这周让我们来看看同样由关注网页设计新技巧和新趋势的 Codrops 出品的 9款适合扁平化设计的圆形图标悬浮(Hover)效果,原demo效果在此。从这些效果中可以看到,即使在扁平化设计中,魔鬼依旧藏在细节里。
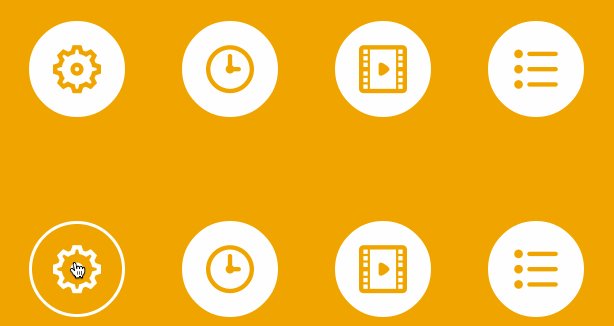
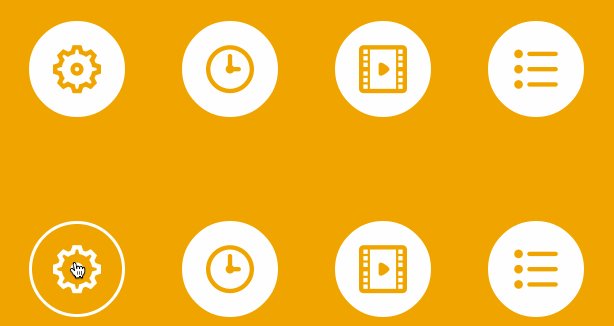
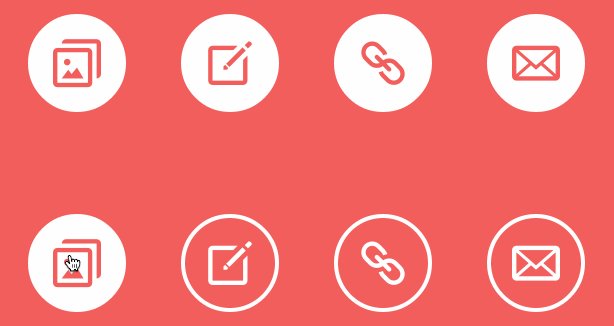
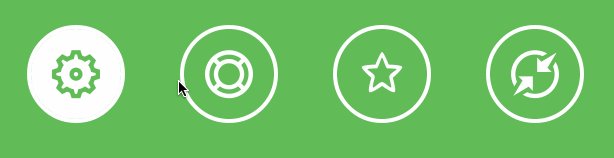
1. 填充色变换

2. 填充色收缩

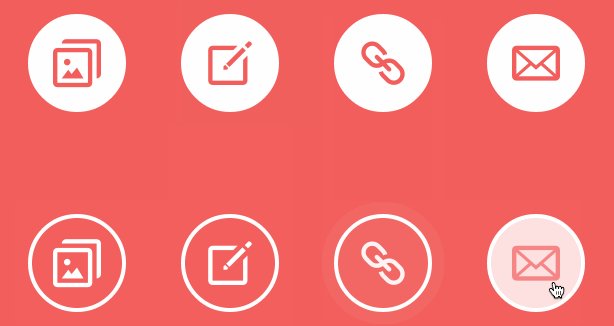
3. 填充色闪换

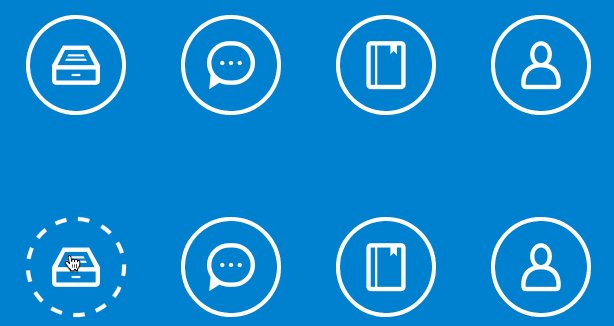
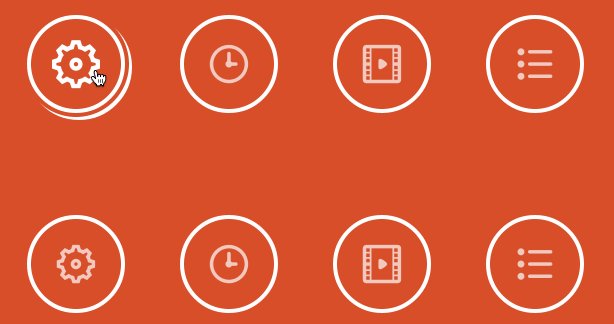
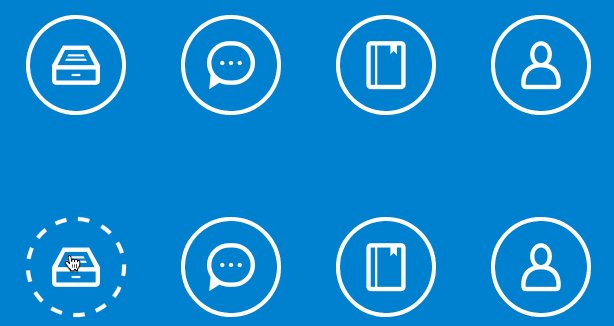
4. 描边由实变虚

