做H5没头绪?这有一份完整的H5案例思路
导语:朋友们,是否还记得朋友圈不断刷屏的网易H5活动?作为一位互联网设计师,不争气的眼泪从嘴角流了出来,馋呀、羡慕呀!同样九年义务教育,为啥人家的活动效果那么好?别人一做就爆,而自己一做就废。一款优秀的H5它包含哪些要素呢?下面通过这个踩过无数多坑的H5案例的思路分享,希望能给大家带来启发,避免再次踩坑。

大纲:
- 活动概述
- 主题构思
- 视觉风格设计
- 交互动效设计
- 关于适配
- 数据复盘总结
一、活动概述:OVERVIEW
为什么做H5活动?
本活动以IT对公派驻全新设计的IP形象灯泡仔及家族成员为载体。
活动旨在推广对公业务中台产品,由wowdesign团队设计的IT对公派驻IP-灯泡仔及其家族品牌形象结合灯泡仔快闪打卡活动,线上线下联合运营推广对公业务中台。

二、主题构思:H5 THEME
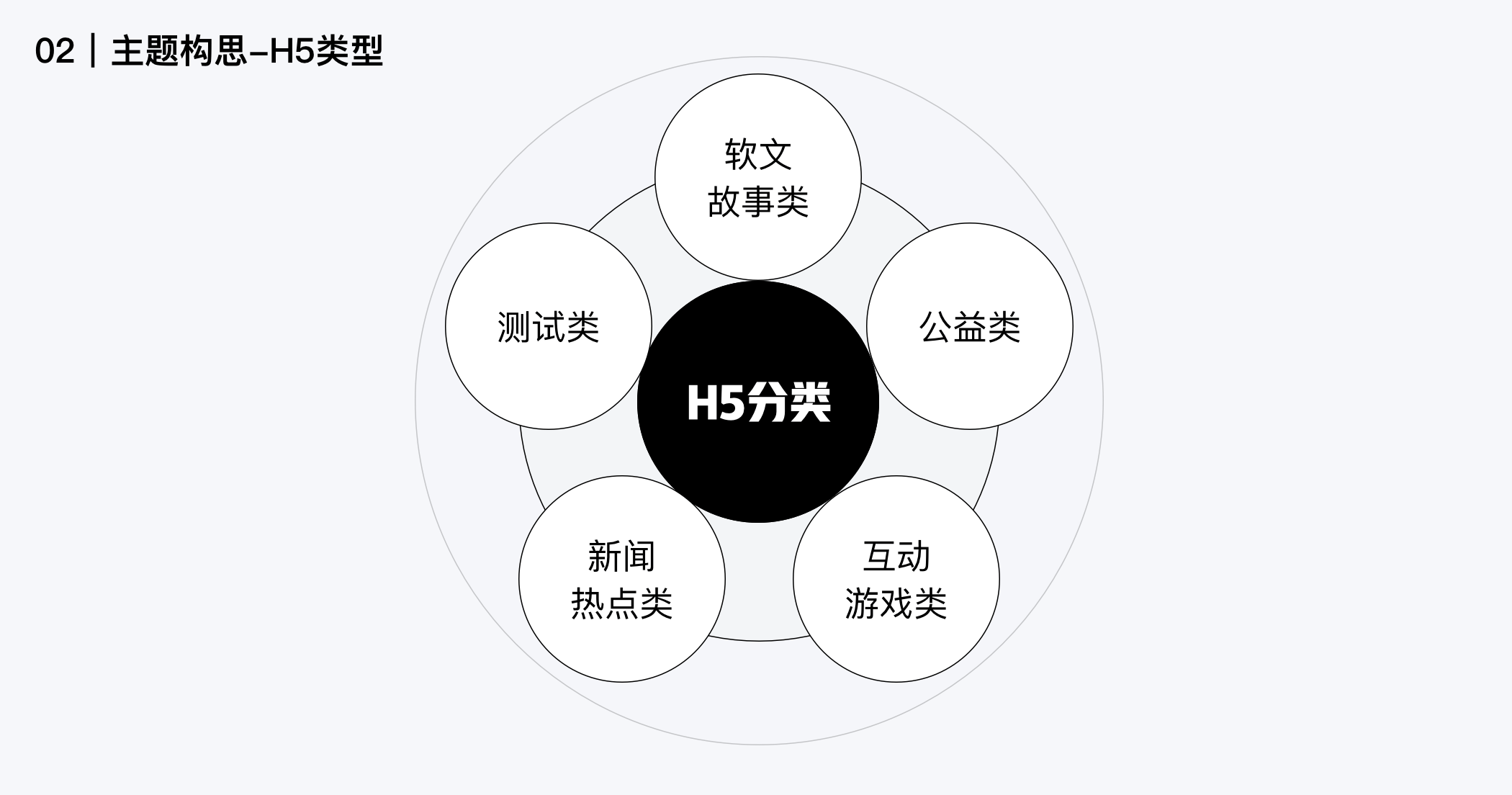
1. H5类型选择
什么样的活动主题能勾起用户的注意力?什么样的内容能引起用户的共鸣?
能让其自愿转发,愿意用这个虚拟的活动向朋友来展现表达自我人设。所以活动的方向选择尤为重要。我们对市场已有的H5活动做了归类,分析他们对应抓住了用户哪些痛点,从中获取方向。

