聊聊电商产品设计有哪些共性——商品模块
编辑导读:每年新产品层出不穷,但如果你仔细观察会发现,很多产品在设计时都有其共性。如果你能把握其中的共性,那么在产品设计时就能节省很多功夫。本文作者以电商产品中的商品模块为例,聊聊产品设计中的那些共性,希望对你有帮助。

今天我从产品设计角度来聊聊电商产品有哪些共性。之所以想聊这个话题,是因为我发现很多产品在设计中都有其共性存在。我试着将这些共性总结出来,以便在日后设计产品的时候,会省去很多时间。
当然,今天的话题希望能起到抛砖引玉的作用,有什么欠妥的地方还请多多批评。
电商的很多业务逻辑和场景都来自于实体经济。这里多说一句,很多互联网行业的业务逻辑和展现形式都来自于实体经济多年的积累,如果想要做好某一行业的数字化产品,必须深耕这一行业。作为产品经理有那么一点互联网思维、会画个原型、写个文档是不够的。
一、电商的分类
说回电商,在现实生活中你能看到很多种商品交易场所,比如说大到大型的超市、卖场、商场。小到楼下的专卖店、街边小摊,甚至你手机里的微商。
同样电商的分类也有很多种分类,但是站在角度的不同,所以分类的名称也就不一样。比如说站在消费者的角度来说,可以分为B2C、C2C、B2B等等,站在行业角度来说,可以分为垂直电商和综合电商。
这些分类你可以不用记,但是你要了解,因为分类不同,具体到业务上面就不同。以最常见的B2C和C2C来说,这两个分类的业务逻辑就不一样。一个是以商家作为出发点进行电商交易,用户只是用户。而另一个是,用户不仅仅是用户,还有可能成为销售商品的商家。运营者仅仅是一个平台而已。当然,B2C和C2C的概念很早就已经出现了,我在这里就不再赘述了。如果不知道的可以自行搜索。
二、电商的模块
那既然分类不一样,业务逻辑不一样。那我们就先抓住共性的东西形成主线。当主线有了之后,我在再把分支和不同带入到主线中。当然,我这里只是讲一些主线的东西。至于分类和不同,这就看你工作中的业务需求了。
一般来说,电商分为这几大模块。
- 商品模块:集合电商平台所有的商品相关的数据,包括属性、规格、大小、数量等信息。
- 订单模块:管理查看电商平台所有的订单、以及对订单各种状态进行操作。
- 支付模块:支付相关功能设置。
- 促销模块:对电商平台促销活动设置,如满减、团购等等。
- CMS模块:电商平台多有对外发布的文章、帮助文档等。
- 评价模块:评论内容的管理、评论等级的设置等等操作。
- 店铺模块:如果电商平台是C2C模式,则运营人员管理着各个店铺。
- 财务模块:对账、记账查询模块。
这些是电商平台的主要模块,除了这些,还有库存、采购、物流等等模块。也是根据业务不同,平台所处的阶段不同,产生出不同的模块。
初期商品模块中就可以包含商品管理、库存模块、评价模块的内容,随着平台的状态,就会不断有的功能拆分出来形成独立运行的模块。
在这些模块中,最重要的是商品、订单、支付模块。毕竟电商品台的作用就是交易、赚钱。
