6000字总结:教你设计产品新手引导
编辑导读:互联网产品设计中的新手引导则,是让用户在短时间内快速了解产品的特色以及产品的使用方式,轻松上手去体验产品的功能,完成自己的目标。好的新手引导设计可以有效地降低用户的使用门槛,并提升用户体验。本文作者从自身项目实践出发,总结分享了新手引导的设计要点,供大家一同参考学习。

当我们入手了一副新耳机,在包装盒内都会附有该产品的纸质使用手册,尽管大多数情况下我们都是撇开手册不看直接上手,但是从认知上来讲,我们潜意识中都认为每一件硬件产品包装盒内肯定是附有一本新手使用手册的。
由硬件产品映射而来,以互联网软件形式交付的产品自然也需要配备相应的新手引导说明,只是这说明不是以纸质形式来呈现,而是贯穿在软件使用前、中、后的流程中,以UI元素搭配交互的形式呈现给产品使用新手。
那么,为什么产品需要做新手引导呢?在回答这个问题之前,我们先来明确「新手」和「引导」这两个概念。
首先,此处的「新手」不仅仅指刚下载好app或是登陆注册成功的用户,而应该泛指广义上的新手,即对系统内某一具体功能不熟悉的用户。这样定义的原因在于:硬件产品交付后几乎很少再次迭代更新,而软件产品在交付之后仍旧保持着频繁的更新节奏(此处忽略一次交付的外包产品),那么用户其实是需要持续学习才能掌握新功能,因此这一类人我们也将其归入“新手“范畴内。
其次,我们需要明确什么是引导?此处借用某位大佬描述非常贴切的一句话:引导是通过某种手段或方法,干预目标对象的决策和发展,促使其更快地接近目标。简言之,引导是帮助目标对象更好更快达成目标的一种方法。
那么接下来,我们就一起来分析下:为新手用户做好引导到底价值在哪里?
从需求方(用户)的角度看
首先,我们先把自己想象成一名需要随堂做笔记的考研学生,经朋友介绍下载了印象笔记APP。在真正打开之前,我们对印象笔记这款App只有道听途说来的初步价值判断,而对其实际操作、用户体验和产品差异点等都是持怀疑态度。
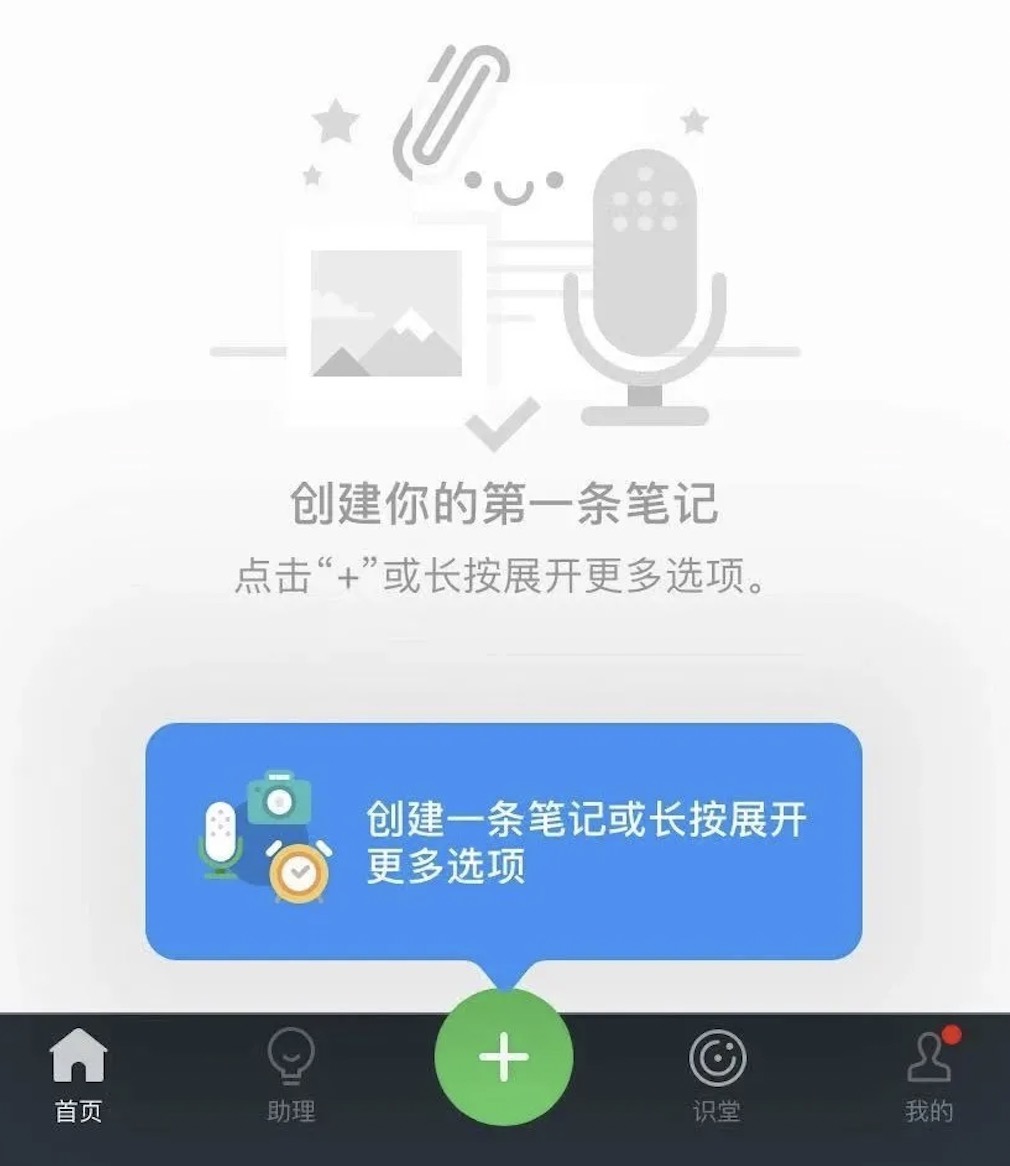
下载好之后打开App,因为急于上手跃跃欲试,于是我们快速地滑过了4屏启动页。进入首页后,我们发现首屏有很多按钮和样式,一时间不知道哪个按钮最重要、不知道如何开始记下第一个笔记。虽说经过一段时间的学习后也能够掌握,但如今快节奏的时代下,用户是极度缺乏耐心的。此时,我们就非常需要新手引导来帮助用户快速上手和降低学习成本。
另外再举一个例子,当我们在使用支付宝转账时,如果突然被弹窗中断提醒我对方最近因频繁收款而存在一定转账风险,导致无法向其转账,那么这时我们就需要一个“助手”来帮助我们快速答疑:为什么不能转账?怎样才能完成该次转账?
梳理下来,我们可以看出新手引导对于用户来说有2个核心价值点:
- 降低学习成本、提升上手效率;
- 解决使用问题,更好地完成目标任务;