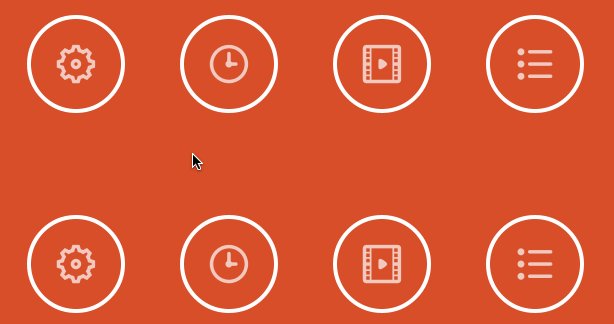
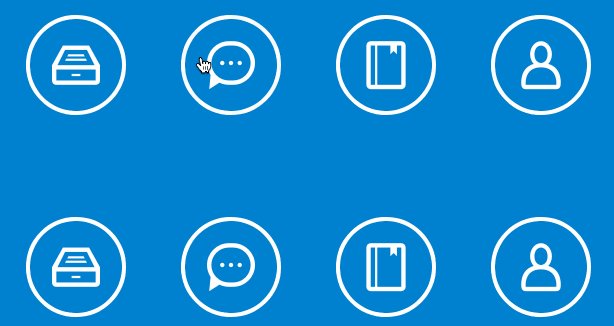
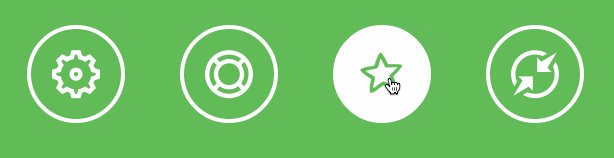
5. 图标飞入效果


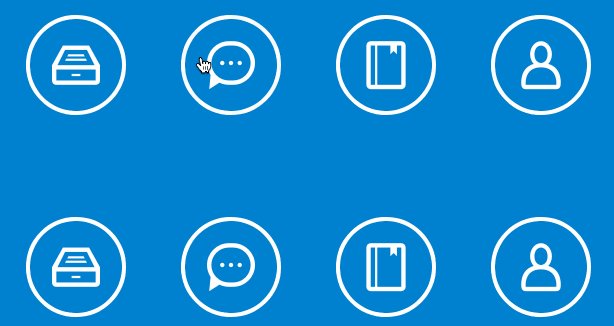
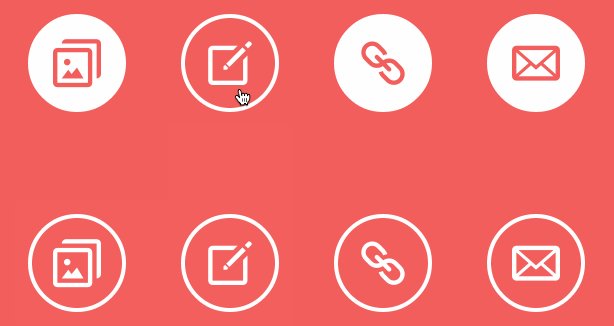
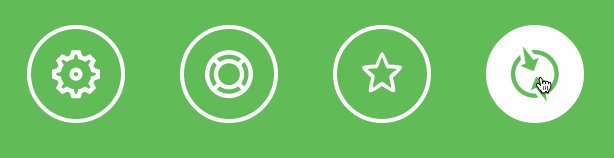
6. 图标内部旋转

