电商游戏专题03:交互设计篇
编辑导语:如今很多软件都有游戏页面,主要存在于电商软件,运用游戏的机制进行用户留存以及点击率提高等;前两篇作者介绍了电商游戏理论以及玩法设计,本文作者分享了关于电商游戏专题的交互设计,我们一起来看一下。

之前的两篇文章分别介绍了电商游戏的设计理论和玩法设计,感兴趣的同学可以关注下。
今天我们一起来分析下电商游戏交互设计的细节,本文包含3个方面内容:
- 游戏布局方式
- 游戏视角设定
- 游戏交互操作
一、游戏布局
1. 沉浸式体验
对于更加强调“心流”体验的游戏类产品,沉浸式通常是必备的设计方式;一方面可以构建游戏的整体性,营造游戏氛围,有利于用户沉浸其中;另一方面可以增加页面内容的承载空间,传递给用户更多信息。
2. 布局结构
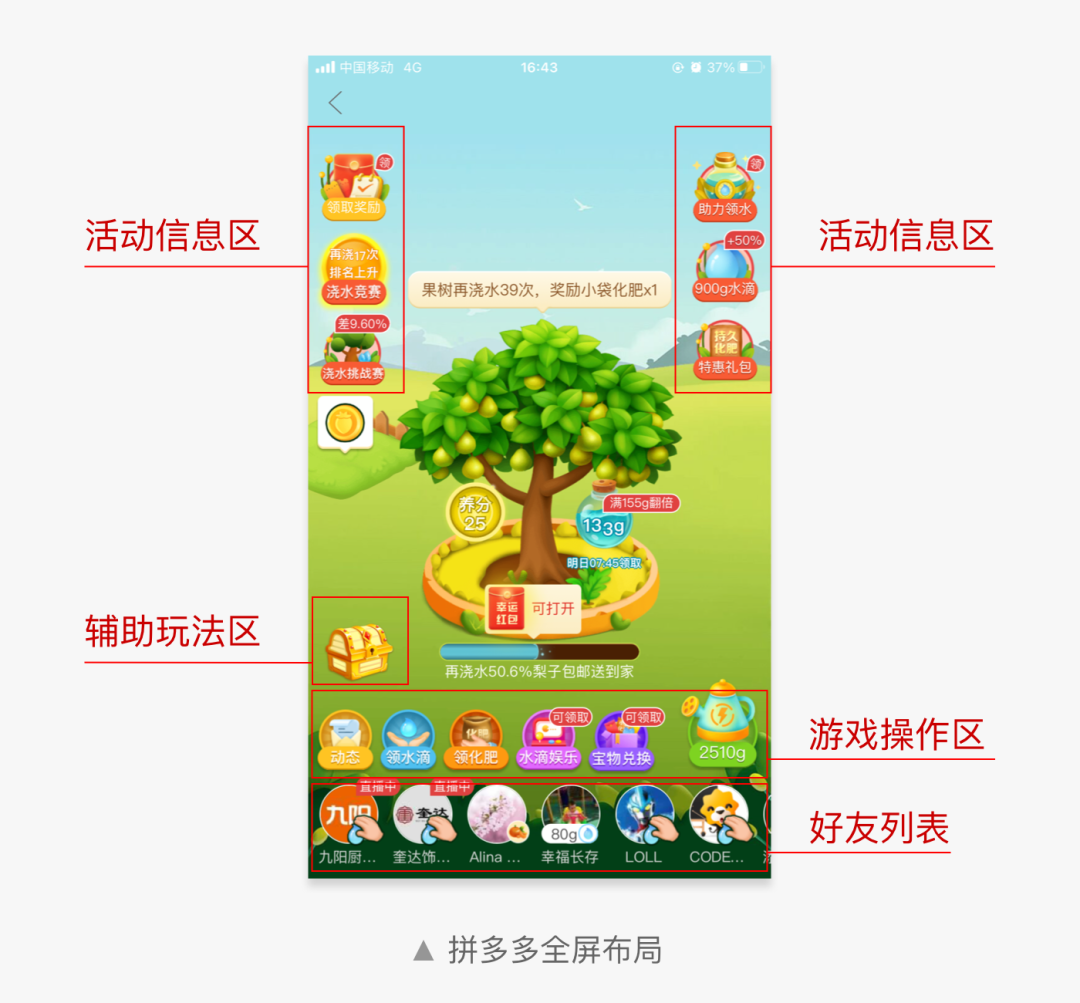
电商游戏没有复杂的玩法,内容也比较明确,可以分为游戏操作、功能扩展、营销活动三大内容模块。

通常运营活动优先展示在游戏左上方,有利于增强用户感知;右侧为游戏辅助区包括攻略、动态、装扮等信息;底部为核心游戏操作区,功能项一般比较固定,可以减少用户记忆成本,按钮横向排布的方式,方便用户浏览和高频操作。
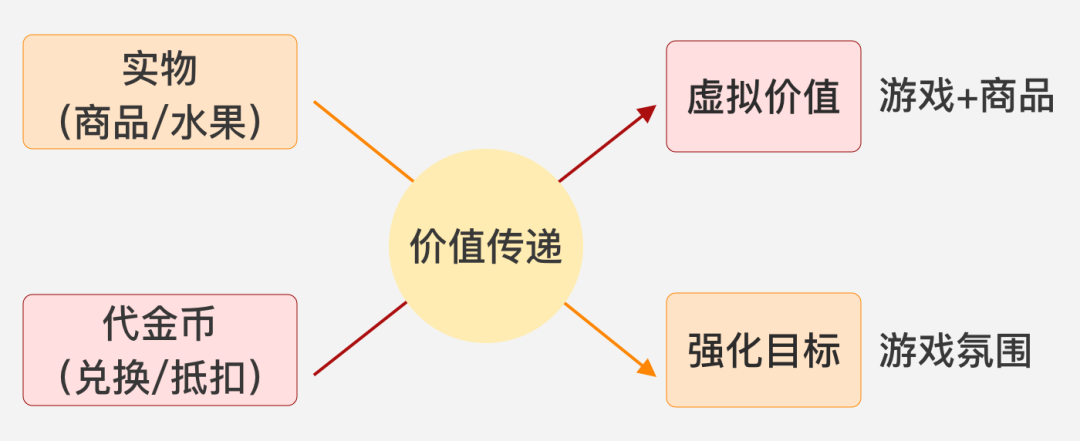
页面结构和内容布局会影响到用户对产品价值的认知。游戏的价值点不同,采用的布局方式也不同。

