基于场景的反馈设计应该怎么做?
编辑导语:在使用一款APP或者任何一款产品时,我们的很多操作行为都希望能够得到满意的反馈,一个舒适的反馈可以瞬间提升用户的好感,进而转化成忠诚用户。那么,基于场景的反馈设计到底应该怎么做呢?

在日常生活中,我们的很多行为都期待能得到反馈,或者说如果行为得到了反馈能激励鼓励我们继续下去的热情,比如发了朋友圈之后朋友们的点赞评论,在群里发言后有人回应,投递稿件之后有了进度回应等等。
即使反馈的并不是好的结果,也总比石沉大海好很多,因为我们需要通过反馈来决定下一步该做什么,这就是反馈的意义。
一、什么是反馈
在软件设计中的反馈,其意义在于告知用户当前操作的结果、所处状态、接下来该怎么办。如果没有反馈,会让用户认为软件反应迟钝,无法使用,从而导致体验差劲用户流失。
本文中的反馈定义为:用户操作后能获得的可感知的结果提示,并可以帮助用户明确下一步操作。
反馈常见的出现时机与其作用:
- 操作成功——告知用户操作已完成,可进行其他操作;
- 操作失败——告知用户操作失败,可重试、放弃、尝试其他操作;
- 操作进行中——告知用户系统正在处理操作,可等待、放弃、进行其他操作,或对用户当前操作的引导。
二、反馈的场景
反馈的场景即当前操作的使用场景,这将决定需要给用户反馈哪些信息,以及使用哪种反馈方式,以下将常见场景进行分类整理:
1. 降低打扰——高频操作、页面变化明显
用户需要经常操作,即对该操作及其操作结果熟悉,或操作后可以直接在界面上显示操作结果,此时的操作中与操作后反馈就要注意在视觉、声音、持续时间上都要降低打扰,不影响用户接下来的操作。
1)高频操作
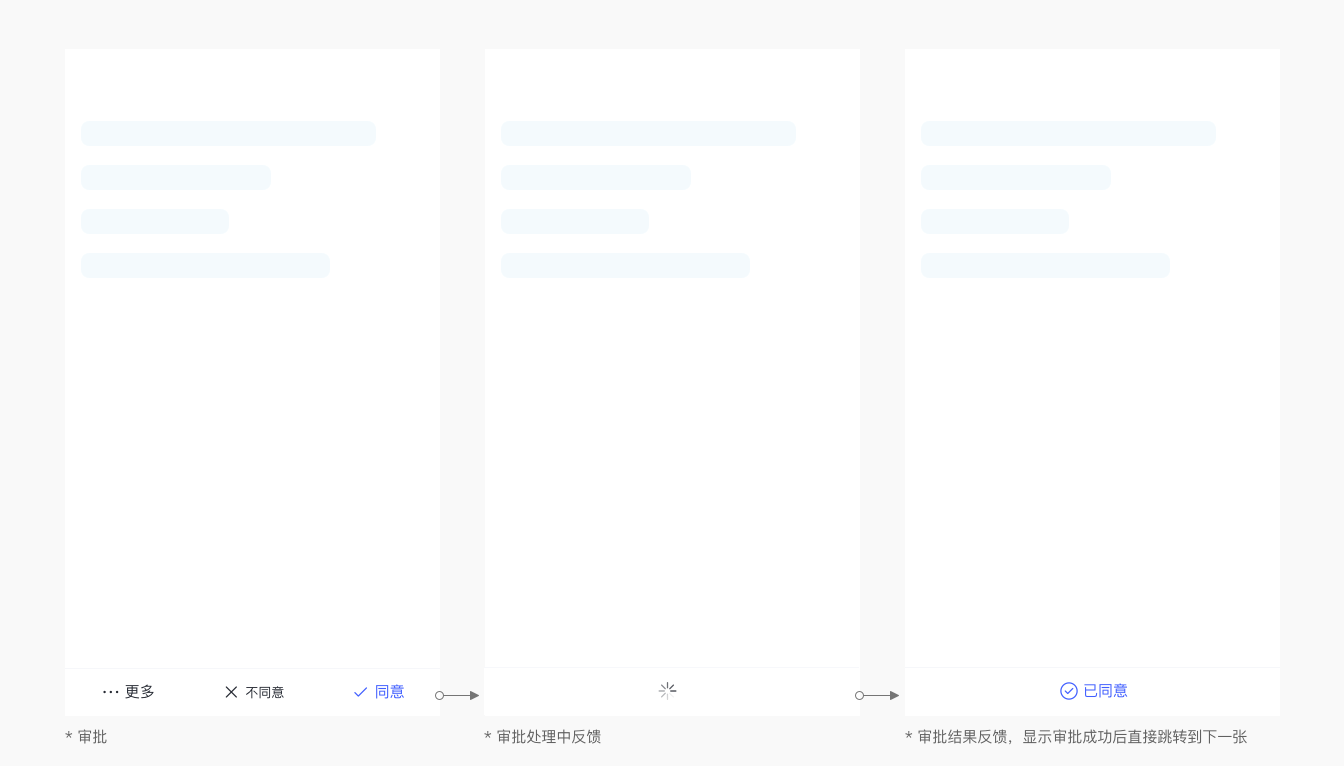
管理者审批单据,几乎是每天都会操作,所以只需要告知用户操作完成并自动跳转进行下一个审批即可。

