简约至上的产品设计(4):百试不爽的三条法则!
编辑导语:有的产品设计追求复杂,一点进去满屏的设计感,“琳琅满目”的功能呈现在眼前;而有的设计则追求简约,力求通过简单带给用户不简单的体验。在本篇文章中,作者为我们总结了关于简约至上的产品设计中百试不爽的三条法则!

上一篇文章,我们沟通了简约设计的第一条策略:删除不必要的!当我们在头脑风暴阶段,确定了要删除哪些不必要的功能或者信息之后,具体界面的设计,自然就成为了接下来的工作重心。
此时想要达到简约的目标,我们可以运用三条百试不爽的法则:组织要提供的;隐藏非核心的;转移不擅长的。
大家可以先记住这三条法则,要知其究竟所谓何意,且听我慢慢道来~
一、内容回顾
大家还记得“删除不必要”的策略中,有哪些重点内容么?让我们先来回顾一下:
- 在抉择的时候,我们可以尝试把思考的问题聚焦于“为什么要保留它,保留它需要付出多少边际成本”;而不是仅仅盯着“为什么要去掉它,去掉它损失了多少沉没成本”;
- 不要指望用户可以通过自身的学习来避免错误,因为这不是用户需要承担的职责;
- 我们作为设计人员,应该想方设法减去造成错误的来源,将错误扼杀在摇篮之中,这才是提升用户体验的重要途径;
- 聪明的默认值可以减少用户的选择,有效地节省用户的时间和精力!真正智能的默认值会“关注”用户在做什么,然后预测用户接下来的行动。
二、组织要提供的
接下来就让我们进入今天的正题。面对具体的界面设计,想要简约的话,首先需要做的一件事,就是“组织要提供的”。
组织要提供的,只看这五个字的话,真的是不明所以,不瞒各位,我也是这样的。然而这只是用了“倒装句”的障眼法而已!当我们换一种说法,立马就能将它打回原形:“提供的内容需要组织”。
别问我为什么要用“倒装句”,问的话,那就是为了保障几条法则的工整,仅此而已…
那“提供的内容”是指什么呢?自然就是在功能概设阶段的这些产出物,比如脑图啊,流程图啊,以及需求文档之类的。这就是所谓“要提供的”。
而功能详设阶段,即当我们要设计界面的时候,也自然需要对这些概念类的东西进行有效地“组织”!
那么问题来了,面对这些产出物,我们该如何组织呢?其实在交互设计层面,我们可以从这两个方面进行着手:分块 and 填充。
1. 分块
“分块”这个概念,大家或许略显陌生。但当我提及另外一个词汇的时候,大家肯定是耳熟能详,并且能够立马领会到“分块”的含义。这个词汇就是“功能模块”。
用户界面的设计离不开分块。仔细观察每一个产品的界面,我们就会发现,所有的界面都是由一块一块的内容组装起来的,而且这些模块之间,往往是楚河汉界,泾渭分明。
那么一个界面,到底划分为多少“块”合适呢?答案是一个神奇的数字:7加减2。这个数字的背后,是经典的交互设计七大定律之7加减2法则。
所谓的7±2法则正式提出于美国心理学家George A. Miller1956年发布的论文《神奇的数字7加减2:我们加工信息能力的某些限制》。
即1956年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了5-9项信息后人类的头脑就开始出错。
我们来看一下实际的案例:

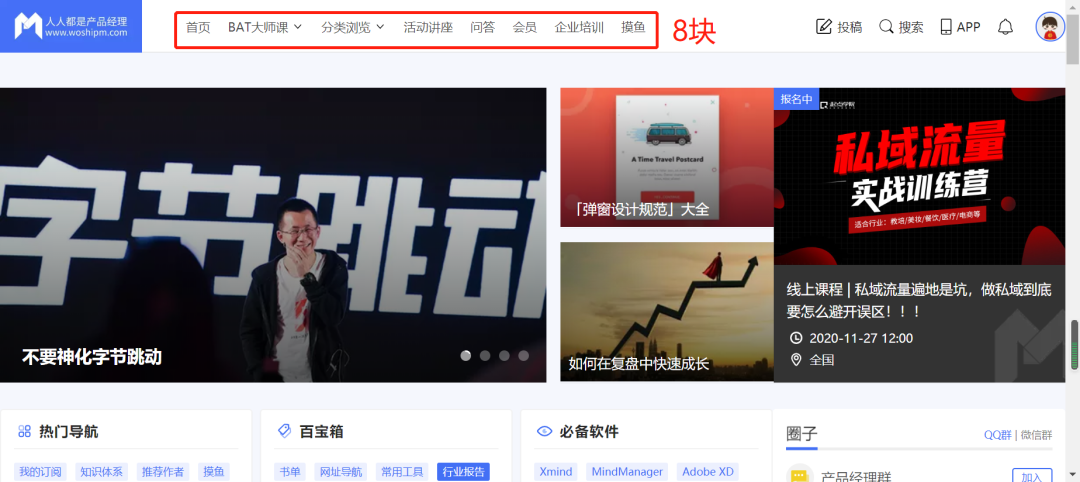
(web端:人人都是产品经理)
人人都是产品经理的顶部table是八个模块:

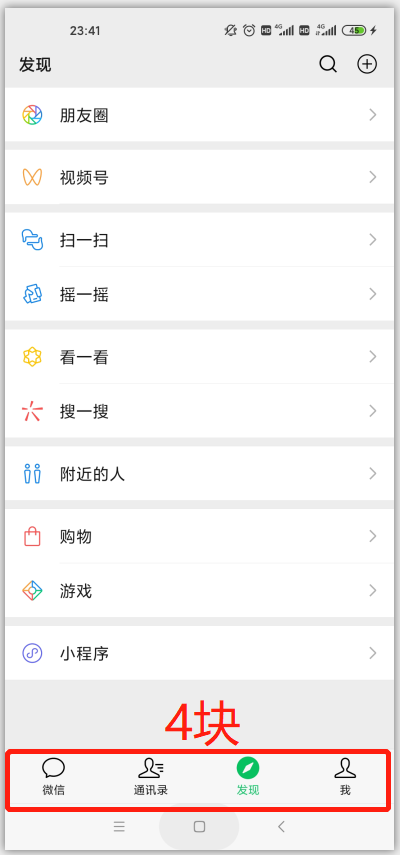
(移动端:微信)
微信的底部table是四个模块。
这两个案例已经足够典型,如果我们再继续观察互联网界内其他典型的设计案例的话,我们会得出这样的结论:PC端顶部导航,不会超过9个,而移动端底部导航,则不会超过5个!
最后再补充一句,我们上述说明了,米勒发现人类头脑最好的状态能记忆含有5-9项信息块。这里并非说我们最少要划分成5块,微信就是最好的例子。
有不少心理学家认为,人类的瞬间记忆存储空间其实更小,大约只有4项。我们作为设计人员,应该尽可能地少分几块,分块越少,选择越少,用户负担就越轻。
2. 填充
“填充”与“分块”并非是一前一后的割裂关系,它们只是思考一个问题的两个不同维度而已,二者是一种水乳交融的状态。
我们在分块的时候,需要考虑在这些模块中填充哪些内容;而我们在填充内容的时候,也同时需要思考界面划分成了哪几块。
那么我们“填充”的时候,有什么依据可循呢?这里啊,我们需要先回忆两个概念:业务流程+任务流程。
所谓的业务流程,是指客观的,用户在没有产品的时候,原本做事情的流程;而所谓的任务流程,是指主观的,是由设计师设计的,用户在使用产品的时候,所经历的流程。
通常来说,我们的任务流程,应当尽量与业务流程一致,或者是在业务流程的基础上优化。因为人们都希望按照某种习惯的步骤做事,打乱这个步骤就会造成迷惑,令人沮丧。
例如网上商店会让用户自己查找想要购买的商品,然后把商品添加到购物车中,设置送货方式,最后付款结账。
这就是对于网上商店功能模块进行内容填充的基本依据。
三、藏非核心的
大家在设计产品的过程中,是不是也会碰到,有一些功能会很少用到,但是又少不了?对于这种非核心的功能,我们就想办法把它藏起来吧~
“隐藏”和我们上面所说的“组织”比起来,有一个明显的优势:用户不会因为不常用的功能而分散注意力!
这里总结六种常见的隐藏菜单的交互设计,大家快来收藏吧:
1. 侧栏菜单
应用于顶级菜单,适合大部分产品:
- 优点:容易理解,能够容纳较多信息,可以结合手势。
- 缺点:只能用于顶级菜单或导航。

2. 浮钮菜单
应用于页面菜单。因为分量重,适合工具类、重操作的产品,例如P图软件。如果是重内容的阅读类产品,就不太合适了。
- 优点:很显眼,容易操作。
- 缺点:对不需要隐藏菜单的用户过重了,可能误操作。

3. 更多菜单
应用于模块菜单,可以摆放的位置很多。
- 优点:轻便灵活,可以在模块边缘轻松找到位置。
- 缺点:不太起眼、如果前面没有其它图标会难理解一点。

4. 滑出菜单
应用于列表菜单,也是 iOS 上很常见的一种设计规范。
- 优点:操作方便,容易理解。
- 缺点:可以放置的操作数量非常有限。必须左右通栏上下较矮的列表才适用,高一点,或不通栏的卡片都不行。