免费领实物类的游戏,与购物行为没有直接的关系,并且养成周期比较长,需要拆解出一个个小目标吸引用户持续投入,因此页面中嵌入的玩法比较多。
但是用户精力毕竟是有限的,玩法过多会造成用户没有精力浏览商品,所以需要借助任务玩法来驱动用户浏览商品和下单转化。
因此从业务和用户需求的角度,免费领实物游戏方式更适合采用全屏化布局,比较典型的就是“多多果园”。

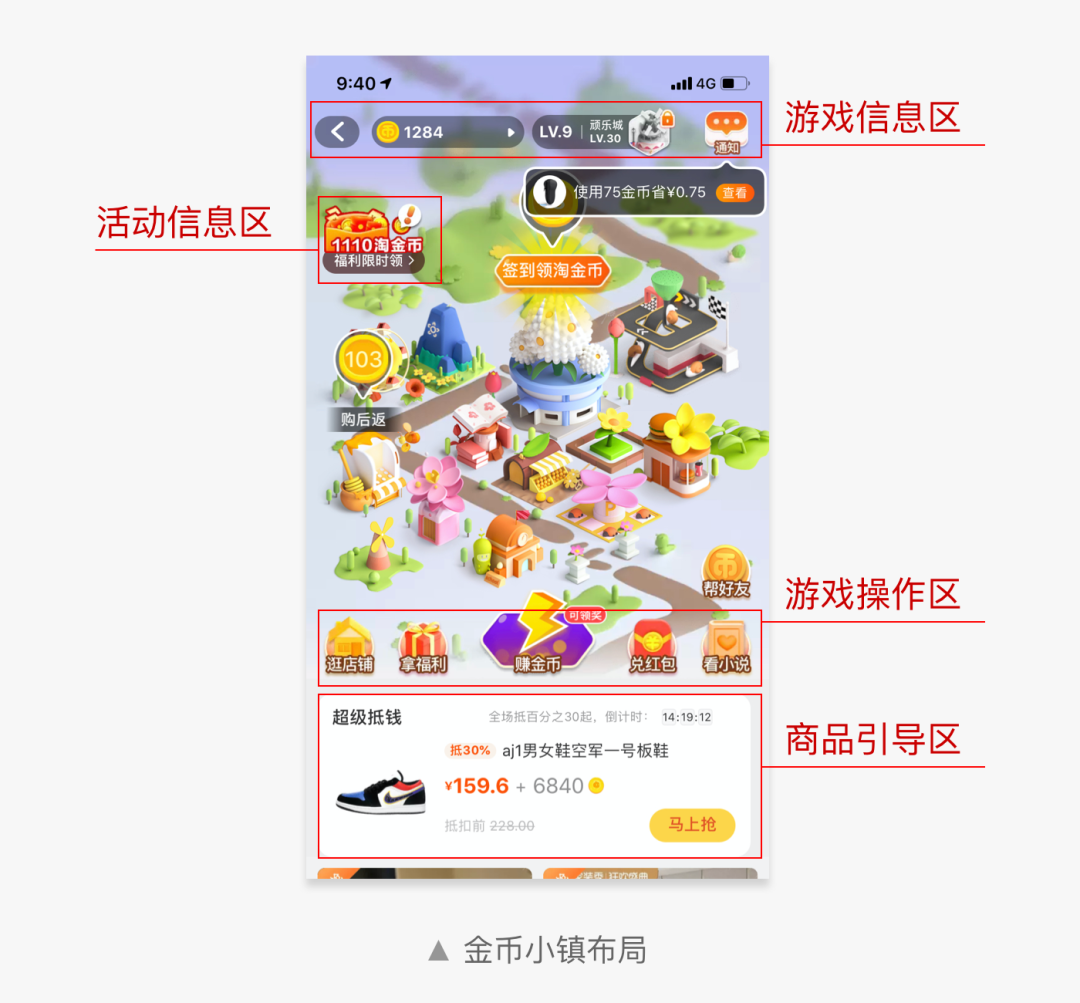
代金币是虚拟价值,用于购物结算时的抵扣或者优惠券的兑换,单纯的数字增长很难带给用户持续投入游戏的动力,需要通过商品曝光增强用户的价值感知。
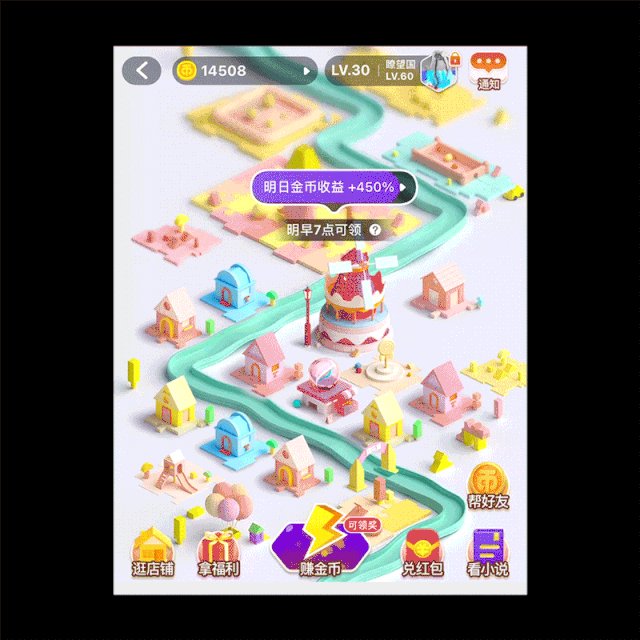
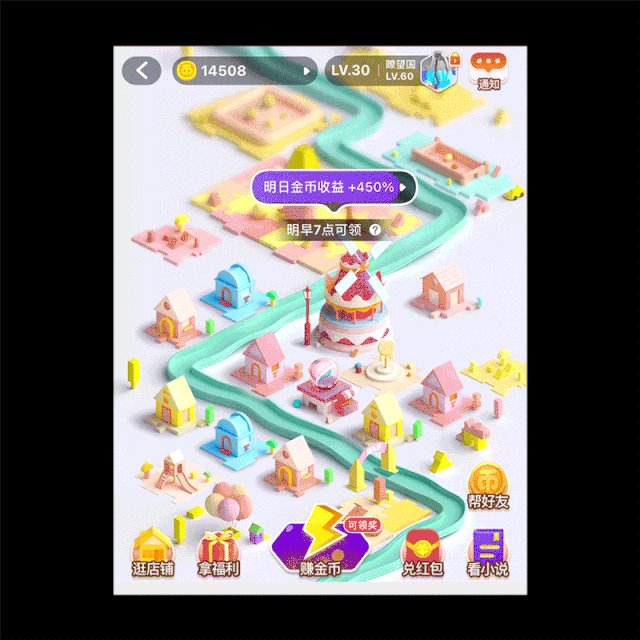
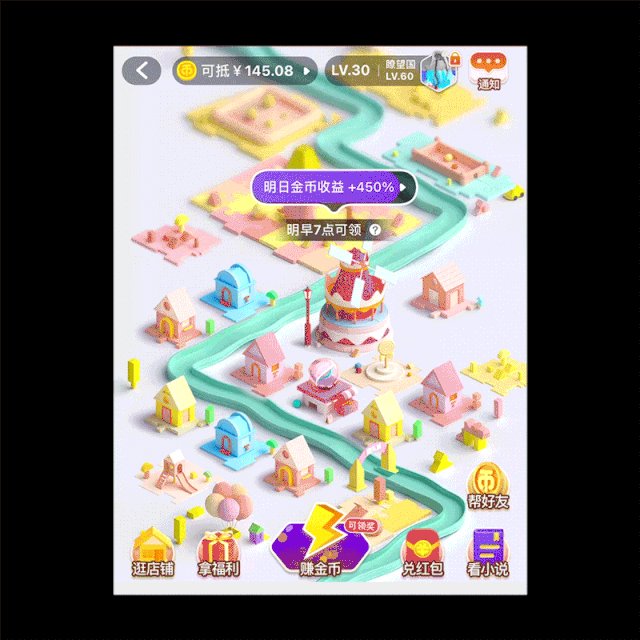
因此游戏布局主要采用“游戏+商品”的方式,另外商品、购物券等内容展示,可以缩短用户浏览商品的路径,提升转化率,例如淘宝的“金币小镇”。

