容易让人“忽略”的表格设计
导语:提起中后台,除了高效、灵活和强大之外,不可忽视的还有它的海量数据。海量数据的筛选与呈现,直接决定决策人员的效率高低。本文作者主要是结合自己在实际工作中遇到的表格设计问题,针对Web端数据呈现方式之一,表格的设计进行探讨。

表格,是一种常见的信息组织整理手段。常用来展示、保存、对比分析、排序、筛选 、归纳等,是最清晰、高效的数据展现形式之一,由内、外两部分组成。
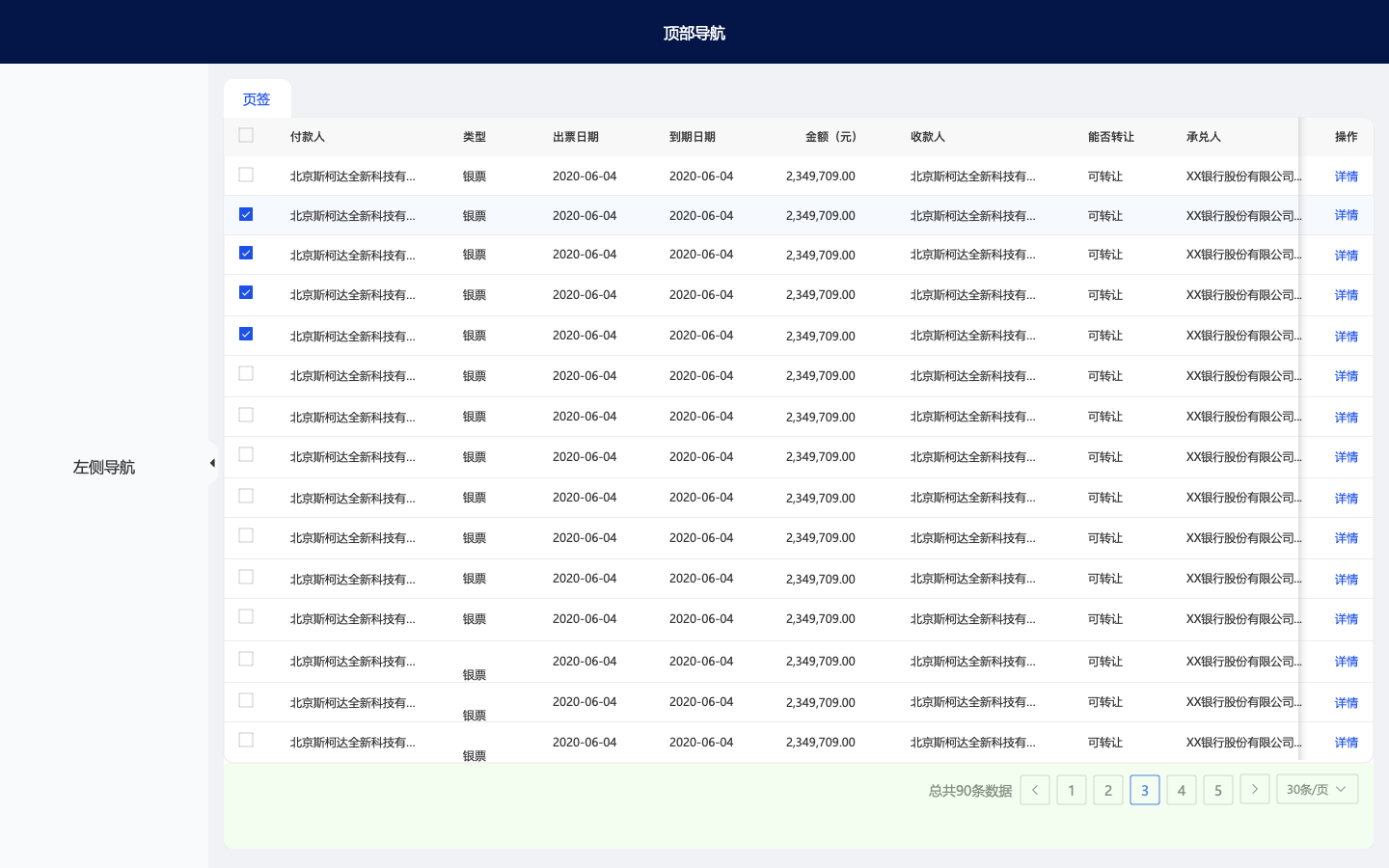
- 内部:由表头、表体、表尾共3 部分组成;
- 外部:由筛选区域、操作按钮区、分页区共3 大类组成。

