B端产品交互:简单并不是设计的最高标准
编辑导语:很多时候,我们对B端产品交互设计的思维方式都是固化的,因此需要具备对用户移情或者同理心的能力,才能够理解不同情形下交互的操作环境。接下来,本文作者为我们分享了B端产品交互设计的一些经验和总结,告诉我们简单并不是设计的最高标准。

一、初衷:改变固化的B端产品交互设计思维方式
1. 生活场景设计
故事开始之前,咱们先看看两个生活中常见的场景:

1)石板路
每次去公园的时候,遇到公园有些石板路,你是否也和老文一样有强迫症,每一步脚印一定要踩在石板的中间。
但是你是否发现公园石板路,不管是宽石板还是那种窄石板,石板和石板之间的距离很不合理,一步走一格,步子太小;一步走两格,步子又太大。
2)遥控器
记得家里第一台彩色电视机,遥控器上满是按钮,并且还有很多不明思议的按钮。
出于好奇每个按钮都会去体验一下,其中有一些按钮会出现搞不懂的功能,有一些则没有按钮没任何反应,让人不知所措。
以上两个场景,石板路没有说明书,因为走路大家都会,但是石板路的设计却让人很不舒服。遥控器有说明书,但是繁琐的说明书依旧让人很困惑,那我们是否在石板路两头各制作一个石板路说明书?
告诉大家石板路应该怎么走;亦或是直接砍掉遥控器上让人困惑的按钮键,一了百了?不管我们采取哪种方式解决问题,都会让人感觉很牵强。所以当软件产品的设计时,遇到类似的问题应该怎么处理。