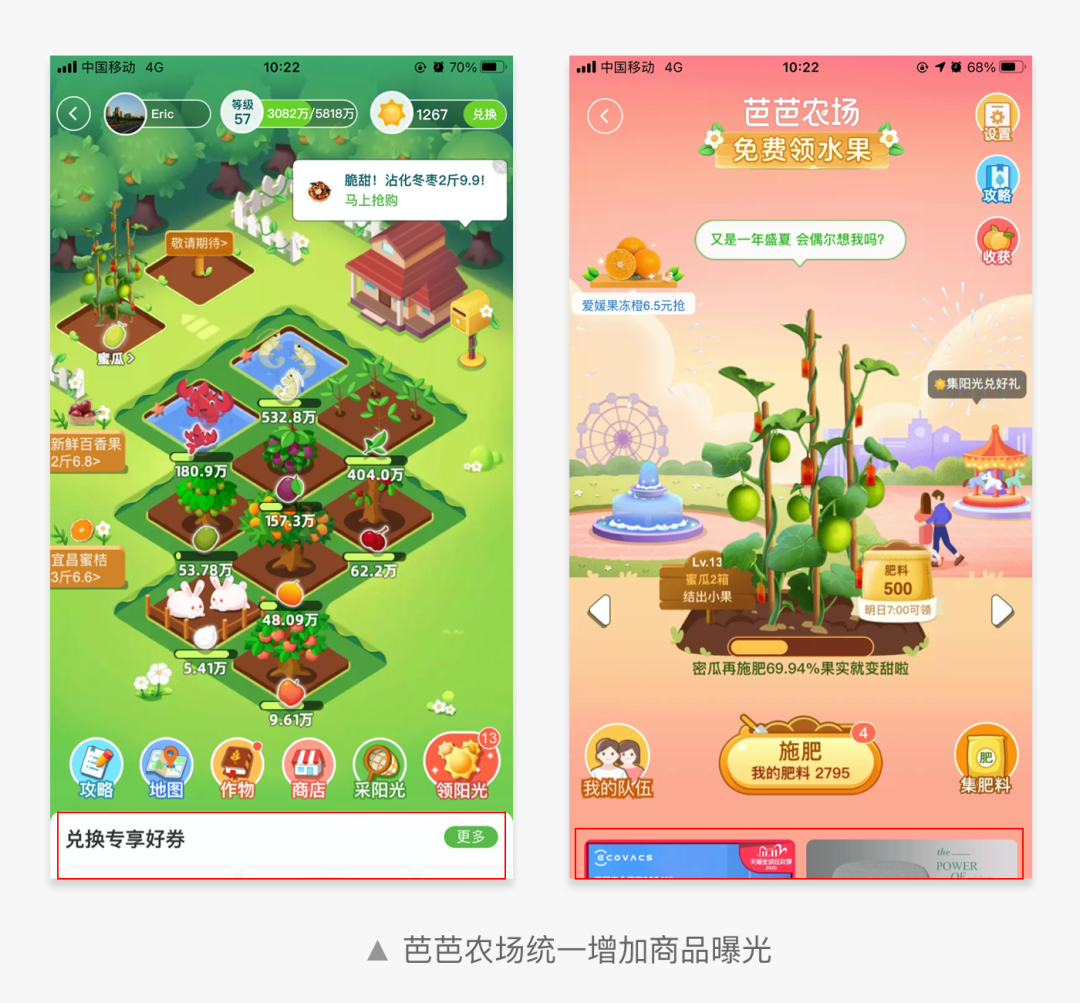
当然布局形式并不是绝对的,需要综合考虑多个因素选择游戏布局;芭芭农场集成了两款游戏,为了游戏操作体验一致性,“免费领水果”下方也增加了商品曝光,也是对玩法不足的一种补充。