每个模块并不是独立的,在他们当中有着千丝万缕的联系。在了解他们之间的联系之前。我们先看看各个模块的功能。今天我们先来看看最重要的商品模块。
三、商品模块
商品模块的功能很广泛,商品的品类、商品的展示、商品搜索等等都在商品模块范畴之列。
1. 商品的品类
很多人分不清商品的品类和分类,或者说品类就是商品的分类,其实则不然。商品的分类是以商品属性为基础,比如说按照价格分类、按照使用用户分类、按照产地分类。而品类则是以商品角色进行分类,比如说食品品类分为饼干、糖果、薯片等等。
品类的概念来自于线下商超,当你进入商场时,你就会看到各种各样的品类。比如家电、食品、日用杂品等等,这些实际上都是品类。
品类是商品管理和运营的基础,如果没有品类,商品管理只能支持很少的商品或者仅仅支持一类商品的展示。就算垂直电商也不敢说不需要品类就可以管理好商品。因为没有品类,无法实现商品展示的标准化展示和订单流程的个性化。毕竟不同商品因为品类不同,展示方式也是不同的。

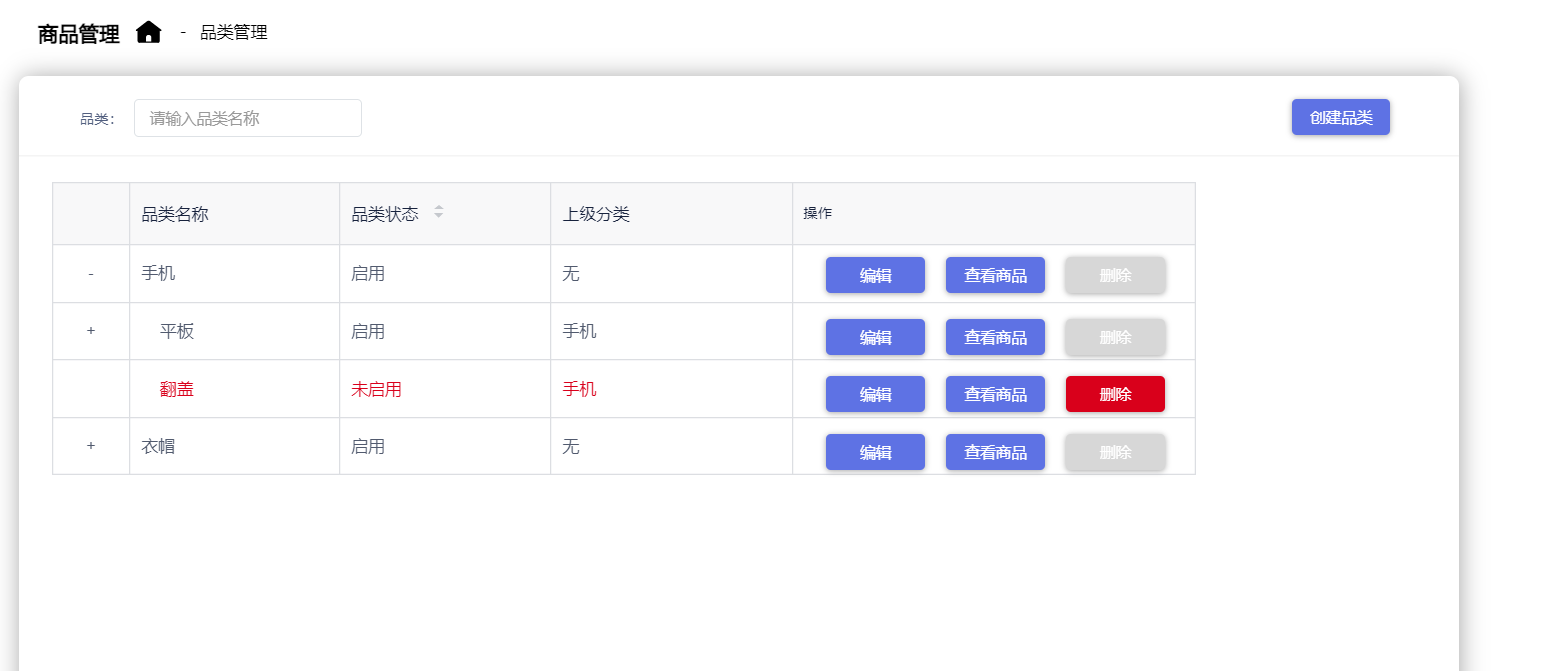
后端品类管理原型
同一品类拥有相同的属性,在展示时,会方便形成固定的模板进行展示。同样的相同的品类因为属性相同,其订单、物流也会相同。比如说食品和手机,展示的内容一定是不同的。比如说食品有原料,有产地、有保质期,但是手机没有。我们也没有听说这个食品搭载的是IOS系统还是安卓系统的。
从管理者角度,因为相同属性的原因,其产品的数据、产品的结构都得到的规范。其组织和查询内容时更加地容易,也更容易获取用户画像,对用户进行分析。
当然这里说的品类是针对于后台来说的,而对于前台可以根据营销的需要进行分类。比如说减肥食品这个分类和无糖食品这个分类就有重合,这个在做设计时一定要考虑到。
既然品类这么重要,那么要如何设计。
- 来自于企业。企业内部对产品品类的使用习惯和约定。
- 来自于行业,如果企业没有硬性的规定或者是企业刚刚起步,可以参考行业的分类标准。比如我们国家的统计用产品分类目录,就对我国目前所有的行业进行分类。
- 可以参考消费者的心理认知,不过这一点在前端做产品分类的时候可以作为参考。
在设计品类的时候,需要考虑的是结构性不要太复杂和可扩展性高。
所谓的结构性就是品类之间呈现关系。在设计品类时不要将品类设计成俄罗斯套娃,一层套一层,这会致使品类链条过长,不利于后期的管理和维护。至于几层比较合适,我的建议是三层比较合适。
- 大类:电商的主要品类,覆盖市场。
- 中类:以商品特性作为依据,考虑商品的差异性。
- 小类:细分市场,针对某一特定特性进行分类。
所谓扩展性是为了为后期维护减少工作量。虽然说电商不同于实体行业,增减品类时,需要修改的地方很多,甚至在新增或者删减品类时,需要几年来完成。但是由于品类关系到商品特性和交易流程,需要产品经理在设计上要考虑进去。基本能通过后台的一些相应配置进行。
上面说的是后台的品类,那在设计前台品类时需要注意什么呢?

