想做好卡片设计,原来要注意这么多细节
编辑导读:卡片式设计对于我们来说并不陌生,从设计类网站上或市场上的一些APP中也会看到很多的卡片式设计的案例,卡片式设计也是UI设计中最常用的方式之一。本文作者从自身经验出发,结合案例等分享了卡片设计过程中需要注意的一些细节,供大家一同参考和学习。

卡片设计在界面中已经是非常常见的一种设计形式,大家做设计时几乎都会用到。关于卡片设计的文章网上已经有很多了,今天我想从我自己的经验来总结卡片设计的细节要点,期望能给大家总结一些快速提升卡片设计效果的方法。
01 卡片的造型
1. 圆角
不同的圆角,所带来的气质是不同的。圆角很小,视觉印象是硬朗,高冷,具有攻击性的,多用于严肃、高端、冲突感强烈的设计中;而更大的圆角给人的感觉是有亲和力,柔软,安全的,多用于儿童产品、娱乐性强的设计中。
在设计的时候,根据自己的产品属性选择气质相符的圆角设计很有必要。

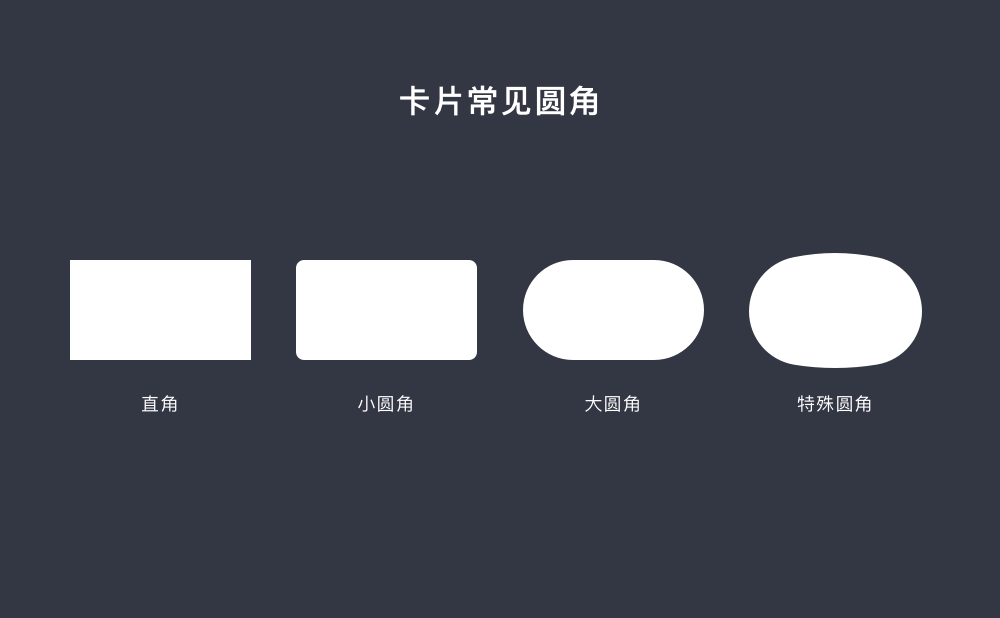
常见的卡片弧度形式有4类:直接、小圆角、大圆角、特殊圆角
我一般喜欢用4的倍数来设置圆角,比如圆角大小为4px、8px、12px之类的。要注意的是,圆角越大,可用面积会越小,需要根据实际场景进行平衡,以视觉上舒服为宜。
2. 比例
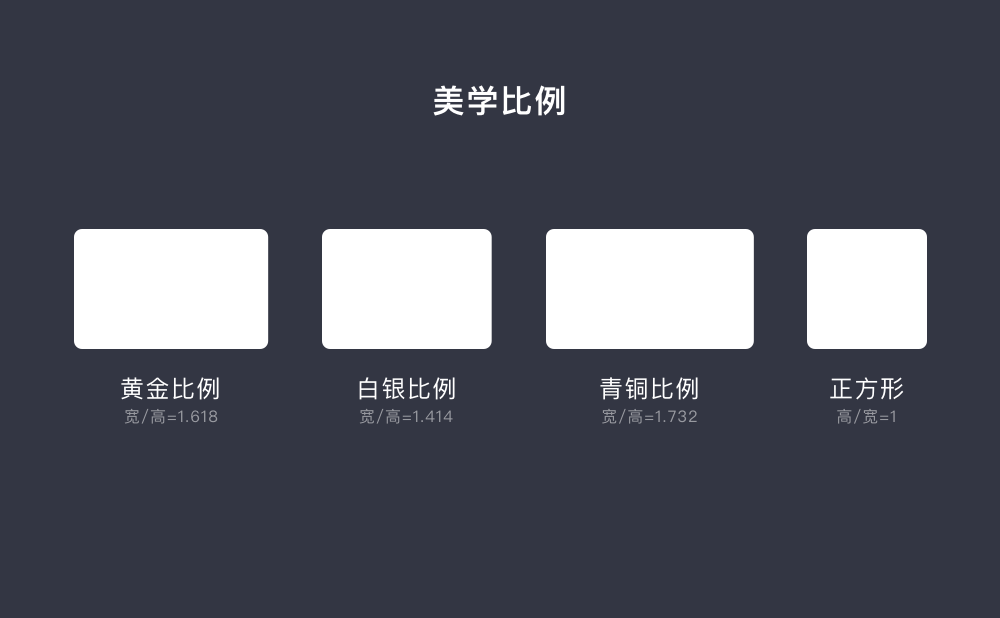
卡片的比例,我习惯遵循一些美感规律,比如黄金比例(1.618),白银比例(1.414),青铜比例(1.732),正方形之类的比例。当然,实际设计需求中的比例,还是要结合内容的多少具体分析。
我的经验是,当比较接近这些美感比例其中之一时,就直接优化到这个比例。比如做了一个卡片,宽高比是1.5,比较接近于黄金比例,我就干脆让它等于黄金比例。

3. 异型
除了正常的卡片样式,还可以做一些异型的卡片设计。异型卡片具有较强的形式感和视觉冲击力,所以会比较多的用在游戏或者运营相关的界面中,吸引用户的注意力。缺点是批量化设计成本略高且因为过于风格化而不够耐看。