从供给方(tob企业)的角度看
通俗一点,用户/客户是企业的“金主爸爸”,在这场价值交换的交易中,大部分情况下客户占据主动权并有权决定去留。那么,除了提供优秀的产品之外,我们还需要做到2点才能真正地将价值传递给客户:一是要有足够的吸引力带动客户开始使用产品;二是帮助他们更好地使用产品达成目标。
那么,我们不仅需要时刻向用户宣扬产品的价值,通过刺痛他们切实关注的利益点来拉动他们使用产品;同时也要在他们遇到问题之前及时预判并提供学习路径、在遇到问题之后能够及时响应快速解决,让用户更流畅更沉浸式的使用产品、避免出现无处下手和不知所措的情况,从而也就能够帮助产品做好客户留存和口碑增长。
那么总结下来,新手引导对于企业而言有如下2大好处:
- 宣扬产品价值和竞争差异点,刺激拉动用户投入更多的时间和精力使用产品;
- 帮助用户更好更流畅的达成目标、传递产品价值,有助于用户留存和口碑传播。
明确了做产品新手引导的价值之后,我们就准备挽起袖子开工了~
接下来我们就需要解决什么时候做、做什么以及怎么做的问题了。
我们把一次产品体验比作一次密室逃脱之旅,在密室逃脱中,我们一般需要通过线索指引和场外援助来帮助我们通关,同样的,互联网产品的实操过程中也需要一定的新手引导来帮助我们更好更快的达成目标。
接下来,我们从操作系统的角度来将用户的操作周期分为4个阶段:从0开始接触本系统、开始尝试使用某一新功能、使用功能期间、完成功能使用之后。下面,我们就按照这4个场景来对如何做产品引导进行阐述。

一、从0开始接触本系统
试想进入密室逃脱之前,我们的心态是如何的?此时的我们对未知充满期待、跃跃欲试,但同时也担心失败和出错,不知道密室逃脱要玩多久、有多少关、通关的成本和概率各是多少。这个时候,我们最需要得知的东西就是:
- 密室逃脱的成本和难易程度;
- 密室逃脱的激励和成就是怎么样的,到底值不值得我花这么长时间去玩。
类似地,当我们开始从0接触一款产品时,内心也是矛盾而纠结的:既对系统能否帮助我们解决问题充满了期待,同时又担心使用成本和出错率,对结果充满了怀疑。根据沉锚效应,人们的判断容易受到第一印象或最先获取的信息影响形成固定思维。
因此,从0开始的新手引导是我们最应该关注的环节,在用户首次接触产品时,及时地给出相应的引导内容来满足其此时的需求。
对于这类从0开始接触本系统的用户,我们需要按下面3种思路来进行设计:
- 强调产品价值,通过刺激用户的痛点和利益点,激发其体验产品的动力和主观能动性;
- 提前给出核心场景的上手路径和方法,让用户对学习成本有预期和进行心理减压;
- 提供充分宽阔的探索尝试空间,注意避免太强硬的指引(想象父母絮絮叨叨教你做事的感觉)
那么具体而言,我们应该采取什么样的交互形式来呈现给用户呢?下面介绍几种适合本场景下的引导形式供大家参考:
1.1 滑动引导页
