这些提升产品体验的小细节,你注意到了吗?(13)
编辑导语:当你在使用一款App或者浏览一个网页的时候,要么对某个产品的某一点设计狂赞不止,要么对有的点无力吐槽。在细节之处注重产品体验感的产品,往往会令用户夸赞不已。而如果你能够发现这些细节,并且在自己的能力范围内,去学习并应用于自己产品的优化和改进之中,那你就很棒了!

设计不是拼图,深入下去,有很多细节需要推敲,而这些细节的背后的逻辑与意义更值得关注。
产品主要强调的是与人的交互,用户通过对产品的操作来实现自身的目的,比如双击、滑动、常按等,而操作一般建立在产品的功能基础上。
产品的功能细节体现在产品的业务逻辑中,产品所提供的功能是否更好的满足用户的需求,操作细节与功能细节密不可分,功能影响着用户的操作,而操作细节更多体现在用户的感受。
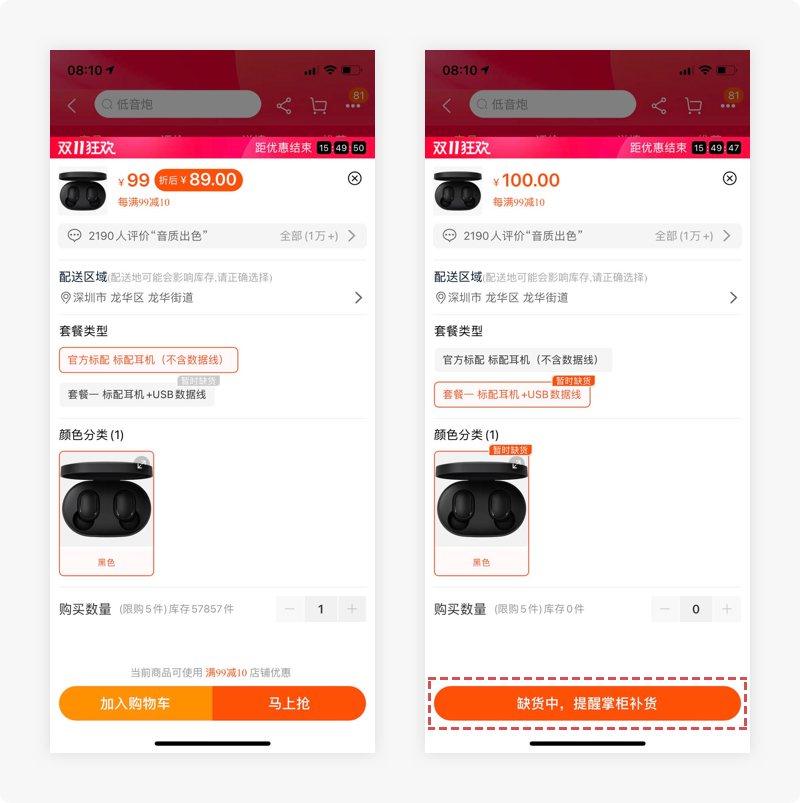
一、「淘宝」缺货-主操作按钮并未置灰
1. 产品体验
在淘宝挑选到自己喜欢的商品时,如果该商品缺货,主操作按钮文字会变成“缺货中,提醒掌柜发货”的提示。

2. 设计思考
除了吃饭最重要之外,接下来应该就是网购了,当然,这也是建立在自身经济条件或“信用”良好的情况下。
当我们在购物应用上看到心仪的商品时,满怀期待的去下单,结果看到一个灰色的按钮不能操作,部分APP只显示了库存0,其他什么提示也没,满满的挫败感有木有?