5. 单击菜单
应用于模块/按钮/图标菜单,只适合没有主要操作(如通常不需要进入下一级),用户操作意图不明确的情况。
- 优点:容易发现,操作快捷。
- 缺点:放弃主操作存在风险。

6. 长按菜单
应用于模块/按钮/图标菜单,适合辅助操作较为明确的场景,如扫码、下载图片等。
- 优点:对产品本身的布局和基础操作影响较小。
- 缺点:较为隐晦,需要用户主动尝试触发。

四、转移不擅长的
我个人一直秉持的一个观点是:专业化分工,是提升效率的有效途径。
例如在工作中,我不会去插手UI,或者是开发所做出的判断。我最多只是从我所处的角度提出反馈,仅此而已。我从心中认定,他们是专业的,他们的判断,肯定是要优于我个人的主观臆断。
产品设计,同样需要遵从这样的原则。不同设备之间,有各自擅长的内容;人与设备之间,也有各自擅长的内容。
我们需要做的,就是将产品使用过程中那些不得不做的事情,转移至最擅长的一方进行处理。
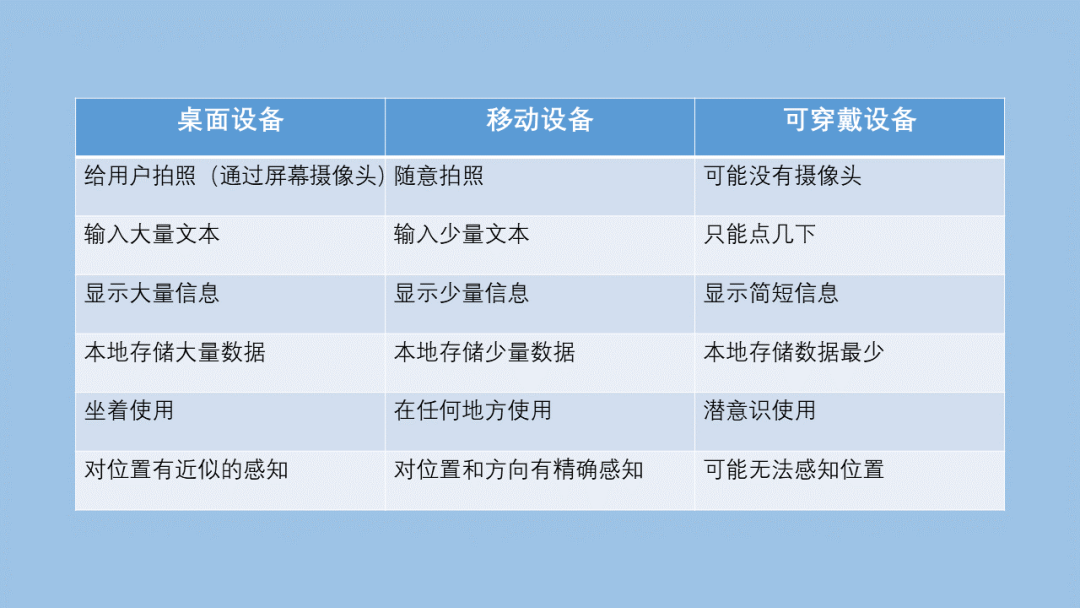
1. 桌面设备、移动设备、可穿戴设备特性比对

