深度解析:APP中的卡片切换与手势的关系
编辑导语:我们在使用一款APP时,经常会接触到卡片切换功能,而这个功能往往与手势相关。那么,APP中的卡片切换与手势到底有什么关系呢?接下来,本文作者为大家做了详细地分析,看看在什么场景下该用什么样的切换吧。

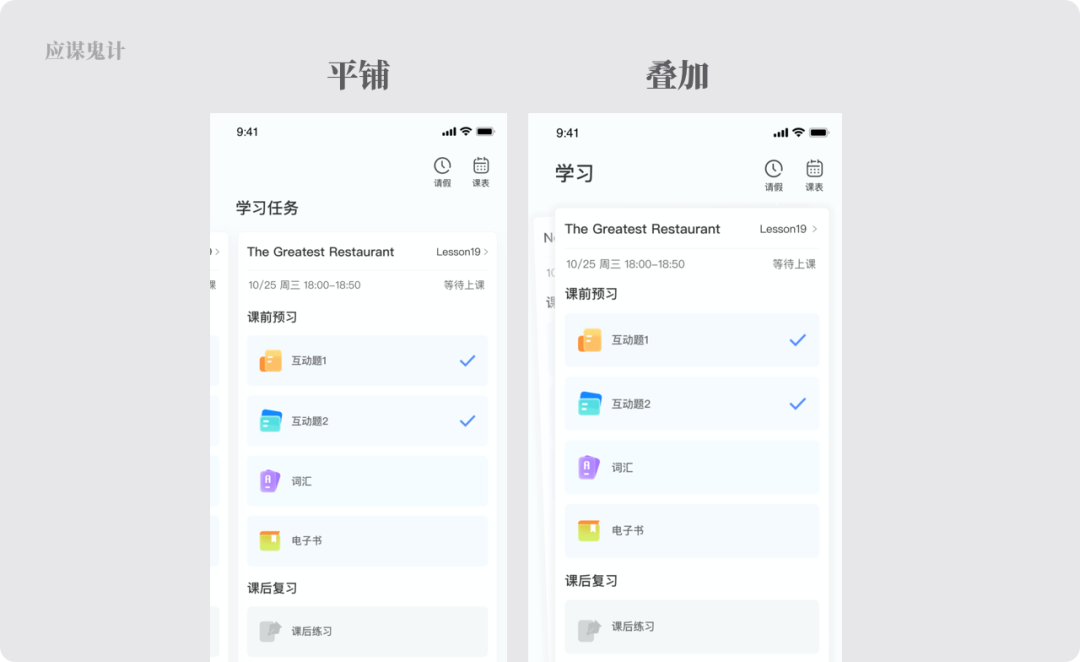
最近收到小伙伴的一个问题,以下两种卡片切换怎么用。我去,乍一看有点像!原谅我多年的手速,哦不,眼速。