淘宝APP则是用了友好的方式提醒用户。当我们需要下单发现缺货时,淘宝并没有用一个灰色不能点击的按钮呈现。
相反,按钮做的更加醒目,通过提示“缺货中,提醒掌柜发货”文案提示,同样能激起用户点击的欲望,让整个流程能够继续,而不是在此终结,导致用户不知多措。
有一点我们心里都知道,根本不需要用户提醒,商家肯定更清楚商品是否缺货,这样做的目的是便于用户继续完成主流程的操作,也留用户一丝希望,后期有再次光临的可能性。
同时,让用户暂时忘记无法达到目标的挫败感,安抚负面情绪,又有体谅的情怀。
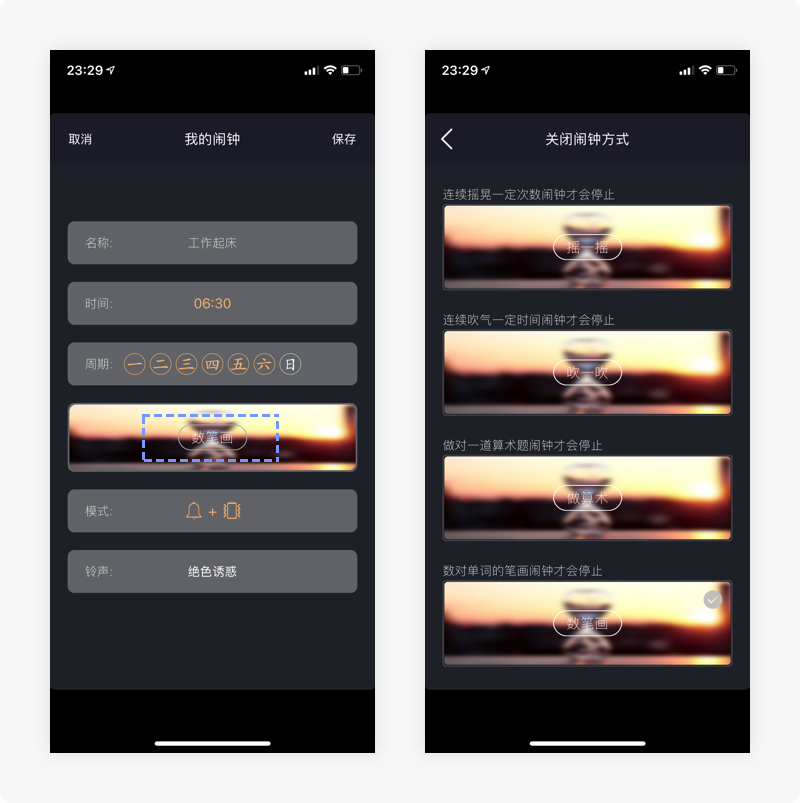
二、「使命闹钟」治疗懒床癌-不辱使命
1. 产品体验
使命闹钟是治疗懒床癌“患者”的专用药,只需设定一种关闭闹钟的方式,在闹钟响起后,要想成功关闭,则需要完成设定的方式(要动脑筋),待闹钟成功关闭,头脑已经清醒。

2. 设计思考
明天早上我要早点起床,先设定两个闹钟,好好学点东西,Emm……。清晨,闹钟一个接一个的响起,眯着眼睛无限延时,N分钟过去之后…天啦,要迟到了。
这种情况80%人都经历过吧,我们总是无限的把希望寄托在明天,殊不知想的比做得多,到了第二天睡到太阳晒屁股了依然是平凡的一天。
不管我们是为了利用早上的珍贵时间还是为了早睡早起,但是早上起床困难却成了我们最大的障碍。
使命闹钟可以帮助我们解决这个问题。在设定闹钟时,选择一个关闭闹钟的方式。