2. B端产品交互设计的问题和文章背景
通过两个生活场景,咱们把石板路和电视机遥控器看成一个软件产品,那其实就是产品经理在设计上出现了问题。
类似场景,在B端的产品交互设计中也是会经常出现的问题。最近老文公司的产品每增加一个新的客户,总是听到重复的声音:
- 你们公司的系统流程好复杂呀!
- 这个地方的费用是怎么计算的?
- 操作完这个功能之后,接下来我要做什么?
- 司机能不能不提供身份证号码?
- 点完这个按钮之后系统自动执行流程?
- ……..
如果一个问题总是被用户重复提出疑惑,那肯定是产品的设计给用户造成了心情上的不美丽,老文了解到公司的其他产品也出现同样的问题。发现问题集中在公司新上线的B端产品上,并且用户的问题基本类似。
这样使得我不得不去重视这些问题,以前设计B端产品的时候固化的思维方式是:优先实现功能,交互设计、UI可以放后面再去完善。
这种思维方式是否可取需要重新考虑,因为这些产品都有相对完善的产品介绍和用户操作手册,但是用户依旧还是会提出很多同质问题,并且出现在多个产品上。
正因为上述问题,也激起我重新思考B端产品交互设计的重要性,如何在资源有限的情况下,解决好业务复杂的B端产品交互设计。
还有就是现在的企业用户已经不是以前仅仅满足于功能的使用,对产品的UI设计、交互设计也有了更高的追求。
