苹果 macOS Big Sur 系统对于新拟态风格的探索
编辑导语:如果你观看了 2020 年的苹果全球开发者大会(WWDC),或者是在不经意间注意到苹果发布的一些公告,可能会注意到一些新东西。除了 iOS 14、iPadOS 14 等新系统外,苹果还发布了全新的 macOS 版本,不再是 X,而是新版本号 macOS 11(又名 Big Sur)。Big Sur(大瑟尔)是位于美国加利福尼亚西部中海岸的一段多山区域,常以景色秀丽闻名,曾经被《国家地理》杂志评为“人一生要去的 50 个地方”之一,这个系统命名遵循了 macOS 最近几年都用加州景色取名的习惯。

一、新风格带来的碰撞
苹果表示,新操作系统带来了自 macOS 10 推出以来最大的设计变革,更新了Safari 浏览器,优化了信息、地图和隐私保护等功能,带回了经典的开机提示音……macOS Big Sur 借鉴了 Apple iOS 的许多元素,在控制中心中可以更改屏幕亮度、在通知中心中设置相关通知分组。
应用的窗口都变成了大圆角,应用图标也统一成圆角矩形,进行了整体更新升级,与整个 Apple 生态系统的风格变得更统一,同时也保留了 Mac 的鲜明特色。
1. macOS Big Sur 设计风格

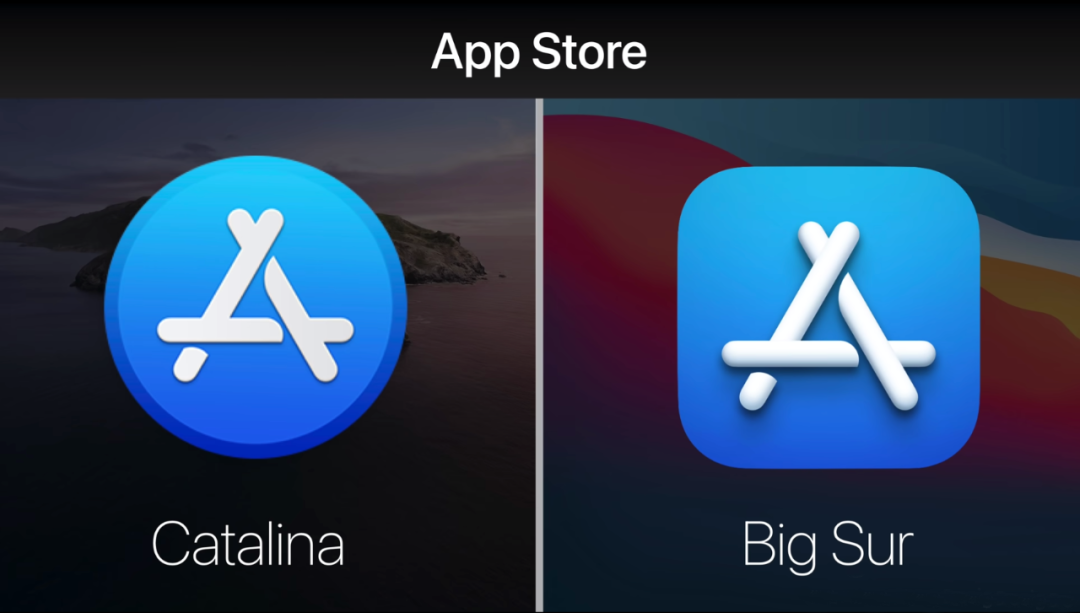
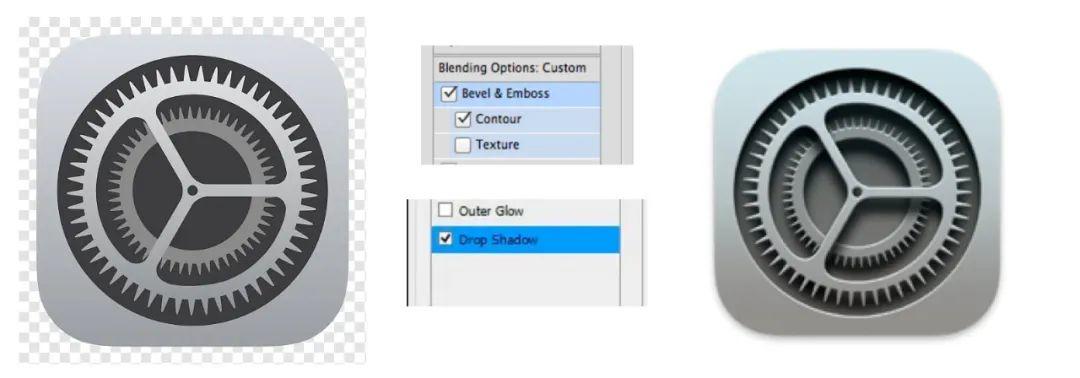