2)页面变化明显
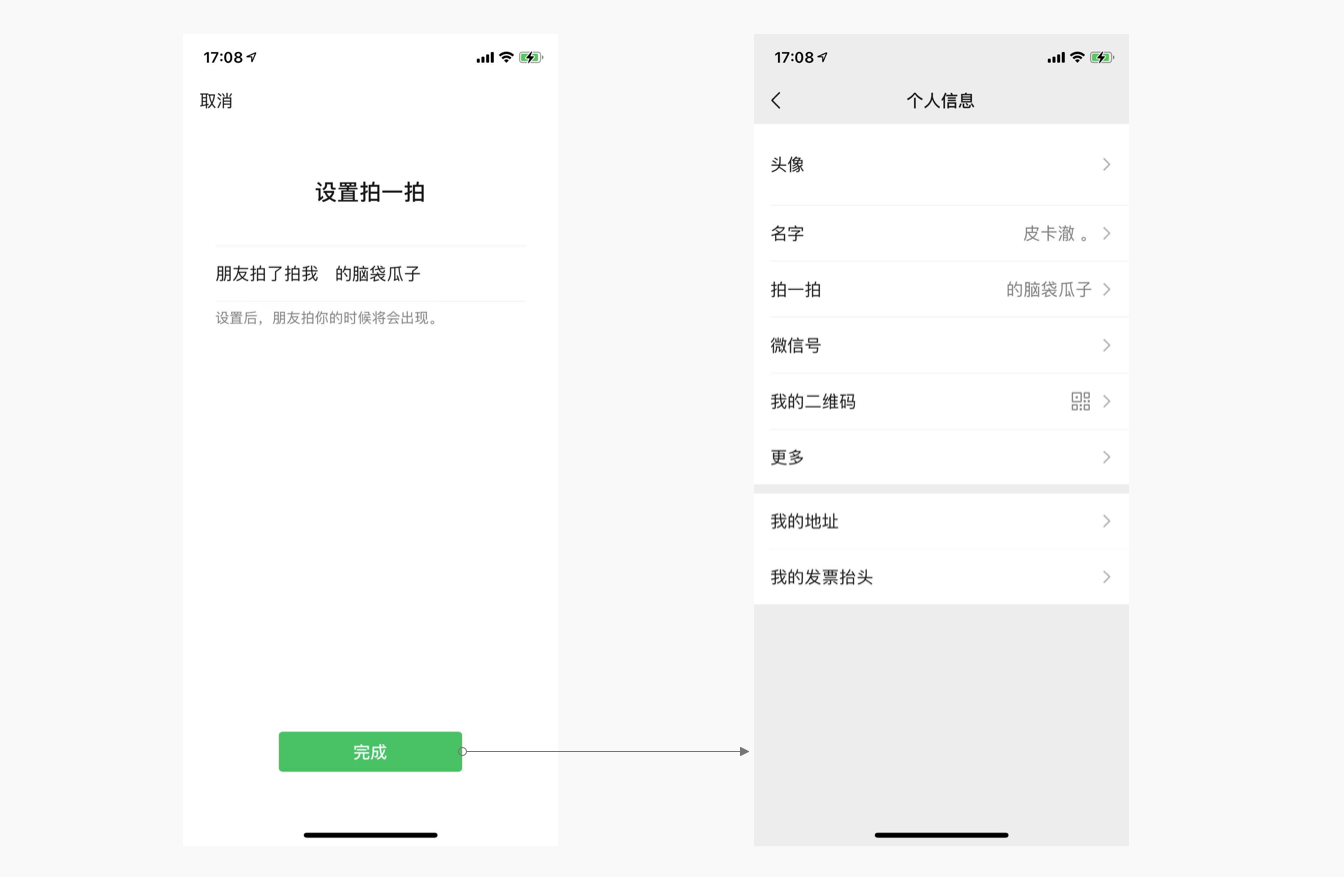
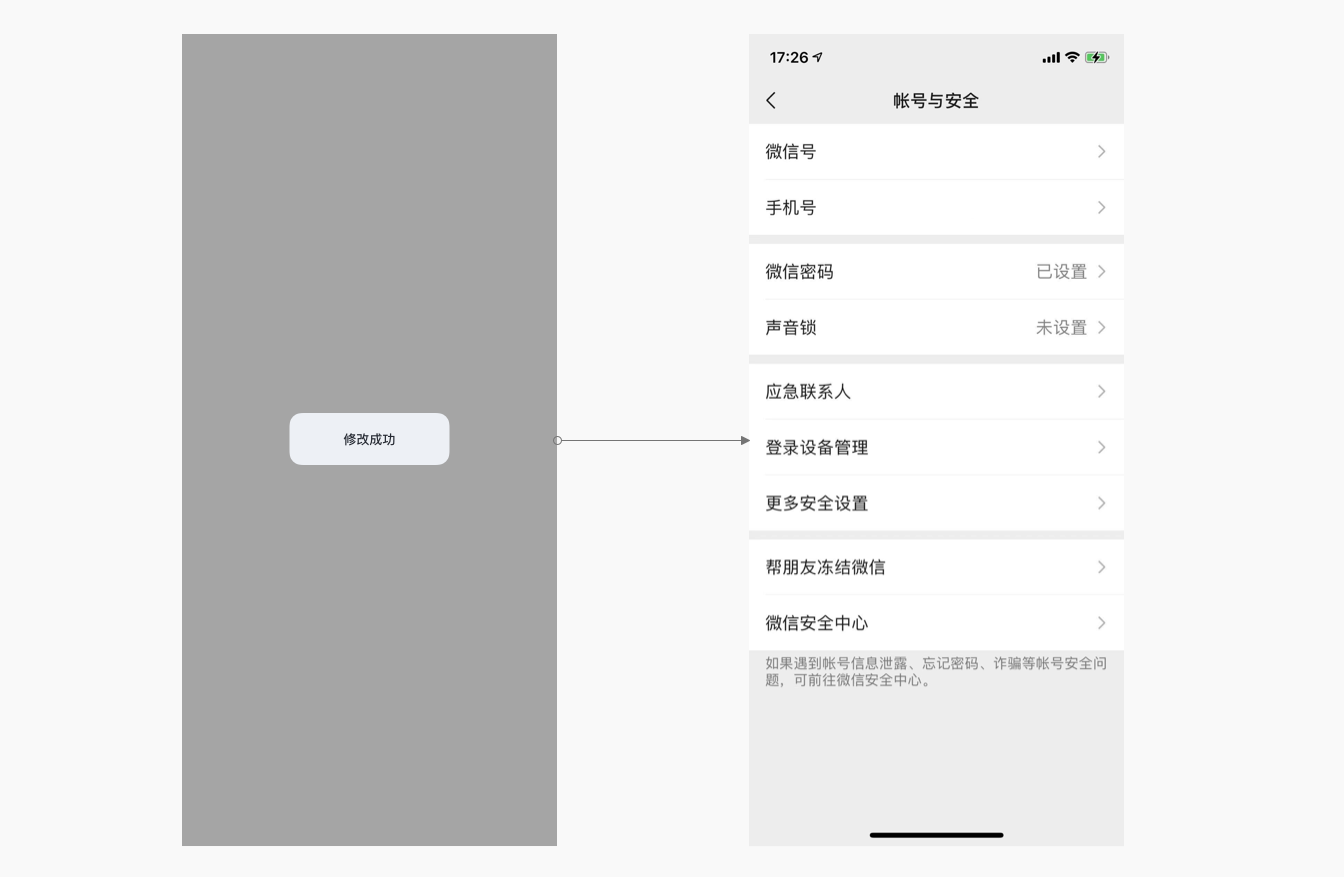
微信的标为未读功能,标记后出现的红点已经可以很好的反馈给用户操作成功的状态,而且点击后即可恢复,所以不需要额外的反馈;以及微信修改拍一拍的信息,修改后点击完成,会直接回到个人信息页,可直接看到修改成功的结果,已足够反馈操作成功给用户了。

2. 明确清晰——低频操作、页面无明显变化
用户操作较少,只是偶尔有需要才只用,甚至只会使用一次,那在操作前需要给足够的说明,在操作时一般也需要给二次确认,以及需要明确操作结果。
微信密码是不会直接显示在界面上的,所以在修改完成后会有toast提示修改完成,告知用户操作成功。

3. 说明指引——敏感操作、后续操作说明
