全球化设计系列(二) | 多语言设计的“小锦囊”
编辑导语:如今有很多软件都是国际化产品,可根据地区不同进行切换,根据不用地区用户的特性也会有不同的设计;只要是根据不同特性进行页面功能的设计,符合用户场景和需求,就是好用的设计;本文作者分享了关于全球化设计的差异,我们一起来了解一下。

在上一篇文章中,我们提到了国际化产品大致可分为两种:一是根据不同国家/地区分别设计不同的信息架构和用户界面;二是出于成本考虑用相同的架构和设计做不同语言的适配。(文章还探讨了关于国际化的产品设计有哪些基础差异,附上传送门:全球化设计系列 (一) | 设计有哪些差异?)
那这一次想和大家聊一下第2种类型:同一套信息架构和界面样式做不同语言的适配,即我们常说的多语言设计。
我们作为设计师的角色,在设计这一类产品时,会遇到哪些精(keng)彩(die)故事呢?
一、初遇多语言设计
刚接触做不同语言适配的国际化产品时,我们可能会以为多语言适配是翻译团队的事,将设计稿上的内容翻译一下就可以了,这真是「too young,too native」。
如果还是保持着国内产品的设计思维和方式,你会发现这行不通。中文看起来完美合理的设计,换成其他语言后发现信息爆炸,造成认知负担。如果没有做好语言适配,甚至会使信息展示不全,给用户带来认知障碍。
因此,我们说多语言设计很“坑”,是因为我们需要在相同的设计下,保证信息可以清晰明确的传递给不同文化背景的用户,要求设计师设计的界面必须有足够的可伸缩性及适配性。