左:新 icon(Big Sur),右:旧 icon(Catalina)
从 macOS Big Sur 系统的发布测试版本开始,就出现了大量的争议。关于图标,大量的反馈是太丑了,作为设计师,也不是很理解这种生硬的深色投影。

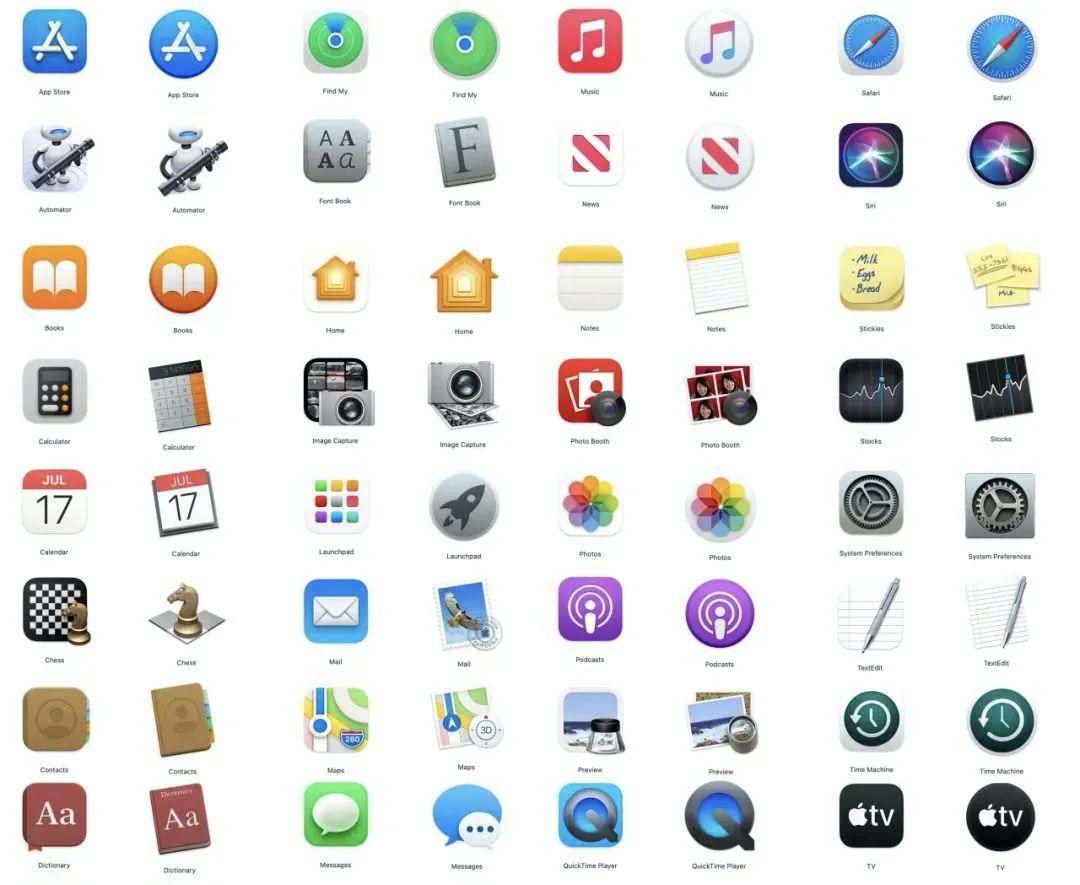
macOS系统图标新旧对比
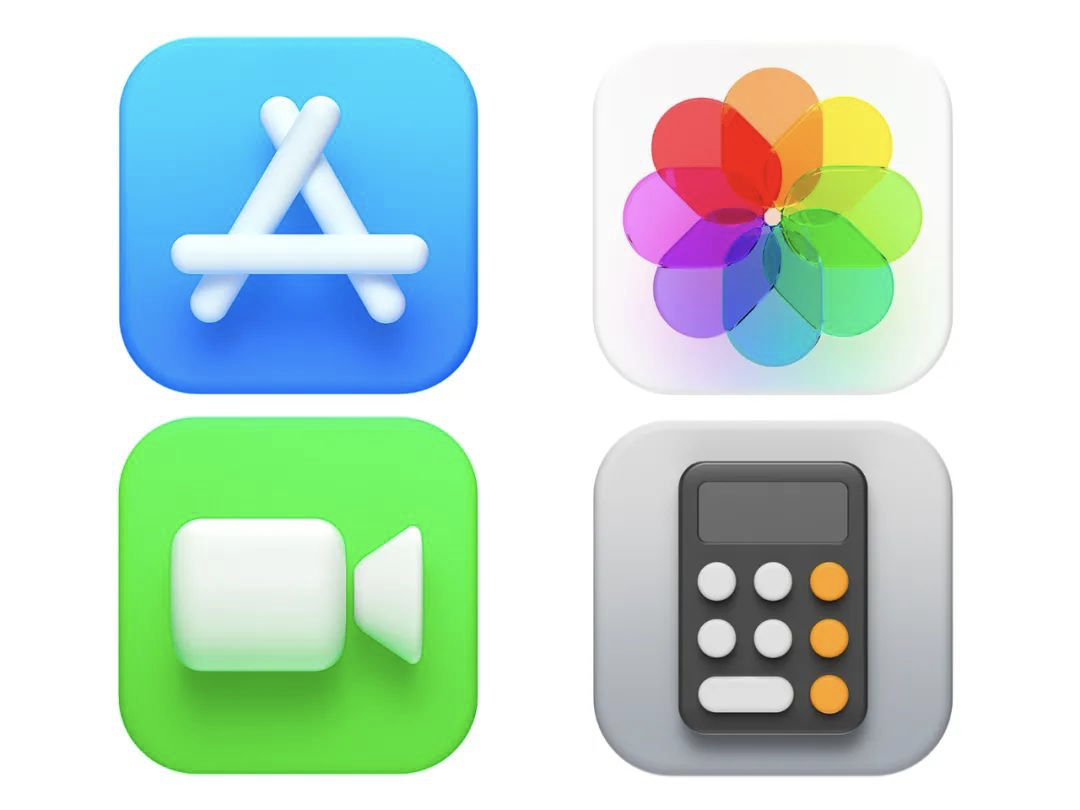
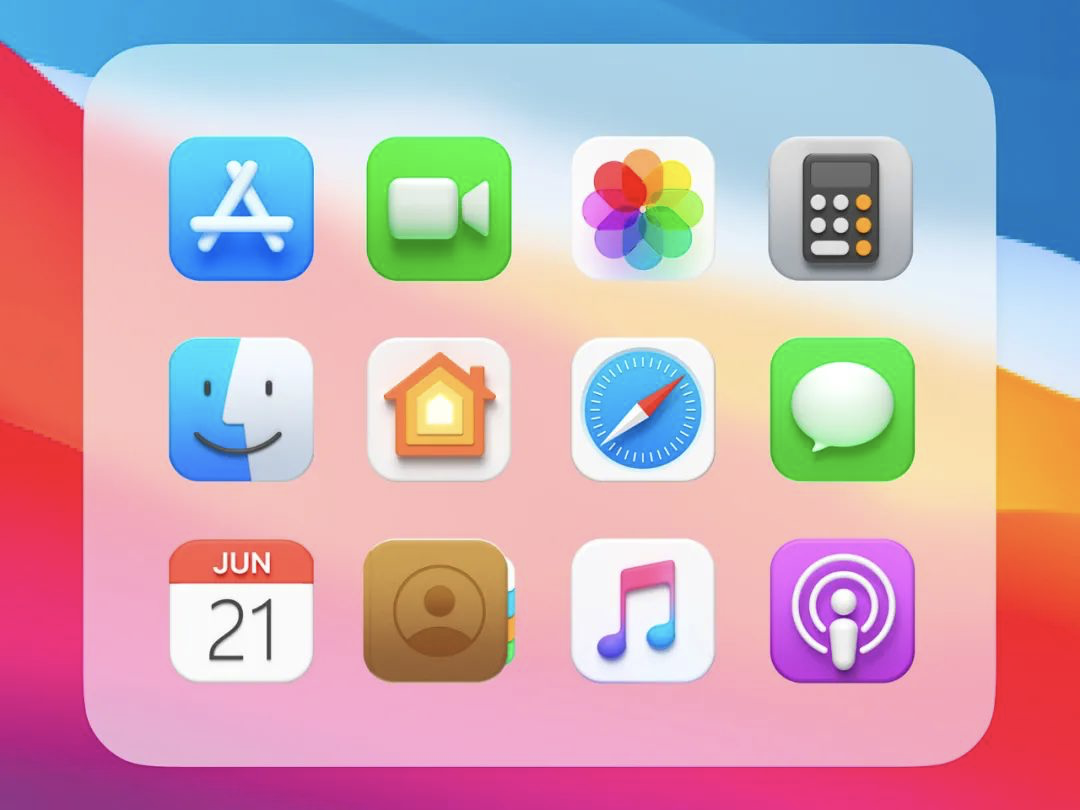
这些争议引起了对 Big Sur 系统图标进行优化的风潮,期间涌现出一批优秀的作品。印象较为深刻的是来自 Vikiiing 的作品,他使用了 C4D 的三维技巧对系统图标进行了重新设计。








Vikiiing的 3D Big Sur 图标作品(www.dribbble.com/Vikiiing)
这一组 3D 图标作品配色明亮、质感细腻、过渡自然,使用三维技巧使其光影和细节的表现更加丰富。

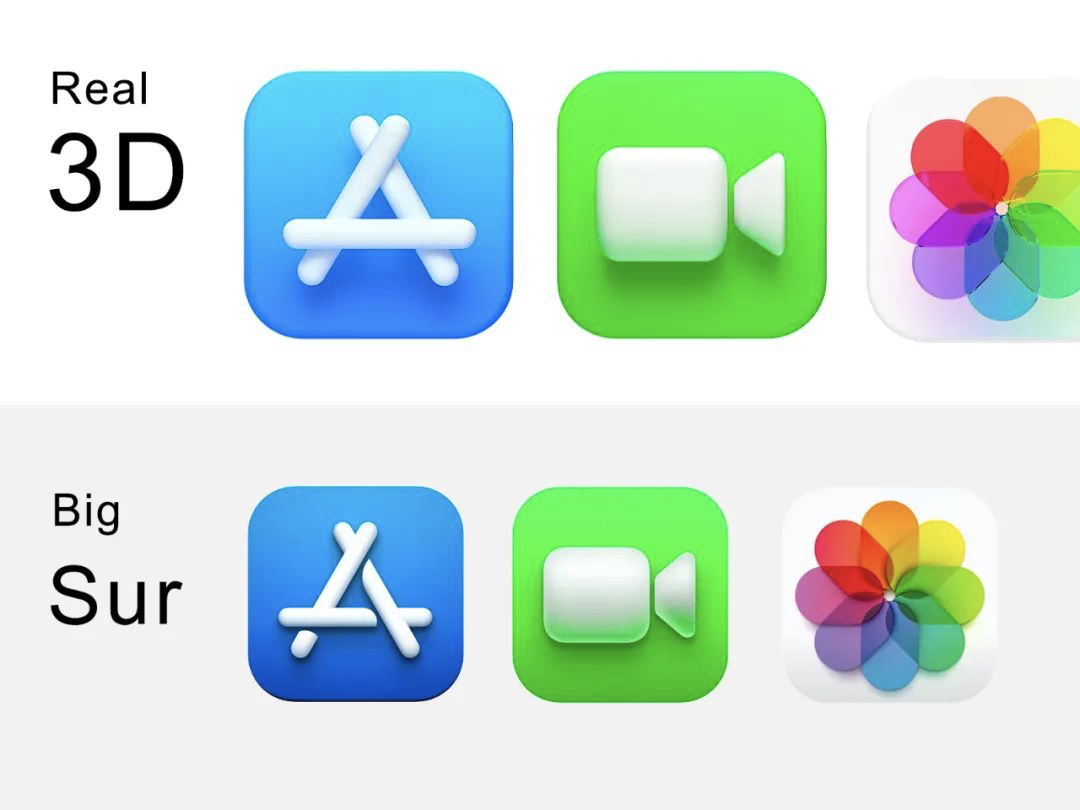
Vikiiing 的作品和 Big Sur 的对比
二、新拟态风格的崛起
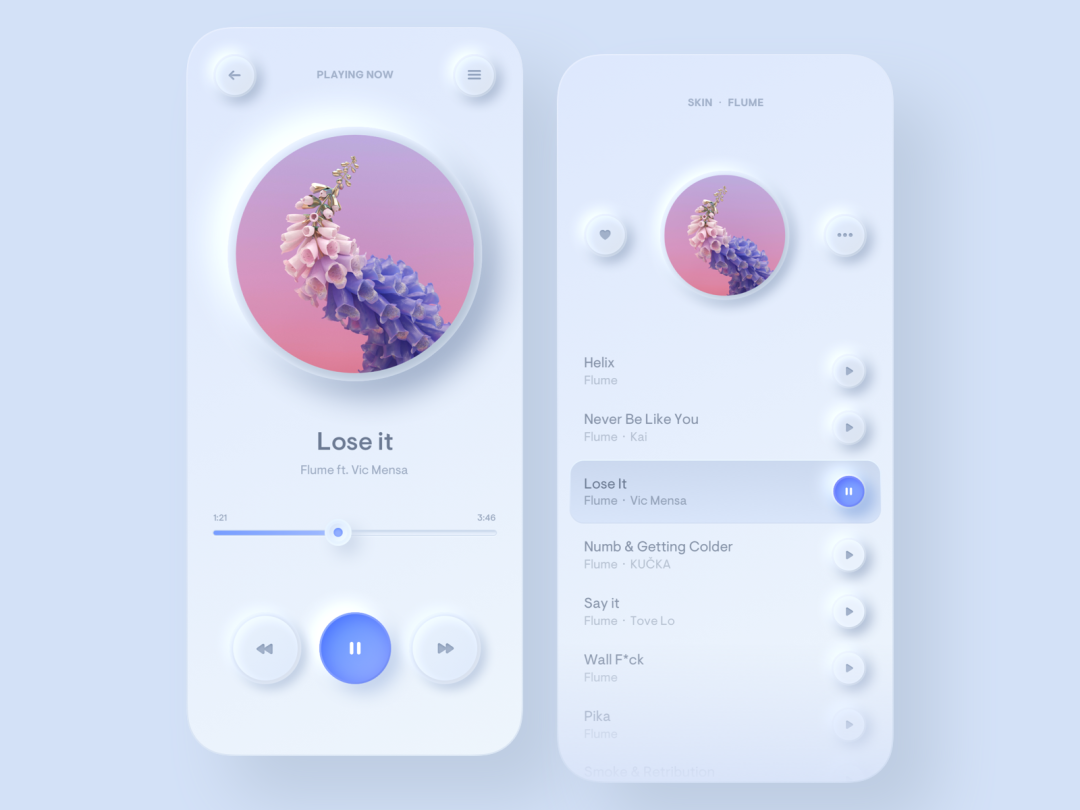