1)测试类
契合了用户低成本有趣了解自我的需求。
2)新闻热点类
以热点话题、事件为素材,特点是时效性高,讲究与用户的距离,参与感、真实感。
3)互动游戏类
以互动性较强,特点多为有趣、简单易上手,愉悦感、成就感。
4)公益类
以社会热点问题为题材,如环保、保护濒危动物、关爱老人等,社会焦点问题出发,彰显社会责任感,给人深刻的教育警醒作用。
5)软文故事类
以独立的经历、故事为引导,多为熟为人知的生活、工作、感情的糗事,侧面达到某种营销目的。
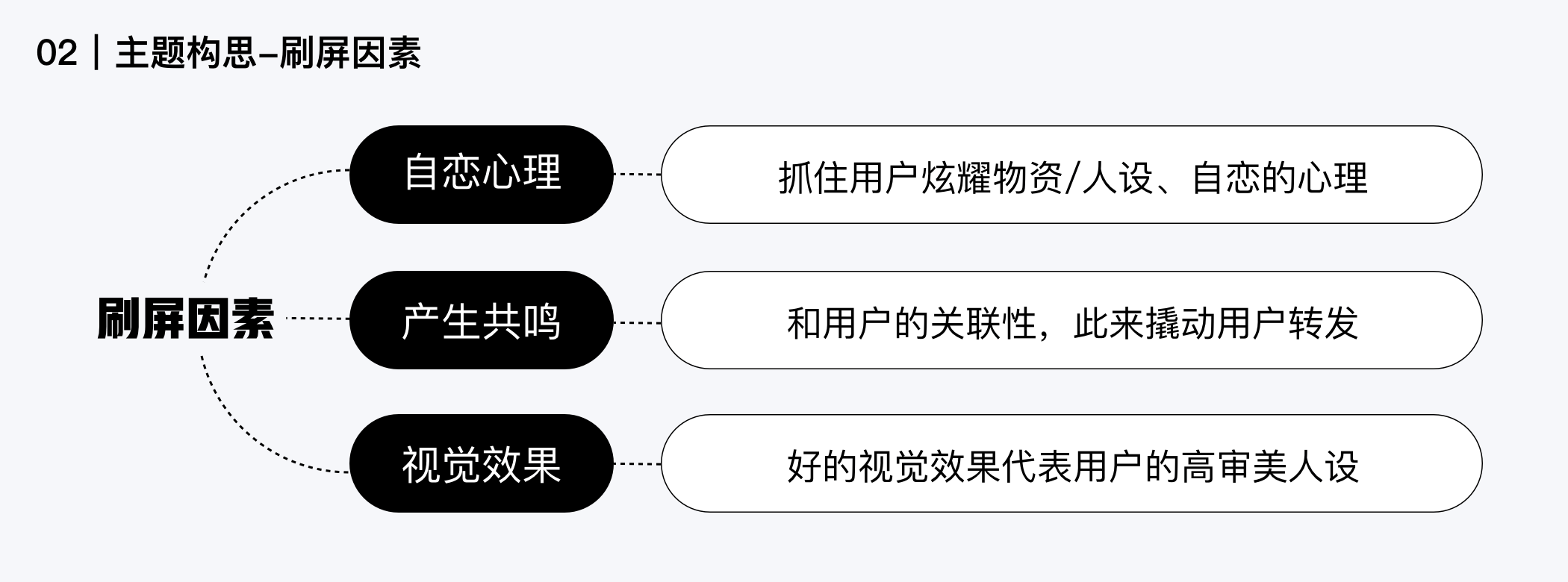
2. 哪些因素影响用户参与并转发
用户的参与度与转发裂变数据,是衡量一个活动的成功与否。那么从用户心理学角度分析,影响因素有以下几点:自恋炫耀心理、共鸣心理、好的视觉效果。

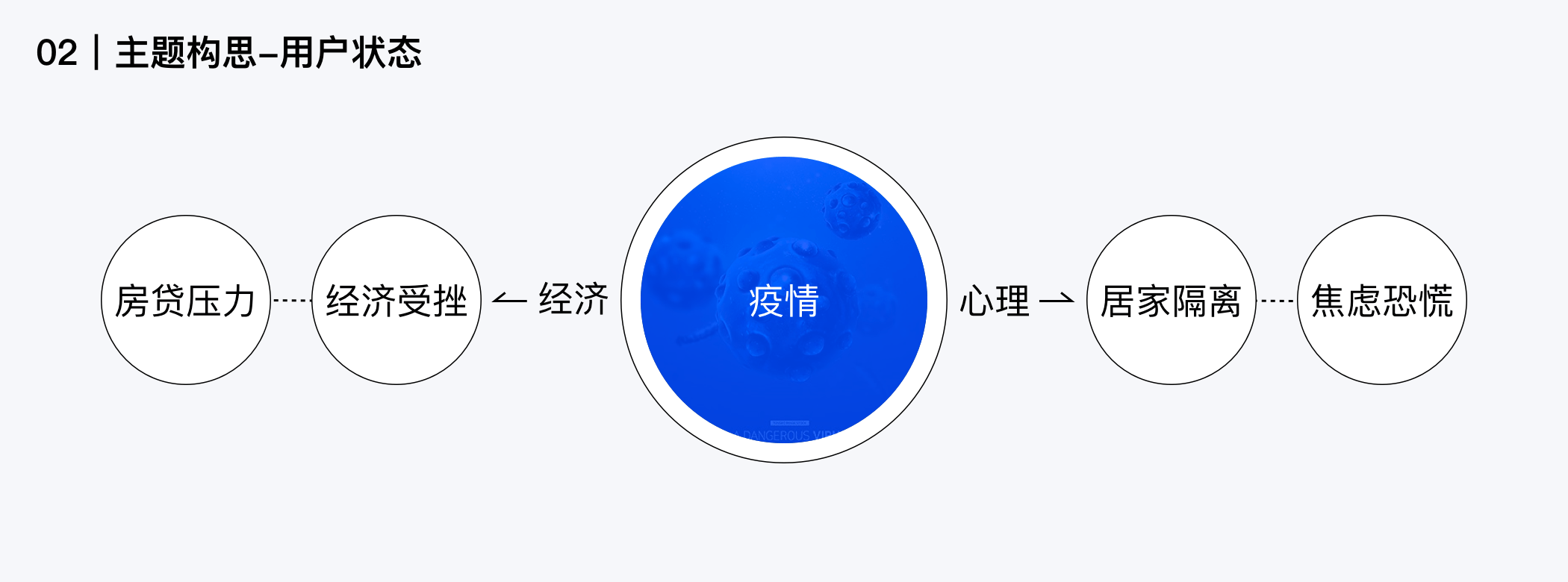
3. 当下热点及用户心理状态
疫情之下,大家的心理和经济都受到不小影响,焦虑失望情绪高涨,希望得以表达情绪。

4. 综合分析结论
- 结合疫情下用户心理状态,疫情对他们生活、工作、经济的影响。
