设计一个按钮的12条经验教训

这里有12条经验教训,是作者在设计多种按钮,包括主按钮、次要按钮,以及在一个新兴系统中的使用的大量其他按钮时所总结出来的。值得一读。
我超爱按钮。通过按钮我能做很多事。比方说,进行下一步、确定、以及完成等操作。有了按钮,交互一下就焕发了生机。
这就是为何按钮大概是一个系统设计中最重要的组成部分。理由非常简单,按钮提供了一个样式简单的标签供人在界定区域内点击。也就是说,按钮是你应用设计语言基本属性的方式,这种方式以后还会应用在更加复杂的组件当中。
这里有12条我在设计多种按钮,包括主按钮、次要按钮,以及在一个新兴系统中的使用的大量其他按钮时,所总结出来的经验教训。
类别一:主按钮
1. 设定系统的风格基调
按钮是系统在视觉风格上最纯粹的表达方式。它把颜色、字体和图像这“三大”属性紧密地结合起来,形成了一个不可分割的原子单位。按钮也同时引起了关于留白的讨论:内部填充(特别是,标签的左右)和外部边距(毗邻其他元素)。最终,按钮可以体现更多只有内行才懂的属性,例如圆角边框(通过调整border-radius)或上升(通过调整图层阴影效果属性box-shadow)。
打包贴士:
要把按钮当作系统风格的主导代表元素。加分做法是,把按钮的定义和一整套快速发展的标记变量统一,这些标记变量规定了颜色,尺寸,空白和其他细节。

按钮看起来很简单,其实包含了各式各样的属性
2. 同样要设定文本的风格基调
幸好,过去“点击这里”是存在的。但我们依然需要回答:按钮标签可以有多长。标签是采用祈使语气,即命令式、强制性的语气吗(例如,“保存”或者“关闭”)?我应该在动词后面加上宾语吗(在“保存”后面加上“文档”)?关于常见操作有惯用的标签吗?要加注品牌标语……还是不要呢?
打包贴士:
在可以找到全部按钮的标签指南处引入前后一致的用词。当然,用词列表和深度编辑标准可以在Voice和Tone等指南内找到。不管怎样,按钮指南是开始把指南桥接在一起的好地方。

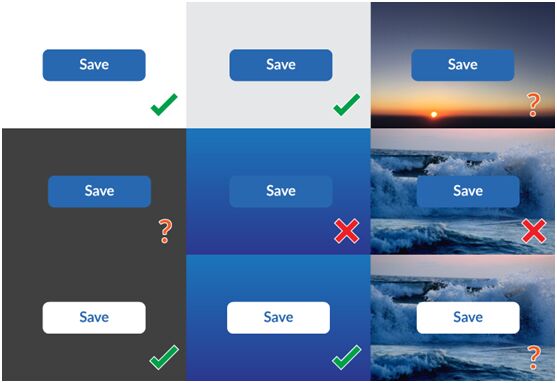
3. 当背景较复杂时,按钮用反色
在纯白背景下大多数样式的按钮还行得通,但如果你把按钮搁在照片背景上呢?或者是一个更深的不同颜色的背景?更伤脑筋的是,你的按钮也可以放在浅色中性色的背景上吗?按钮可以用在(包括但不限于上面所提到的)任何情况下吗?主按钮的颜色可以随意改变吗?
打包贴士:
把主按钮放在不同的背景上进行演示,然后制定一个相反的替代方案——白色?不同颜色?或者半透明?——当背景变深时应用上述方案。做文档时,把亮色和暗色等方案展示在一系列常见背景上,这样可以把问题讲清楚