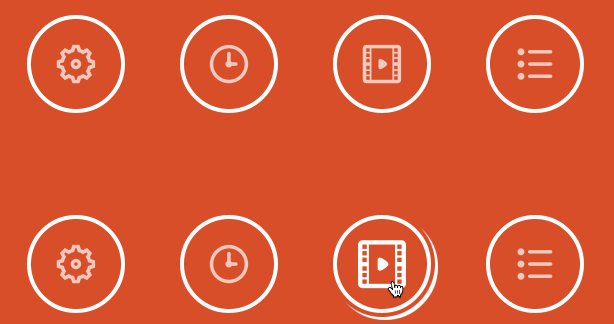
7. 描边阴影闪现

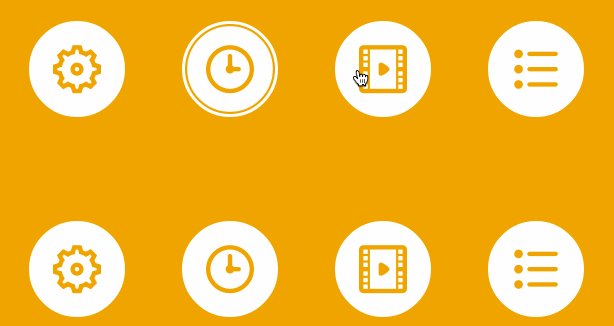
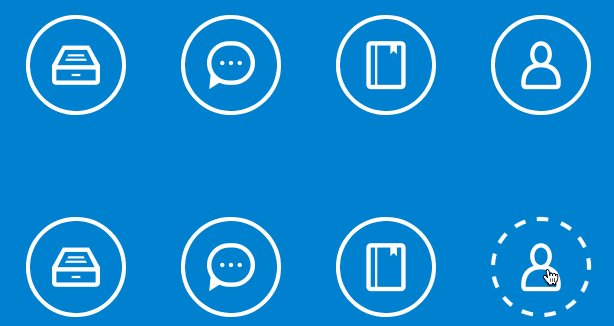
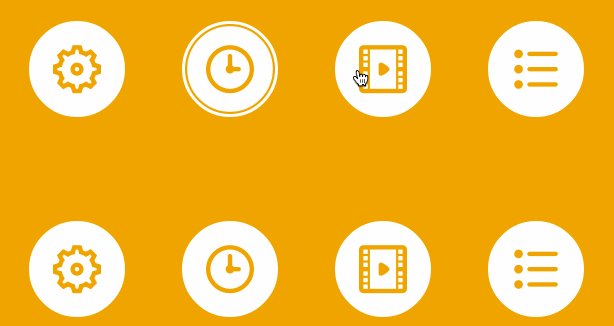
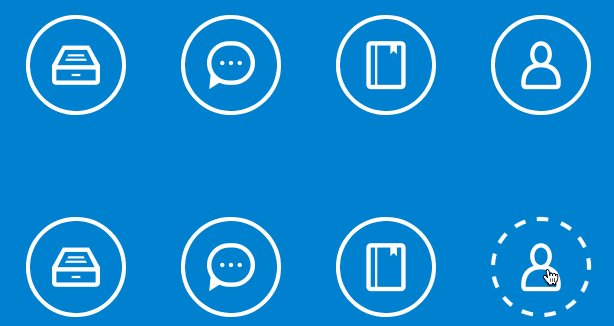
8. 边界呼吸效果

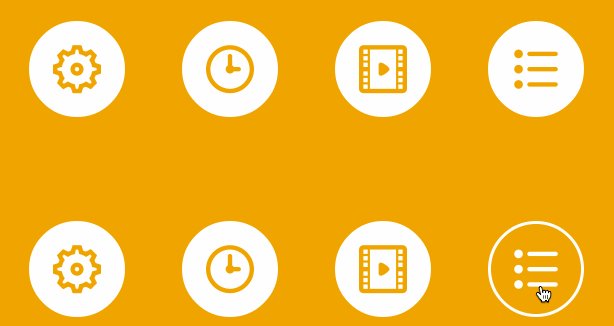
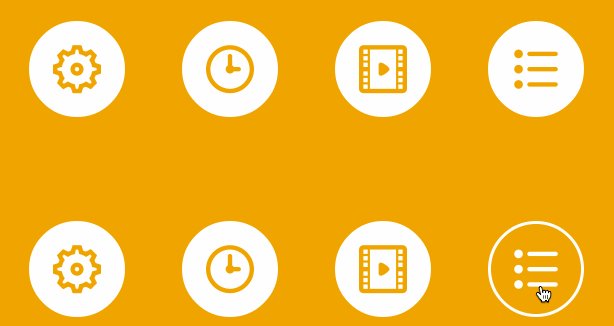
9. 描边扩展下过

原文地址:http://www.geekpark.net/read/view/187864

这周让我们来看看同样由关注网页设计新技巧和新趋势的 Codrops 出品的 9款适合扁平化设计的圆形图标悬浮(Hover)效果,原demo效果在此。从这些效果中可以看到,即使在扁平化设计中,魔鬼依旧藏在细节里。










原文地址:http://www.geekpark.net/read/view/187864