好像有区别,但是具体有什么区别,分别可以怎么用,一下子又说不上来,那么大家可以来听听我的理解!
一、形态、手势与预期
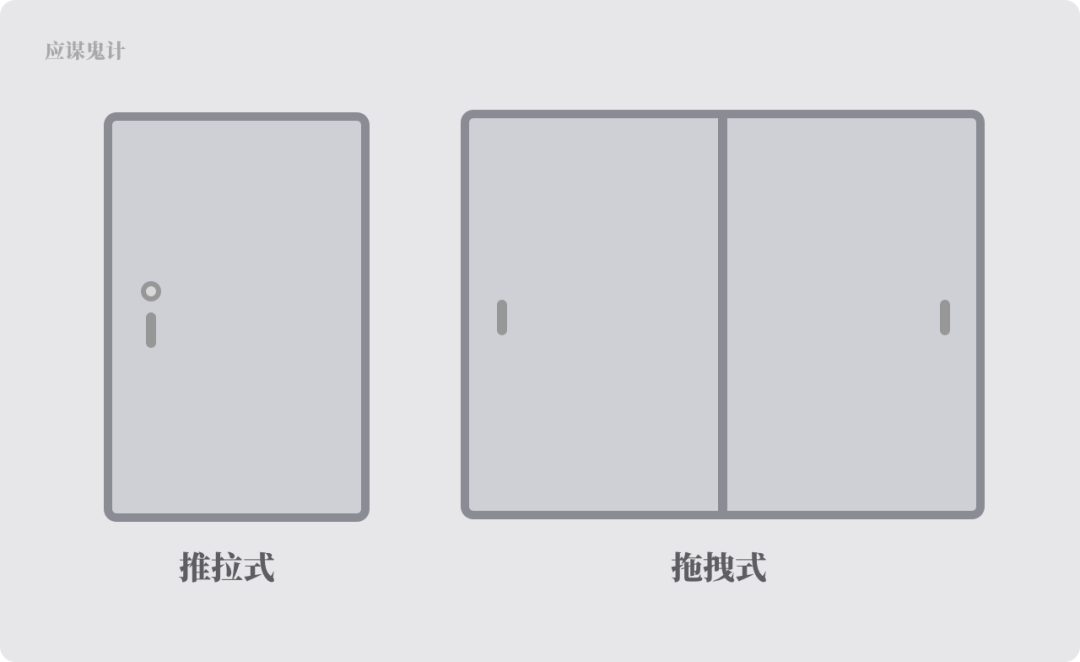
不知道大家家里是否有两种门,一种是转动把手可以向内或者向外打开的,另一种是拽动把手进行左右移动的,就像下面这个样子。

我们可以通过把手和门的样式判断出如何对其进行操作,所以两种卡片,首先在形态上就有区别,一种是平铺一种是叠加,也就是一个是二维一个是三维。
所以有小伙伴问要问,那又怎样,实质上都是卡片切换,为什么在banner上不可以用叠加态呢?
除了在形态上的区别外,还有交互手势的区别,大家以为叠加和平铺都是轻扫切换吗,首先这两种形态都有通过轻扫手势可以进行状态切换的过程。
但实质上,叠加状态控制的是当前卡片与下层卡片,而平铺状态控制的则是一整个轮播容器,并且叠加卡片除了轻扫以外还可以拖拽。

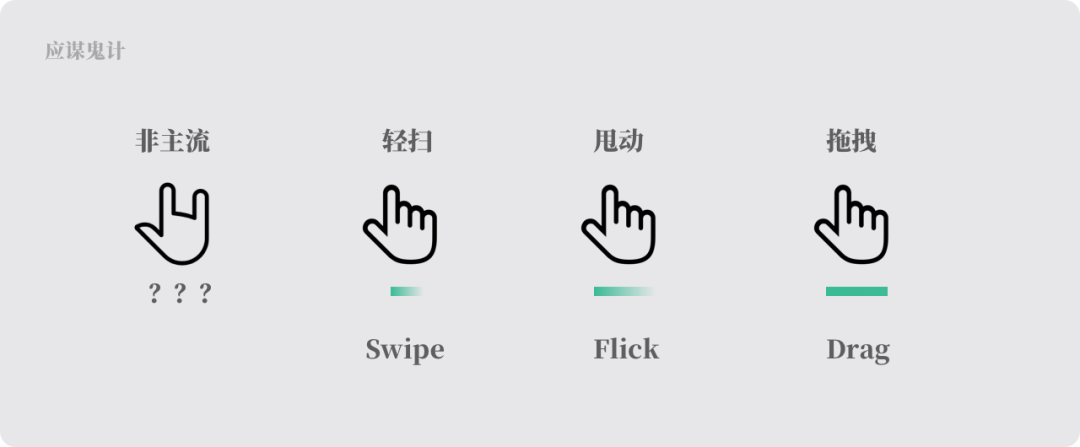
这里再说一个交互手势的区别:轻扫(swipe)、甩动(flick)、拖拽(Drag)的区别,拖拽和前两者比较好区别。
大家应该都玩过地摊游戏像套圈圈,轻扫和甩动就像你站在原地往目标一扔,而拖拽就像是你探出半个身子,把圈放到最近的一个玩具头顶上再放手,是不是很形象?
那么轻扫和甩动的区别是什么呢,我们这里简单的描述两者在可见范围内的区别,比如:
- 惯性:比如我们操作移动端信息列表的时候,大拇指对于内容界面的滚动进行的是甩动,上滑后页面不会马上停下,而会滚动一会再停下。这就相当于给了一个物理世界的摩擦力的效果,但是轻扫则几乎不明显。
- 位移:轻扫所经过的位移较短,基本上在该容器中发生位移变化,虽然两者其实都可以不限制方向,但是位移的距离是有区别的,轻扫更短,甩动更长。
- 力量:轻扫无论你的初速度还是力量多大,都只能完成稳定的动作与状态,例如侧滑删除,不管再怎么用力和加速都只能让对象在指定的范围内呈现。
- 范围:这个其实很有意思,不知道大家最近是否更新了iOS,更新的同学可能在编辑闹钟页面会觉得想要原地爆炸,因为我们看下图:

无论是轻扫还是甩动,我们都需要有一个明确的范围,在老版本中的时间切换,轻扫和滚动都能很快速的选择到时间,因为我们可以同时看到上下文并且做出预判。
但是新版本就变得有点阿西吧的感觉,为了更精准的选择到时间我们必须从轻扫/甩动换成滑动,甚至类似于拨动的手势,难用至极,所以轻扫的范围也会比甩动的视觉范围更小。
那么轻扫和甩动怎么区别呢?
大家可以理解为,轻扫是在甩动的基础上给被拖动对象增加了稳定效果,所以既然增加了稳定效果,那么惯性和位移都被固定、稳定化了,比如列表左滑删除,tab左右滑动的切换。


另外,大家可能觉得甩动和轻扫可以控制我们界面中大部分对象,可以帮助我们高效浏览,而且要精确我们可以将甩动进行稳定的轻扫控制。
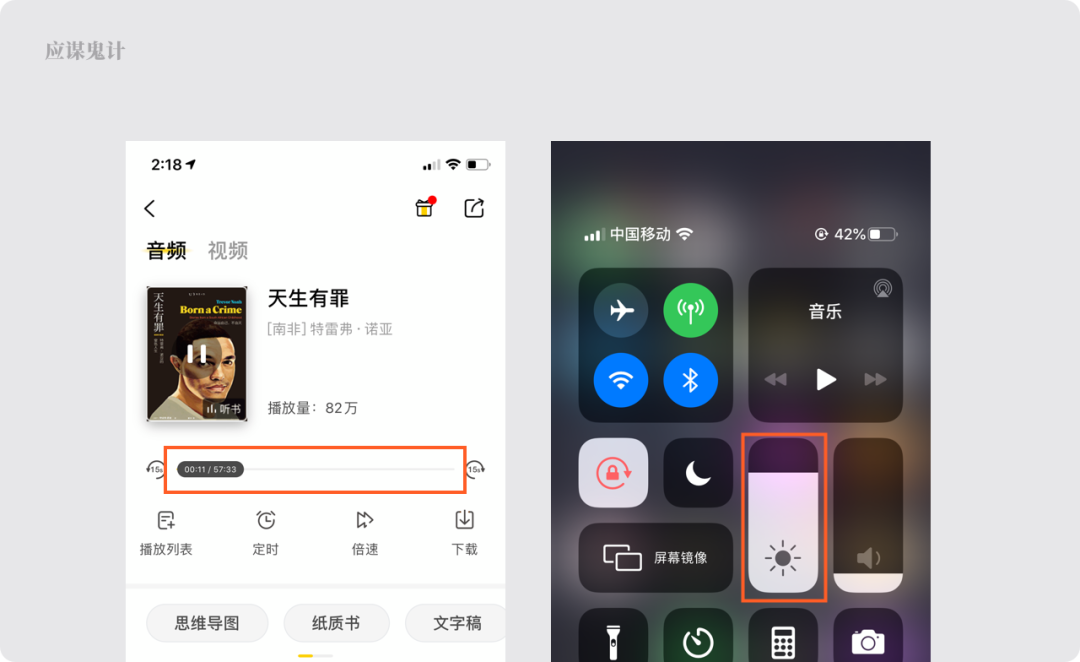
但并非那么简单,我举两个糖炒栗子,例如音量和进度的调节,我们是不可以用甩动或者轻扫,因为无法准确控制,只能使用拖拽。