把按钮展示在一系列常见背景上,效果好坏都展示
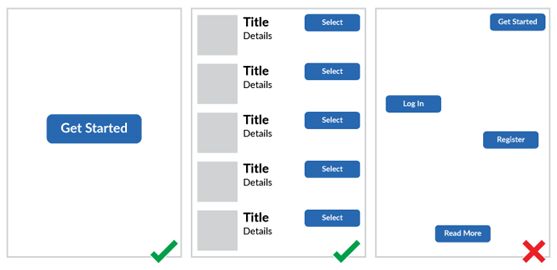
4. 限制每页一个按钮,除非这个按钮是重复性主要操作
按钮能唤起页面操作,我们通常用主按钮,来吸引用户对页面最优先功能的注意。除非,页面上分布着一堆主按钮,这时候我们没办法排出优先级,那“用主按钮来吸引用户注意”这一招也就不管用了(希望这一堆按钮也能是一致而有序的,对吧?)。
某些情况下,使用一个主按钮是正确做法。比如你需要从一组平行对象中(例如搜索出来一堆结果),或是,从设置页面上展示的不同类别选项中,来做选择。
打包贴士:
你应该定义在何时允许页面中有多个主按钮,否则要知道如何避免页面上有多个主按钮。

5. 设计并建立按钮的交互规范
按钮是最简单原始的交互,交互伴随着改变。仅仅呈现给开发者页面加载时按钮的样式来表示“按钮长这样!”是不够的。不是开发者而是设计者,来决定状态切换的按钮是如何呈现的,包括:默认状态,鼠标悬停,焦点获取(“光晕状态”),被按住/激活,甚至旋转等待以及其他花式秀进度的动画。
打包贴士:
提供不同状态下的按钮样式合集,无需用户交互(页面中嵌入按钮就好)。文档并不是搞寻宝游戏,加分的做法是像material design那样做视频演示。

6. 混合元素设计要有弹性
将按钮和icon结合使用,能强化意义并加快用户认知。
等等!我以为按钮就是一个位于可预测点击区域的标签呢。当你加入一个元素之后,即使只是一个简单的icon,按钮的布局也不应该被破坏分解。使用一些很少预见的元素,会引起一些诸如内部留白和对齐方式的烦人问题。你会想把这些问题都一一化解,特别是当按钮可能包含了标签,icon还有其他的一些什么鬼。
打包贴士:
把按钮做得灵活一点,不论是用代码还是设计工具,使其具有一定可以容纳其他元素的弹性。当用户可能想往上加东西——标签、icon或者无论什么其他元素——就不用担心加上后的内部留白或对齐方式等后续影响。

类别二:次要按钮
7. 确保次要按钮≠禁用
没人盼着灰色按钮出现。
但是,你可能需要给醒目的颜色饱和的主选项旁边配上一个次要选项。得避免出现另一个同样饱和的颜色,不然那会导致两个颜色饱和的按钮一个挨着一个,就像绿的“保存”和蓝的“提交”。不仅是你,而且要让用户也能知道哪一个更重要。
于是,你选了中性色调。而且(因为上面说的问题,所选的)这种中性是接近或完全是灰色。这样它看起来好像是禁用的。更糟糕的是,如果主按钮是禁用状态,它现在也是灰色的了。正好在你的次级按钮边上。唉(生无可恋)。
打包贴士:
将次要按钮的颜色和它的禁用状态方案匹配起来。确保所有选项的颜色和谐统一,没有谁是不易被发觉的。

哪一个是禁用的?
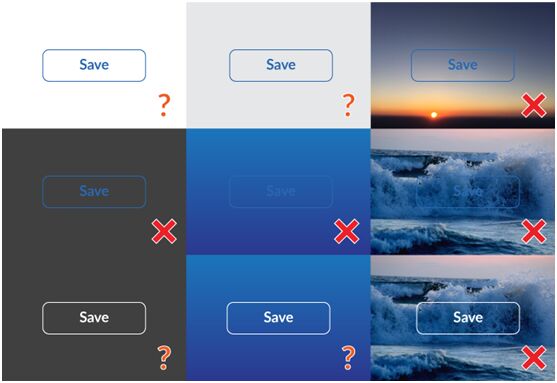
8. 留意虚拟按钮(Ghosts)在设备上的显示情况
虚拟按钮,外观上仅仅依赖同色的标签和边线构成,缺少中间的填充色。标签后面是什么这可就不确定了。嗯,最简单的情况是白色背景。但其他时候,渐变色或者视觉元素丰富的照片会让标签很难识别。
虚拟按钮吸引着设计师把按钮玩得复杂高深,而不像敦实的高对比的主按钮。所以,才被称为幽灵(Ghosts)。我在可用性测试后观察到,虚拟按钮在可用性测试时披上了一层隐形斗篷。被试者看不到按钮或是无法识别它们。这可能会削弱或破坏按钮的价值,无法通过交互提供那些我们意图展现的操作。
打包贴士:
在系统中放入虚拟按钮后果自负哦。就我观察得到的教训表明,虚拟按钮比起它的填充版同行来说表现力更弱。加之,你可以避免花费几小时来听意见不合的设计师为它争论不休。