举一个简单的例子,在越来越注重健康的当代,智能手表成功捕获了不少人的芳心。
只要在手表上点击一下“GO”,它就会自动计算你总共跑了多远、每一英里所用时间、你的心率,以及消耗了多少卡路里等等。
在手机上下载相关的应用,点击一下“GO”的按钮,也同样可以获取到相关的数据。但跑步时带着手机就略显笨重,并且手机读取不到你的心率。
如果是我们把设备换成电脑,那我们只能先通过某种方式,把数据先记录下来,然后再通过表单填写各种相关的数据了…因为我们不可能带着电脑去跑步…
然后,在回看或者分享数据时,最简单的方式就是坐在桌子前,打开笔记本电脑,或者通过大屏幕来查看详细的数据分析。
在手机上可以把数据分享给朋友,也可以找到详细的数据分析,只不过它们一般藏的很深。
而智能手表只能显示摘要信息,不能与朋友分享。
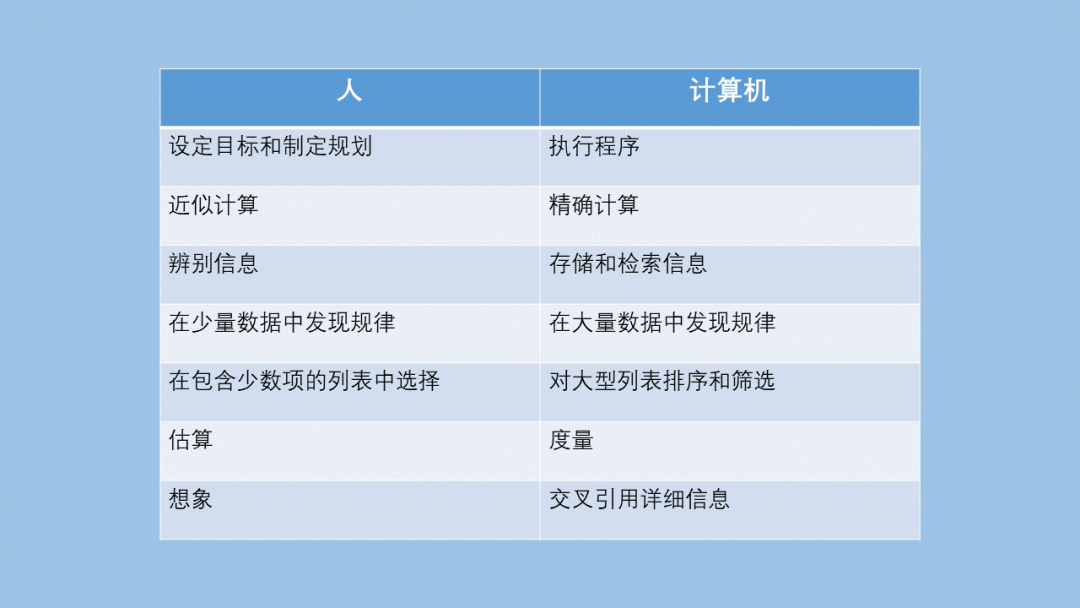
2. 人与计算机特性比对

双十一购物时,亲身体会到了“转移不擅长”的策略,在人与计算机之间的体现。
填写收货地址,想必是很多人很厌烦的事情。而现在很多产品,都把这件事情优化的很好了。其核心就是,把一些复杂或者是麻烦的事情,转移给计算机去做。
就比如京东填写收货地址的时候,我们只需三步,就能够获取到当前的地址了,而不是跟之前一样,在一个个下拉列表框里面,去费劲地寻找…

用户指挥,计算机操作,会给人简单的感觉!
五、结语
以上就是我们简约设计专题的所有内容了。让我们保持良好的习惯,最后再来一起做一下总结吧:
- 首先呢,我们一起交流了简单的哲学,让我们知道了简单只是手段,而不是目的,简单的设计理念,应该是先做加法再做减法,是经过痛苦的衡量和抉择之后的结果;
- 然后呢,我们又沟通了愿景是简单的指南,我们学会了用讲故事的方式来表达愿景,明白了愿景的设定,应该是一个经过反复“猜测—>求证—>提炼”的螺旋式上升的过程;
- 最后呢,我们相继讨论了简约设计的四个策略:删除不必要的,组织要提供的,隐藏非核心的,以及转移不擅长的。
此系列专题的解读,对于非交互设计师出身,而只是一个B端产品经理的我来说,整个过程真的是异常艰难。
而且《简约至上》这本书,更像是一篇散文集,读起来让我觉得每句都是重点,但是满眼皆是琐碎。
这也让我不得不查阅大量的其他内容,才能够理解书中表达的深意。我们的整个的解读,有大概60%都是非书中的内容。
我已经尽我最大努力,将所有的知识点连贯起来,并且尽量保证能够运用到我们的实际工作当中。此过程之中,有什么做的不好的地方,还请大家多多见谅,毕竟我也是在不断学习,不断成长的。
作为产品经理,我们不仅仅要关注需求,保证用户体验也是必备的技能与必须的责任。相信此系列专题的内容,也一定会让大家有所提升的吧。
不论如何,我们终究是又占下了一座山头。在交互设计的层面,我们也是有实际的方法论可实践,可遵循的了。
但我们前行的脚步永远不会停止。接下来我们要研究一下哪方面的内容呢?
- 初步想法四方面
- 用户增长系列
- 团队管理系统
- 商业模式系统
- 产品经理要懂的技术知识系列
你们想研究哪个系专题列呢?在留言区告诉我吧,让我来帮大家解读!
#专栏作家#
晓庄同学;公众号:晓庄同学产品笔记,人人都是产品经理专栏作家。互联网老兵,各大平台专栏作者。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
专栏作家
晓庄同学;公众号:晓庄同学产品笔记,人人都是产品经理专栏作家。互联网老兵,各大平台专栏作者。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