02 卡片的效果
1. 颜色
卡片的颜色搭配可以使用纯色和渐变色。这些颜色与文字之间的对比要符合界面对比度标准( https://contrast-grid.eightshapes.com/,这个网站可以直接查到可用性数值,只要不是DNP就是可以用的配色),以免影响内容本身的阅读。如果拿不准的话,可以多用一些白色,比较不容易出错。
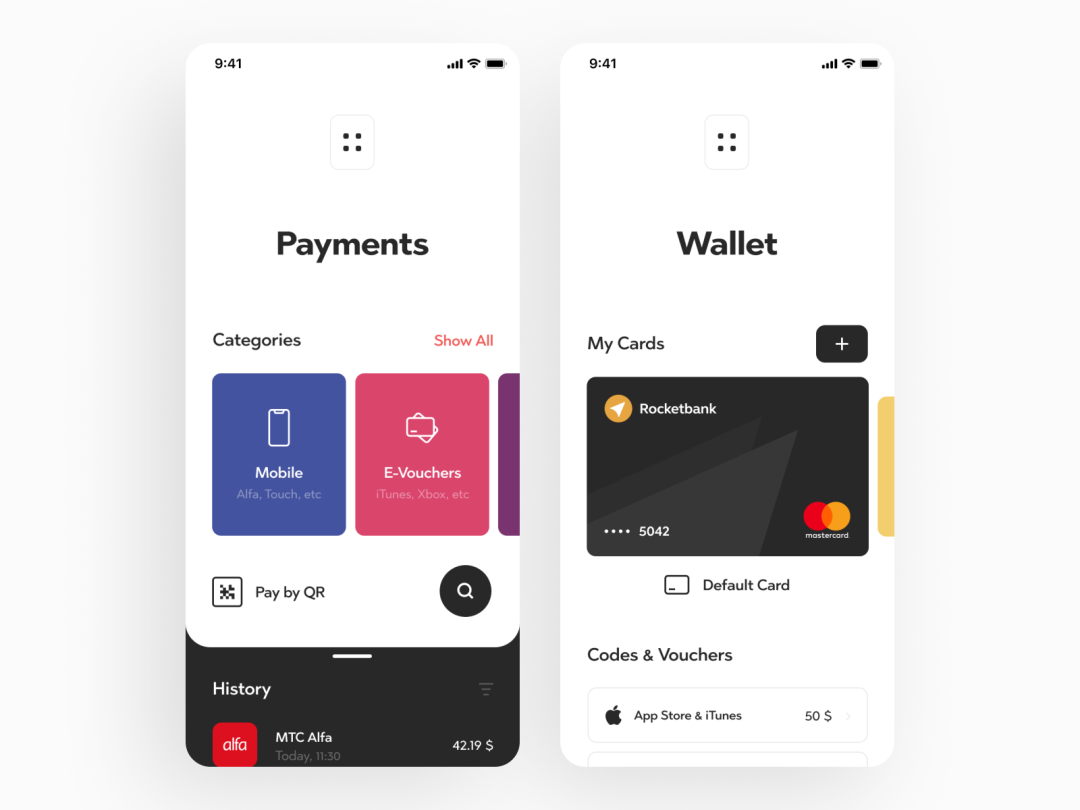
纯色卡片设计会让界面显得冷静高级,但对配色的要求相对较高,用不好的话会显得单调,沉闷。如果你坚持要用这种卡片配色的话,建议搭配一些图形纹理,会更容易把控,还能提升画面细节。

纯色卡片设计
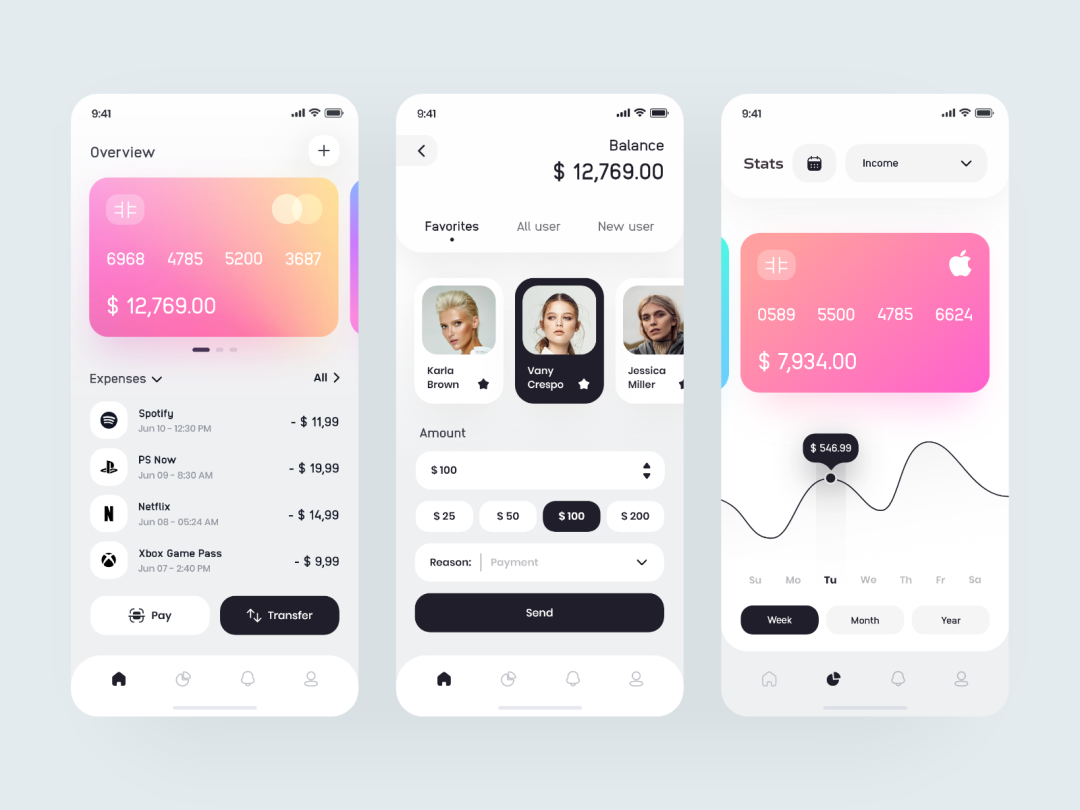
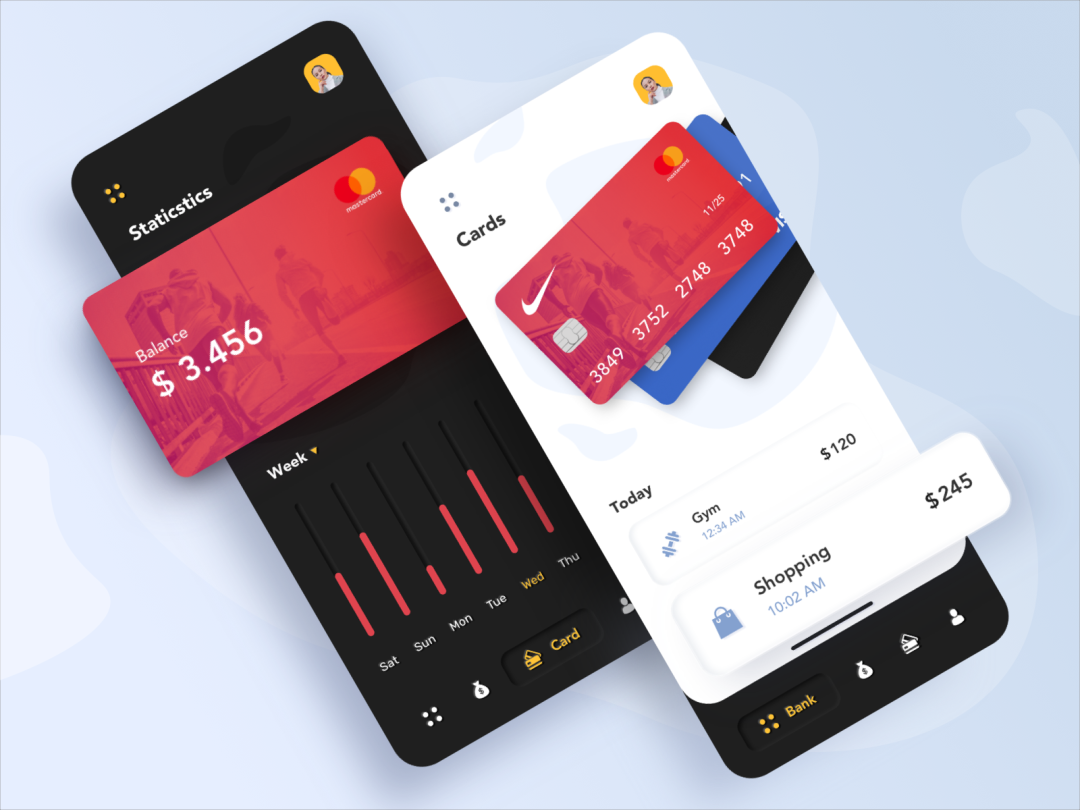
渐变色的卡片设计目前较为常见,层次细节更加丰富,画面也显得更活泼一些。