较为常见的引导页形式就是下载app之后有3-5屏的滑动引导页,这是一张产品首次和用户接触的递名片环节。我们需要在滑动引导页上尽可能的强调出能够刺激到用户痛点的产品价值以及我们相较于竞品的优势,以打造一个好的初印象。

设计要点(后续不强调具体实现,只针对每一种方式需要注意的点进行强调,大家可以根据自己实际的业务进行灵活应用调整):
- 文字简洁有力,图示为主
- 内容强调价值和差异化
- 控制在3-5屏以内
- 有醒目的跳过/关闭按钮和进度条显示
1.2 蒙层引导
对于app和web产品而言,蒙层引导也是较为常见的引导形式,它能帮助用户聚焦到具体的页面元素和功能,是一种会打断用户原有操作流程强引导。
设计要点:
- 文字和内容简洁
- 步骤数控制在3-5步以内
- 大面积蒙层部分支持点击跳出
- 有醒目的跳过/关闭按钮和进度条显示
1.3 预设任务型引导
对于不熟悉系统的新手而言,虽然整个系统都可以随意探索,但是对于toB这种重业务的管理型产品而言,无经验上手是很大难度的。因为各层数据之间存在着逻辑缜密的结构关系,数据之间存在包含关系、1对N关系等等,如果没有给出明确的指引,用户很可能就会在探索中频频碰壁,产生放弃的念头。
因此,我们可以尝试在系统首页预设一个有进度条的任务体系。这个预设任务需要给出系统的核心上手流程,越简单越好,越核心越好,这样用户在探索碰壁之后,也能够快速地在首页找到核心上手任务,通过按步骤完成该任务来了解系统的核心逻辑和主流程。
设计要点:
- 提炼核心任务流程,简单、符合认知
- 任务置于醒目位置,但不要过于强制
- 凸显任务价值和有吸引力的激励制度
1.4 缺省空白处引导
当一间密室逃脱的屋子里什么都没有的时候,会给人造成一种很大的不安全感,产品也是一样。在我们系统没有任何新数据和使用痕迹的情况下,很多列表都会呈现出一种大面积的空白和缺省态。
那么此时,我们就需要及时给到用户一些示例数据和内嵌式的动作引导,帮助用户抚平这种焦虑感、快速get上手操作方式和操作结果。
设计要点:
- 示例数据贴合实际线下场景
- 搭配轻松有趣的图示和文字以缓解空白焦虑
- 尽可能给出行为指引,方便快速开始上手
二、开始尝试使用某一功能
这里的“开始尝试”特指产品上线了新功能的这种场景。因为toB的web端产品一般不存在冷更新的情况,所以当上线了新功能,用户很可能仍旧处于无感知的情况。那么此时,我们就需要引导用户去使用和体验我们的新功能,一方面是为了让用户更好地将功能用起来、帮助他们成功,另一方面也能够让系统留下更多用户的痕迹,提升产品的用户留存率。
当我们开始尝试进入密室逃脱的某一新关卡时,我们对密室的关卡设计已经有了一定的认知和使用经验,那么对新关卡的学习成本也会有一定的预估和心理预期。因此,此时对于系统新功能而言,最重要的关注点不再是学习成本,而是——新功能吸引程度:这个功能到底对我有没有用?