说完表格的组成,接下来将会从易读性和易操作性两个方面来分析下表格设计。
一、易读性
1. 行与列
表格的组成,也可以看做行与列的自由组合,这种组合赋予了表格多样性的特点。行与列构成了单元格的长与高,不同的长高会有疏密之分,充实与透气之感。
B端中后台通常会对应不同的角色及场景需求,根据目的及信息主体的不同,让用户根据自己的需求来定义表格的展示列及列的顺序,也可以通过行与列的显隐变化,来更好的满足信息的传达。
但需要注意的是系统应记住用户上一次的自定义列设置,减少用户重复操作。
对于列的选择,应尽量减少列的数量,既要展示用户必要信息,又要避免出现用户无关数据,以免信息冗余,影响信息阅读效率性。
对于用户需要的非重点、辅助性信息可以通过入口提供的方式来解决。
默认排序,应从用户目的出发,遵循用户查看数据的习惯,尊重数据之间的关联性,设计用户查看、操作数据的路径,而非随机排列。

2. 数据展示
B端中后台中的表格展示的数据多且杂,这就要为用户先一步对数据进行梳理归纳,提高用户获取信息速度。
为便于对数据进行对比分析,一般需要在原始数据的基础上给出差值、升降变化、平均值、总计等数据处理结果,减少用户二次加工数据的过程,提升用户阅读信息的效率。
1)数据汇总展示
在表头或者表尾分别提供了总计的数据,方便用户进行快速查阅。

2)数据对齐展示
常用对齐方式有数字右对齐,文字左对齐,混合型文本左对齐,列标签的对齐方式与数据的对齐方式保持一致。这样能形成的视觉边界线,便于视线的流动,从而快速提升数据的浏览、对比效率。

3)空数据展示
B端中后台数据类型较多,对于空数据,切忌不要与数据为“0”进行混淆,对于空数据通用做法是用“-”表示,而不是什么都不显示,会让用户误以为是没有数据还是“0”数据。
最好做法就是为空数据做出释义,可以加在“列标签”的名词解释文案中。

4)数据的关键属性标识展示
对于用户重点关注的数据状态、上升和下降等,可以用符号进行标识,帮助用户快速定位到目标信息。

3. 固定表头、固定列和固定分页
在有限屏幕内,有限的内容展示区域内,阅读丰富且繁多的表格时,用户不得不拖动横向或纵向滚动条来阅读信息。
固定表头、固定列和固定分页,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思。
1)固定表头
在固定的小区域内滚动会非常局促,而且区域滚动和全屏滚动同时存在时体验也很不好。固定表头可帮助用户识别信息,在全屏滚动上去后固定表头,有利于用户向下翻屏时能够便利的阅读数据。

2)固定列
固定列的内容可视业务及目标用户的诉求而定,一般采用方法是固定比较重要信息,方便用户进行数据定位与对比,最好可以让用户自定义,满足不同用户诉求。

3)固定分页
分页处理目前有放在上部、下部或上下部均有,需要根据场景来选择。分页固定目的是为了省去了用户需要翻到顶部或底部进行操作的麻烦。
特别是可以自定义每页的数量和需要横向拖动数据查看,这就需要把分页固定在底部,方便用户横向拖动滑条查看信息和进行翻页操作。

4. 分页
在Web端中的表格,涉及到跨页的数据操作时,分页会带来不便。
但往往受限于数据加载的压力,这种情况在大厂中尤其突出,加载数据都是亿量级别的,在Web端和手机端都需要实时下载数据的终端,我们通常做法就是提供分页展示数据来缓解服务器的压力。
表格中的的数据内容超过一定“数量”时需要提供翻页功能,而这个“数量”是由表头的数据的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定。
原则上整张表不要超过一屏,考虑到每个用户的使用习惯,我们一般提供可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利,也更符合浏览信息路径。