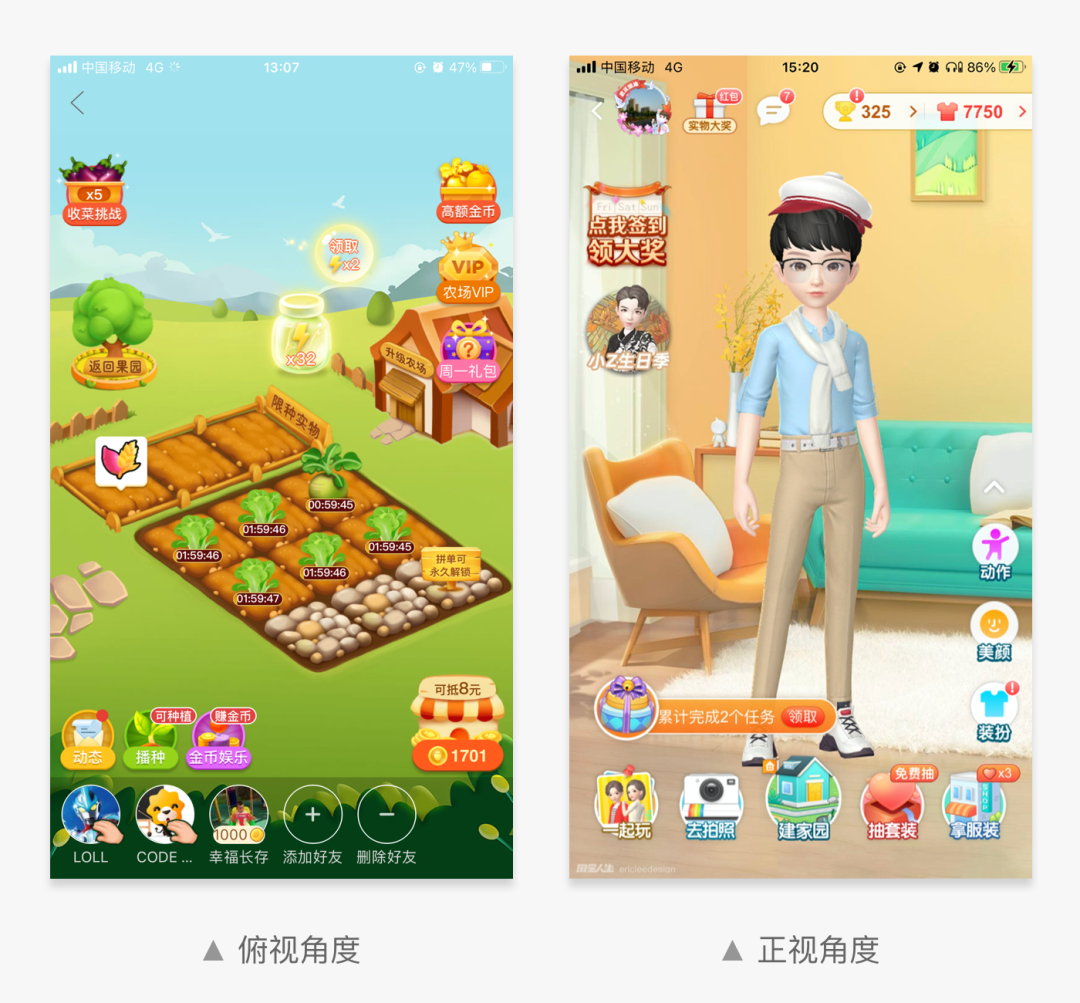
二、游戏视角
电商游戏比较简单,更多是静态场景,没有画面切换和视角转换,游戏画面展现主要包含45度俯视和正视两种视角。

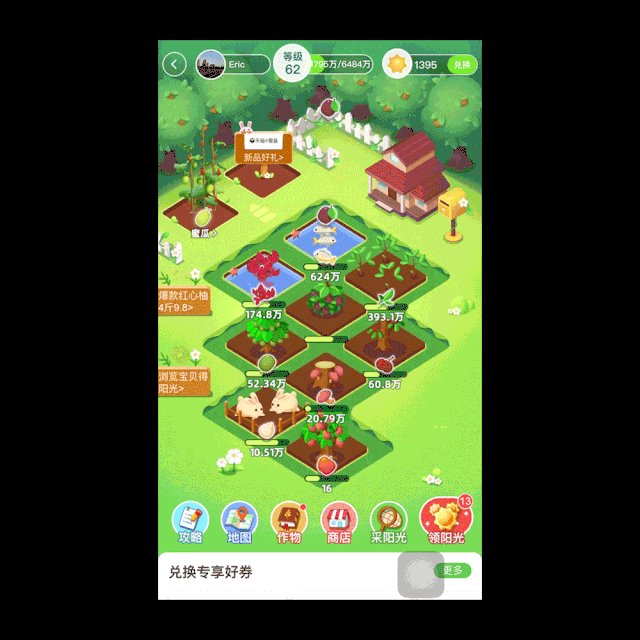
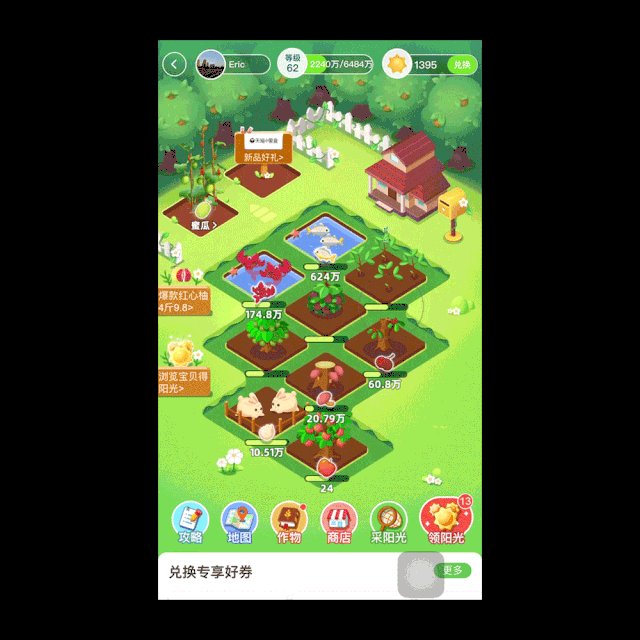
45度俯视角是较为常见的游戏视角,适合展示更多的画面内容;例如包含了多幅地块的农场类游戏,通常将核心的操作融入在游戏画面中,为了提高用户的识别和操作效率,需要通过一定的交互形式引导用户操作。
正视角通常只有一个核心游戏主元素,可以通过细节的变化带给用户一定的成就感,例如果树的生长过程变化;但是正视角也有一定的局限性,可能会造成画面过于单调,需要搭配一定的场景元素丰富游戏画面。
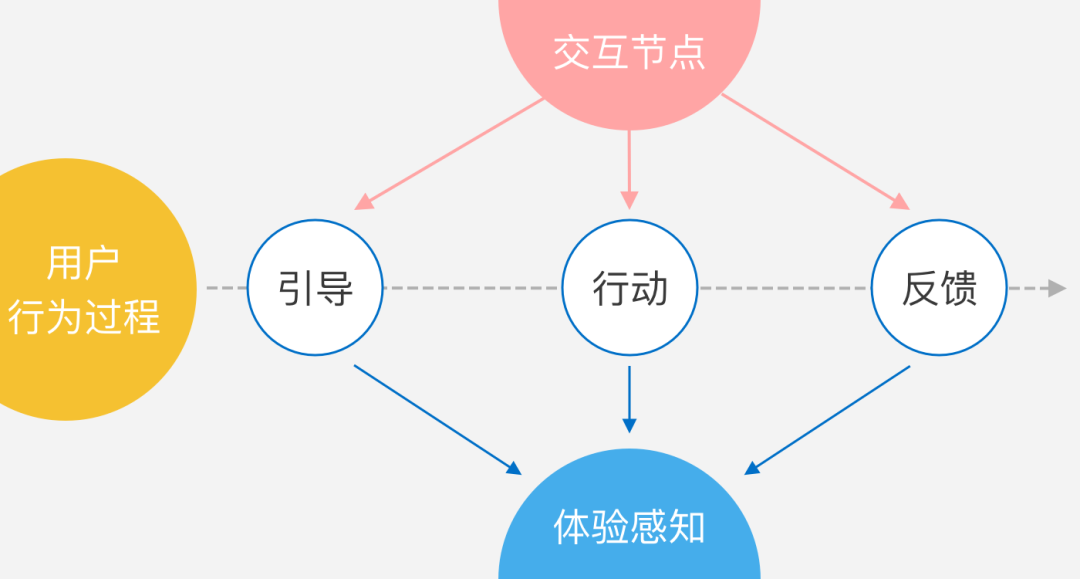
三、游戏交互
用户行为过程会激发体验感知,这其中包含了引导、行动、反馈3个大的交互节点。

