活动动态页面配置思考
编辑导语:如今电商发展飞速,并且随着电商的发展衍生出来了一些购物节,这时电商平台就会推一些线上活动,活动页面会比较丰富;本文是作者对活动动态页面配置的思考,我们一起来看一下。

活动是电商行业最常见的运营手段之一,会借助各种节日不断推出促销活动;如1月份的元旦节到12月份的圣诞节,让用户对节日的仪式感注意力从线下转到线上,通过各种力度的优惠促进用户下单从而提升下单率。
让我们一起来思考活动页面是如何呈现到用户。
一、场景
A活动发布没有多久,运营又想上B活动,当产品向H5提出新活动需求时,H5超级不耐烦地抱怨“半个月更新3、4个活动,每个活动需要半天到1天的开发时间,重复性的工作让代码越积越多…”
注释:H5为H5工程师,因活动页面均为H5页面制作。
从以上场景可以得知,目前运营更新活动的解决方案是依靠H5才能完成,并活动更新频繁、耗费开发时间。
二、问题分析
提出具体解决方案之前,先分析问题。
1. 问题来源
商品促销活动,实际重点在于商品,运营在CMS去选择所需要的商品即可,那为什么需要H5支持部分工作呢?
因为不同的促销活动所呈现的页面风格不一致;比如开学季,呈现的风格会偏向校园风格,那中秋节又是不同风格,而H5所做的就是更改活动页面元素。
所以问题在于运营不能自己去自定义活动风格,只能对商品进行管理。
2. 解决方案
从问题中找到的解决方案:CMS系统增加活动页面动态配置功能。
1)功能介绍

