信息扁平化

前几天曾将信息扁平化列为五条手机交互设计原则其中之一,未查找到相关内容,个人尝试从概念、缘由和实现方法等方面分析。
概念
较少的信息层级关系,用户通过操作跳转较少的页面即能找到想要的信息。
缘由
1.信息结构以深度为主。从淘宝UED的文章中看出web注重深广度平衡:
在整个树形结构中,链接的层数被称为网页链接的深度(depth)。而在树形结构里,最底层页面包含的页面总数被称为网页链接的广度(breadth)。
但此条对于淘宝的网页和手机客户端并不适用,这两者实现的功能是:选择商品种类→找到商品→购买→付款,信息框架中最底层的界面大多扭转到付款界面,并不是正常的树型结构。此概念对于豆瓣到挺适用,网页结构是树型,首页是树根,小组中的话题、电影评论和书评是树枝;而淘宝网页是倒树型结构,热门商品、搜索入口和商品目录是树枝,付款是树根。
由于手机屏幕的限制,淘宝随身购的主界面只有选择商品和搜索商品,较弱的广度入口,信息深度更为明显。
2.每跳转一次界面,都会损失用户流量。随身购的目的在于引导用户查找到想要的商品并且支付,如完成操作要跳转5个界面比跳转7个界面的订单量会更多。
3.界面跳转比网页复杂。手机客户端中没有像面包屑那样显示路径的功能,必须一层层返回。
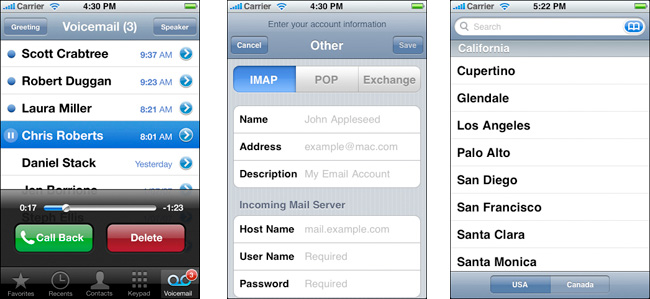
↑如在iPhone中查看照片,从照片返回到照片目录需要点击两次导航栏上的返回。

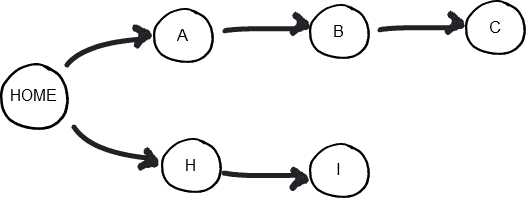
↑从上图的手机客户端的信息结构示意图中可以看出,从“界面C”跳转到“界面I”的路径为:C→B→A→HOME→H→I。
另外,手机客户端没有像web那样操作方便的导航方式,如目录、树状导航和面包屑等。如iPhone的照片目录与照片显示在两个界面中,在web的照片目录和照片可以显示在同一个界面中。如树状导航显示在手机界面中,会导致页面过长。
![]()
↑如在iPhone程序中使用上图的面包屑,会导致如下几个问题:
- 占据标题的显示空间。
- 无法显示单个内容的状态。
- 面包屑越多,显示区域越少,也就难以点击。
- 难以表示用户所处信息的深度。
以上的问题与web面包屑的作用相违背的,如果担心用户容易在程序中迷失,不用“back”按钮而才采用面包屑路径,这可能就意味着用户进入深层次的信息才能找到他们想要的,这时更应该做的是减少信息的深度。
方法

↑增加tab。将并列的信息显示在同一个界面中,减少页面的跳转。
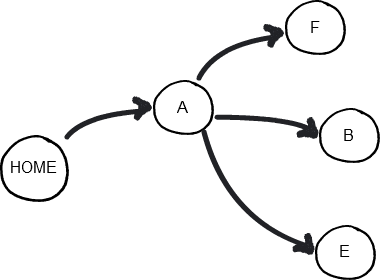
↑从“界面C”跳转到“界面I”的路径为:C→B→A→H→I。此时A是真正意义上的HOME界面,C的层次由原先的第4级变为第3级。

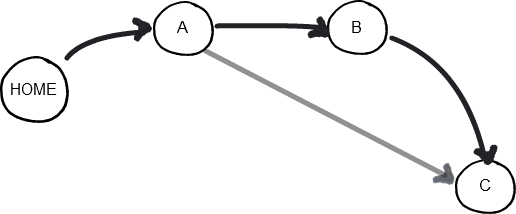
↑流程的快捷通道。在界面A中增加达到C的快捷方式,虽然在逻辑上C还是第4级,但是对于用户而言,C是第3级。如购买电影票的流程是:选择电影(A)→选择电影院(B)→选择场次(C),如果在A界面中显示,XX电影院正在热映《诸神之战》,点击之后直接跳转到选择场次(C)。

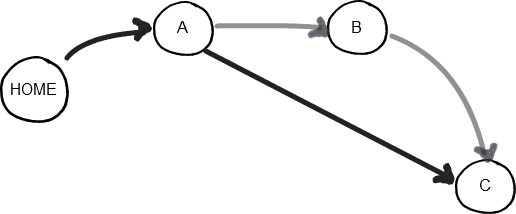
↑区分流程的主次。假设数据显示8成以上的用户都选择使用快捷方式,那么B就不是流程中的必要环节,而是次要的流程,那么原先第4级的C界面变为第3级。

↑提取重要信息。第3级有3个界面BFE,用户要查看这3个界面才能决定哪个界面是需要的,在逻辑上BFE是并列的,如能提取BEF的重要信息,用户在A界面就能决定选择第3级的哪个界面。假设A为选择电影界面,BEF是各个电影的放映场次及电影票价,如在A界面中即能得知BEF电影的最低票价,就能帮助用户省去对比票价的过程。这种做法并不能使得信息扁平化,BEF属于广度的信息,如能从用户的角度区分BEF的重要性,同样能压扁广度,减少点击的次数。如果用户选择了B流程,B流程也是最简单的,跳转2次界面就能完成任务,而E和F跳转4次才能完成同样的任务,那么也能实现信息扁平化的目的。
来源:http://daichuanqing.com/index.php/archives/1344


 起点课堂会员权益
起点课堂会员权益








http://www.macaronipress.co.uk//wp-content/Christian-Louboutin-Slingbacks96.php
http://www.macaronipress.co.uk//wp-content/Christian-Louboutin-Slingbacks95.php http://www.macaronipress.co.uk//wp-content/Christian-Louboutin-Slingbacks95.php