用户界面中Glassmorphism设计趋势正在流行
编辑导语:对于设计师来说,界面的风格是关注的一大重点。今天,本文作者针对苹果最近新推出的macOS Big Sur系统展开了分析,通过解析这一代的macOS的设计风格,为我们介绍了设计新趋势——Glassmorphism(新拟态风格)。

很久没更了,今天谈一下最近苹果新推出的macOS Big Sur系统。
作为设计师,最关心的还是界面风格,这一代的macOS设计风格大改,和前几代都有着明显的区别,大量的圆角要素,以及最为重要的毛玻璃半透明效果,感觉手机搬到电脑上面了,这就很「iOS」!
由于玻璃般的外观,我觉得最好的称呼方式就是Glassmorphism。

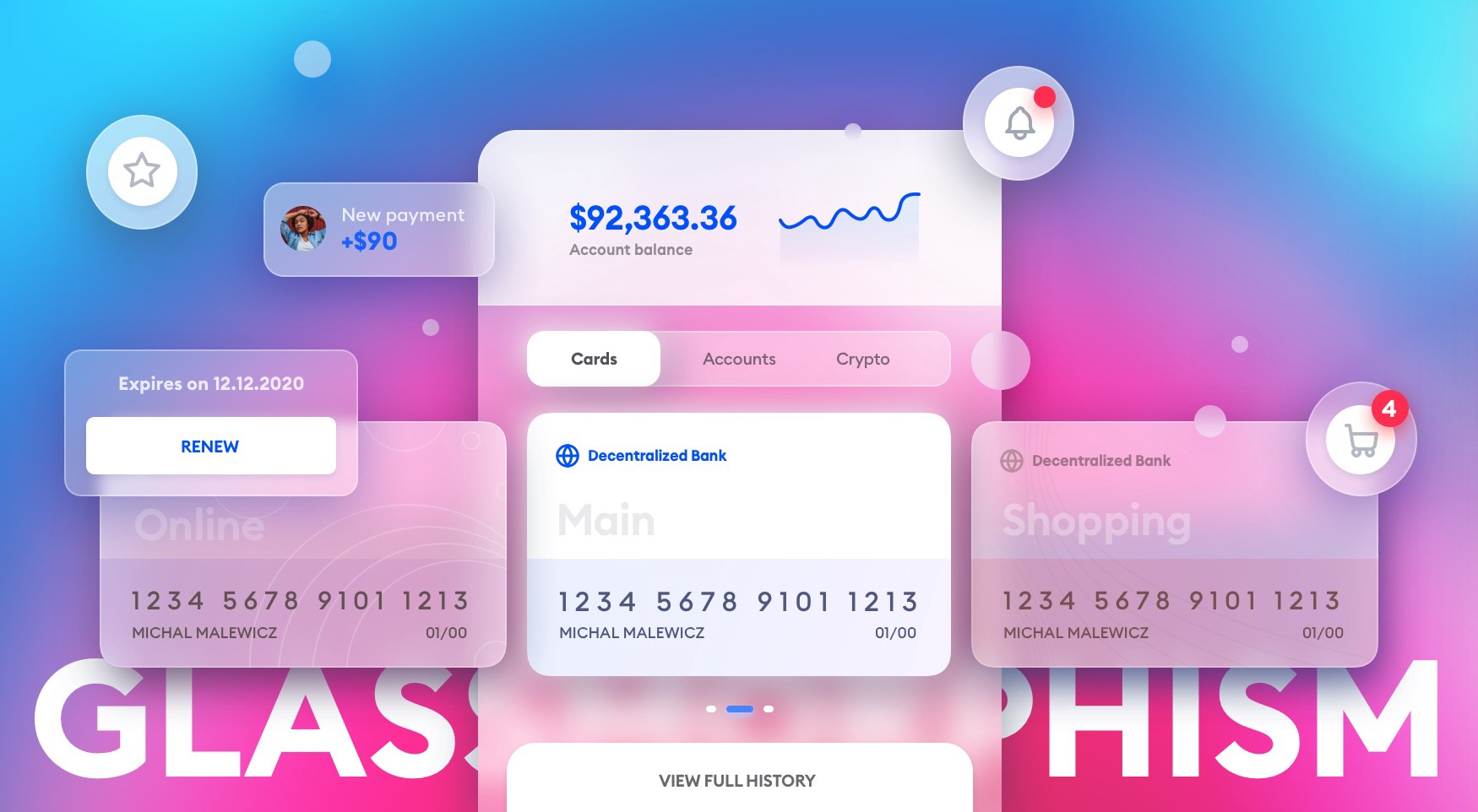
一、Glassmorphism
作为现在市场上一种新的风格,已经越来越流行了。对比之前火爆一时的Neumorphism(新拟态风格),模仿一个挤压的塑料表面(但是仍然看起来像一层),这种新趋势更加垂直。
下面是它最具有定义性的特征:
- 透明度(使用背景模糊的磨砂玻璃效果);
- 物体漂浮在太空中的多层方法;
- 鲜艳的色彩突出了模糊的透明度;
- 半透明物体上的细微浅色边框。
这种垂直性以及你可以透过它看到的事实,意味着用户可以建立界面的层次结构和深度。用户只是看到哪一层在哪一层之上,就像虚拟的玻璃一样。