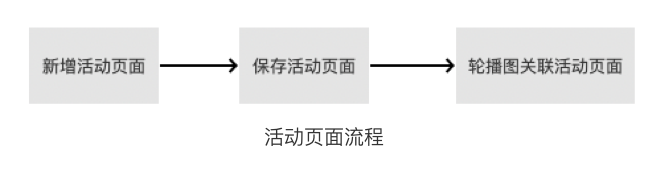
活动动态页面配置流程是由运营人员在CMS新增活动页面并配置相关内容后关联活动入口。
在新增活动页面可以配置新增活动页面,能够配置活动页面的背景色、banner、活动规则、商品样式、文字导航、优惠券等内容,允许对内容进行自定义编辑,比如标题,可以选择文字或上传图片的方式展示。
为什么要支持自定义编辑呢?
为了提高页面配置的灵活性,运营能够根据活动要求随时调整;比商品中的购物车,是使用文字按钮还是图标吸引用户去点击,商品促销的标签,是使用“hot” 或“特价”在不同的内容每个字段能有不同的调整,更能烘托出活动氛围;运营可以在活动页面随时预览活动效果,并且确认无问题后发布;最后新增轮播位对活动页面进行关联,提供活动入口让用户参与活动。
在配置过程中可能会存在意外退出,要考虑自动保存功能;如将新增活动页面自动生成一条记录,能够让运营通活动列表继续上次内容编辑;因为活动需要配置的内容较多,若没有自动保存功能,运营需要重新操作一次。
活动时间内,是否能随时调整活动页面相关内容根据具体的业务而定,进行内容调整时需要考虑到前端交互流程;如商品价格调整,要考虑到几个场景,正在加入购物车、已加入购物车、下单和唤醒支付接口这些节点是否要更新价格;通常不建议在活动中修改信息,避免用户投诉等问题,活动出现问题时,建议下架活动,调整后再重新上架。