比如:摇一摇、吹一吹、数学题等,可用让我们通过动脑经的方式完成关闭闹钟的条件方可,这真算是神仙操作了,狠起来来自己都不放过的赶脚,待闹钟成功关闭,睡意已去、大脑清醒,可以准备起床了。
(PS:本人亲身经历,曾经设置过数学题,出题的太狠了:162×46+1149=?,这时如果还迷迷糊糊,可能连手机里的计算器都找不到,更不要说把每个数字精准的输入完成计算了。)
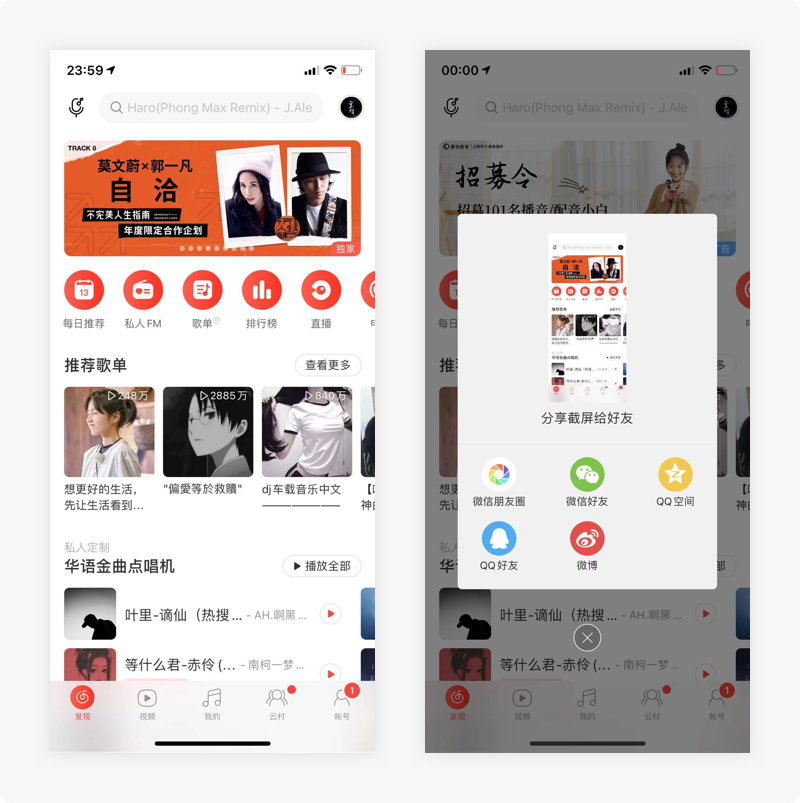
三、「网易云音乐」截图预判分享行为
1. 产品体验
在网易云音乐的任何界面,只要系统判断有截图行为,就会弹出最常用的分享渠道,便于用户传播分享。

2. 设计思考
分享功能是每个互联网产品不可或缺的功能,它可以满足不同人的传播需求。比如用户认同一个东西的价值、希望得到某种虚荣、利用稀奇古怪的事情博取关注和点赞等。
晒悲伤,博人同情,或者是排解压抑情绪,表面上看虽然只是用户的一种表达方式,但还有一个最重要的就是企业自身产品的推广和传播。
想要用户更高频率的触发分享行为,就需要在用户行动之前花点小心思了。
网易云音乐在任何页面,只要系统判断用户有截图行为,就会主动弹出分享渠道,便于用户直接进行传播。
跟其他大部分APP需要在特定也页面才能分享或者通过打开社交软件传播相比,缩短了操作路径,提高了用户对截图页面的分享几率,方便用户的同时也可以对产品的推广起到一定作用。
那么,问题来了,截图自动弹窗对于不需要分享的用户来说并不友好,还要手动关闭,是不是增加了用户的操作成本呢?