前端分类管理原型图
- 尽量支持多个系统多个品类的设计。APP、小程序、微信公众号每一个平台要做出单独的品类分类。
- 后台的品类和前台的品类可以是一对一的关系、也可以是一对多、多对多的关系。配置一定要灵活。
- 可以用产品的某一个属性作为分类。比如说手机中操作系统、相机中的感光度等等。
- 前台分类配置一定要灵活多变,可删除、可添加。
品类的设计与规划是电商系统的起点。从这里开始。我们正式开始电商设计的旅程。
2. 商品搜索
相对于百度这样的搜索平台,电商的搜索系统的标准是快和准,如何能快速地查询并精准地给出搜索的结果是考验电商水平的标准。不过作为产品经理来说,这些都不是我们能决定的,我们能决定的是如何通过让用户进行少量的操作来购买到心仪的商品。
那么我们看看前端如何设计。
一般来说,搜索大概分类这几部分:
- 第一,带有搜索框的首页或者其他页面,这是搜索的起点。
- 第二,搜索页,这是搜索动作的操作页面,这个页面包括搜索热词、历史搜索记录和相关搜索推荐。
- 第三,就是搜索结果页。

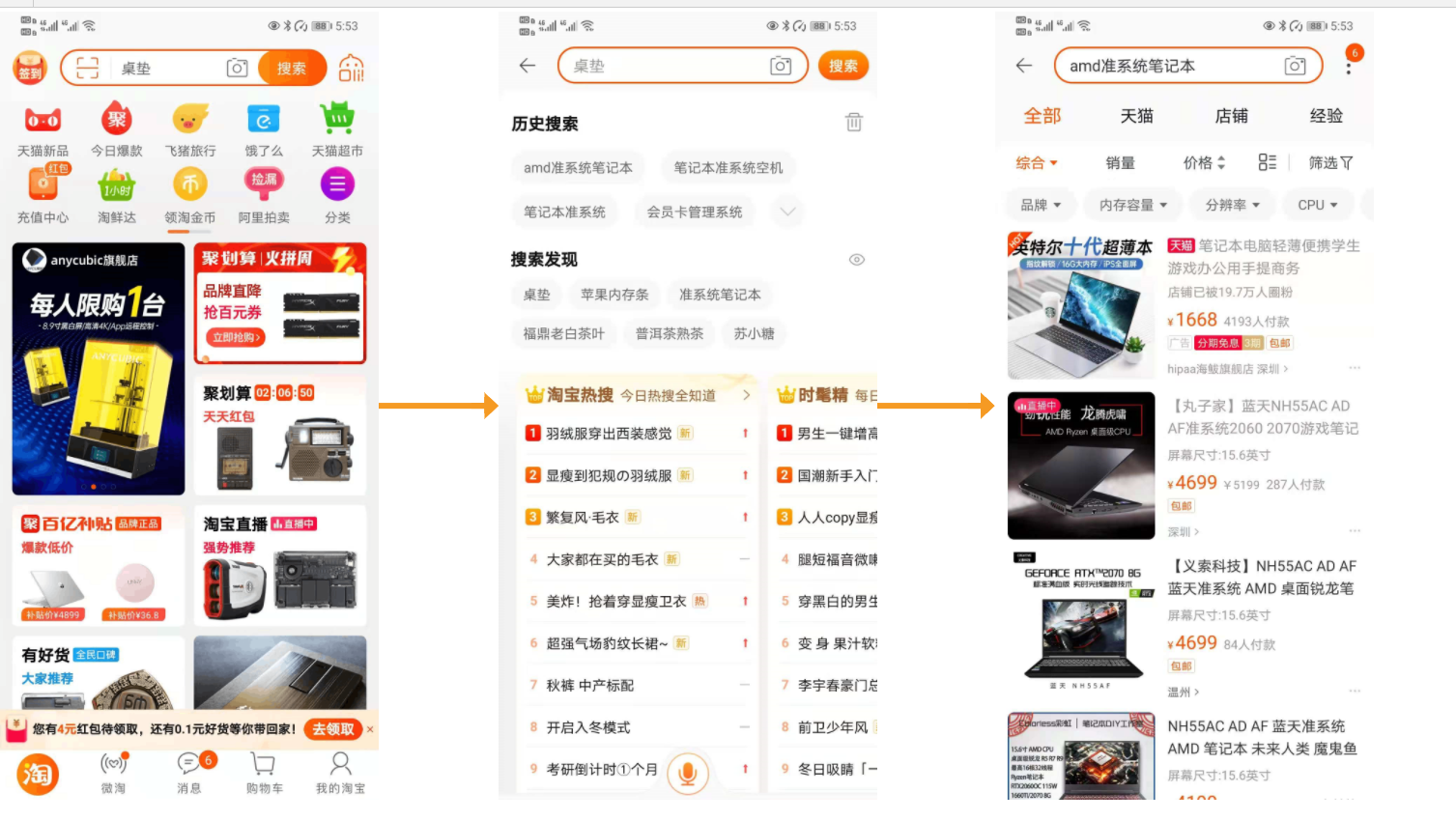
淘宝搜索的流程
搜索框一般来说会在首页的顶部,用户打开APP后第一眼就能看到。搜索框会连带着默认词。用户只要点搜索,就可以搜索默认词的内容。默认词可以通过算法算出,也可以在后台进行手动维护。
当用户点击搜索框的时候,就会进入一个搜索页面。不知道你有没有考虑过,为什么会进入一个搜索页面。这里有用户体验的原因、这里有运营的原因。其实更重要的还是技术原因。
据说像在页面上直接恐怕在安卓和IOS都无法实现,我不是一个懂技术的人,如果有偏差还请指正。
因为无法实现,索性在一个单独的页面上进行搜索。而这个偏偏这个空白的搜索页,有人在上面加了热搜、有人在上面加了广告位,有人在上面加了历史记录。不管怎么说,从运营的角度来说,这个页面是成功的。就算现在的技术可以实现直接在首页搜索,恐怕也没有人愿意摒弃这个搜索页。