渐变色卡片设计https://dribbble.com/shots/12284120-Wallet-Design-App
有些朋友经常因为配色不好而发愁,其实是需要多去找一些参考来看的,实在担心配色不好,直接去吸优秀的配色方案也是OK的,但要注意搭配合理。
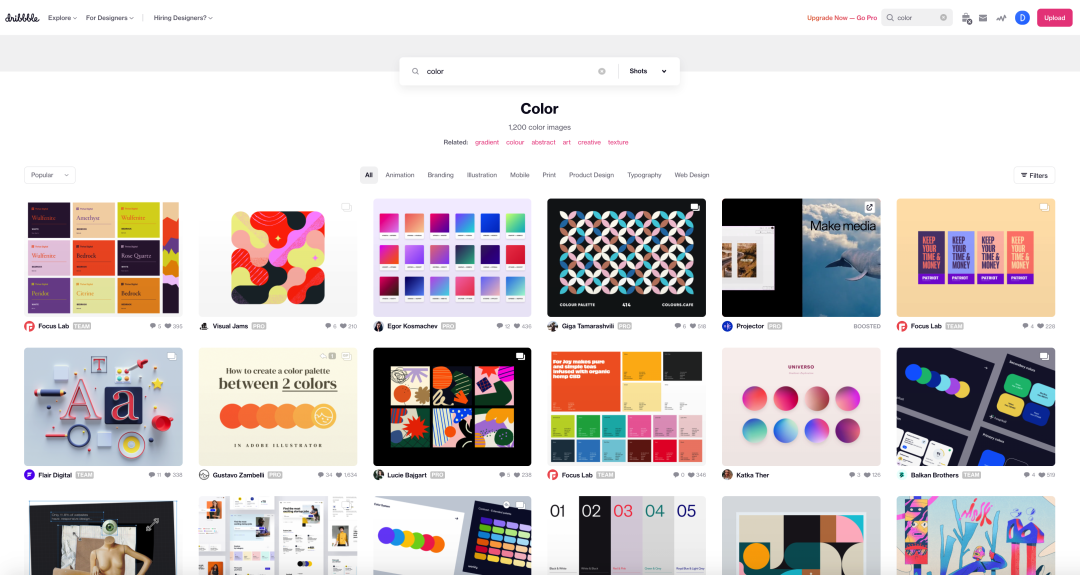
教大家一个方法,去dribbble上搜color或直接打开https://dribbble.com/search/color这个链接,就可以看到非常多的优秀配色方案了。