无论是苹果官方的这套图标还是 Vikiiing 设计的这组 3D 图标,你都可以将其归类于一种叫做「新拟态」的设计风格,「新拟态」在设计媒体上已经流行一段时间了,大多数人对这种风格持有否定的态度。
对于「新拟态」风格的批评,主要是因为早期的实验性作品过于关注设计的差异性,不考虑实际的可用性。
但是,如果你跳脱出目前看到的「新拟态」实践作品(通常是由专注形式主义而非可用性的设计师创作的作品),去关注「新拟态」的基本概念,会发现其中确实有一些相当令人兴奋的东西,并且是可持续发展的,很多都还没有完全被实现。

新拟态风格实验的例子(设计师 Filip Legieski 作品)
三、「新拟态」关注于光是如何在三维空间中运动的
「新拟态」的前身「拟物态」,通过模拟真实物体表面的纹理效果,在数字界面中创造出真实感,就像扑克桌上的毛毡质感或录音机外壳的金属拉丝纹理。
实现这种设计风格的一个辅助元素是光,光与所展示的材料发生了真实的相互作用,这就是为什么投影和背光面在早期界面中普遍使用的原因。
但是「拟物态」时期模拟光照和纹理的表现手法仍然相对简单:哪些对象是有光泽的,哪些是粗糙的,哪些物体是透明的……这些最终都是功利主义,且有些武断的选择(设计师或团队主观的选择,或是服从大多数人的意愿、考虑群体利益而做出的选择)。
「新拟态」与其前身「拟物态」的区别是「新拟态」聚焦在光本身、以及光是如何在一个纯净的数字空间中与各种物体进行交互的。「新拟态」中的光模拟更加复杂,关注物体之间的光照影响(折射/反射),或者使用什么样的光线可以更好的表达物体本身的功能。