其实不然,根据Facebook调研数据表明,在娱乐、多媒体类型的应用里,高达69%的用户截图都是为了分享,占据大部分用户群体,其截图自动弹出分享正是为迎合这三分之二的用户提供便利。
一个产品的呈现不管用哪种方式表达,都无法让所有用户满意,只需满足大部分用户即可,这也是设计团队即使发现了这方面的不友好,也没有对这个功能痛下杀手的原因。
另外,分享功能虽然重要,但并不属于高频操作,所以即对部分用户不友好,但如果其他方面能做到尽善尽美,并不会给用户带来多大的影响,最终也会在微弱的负面情绪下坦然接受。
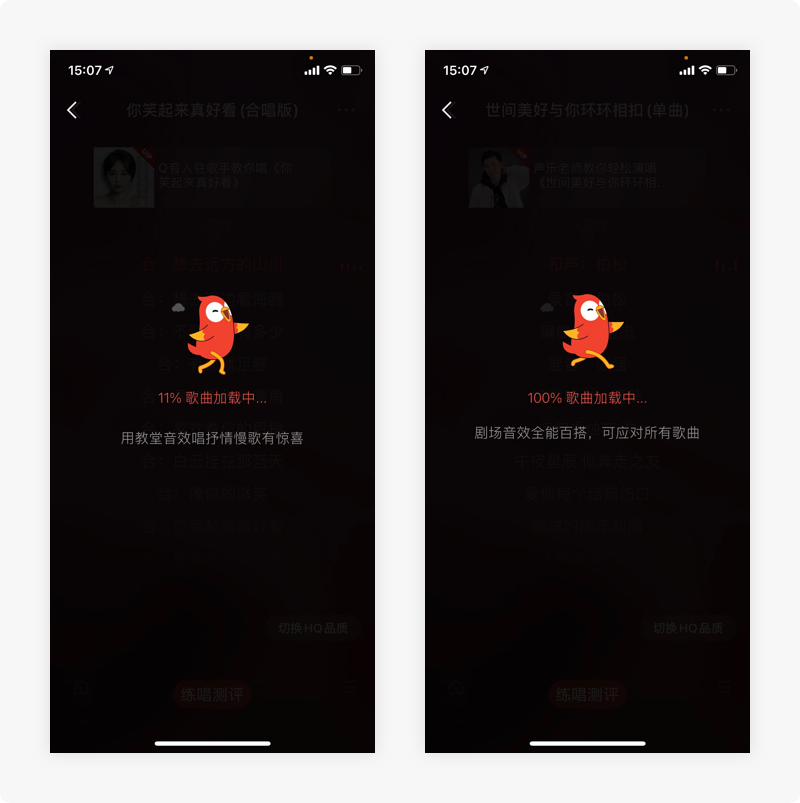
四、「全民K歌」练唱-利用加载进度普及使用技巧
1. 产品体验
全民K歌的练唱功能,首次进入在加载进度时,除了加载动画和进度条之外,还会出现各种功能使用技巧的小提示,避免用户在等待的过程中出现焦虑的情况。

2. 设计思考
用户与界面的每一次互动都是一次加载过程,因操作引起的页面跳转、刷新或弹窗等行为,页面都需要向服务器发送请求信息。
在此过程中,由于网络及页面自身处理信息的原因,导致加载过程可能发生延长,从而需要一个“反馈”即加载来缓和用户的等待。
有时加载时间过长会让用户感到崩溃,如何缓解用户在等待过程中可能会出现的焦虑感,是一个非常重要设计要素,否则就会造成用户的流失。
在使用全名K歌的练唱功能时,由于首次进入的加载时间(6~10秒)较长,除了应有的加载动画之外,还使用了进度条百分比提示,向用户生动的展示着当前页面的加载的进度,从而通过进度条设计唤起用户情感,以实现与用户情感层次的交流。