2. 图案
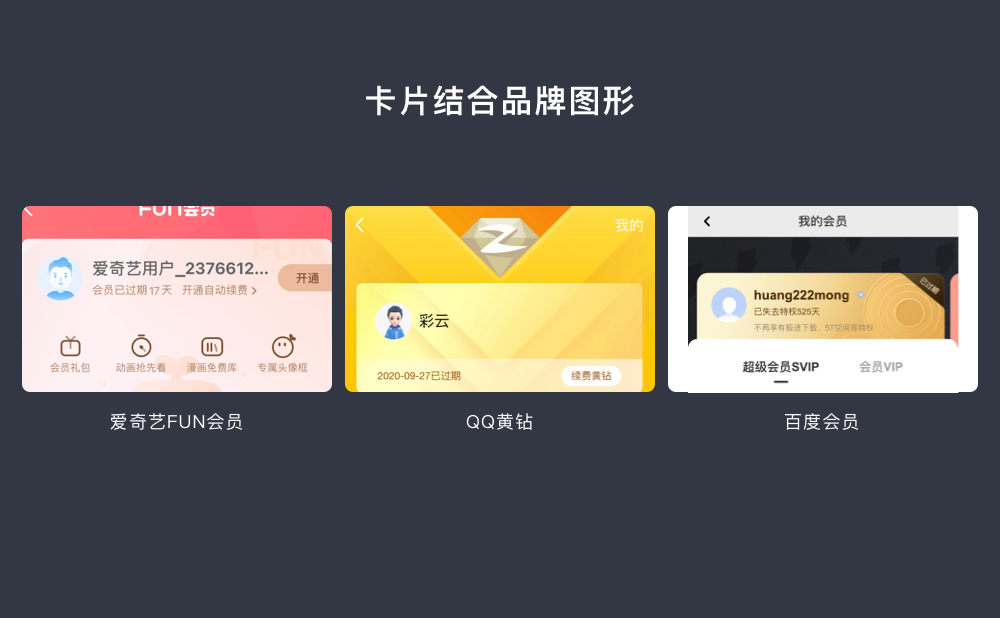
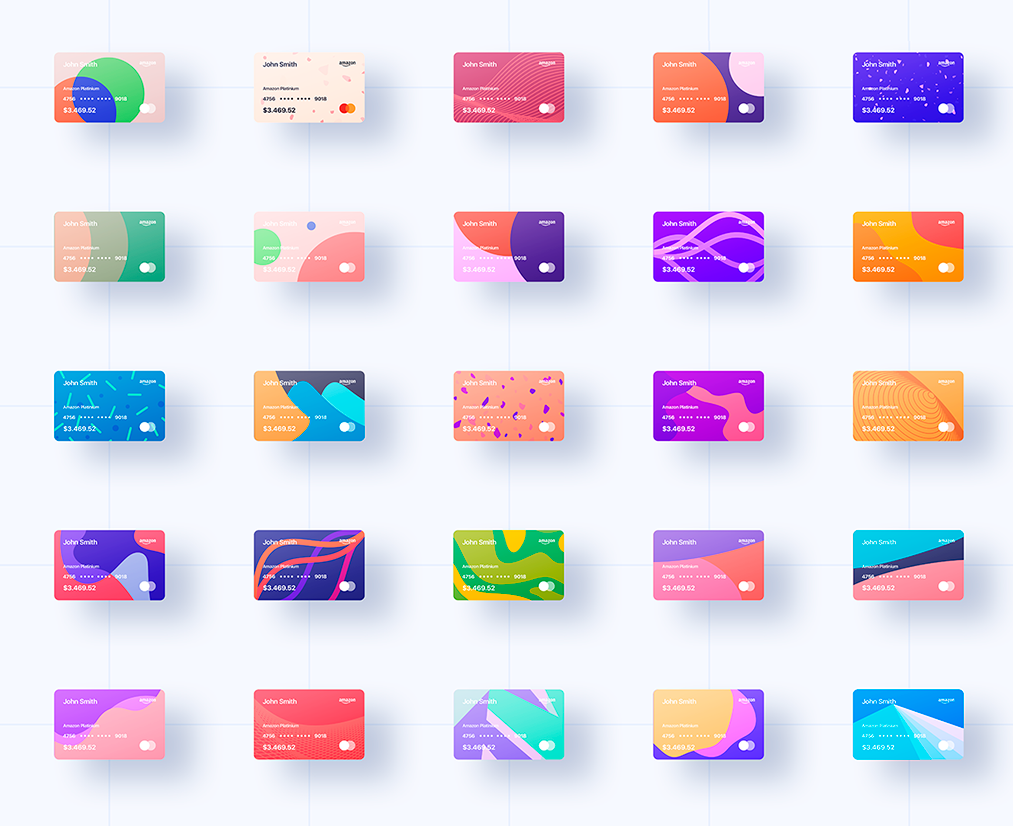
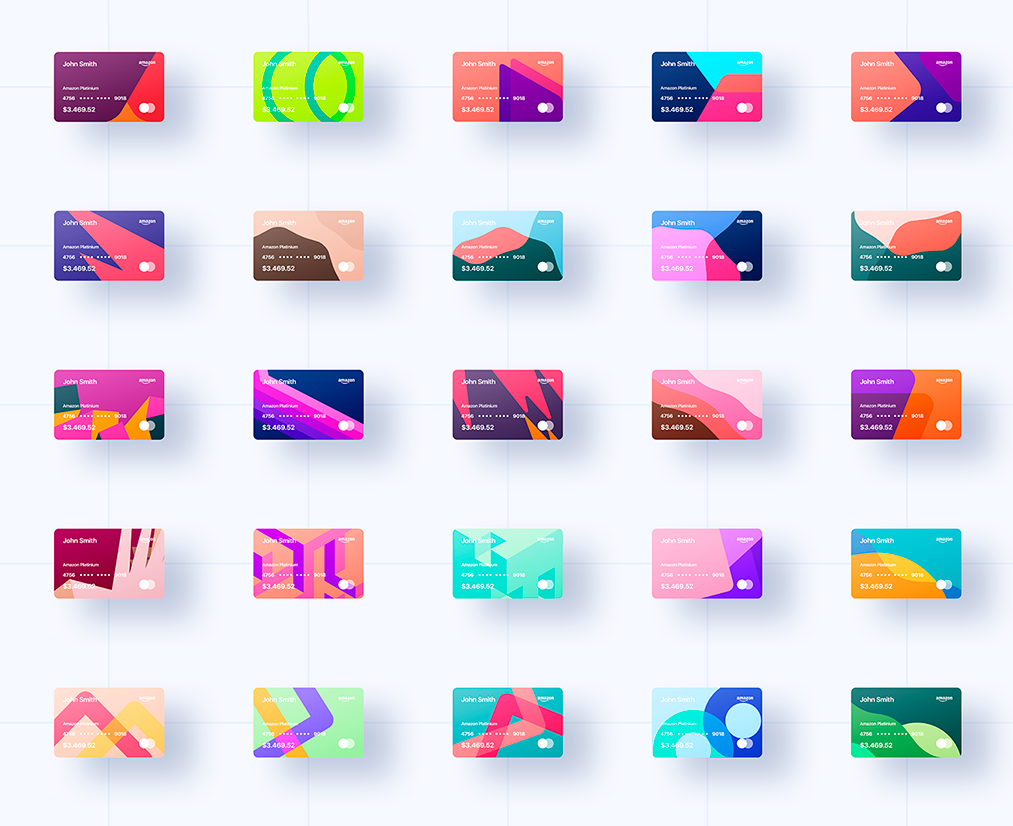
卡片的设计还可以结合辅助图形,以图案的形式与卡片进行结合。这些辅助图形可以来源于品牌符号的延伸,让品牌有更多的露出机会。