还记得早期的苹果系统界面吗?
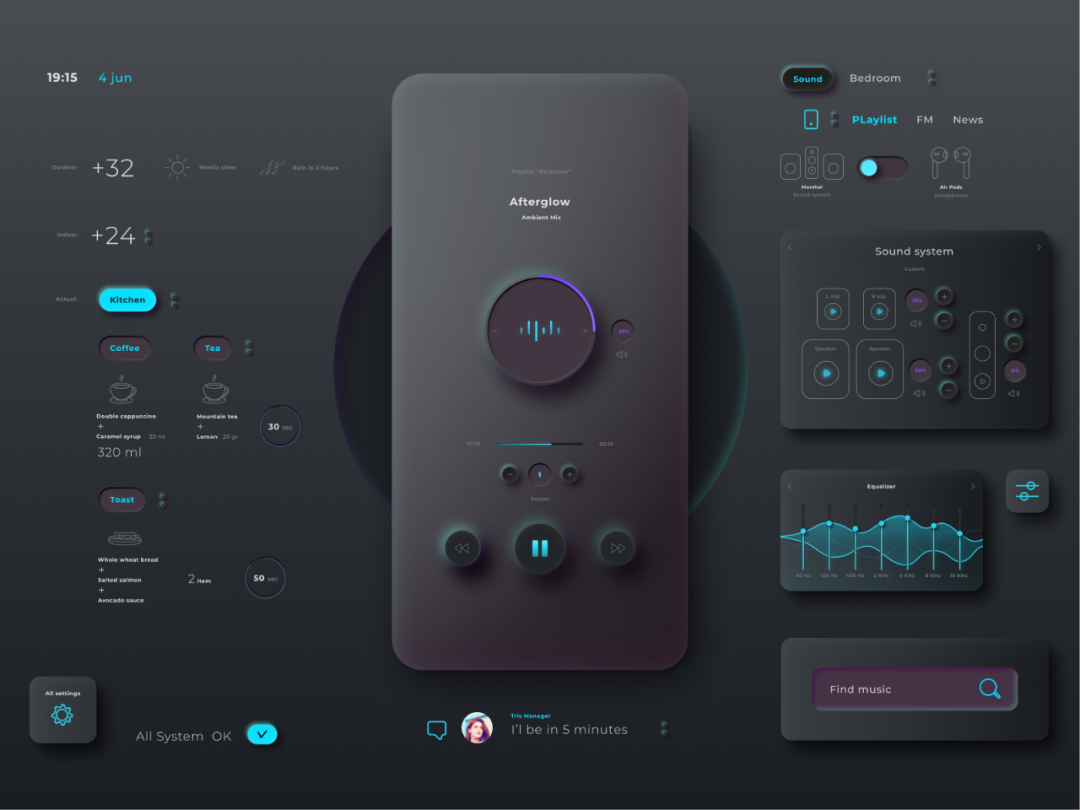
「新拟态」出现之初引起非常多争议的设计案例,是将白色的 UI 元素放置在白色的背景上,元素和背景的差异仅仅通过元素与光的相互作用而产生,来自顶部的光照(高光)和来自底部的阴影(投影)表明 UI 元素是位于背景上层的。
在这种风格被广泛应用之前,还需要进一步研究,提高其可用性。但是,它展示了「拟物态」所没有的 ——一种全局照明模式的概念,这种模式超越了单独的对象,展示了光对同一空间内多个对象是如何相互作用的。


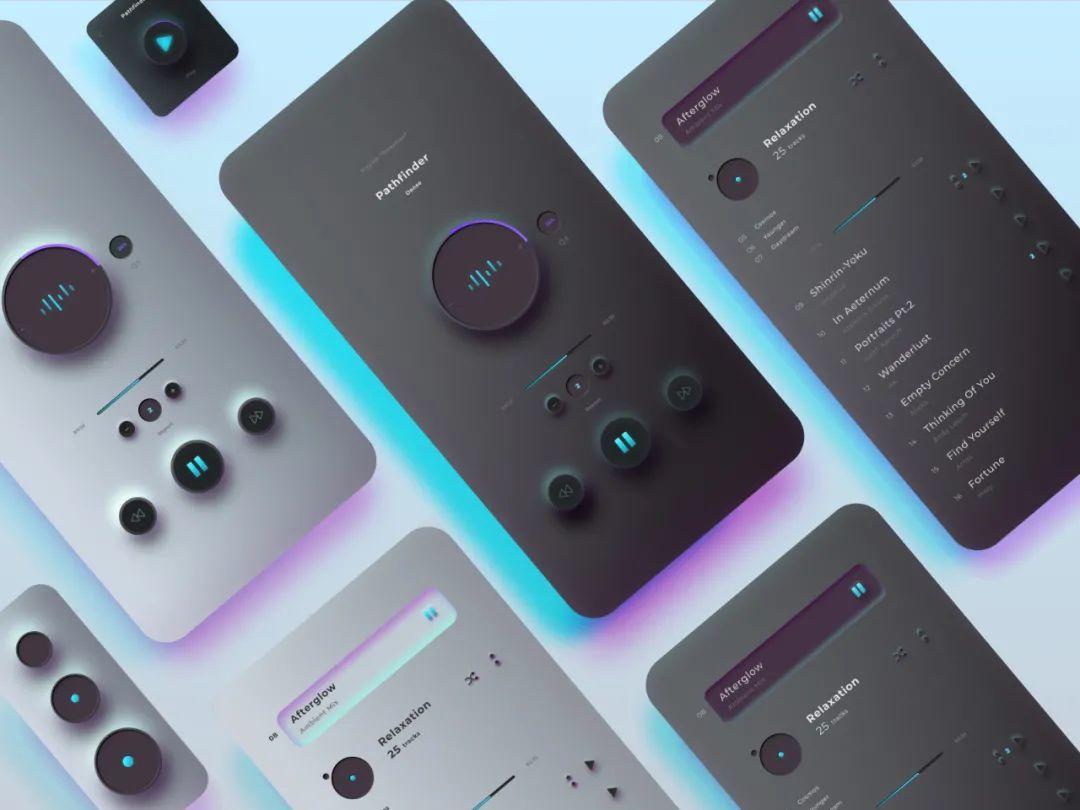
新拟态风格的全局照明模式(设计师 Elena Zelova 作品)
四、向扁平化转变
在 2010 年代早期,「拟物态」逐渐消逝,「扁平化」风格开始流行起来,这使得色彩和设计元素的表现手法更加广泛,且富有表现力。不受物理世界的束缚,元素可以变成任何颜色,空间可以更好地利用。通过去除不必要的装饰,设计师可以自由探索。
「扁平化」设计占主导地位的近十年里,在可用性和用户体验领域取得了许多重大进展。