背景:老文公司是一家互联网物流解决方案供应商,面向的用户是物流行业中一线员工。虽然他们自己总说行业文化程度不高,系统接收能力不强,系统要简单、方便。
即便如此,事实上他们也已经被各种APP培养的很“娇贵”了。
二、何为交互:用户移情或同理心
何为交互?交互:交流互动,即系统与用户“对话”的过程。
老文认为在产品中的交互设计,这个过程经历了两次完全独立的人机交互,一个是产品经理将设计的系统和功能,通过技术工程师编码呈现出来;二个是用户通过使用系统和功能达成和产品经理“对话”。
设计产品的交互,需要了解产品的最终用户,知道他们想达成什么目的,需要经历那些步骤。还要求理解不同情形下交互的操作环境。
所以,对用户的移情或者同理心,观察用户的本事以及把产品的方方面面融入交互细节的能力都至关重要。
1. 用户操作手册
用户操作手册在B端产品中属于一个必备的产品类文档,先不管文档的水平如何,在面向客户的SaaS产品或者平台类产品,就文档的使用效果而言,整体的情况一般。
当然,在公司内部使用的B端产品或强产品类型的情况是另外一个场景了。
所以,产品经理在产品交付的初期,不能过度的期待用户操作手册能够带来太大的效果,因为这还跟用户使用系统的素质有关系。
B端产品本身在流程和业务上相对会比较复杂,所以导致用户操作手册也会比较冗长。真正用心读完操作手册的用户并不会太多,如果有问题就会直接咨询客服或者产品经理,所以面对面的培训反而会有更好的效果。
2. 系统交互提示