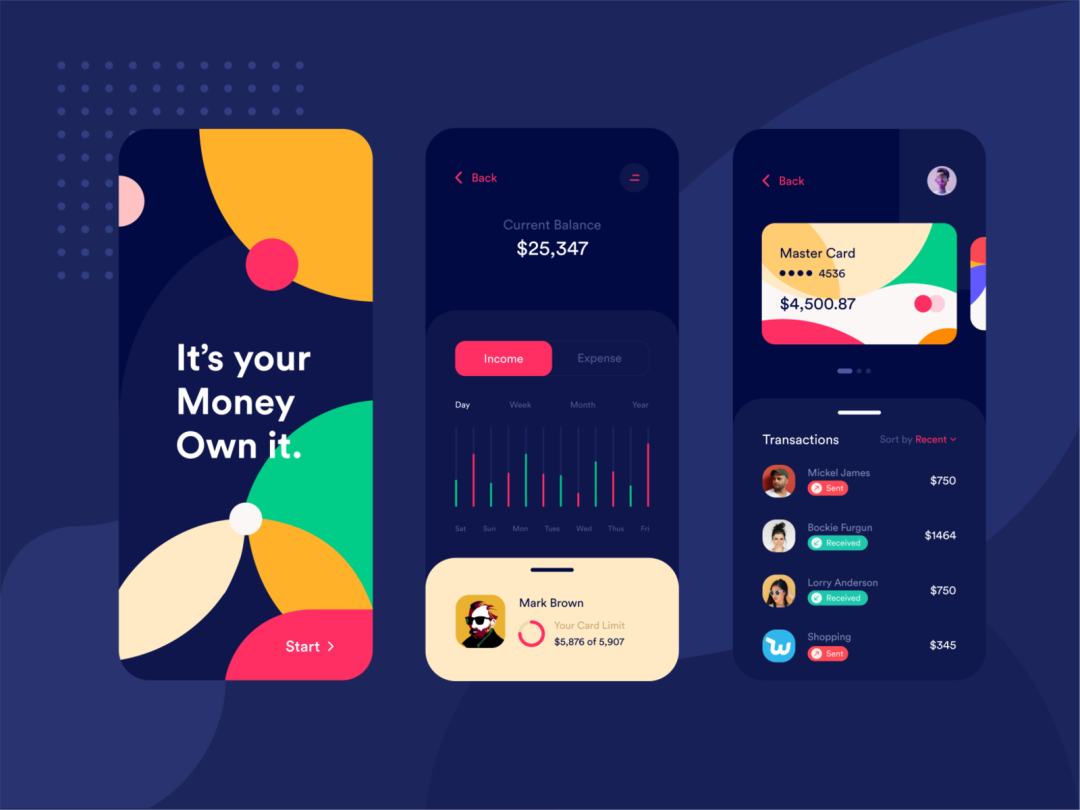
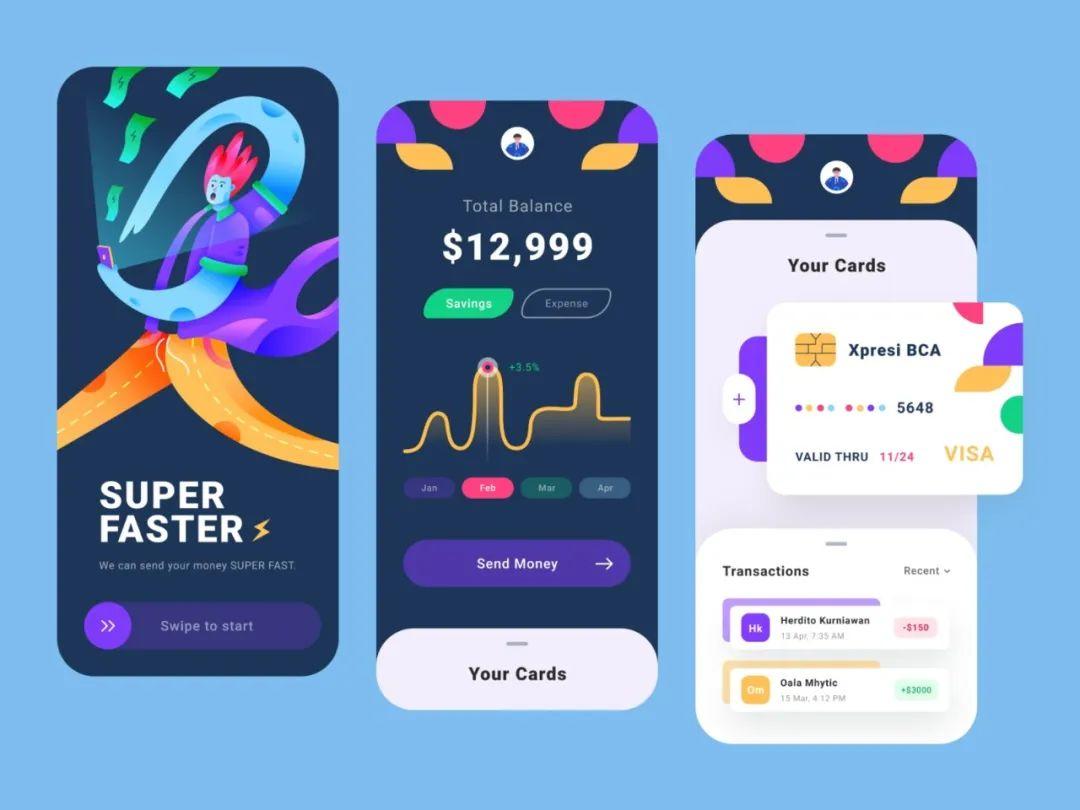
也可以是运用一些简单的图形,提升卡片的设计细节,以下是一些还不错的设计案例。这些卡片上的图形都有借鉴参考的价值,自己平时有时间的话,也可以多做一些作为图形的储备。强烈建议收藏,真的可以很有用。