5. 全屏查阅
表格全屏展示是非常有必要的:
- 特别是在小屏设备上,全屏模式下可以直接屏蔽掉左侧导航栏、上方的报表区域和顶部的导航栏,可为用户提供更多可视区域。
- 在大量数据前面,可为用户提供沉浸式阅读体验,让用户更加专注,可减少与表格无关的视觉干扰。
- 用户可通过ESC键或关闭按钮随时退出全屏模式,操作成本低。

二、易操作性
1. 筛选
在大量的表格信息中,如果没有筛选查找信息简直就是犹如大海捞针,而表格跟筛选是不分家的。
说到表格一定会说到筛选,筛选也就是数据过滤,常在数据量较大的场景中使用,其目的是通过关键字搜索和条件筛选能够帮助用户快速的找到所需要的信息内容。
对于表格外部筛选,如果有时间会单独出一篇详情介绍。这里不展开详细说。
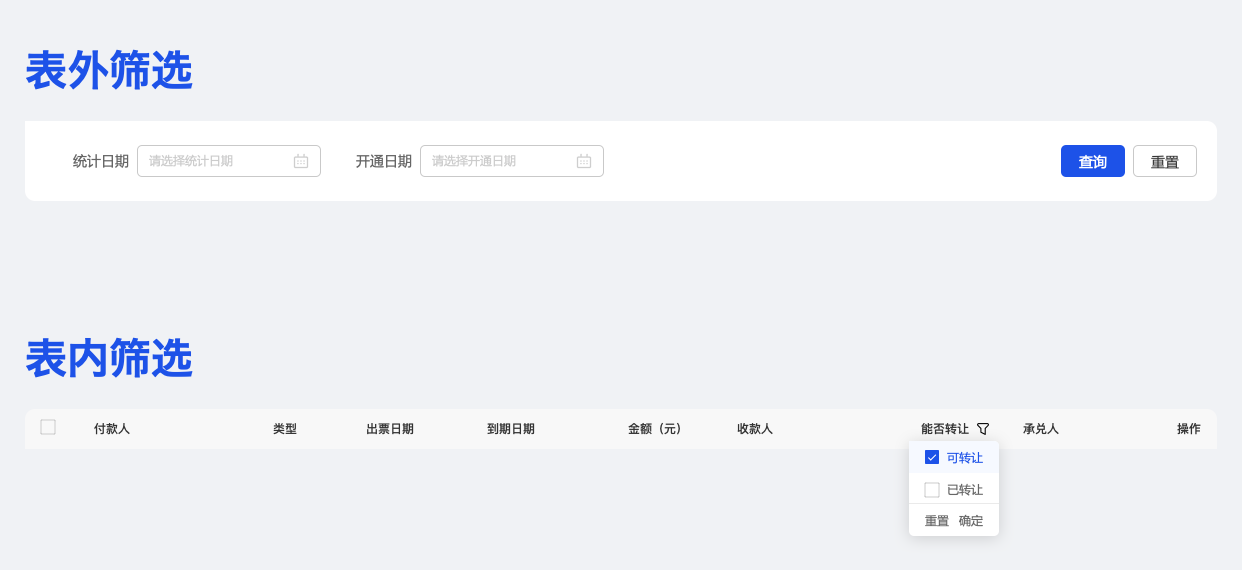
筛选根据筛选功能的位置不同,可分为表外筛选和表内筛选。
- 表外筛选:筛选功能位于表格上方,与表内筛选的不同之处是过滤值可以不限“表格列”的内容、可单次进行多列的交叉筛选。
- 表内筛选:筛选功能位于表格内,也就是放置在列标签上的筛选,受“表格列”内容的限制,仅能做单次单列的筛选。