连续性流程、专业性较强的流程需要在操作后告知用户当前状态及之后的结果。比如银行卡转账可能会持续两小时后才能成功,所以需要单独用一个结果页来告知用户。
1)支付宝转余额宝

4. 情感化反馈——激励用户、树立品牌形象。
反馈除了有无以外,还有负面和正面,正面的反馈能营造品牌形象,或激励用户现在或之后能更愿意去操作,比如点赞时的特效、活动按钮特效、游戏装备强化时的动画等,甚至只是将toast里的提示改为更口语化更可爱的语言,主要还是运用视觉和动效等反馈方式来加强用户的情感感知。
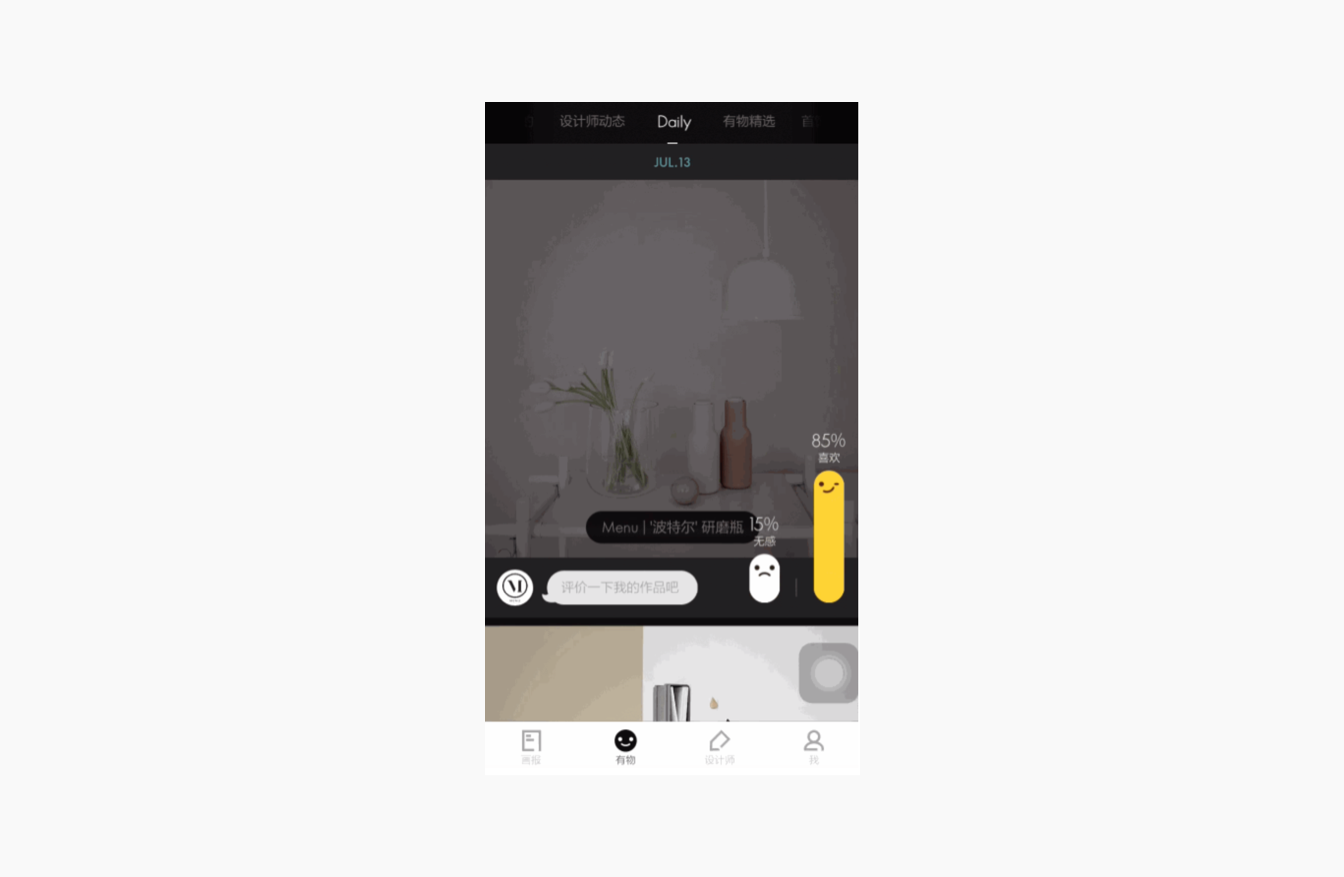
2)ZUIVogue喜欢反馈,点击后会有动画效果来让用户感知到操作成功,同时有趣的动画可以激励用户多多点击,也树立了APP有趣有创意的形象。

5. 及时反馈——实时提醒用户。
反馈还可以用来帮助用户操作,实时反馈能直接告知用户当前状态正确与否,而不是等到用户提交的时候再告知哪里有错误导致操作失败。