1. 引导
1)新人引导
虽然电商游戏大都比较简单,但是为了让用户尽快熟悉游戏,或者避免用户未体验就退出游戏,一般游戏都会增加操作指向性更强的新手引导。
不过新手引导不宜过长,聚焦游戏主玩法以及核心价值的呈现,目的是建立用户对游戏的第一印象,激发用户更强的游戏兴趣。
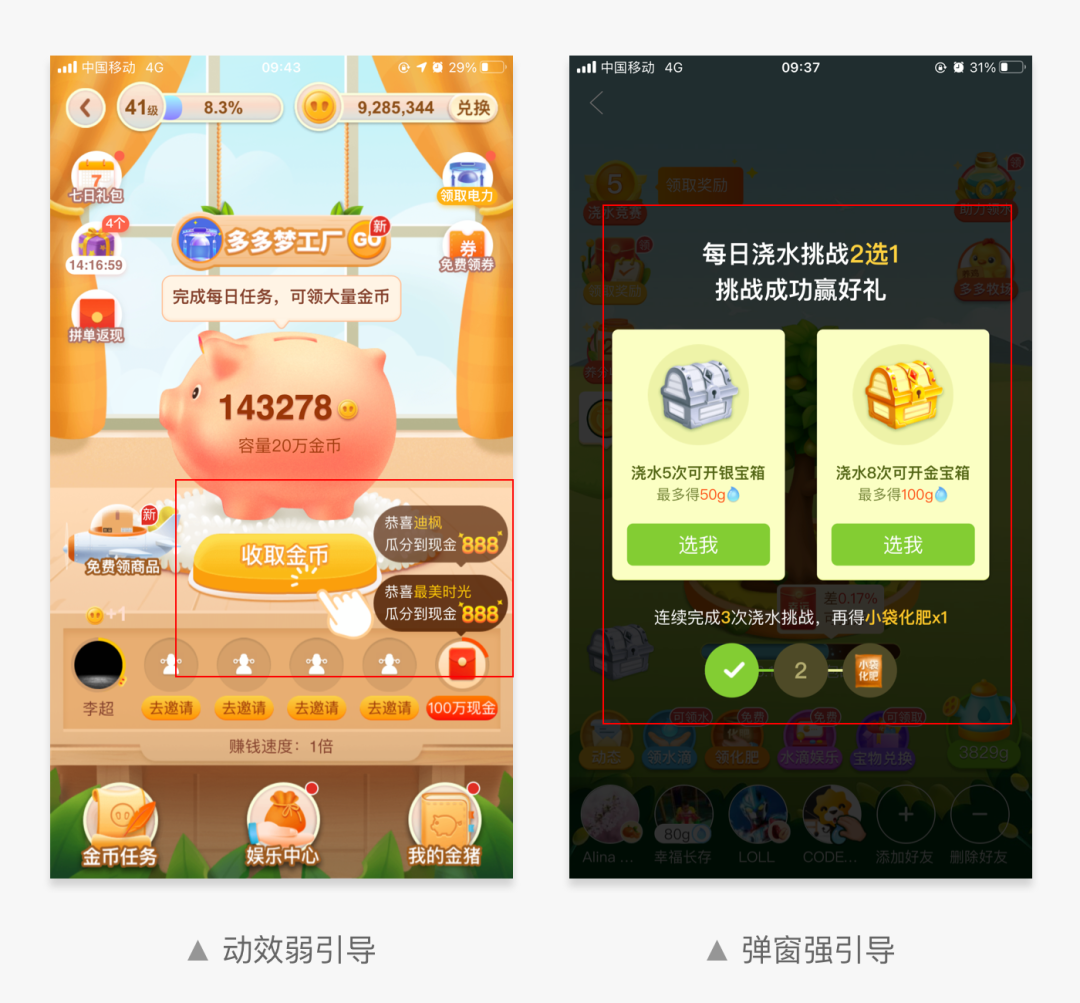
2)操作引导
日常引导主要包括“动效弱引导”和“弹窗强引导”。