2. 数据选择
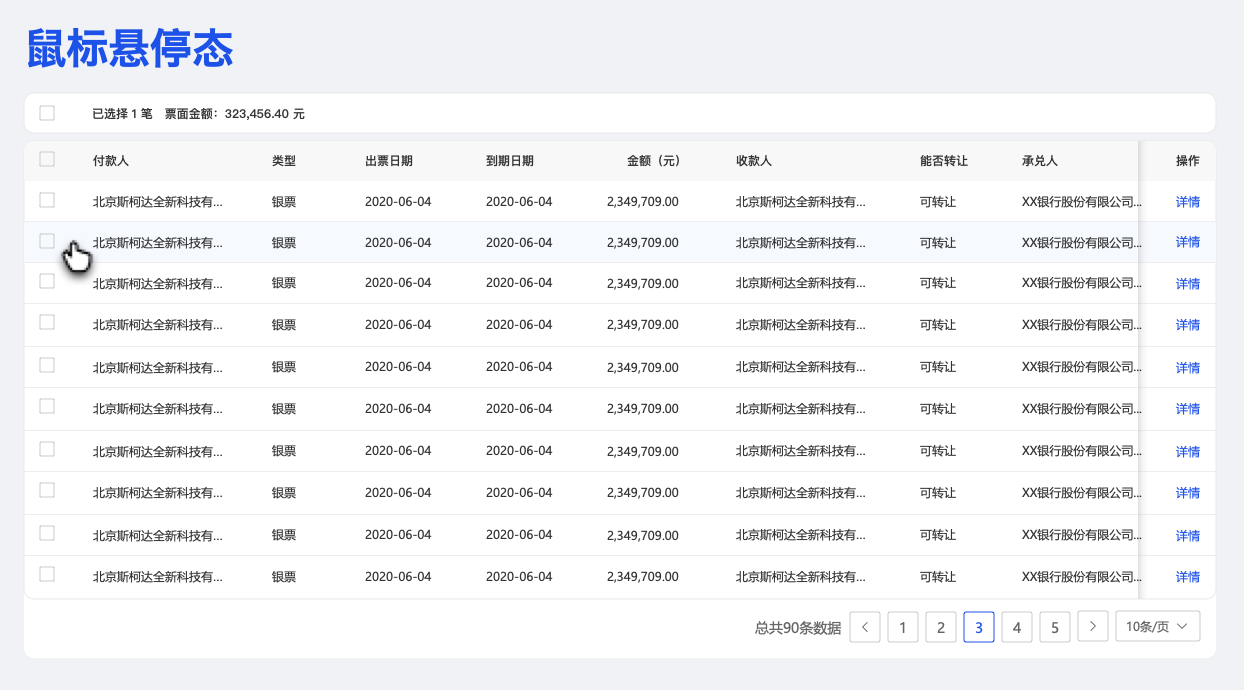
在信息列数较多的情况下,数据的选择就尤为重要。当鼠标指针悬停在表格列或行时,给予视觉状态的变化提示。
可以让用户捕捉到所在的位置,而不至于视觉上的错行,能够降低人的心理压力和增加掌控感。根据数据选择功能分为单个选择和批量选择。
1)单个选择
鼠标指针悬停在整行时应与默认态有所区分。当标识选中行或选中行的数量,选中行可操作的命令状态须同步,明示当前行可操作的命令或反馈当前已选行的数量。

2)批量选择
提供选择当前页部分行、选择全部行、取消选择全部行三种功能;状态反馈分为半选态 、未选态、全选态共三种。
- 当用户未进行选择时,表头的选择框的状态是未选态;
- 当用户选择一行数据时,此时表头的选择框的状态切换为半选态,同时反馈此行的数量;
- 当用户在表头勾选“当前页所有行”时,表头的选择框切换成了全选态,且给出了选择“全部所有行”的操作。