- 通过刷屏因素中的”共鸣“,再结合熟悉的网络流行语作为标签关键词,精准的贴合了用户表达自我、分享自我现状的诉求。
- 选用测试类玩法,让用户去测试pick自己的2020生活状态,了解自我,分享现状。
所以希望用户通过关键词选择,测试生成2020生活状态报告,由此击中了用户内心,引起共鸣,使其能参与转发此活动。并选定主题《pick你的2020戳心话》
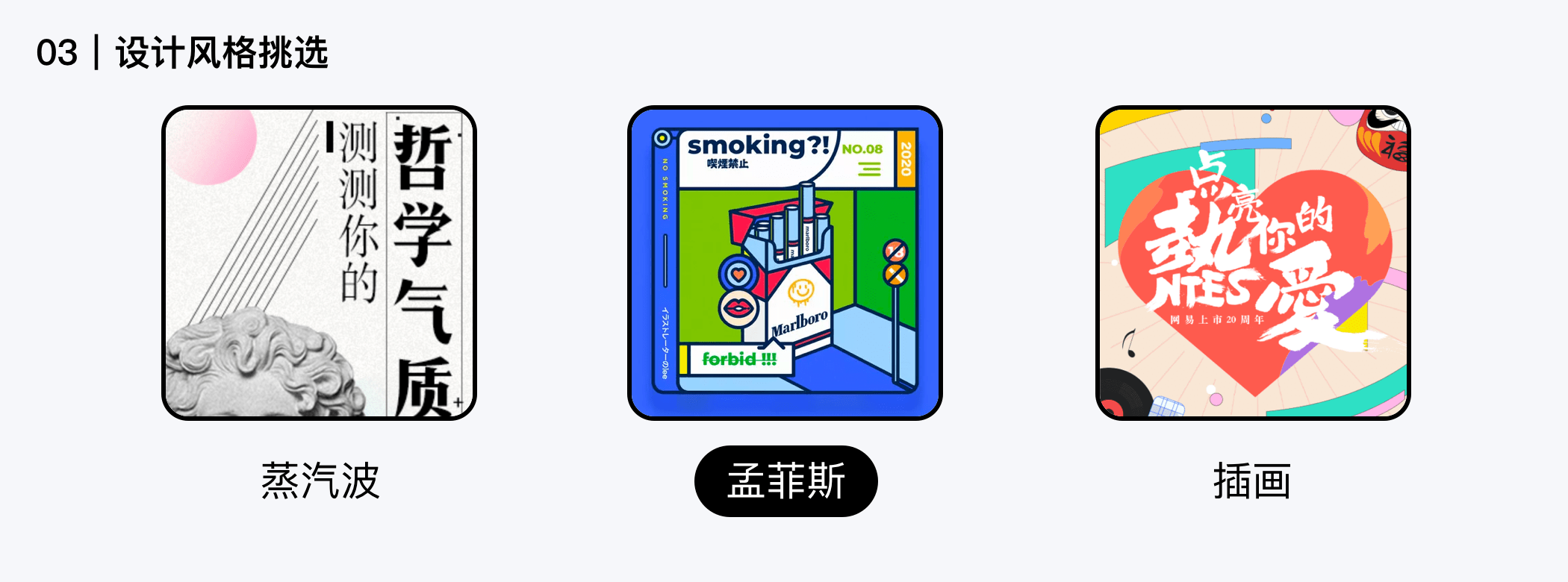
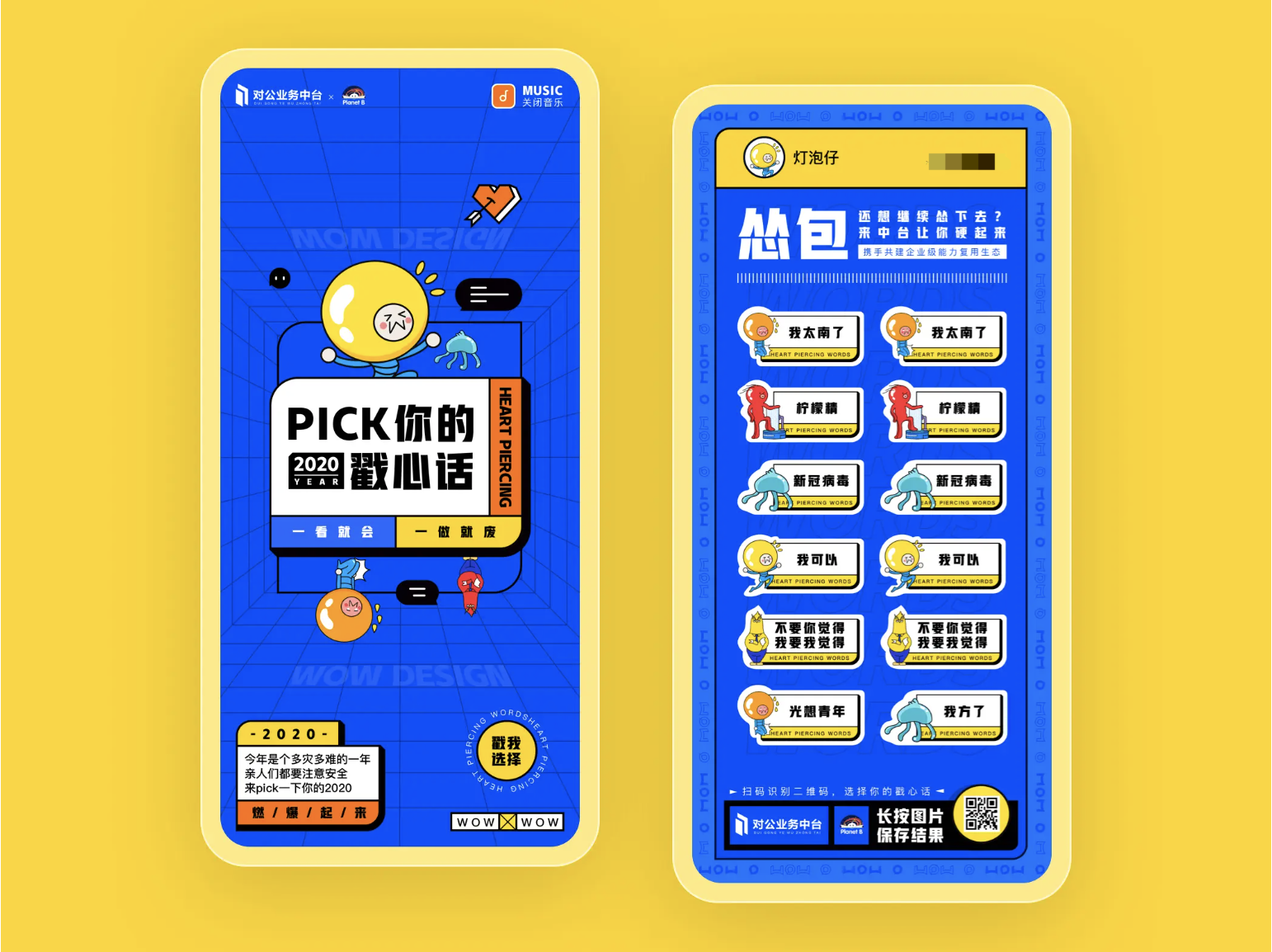
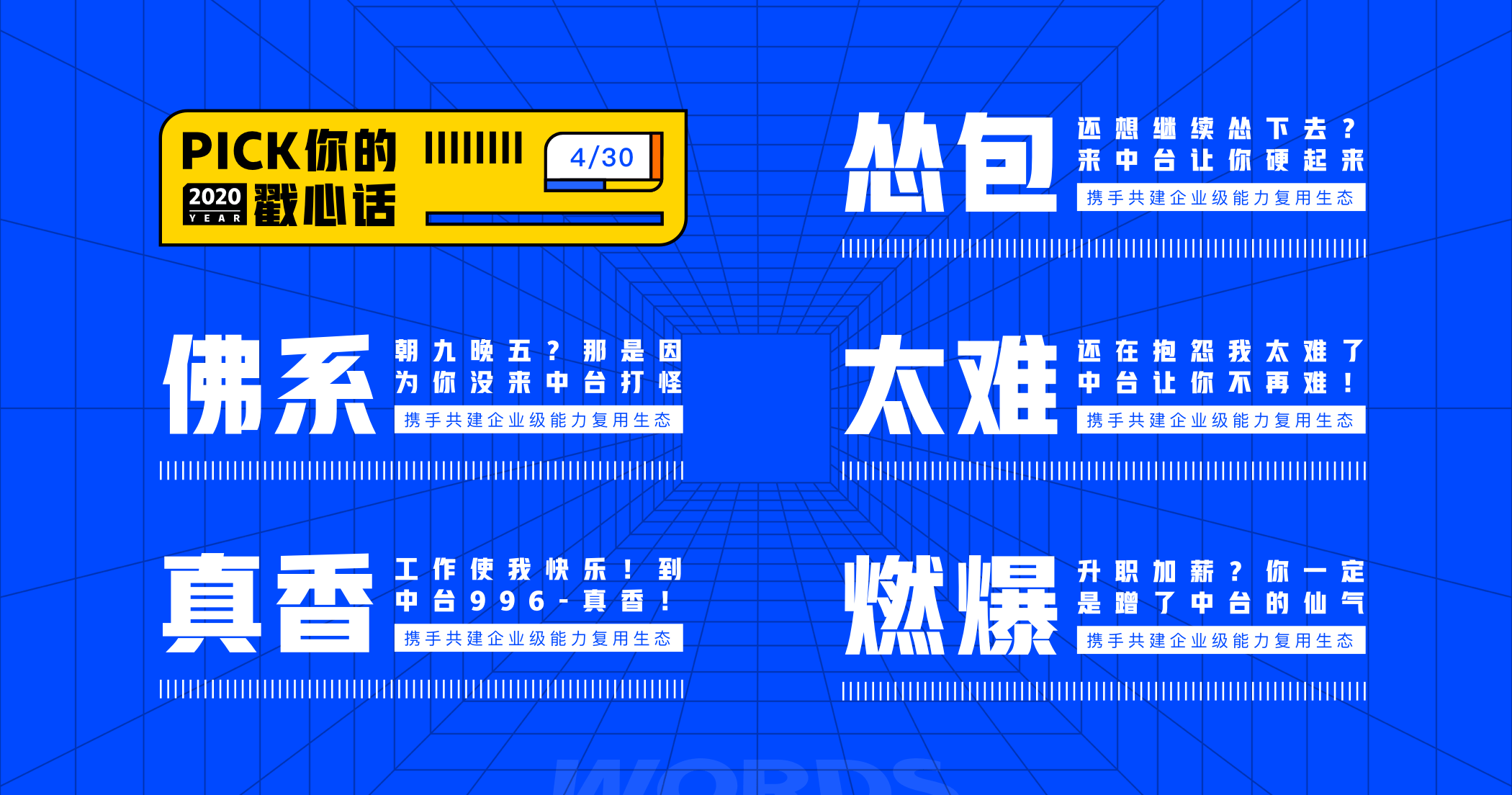
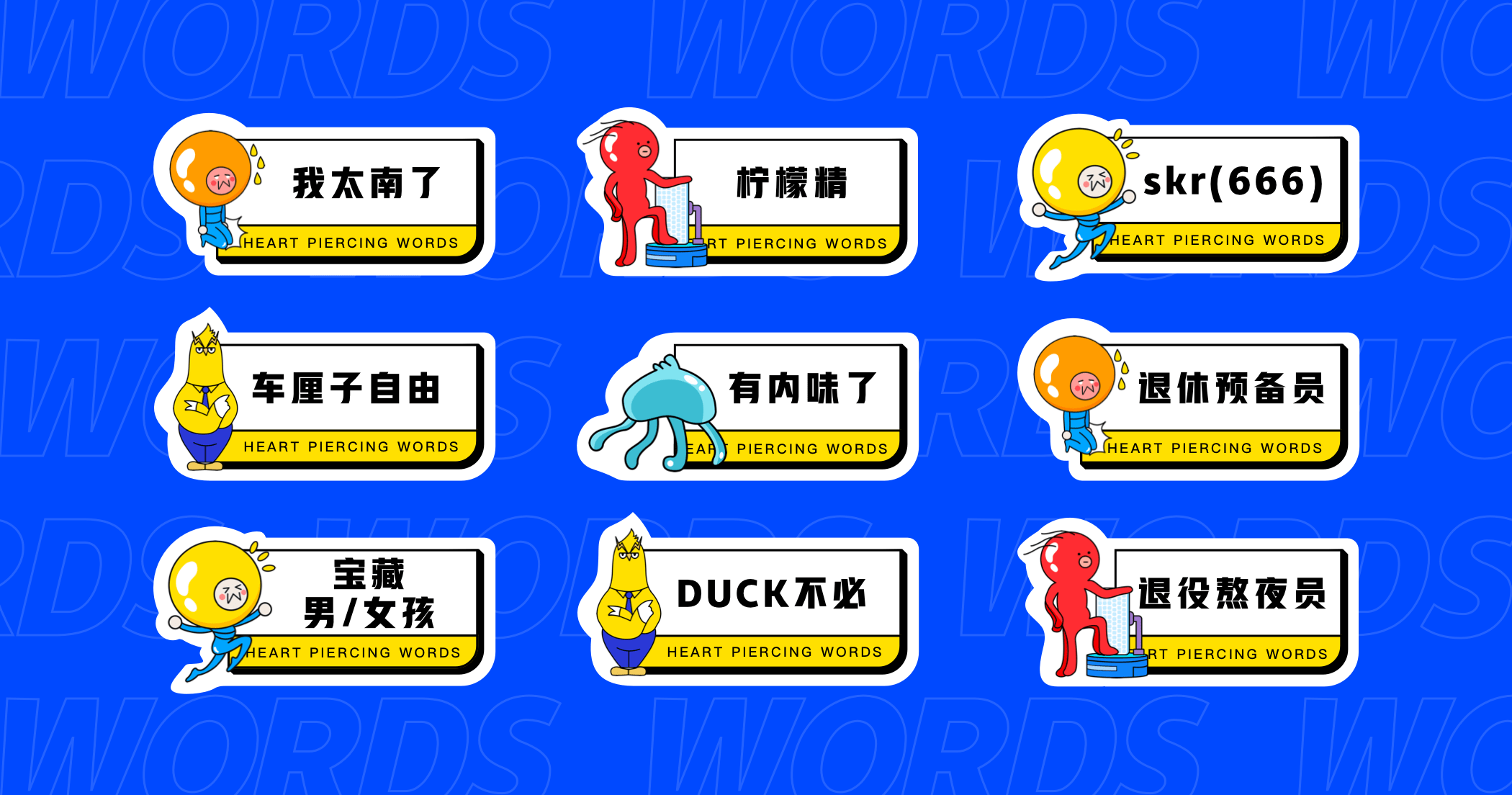
三、UI风格设计:H5 STYLE

通过网易等平台过往H5案例分析,设计风格多为孟菲斯风格、蒸汽波故障风、插画风等较为年轻活泼富有表现力的风格。结合我们IP形象的线描风格和主题,最终敲定了孟菲斯风格设计风格。
该风格能表现各种富于个性化的文化内涵,从天真滑稽到怪诞、离奇等不同情趣。在色彩上运用一些明快、风趣、饱和度高的明亮色调,给用户极强的感官刺激和丰富的情感,贴合本次活动戳心话的各种话语场景。