二、历史
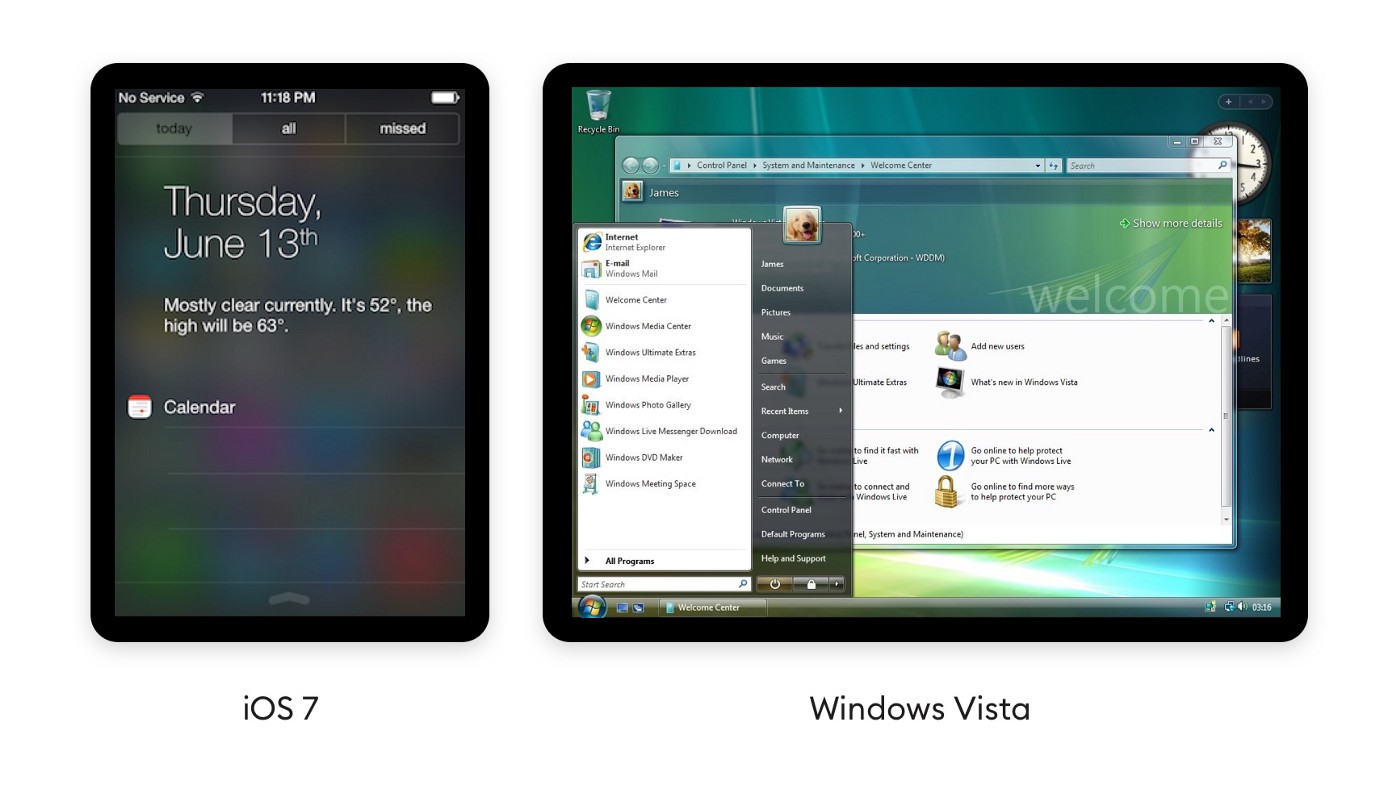
背景模糊最早是在2013年随iOS 7广泛引入的。这是一个非常重大的变化,但是围绕超轻字体和丑陋图标的所有争议,这是没有争议的变化之一。人们似乎喜欢它。
下拉通知很快就变成了一件有趣的事情,你可以清楚地看到(当你慢慢地下拉通知时)新面板下的图标是如何淡出和模糊的。