同理活动时间结束后活动入口和活动页面都要隐藏,用户无法通过任何方式进入到活动页面。避免与业务产生冲突出现其他问题。
活动页面动态配置功能实际是支持运营人员在CMS系统能够灵活配置前端的活动页面,无需让开发调整代码从而发布版本,减少开发成本、提高开发人员的工作性价比,方便运营能够随时调整活动需求,不用在等资源排期而搁置活动。
通过模版化实现内容的呈现,不仅能高效地进行不同运营方案结果对比,也能如期让活动上线。
对于开发而言也能减少重复性的工作,毕竟太多重复的页面会导致前端加载的速度越来越慢,也会增加应用的存储空间,后期代码难以维护;在需求过程中我们不只是关心它能不能实现,也需要考虑到如何实现,不能因为业务性问题让开发降低代码质量和应用性能;应让开发将更多的时间投入到到产品的日常迭代和修复bug中,思考如何提高代码质量、应用性能问题。
三、功能设计
1. 活动页面拆解

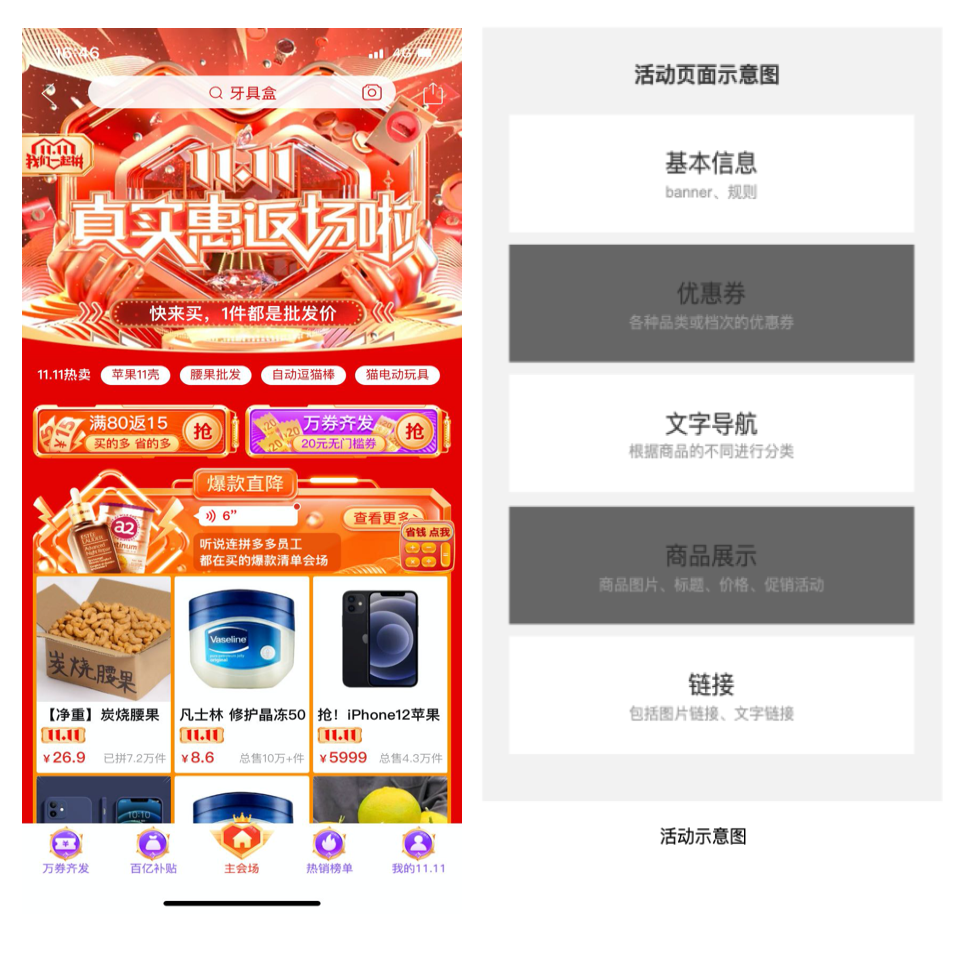
从拼多多截取的活动页面。每个活动页面的风格和所呈现的内容都不一样。页面上包括以下内容:
- 搜索框(商品推广、方便用户查找商品,减少用户搜索路径);
- Banner图(活动重点,能让用户知道活动类型);
- 搜索词(商品推广);
- 优惠券;
- 商品;
- 文字导航;
- 广告位(引导用户跳转到其他活动页面);
以上这些内容是活动经常所见,而这些会根据具体活动进行不同的组合放在同个页面;而活动页面的组成包括:组件、活动内容、活动信息。