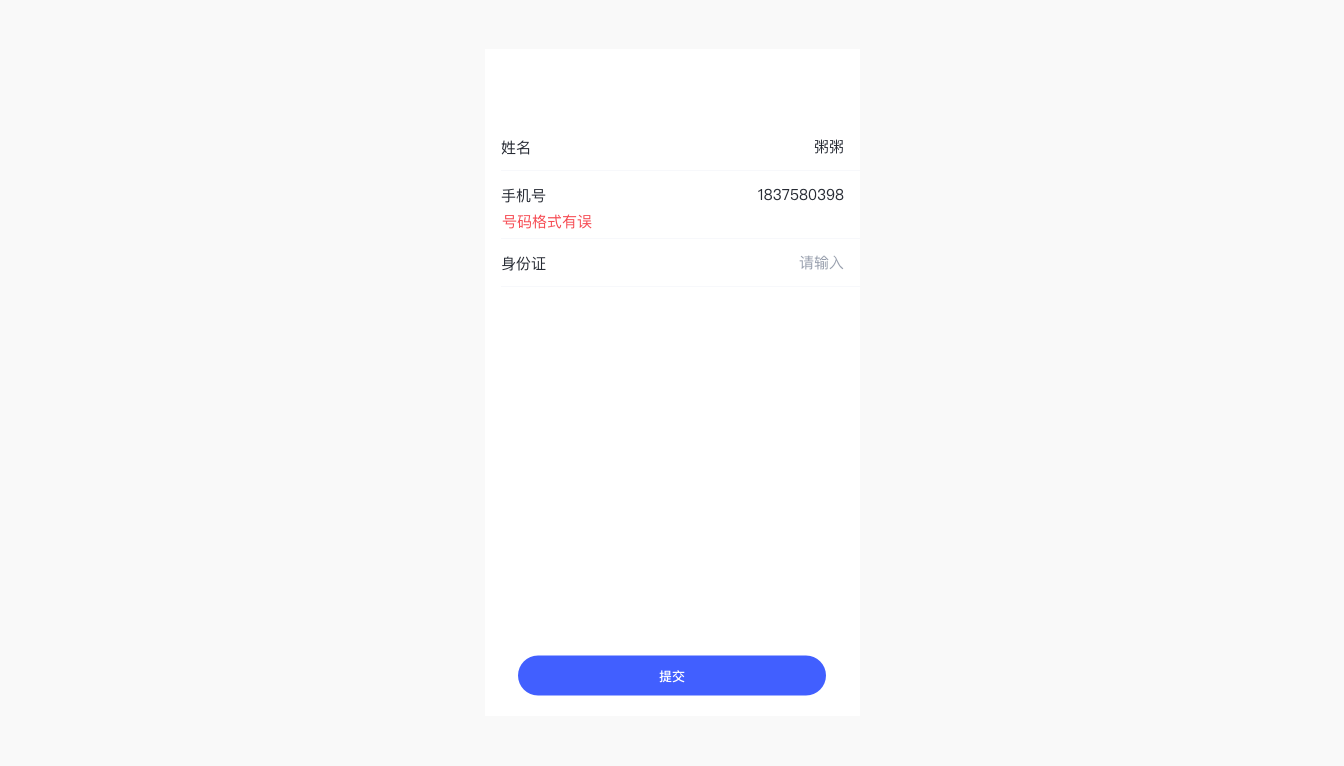
常见的是填写表单,当填写完,字段失去焦点时,会实时告知用户填写有误,用户就可以立即修改,而不是等到提交的时候在告知因为有错误所以无法提交。
3)填写表单实时反馈填写结果

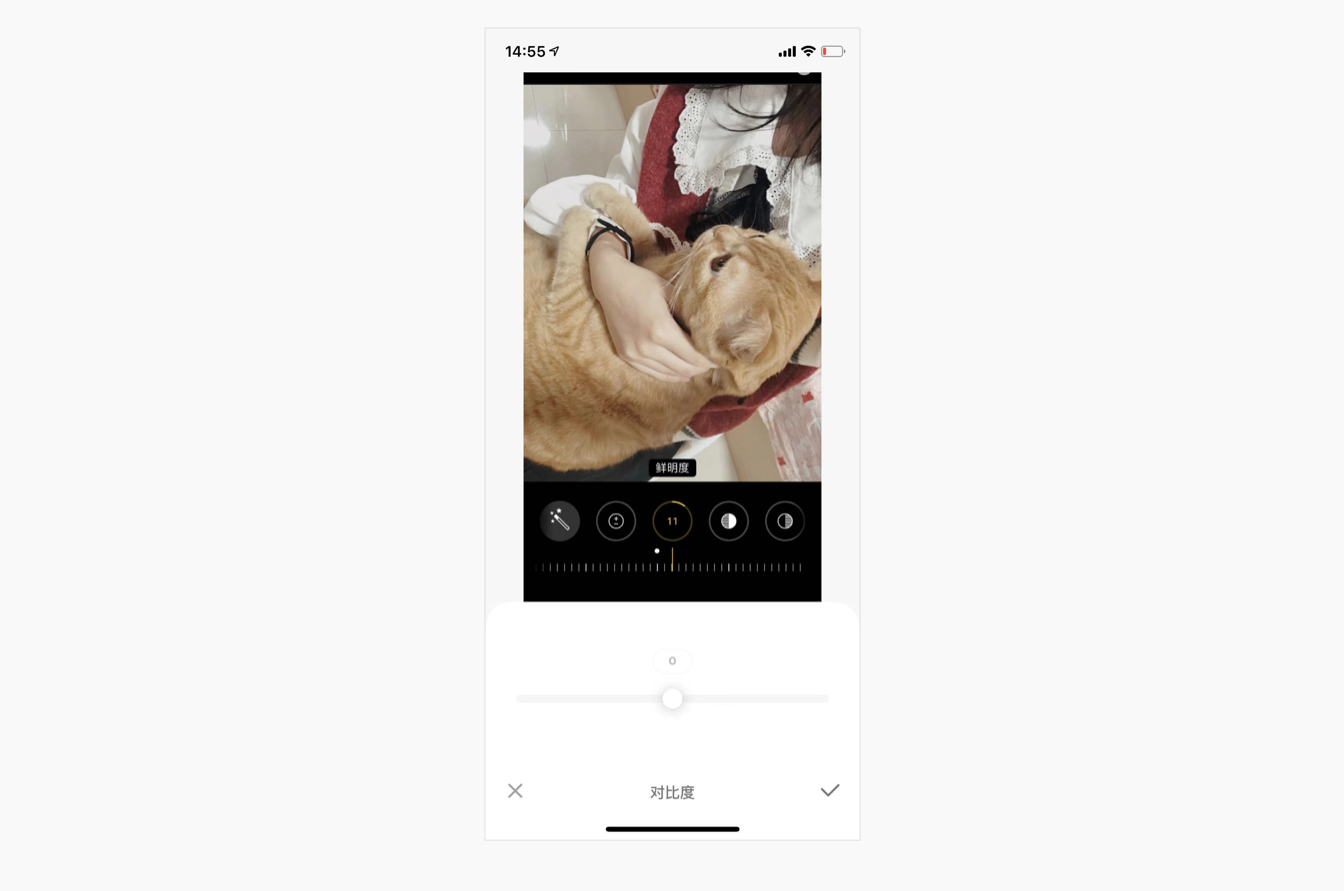
4)在Apple自带的图片编辑中,左右滑动调整参数时会有震动反馈,模拟硬件滚轮的触感来告知用户正在调整中;而黄油相机在调整参数时,仅当参数回到默认值时会给出反馈,提示用户当前处于默认值。

6. 前置反馈——提前洞察用户需求与帮助。
贴心的应用在用户操作前也在一直关注用户的一举一动,就能在用户遇到困难前就找出问题所在,并帮助用户解决问题。
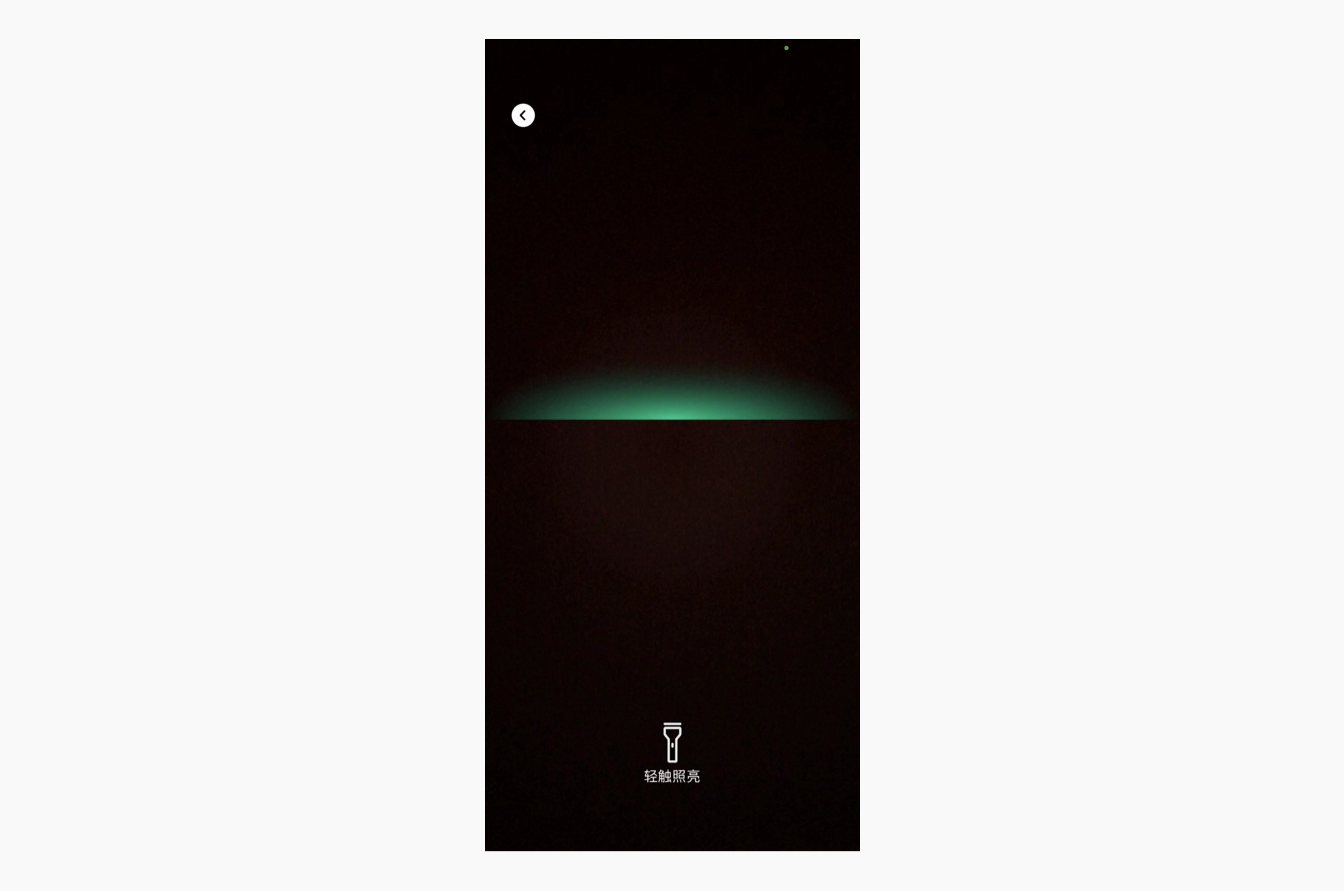