来源:https://dribbble.com/shots/10513966-Gradient-Bank-cards

来源:https://dribbble.com/shots/10498737-Dark-Bank-Application-Design

来源:https://dribbble.com/shots/11313260-Finance-App-Exploration


来源:https://www.behance.net/gallery/84029601/100-Financial-Virtual-Design-Cards-PSD-XD
这里彩云给大家找了非常多的卡片设计形式,可以从中参考学习配色和纹理造型。
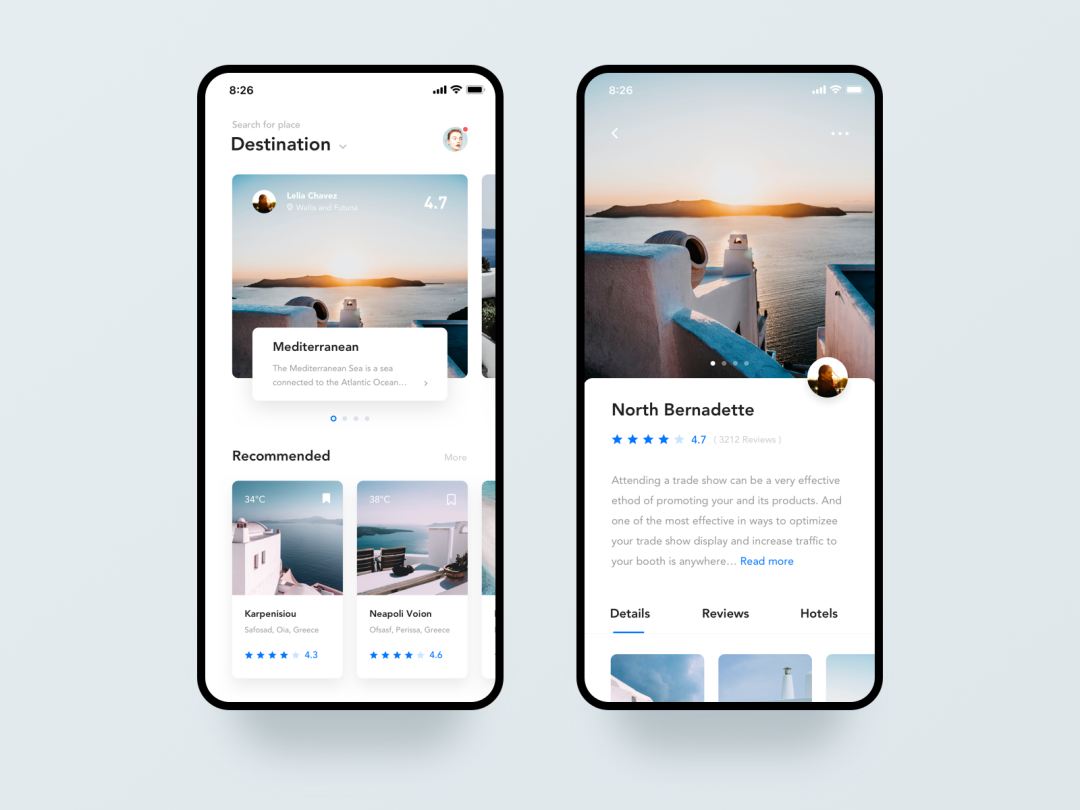
3. 图片、视频
卡片背景也可以用图片和视频的形式进行设计,图片和视频的选择一般会偏暗色,以不影响内容阅读为准。


来源:https://dribbble.com/shots/5717917-Travel-Article-Application
03 卡片的内容
1. 文字
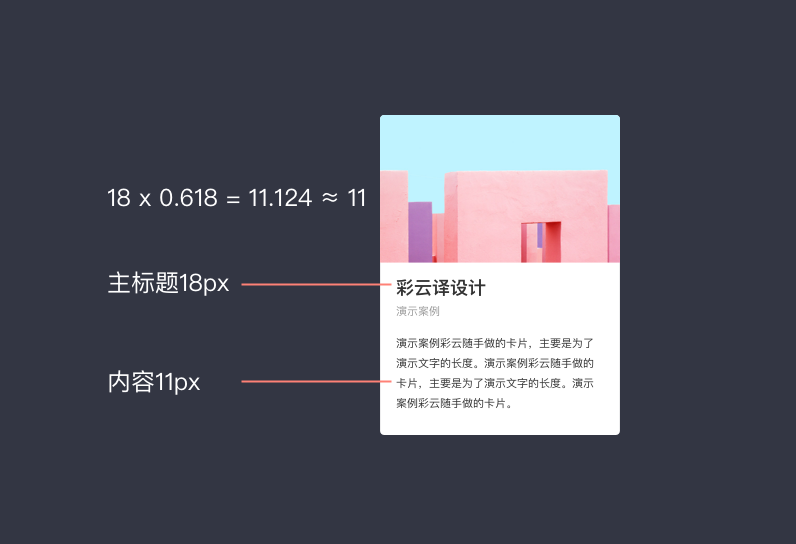
卡片上的文字不要太长,我的经验是横向不要超过42字(关于这个字数,有资料可以查,感兴趣的可以找找看),纵向不要超过5行。过多的文本不建议使用卡片形式。

其实这张卡片的设计中,我也用到了黄金比例来指导自己的设计,方便快速确定文字比例关系。

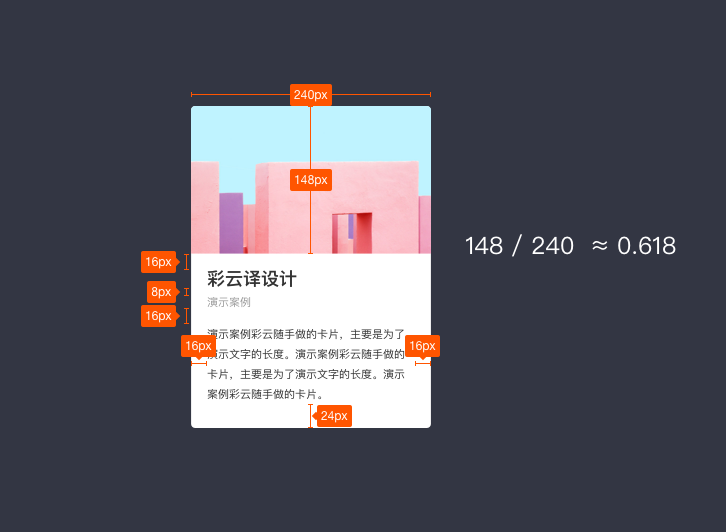
2. 间距(网格法)
卡片上的文字间距最好有一定的规律,这里可以按网格法来规划,比如8px网格,10px网格等等。网格的使用其实可以很灵活,比如我这里的卡片其实就用到了8px网格,各间距就会用8的倍数来做。大小比例就尽量用黄金比例来处理,这样做目的一方面是为了让界面有秩序,另一方面是提升决策效率。秩序产生美,而效率让你早点下班。