- 可伸缩性:不管是语言精炼的中文,还是英文/泰文等这类表音语言,界面都可以保持合理的布局节奏,即不会看起来很空或者很拥挤,保证设计质量。
- 适配性:界面上的元素会根据内容长短去适配不同的展示效果,保证信息可读性。
那我们应该如何做到上述的 2 点,以满足用一套界面语言去承载不同语言的需求呢?首先来了解一下这一类国际化产品的设计流程。
二、国际化产品的设计流程
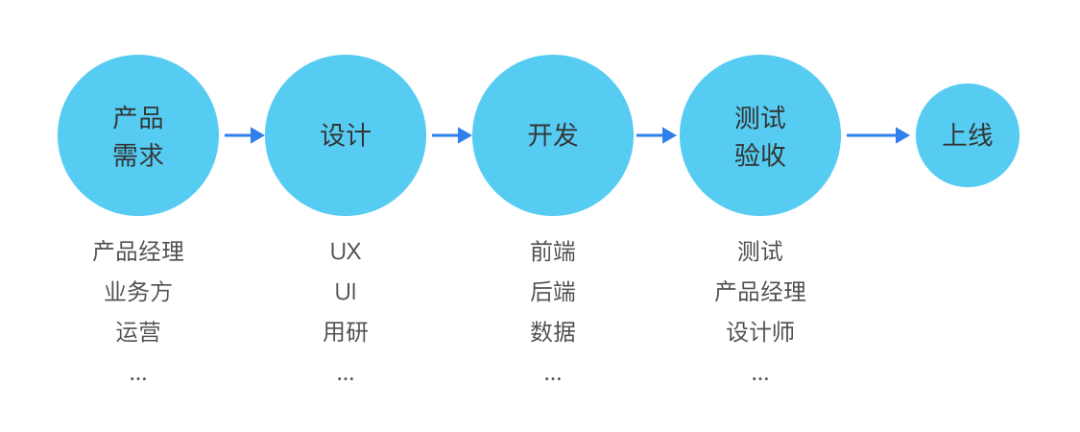
对于国内的产品来说,产品设计流程以及涉及的角色大致如下:

其中,产品文案的部分会由产品及设计共同把控。因此设计师在设计前期已经了解信息密度,可以发挥自己所长,将信息清晰简洁的呈现给用户。有时候设计过程中遇到文案过长的问题,我们可以利用中文的博大精深去精简文字或者使用视觉化语言去替代文字性信息。总而言之,单一语言的设计给予了设计师更大的发挥空间。
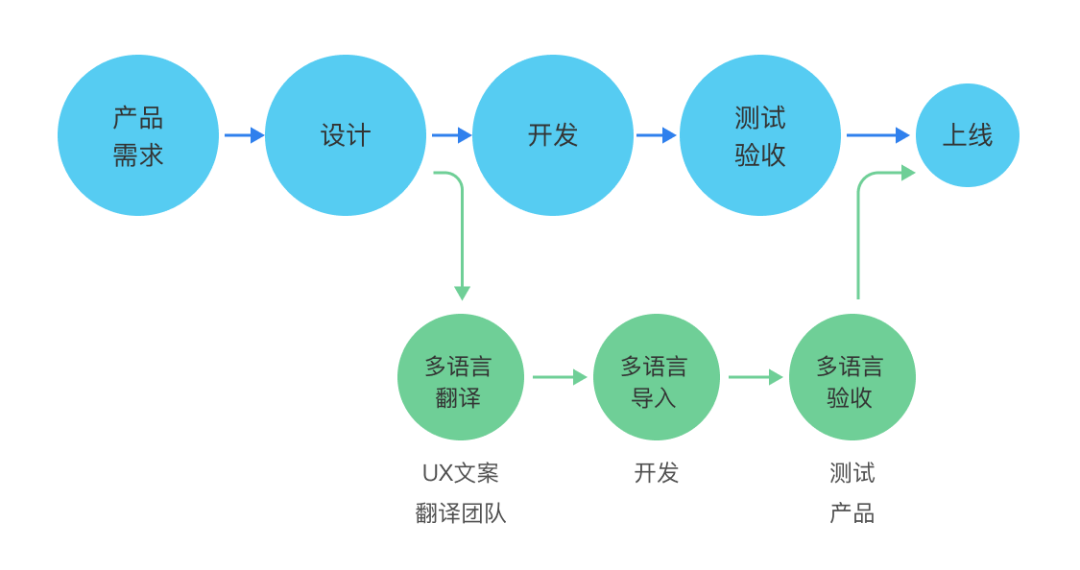
我们来看下国际化产品的设计流程呢?
看起来国际化产品的设计流程和上面的流程框架基本是一致的,只是多了一些支线流程以及角色。但这些支线流程则是影响多语言设计的关键。