另外还会出现各种功能场景使用技巧的小提示,弱化用户正在等待加载页面的心理感知,将用户的思维引导至其他方面,缓解因等待可能出现的焦虑,通过教育用户来达到由被动变主动的目的。
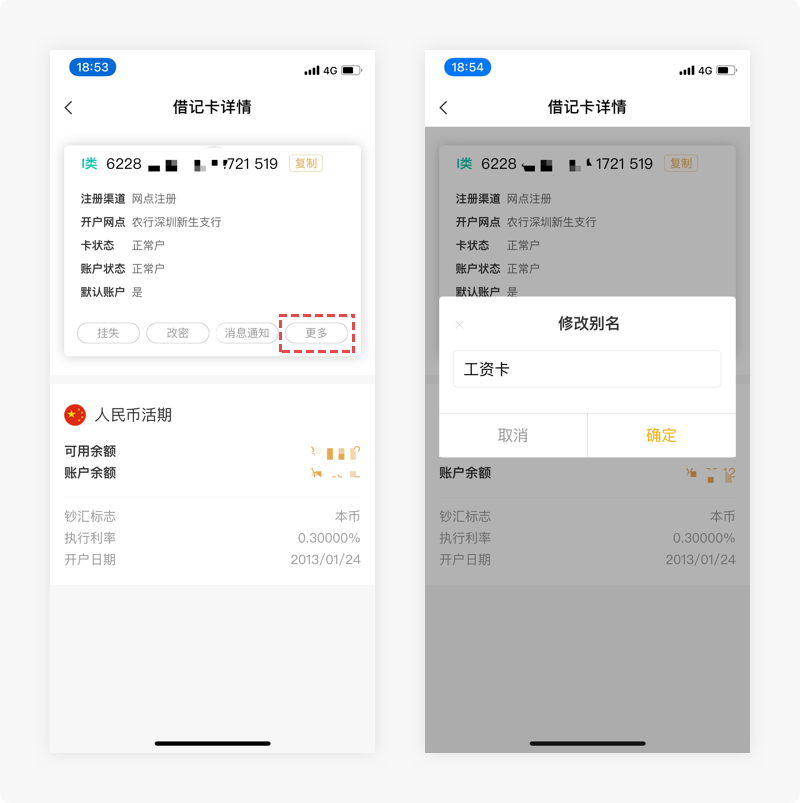
五、「农业银行」银行卡设置别名
1. 产品体验
在农业银行的卡片详情页面,可以分别对不同卡片设置别名,比如工资卡、房贷卡、生活卡等。

2. 设计思考
进入互联网时间,人均着手多张银行卡。手机银行APP也可以绑定多张卡片,因账户是同一个人开设的。所以显示的名称是一样的,并且还有部分用户在同一家银行根据不同卡种的优惠程度办理了多张信用卡。
因个人需要,不同的卡片可能用于不同的用途,比如工资卡、炒股账户、房贷卡等,如果卡片资金混用,整体收支可能会一团糟。
在农业银行APP的卡片详情页面,可根据自己不同用途的需求,对卡片设置一个便于记忆、个性化的名称,并不会影响到在银行账户中的名字,设置好之后,便于用户更好的对自身理财账户进行区分,方便记忆和使用。
另外还可以避免银行卡部分信息被(他人瞟窃)泄露,登录时无需银行卡号或身份证号,凭借设置的别名加密码登录即可。
六、「高德地图」导航-不一样的超速预警
1. 产品体验
使用高德地图导航时,如果超速驾驶,系统除了语音播报和左上角时速变红之外,屏幕两侧还会出现红色的光芒闪动,用视觉强调超速预警。

2. 设计思考
我们在使用导航自驾时,经常会听到语音播报“前方限速xxx,你已超速”,因为超速提醒会提前500米播报,这时如果及时把速度降下来,基本不会有事。
