面向客户的设计:理论篇
导语:在面向客户的设计系列文章中,主要分为两部分。此文为第一部分,讲述什么是根据客户意愿进行设计的理论;而在第二部分,作者将会深入地介绍在电子商务网站重新设计项目中,使用该方法的一个实际示例。

作为UX设计师,我们喜欢采用“以人为本”的方法,即在解决问题过程的所有步骤中引入人的视角。无论我们是在与客户交谈,还是与用户共同创造解决方案,这种思维方式都允许我们推出满足人类需求和目标的产品和服务。
问题是,两个人在几分钟内就能相互理解信息在数字产品中很难复制。不管人工智能专家怎么说,当今存在的任何商业技术都无法替代与另一个人的对话。
而且,不管我们如何以人为中心,我们仍然在为比特和像素设计,数字产品仍然是数字化的。
然而,作为用户体验设计师,我们的目标是设计这些数字场所,以满足人类的需求、目标和动机。我们经常问自己的问题是,我们能让我们设计的数字世界更人性化吗?
我们得出的答案是,受限于媒体的一些限制,我们需要设计一种体验,在这种体验中,随着数字场所的变化,尽其所能(在没有聊天机器人的情况下)让用户获得近似于一次面对面的对话。
所以问题是:我们能在多大程度上让我们设计的网站、产品和服务与用户进行更多的“真实对话”?
一、定义用户和企业之间的真实对话
在数字/网络在线环境中,用户和企业之间的“真实对话”是什么?
最初,企业按部门或业务线组织网站导航。如:企业有这5个部门,所以这5个部门将在我们的主页顶部。我们的假设是——而且通常仍然是——网站的业务和最终用户在需求上100%一致。
起初,这是因为客户在学习如何使用互联网时期望值很低。没有太多的竞争性的东西吸引他们的注意力,也没有一个公共平台来记录他们的抱怨。
多年来,人们的上网的习惯已经发生了变化。一定程度上,是因为我们工作做的好,客户开始期望企业表现得更“人性化”。
换句话说,客户希望在网站上找到自己所需的任何东西,就像询问店内客服代表一样容易。并且他们希望能够从网站/应用程序上的任何地方满足他们的需求,而不仅仅在菜单或顶部的主导航栏。
在数字资产应该以更“人性化”的方式表现的预期背景下,我们将“有机对话”定义为客户和品牌之间的自然流动,不论他们遇到了什么数字媒体。
我们还认为,通过设计为基于意图的导航(我们称为“为客户意图设计”)我们可以创建出一种“有机对话”。
只有当我们了解,记录和设计客户与数字媒体交互时打算做什么,而不是针对企业仓库中的内容进行设计时,才能实现这一点。
换句话说,我们问一个问题:“当客户访问网站或使用产品或服务时,打他们的目标是完成什么任务?” 然后,我们设计导航以填写答案。
二、导航作为有机对话的起点
在详细介绍如何围绕客户意图设计导航结构之前,让我们先暂停一下,考虑一下导航本身。
导航是数字财产里非常重要但被低估的结构。现在的导航结构通常是顶部导航(即,“首页”顶部或菜单中的那些链接)和一些带有相关内容的页面导航的组合。
但是,无处不在的概念往往会随着时间的推移而过时,导航需要改进的地方还有很多。
如果我们退后一步想想,把导航看作是数字资产和用户之间的有机对话,那么导航将成为促进人类交流的桥梁。在这个角色中,导航在设计中具有新的意义。它成为了数字资产与其用户进行“有机对话”的一种方式。
三、主要思想
考虑到所有这些因素,我们不仅要把导航视为层次结构(即每个部门/业务线),并且要采取进一步的措施。结合全面的层次结构,创建横向的、基于意图的导航结构,以促进品牌与客户之间的“有机对话”。
我们基于目的的导航想法源于普遍的信息架构和 Dan Willis’ Intent Paths 的目的路径图。

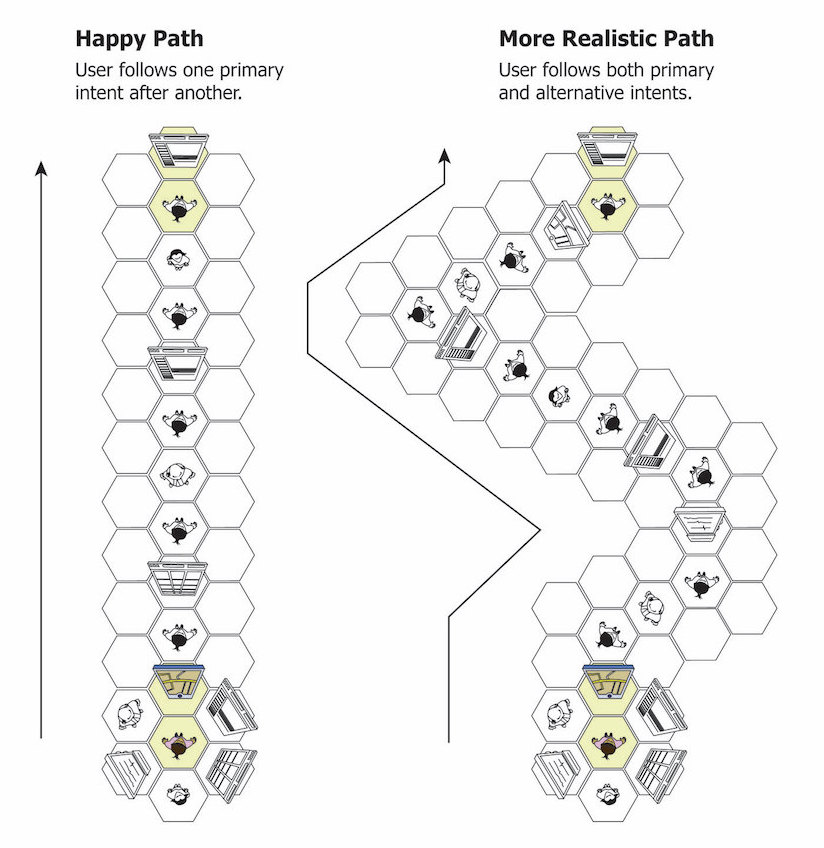