因此,在上线某一新功能时,我们需要向用户强调该新功能带给他们的价值、吸引他们勇于尝试和探索,同时辅助性的给予一定的简单引导即可,即此时我们需要满足用户的2个核心关注点:
- 该新功能的价值大小、够不够吸引
- 学习成本和使用成本(辅助内容)
针对本阶段,我们建议给到用户的引导方式如下:
2.1 弹窗引导
对于新上线的功能,我们往往选择使用弹窗这种较强的引导方式,不仅因为我们希望有更多的用户体验和使用新功能,通过也希望能够向用户释放一种产品积极更新优化的信号,给予客户信任感和安全感。但弹窗毕竟还是一种打断用户当前操作的强引导,因此,我们需要确保弹窗内容对用户有很高的价值,或者是在不过分损害用户体验的前提下,对我们产品有较高的价值。
设计要点:
- 内容需要凸显价值和吸引力(很多产品没有做到)
- 提供功能跳转,方便快速开始上手
- 文字简洁、图示为主
- 蒙层部分提供跳出
2.2 蒙层引导
不再赘述,参考1.2相关说明
2.3 缺省空白处引导
不再赘述,参考1.4相关说明
2.4 预设任务型引导
此处核心设计要点与(一)中前述一致,但与1.1不同的是,此处的引导场景更偏向于具体的某一新功能,对于某一新功能,用户的主观能动性相对较低,对此处预设任务的参与度大概率靠兴趣和吸引程度,因此我们还需要额外给予充足的奖励和激励吸引,例如积分、金币等,“诱导”用户开始尝试新功能。
2.5 气泡引导
和其他引导不同的是,气泡就如它本身的名字一样是一个轻盈低感知的物体,那么气泡引导的特点就自然对应为弱引导、低打扰、不醒目。这种类型往往偏向于那些不需要过度打扰到用户的引导,只需要在用户所需时进行弱提醒即可。

设计要点:
- 通过阴影/颜色对比区分出层级,避免和原页面混为一体
- 文字简洁
- 注意气泡数量和出现时机把控
- 提供关闭按钮
三、使用功能期间
当我们顺利通过一两个关卡后,自认为已经逐渐get到了游戏设计规则,有一定能力完成新任务。那么,当我们被卡在某一个关卡时,我们的内心急于通关,明知有一定困难但仍旧希望自己可以克服困难,很害怕半途而废。因此,一旦进入了某一任务流程之中,当我们已经付出了一定成本之后,放弃此任务的概率会随着关卡的推移而逐渐减少,此时的我们会变得更愿意积极克服问题。
那么,在使用功能期间,我们需要帮助满足用户的核心关注点在于:
- 当用户需要时及时提供场外援助,让用户放心的探索每一步
- 提供清晰的前后流程路径,方便用户反悔,降低出错后需要重来的成本
针对上述关注点,我们建议给到用户下面3种引导方式:
3.1 气泡引导
当用户首次在流程中的某一步卡住,系统判断其停留过久、操作频繁报错、提交频繁失败的情况下,此时可以通过气泡进行弱提醒,帮助用户寻找问题并找到解决方案。此处选择了弱提醒而不是强提醒的原因是:笔者认为大多数用户对新事物是存在一定的“征服欲”,就像我们去玩密室逃脱,如果稍微想了一会、动作慢了一会,工作人员就突然打开门进来告诉我们答案,这会让我们有种难以名状的挫败感和不尊重感。
因此,此处建议应用一种在恰当时机提供弱引导的方式,既能够帮助用户解决问题,同时也保护了用户的自尊心,使其仍旧保持一种大部分问题由自己独立解决的成就感。具体的设计要点参考2.5中相关说明,此处不再赘述。
3.2 产品Q&A知识库
相比于上面这种在用户操作过程中才会出现的被动引导方式,后面这2种都是常驻式的引导方式。当用户遇到问题时,如果他希望获得一个系统性的全面解答,那么这时候需要建立起一个产品的Q&A知识库,在用户使用系统期间随时随地都可以前往查询。
当然,这个知识库的内容设计,需要大量的人力成本,最好先按照用户能够理解的实际线下业务模块划分,划分好后再按照各个功能的流程进行详细的描述和说明。
设计要点:
- 常驻显示,供随时随地查询