但如果没有听到语音播报,一如既往向前冲,那么就要悲剧了。
首先,别人都在减速,而自己还在超速,就会给自己或其他人带来很大的安全隐患;其次如果被电子警察拍到,罚款不说还得扣驾照分。
高德导航在超速的情况下,除了应有的语音播报和左上角时速标识变红外,在屏幕两侧还会出现红光闪动,用强烈的视觉提醒告知用户已超速,非常显眼。
可以在用户没有听到语音播报的情况下,再次通过视觉预警,降低超速发生的概率,避免给自己或他人带来安全隐患以及经济损失。
(PS:当我们开着车超速的时候,突然出现的红光闪动,有没有感觉到,就像玩吃鸡、王者时,血条快没有了突然出现的红光闪动。如果还无脑向前冲,就算有十条命也不够你造的,总之后果很严重。)
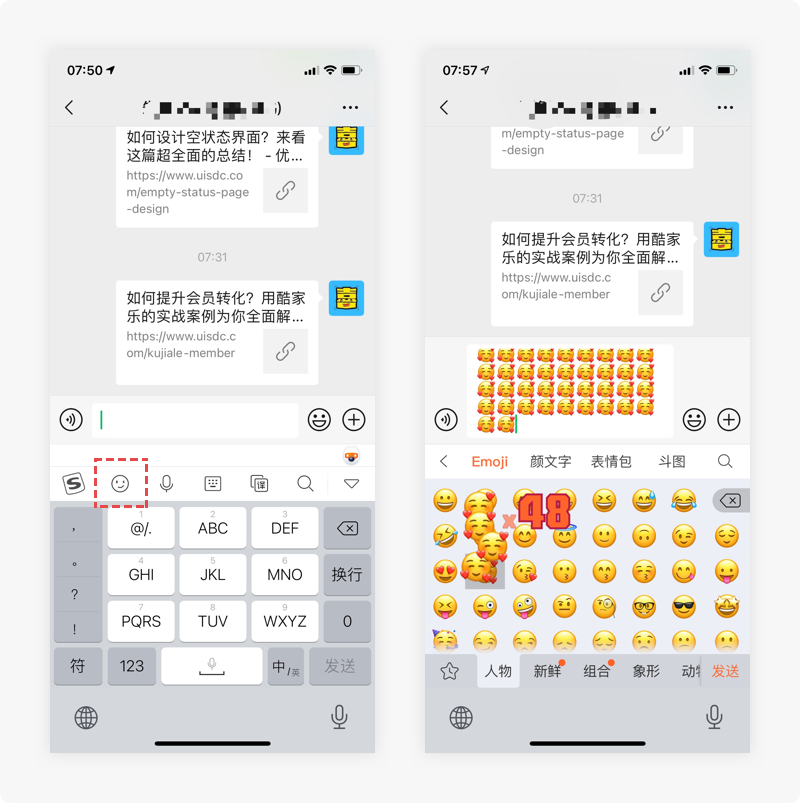
七、「搜狗输入法」一秒发送一屏表情
1. 产品体验
使用搜狗输入法长按表情emoji时,屏幕会出现一连串的表情输入,并伴随数字提示清晰显示表情的数量。

2. 设计思考
在社交聊天中,表情是我们必用的功能,表情往往比文字更能表达我们的真实感受,它能表达出我们的喜怒哀乐,相比冷冰冰的文字更生动、贴切。
每个用户都有那个几个常用具有代表性的表情符号,但不同的应用,表情符号的样式也有明显的不同。
这时候我们就可以通过搜狗输入法,在任何应用都能使用同一套表情系列,能满足用户在所有(部分不支持显示表情的除外)应用的表情需求,其他的功能也是一应俱全。
搜狗手机输入法emoji表情的魅力还不止于此。在与好友沟通的时候,会看到它每间隔一小段时间,就能发来一屏幕的表情,很惊讶也很好奇,这是怎么办到的呢?