三、加强趋势
苹果已经在他们的移动操作系统中大大减少了模糊的玻璃效果,但是最近在Mac OS Big Sur中又增加了透明模糊。
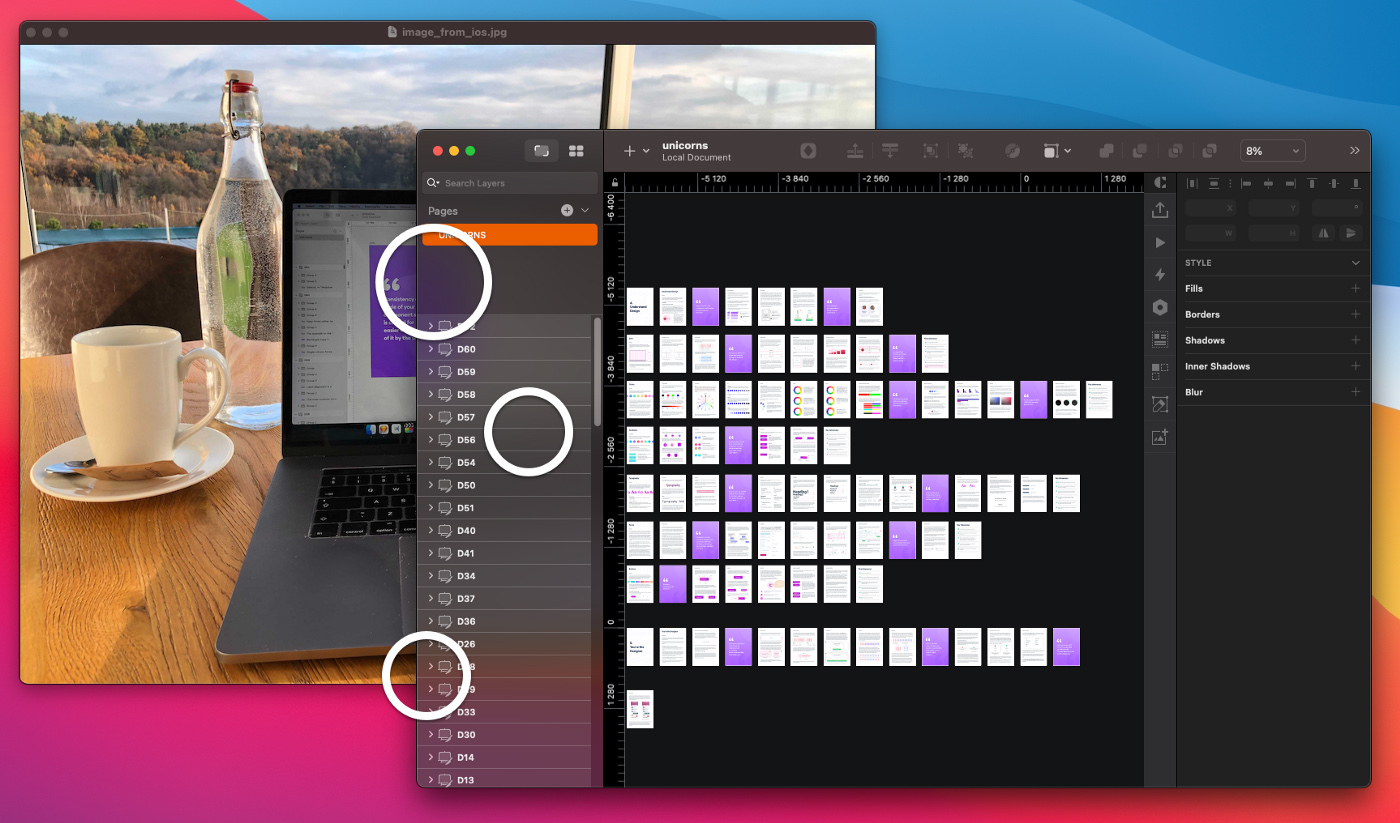
看看这个“sketch”窗口,上面的照片模糊的部分是如何流过它的。我突出了背景模糊最明显的地方,当然,你可以在系统设置中完全关闭该效果。