1. 知乎的悬浮按钮
另外在知乎的话题切换中有个悬浮按钮,这个按钮不知道大家是否操作过,他既可以拖拽,也可以甩动,问题来了,如果对其甩动会出现两种情况,第一种,返回屏幕一侧吸附,第二种吸附到屏幕另一侧。

两种情况取决于你是否甩动过了某一条“边界”,也就是说你的手指在控制这个“圆形”对象时,何时进行了“关闭”(也就是何时手指离开了屏幕)。
所以这里咱们要说的是,如何选用手势进行对象控制,要取决于具体的场景和需求,这里的圆形控制器并不需要非常精准位置,所以对其赋予了拖拽和甩动两个手势,那当然这里轻扫也可以啦,只是没什么卵用。
2. QQ的未读气泡
还有比如qq的未读气泡,拖拽和甩动都可以删除它,但是轻扫不行。

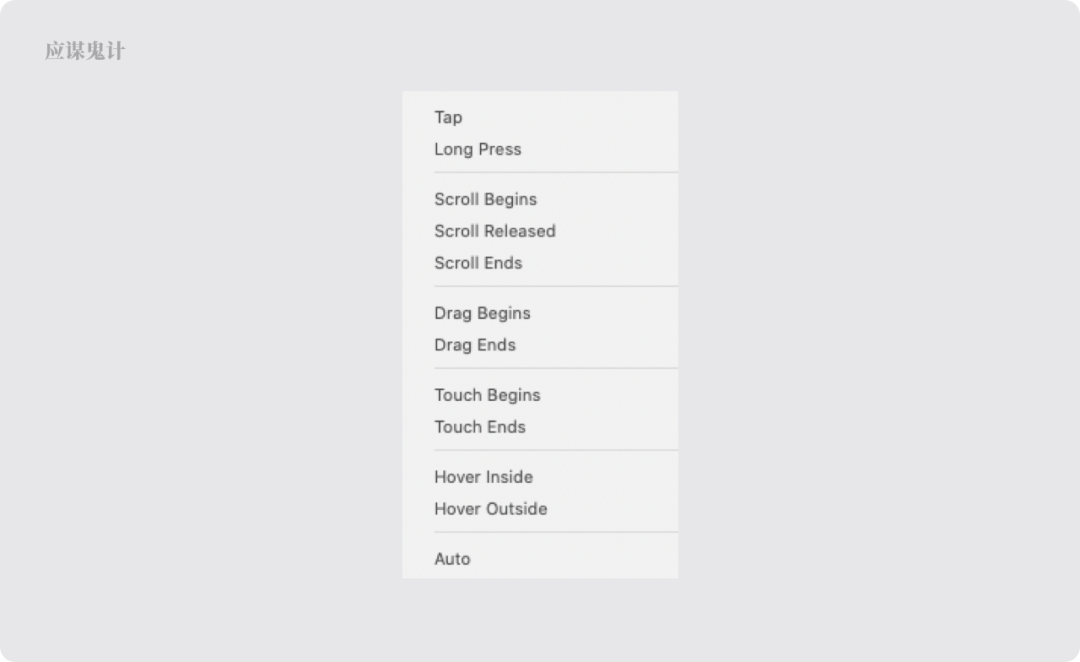
其实这些规则我们在交互动效的工具种都可以很好的体现,比如拖拽开始-拖拽结束,对应的就是手指的接触拖动-手指的离开。