点击搜索后,呈现出来的是结果,也就是搜索的落地页。
这就是大概前端搜索涉及到的页面和流程。
后台的逻辑则是基于前端呈现而设计。虽然说很多功能都是由程序开发进行实现,比如说分词、数据查询等等,但是还是有几个是通过人工干预进行的。比如说热词维护,这个功能是运营经常用到的,这里的热词可以出现在搜索框下面、可以出现在搜索页里面,也可以出现在搜索框中的默认搜索中。
我在网上看到近义词设置,上下词义设置、容错设置等等。这个就要从实际出发,看看运营是否需要。因为不常用,我在这里就不赘述了。
3. 商品推荐
你有没有这样的经历,当你在电商购物的时候,在一些区域网站会主动向你推荐一些其他的商品,而这些商品与你浏览过的商品有关。比如说你买了一个相机,系统会搭配你推荐SD卡,或者你刚刚预订完一张电影片,网站会推荐给你一包爆米花。
这就是电商运营的核心功能之一:关联性推荐。
关联推荐是线上商场特殊的导购形式,最经典的莫过于沃尔玛的啤酒与尿布的故事。感兴趣的可以去查一下,放在线上,其主要的形式也没有改变,就是通过用户浏览或者购买产品的相关性进行推荐。
说起来容易,但是实际上却没有那么简单。完善的系统一般分为四步走。
第一步,记录用户行为。
根据用户的日常轨迹及浏览习惯反映用户的喜好行为。
第二步,分析用户行为。
通过对用户行为的记录,分析用户对商品购买意愿及喜欢程度。
第三步,分析商品特征。
根据商品的属性,特征及相似度,实现商品搭配度目标用户标签的分析。
第四步,推荐算法。
根据一定算法,从商品集合中筛选出目标用户最有可能感兴趣的商品进行推荐。
这里有个问题,关联推荐是通过大量数据计算来进行推荐的。但是如果早期没有用户数据,那么该如何设计呢?