从图可以看出,设计稿完成后,产品需要准备多语言翻译需求给到翻译团队。因此设计师在设计前期是不清楚不同语言的具体文案长度的,特别是一些小语种。如果前期没有考虑周全,实际文案导入后,发现无法适配,需要修改设计,重新开发,这样反复的工作流程,会使整个产品的项目进度受影响。
因此,多语言的国际化产品需要我们在设计前期就考虑到不同语言的适配规则,避免设计及开发资源的浪费,也保证不同语言下的设计质量,保证在不同语言下信息都能够清晰的传递给用户。
三、分享我们的设计 “小锦囊”
道理都懂,如何做好设计呢?我们经历过国际化产品的设计,积累了不少“爬坑”经验,分享给大家~
1. 弹簧设计法:界面空间能曲能伸
这里是指我们可以设置一些前端展示规则,让界面上的展示空间像弹簧一样,可以根据内容自适应。常见的扩展空间的方式有横向滚动、横向切换等,竖向同理。此外,我们在做设计的时候也需要注意预留足够的文案展示空间。
(1)弹窗按钮的排布方式及文字缩小规则
表意复杂的弹窗按钮,文案大概率会比较长,我们可以将弹窗按钮上下排布,确保按钮文案有较多的空间展示。
除此之外,我们还需要设计按钮文案的缩小规则,这样我们才可以确保按钮信息展示全。按钮文案的缩小规则需要注意不同端的区别:iOS和安卓可以根据文案长度把字号缩小至展示完整;Web/Mweb 端则需要设计指定文案超长时缩小至指定字号。
(2)标签式Tab比纯文字Tab更具可感知性和灵活性
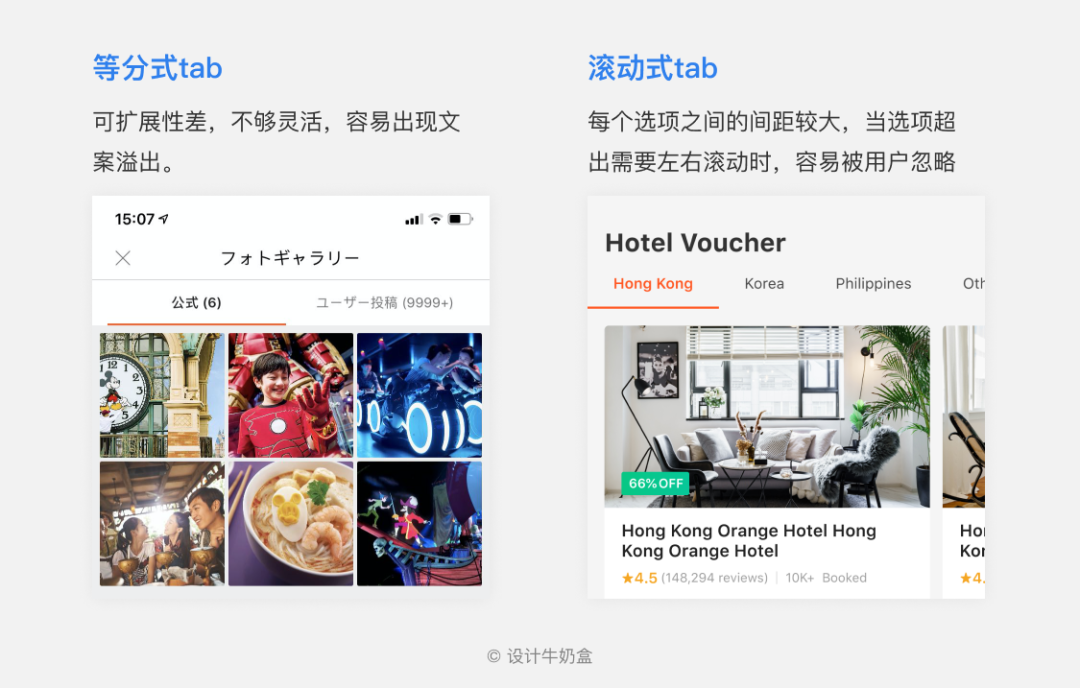