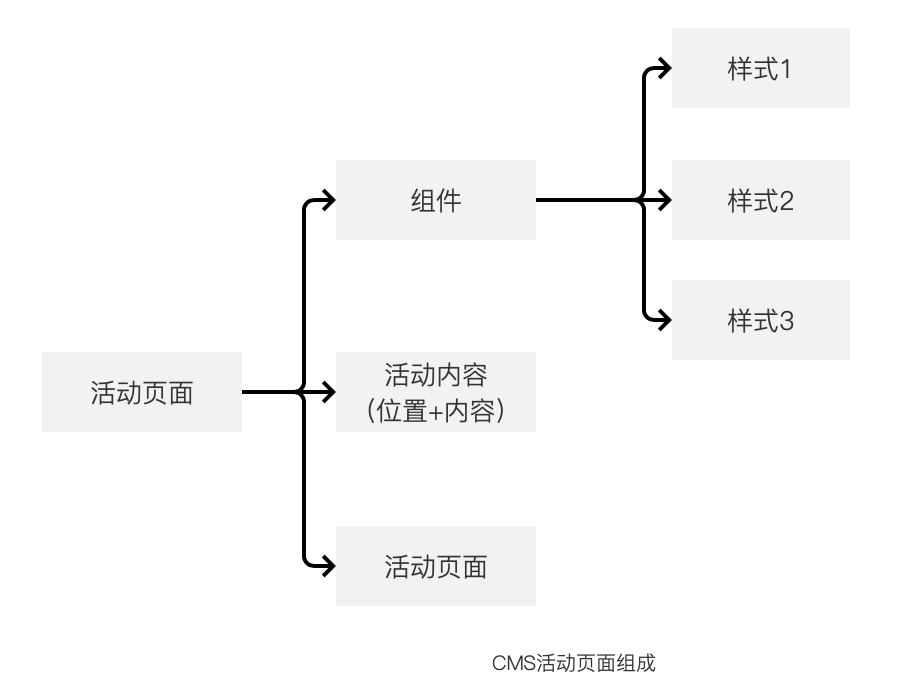
如图所示:

简单来说:我们把不同的组件(样式、图片、背景、链接等)放在对应的位置上,然后再去设置组件内具体的内容,最终形成对应的自定义页面内容
接下来我们具体说下组件、活动内容及活动基本信息。
1)组件
组件定义的标准就是业务化,要求是能承担一定业务能力的最小复合单元。
将不同的内容分别拆分成对应的组件。由运营人员根据活动内容在CMS配置相关组件;所以需要提前定义好每个组件的内容,并将其写入代码中,不同的内容代表着不同的功能;组件是动态页面的基础,由产品定义好内容及相关逻辑,由代码去实现,最终运营可根据展示的内容自定义编辑,它是动态页面的基础并且关键。
常见的组件有:搜索栏、商品、导航(包括图片/文字)、图片广告、标题、文本、优惠券、图片轮播等;而通常会根据他们的功能目的给组件命名。
在UI设计时,要定义好每个组件的样式、以及每个组件之间的间隔;如每个组件的宽度多少、字体大小、icon尺寸、上下间距多少等。
举例1:

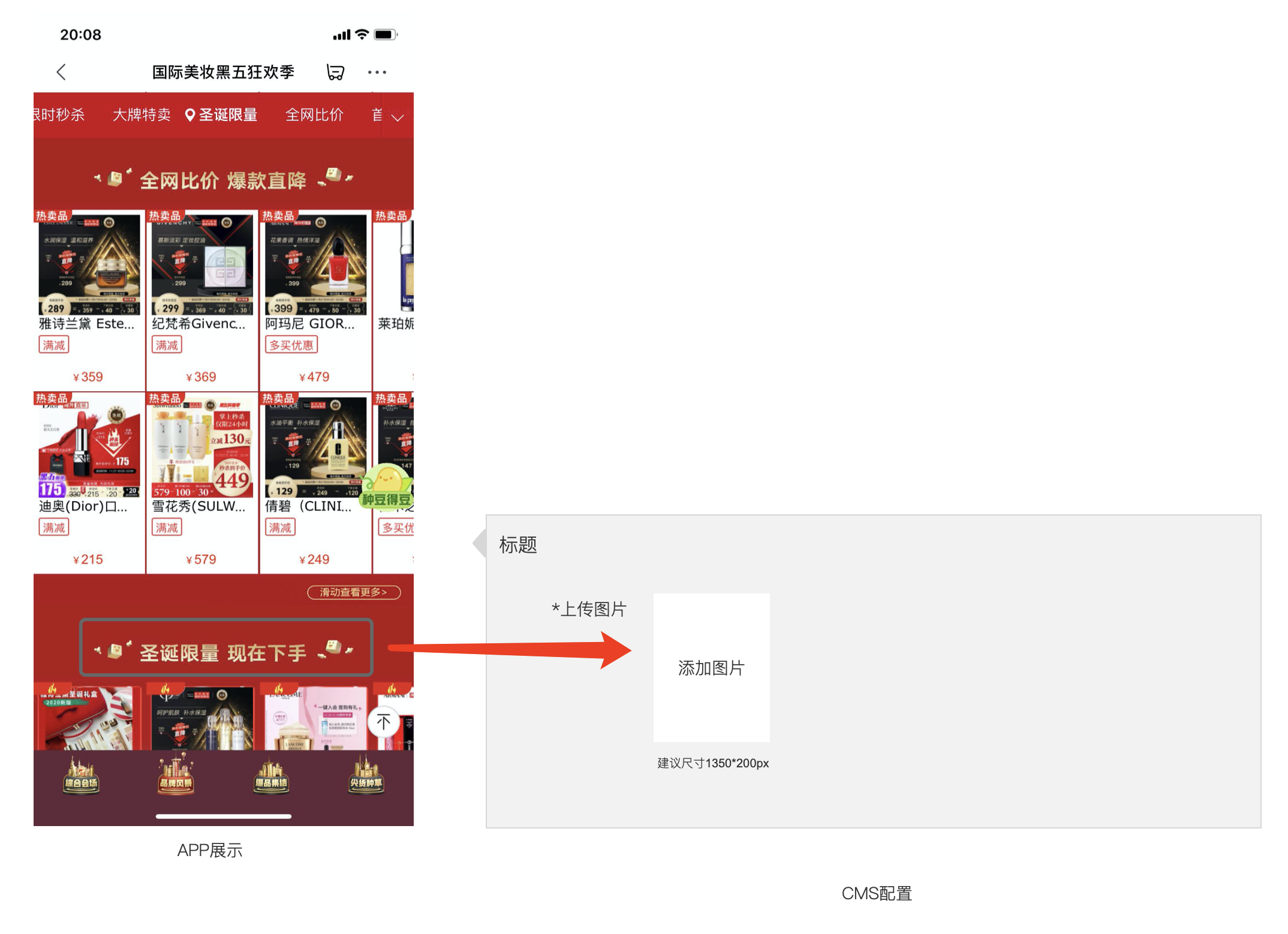
以标题为例,它是商品模块的顶部标题,因为活动页面会展示很多商品;而这些商品会通过类目或功能进行归类,而标题则是对这些商品进行总结,明确的告诉用户这个模块的商品属于什么。
从上面两张图可以得知标题组件在CMS字段:上传图片。
为什么只支持图片呢?