3. 数据操作
对于数据的操作,主要针对表格内部来说。表格操作大体可分为显性操作和隐形操作。
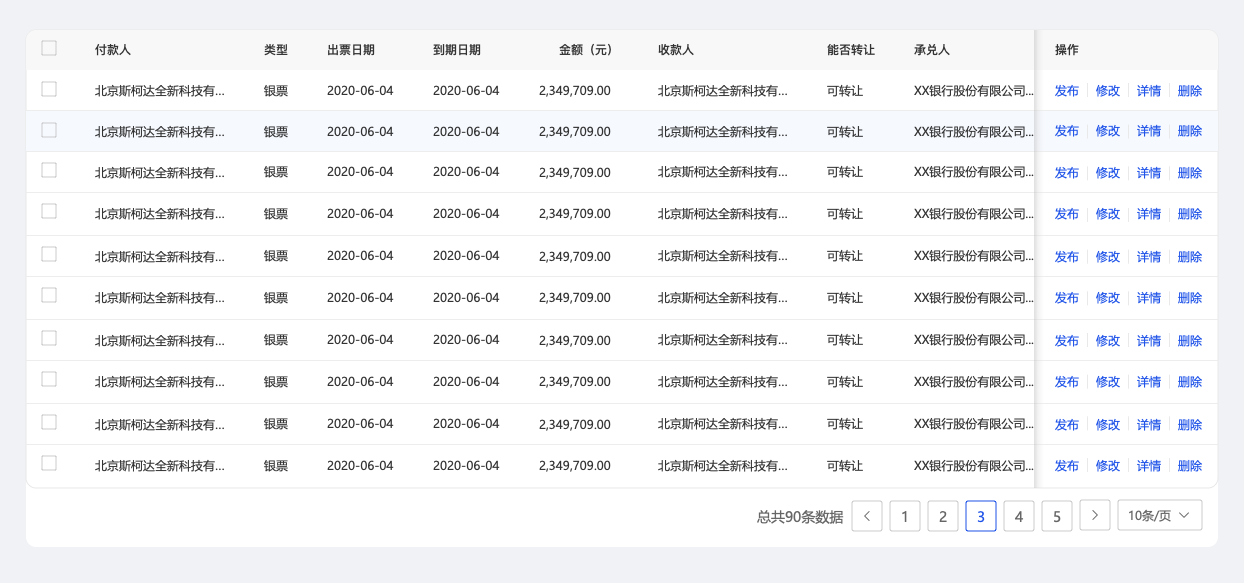
1)显性操作
指操作选项显示在行内,优点是明显直观,可以根据列表上的信息做出快速的判断并且高频发生的操作。
适用列数较少的列表。但弊端是信息过载,尤其是列数较多,可展示列数会随操作数增加而减少,同时误操作率较高。对于危险系数比较高的操作,也不建议采用这种设计。

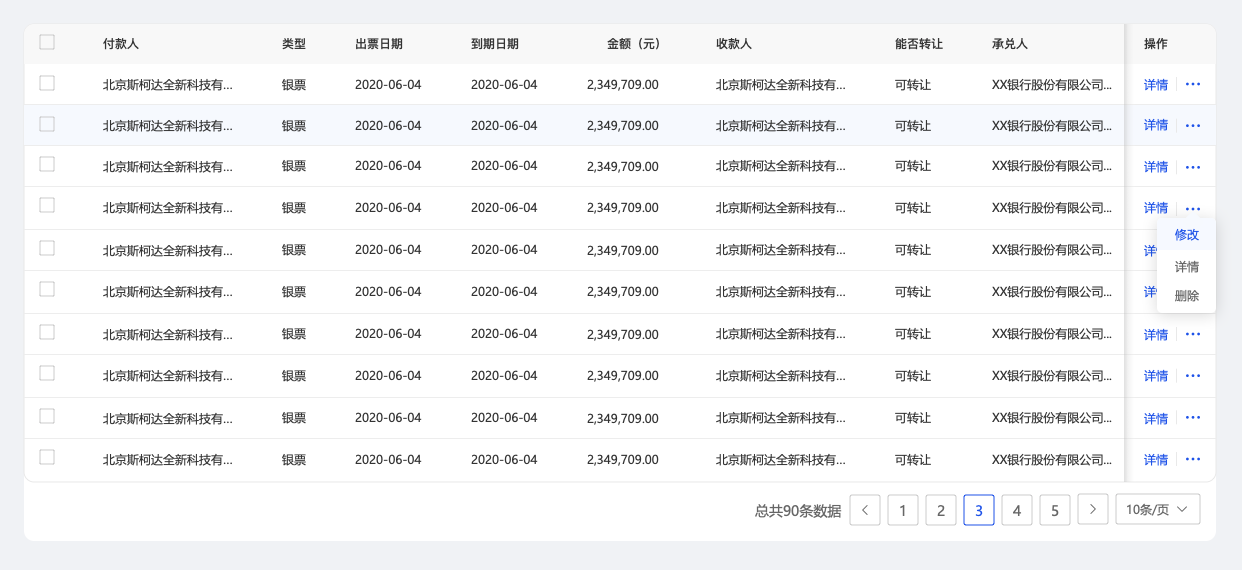
2)隐性操作
当鼠标悬停或点击时才显示其他低频、高危的操作选项,优点是界面简洁明快,信息密度低,可以帮助页面突出更加重要的信息,可减轻空间压力,减少干扰。
弊端是增加用户的点击次数和提高了操作门槛。列数较少的表格不适用隐性操作。