在国内,对于多个平级内容组的切换控件,大家第一反应便是Tab选项卡。tab选项卡根据选项在容器中的排布方式,可以分为等分式及滚动式2种类型。

但这2种类型在多语言设计中都有一些局限性。如等分式的tab可能会出现某个选项文案过长而溢出的情况,本身不符合我们“弹簧设计”的原则;而滚动式tab,通过间距分割不同选项,当文案过长或选项过多时,右侧边缘无法露出文字导致用户无法感知这里其实可以右滑查看更多选项。
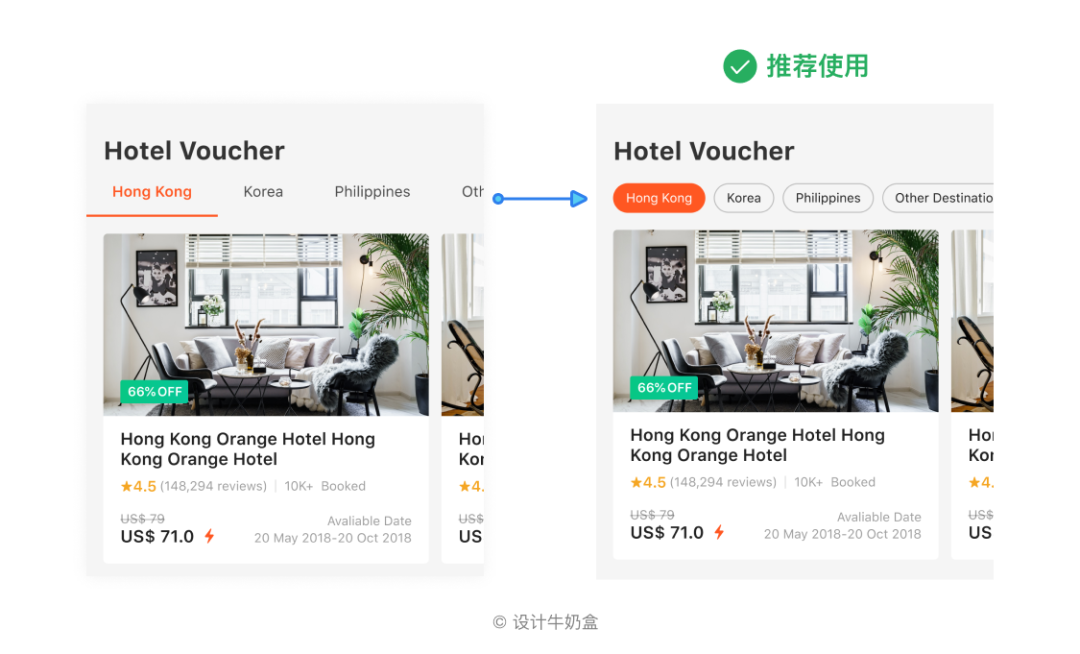
因此,多语言设计中更建议使用标签形式选项卡。首先这种形式对文案的长度没有什么限制,因此更灵活;同时标签形式是通过线框或者面分割每一个选项,选项之间排列更紧密,出现右滑滚动时选项更容易被用户感知。

(3)图文结合设计手法的限制
图文结合的表现形式大家都非常熟悉,如运营banner。图片上信息的展示规则要尽可能的满足“弹簧设计法”。一般来说有2种形式:
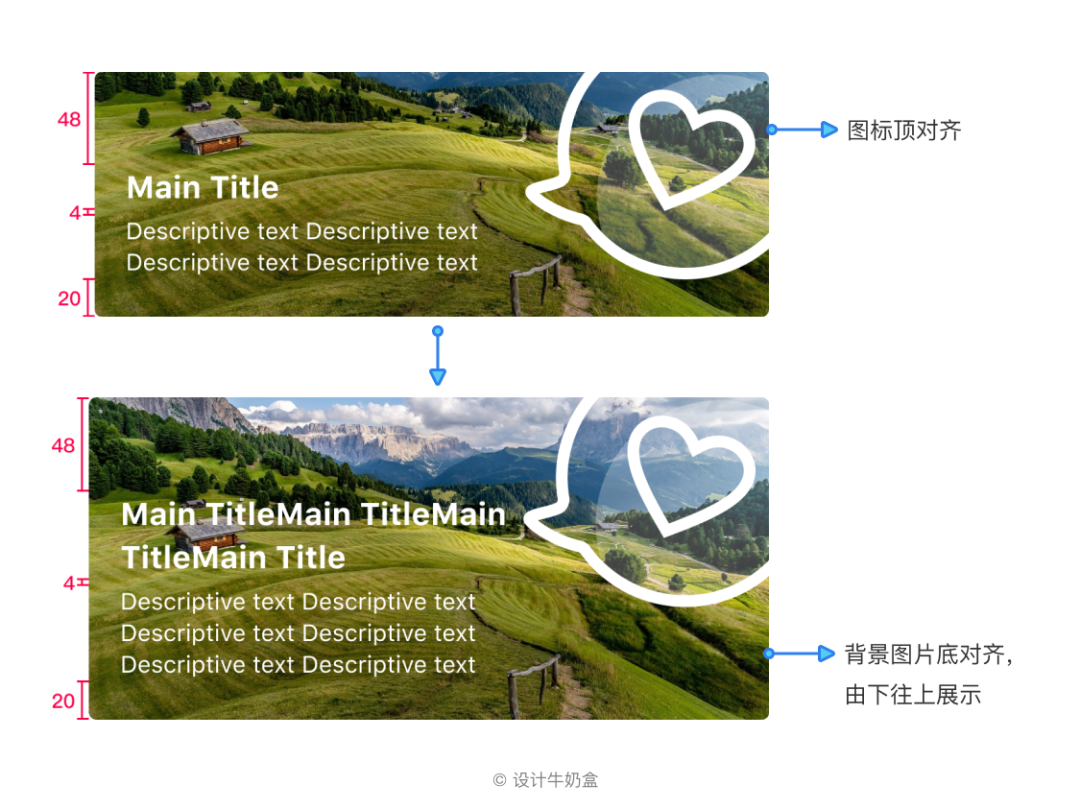
1)图片高度自适应
这里是指固定文字信息与图片的上下间距,背景高度根据不同语言自适应。这种方式简单、可实现性强。
设计侧只需要标注清楚:
- 图片与文字信息的上下间距;
- 图片上其他元素随着背景高度变化的位置变化方式;
- 背景图片随着高度变化的裁剪方式