所以做个小总结,轻扫是甩动的稳定化效果,并且适合距离较短的进行操作,轻扫和甩动都是非精确化操作。
我们再回到这个案例本身,叠加和平铺卡片的交互手势,叠加卡片利用的是轻扫,并且还具有拖拽的手势属性,而平铺的卡片可以轻扫,相当于单张浏览,类似banner切换。
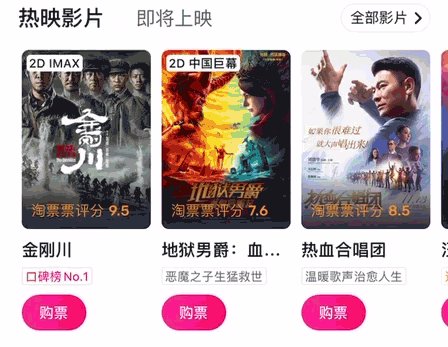
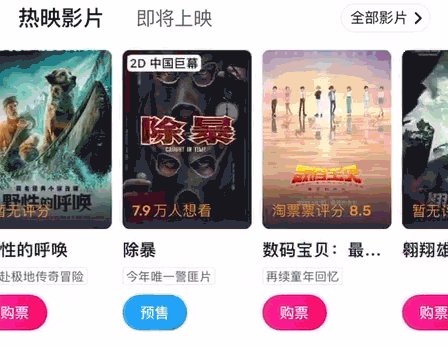
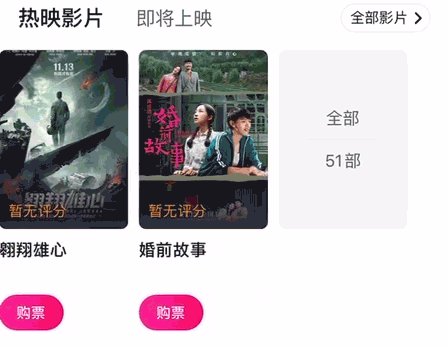
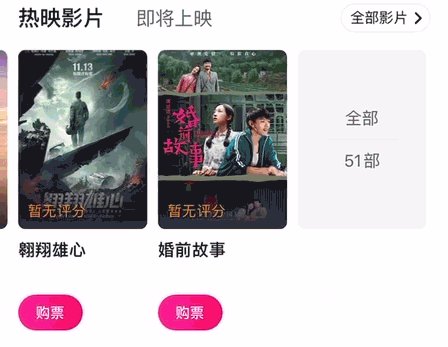
并且也可以具有甩动的可能,比如淘票票的热映卡片,不过平铺的时候一般单张卡片不适用甩动,轻扫即可;因为单张卡片使用甩动,信息基本看不清楚,多张卡片使用甩动更容易提高检索的效率。

