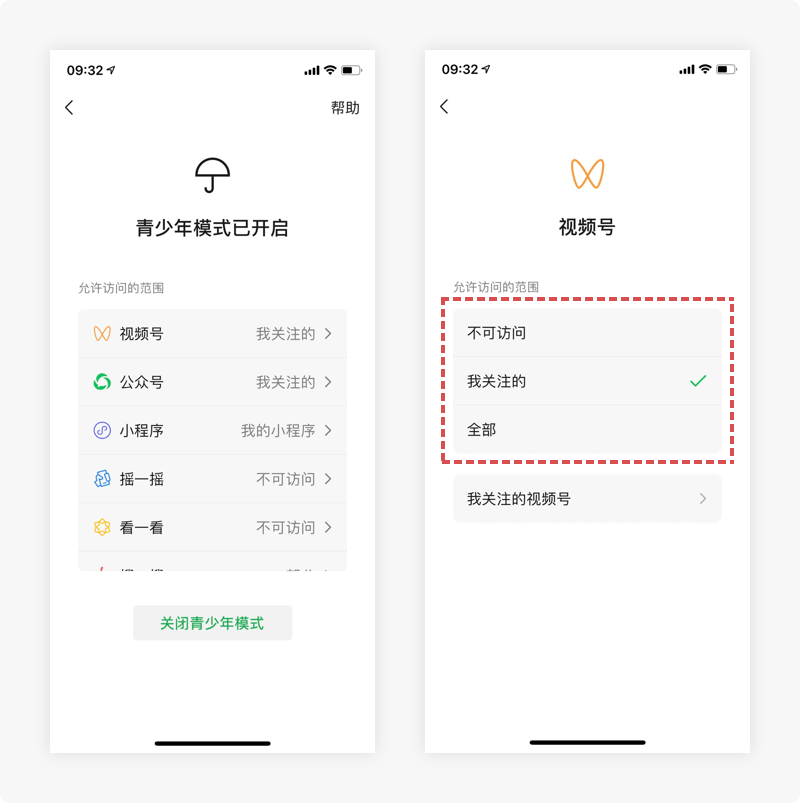
在微信的设置页面,通过登录密码开启青少年模式,设置成功后可修改大部分的功能访问权限,能够有效避免青少年以学习为由沉浸在网络世界里。

2. 设计思考
网络带给青少年的益处毋庸置疑,但是青少年沉迷网络的问题也应当引起广泛的关注。
之前QQ就出过青少年模式,不过起到的作用是微乎其微。
因为大部分老人和孩子都只知微信而不知QQ,依然会频繁出现孩子以学习为由在微信上嗨聊、刷视频、看新闻、买了不知情商品的情况,更有甚者直接在“吃鸡、王者”里花着父母的血汗钱去买皮肤,让很多家长苦不堪言。
微信新版本上线青少年模式功能,通过登录密码验证后开启,使微信小游戏、小程序、视频号、公众号、搜一搜等很多功能会受到一些保护限制,家长也可根据情况设置允许访问的范围。
其实,任何功能都没有绝对性的,就比如上文所说,孩子玩游戏充钱买皮肤的事,家长也有不可推却的责任,没有手机解锁密码和微信的支付密码,是不可能充值成功的。
所以密码的安全性也需要做好安全防护,只有在家长的严格监督和辅助下,微信青少模式才能起到它应有的作用。
九、「百度网盘」取消会员-善意的提醒暗藏转化
1. 产品体验
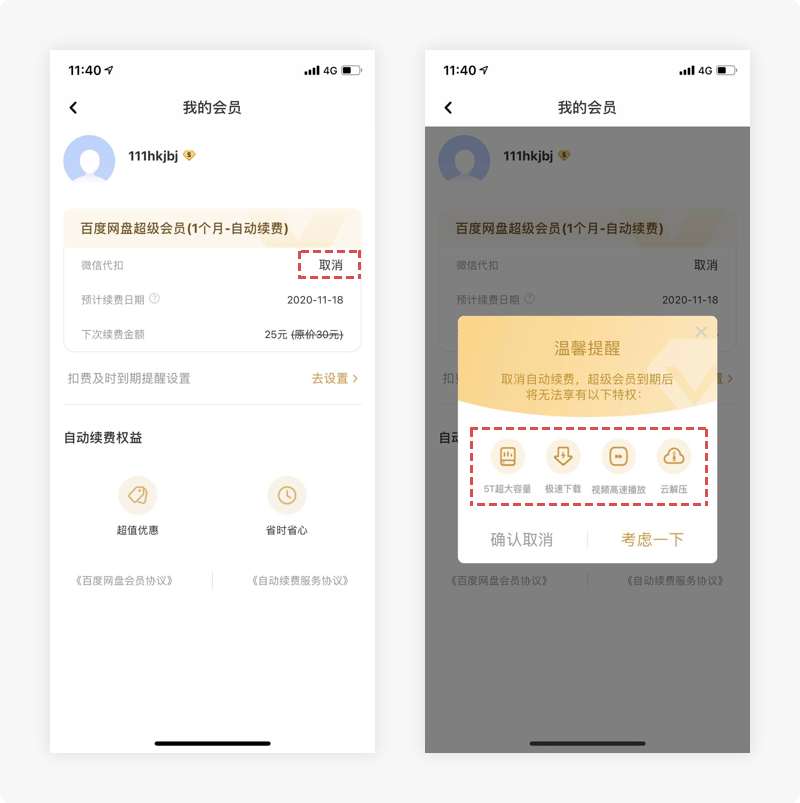
在取消百度网盘超级会员时,会使用弹窗对用户做出挽留,告知取消会员后造成的后果,需慎重思考,并弱化用户主操作的行为召唤按钮,让用户放弃取消会员的想法或通过操作失误而终止用户的行动。