其实很简单,只需要在键入状态下长按emoji,屏幕上会连续出现此表情,一直按着会一直增加,而且还伴随着数字提示,可以清楚知道已输入表情的数量。
用emoji发多个表情能表达出丰富情感,既方便又好玩,动效的表情和数字变化让显示更加直观,同时又略带趣味性。
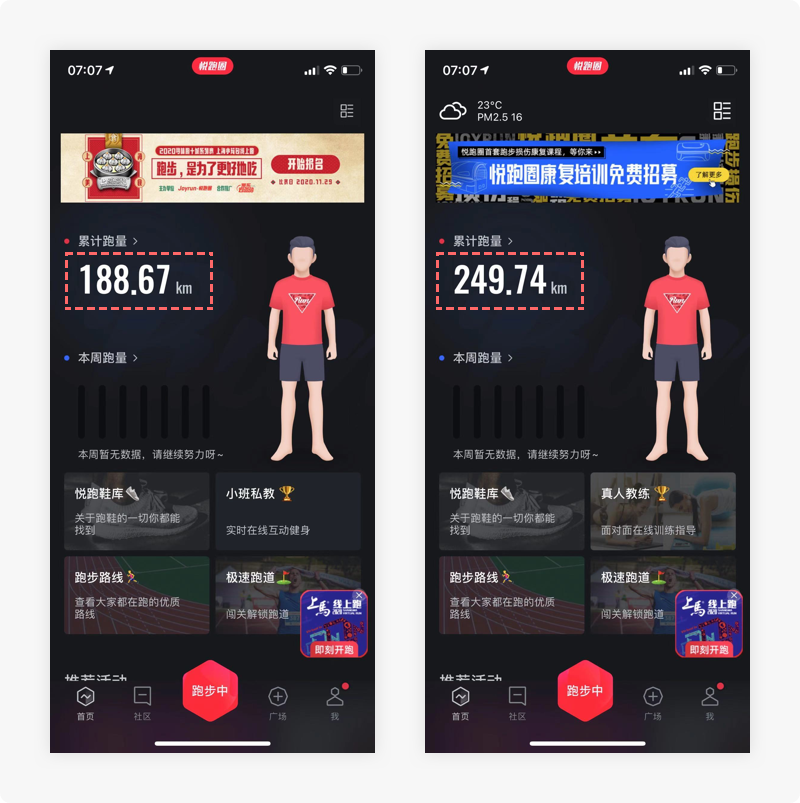
八、「悦跑圈」数值变化的动效设计思考
1. 产品体验
进入悦跑圈首页,累计跑量的总数据通过动效在1500毫秒内从0不断增加、直至累计的实时数据为止,非常显眼。

2. 设计思考
数据是每个APP里面非常重要的板块,有很多时候,用户频繁的进入应用,而目标则是直击数据累计。
数据虽然是最真实的写照,但如果表现的不够合理,反而会带来负面影响,影响信息的传播,误导用户的认知。
悦跑圈APP则是在短时间内,将用户累计跑量从0至总数据以动效的方式逐步增减展现,将抽象的数据通过可视化的手段表达出其内里的信息和规律,更加直观地传达数据信息,便于用户的大脑能够更好地抓取和理解有效信息,增加信息的印象。
这种逐步增加的动效变化方式,让数据更容易被接受、内容更容易被理解、信息更容易被记忆。
当累计数据很低时,从另一方面也起到的安抚用户心理的作用,暗示着任何东西和事务都是从0开始不但的积累,只要不放弃,数值就会不断增加,更是对用户的一种鼓励。
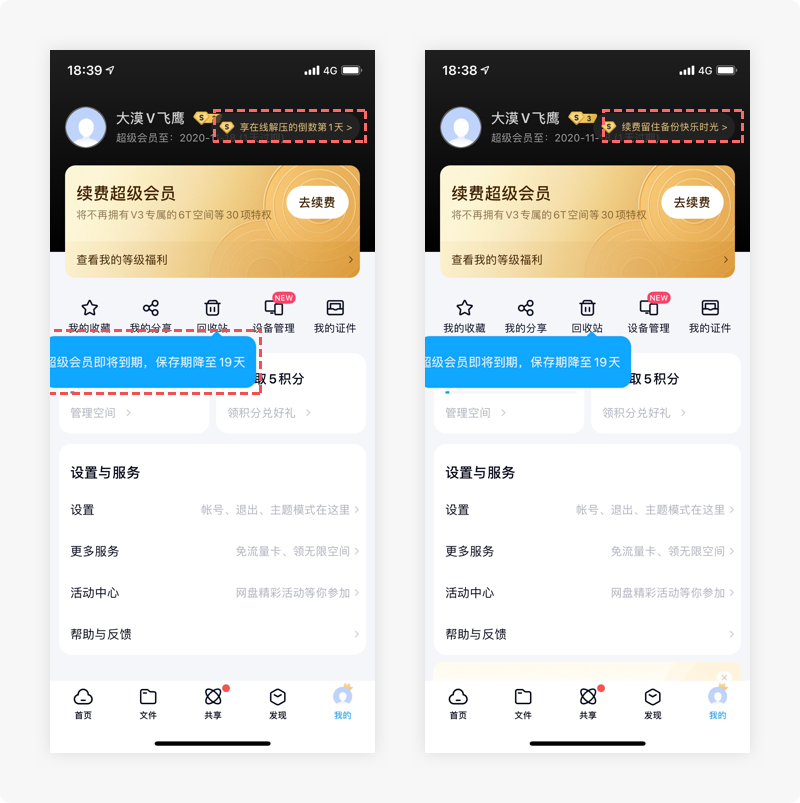
九、「百度网盘」会员即将到期巧妙的提醒
1. 产品体验
百度网盘的会员即将到期时,进入我的页面,会从设备右侧缓缓弹出挽留的文案提示,5秒后自动消失,再次进入后会看到新的文案,点击可直接进入续费页面。

2. 设计思考
会员是互联网产品中最稳定的一个用户群体,也是企业在盈利需求上非常重要的支柱,随着会员对产品的认同不断增加,企业也会钻研更多能满足会员的服务和特权(我说的会员不是注册用户,而是开通增值服务购买虚拟产品的客户群)。
在如今基本全面小康生活的条件下,开通会员的用户有很多并不是有硬性需求,或许只是一时兴起短暂的需要,那么在会员到期时,如何留住会员继续使用增值服务则成了企业关键问题点。