微软的Fluent设计系统也很重视这种效果。他们称此特殊元素为“丙烯酸塑料/亚克力”,并将其展示为设计系统的组成部分。

丙烯酸是一种可以产生半透明质感的画笔,你可以将丙烯酸应用于应用程序表面以增加深度并帮助建立视觉层次。— Microsoft Fluent设计系统
四、Dribbble案例分析
与任何UI趋势一样,它在Dribbble上经常被过度使用。
这才慢慢开始,已经有一些很漂亮的例子。当然,它们都与演示作品有很大关系,因为在实际的手机屏幕上,它们很难覆盖背景。这仅仅是因为手机上的应用程序都是全屏的。

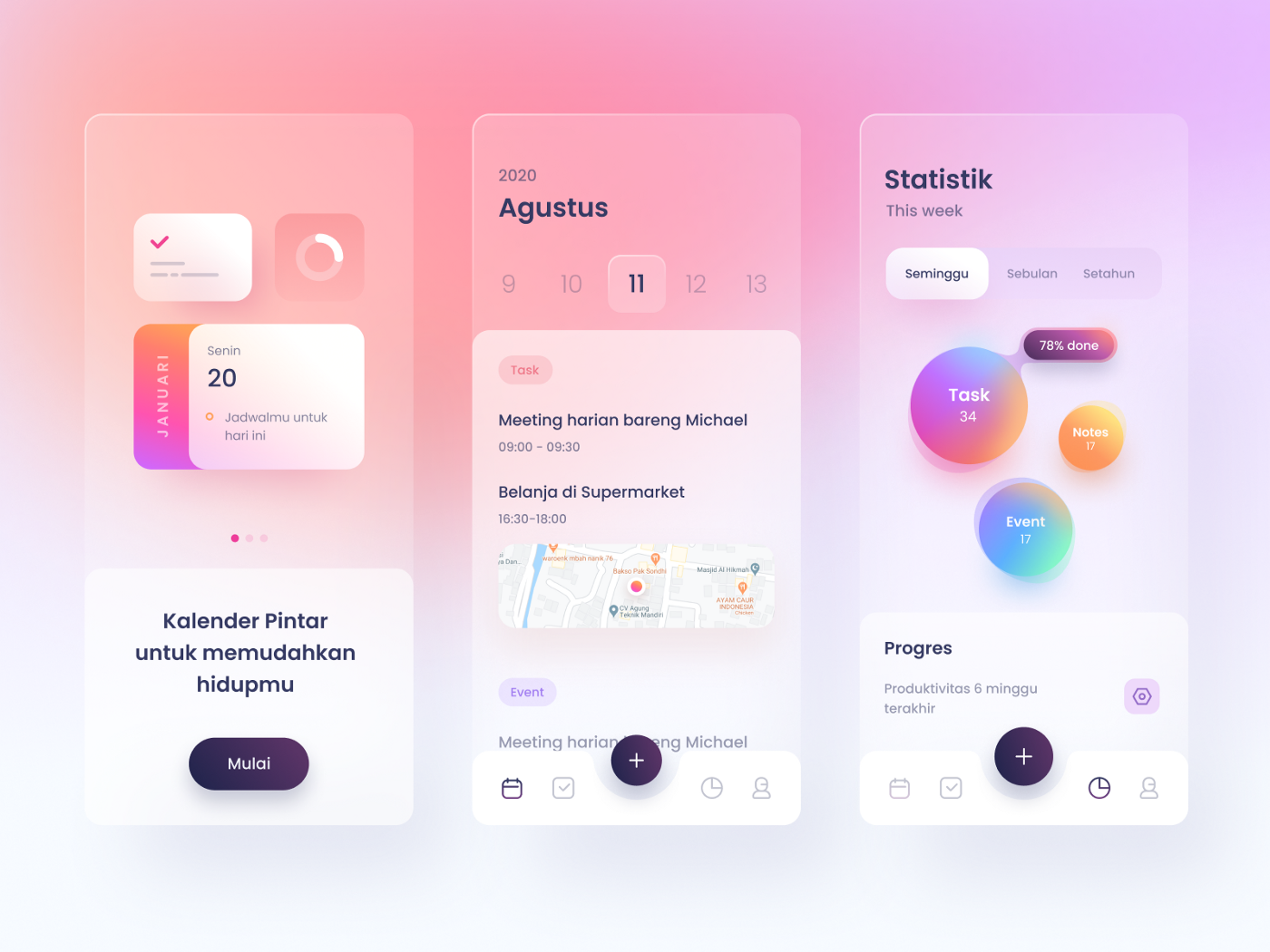
Ghani Pradita的智能日历应用程序
上面的示例在某些地方可能处于可读性的边缘,但这清楚地表明了这种趋势。背景非常微妙,但仍然可见,并且形状具有1点半透明的白色轮廓,可以模拟玻璃边缘。

(Ghulam Rasool)
就Neumorphism(新拟态)一样,仅在一个元素上使用时,这种样式会特别明亮,就像上面示例中的背景一样。当然,在这里演示的作品起着举足轻重的作用,但是你可以想象桌面Web界面在背景上使用相似的透明度。
图标可能会引起争议,但它们也得到了玻璃变形处理,就像下面的Marshall示例一样。

by Marshall
从Dribbble看,它们目前都在#glass标签下,但我认为#Glassmorphism更合适。玻璃杯可以说是你饮用的玻璃杯,所以我认为这种风格应有一个名称,以便于识别。
五、达到这个效果
效果本身很容易,但是要考虑两点。与任何基于卡片的布局一样,第一个是-物体离我们越近,它吸引的光越多。在这种情况下,这意味着它将更加透明。