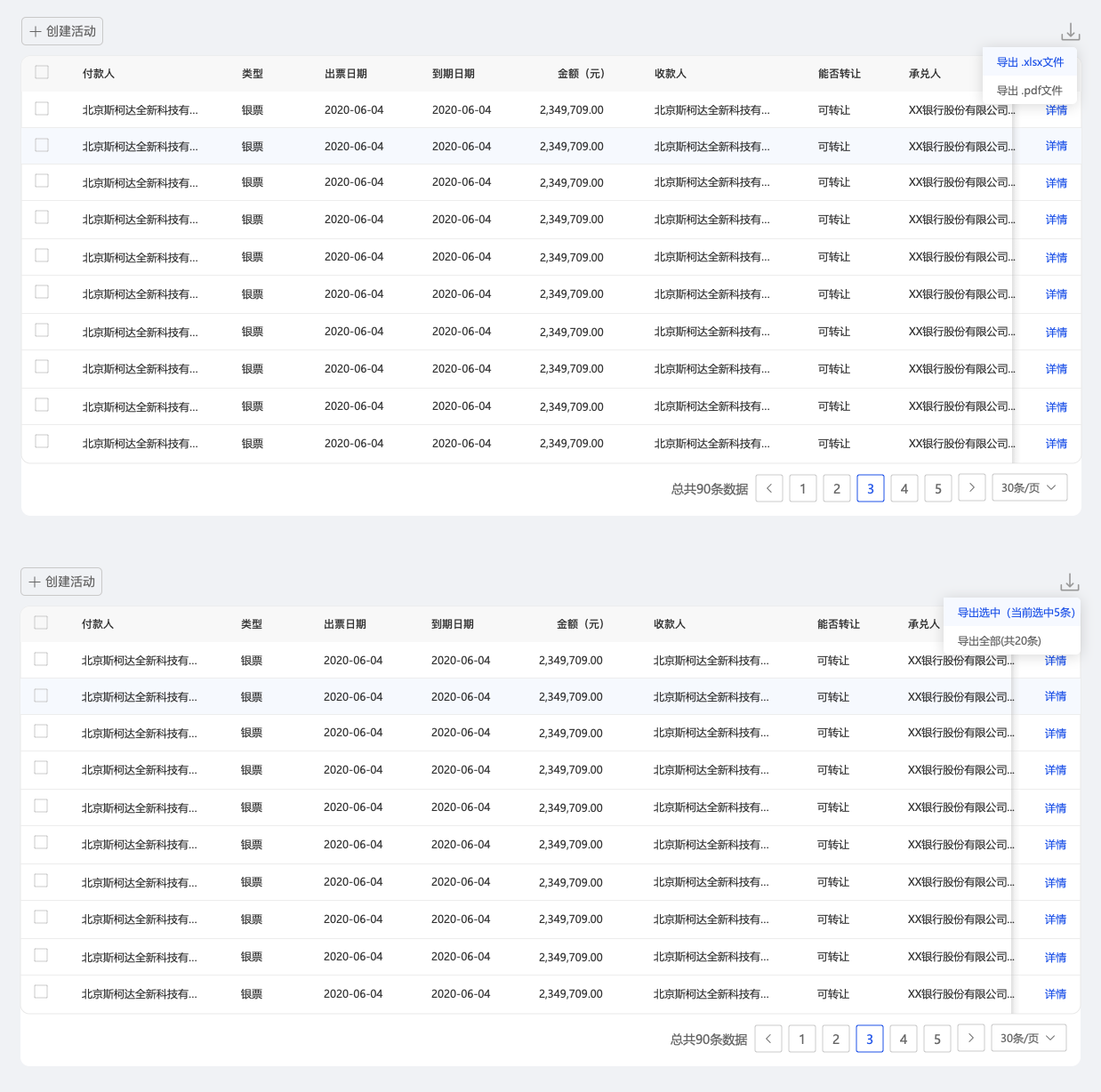
4. 数据下载
为方便用户对数据进行再次整合分析、统计分析等,可提供数据下载功能及多种下载格式。