3. 减少线框
卡片中尽量减少线框,多用留白来进行内容划分。

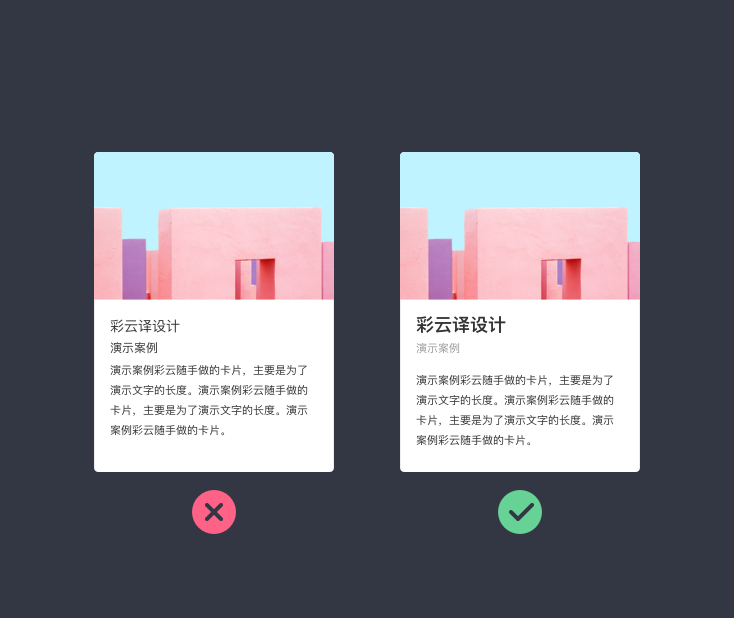
4. 层次清晰
卡片中的内容层级要做好,标题和内容之间的差异要明显。这里的层次主要是通过对比拉开的,做好对比的关键就是对比效果要强烈,决不能模棱两可。
比如下图中左边的案例只是在文字的字号上有一定的对比,但字号间相差不大,效果不明显,就会让人看第一时间不知道看哪。而右侧的案例则用了加粗,大字号,大留白等,让画面有了强烈的对比,从而产生更好的信息层级。

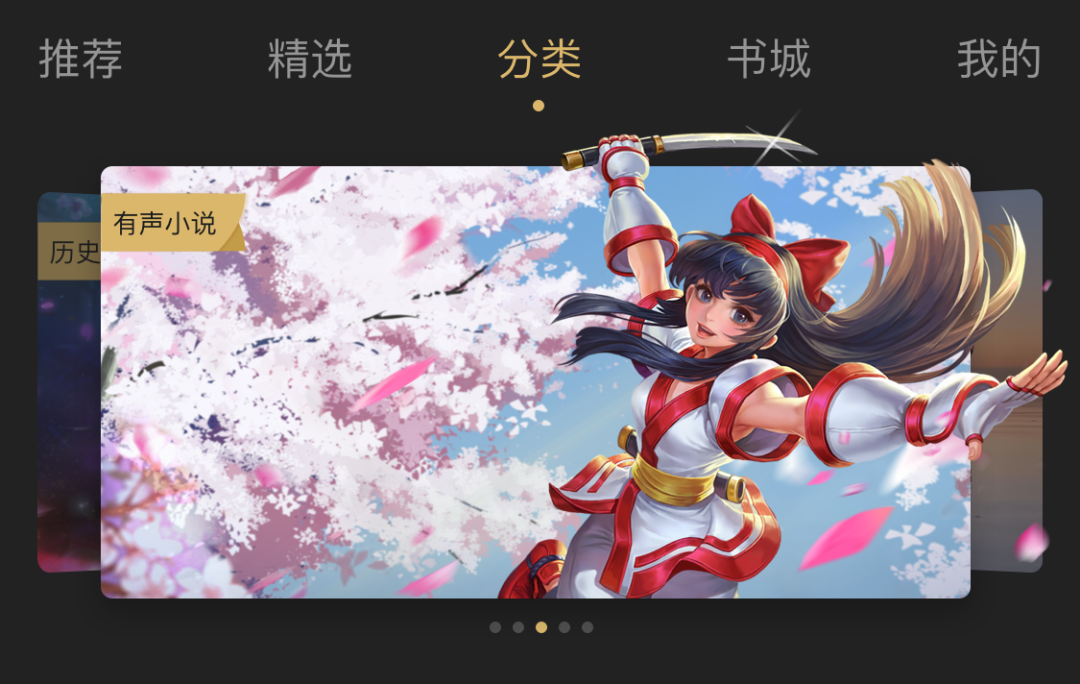
5. 内容出界
只在卡片的框框里做设计,有时候未免显得太呆板,破开卡片的边界可以让卡片本身更具形式感。如果被人说你的设计没啥亮点,那内容出界的设计就是一个很好的提升设计亮点的手法。
 彩云曾经做的一张banner就是运用了出界的手法
彩云曾经做的一张banner就是运用了出界的手法