2. 设计思考
每个产品都是基于以用户转化为目标的,尤其是付费类型的增值业务,每一个用户的转化都来之不易,如果用户离开,可能是永久性质的。
当产品检测到用户有离开行为时,需要及时通过适当的鼓励或营销手段在用户离开之前作出适当的挽留,避免用户转投他处。
百度网盘在取消超级会员时,就通过弹窗来挽留用户。在弹窗中,罗列了部分对用户非常重要的功能,先以文案手段作出警告,提醒用户取消会员后可能带来的影响、后果。
然后围绕产品的功能亮点进行展示说明,以此证明产品或内容的质量与真实性,让用户产生焦虑感, 强调取消会员的后果,唤醒用户的「警惕意识」,且能带来一定的驱动力。
最后将主/次行为召唤按钮位置对调,通过视觉上的设计手段、障眼法阻止用户‘溜走’,来达到留存,降低用户的流失率。
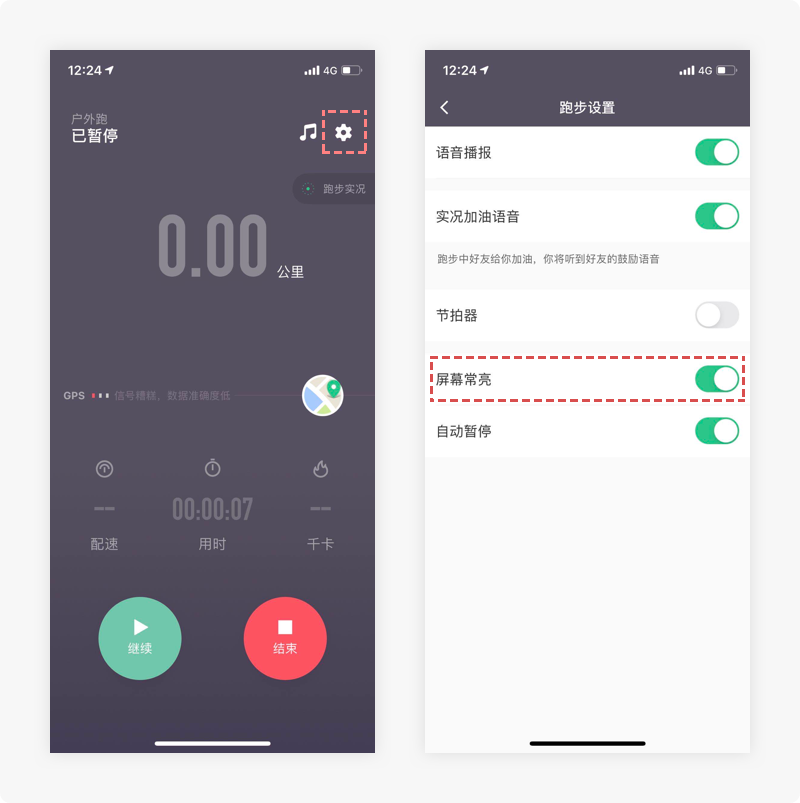
十、「keep」跑步-屏幕常亮减少操作频率
1. 产品体验
使用keep跑步时,因给自己设有心理目标,会经常查看跑步用时及里程。在跑步设置里开启屏幕常亮,可避免因息屏锁定而需要解锁的麻烦操作,方便随时浏览运动数据。

2. 设计思考
身体是革命的本钱,现一代的年轻用户群体在紧凑的生活、工作的双重压力下,很多都会通过运动减压。
基于金钱和时间成本的考虑,不一定会去健身房,那么运动软件里的跑步就成了首选,如果不给自己定下跑步目标就很难坚持下去,有了目标后,手机屏幕上的数据就成了坚持跑步的关键。
在跑步时,用户需要经常查看跑步的时长以及里程,因手机自动息屏锁定的情况,需要解锁方能看到数据,特别是有强迫症的用户可能会边跑边操作,非常麻烦。
若果手机配置较差,锁屏后还有可能自动结束应用进程,真是苦不堪言,严重的话还会导致用户失去跑步的动力,而运动APP也直接被雪藏。
使用keep跑步时,这个问题迎刃而解。在跑步设置里开启屏幕常亮功能,就可避免因息屏锁定而需要解锁的麻烦操作,方便用户在跑步的过程中随时浏览运动数据,非常方便。
十一、结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品细节分享结束,我们下期再见。
作者:大漠飞鹰;公众号:能量眼球
本文由 @大漠飞鹰 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








学习了
😃😃😃