但随着时间的推移,「扁平化」风格泛滥,物理性的再次引入吸引着人们开始重新研究三维设计,思考将「扁平化」时期获得的经验带入三维环境的可能性,对三维世界的研究变得更加深入。于是时光开始倒转,设计风格在轮回之中寻找变化。

曾经的苹果iOS 7 系统
抛开批评不谈,「新拟态」有一个不可否认的特点,使其非常吸引人 ——看起来十分新颖。在过去的八年多的时间里,「扁平化」的设计风格和技术实现方式,以及页面和图层的概念,已被人们所熟悉。
「新拟态」与用户已经习惯的「扁平化」风格非常不一样,它像是一种全新的视觉语言。这种差异化是有价值的,特别是对于像 Apple 这样的公司而言,这是 19 年来首次尝试将其操作系统升级到新的版本编号。
iPhone 于 2007 年发布,2013 年推出 iOS 7 的「扁平化」设计。这一基本外观和感觉比最初的「拟物态」iPhone UI 保留了更长的时间,每次的优化迭代的改动也很细微。
「新拟态」风格提供了一种低成本的方法,在不对设计语言进行大规模修改的情况下,推进设计风格的更新(实现「新拟态」风格最基本的方法就是添加阴影、外发光和少量的 3D 元素,非常简单)。
「新拟态」风格真正变得有趣,是从系统迭代超越了简单的视觉效果优化开始,设计师们着手于探索如何利用光和物体去组成的数字空间,从而使用户界面更易于理解、更平易近人和更美观。

macOSBig Sur app icons,来自设计师 Max Rudber
五、慢慢地前进
为什么苹果的新设计看起来有些糟糕呢?