5. 空表
对于B端中后台来说,表格显示最多就是两种情况:一种就是表格有数据,这种最容易解决,有数据就显示相应数据;还有一种表格是没有数据,也就是空表状态,这也是让很多设计师容易忽略掉的页面。
空表分两种:可创建和纯展示
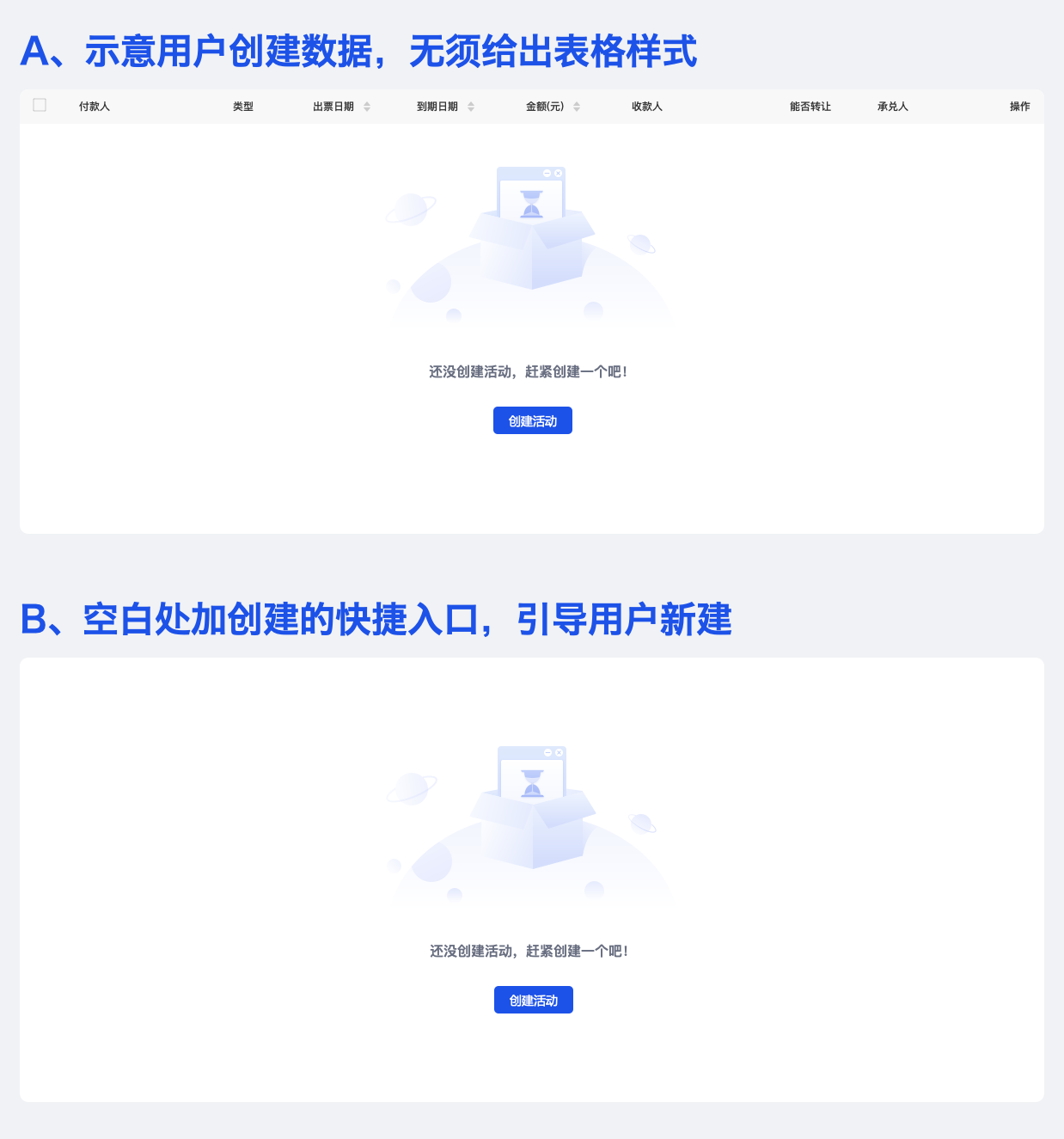
1)可创建
是用户有创建诉求,数据是由用户或系统产生的,可创建分两种:
- 比较轻量的方式,是直接示意用户创建数据,无须给出表格样式。
- 在表格的空白内容处加入创建的快捷入口,引导用户新建。