设计展示:




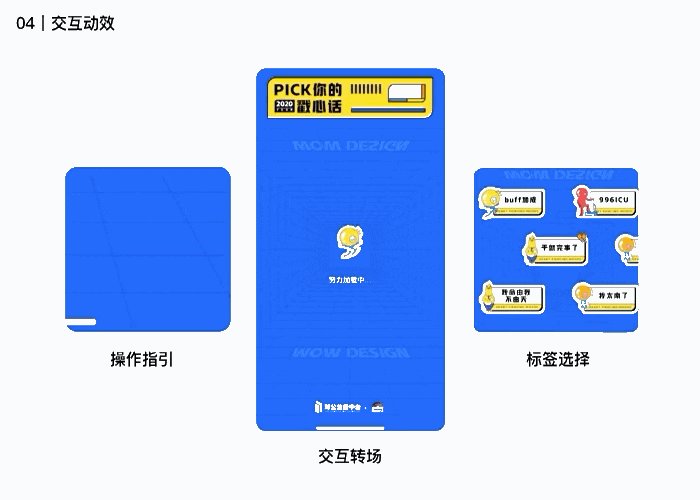
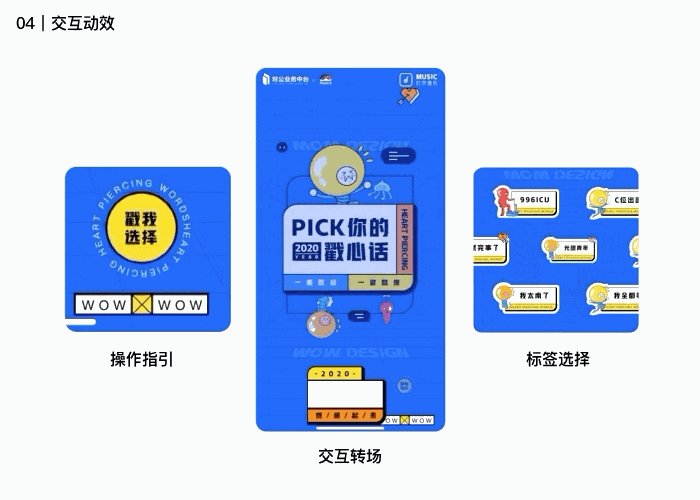
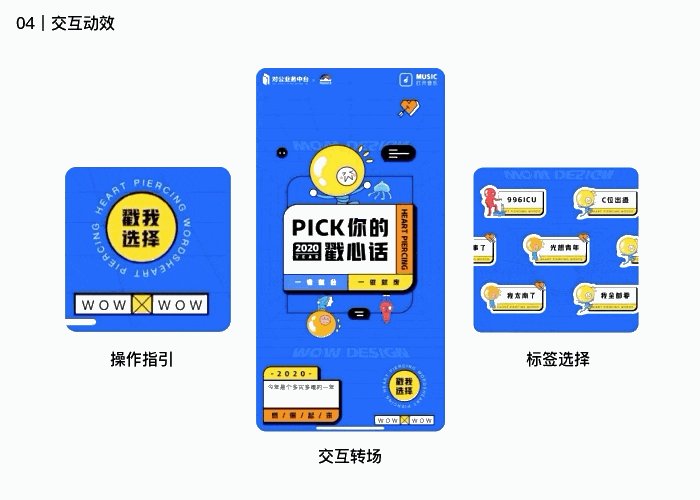
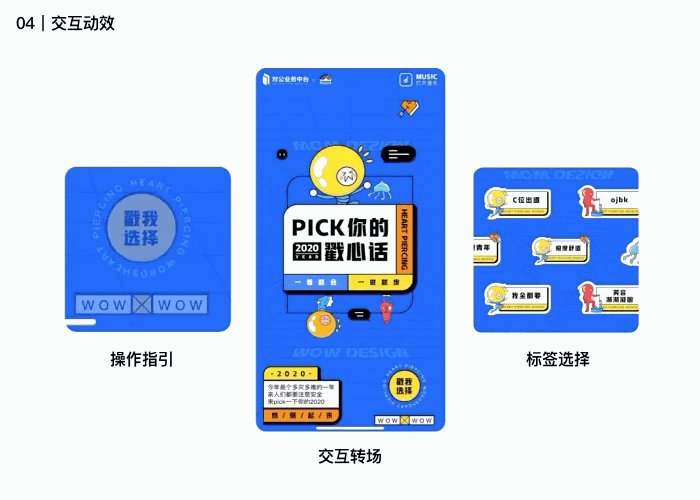
四、交互动效设计:DYNAMIC EFFECT
对于H5而言,简单不需思考的交互操作是基本的要求,炫酷好玩的交互动效是必不可少的加分项,我们把交互动效拆解为三个方面:
1. 操作指引动效
首页的h5主题交代清楚之后,首要的就是引导用户去下一步的标签选择页面,所以按钮一定要在最舒适的点击位置,且有最强的操作提示,所以按钮呼吸缩放动画提示是一个不错的选择。
2. 交互转场动效
界面转场元素的连贯性和界面元素的进出场动画,能让界面更加流畅连贯,操作体验感更佳。
3. 标签选择页标签翻动动效
标签选择页面是整个产品最核心的交互部分,在满足易用性的基本操作交互要求上,还需要增加一定的操作趣味性,给用户带来惊喜的交互动效,比如标签3d景深旋转翻动操作方式,点击选择趣味动态反馈。

