为什么喜欢运用F型浏览模式来设计网站界面?

F型浏览模型是内容网站的首选布局模型,比如新闻网站、博客或着陆页。当我们解释完它的作用和原因时,你就会开始注意到,大量知名网站都在这样做。
什么是F模型?
F型是用户浏览内容版块时最常用的扫描浏览模式。
它是指,读者会首先从左往右以水平线方向浏览,这种浏览习惯是很容易理解的,然后,用户会从屏幕最左边垂直往下浏览,从段首句或小标题中寻求自己感兴趣的关键词或内容。找到后,他们又会开始从左到右正常阅读,形成(“F”的第二条)水平线。最终就形成了一个字母 F 或 E的形状。
如《2014 Web UI模式》中所述,CNN和纽约时报都使用了F型。
尼尔森·诺曼集团的 Jakob Nielson 曾做过一项基于 232 名用户浏览上千个网站的可读性研究,并详细阐述了 F 模型的实际意义:
- 用户很少会阅读文本中的每一个字(实际上,平均只有20%的人会全部阅读)
- 前两个章节最重要,是保证留存的关键
- 一段话只表达一个观点
- 开启新段落或新章节时,使用吸引眼球的关键词
这将如何影响你的网站的界面设计?且往下看。
如何运用F型
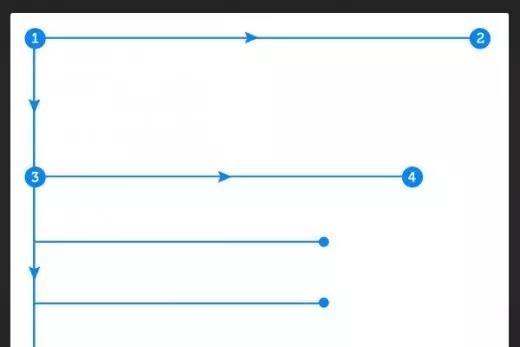
下图来自 Brandon Jones 的课题研究,F型可视化的样子。

显然,你要把最优质、最能吸引人的内容放在最上方,而左上角(见图中点 1)就像一个整体锚点,一定会被关注到。这也是为什么许多公司的 Logo 会放在这里。
通常来说,设计师会把导航条放在顶部,从左上角(见图中点 1)到右上角(见图中点 2),方便用户点击及搜索关键词,设计师们对导航条的设计也各有不同:轻细的导航条会让用户进一步浏览下方的其他内容,厚重的导航则会让用户更多的关注到导航条本身,而不是下方的内容。
第一行之后,用户就会来到下一个关键节点(见图中点 3)并做同样的动作(到图中点 4)。理论上,用户会继续往下浏览,直到他们找到感兴趣的内容。但实际情况是,他们很可能在几秒后就走人了,除非你能继续吸引住他们。
因此,为了打破页面的单调,专家们建议设计师在第二行或第三行(即“F”的第二横或“E的第三横)之后,借助一些“突兀的”元素来“破坏”整体布局的连续性。利用一些设计上的变化来保持视觉刺激。常用的做法是,在每过1000像素的版块后方就来一些不一样的布局设计。
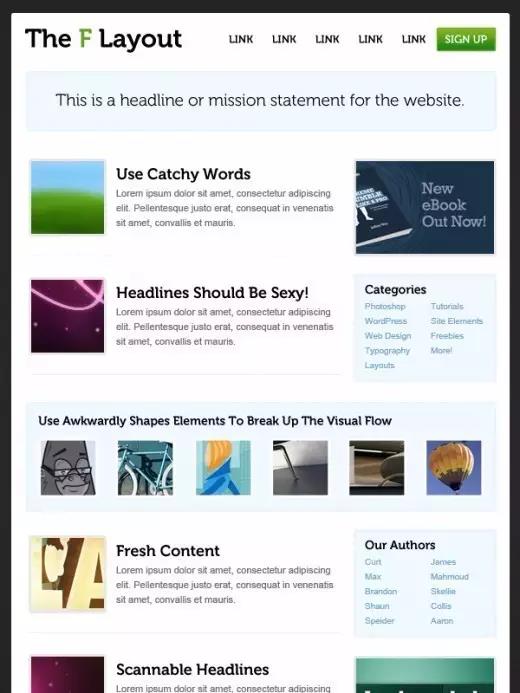
比如下面的例子:

值得注意的是,因为每行结尾(如图中2和4等右侧的点)会出现浏览中断,所以这种地方一般用来放置广告。这也是为什么你总能在某一行结尾处看到“电子书新鲜出炉啦”之类的广告。
这种广告就很好地应用在F模型上,因为它们的位置显而易见,却又不会分散用户在主要内容上的注意力。内容永远是最重要的,只有当你要将用户带到更深的一个层级时,才应该布置侧边栏。
在F型下,右侧边栏的主要作用有二:
- 放置有关联但无直接关系的内容——任何你想展示给用户,却与主内容无关紧要的,比如广告、其他文章链接、社交媒体控件等。
- 作为一个搜索工具——可以明显地布置一个搜索栏,或者分类列表、标签云、“热门文章”控件等。
上面的内容可能短时间难消化,所以,下面会举一些例子:

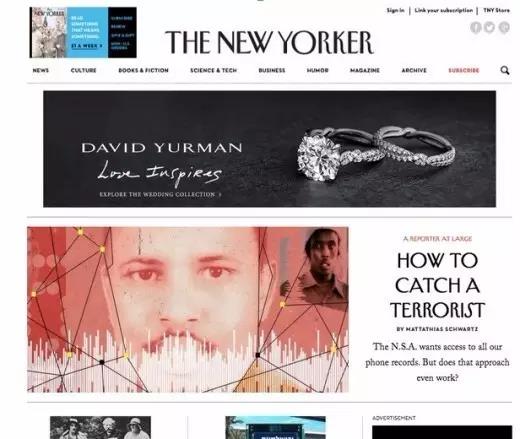
纽约客向我们展示了F型的广告布局在网站中是很适用的。顶部David Yurman的广告很显眼,但好在主内容中使用了一张红色照片,广告并不会喧宾夺主。如前面所说,这个广告还放在了第二行结尾处,在换行浏览中断时就能看到。
F型同样适用于文字不多的网站。

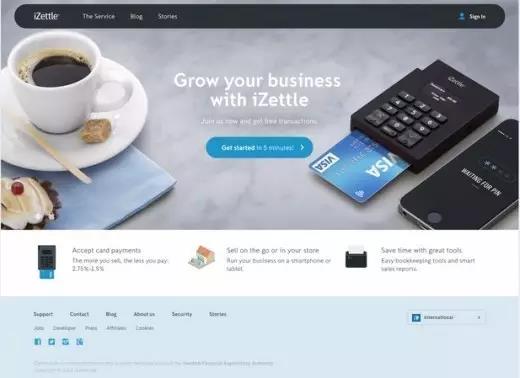
iZettle 在其首页运用了非常规的F型。实际上,它采用了一种F和Z的混合模型布局(后面将提到)。
通过加入一句主文案(“Grow your business with iZettle”),并在大背景图上添加一个按钮来避免模板化。我们认为,在布局设计时可以参考这个案例,他们最低限度地采用了F型。当然,还有许多视觉上更为诱人的案例可以参考,但这个也是不错的。
这个模型为何有效?
设计师们都在采用F型,是因为它模拟了用户的自然视觉模式。大部分人在他们一生中都是从上到下,从左到右地阅读。
顺应趋势去设计一个 F 型的网站布局,意味着顺应用户的自然视觉习惯。反之,如果重内容的网站忽视F型,则会强迫用户重新调整自己的自然视觉习惯,带来不必要的冲突。

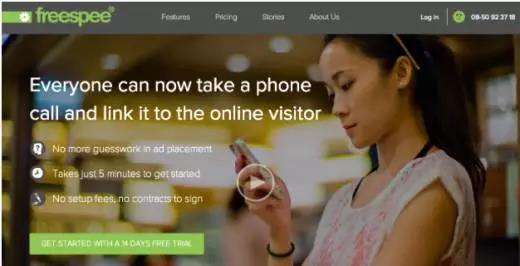
网站布局会影响转化,所以,了解屏幕这块不动产的价值则至关重要。拿Freespee来说,当他们将网站重新设计成上图版本后,通过 A/B test 显示,在相同的广告开支下,只是简单地将电话号码放在右上角更重要的位置,就能提升 30% 的电话转化率。
那么,让我们来仔细分析下它的厉害之处:
- 用户会自然而然地从图中点 1 位置开始浏览导航,搜索或做其他动作,故而左上方的 Logo 能吸引用户。
- 右上方的电话号码(图中点 2 位置)首先就能鼓动用户,而它绿色高亮的效果更进一步吸引了用户。
- 网页的主体里,简洁的文案放在了点 3 位置。这些文字的排版也恰似一个迷你版 F 型,所以用户会自然而然地看到下方的按钮。
但F型也不是绝对有效的,主要原因是因为这种布局本身的单调性——用户很容易就因为每行内容的重复和相似而厌倦。这也是为什么建议在这种布局中加入“突兀的”一行,这种差异有助于保持用户的注意力。

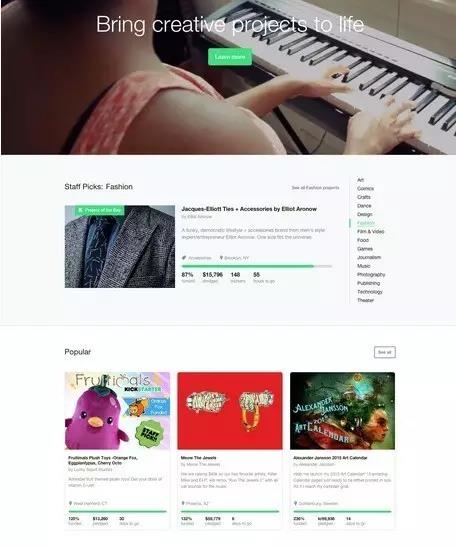
如上图,Kickstrater 将网页分成了明显的三行结构。第三行则是“古怪的”那一行,通过一些垂直部件(刚好在 1000 像素左右的高度)与前面的布局模式区别开来。
注意,用户通常使用F模型下浏览大块儿的内容,然后根据情况调整,以适应你的网站品牌和风格。如果你要修改这个模型,请确保你遵循 A List Apart 针对设计比例和网格所说的规则来做。
值得一提的内容
F模型不仅仅适用于文本。
要展示多样化的内容,免不了对内容进行组织整理。F模型仅仅遵循了人眼(运动)的共同趋势。因此,你可以根据自己的布局做不同的优化处理。它只是一个指南,而不是一个模板,不用完全照搬。哪怕你只是想添加一个按钮来强化顶部导航栏,小调整也可能带来大不同。
作者:Jerry Cao
原文:http://thenextweb.com/dd/2015/04/10/how-to-design-websites-that-mirror-how-our-eyes-work/
来源:IXDC


 起点课堂会员权益
起点课堂会员权益








现如今,很多网站都运用F型浏览模式来设计网站。但是,有没有别的一些方式来吸引用户,从用户的角度去设计网站?因为光是F型的浏览方式我感觉没有那么的新颖!