客户端加载耗时优化方案(下)
编辑导语:在上一篇文章中,作者分析了加载耗时优化方案中的“客户端触发顶部刷新”,本文将继续从“服务器收到请求后准备要下发的数据”和“客户端收到服务器数据进行展示”进行耗时优化策略的讨论,我们一起来看一下。

在刷新加载loading的过程,经历了三个阶段:
- 客户端触发顶部刷新;
- 服务器收到请求后准备要下发的数据;
- 客户端收到服务器数据进行展示。
本篇文章将从第二阶段“服务器收到请求后准备要下发的数据”和第三阶段“客户端收到服务器数据进行展示”讨论耗时优化的策略。
01 第二阶段:“服务器收到请求后准备要下发的数据”。
1. 预计算
在客户端发起请求后,服务器侧一般会接入推荐系统,计算各种必要数据后,再把相应内容进行下发。
那么能不能提前把这些数据计算好,当用户来请求内容时,无需计算而直接下发呢?
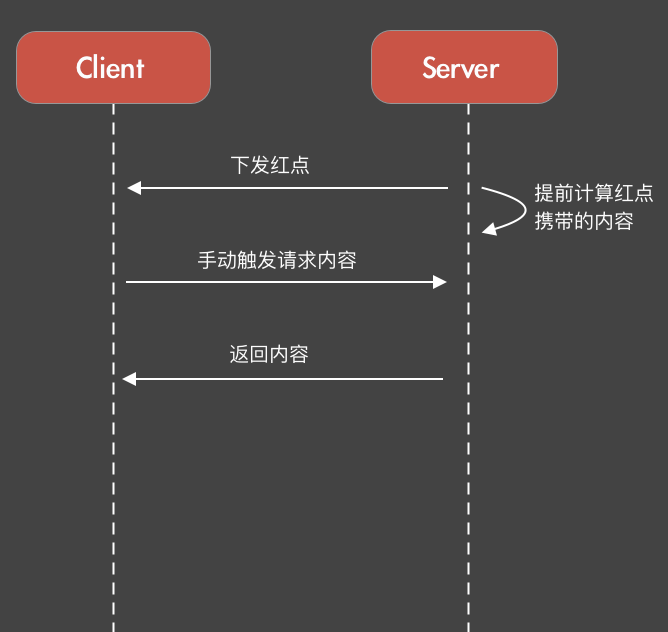
答案是可行的,这也就是“预计算”的流程,预计算经常会和红点下发相结合,服务器在给用户下发相应的红点时,就提前把红点所对应的内容计算好;当用户通过这个红点来请求服务器的数据时,服务器无需再接推荐系统,也无需进行其它的计算,而是直接把计算好的内容返回给客户端。

图1-预计算流程
2. 功能拆解
我们知道,当用户请求服务器内容时,服务器针对这个请求做的计算越多,返回给用户就越慢。
举个例子:如果在视频号顶部刷新时,返回的结果不止会告诉你【feed流信息】,还会在顶部返回【正在直播的用户信息】。
服务器计算【feed流信息】和【正在直播的用户信息】都会增加用户加载的耗时,但如果把这两个功能拆解呢?
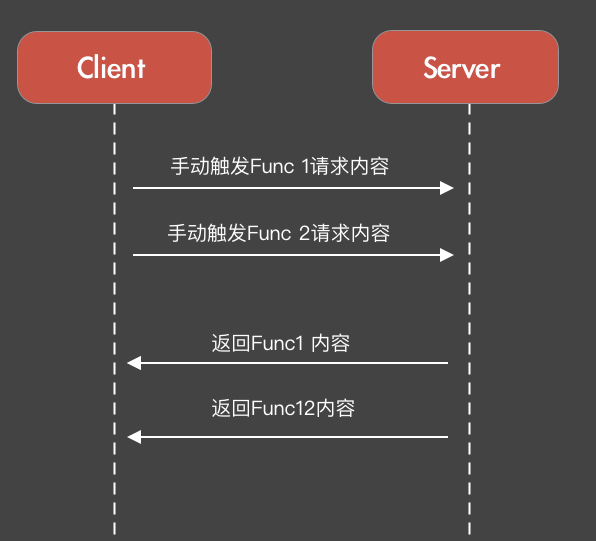
比如用户顶部刷新时,给后台触发两路请求,一个是请求【feed流信息】,另外一个请求【正在直播的用户信息】,那么就可以尽可能快的返回服务器的内容给用户进行展示。

图2-功能合并时的请求流程

图3-功能拆解时的请求流程
注意:功能拆解是减缓用户等待焦虑的一种办法,但功能拆解可能会导致数据没有同步刷新;比如可能会先展示【feed流信息】,在你预览用户新返回的feed流信息时,【正在直播的用户信息】服务器延迟返回,可能就会打断你的预览体验;所以当功能拆解影响到了UI展示时,就需要慎重。
02 第三阶段:“客户端收到服务器数据进行展示”
1. 假加载策略
你可能会想,客户端都已经收到服务器的数据了,直接展示给用户不就是最好的方法吗?在这个阶段也有耗时优化的策略?
是的,还真有。
下面有两个产品方案,作为用户你可以考虑一下哪种更被你所接受:
- A.服务器一次性返回10条数据,客户端一次性全部展示;
- B.服务器一次性返回10条数据,但客户端只先展示前5条,当你浏览完5条后,本地再做一个0.5s的刷新,把剩下的5条数据展示出来。
这里实际上存在一个用户心理是:过期焦虑。当用户一直在本地浏览内容,却没有看到有刷新加载的标志时,这种情况出现时间越长,用户就会越觉得自己是在看过期的内容;当采用A方案时,可能用户看到第7条内容时,就觉得自己已经很久没有从服务器获取数据了,就会回到顶部触发刷新。
而采用B方案时,用户不仅会有获取新数据的提示,而且也会惊叹于加载耗时的速度,提升用户浏览的效率。
作者:聊哥;公众号:和产品经理聊技术;腾讯工程师,一个致力于打通开发和产品隔阂,争做酷炫互联网人的同学。
本文由 @和产品经理聊技术 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益