这里我们可以使用常规推荐。就是不会因为用户不同产生差异,主要是靠运营人员在后台配置活动或者固定商品。进行推荐。前期不依赖用户数据,回避初期产品缺失数据。及数据稀缺性的问题。这样也能达到一定的推荐转化。但这种模式对于推进效果可能相对较小。后期还是尽量结合用户数据分析才能有效地提升推荐效果。
在搜索结束后,出现的列表页中,还有一个功能叫筛选。商品搜索和筛选总是如影随形。毕竟两个都是为了甄选商品使用。
一般来说筛选可以根据价格区间、品牌、归属地、商家等级等等进行筛选。总之是根据商品的属性进行筛选。但是并不是拿出所有的商品属性进行筛选。还是要根据用户的使用习惯来定义。使用频率越高,筛选时越靠前。
4. 商品列表
上面说到了搜索结果页。并没有细说,我打算放在这里和商品列表一起讲。因为展示的结果一样的。进入商品列表的路径大概有两处,一处的品类展示页面、一处是搜索结果页。
尽管商品列表展示的效果多种多样,但是常见的页就两种,一种是横向条形牌。另一种是图文混排,另一种是图文混排。两种呈现方式适用于不同的商品品类与搜索场景。不过这都不是商品列表的核心,商品列表的核心是排序。
我们在使用商品排序的时候,通常有三种排序方式。一种综合排序,一种是销量排序,一种是价格排序。后边的两项还好说,根据销量和价格进行。但是综合排序如何设计,这里有很多说法。
正常来说,排序算法是不对外公开的。但是我们可以站在用户的角度来设计一下搜索排序的顺序。
- 首先,消费者对于查询商品都会有价格足够优惠的期望。
- 其次,消费者希望商家能提供高质量的商品。
- 第三,希望商家提供商品相关的服务足够好。
- 最后一点也是消费者经常忽略的,商家应该遵循市场规则。公平,公正,公开,不作弊,不违规。
这样我们就得到了几个维度,价格维度,质量维度,服务维度和违规维度。
价格维度:
从这个角度维度来讲,并非只是价格最低。而是在一定的比较区间内价格相对较低。其价格主要来自于以下几方面。商品本身的销售价格。商品的历史成交价格,同类商品的平均价格。有了这三点,就可以交叉验证商品价格是否具有竞争力了。
质量维度:
我们可以通过用户对商品的评价、投诉、退换货等影响商品质量的数据进行交叉验证,从而得到一个综合的数值。
服务维度:
电商中常见的服务分为售前,售中,售后,三大部分。售前以咨询为主,商家是否提供了咨询服务,对咨询服务的响应是否足够高。用户对咨询服务的满意度是否跟踪到位。售中除物流配送外,其他服务一般无法单独跟踪到。但我们会认为服务会反映在用户最终交易评价中。售后服务主要体现在退换货上。服务维度可以从这三大方面进行分析获得。
违规纬度。违规实际上是个减分项,如果所有商家都遵循市场规则,那么违规维度就不需要考虑了。但实际情况不是这样。所以基于前面三大维度,我们也会进行违规操作的判定。处罚主要以降权为主。通过警告甚至屏蔽等技术手段,直接禁止该商品在商品列表中出现。
5. 商品管理及详情页
前面说的品类只是用于区分商品的类型,而商品模块最重要的则是商品信息。那么商品信息则是以怎样的形式存在呢?