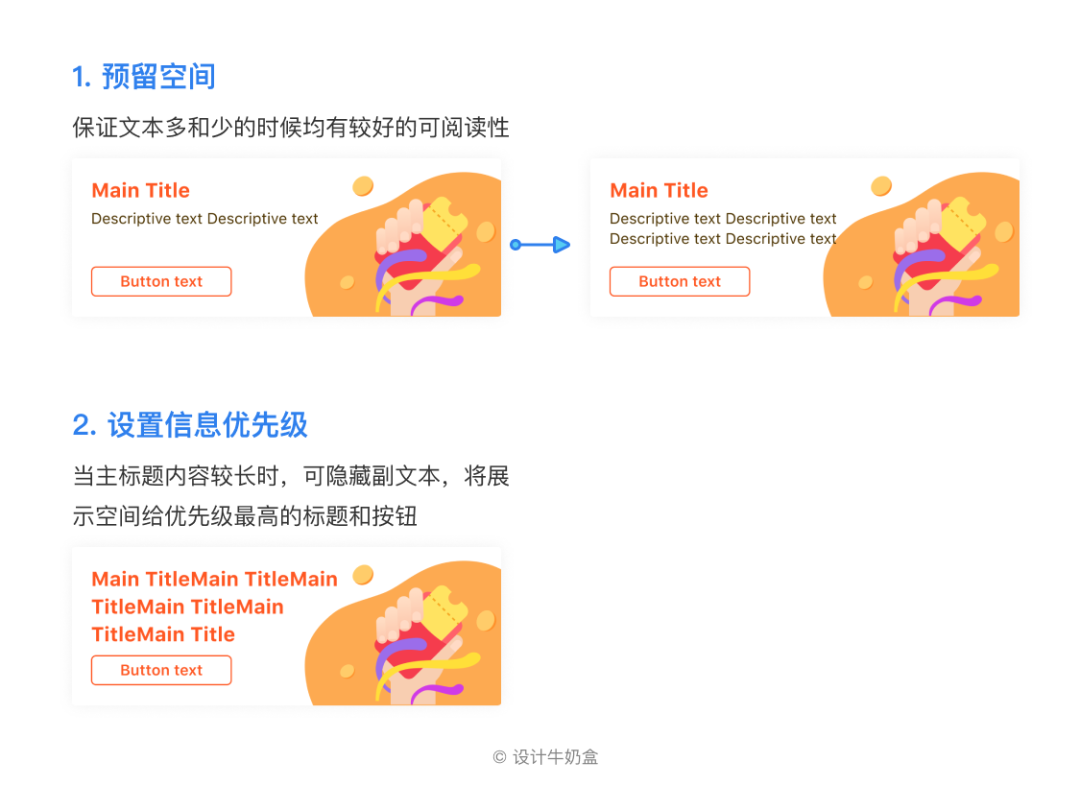
2)图片高度固定而文案变化
有时候当多个banner并列或者banner所处位置的空间固定时,那第一种方式就不适用了,我们只能在文字信息上做文章。
设计初期我们可以预留出相对充足的空间给文字展示,选择合适的文字大小,让文字单行与多行时都有较好的阅读性与美观性。也可以设置当标题超过x行时,隐藏信息层级相对比较低的描述文字,把空间给重要的标题及操作按钮。

除此之外,还有2个小“坑”需要大家注意的是:
3)文字排版建议左对齐
左对齐对文本长度适应性更强,居中对齐在多行文字时容易显得参差不齐,导致阅读性差。
4)文字信息不做字形变化等特殊的视觉化处理
如果做了特殊处理,则需要设计师根据不同语言输出一张图,由开发配置在不同语言下展示。相对来说灵活性差,设计开发资源都有一定程度上的浪费。
2. 省略规则注意这些“坑”
对于界面上的一些信息,如果内容过长展示不下时,常见的处理方式是超长省略同时提供其他的途径给用户展示完整信息。看似简单的省略规则,其中有不少细节是需要大家注意的。
(1)卡片上标签的省略规则
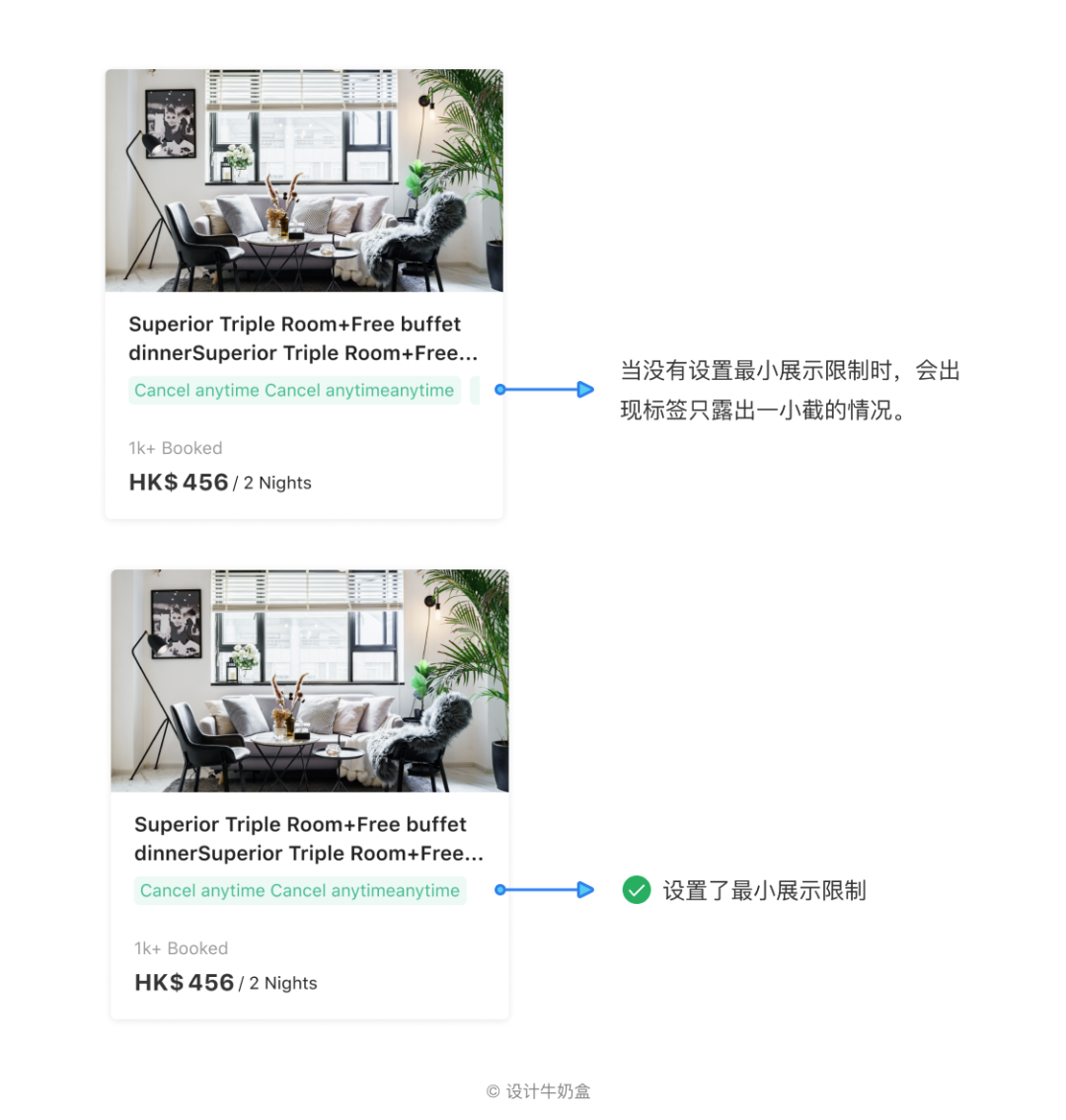
这是比较常见的一种场景:标签有多个,但展示的区域只有一行。此时大家会怎么去设置展示规则呢?“标签最多一行,依次展示;标签内容展示不下时,省略展示”这样的规则大家觉得有没有问题呢?