正如之前提到的,「新拟态」的概念框架现在还相对较新,并且在设计行业中有许多抵制的声音。长期以来,UI 设计行业一直被那些不考虑可用性或不满足用户需求的“创新设计师”所干扰,这引发了很多设计行业内部的争议。
一方认为,概念设计的探索就是这样不断的尝试;另一方认为,UI / UX 设计对成功和失败有非常具体的定义,没有达到成功标准的作品就是失败的(有些人认为所有设计学科都需要严格的解释,但这些人是书呆子、是错误的)。

新拟态风格大热,网络上出现了许多将图标变成 Big Sur 风格的教程,该教程图片来自设计师 Oskar Groth。
设计师可以“探索”是否应该将用户需要点击的按钮设置为不可见的,但由于这样会导致用户无法继续操作,这个设计会被认为是失败的。
在界面设计领域中,样式创新和可用性很难平衡,但这并不意味着样式创新应该被完全抛弃。
硬核的 UI / UX 设计师贬低几乎所有样式上的探索实验,认为这是不必要的和不可靠的 —— 是在现实世界中不可能存在的东西(不具备商业价值和可用性,没有存在的必要)。
一些排斥「新拟态」的原因来自于此,早期的深入研究集中于将「新拟态」风格中最具辨识性的特点应用到用户界面中最明显的地方,导致的结果是,一些应用了「新拟态」风格的地方破坏了用户体验设计的必要原则。
为了使「新拟态」发展到应有的状态,我们需要将它一点点拆分,独立发展,逐步地实现。在某种程度上,苹果为 macOS 11 设计的全新设计系统似乎是这种解耦实践首次引起广泛关注的实例。