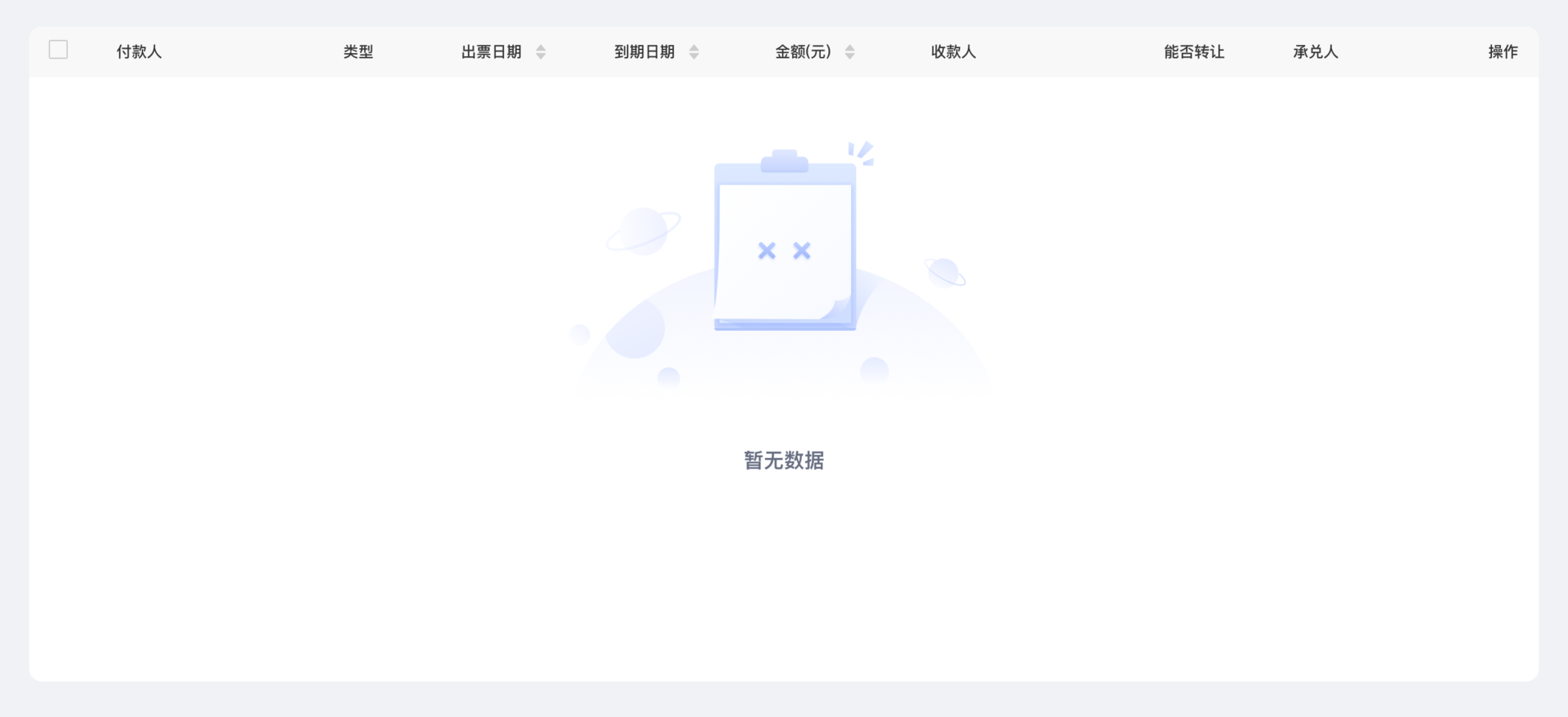
2)纯展示
没有创建诉求的,数据是系统产生的,不是由用户创建的,直接告之暂无数据。

三、写在最后
看上去平淡无奇的数据表格,其实是非常重要的,通过合理的组织架构和呈现方式,使原本枯燥的数据呈现出生命力,这是一件很神奇的事。
而围绕用户目的与实际使用场景,为用户准确高效的筛选信息,反映隐藏在数据背后的秘密,促进信息的理解,降低用户的决策成本。设计一个准确、高效、易用的表格,更是一件考验设计师功底的事。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由 @agoodesign 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








写的挺好的,产品小白一枚
占用时间会很多。
挺好!
学习了,受教了