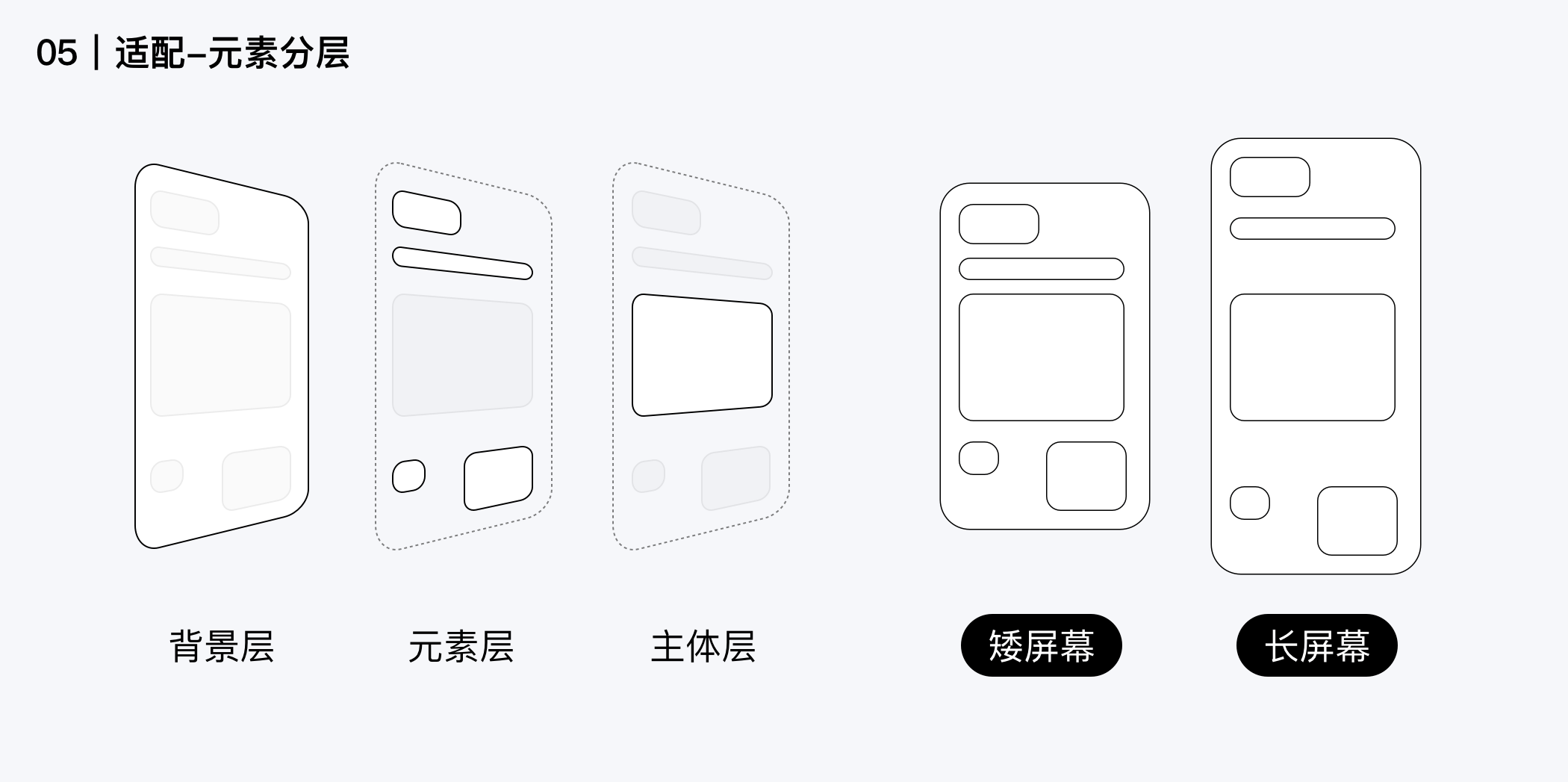
五、关于适配:ADAPTATION
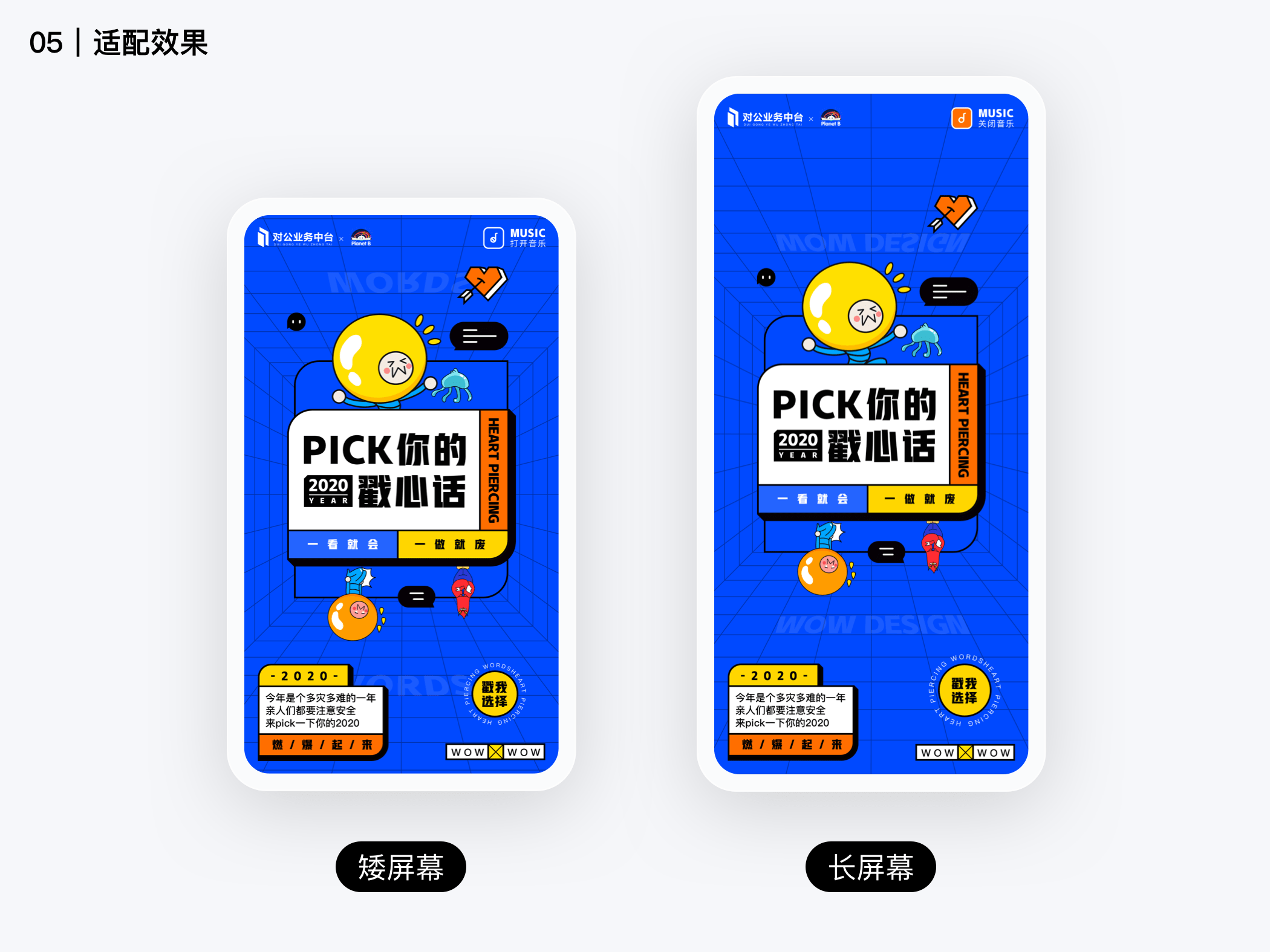
1. 屏幕适配
为适配16:9及更长的全面屏手机,须把页面拆解为主体层、元素层、背景层。
1)主体层、元素层
需要把各元素定位好对应的位置关系,如主体层通过切图调整于画面居中位置,再确定好元素层距离顶部、底部的距离。
注意这里的数据需从矮屏(16:9,也就是iphone6)向高屏幕适配,以矮屏幕为基础,这样就能避免适配之后出现元素重叠的问题。
2)背景层
背景图根据屏幕尺寸做缩放、裁剪适配填充满屏幕。所以背景层一般设计成相对简单的画面,以免在裁剪缩放时出现较大的视觉差异。


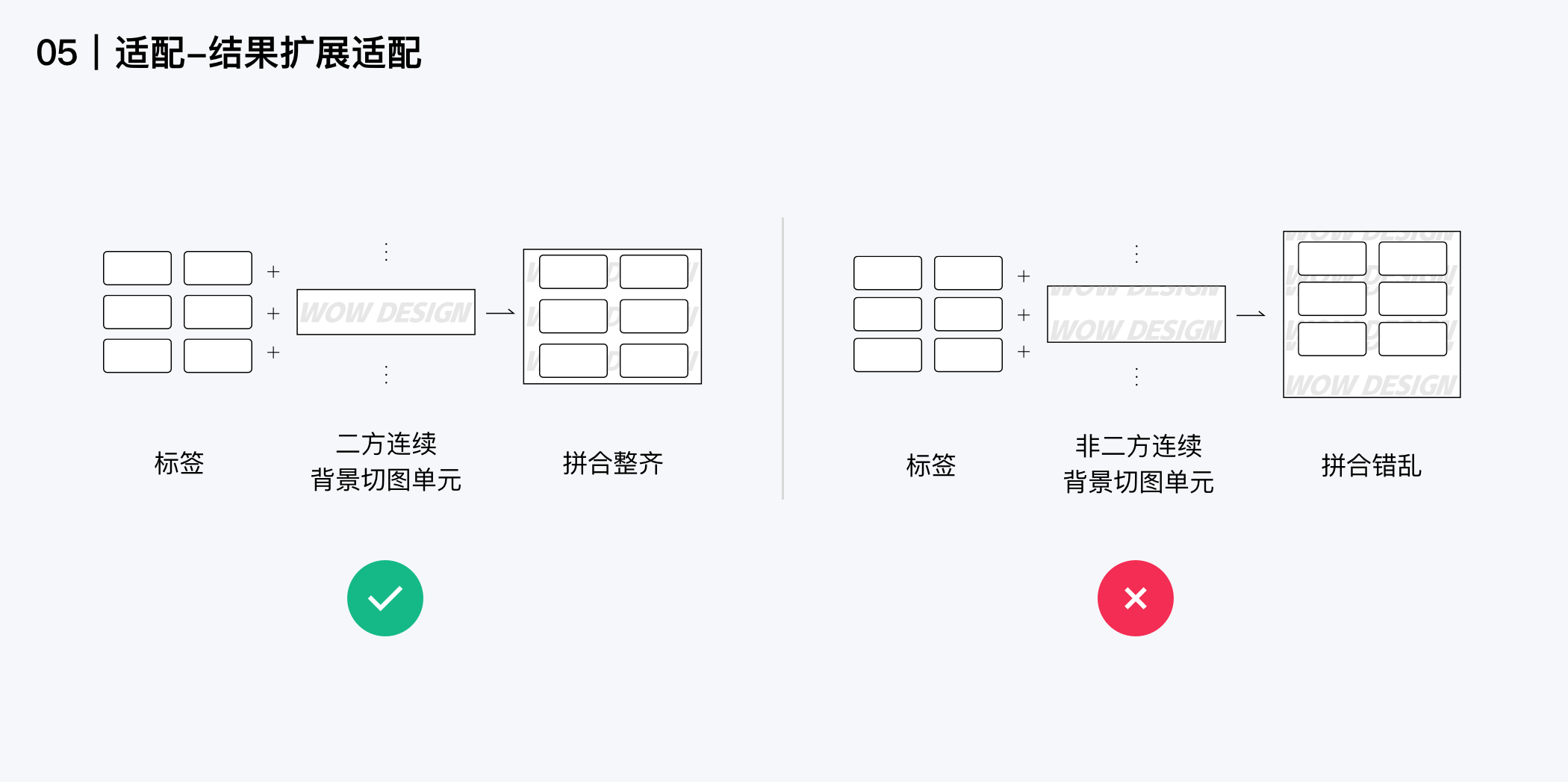
2. 结果页扩展性适配
在选择标签类别的H5活动中,结果页面需展示用户选择的标签,但用户选择的标签数是不确定的,这样就涉及到结果页的长短适配问题。
所以在标签展示部分的底色需要是纯色或二方连续图,且二方连续图的高度需和单行标签的高度一致,保证每增加一行标签,增加对应高度的二方连续背景图,保证背景页面高度总是适配于对应标签数量所需的高度。