基于上述原因,所以在系统内的交互提示反而更加重要。
用户之所以会疑惑,大部分的时候是因为打开系统不知道怎么去使用。还有就是操作了某个功能之后,反馈不是很明确,不知道下一步将如何使用。
老文在此提供两个例子:
1)业务导航指引菜单,公司集散中心系统-快捷导航图:

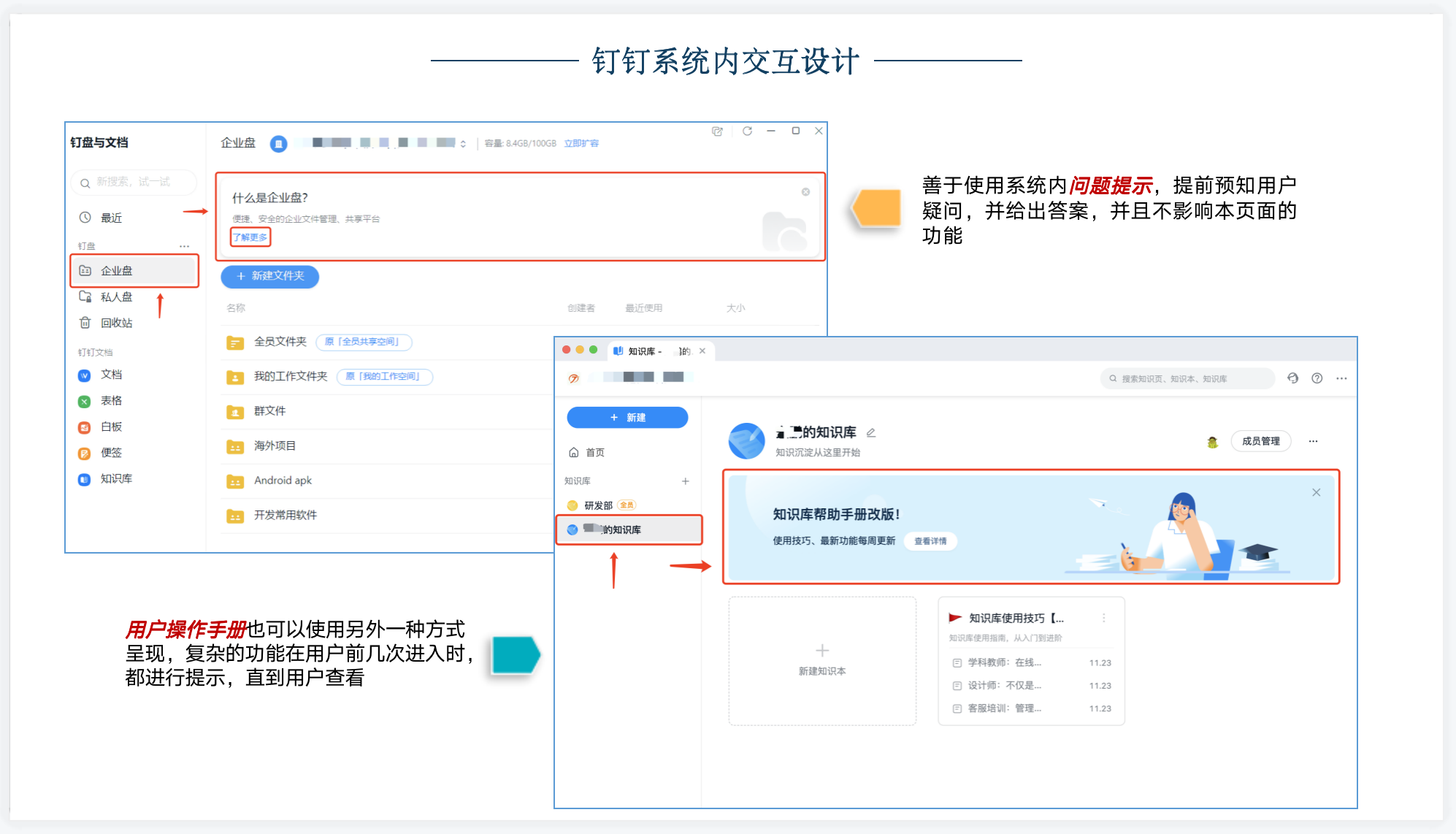
2)钉钉系统内交互设计,善于利用交互提示:

3. 列表页和查询条件
进入2B的系统,满屏都是列表,基本上列表页和查询条件占据了系统的一半以上,并且大部分的功能都是从列表查询页开始。
所以列表页的设计反而显得尤为重要,页面的布局和交互设计在一些细节上操作,会使得操作起来更加便捷,咱们直接看几个典型的案例。
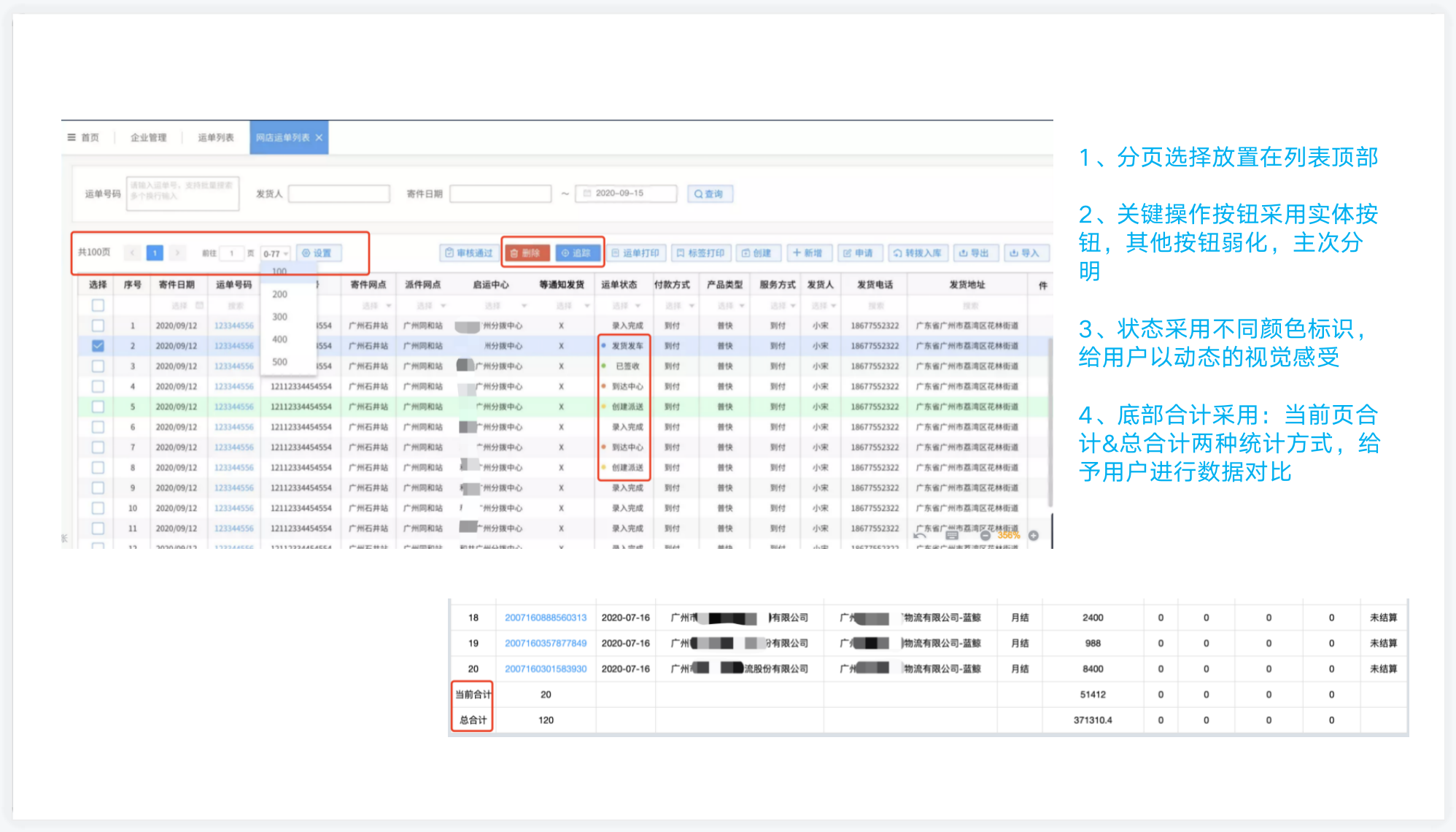
1)查询列表设计

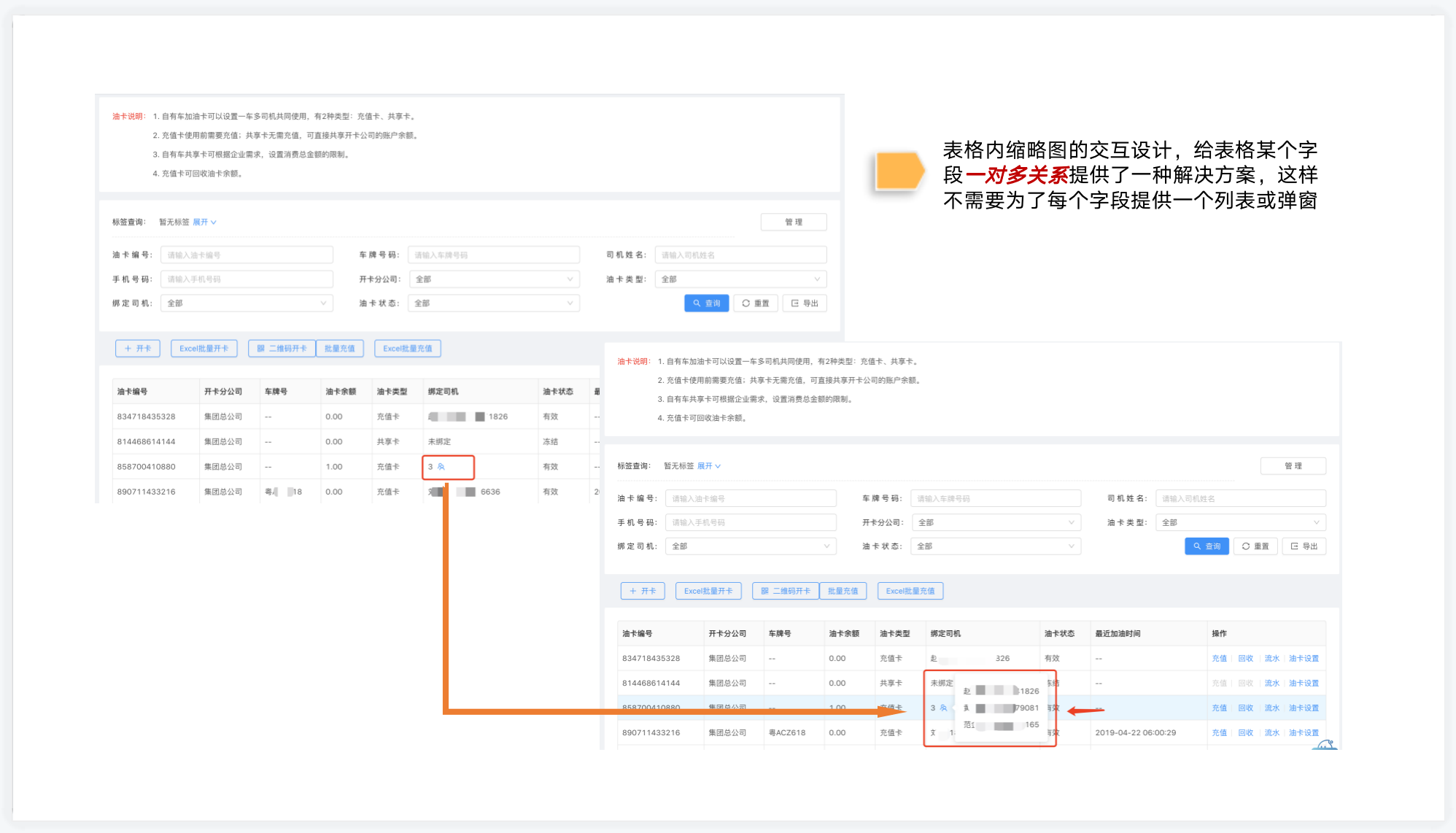
2)表格中信息缩略设计

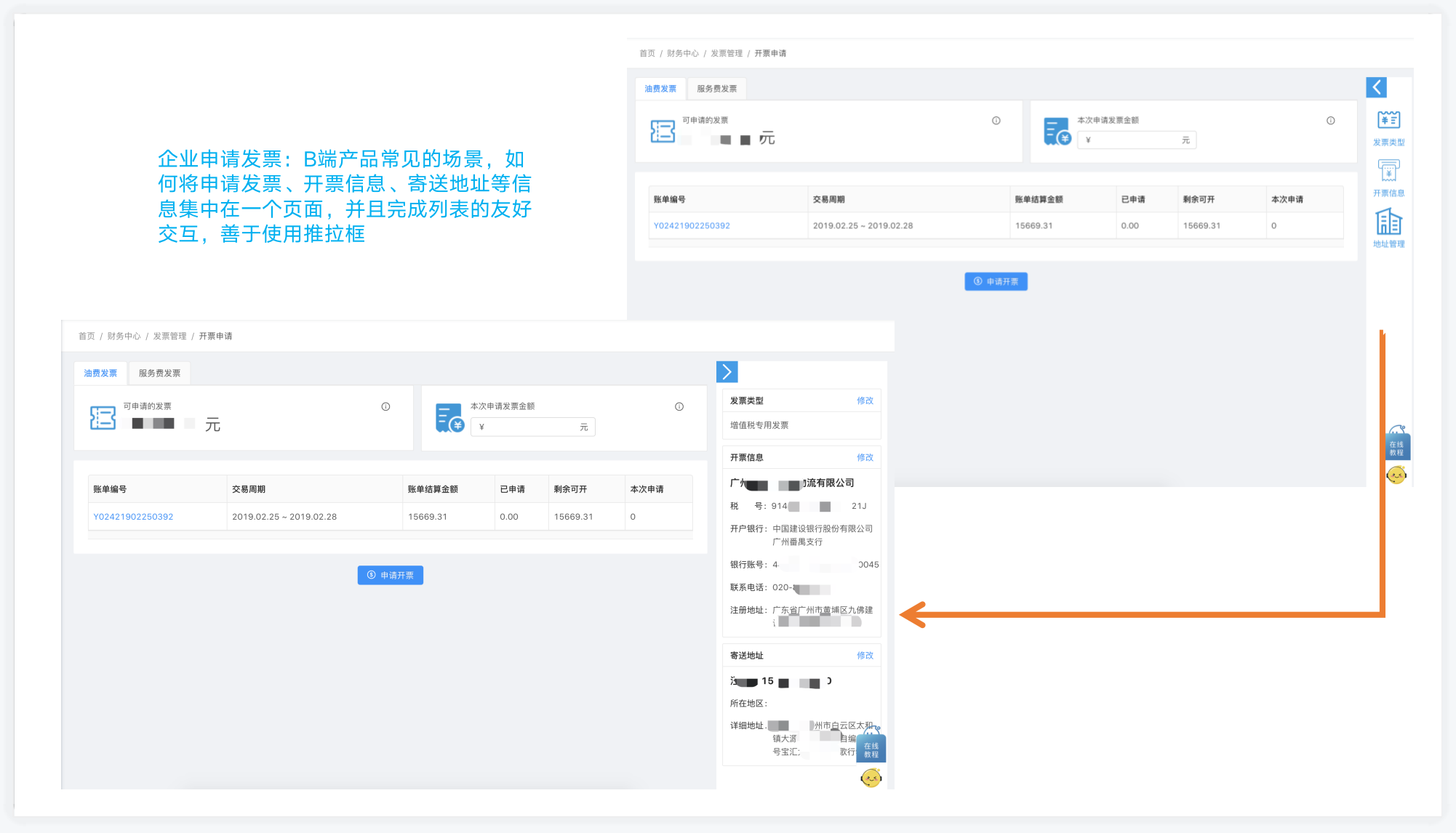
3)推拉框(抽屉)设计

4. 弹窗还是开启新页面?
2B产品中经常需要思考这个问题,弹窗和重新开启一个新的页面,哪个交互体验会更加好。
排除研发人员的排斥心理和框架限制,这个交互需要好好思考,因为大多数的技术人员还是喜欢使用弹窗来解决,往往弹窗并不一定是最好的交互。