5)微信扫码时,当检测到光效较暗时,会提示用户点亮手电筒,而不是让用户从系统中打开手电筒。

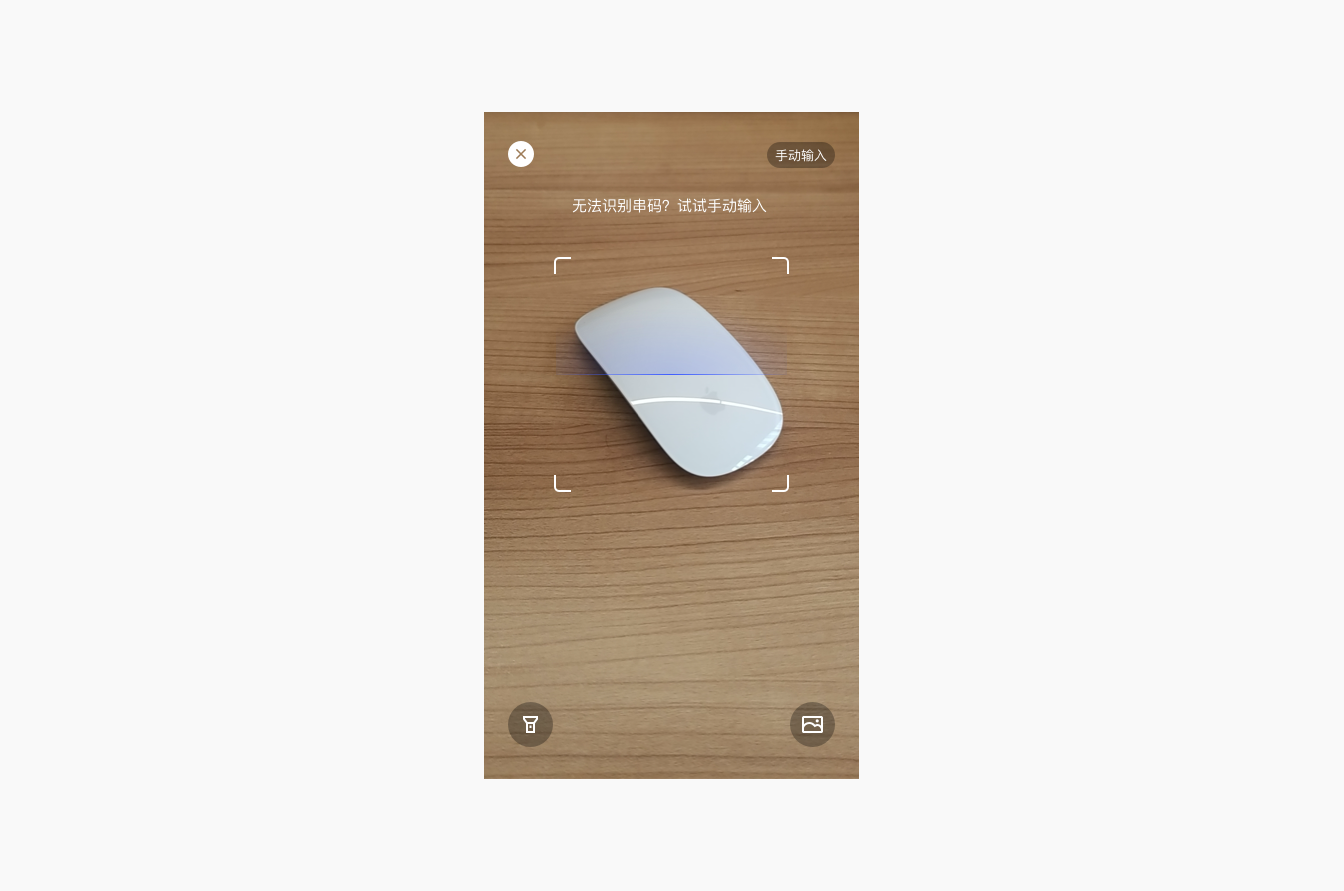
6)在营销领域中,扫描商品串码时,若发现用户在扫描界面停留太久(10s),就会提示用户串码可能无法识别,建议进行手动输入。

小结:确定反馈场景,可以通过使用频率、功能专业度、等待时间长短、是否需要激励等维度,确定反馈场景后再设计合适的反馈方式。
三、反馈的方式
在做反馈设计时需要先确定产品定位、功能定位、使用场景,再来选择合适的反馈方式,常见的反馈方式有但不限于:弹窗、toast、新开页、动画、声音、震动、页面元素。
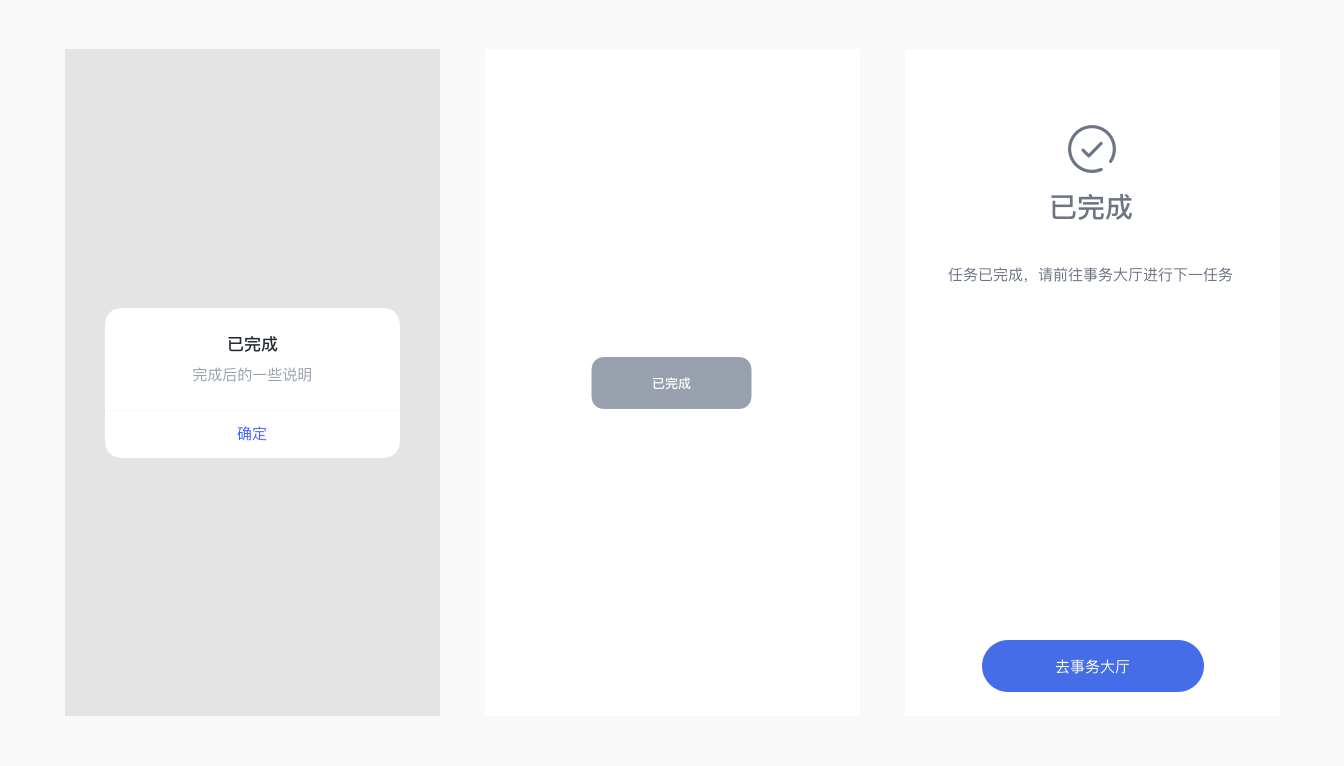
1. 弹窗
对用户打扰较大,但可以做一定的后续说明。
2. toast