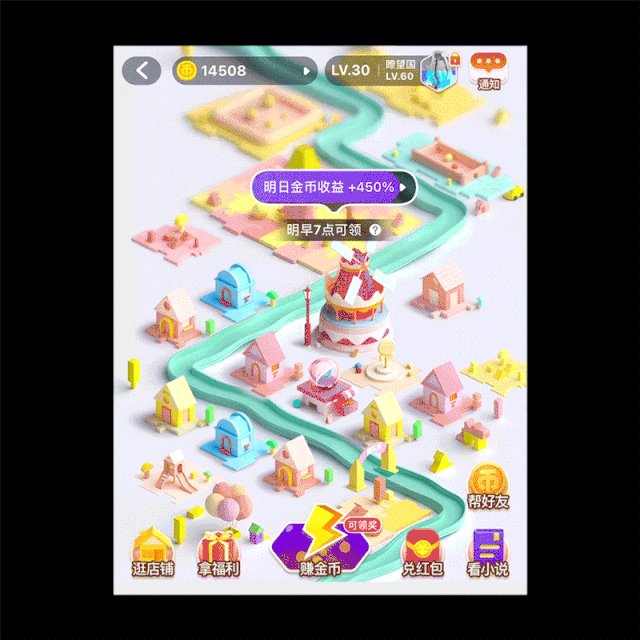
金币小镇主要采用的是动效引导,旋转的风车、金币,抖动的赚金币按钮,形成了单独的视觉层级,保证了关键信息与纷繁的游戏画面分离开来,更好的引导用户操作。

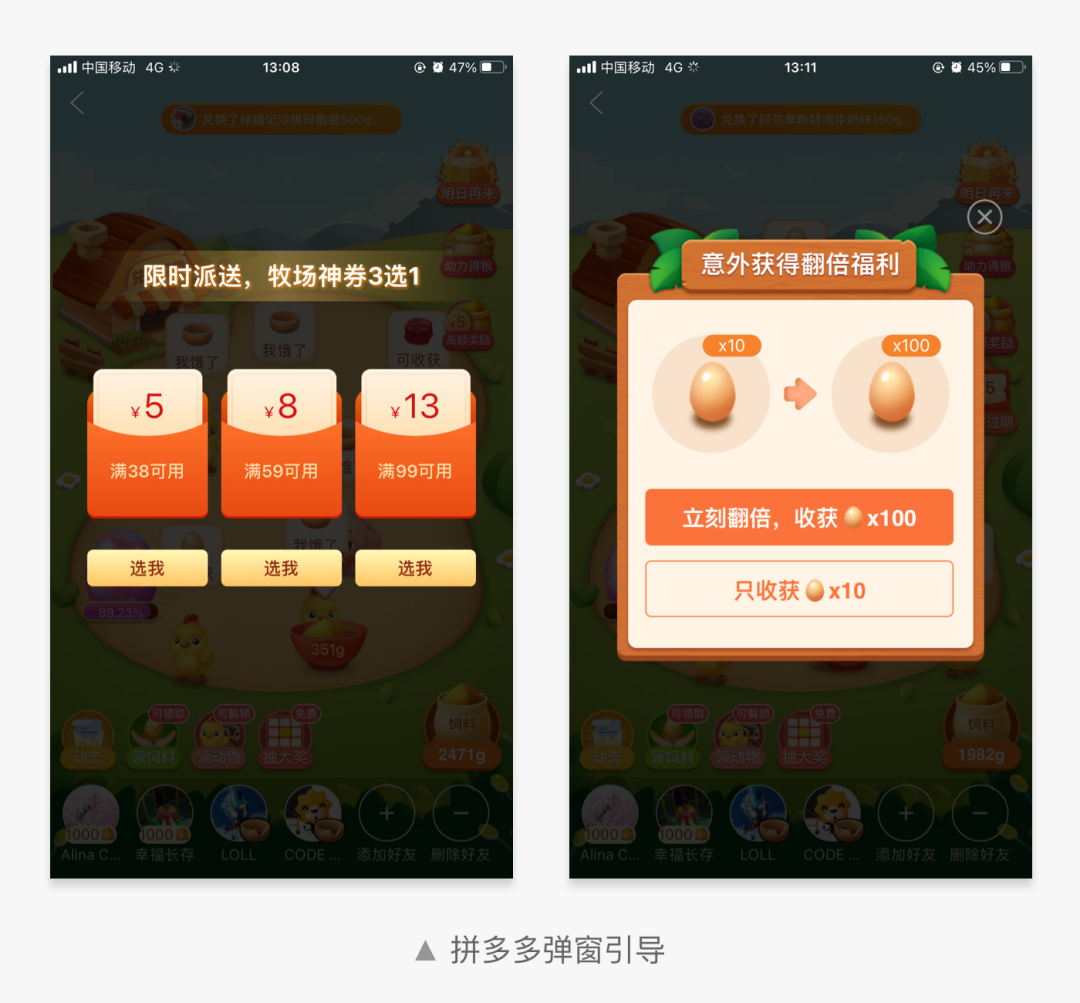
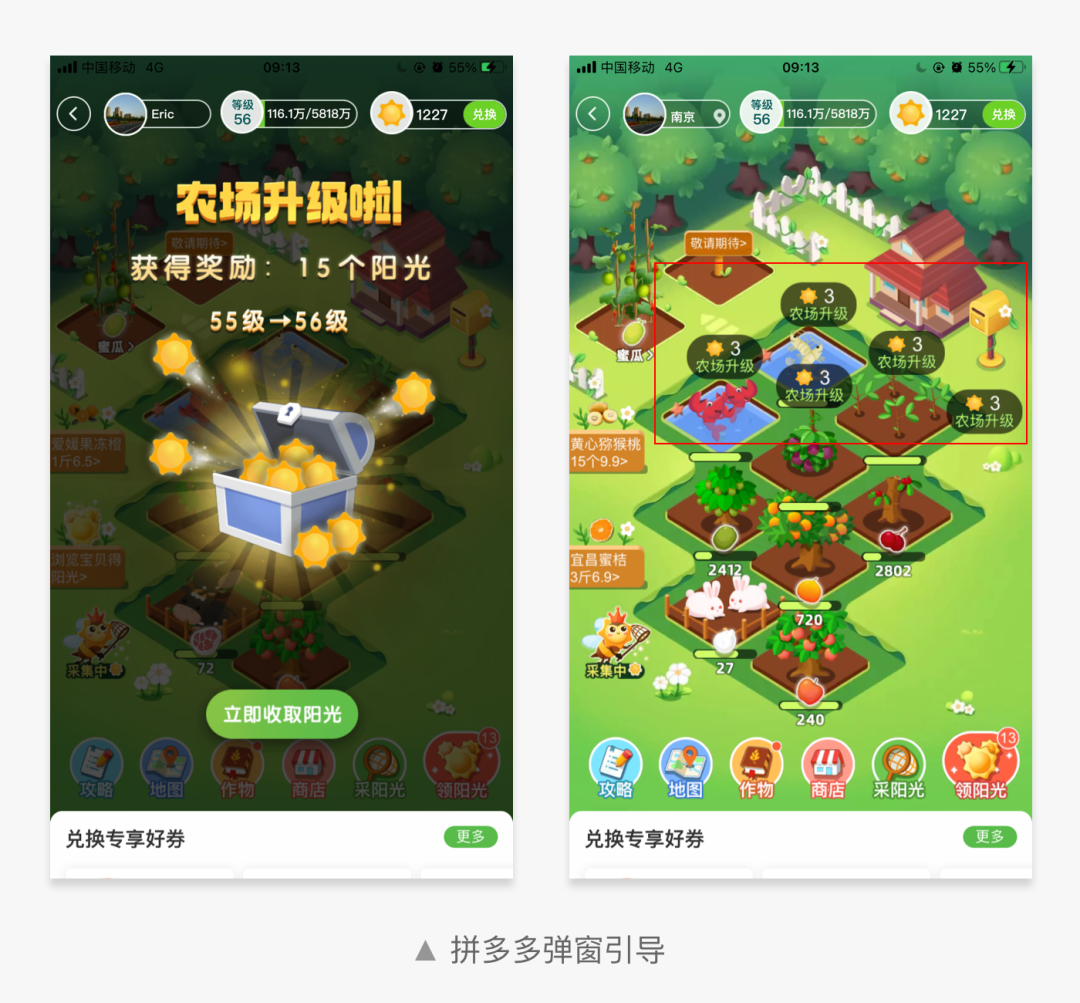
多多果园在微动效的基础上,采用了“强运营”的策略,在用户行为过程中添加了各种弹窗引导用户领券转化;游戏初期确实带给用户很大的干扰。但是对于特定的用户群体,“免费”具有极强的号召力,一旦用户上瘾,这种交互方式便不再是行为阻碍点。