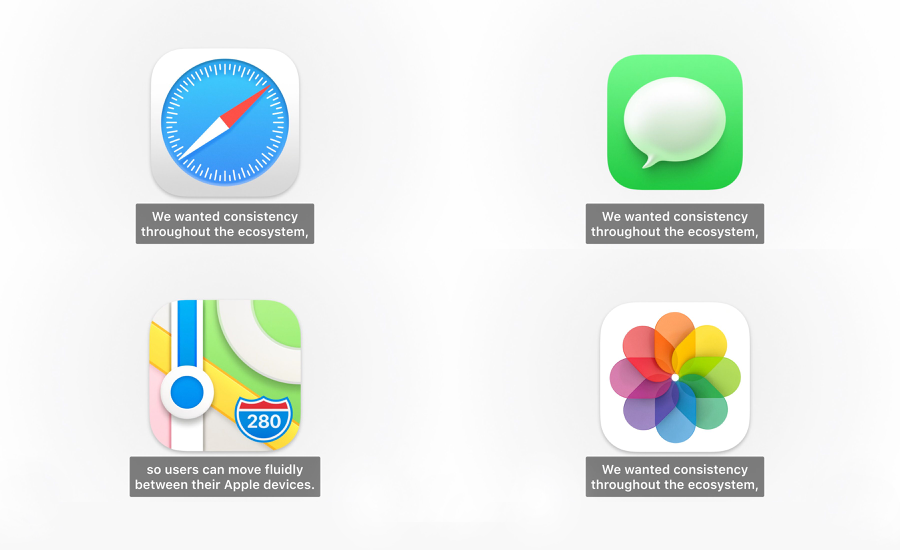
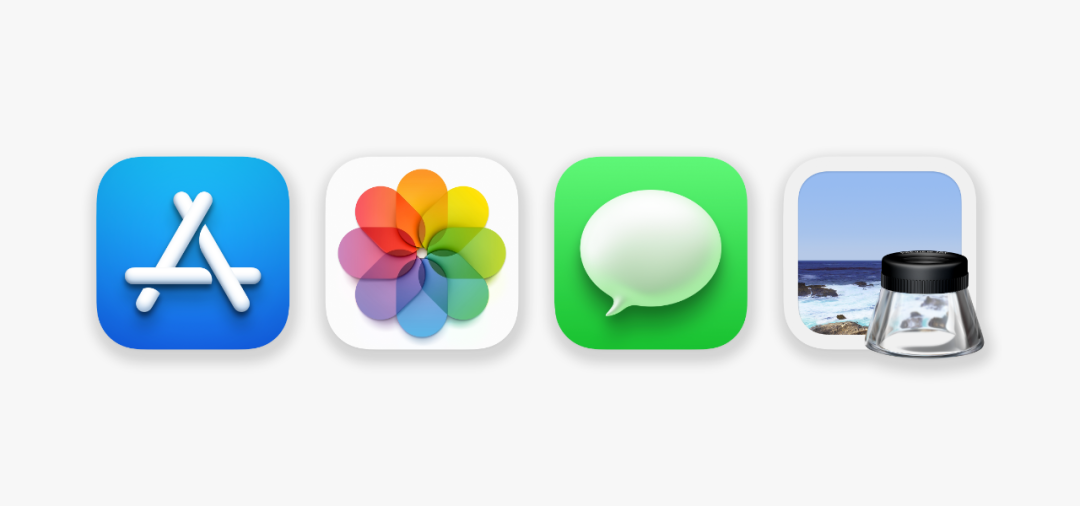
苹果的新设计采用了「新拟态」风格的元素,尤其是这些图标中(所有的非 UI 元素)使用的光的复杂交互。
六、与以往一样,第三方将比苹果更大胆、更快速地推动这一风格
在某些地方,「新拟态」风格的实践更加成功。
在二维图标创作中使用三维效果打造「新拟态」风格,效果会更加突出,因此这些新图标也更加成功(参考上文中设计师Vikiiing 使用三维效果绘制的图标)。
以 Messages (信息应用)的图标为例,语音气泡的形象非常具象,深入人心,所以这个元素与光的交互方式是已知的。然而,将一些抽象的元素,进行三维化、物理化的转换就不那么容易了。这就是「新拟态」风格受限的地方。

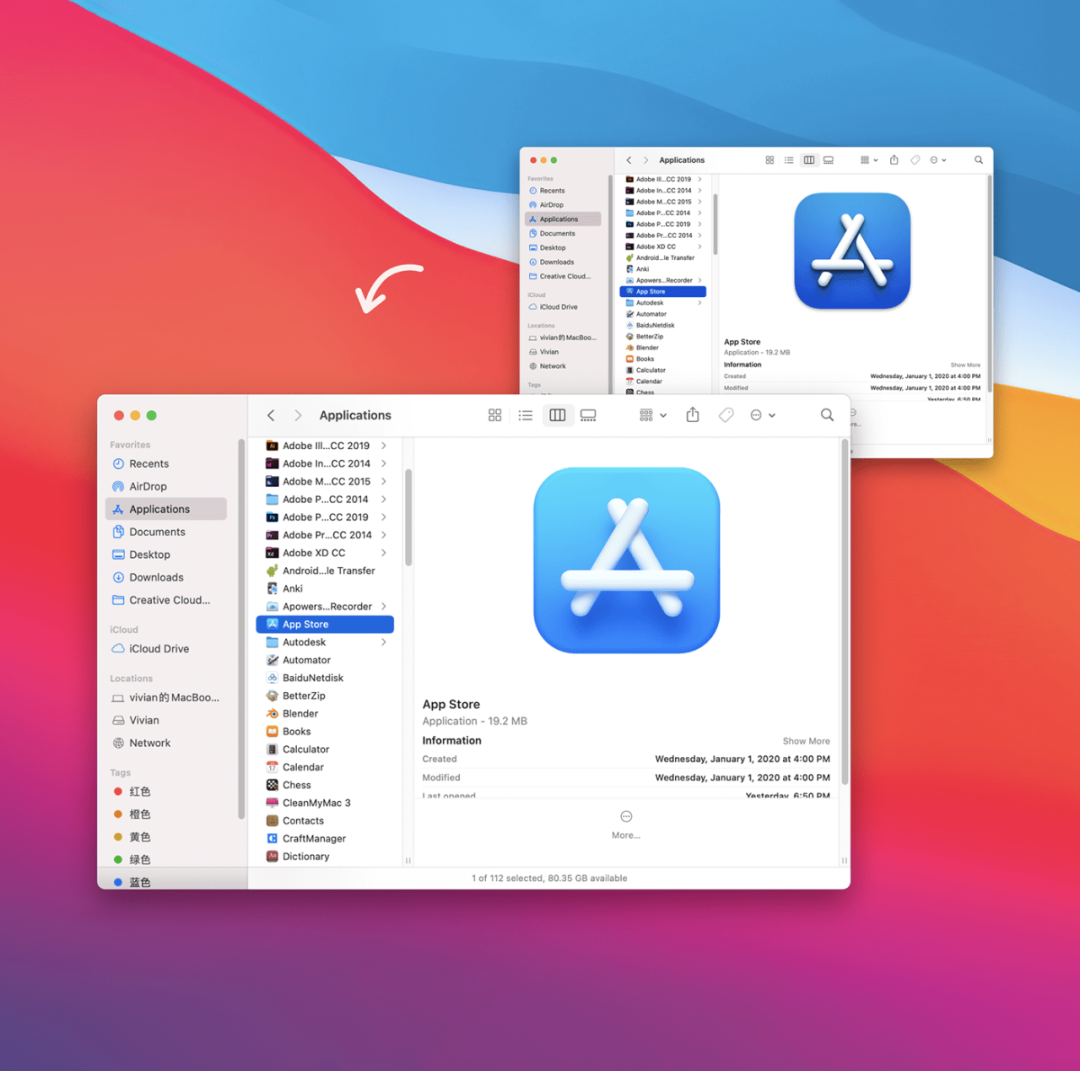
照片应用的图标就是一个很好的例子,为了保持它的辨识度,设计几乎没有改变,但为了使其与整体的「新拟态」风格和谐,将一些阴影和外发光效果应用到了底部矩形图层样式上。
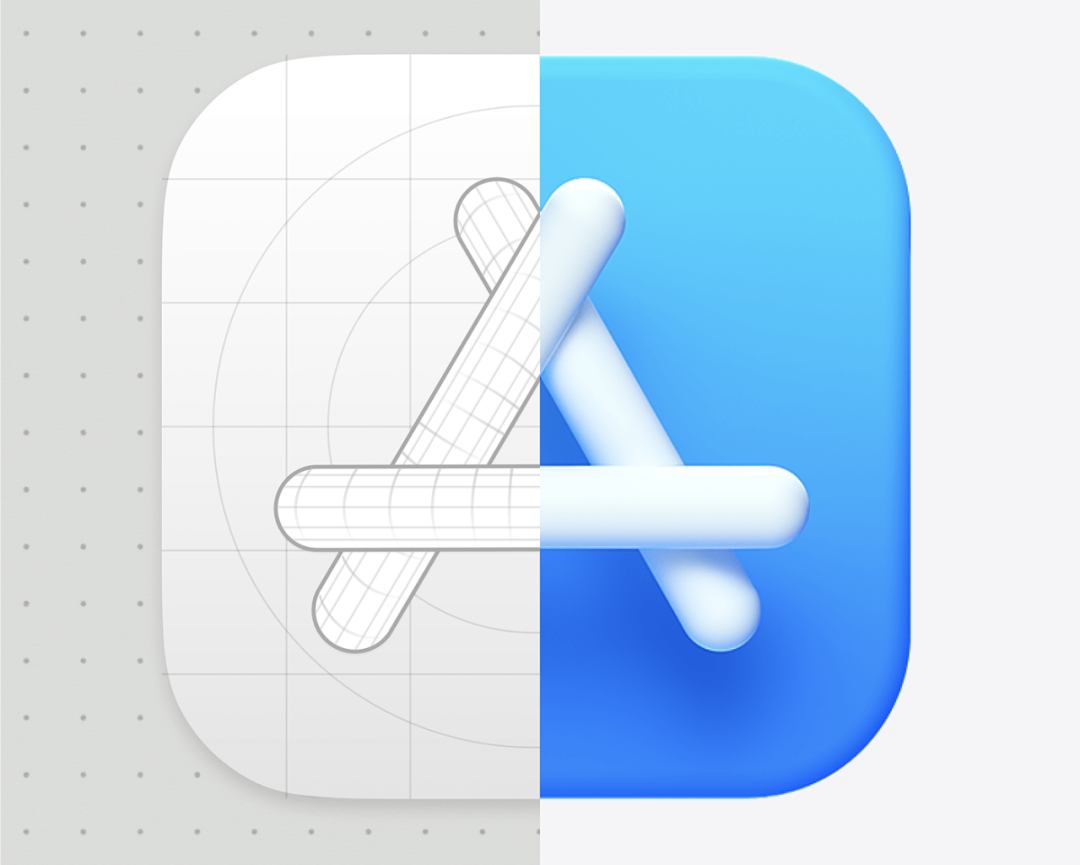
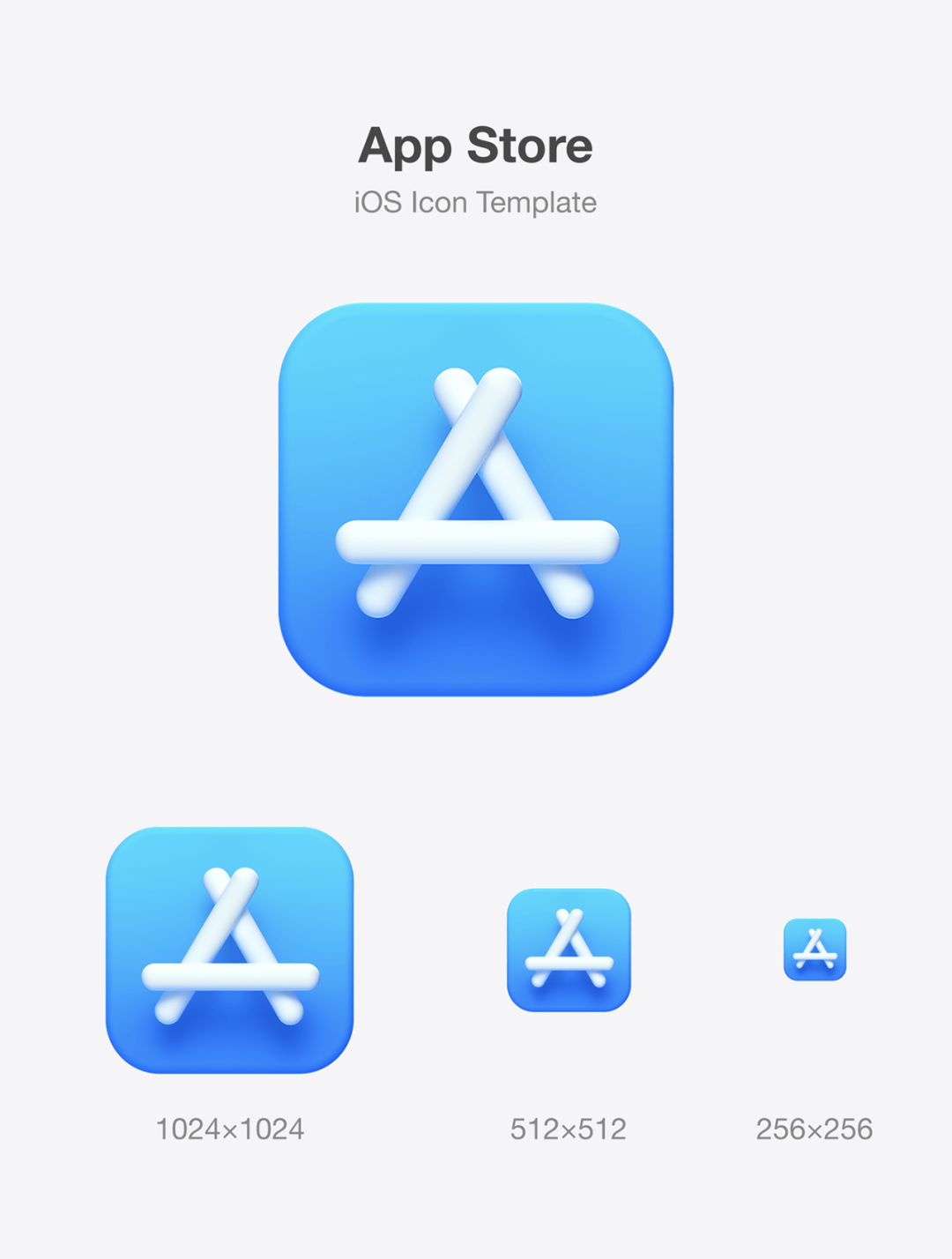
这增加了图标的复杂性,却没有将该图标与整套图标成功融合。APP Store (苹果应用商店)的图标比照片应用的图标稍微好一些,但原理是一样的,即把一个二维线状抽象图形强硬的变成了三维样式(直接增加光照和投影使其立体)。