此图形表示人们可以用来浏览软件应用程序或网站的路径。六边形代表数字属性(例如网页)上的个位置。位于六边形中间的人可以使用几种路径(即网页上的链接)来到达下一个位置。
在左边,我们看到了一个客户路径的例子,它通常定义在软件项目中。如果你以前从事过软件项目,那么你会认为这是一条基本路径。
基本路径是假设用户有一个单一的任务,一旦他们开始执行某个任务,用户就会完全专注于他或她的任务。在此过程中,用户没有分心、问题或想法。
太多的导航是以这种非常线性的方式构建的,以确保客户被迫走在基本路径。不幸的是,这种方法在现实生活中没有起到作用,而且它肯定不能促进自然的对话。
对于用户或客户来说,将路径选择限制为=再非常线性的、基本路径上,感觉更像是业务告诉他们应该去哪里,而不像业务支持他们去他们想去的地方。
因此,强制的线性导航会降低用户的内在动机(定义为做一些没有任何明显的外部奖励的事情),减少:
- 能力,或者是控制和掌握你所处的网络环境及其结果的愿望;
- 自主性,或行使自由意志的愿望。
现在,让我们看看右边的六角图形,更真实的路径。
在这个例子中,用户通过快乐路径门,然后决定向右走。很快,他们的环境发生了改变,以支持实现他们的意图。
通过获得权限,用户为系统提供了有关其访问意图的线索。使用更真实的路径,不管他们是否停留在快乐的路径上,导航路径都会变形并根据其动作进行自定义,因此不会有导航“错误”要恢复。
考虑到用户在选择和培育数字接口时所考虑的因素,数字生态系统的想法增加了能力和自主性,从而增加了内在动力。生态系统变形的能力取决于根据满足客户意图建模的声音信息结构。
四、围绕客户意图设计导航
如果我们设计的数字导航结构能够支持“真实之路”,那么我们将创造人与人之间的绿色对话,并使客户能够实现其对数字财产的计划。
反过来,这将增加客户的内在动力,使他们更加快乐和忠诚,并最终使企业盈利。
此外,横向的、基于意图的导航支持:
- 客户体验:一个人对品牌的感知是决定客户盈利和留住客户的关键因素,它是资产负债表上的无形价值,这是他们的善意。
- 可查找性:当客户能够根据他们的需要,而不是根据业务项目的路径去找一个站点或产品时,查找信息的方便性得到了提高。
- 喜悦:“他们怎么知道我在找它?”这种意想不到的魔力,这是大多数企业所缺乏的认知,它是今天能否赢得市场中竞争的关键因素。当你知道某人的意图并设计信息结构来满足这些意图时,创造这种愉悦感比你想象的要容易得多。
- 客户忠诚度:随着时间的推移,有了足够的重复、有机、愉快的互动,客户忠诚度——也被称为“圣杯”——得到了极大的提升,使得SWOT分析中的T失去了它的重要性。当公司的价值观符合顾客的价值观时,竞争就不再是竞争。
重要的是要记住:导航不仅仅是关于“导航栏”或者“汉堡包菜单”,它也与公司部门、业务线或公司政治无关。坦率地说,这甚至与产品和服务无关。
导航是指服务于客户想要在网站或产品上做的事情,或者称为客户意向。
通过设计你的信息结构来满足客户的意图,你正在设计一个有机流程,您正在帮助客户满足基于他们的想法、他们的需求和他们打算做什么的信息,而不是基于您的业务结构。
你也没有强迫用户去寻找你的层次结构,而是帮助他们根据他们的需要探索。这允许有机对话的出现。
原文作者:Lis Hubert,Diana Sonis
原文链接:https://www.uxbooth.com/articles/designing-for-customer-intentions-part-1/
本文由 @喵吉斯蒂 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