实际上,规则里还少了一个重要的最小限制,即 “标签可展示的空间 < xx px时,标签隐藏” 。具体的数值可以由设计师自行决定,我们建议是一个展示3个字母的标签长度为基准。加上这样的规则是为了防止出现下图中的情况。

(2)信息省略的优先级
还有一种情景是在多语言设计中比较常见的:通过圆点或竖线的方式将多个同层级的字段拼接在一起展示。如果对字段展示没有要求的话,尾部省略是最简单的一种方式。但这种方式会使有些信息因省略而无法被用户感知到。
例如下图:这是由菜系/人均价格/位置 3 个字段拼接组成的一组信息,展示长度最多一行。我们应该如何标注呢?

(3)信息展示方式
前面2点我们讲了关于省略规则需要注意的细节。这些被省略的信息都可以在下一层级的页面得到完整的展示,因此在一些语言特别长的情况,我们可以考虑适当的省略。
那设计过程中如果遇到了没有下一级页面承载的信息该如何处理呢?我们可以通过一些设计手法,让信息展示的方式更灵活。
- 拓展空间:这和我们前文提到的“弹簧设计法”是一致的道理。在有限的屏幕空间里,我们可以通过区域内滚实现信息展示空间的扩展。
- “展开全部”功能:信息展示空间有限时,一些次级内容我们可以限制信息展示长度并结合“展开全部”功能。当用户点击后再向下展开剩余内容。
- 其他方式:Web端可以采用鼠标悬停时,出现气泡,展示完整信息;移动端可以通过点击更多内容出现的弹窗/浮层等来展示所有内容。