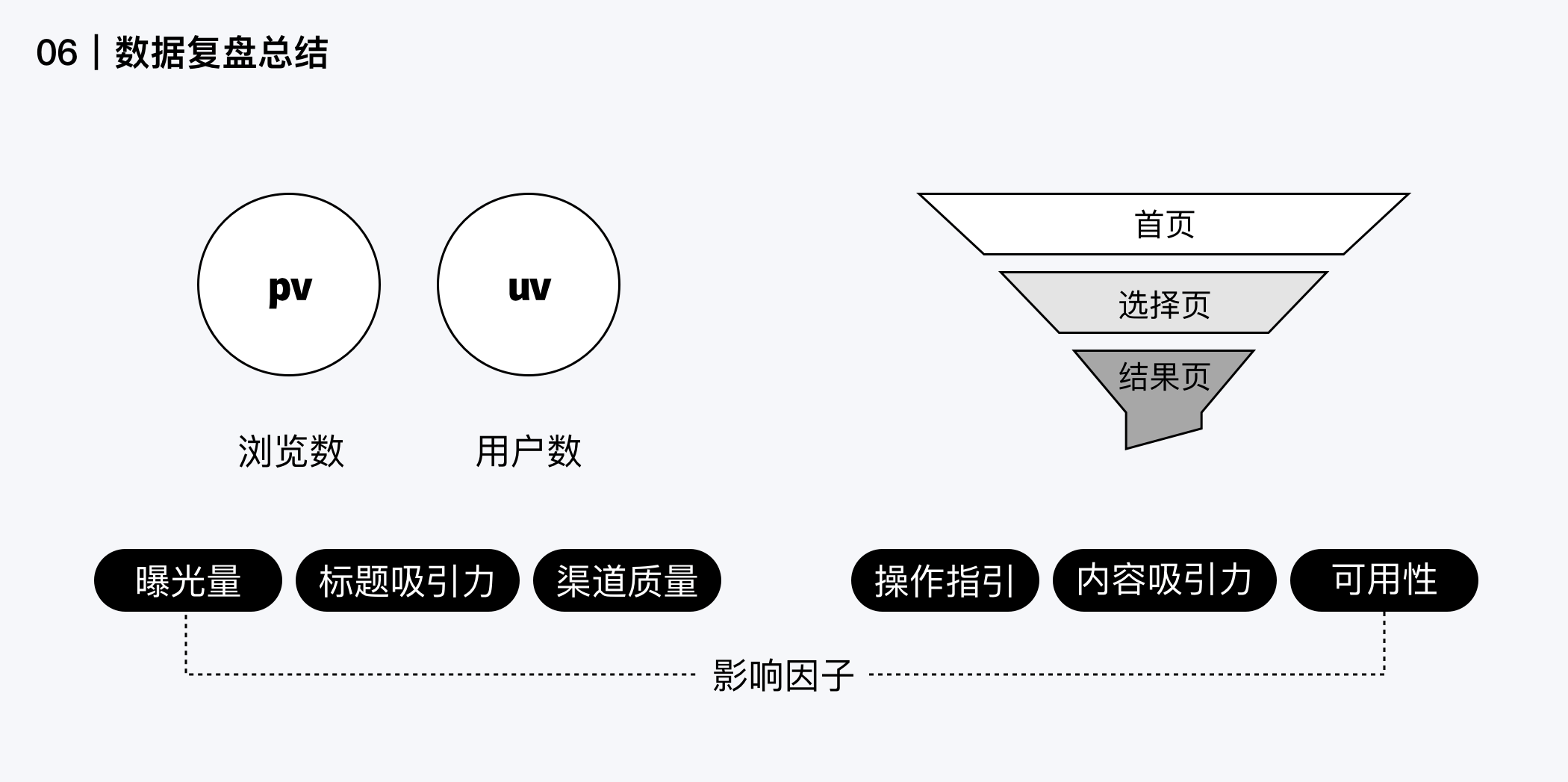
六、复盘总结:DATA SUMMARY
1. 浏览数(PV)、用户数(UV)
为检测活动效果,在活动的各时期通过数据平台拉取了浏览数(PV)、用户数(UV)帮助我们判断活动的传播裂变效果,并分析其影响因子:曝光数、渠道质量、标题内容吸引力,通过不断优化影响因素,以保证在计划的时间内达到预期的活动效果。
2. 漏斗数据
通过漏斗数据分析用户流失情况,可进一步分析流失原因:页面操作引导是否明确、页面内容是否有吸引力、页面可用性,帮助我们优化操作指引、内容设计优化与可用性走查。

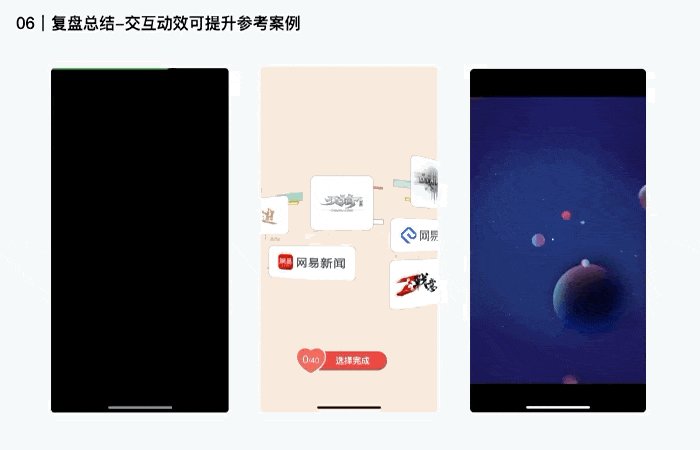
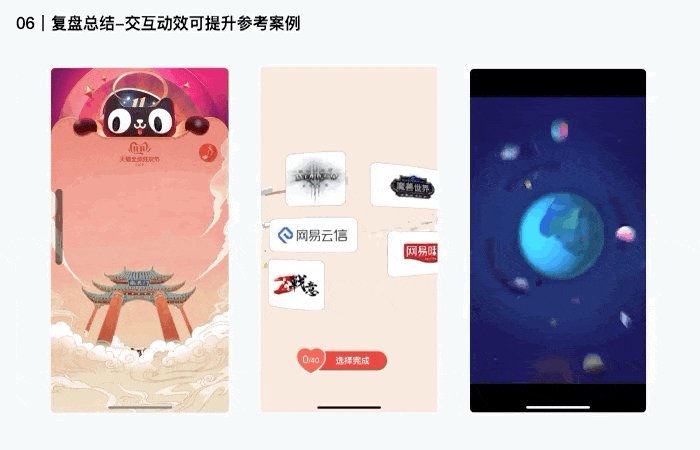
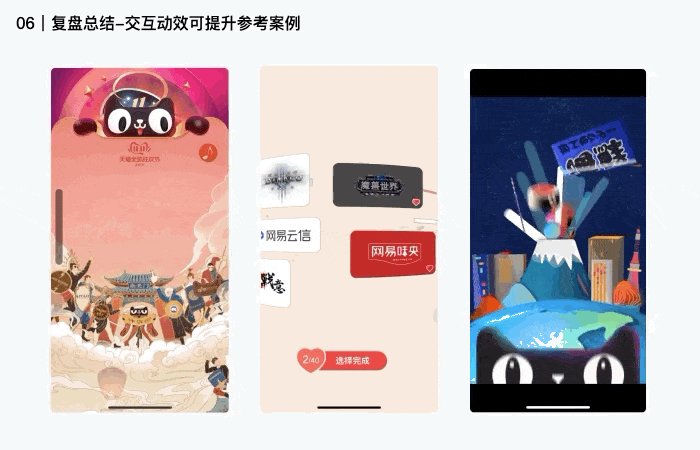
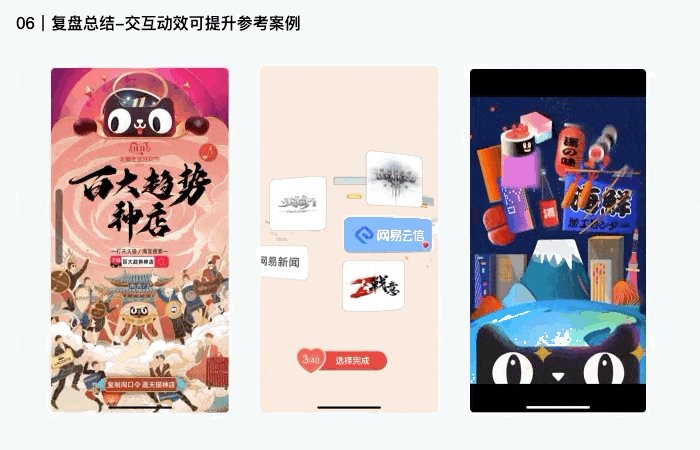
3. 本次H5活动可以提升点
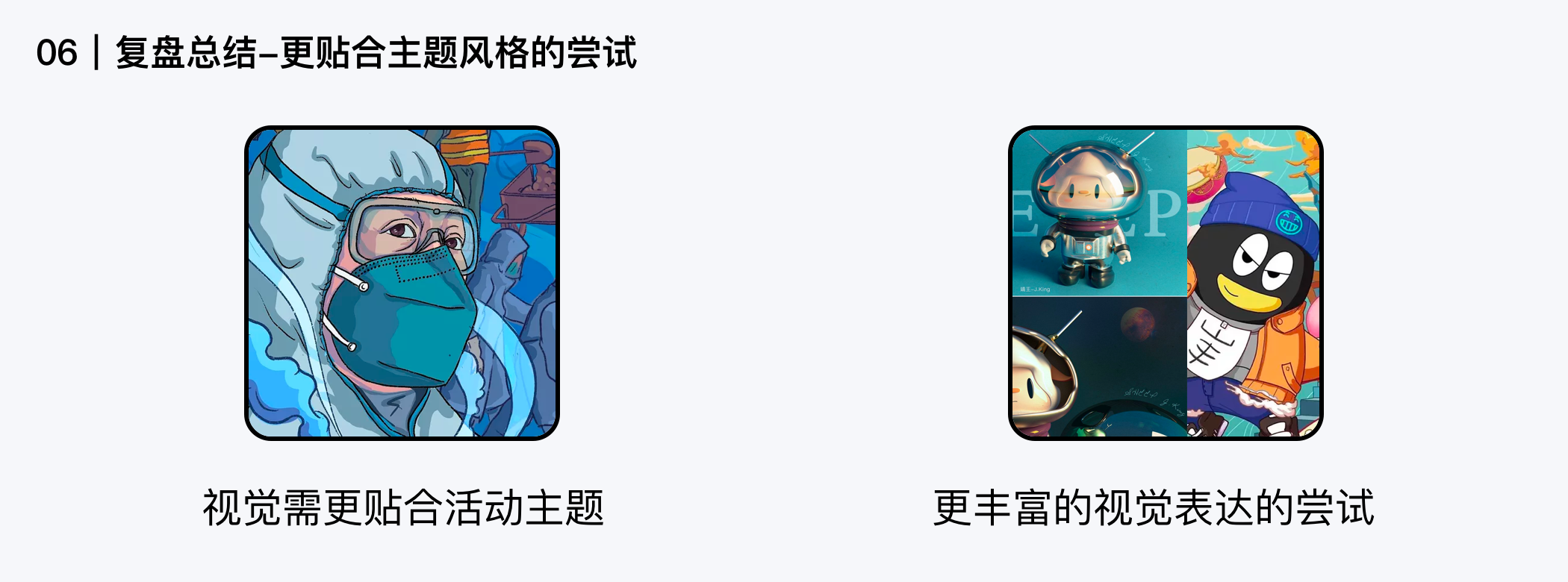