产品对于这种情况的处理,常见的无非三种:
- 无任何提示:用户会员到期后,在不知情的状况下自动失去增值类的服务特权;
- 强提示:通过弹窗或新页面告知用户会员即将到期,提醒用户续费,虽然有一定的作用,但如果设计不当,可能会造成用户的反感;
- 弱提示:合适的时间、合适的地点给予用户弱提示会员即将到期,能轻微吸引用户注意力但不影响其他功能的使用,属于友好的提醒。
百度网盘则是用了第三种弱提示。进入我的页面,在个人信息及部分功能区域给予简单的文案,不影响其他功能的使用。
友好的文案提示,丝毫不提续费会员的字眼,而是告知用户即将失去什么,会有什么样的后果,给用户造成一种心理负担,强调之前所获得的增值服务内容即将过期、无法继续使用,体现出服务或内容的「稀缺性」。
从而让用户产生恐惧心理,强调事情的后果之后,促使用户行动,能唤醒用户的「警惕意识」,且能带来一定的驱动力,在不是特别理性的情况继续续费该服务,从而形成转化。
十、「微信」长按信息-搜一搜的妙用
1. 产品体验
在微信对话框长按消息,点击搜一搜,即可查到跟词条相关百科、视频号、朋友圈、其他文章等。

2. 设计思考
微信搜一搜功能上线快3年时间,可真正在用的用户却不多。
在自己的印象中,有没有出现过这种情况:当朋友发来一个自己不熟悉的网络名词时,为了避免尴尬,赶紧复制到浏览器看看是什么梗,等了解清楚之后再回到微信,“卧槽”应用都结束进程了,需要重新进入,emmm…..
使用微信的搜一搜,长按需要搜索的信息调出菜单,选择搜一搜,即可在微信内搜索跟所选消息相关的内容。
搜一搜会自动提取消息的关键词,如果对自动提取的关键词不满意,点击顶部标题的箭头,在弹出的页面中,滑动选择新的关键词即可,省时又省力,减少对用户搜索需求流程的打断以及不必要的重复操作,提升用户体验。
十一、结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品细节分享结束,我们下期再见。
作者:大漠飞鹰;公众号:能量眼球
本文由 @大漠飞鹰 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