之所以单独将这块的内容拿出来分析,原因在于2B产品中新增、编辑、删除、查询、详情这个几个最多的场景,其中有新增、编辑、详情基本都是相似的功能。
在设计这些界面的交互时,一定要根据实际的业务来判断是采用弹窗还是开启一个新页面来完成交互。一款2B的产品如果在这几个功能交互上做到“赏心悦目”,那用户的体验基本上被征服了一大半。
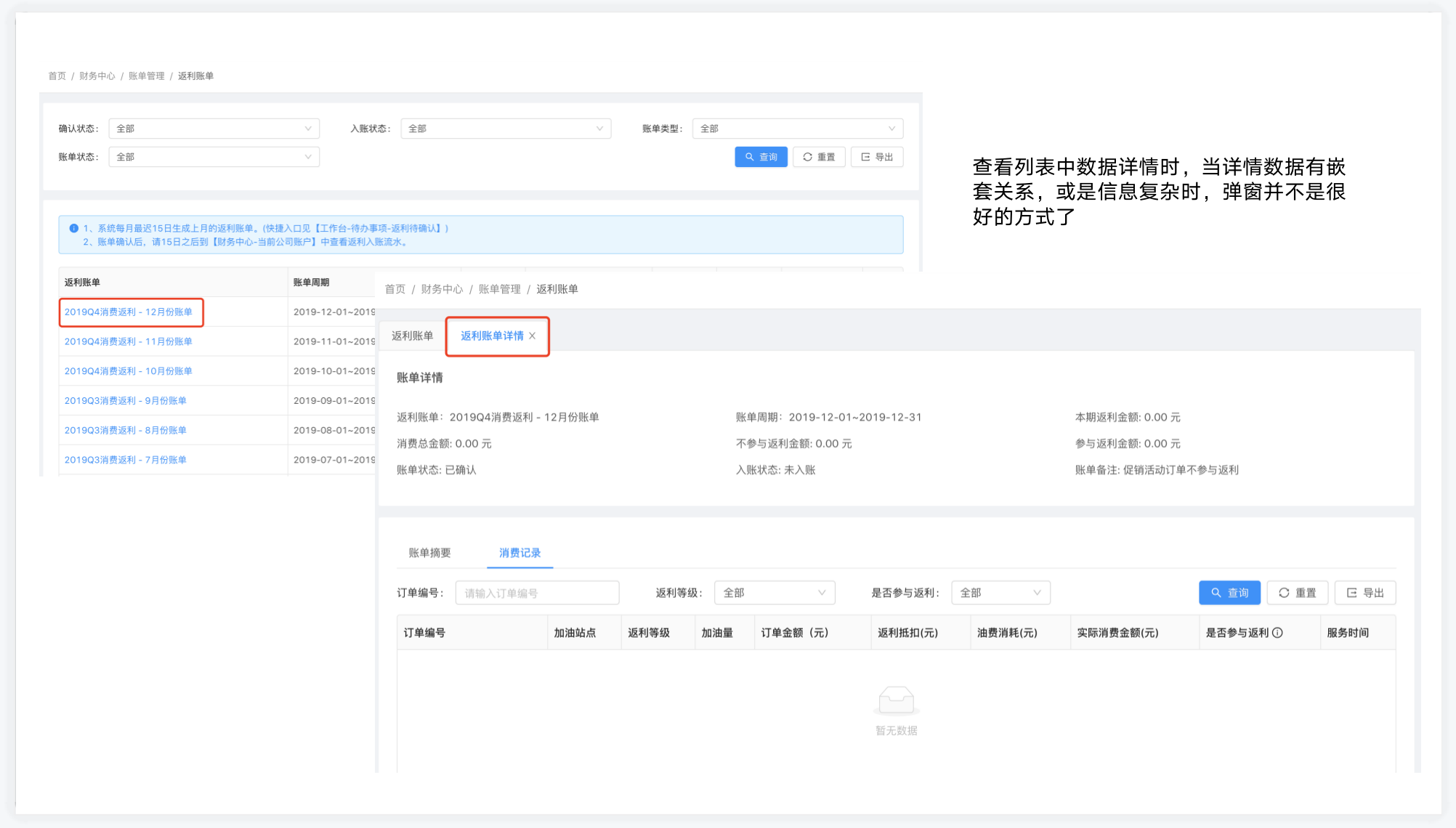
以查看详情举例:

三、反馈阐释规则:少即是多
老文认为约束也是一种交互设计,特别是在2B产品中,约束显得尤为重要,因为2B产品往往拥有相对复杂的流程。
在我们将现实业务场景中的呈现到产品中时,并不能完全照搬流程,因为在系统的流程设计时,应该要考虑如何约束用户行为,分支太多将会加大系统的复杂性同时,也使用户产生更多的困惑。
有意识的引导客户朝着产品设计的流程上操作,才能让用户体会到系统操作的便利性。
- 强约束:生活中最常见的就是各类接口的约束,如数据线、螺丝和螺帽,这种属于强约束或者叫做逻辑约束,如果不匹配的话根本无法使用,功能也将无法发挥作用。
- 弱约束:生活中常见的有红绿灯、汽车尾灯,这种也可以叫做文化限制,如果遇到了红灯还硬是要通过,那就会付出相应的代价或犯错。但是功能还是可以继续执行下去。
约束即规则,规则决定了一下事项:
- 用户使用某个功能时会发生什么?如:新增按钮。