- 点击后新开标签页,以避免影响当前流程
- 内容结构有条理,符合用户分类认知
3.3 客服IM中心
对于一个成熟的系统来说,客服IM中心应该是全部引导里面最难搭建的一个部分,虽然搭建很简单,似乎做一个IM即时聊天工具就可以解决了,但人力成本其实是很高的。
在产品初期,客服中心似乎是显得最简单的一个,但当产品逐渐步入正轨之后,如果要做到即时响应、即时解决问题,其实成本是很高的;某种程度上来说,如果在客户需要帮助的时候难以即时快速响应,那么还不如不做。做一个客服IM中心意味着你不仅需要实时在线的客服同学,还需要他们全都具备产品的全部Q&A知识库,那么这里的培训也就存在着一定的成本。
因此,小公司一般很少做客服中心,而中大型公司则是机器人+人工客服2种形式结合来进行,因此在做之前,需要结合用户体量和公司成本来统一进行决策。
设计要点:
- 常驻显示,供随时随地咨询
- 机器人和人工客服结合最佳
此处的客IM中心设计还有很深的门道在里面,笔者也不甚熟悉,就不展开讨论了,有兴趣大家可以自行了解。
四、使用功能之后
在历经千难万险之后,我们终于解开了密室的最后一道谜题通关了!此时,我们从心理上拥有了自我赋予的成就感,那么自然而言,我们也会对密室逃脱的工作人员是否会给予我们通关小礼品而产生一定的期待。
人是社会型动物,内驱的认同和成就感很重要,但是谁会拒绝来自外界的鼓励和认可呢?
因此,当用户成功完成一次任务流程之后,我们需要从系统供给方的角度给予用户奖励和认可,这种暗示型的引导能够有效强化用户信心,让其拥有继续尝试新功能的勇气。因此,此时的引导通常都是以弹窗的强引导方式给出,以强化用户成就感。
这里的用户奖励可以只是从内容上给予肯定,也可以考虑是金币/积分等营销型的奖励,具体奖励形式自行视产品情况而定。
与此同时,我们也需要在用户完成当前流程之后,猜测其下一步流程大概率要做什么,并在对应弹窗上及时给予下一步的路径引导,方便用户无缝衔接式的完成一次又一次的产品任务,提供流畅而智能的用户体验。
综上,我们借用一次密室逃脱之旅来讲述了4个环节的产品新手引导,覆盖了一个用户接触系统的全部操作周期。但是务必要注意的是,产品做新手引导不能抱着一种“我都是为你好”的态度,而是要站在用户的角度去考虑他的的需要程度和时机,最好能在用户恰好心里想要帮助的时候提供引导,而不是每一步都自以为是地提供指引,否则只会适得其反,给用户带来一种不被尊重信任的感觉。
同时,最关键的是我们需要把产品设计到能够自解释的程度,就像一本书籍,如果非要另辟蹊径引用一些常人难以理解的生涩例子,那只会让读者时不时地被岔开思路、影响阅读体验和对书籍的深入理解。因此,通过产品逻辑层和表现层的良好设计,让用户在不经外部引导的情况下快速上手,这才是最好的新手引导。
作者:冰冰酱;公众号:setmefree
本文由 @冰冰酱 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








真棒,有帮到我。
新产品的落地差不多经历了这些环节:
用户需求>-产品需求采集 >产品策划 >产品交互设计 >产品视觉设计 >产品页面重构 >产品研发 >产品测试 >产品发布 >需求收集 >迭代
—
那从用户需求到原型生成,是怎么抽象到具象的? 就像生活中 盖房子,拿到的原材料都钢筋 混凝土, 产出的高楼却各不同;
公司餐厅,厨师拿到的原材料是番茄和面,产出的却是番茄臊子面,为啥不是湖汤面。
就像你在设计工作中, 我觉得研究用户、组织、竞品、政策, 这些都是原材料, 经你输出出原型时,基本就具体化了,我看网称为具象就也这么说了。 张三拿到同样的原材料,输出了臊子面,李四却输出了糊汤面,这个过程发生了什么。
nice!
笔芯❤️