3. 有些信息注意不同语言的表述
国际化产品服务的用户有着不同的文化背景与语言文字,因此在多语言设计中还需要注意是否有差异化的表达或者禁忌。如下面这几种常见的场景:
(1)不同语言下的价格展示
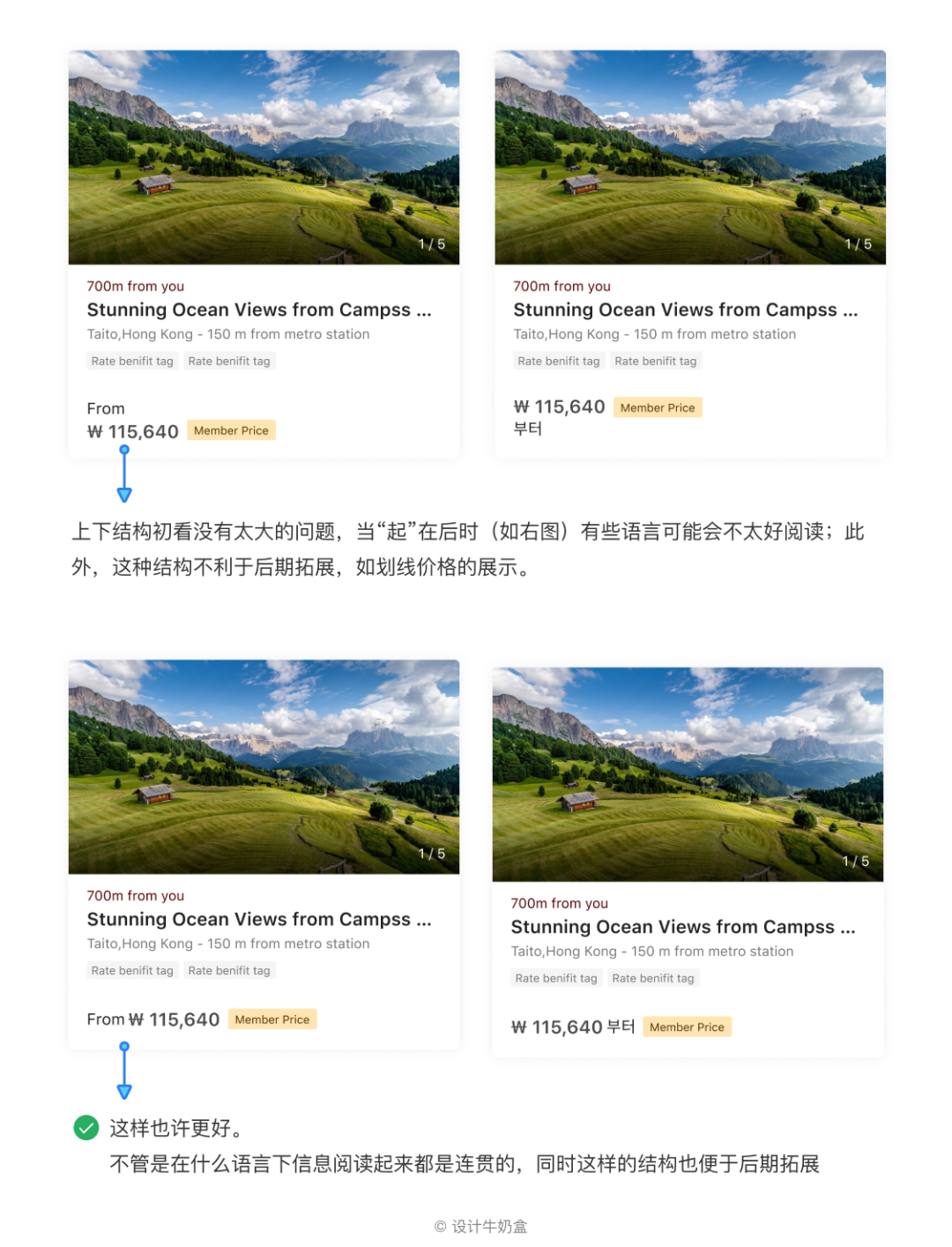
“多少元起”中“起”这个概念在不同的语言下,位置是不同的。如中文/韩文是在价格后面,而英文/泰文等是在价格前面。这个概念在日本也可以用“~”这个符号来表达。
我们在设计的时候,需要兼顾到这个“起”在前在后,即不同语言下的用户,对价格这一块的信息都有优秀的可读性。如果我们在设计的时候没有注意到这些,可能会给用户带来认知负担。因此了解这些差异,才可以帮我们更好的判断设计方案的优劣。

(2)使用图标替代文字时需谨慎
因为多语言的关系,文字长度是相对不可控的。因此在设计中如果能用图标表达清楚的话,我们更倾向于用图标。像分享/收藏等带有功能含义的图标已被大众认可,必要时可以直接使用图标替代文字。
但也要时常提醒自己:这个图标代表的含义是被不同国家的人认可的吗?例如国内产品常见的主题换肤功能,一般会使用画板画笔或者衣服为原型的图标,但这不是一个大部分用户都知道的含义。因此,像这样的场景还是需要搭配文字使用。
(3)使用旗帜图标时需慎重
我们使用旗帜图标时,需要非常注意使用场景以及上下文措辞。如果使用不当,可能引起引起政治争议,给产品带来负面影响。