在高频操作时常用的轻量化反馈,使用时要注意显示时间,以及是否需要页面操作遮罩,会影响页面是否可以直接操作。
3. 新开页
在功能专业性较强或操作持续时间较久时,对用户进行确认和说明。

4. 动画
在激励用户时常用,在游戏中,会用狂拽炫酷的装备升级动画来区分装备等级,等级越高越绚丽,用户的荣誉感就越强,就越想继续打出更好的装备。
还有一个常用的动画场景,就是在长时间的等待页面上,比如加载页,大文件导出过程反馈,下载过程反馈等,可以让用户在等待过程中也体会到乐趣。
5. 声音、震动
这两种反馈方式使用场景比较类似,常用于用户点击时,或进程结束时的反馈,可以模拟真实事件声音,比如PC端清空垃圾桶会有模拟倒纸张的声音;或者一些有趣舒服的声音,比如IOS发送短信时的声音。
不过在负面反馈时,一定要注意使用声音,过于尖锐或紧张的声音本身就会给用户带来烦躁,何况还伴随着负面通知(比如以前windows系统报错时的“叮”)。
6. 页面元素
有时候反馈并不需要把“操作成功/失败”直接告诉用户,在一些场景中直接把操作后的页面元素结果展示给用户也许是最直接的反馈。
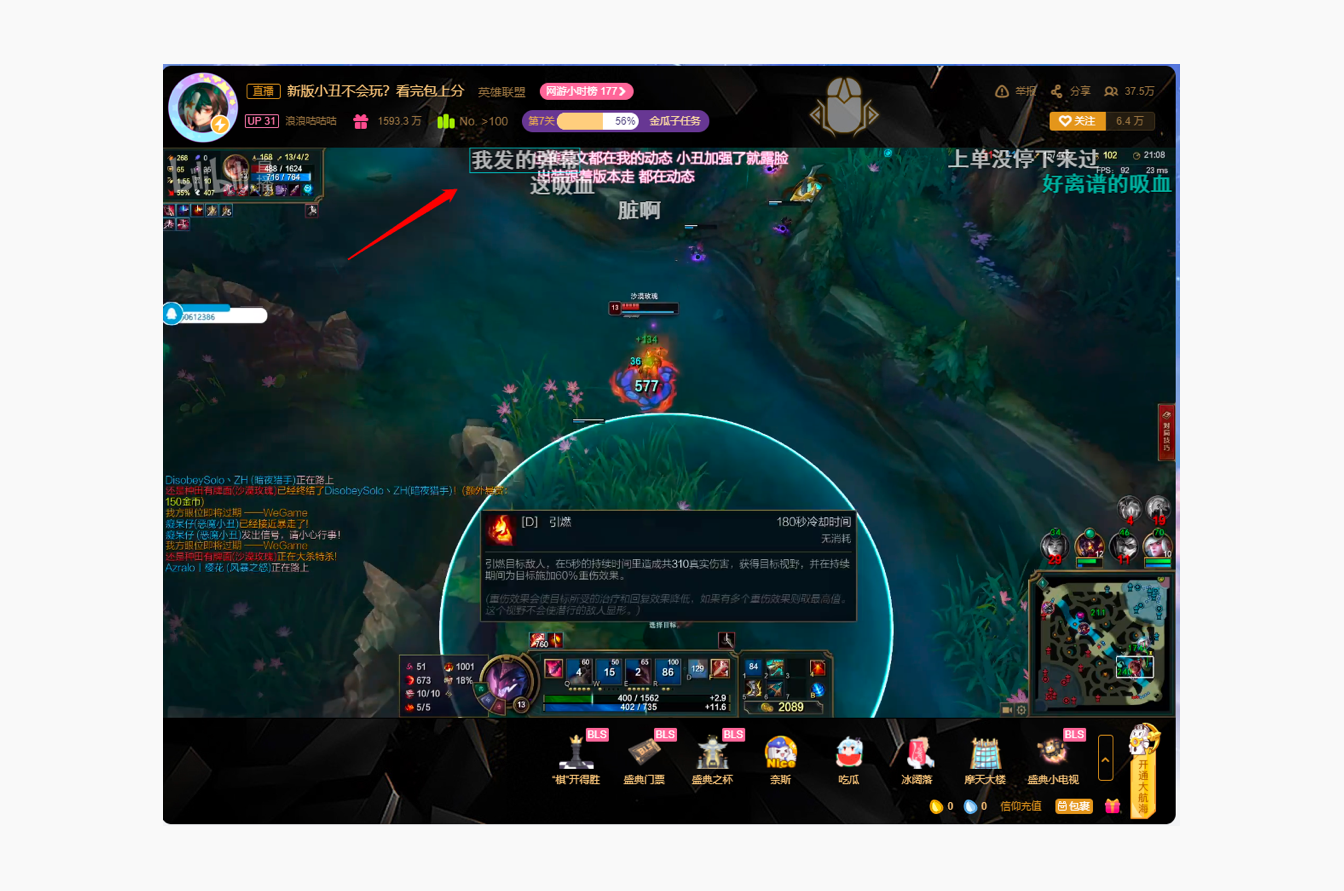
比如在发弹幕时,自己发送的弹幕会特殊化,B站简单粗暴地把自己发的弹幕框了起来,这样用户就已经得到了发送成功的反馈。

四、总结
反馈存在于用户的每个操作里,是用户最常见的交互元素之一,而且在同一个系统中,不同功能、不同页面、不同场景下的反馈都可能不一样,虽然它可能并不影响主流功能,但也是设计师需要注意和花费心思的地方——先确定当下操作的反馈场景,再寻找合适的反馈方式。
作者:皮卡澈 公众号:澈儿的交互实习日记
本文由 @皮卡澈 。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益