另外用过探探的老司机们都知道,喜欢哪个美女帅哥就往右边“扔”卡片,为什么是扔呢,因为这个“扔”包含了选择的意思,就像性感的荷官在发牌一样,这张卡牌就是你的了!
当然,既然发给你了,你也不能退,再想找回来就难咯!
所以其实在手势上,叠加态的卡片切换在我们的预期和常规使用中,有着选择、不可逆的属性,那这就和平铺的二维卡片切换就完全不同了。
二、对比
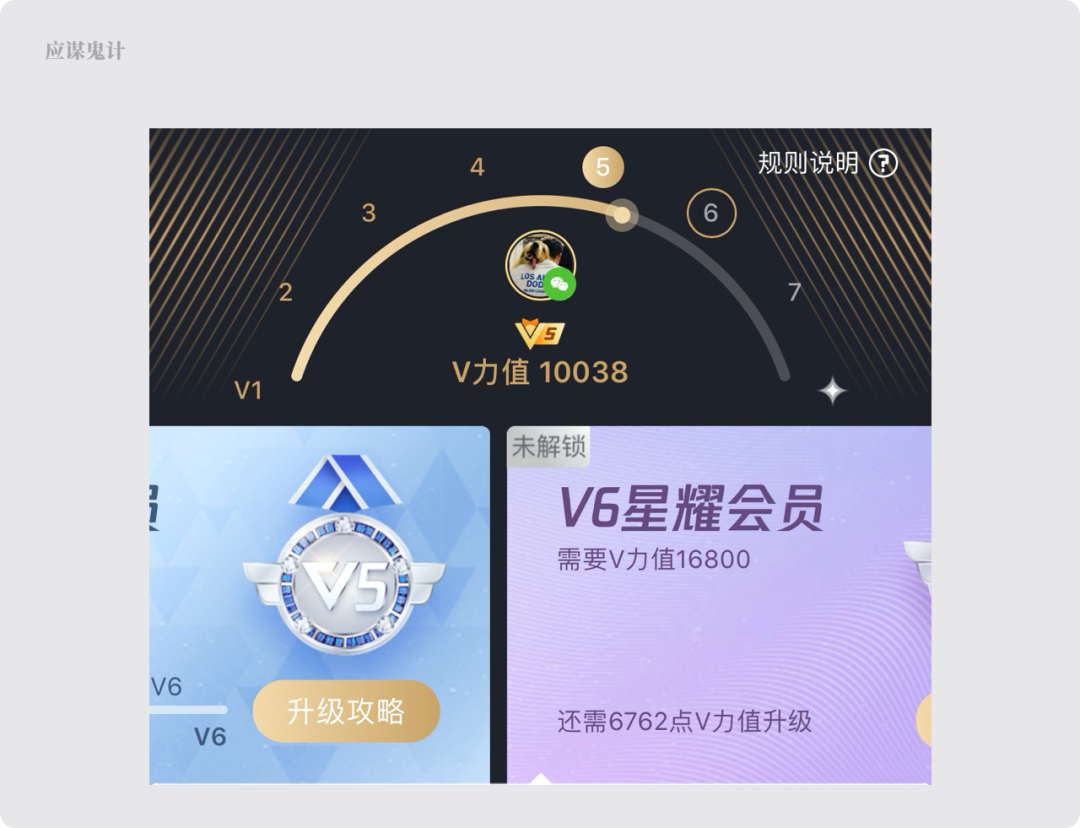
叠加态的卡片更不方便信息对比,而平铺卡片则可以,例如腾讯视频的vip等级卡片切换。没有对比就没有伤害,不造成伤害,就促进不了买卖。
所以你看非诚勿扰都是排一排给你选的而不是一个出来不行换另一个,因为你不知道下一个会不会更不喜欢。

三、神秘性
叠加态的卡片就像是德州扑克一样,不知道大家是否all in过,是否赌赢过最后一张牌,在没有发出那张牌的时候,我们总是抱着期望。
所以叠加的卡片,在我们普通人的预期中是潜意识的提高的,而平铺的卡片就像已经发在你手里的卡片,你可以观察、对比;但是没有了未知感和神秘感,所以抖音是如何让你上瘾的,让你沉浸在其中的,大家现在可以理解了吗。
四、有限与无限性
叠加态的卡片在展示上会给你一些样式,告诉你这里有好多张,并且是永远切换不完的,而平铺卡片则通常需要告知用户外这里有几张,你看到了第几张,所以又多了一个轮播指示器来帮你记忆。


综上所述,方案没有好坏,只有适不适合当前的场景。所以,在什么场景下用什么样的切换大家学废了吗?
欢迎在底部留言进行交流哦~
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








如果用滑动页面的方式来讲解,可能会更好理解一点,1、向上向下轻扫页面,就是手指放在页面立刻朝向某个方向移动,因此页面滚动的会比较快速,2、向上向下甩动需要你的手指有一定距离的平移,然后离开,页面的滚动速度就较1慢一点,3、如果是一直按着页面向上或向下滑动,页面的滚动速度差不多就是你手指移动的速度,综合来说,三个的方式取决于你手指在屏幕上停留的时间,这是鄙人的理解,也不晓得是否正确,望指正
请问 对于轻扫 甩动 拖拽 一起结合使用是什么逻辑呢 例如微信消息页