虚拟按钮——即使是在简单的情况下,它的表现也是要打问号的,如果是在无法预料的背景上呢?忘了它吧。
类别三:其他按钮类型
用不了很久,系统用户会向你要求其他“那样”的按钮。一个大的或小的按钮。一个带有菜单或工具栏的可以在不同状态间切换的按钮。这就要求你的设计系统足够完整。
9. 尺寸多样化,可大(非常大/极大/特大)可小(非常小/极小/特小)
交互可以发生在密集区域,比如在卡片或侧边栏模块。其他时候,你可能需要一个大型按钮,用在占据了整个视窗的最大化的图片上。
打包贴士:
提供工具来根据需要调大或调小按钮,这个工具要让人感觉简单,就像另一个css的类或设计工具类型。另外,考虑一些好记的名字——比如:特大(puffy),特小(micro)——而不仅仅只是平淡的大(large)或者小(small)。

10. 按钮要和超链接区分开
在扁平设计时代,类似Material Design,会将“扁平”按钮,多样应用于工具栏、动作组、还有文本串联。在默认状态下,这跟超链接只有轻微的区别甚至是没有区别。然而,从archor tags开始,按钮的状态和行为都会带来一系列需要区别的考量。
打包贴士:
如果你的系统提供了扁平设计,要确保它设计上和代码上的惯常用法,都是可以跟超链接区分出来的。此外,确保方案涵盖交互的复杂性,例如聚焦&按压状态,留白,对齐等。

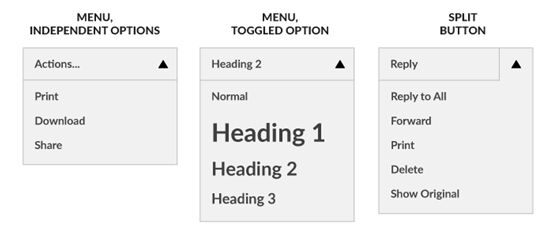
11. 通过菜单和区域来增加多样性
内容丰富的按钮可以通过触发关联菜单面板来进行选择。很多系统提供了丰富的选择来使UI更紧凑,比如菜单(或下拉列表)或下拉(或分割)按钮。
菜单按钮或是显示当前选项(比如采用Arial字体族)或是展开独立选项菜单(例如分享或者打印)。在右边加入一个箭头icon,你就能得到一个额外的分隔空间,从右边下拉出一个菜单选项,同时左边的标签激活一个单独的主要动作。
打包贴士:
用按钮菜单选项来丰富你的APP,但是要谨慎。类似这样的按钮空间分隔方案(左边的是正在进行的动作,右边的是菜单)支持很多应用场景,但是带来了更大的代码开销和更复杂的用户引导。若是设计更简洁的网页,就不要多费心思优先考虑这种不多用的方案了。

12. 从切换开关到菜单,确保按钮都能和谐地运转
按钮可以成组。一个按钮组通常由一个主选项和一个或者多个次要选项配对成套出现。切换开关可以显示为开启或关闭状态(比如粗体),或显示一组选项中被选中的那个(比如文本的对齐选项,有左对齐、右对齐、中间对齐、以及两端对齐)。最复杂的情况下,工具栏把各类按钮都包含了:主按钮,次要按钮,切换开关,菜单,以及其他。
打包贴士:
扩大按钮的多样性时,探索并压缩测试按钮在紧凑格局下的多种组合布局方式。系统设计师不是预言家,能预言各种各样的情况。但是探索合理范围内的多元应用场景能帮助你避免被讨厌或之后被讨厌。
作者:Nathan Curtis
原文地址:https://medium.com
译者:猫猫DE爪(审校:Gogi)
本文由@UXREN 投稿发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








只有一个问题:为什么叫「打包贴士」? 😐