整个效果的基础是阴影、透明度和背景模糊的组合,这种风格只能使用一个透明层,或者多个透明层,但当至少两个半透明层出现在一个相当繁忙的彩色背景上时,它是最突出和可见的。
1. 如何设置正确的透明度?
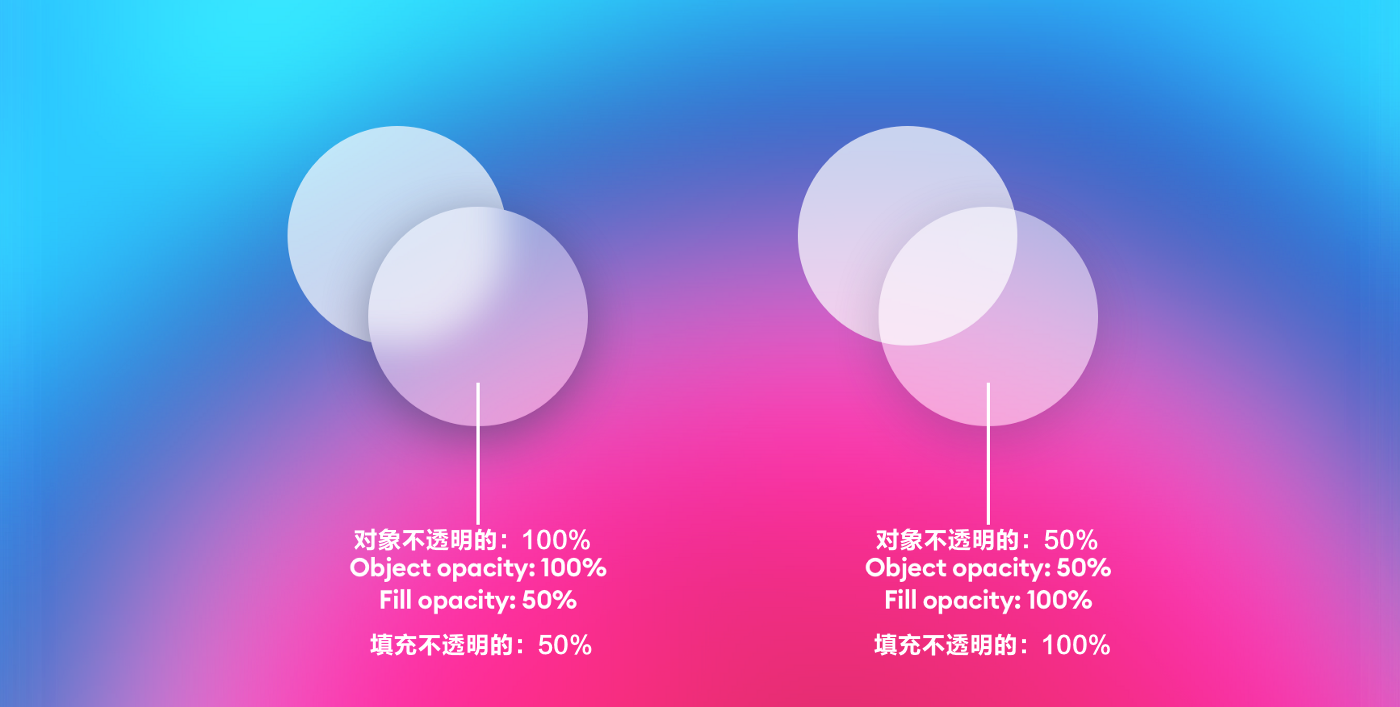
重要的是要记住,无论如何,你不能让整个形状透明,只有让它的填充透明才行。大多数设计工具在填充为100%,对象透明度较低时,背景模糊会不起作用。