1)Ui风格应更贴合主题
主题表达上:首先作为疫情下戳心事的活动主题,并没有很好的在视觉上传达戳心和疫情的氛围,导致活动的代入感不够,用户对活动的主题感知不够明确,更多的只是灯泡仔IP风格的延续。
风格选择上:本次h5设计是基于刚刚诞生的IP形象灯泡仔为视觉kv主体,而IP形象的初创的表现形式为线描风格,还未扩展其他表现形式,在此情况下选用线描的孟菲斯风格是必然的选择。
所以在IP形象有成熟的更丰富的风格形式后,整个活动的风格也能有更多尝试可能,找到该活动主题最佳的视觉表现形式。

2)动效需要有大的突破
随着手机性能的提升,炫酷新颖的h5动效是提升用户体验,抓住用户猎奇心理和眼球的不错方式。但这需要大量开发资源的投入,和设计侧对动效的设计和研究。
天猫和网易近期的H5动效运用了大量的3d视觉效果和3d景深操作,这对h5的创新体验有着极大的帮助。本次活动在动画方面还有很大的可发挥研究的空间。

3)运营文案需更抓眼球
在这个信息爆炸的时代,没有一个抓眼球的标题,那么注定会沉默在海量的信息中。
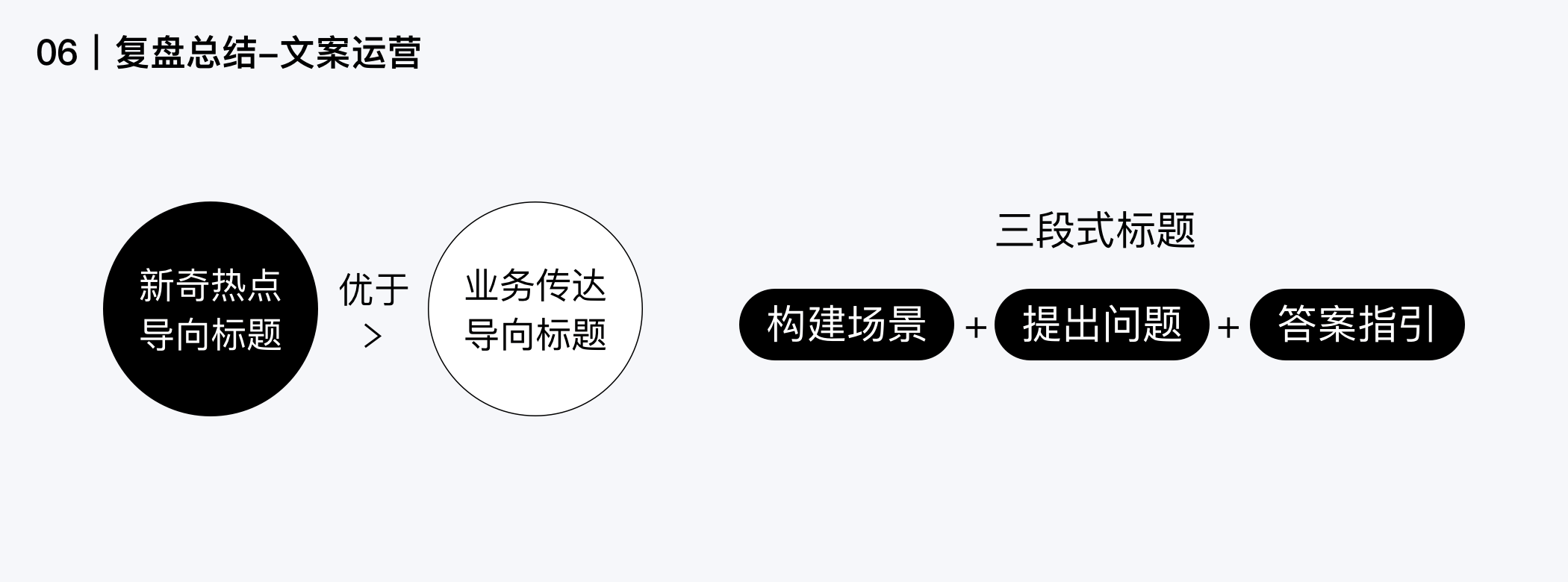
为此上线后我们做了大量的用户调研,其中标题根据业务推广导向、实时热点导向等多方向尝试,结合新闻常用的3断式标题结构。并做了AB测试及用户调研。其中标题用实时热点方向反馈最好,以业务导向的方向对c端用户毫无吸引力。
所以后续的在做b端产品出圈设计时,在无特殊要求下,尽量往用户关心的热点、好奇点为导向去设计标题和内容。

4. 总结
- 活动设计之前要理清楚设计背景,确定好相对应的设计主题和方向,什么样的活动主题能吸引用户参与进。
- 孟菲斯风格、蒸汽波故障风、插画风是H5不错的选择,孟菲斯风格最容易出视觉效果,但这都需要贴合主题,帮助渲染活动主题氛围。
- H5活动在保证用户体验的基础上,能加入好玩有趣的交互动效是一个加分项。
- 由于市场上手机的尺寸大小不一,必须考虑好适配问题。
- 上线后的数据复盘总结能够帮助我们发现问题,使下一次活动做得更好,且一个有吸引力标题能让你成功一半。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由人人都是产品经理合作媒体 @WOWdesign 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