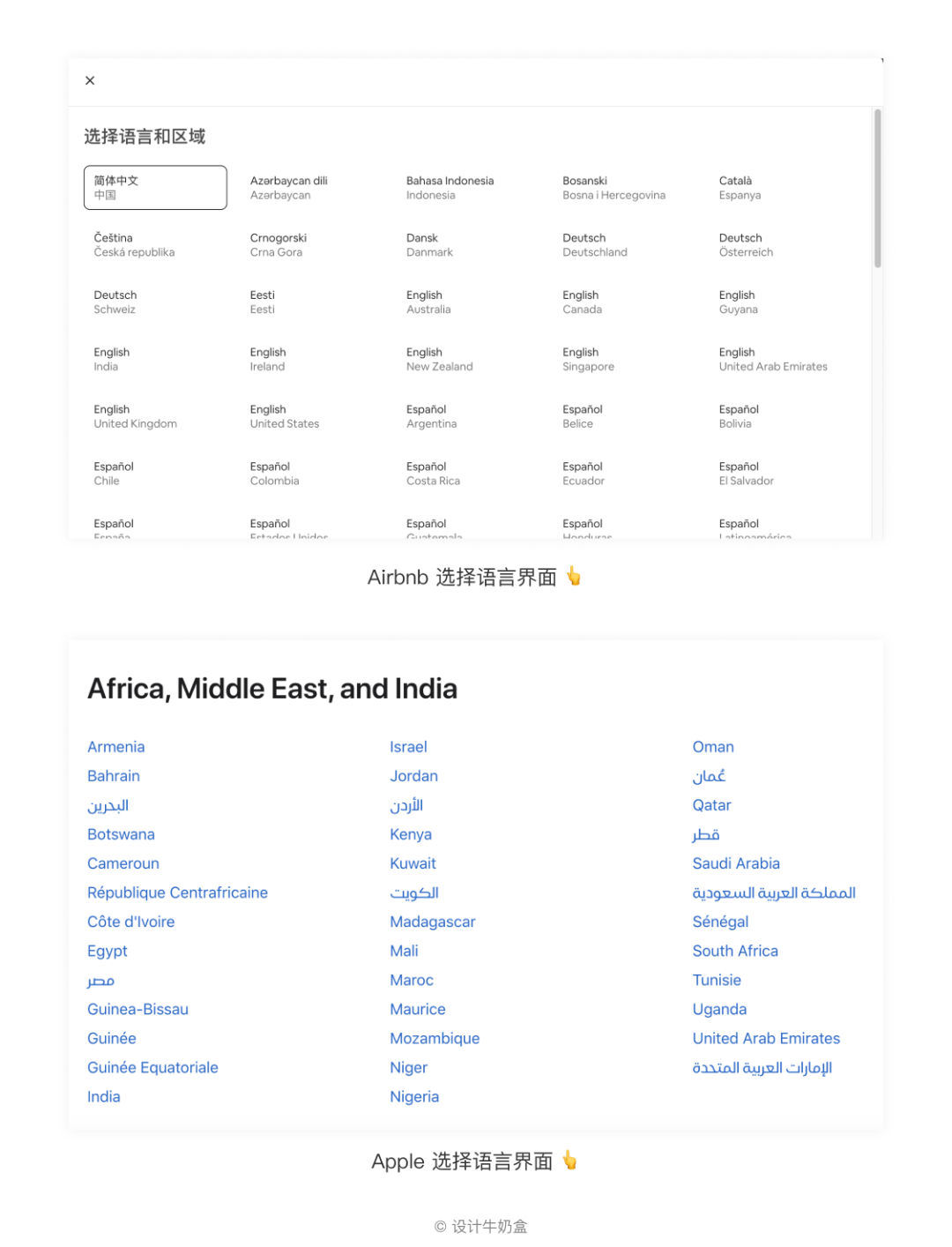
如不太建议使用旗帜图标来指示语言。因为旗帜与语言不是一一对应的,用户有可能被迫选择展示了他国旗帜的语言,从而引发争议。此外,旗帜可能随着时间的发展发生调整或替换,有一定的维护成本。现在大部分国际化产品也在逐渐减少旗帜的使用,如Airbnb /Apple官网更换语言的界面,都去掉了旗帜。

写在最后
以上就是我们本期所有内容啦。主要是从设计师角色出发,分享了设计师在设计多语言产品中会遇到的一些情况以及处理技巧。希望能给阅读到最后的你带来一点帮助。
我们使用同一个信息架构和界面去承载不同的语言,其实是一个把不同文化背景的用户之间的通用部分提炼出来的过程。理想的情况是我们可以为不同的场景不同的人尽可能去细化设计,但这中间也涉及到成本与收益的取舍。我们只有先做好共性的部分,再将那些差异化较大又有决定性的部分,根据成本投入做一些不同的设计。
设计之路漫漫,共勉之 :)
#专栏作家#
设计牛奶盒,微信公众号:设计牛奶盒,人人都是产品经理专栏作家。做一个有生活态度的设计牛奶盒。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








国际化的OA系统,是否也可以采用这样的模式去设计??
赞一个,正好需要做国际化产品
很赞的文章,有所收获