- 交互期间用户可以进行什么操作?如:取消下载。
- 动作或状态发生的时间和先后顺序。如:订单状态变化。
- 交互是否可以重复或多久重复一次?如:订单支付按钮防止重复提交,点击之后禁用,直到完成之后再放开操作。
- 交互结束时会发生什么?切换到另外一个交互,还是自动消失?亦或是永远不结束?
回到产品的设计上来看,我们在设计约束时,不同的业务场景需要采取不同的约束等级,需要去模拟业务场景的操作行为,也不能全部都是强硬的约束。
根据最后一条规则的问题,用户可能知道可能不知道规则的存在,而规则完成之后就在于系统给予什么反馈。那么系统的引导就很重要了,所以约束和反馈一般都是在一起关联设计。
关于反馈的设计,主要是更加友好的让系统与用户进行对话。让用户及时得到自己想要的结果,并且能够让用户知道下一步如何操作。
系统的反馈设计除了那些重要的提示之外(如删除二次确认等),还应该更多的考虑流程上的反馈设计。
1. 业务场景一
假设一个业务流程需要A、B、C三个角色一起操作才能够完成,大部分产品的设计是给下游角色进行或系统内消息,或短信提示,或APP消息推送。但是,往往很容易忽略掉上游角色的感受。
当A完成自己的操作时,我们很容易想到的是给下游提示,提醒他们及时的完成操作。但是却忘记及时给A角色做反馈,告诉A接下来他应该干什么。
这个时候很容易让A或B产生困惑,我接下来应该干什么?