2. 行动
1)体验感知
我们在交互设计时都会优先考虑用户的操作成本,但游戏设计中,在关键节点需要充分考虑体验感知,带给用户更强的“爽点”刺激。
蚂蚁森林、芭芭农场等游戏中,能量或果实需要多次点击逐个收取,目的是增强用户游戏中的获得感;辅助收取动效,强化果实收集入账的“爽感”。
芭芭农场甚至将升级获得的15个阳光,拆分成5个收集点,让用户逐个点击收集;目的也是为了增强用户对游戏等级成长的认知和记忆,激发用户更强的游戏动力。

2)效率提升
在辅助功能或者行为路径设计上,需要提高用户的操作效率,避免用户因为操作繁琐而放弃。
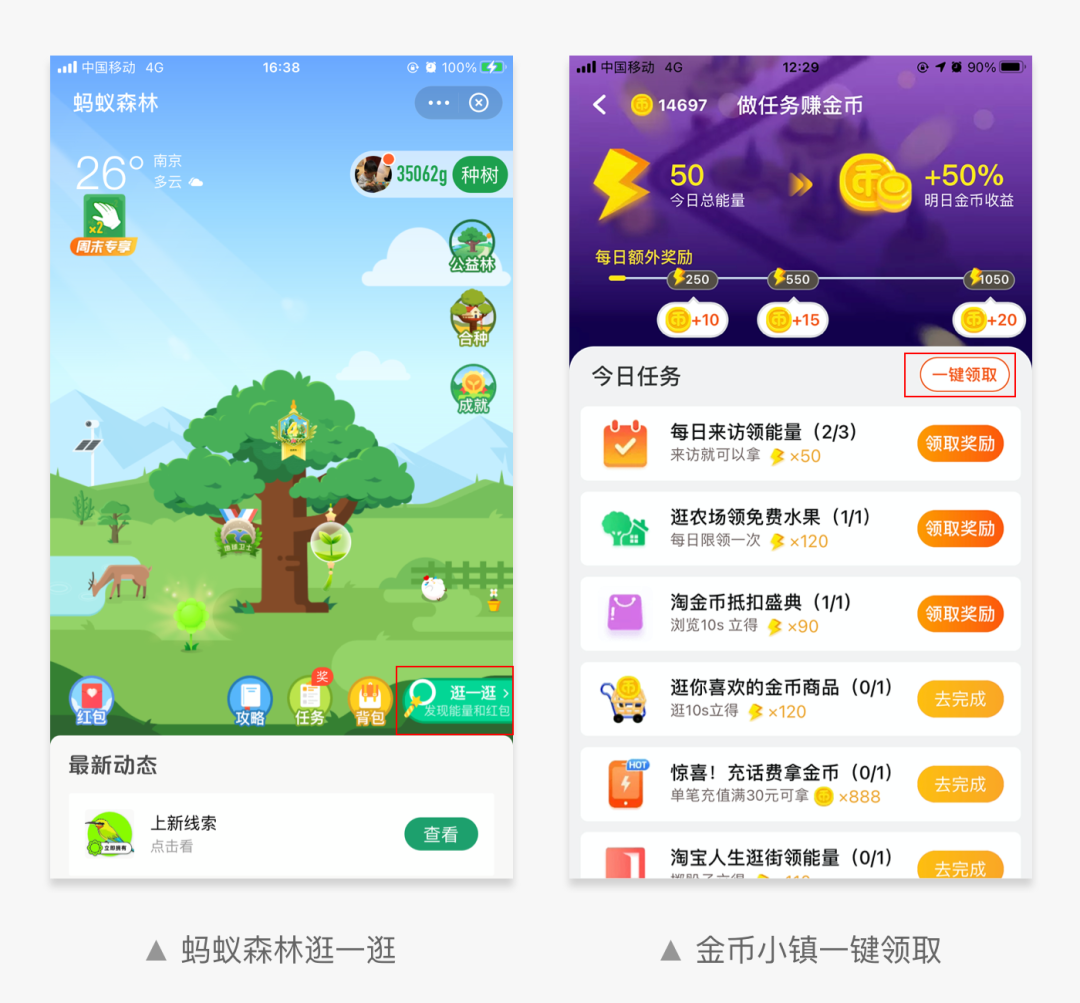
为了提升用户的操作效率,最近蚂蚁森林在右下角增加了“逛一逛”功能,可以直接定位可偷取的好友,减少了用户的操作成本,更好的让用户参与社交互动。
游戏中的任务系统作为辅助功能存在的,主要目标是完成流量分发和提高转化;当任务数量较多时,逐个领取确实会降低用户操作效率。
在“金币小镇”中,增加了“一键领取”功能,可以增强用户效率,同时配合任务界面上方收益提升的动效变化,带给用户更加强烈的游戏爽感。