在上面的示例中,背景模糊值完全相同,为8,但是图像看上去完全不同。当填充不透明度为100%时,对象的不透明度有多低都没有作用。我们根本不会获得所需的模糊背景。
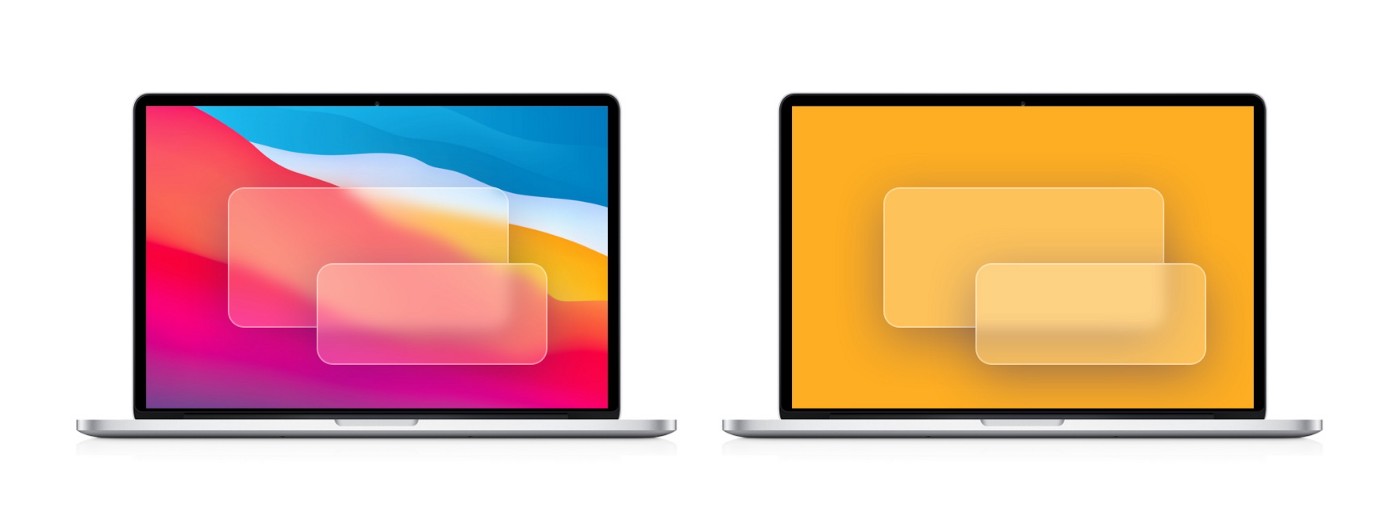
2. 如何选择合适的背景?
背景在这个效果中扮演着重要的角色。不能太简单或太单调,否则效果就看不出来,它们也不能太复杂。

这可能就是Apple选择彩色背景作为Mac OS Big Sur默认壁纸的原因。当模糊的透明表面位于其顶部时,那些易于辨别的色调差异也很容易看到。
选择背景时,请确保其具有足够的色调差异,以使玻璃效果真正可见。
3. 最终细节
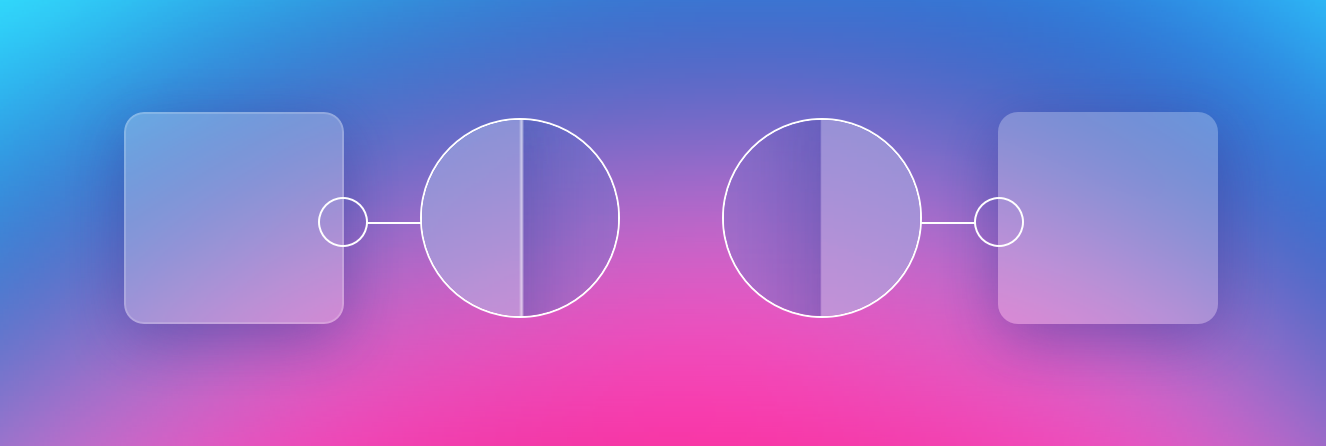
你可以尝试的最后一件事是为形状添加1px内边框,并具有一定的透明度。它模拟玻璃边缘,可以使形状从背景中脱颖而出。
尽管这种风格的元素(例如模糊的背景)已经存在了很多年,但它正变得越来越流行,因此,在这里仍然可以探索很多很酷的创意效果。