好的交互设计是,当A完成自己的操作时,进行引导反馈,如提示:“您的订单已经完成发布,系统将通知B及时接单,订单完成时,系统将给您发送信息通知您。”
如有必要的话,可以引导A角色去操作另外的功能,如:“您可以及时完成订单支付,承运商接单后可以及时收到运费”,并给出对应的订单支付功能的快速链接。
2. 业务场景二
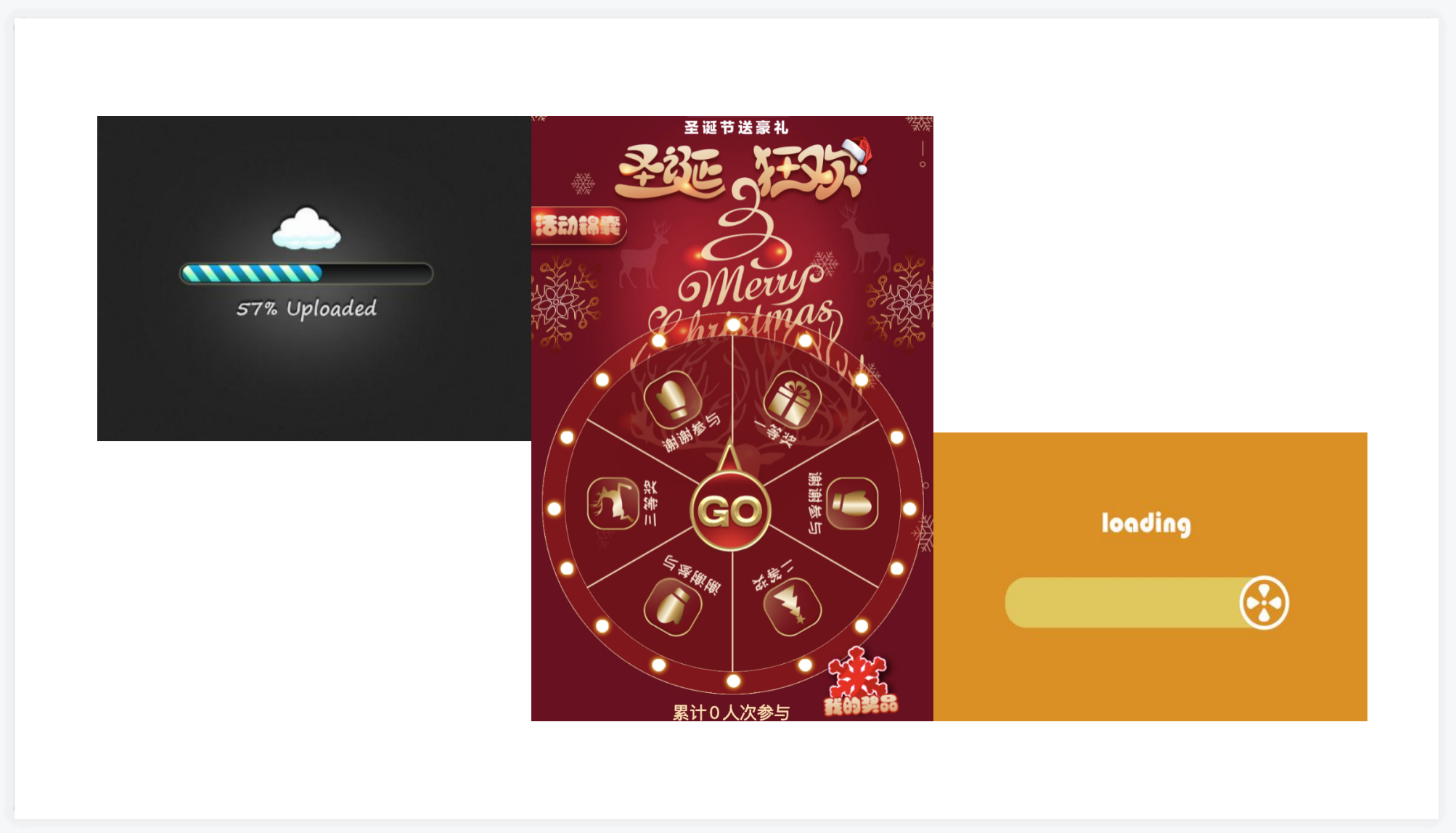
常见的活动抽奖大转盘,大部分这种抽奖的算法都不是公平的,当用户点击抽奖按钮后,只需要反馈抽奖结果即可:恭喜你中奖了!or 很遗憾,您什么都没有得到,下次加油!不需要将里面的算法都反馈给你用户,为什么你没有中到一等奖。
与这个场景类似的还有我们常见的进度条,反馈给用户的结果是:前面99%进度走的非常快,但是后面1%会相对变慢或等待。
业务场景二需要说明的是,有时候不让用户知道约束的细节同样有合理的非欺骗性原因。用户每次触发的操作没有必要都让用户知道获取的数据,只需要向他们反馈一些重要的结果或变化即可,用最少的反馈传达最丰富的的信息。

四、B端产品交互设计的一些经验和总结
1. 即使资源不够,也不能只注重功能而放弃交互设计
现在2B产品的设计中MVP的设计思路也越来越多,但是更多的都是关注功能层面,往往很容易忽略掉交互设计这块。总是以先满足功能为前提,UI和交互设计可以后续慢慢迭代。
但是老文觉得即便是2B也有一个基本的底线,不能一味的让步这块的体验。产品经理在设计产品的时候,特别是原型时,就兼顾这块的考虑,最后会发现事实上并不需要投入额外资源也能呈现一个更好的交互性产品。
所以B端产品经理在设计产品时,即便一开始研发资源不够的情况下,也不能放弃掉交互设计这块。
老文公司由于产品线较多,所以每次一个新的产品都是研发资源相对紧张,牺牲了交互设计,导致呈现出来的第一个版本用户体验很不好,用户的第一印象不好的情况下,即便是后面逐步去改善,也需要花费很多时间和精力。
2. 简单并不是设计的最高标准
老文经常去一线客户处收集需求,每次客户老板都会跟我说:“业务流程就是这样,具体要做成什么样我也不知道,但是我只有一个要求:简单、好用、最好是傻瓜式操作。”
老文一直在苦苦追寻,到底如何将B端产品设计的流程设计简单?是将实际的业务流程中某些操作直接砍掉么,还是重新设计一套流程呢?