3. 反馈
为了丰富游戏的趣味性,增强用户的行为感知,电商游戏在用户行为反馈上会进行适当的夸张处理,动效就成为了重要的表现形式。
例如浇水或许施肥后,果树会有成长动效;果实收集也增加了快速落袋的动效,营造游戏的爽点。

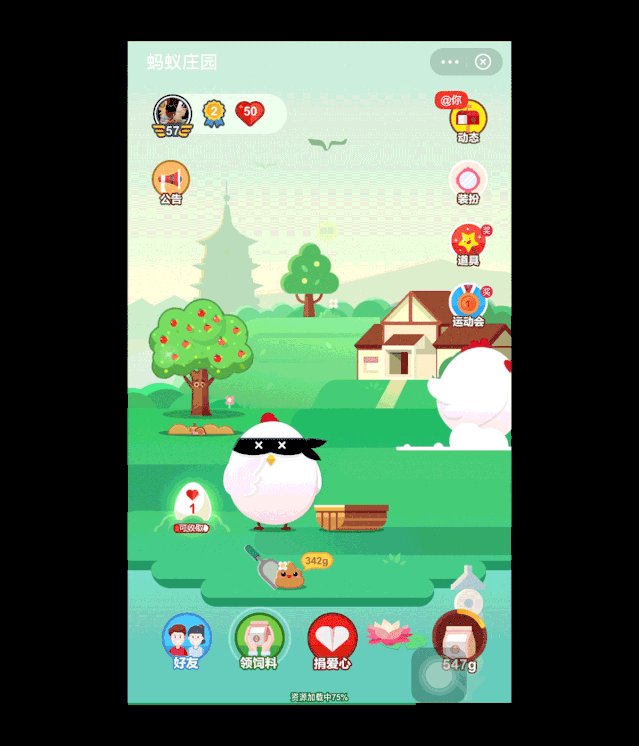
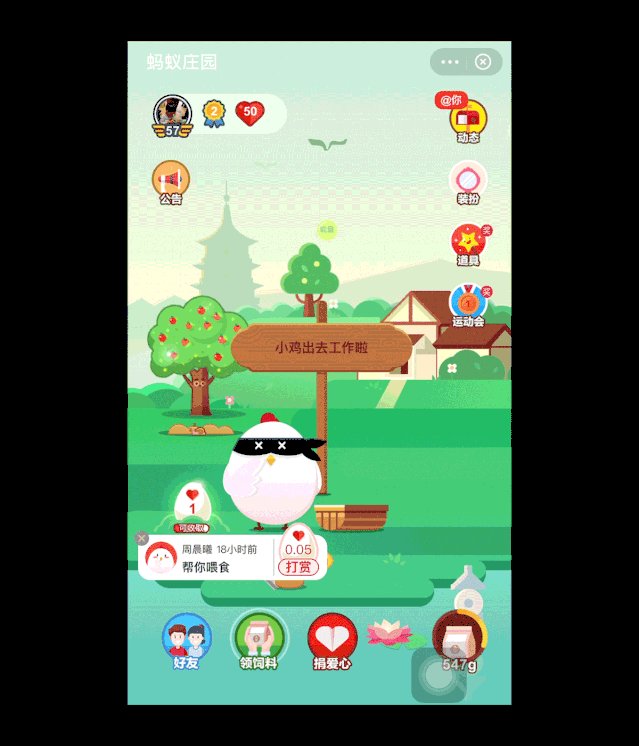
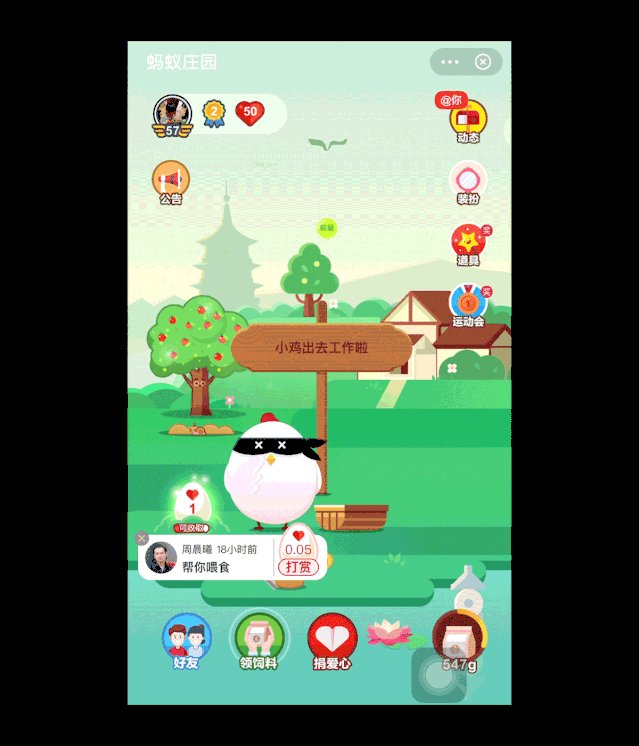
而蚂蚁庄园则通过动效,构建出完整的故事情节,增加游戏的趣味性;例如小鸡去好友家蹭食时,采用了快速飞奔、急不可耐的动效。从别人家召回时,一副吃饱了慢吞吞挪步的样子;让整个游戏的设定非常自然合理,又给用户带来趣味性。

四、总结
游戏化产品在电商领域已经全面普及开来,各个平台都推出了3-5款游戏产品,游戏之间相互串联形成游戏集群,力求带给用户一站式的游戏体验;核心目标是希望借助低门槛的游戏,降低获客成本,形成稳定的用户流量。
游戏产品的定位,要求交互设计简单、有趣,带给用户爽感和趣味性;因此在设计中加入了更多的动态效果,让单调的游戏画面更加生动,同时更好地激励用户行为。
相信电商平台都已经尝到了游戏化产品带来的甜头,未来会有更多的玩法和设计出现。
电商游戏专题就到此结束了,欢迎大家留言交流~
文章链接:
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








左上显示活动信息,右上显示辅助信息,底部固定操作区域,这个原则在23年是否还合适?运营游戏的界面感觉越堆越多东西,如果要做减法的话,有没哪些信息是可以删减掉或隐藏得更深呢?