在说商品信息如何展示之前,我这里提一下SKU和SPU。不是这个概念不重要,而是这个概念是电商产品经理的入门知识。如果你还不懂,你可以搜索一下。
就电商对商品的管理而言,商品信息是其核心的价值,也是商品交易的基础。从后台的角度来说,商品的管理可以分类品牌管理、属性管理和商品管理。
品牌管理:
这里是对商品所属品牌的管理,包括品牌的名称、品牌的LOGO。如果延展一些可以包括品牌的官网、品牌故事等等。
属性管理:
属性是什么?对商品规格性质的描述,是产品信息的集合。一般来说,在电商系统中,商品属性可以分为关键属性、商品属性、销售属性和非关键属性。当然这些属性并非是一个单独的属性,也可能是一个属性的集合。
- 关键属性:关键属性是商品的唯一标识,常见的有货号、商品ID等。
- 商品属性:商品是表示商品特征的属性,新旧程度、保养方式都可以看作商品属性。
- 销售属性:这里填写最多的就是前面说到的SKU信息。通常该属性也叫规格属性,常与库存和价格相关联。
- 非关键属性:这里是对商品属性的一个补充,比如说促销活动关联、物流服务等等。一般在添加商品时都是非必填项。
商品管理:
商品管理是在商品发布之后,对商品进行查询、编辑、修改的地方。因需求不同,呈现出来的操作也不一样。一般来说,商品管理可以对商品进行上下架操作、查询商品评论、查询商品销量、查看商品库存。

商品管理原型
说完了后台,再说前端,商品在前端的呈现方式是商品详情页。
在早期的电商平台中,电商的商品都是以文字的形式存在,没有一个统一的结构和标准。用户在购物的时候需要通过文字反复地比较,看商品就像看推理小说一样。这么做不光对用户造成了困扰,也对商品管理造成了障碍。比如说做数据统计时,我们可参考的数据源只有标题、品类等一些关键数据,因为详细数据都在详情页中,系统是无法智能到像人类一样抽丝剥茧将数据提取出来。
商品详情页的设计核心是要创造一个舒适适合购物的信息展示页面,让客户没有障碍的,很容易地就能找到所要找的商品,并能获得更好的服务和体验。因为商品详情页承载的信息量很大,所有很不容易做到这一点。
想要得到一个好的商品详情页,可以从两个方面去考虑,一是决定商品交易相关信息的有效性展示,从信息的排版、展示效果,阅读舒适性来考虑,二是从人机交互方面来考虑,详情页与用户产生互动性是页面的最终目标。
上面的话说的有点玄,那我们一些落地的话题,一个详情页应该具备哪些元素?
品牌要素:
这里的品牌是说商品是什么什么品牌,而是通过品牌建设,告知这个商品有多好,多值得购买。也就是商品的品牌特征,其中包括商家信誉水平、商家认证资质、服务评价及评分情况等情况。好的品牌宣传其核心在于,在消费者心中建立品质化的第一印象,从而为后续商品服务提供支持。
商品要素:
包括商品的标题。商品的图片、参数规格、价格、库存、功效、工艺、等等商品要素。
商品标题在商品要素中最为关键,所有的商家诉求和消费者的需求都要通过标题清晰地表达出来。
商品图片是消费者与商品交流的第一印象,它的目的就是吸引消费者的眼球,并且具备强烈的视觉聚焦能力。一般说,都放在消费者第一眼看到的地方。
规格参数是消费者识别商品的重要参考,无论标题多么吸引人,图片多么精美,模糊的参数信息会给消费者带来很严重的困扰。所以详尽的参数信息商品销售的核心。
服务要素:
是消费者在购买商品时的定心丸,能进一步提升消费者在购买商品时的决策和信心。
营销要素:
是在商品中提供的促销和优惠信息,以及商品的各类关联推荐。这里多说一句关联推荐。千人千面是现在很多平台推崇的机制,但是这样的机制并不好实现,需要多维度的数据进行支撑和强大的商品信息支持。但是不得不说,推荐机制确实可以拉动很多物品的销售。
互动要素:
主要是指商品在浏览过程中的人机交互设置,比如说购买、收藏、关注等等。
商品评论:
一般来说商品评论主要评论两个方面,一方面是针对商品的评论、一方面是针对订单流程的评论。评论提的无非是图片、文字和视频。
本文由 @能白话的大熊 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