不管是采用哪种方式,最后得到的反馈都是不满足用户需求。最后发现用户并不是需要一个变型的业务流程,也不是害怕复杂,而是用户在使用系统的过程中有很多困惑,系统并未给出反馈。
所以,用户要的是他的解决困惑,复杂并不是问题。设计上用户多操作几下按钮并不会造成用户的体验下降。所以回到第一点上,交互设计并不是页面做的多么花哨,而是设计时将困惑解除。
3. 好看的东西更好用,美即是生产力
如果解决了上述两个层次上的需求,那么我们回到和第二点冲突的地方,第二点中不需要页面的花哨,那是因为那个阶段更应该关注解决用户困惑。
在第二点的基础上更上一个层次的话,那我们就需要考虑外表上的东西了,犹如第三点的标题一样。美即是生产力,即便没有内涵,至少也要是一个花瓶。用户的评价至少也要是:虽然那个产品使用很一般,但是设计的还是很美的。
这里包含两点,一个是美可以给人带来好的心情;第二个是美需要相互组合,想要呈现出好看的产品,同时也将要更多的考虑功能之间的组合,所以好看的东西更好用。
4. 除了更美之外,还需要考虑人性的需求
最后,除了外表之外,我们还需要考虑更深层次的需求,也就是反思层面上面的的需求。
产品的设计到最后其实就是研究用户的心理,这一点在C端产品上体现的更加明显,如现在的短视频、淘宝等APP,将用户的行为、心理分析的非常透彻了。
那么B端产品该如何设计和体现呢,老文认为需要深入了解产品行业之后,将行业内涵上的东西表现出来。比如行业内的约定俗成的术语、规矩、文化等,然后通过系统中的名词、图标呈现出来。
要让用户感受到系统对这个行业文化和从业人员的尊重,营造出来业务氛围,用户使用系统时,感受的到产品经理也是深入到本行业的人。
最终,用户在系统中也能感受到现实工作中的角色,完成系统角色塑造和现实角色结合。行业的不同,表现方式也应该有所变化,产品设计的迭代中,咱们的终极层次为考虑人性的需求,以人为本。
最后,老文同样也认同在交互设计中,简单并不是设计的最高标准,天下没有大作品,让我们往小处想,改变世界。
特此说明:本文部分内容参考书籍:《设计心理学》、《微交互》。
本文由 @老文 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








写的很客观,没有B端领域深耕的经验写不出这么有说服力的论点。学习。
写的很好,学到了很多B端设计的知识点,感谢作者。
没想到很久之前的总结,还能产生共鸣!