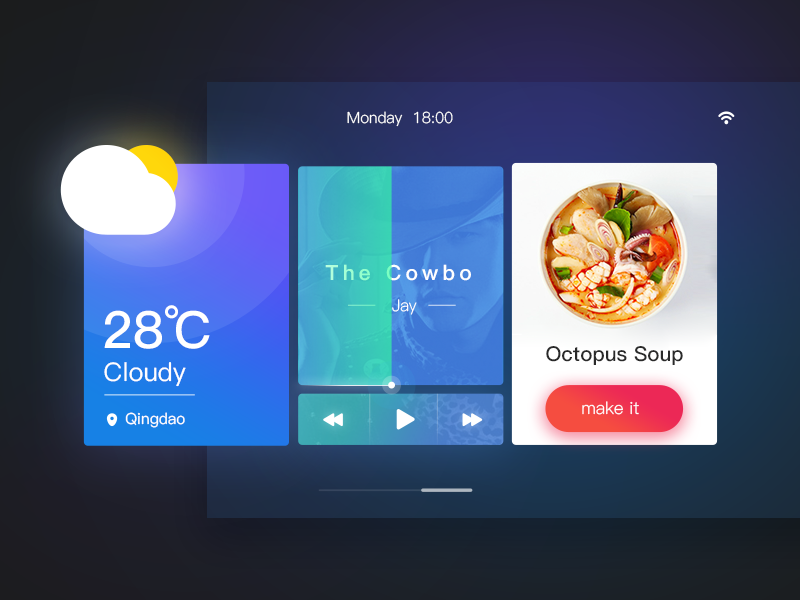
来源:dribbble。界面上的天气图标也用了出界的手法,让画面显得更有亮点
04 卡片的细节
1)光感
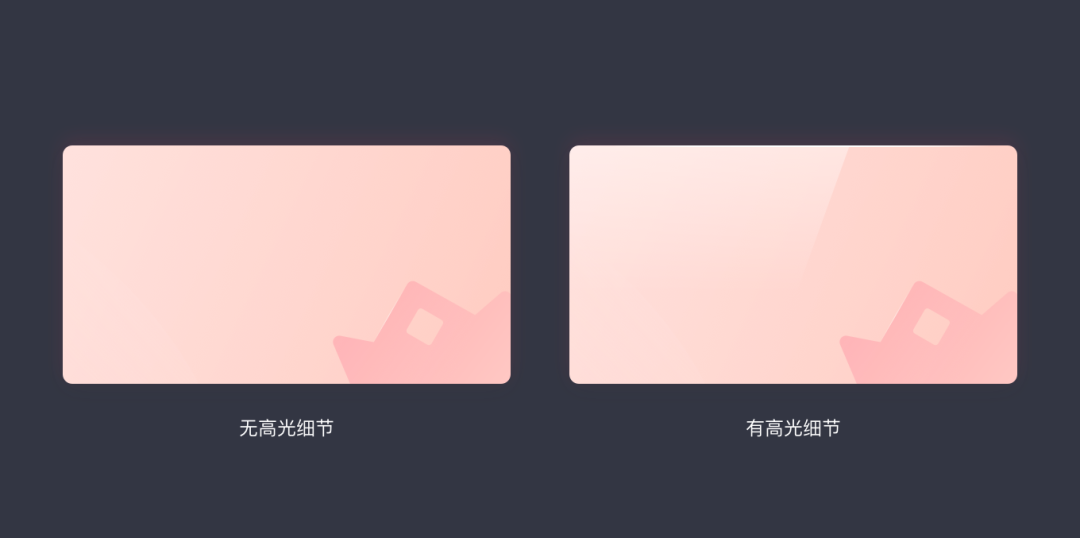
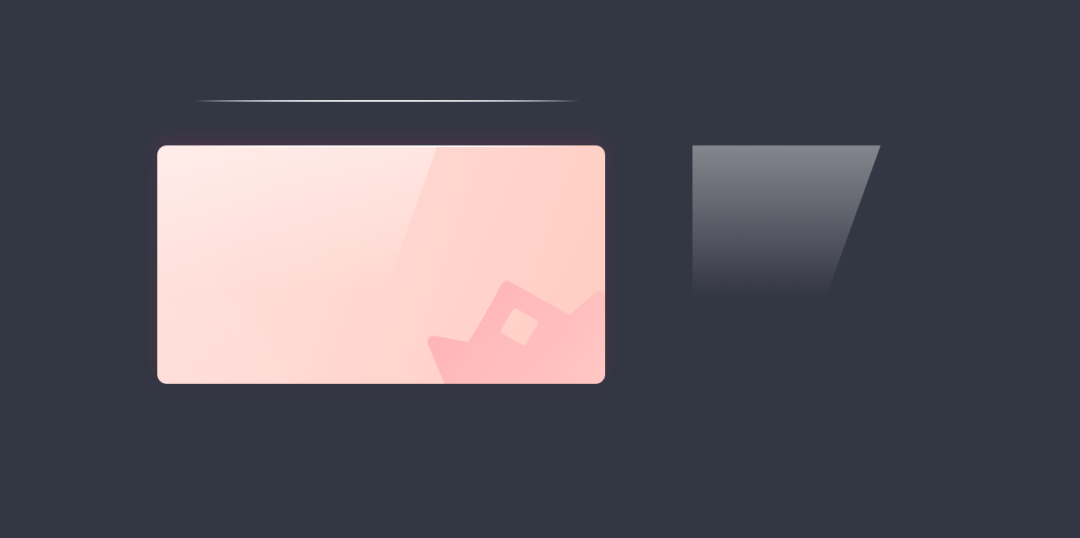
卡片中的光感细节能提升设计的质感。下面这张图是我最近做的一张会员卡的背景设计,大家对比下,在卡片顶部加了1px高光线和斜面反光的细节前后的质感区别。

这个小细节,我经常会用到,执行简单又容易出效果。

2. 投影
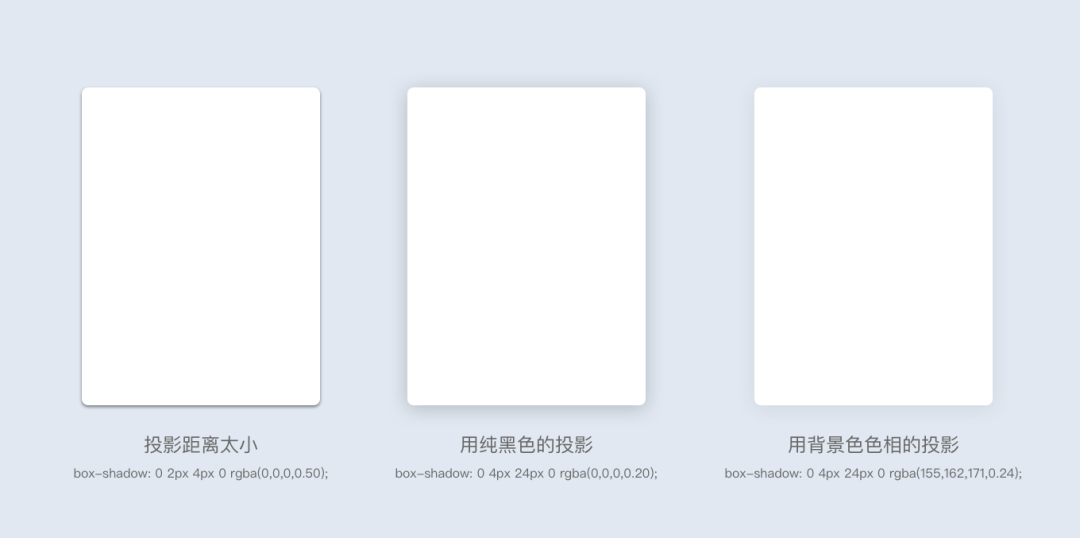
投影的细节,不要过重,但又要能与背景分离开。有2个小技巧:
- 在取色的时候,可以选择背景颜色的色相,然后略微加深一些,不要用纯黑色来做投影,会显脏。
- 投影的距离不要太小,太小的投影会显得不够自然;也不能太大,太大会很浪费界面资源。

3. 3D效果
3D卡片的设计,因为不便于内容编排和阅读,所以带透视的卡片在实际UI中并不太常用。但在作品集包装和运营页面中,则可以带来比较好的视觉冲击力,可以尝试运用。

图片来自:Cradle
小结
以上就是今天彩云关于卡片设计的一些经验总结,卡片设计的应用已经如此广泛,我们有必要利用它来提升自己的界面设计细节。
#专栏作家#
彩云sky,公众号:彩云译设计
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。