左侧的图像具有半透明的边框,而右侧的图像则是无边界的。
六、辅助功能
就像Neumorphism一样,这种样式可能不像默认的Material Design那样易于使用。
Neumorphism的主要规则也可以转化为此处-如果你具有良好的功能层次结构,则屏幕上的元素应该可以在没有背景的情况下工作,这样可以确保有视力障碍的人仍然能够理解UI。

这是一个与新拟态相同的不良示例,它在每个可能的屏幕元素上滥用效果。这样,某些用户几乎无法访问整个UI,同时也使其变得无聊和原始。
仅当这些透明效果只是装饰性的,而不是体验的组成部分时,才会发生这种情况。应避免将它们用于按钮或切换(这些重要的对象应始终具有更大的对比度),但你可以将其用于卡背景。
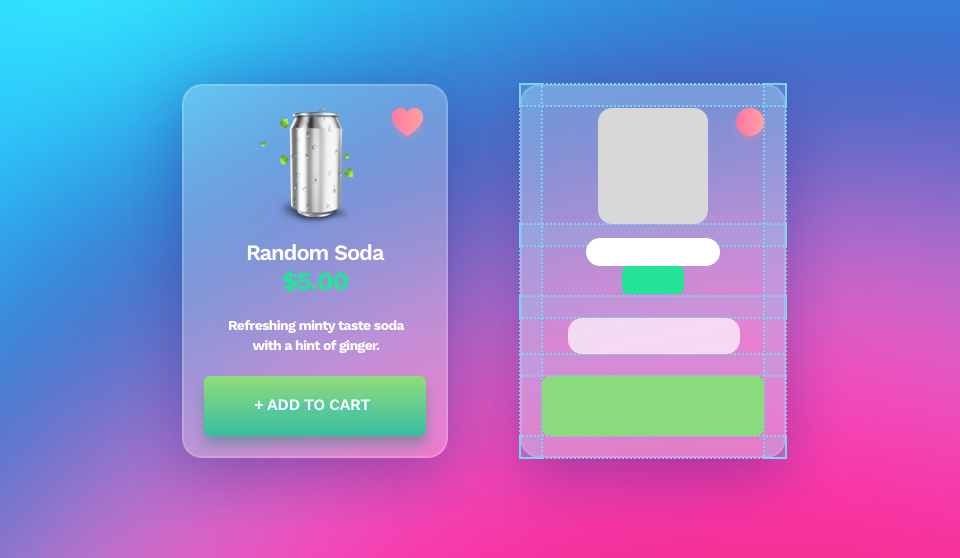
只需确保卡的内部具有足够的对比度和适当的间距即可定义层次结构,并在视觉上将所有相关对象“分组”。

这是一个更好的例子-该卡具有定义明确的结构,因此即使完全去除玻璃背景,其内容也可以正常使用。这是一个简单的示例-色彩对比度仍然可以改善。
七、2021年的Glassmorphism
苹果公司在Big Sur中引入了这种风格,这是肯定的方式,它将在接下来的几个月中被模仿和模仿。它可能不会接管所有接口(这很好),但是它将比现在流行一些。
作为人类,我们很容易厌倦一种趋势,每隔几年钟摆就会转向另一边。
一段时间内,我们使用了超最小化、近乎扁平的界面,但之后它们开始变得更丰富多彩、更垂直、更“贴近你的脸”。
作为设计师,我们需要探索制造产品的所有潜力和创造性方法。在某些情况下,“玻璃”的有限使用实际上会使产品看起来更好,对用户更有吸引力。

而且,尽管我喜欢没有装饰和超高对比度的黑白界面,但我很高兴能多玩一点这种风格,看看它会带给我什么。
因为最终,设计应该很有趣,因为这是我们探索新路径,享受我们所做的事情并交付真正卓越的东西的唯一途径。
作者:LDesign1,公众号ID:LDesign1
本文由@LDesign1 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








译文都不标出处的吗?
整理的时候都忘记了,谢谢提醒🙏,原文:https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
纠正Glassmorphism——毛玻璃风格;Neumorphism——新拟态风格;