译文|深度剖析首字母大写和小写的优缺点

在UI界面中,为什么IOS系统习惯每个字母首位都用大写,而谷歌喜欢第一个字母大写?这样的小差异实际上能带来非常大的不同,能够影响到信息的可读性、理解的难度以及可用性,甚至会影响到人们对你的品牌的看法。今天这篇有趣的译文,带你深入了解这两种模式的优缺点。
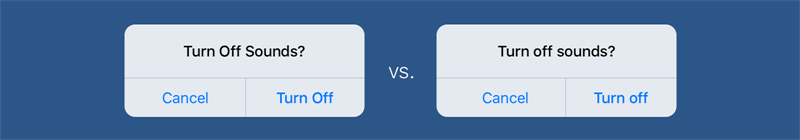
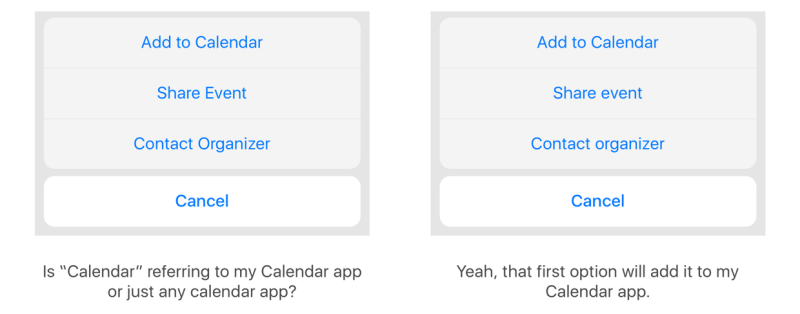
如下图,你能指出上面两种提示信息中的不同之处吗?实际上,差别仅仅在于左边的信息要比右边的多一些大写字母。 大写的 O,小写的 o。谁才会关心?

我们会逐步探讨一点有趣的东西,但首先,让我们从大写字母的的背景知识开始了解。
一、标题模式 Vs 句子模式
现如今,在大部分的应用程序和网站中,有两类使用大写字母的方式:
- 标题模式:每个字母首位都大写。
- 句子模式:一个句子中的第一个字母大写。
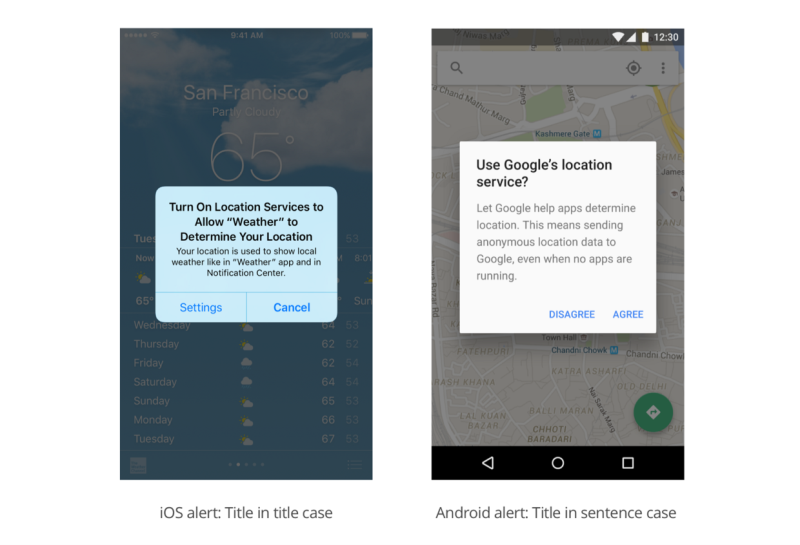
如果你是一个 Apple 的用户,你会注意到在它们的产品中,有很多使用到前者的地方。 这是因为Apple’s design guidelines 针对许多用户界面元素,如提示标题、菜单选项及按钮都推荐使用标题模式的设计。
而如果你是一个 Google 用户, 你会发现在它们的产品中则主要使用到了第二种方式。这是因为 Google’s design guidelines 推荐在所有设计场景使用句子模式。

不管你站在哪一队,都希望你在使用标题或句子模式时能有所想法。接下来让我们仔细看看每种模式。
二、标题模式有哪些优点?
首先,我们看看为何你会考虑使用标题模式。
1、更匀称整齐
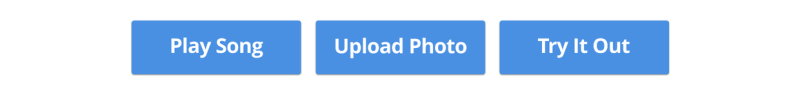
有些人认为每个单词首位都大写的设计看起来效果更好因为更具对称性,更为整齐。只要你的短语足够短,那么可以看得出标题模式确实能营造出一个非常好的视觉节奏:

有时候,单是这种对称美就足以使设计师义无反顾的选择标题模式。
2、更多的视觉突出
“视觉突出”只是一个花哨的说法,意在表达标题模式能够从大量信息中脱颖而出。在一堆字母中使用大写字母就像是你在人群中举起双手,将你的标题部分突显了出来。在你不能校正字体样式时,标题模式尤为有用。它帮助你从正文信息中区分出标题文本。

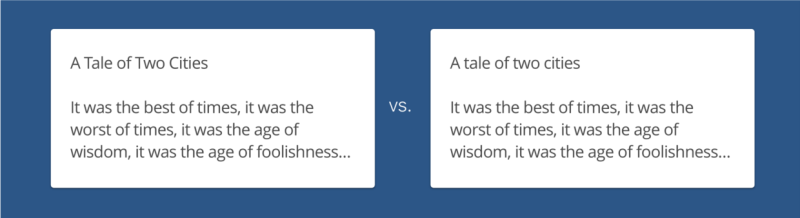
注意,左边的标题是不是比右边的标题更加突出?这种对比越突出,用户也就越有可能阅读它。
3、更庄重正式
标题模式往往让用户感觉到庄重正式。诸如 The New York Times 和 USA.gov 这样的网站就主要使用标题模式,营造出专业、庄重的用户感受。
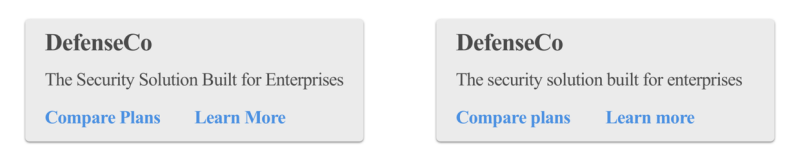
使用标题模式就像给你的话语穿上西装。对于某些品牌,它可能希望透过它的文字信息就能传达业务重心。例如,如果你所处理的业务强调安全性,那么相比于句子模式,标题模式更有可能传递出专业、可靠的业务模式。

想象你是一个公司高管,上边哪个版本感觉更专业?
三、句子模式有哪些优点?
接下来,让我们看看你为何会想要在你的产品中使用句子模式。
1、易于阅读
之所以使用句子模式,其中最主要的原因就是因为这种模式下的文本信息易于阅读,尤其是在文本比较长的时候。你能想象如果总是阅读那些使用标题模式的文本标题该有多困难吗?
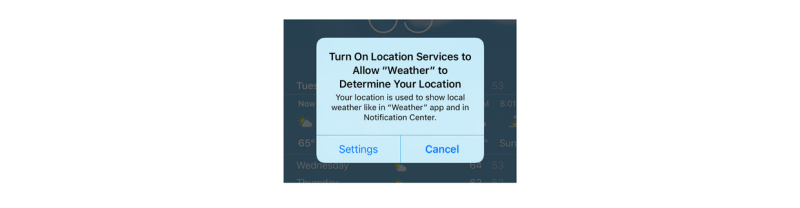
这就是为什么我不愿意去阅读下面这个符合 Apple 设计指南的提示消息的原因。

2、易于限定
按照 Google’s 的首位 UX 作者 Sue Factor 的说法,Google 之所以决定使用句子模式,其主要原因之一就是它能够将文本信息更容易的解释给设计师和工程师理解。在一个产品界面中,我们并不总是能清楚的意识到文中所描述的标题究竟包括哪些内容,一个标签选项卡名称是一个标题?一个设置复选框呢?或者一条确认信息呢?
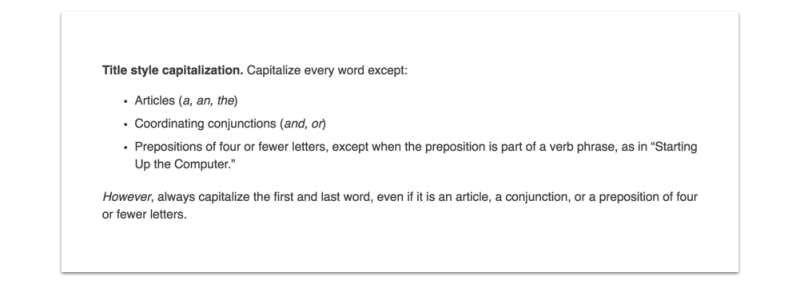
最重要的是,对于标题模式的设计实际上有多种可行方式。诸如“from” 或者 “through”这样的介词是否要采用大写? “the” 或 “an” 这样的冠词又作何处理呢?虽然你能够依赖一种设计规范,但精确的设计准则可能还是会有所不同。 下边是 Apple 中标题模式的设计准则:

试想,如果有很多人同时为你的产品进行信息设计,那么一旦采用标题模式,设计师们就很容易忘记上述的规则。 因此,你可以通过全局使用句子模式来避免这种混乱。而句子模式只有唯一的方法,因此很难出错。
3、更加友好
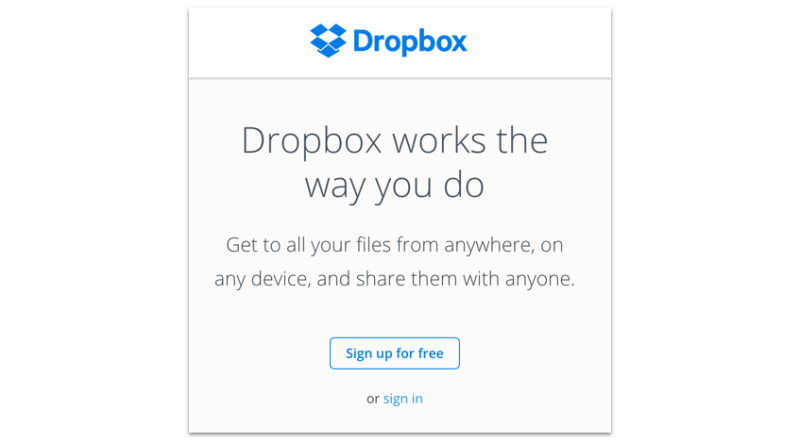
正如标题模式看起来庄重而正式一样,句子模式看起来往往更随意和友好一些。我是 Dropbox 的一名设计师, 我们之所以采用句子模式因为我们想要我们的品牌向用户传达出自然而易于接近的感受。我们认为正是我们的产品向外界传递的声音使我们有别于我们的竞争对手,而使用句子模式的设计更是我们保持这种声音的一种有效方式。

4、更容易区分出专有名词
最后,句子模式使我们更易于区分出专业名词。 专业名词就是那些常常使用大写的单词,比如 New York City 或 Microsoft。
现如今,很多公司在产品命名上都融入它们的产品特性或描述信息,而不像“Spark” 、 “Fantastical”这样一些异想天开的产品命名法。如果你在产品中的所有按钮上都使用标题模式,那就很难区分出是不是有哪个文本代表专业名词,也就影响到了产品的可用性。

四、是不是还有其他情况呢?
事实上,标题模式和句子模式只是应用到大写字母的最为流行的两种设计模式,并不代表全部。
例1
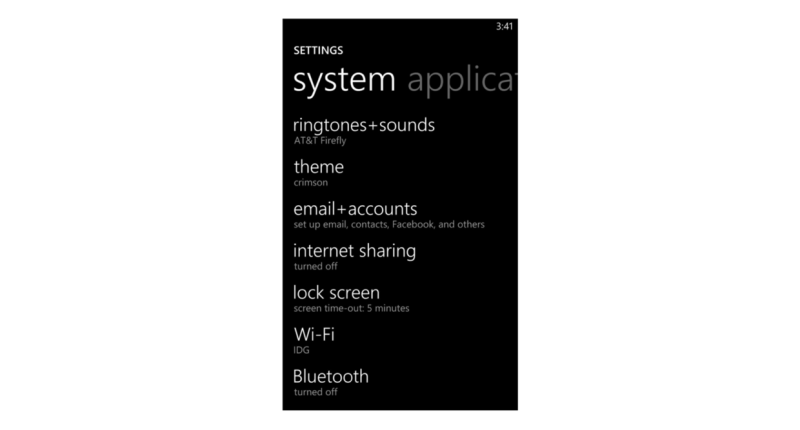
在 Windows Phone 8 中, Microsoft 在界面设计中就使用了很多小写字母,甚至应用到标题和按钮中。

例2
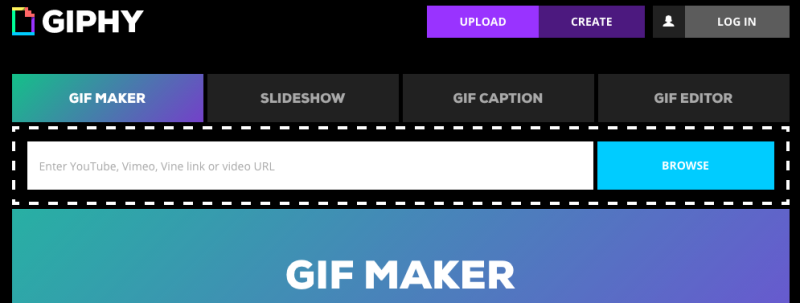
GIPHY ,这个网站在所有地方都使用大写字母,这对它们而言是有道理的,因为模因文本通常全部大写。

五、为自己的产品挑选设计合适的模式
标题模式和句子模式都各有优点。不论你偏向于哪种模式,都要确保你做出明智的决定,能够有益于你的品牌。而最糟糕的事情就是你的设计完全没有遵循任何标准,最终导致一致性的欠缺,这个时候修正起来就很痛苦了。
一旦你的用户注意到这种设计上的不一致,他们很快就会丧失对你的品牌的信任感。
原文地址:medium
翻译:惜可若几
译文:http://www.uisdc.com/lowercase-uppercase-pros-and-cons
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