如果想让这样的抽象图形与整套图标更加统一,就需要进行更深刻的反思,思考如果更好的将抽象图形转化为「新拟态」风格,消除用户的困惑。
显然,这些设计会随着时间的推移被逐渐修改,直到它们开始形成一个更有凝聚力的整体。当你回顾 ios7 最初的「扁平化」设计时,你会发现很多地方都是粗糙的。
新字体(The Helvetica Neue)颜色太浅,整体外观过于鲜亮。慢慢的,ios 的「扁平化」风格在不断演进并且变得更加精致。
毫无疑问,苹果进军新市场尝试「新拟态」风格也将是如此。事实上,苹果向「新拟态」这一设计流派的发展,为这个概念赋予了合理性,现在任何希望融入苹果新理念的设计师,都会充分利用「新拟态」风格进行创作。
现在,整个设计行业将认真对待「新拟态」风格,会获得爆炸式的发展,在将其合理应用于用户界面设计和功能方面取得更多进展。
与以往一样,第三方将比苹果更大胆、更迅速地推动这一风格 — 这也是我们将会真正开始释放「新拟态」力量的时候。此外,苹果可能会发布一个带有更好图标的更新版本。
原文作者:Jack Koloskus(Input 和 The Outline 的首席设计师)
原文地址:https://www.inputmag.com/design/apple-macos-big-sur-the-rise-of-neumorphism
译者:张聿彤 ;公众号:三分设
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