因为它可以在有限的空间内去天马行空,设计出更符合活动效果的字体风格;图片仅限于PNG格式,否则它容易与背景色相冲突,如果以纯文字的方式在CMS配置,那需要考虑的东西会很多,比如字体大小、风格、间距、颜色。
这些元素我们是无法预知,如果使用默认的样式可能也无法符合运营的需求,所以以上传图片的方式是有效的解决运营需求;只需要一张png图片即可,不用在CMS配置文字相关的样式;传图片时需要注意它的尺寸、格式,避免上传的图片出现拉伸或挤压。
举例2:

2)活动内容区域
活动内容区域用户在APP活动页面所见的商品、标题、优惠券、图文广告等内容,在CMS系统可定义为组件集合,运营以拖动组件的方式将其放在内容区域,并确认每个组件位置,如A位置放什么内容,B位置放什么。
因为运营在配置时可能会没有根据活动内容顺序配置组件,或多增加了某些组件,这时可在活动内容区域内对组件位置进行调整,或者删除;主要目的是将组件内容可视化方便运营根据具体的内容随着调整。
如图:

通过调整组件的位置,将其放置合适位置,以便用户能在看到关键信息。
3)活动基础信息
基础信息是指活动整个“皮肤”风格,能让用户清晰知道活动目的;在CMS可选择页面背景色、上传banner图、填写活动规则等。
背景色主要是填充整个活动页面,与banner图相衬,烘托出活动氛围,若使用默认背景色,将与活动风格不协调,用户无法感受到活动气息;活动规则是向用户介绍活动的玩法,避免售后纠纷,活动规则也可以通过文本的形式在页面底部显示。
如图:

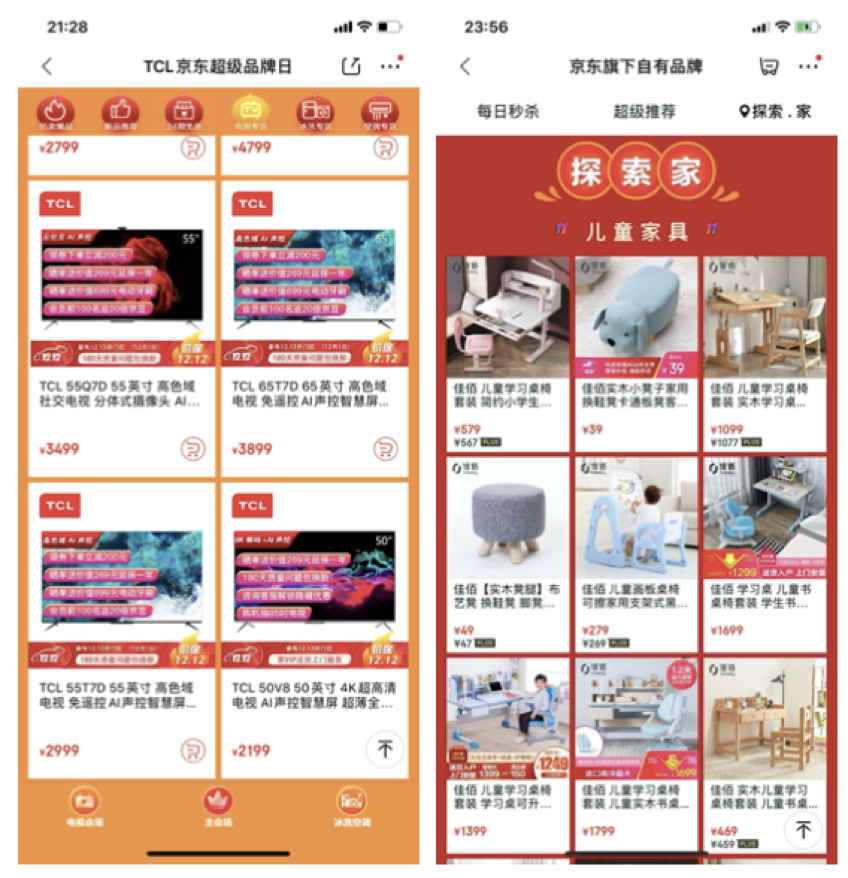
以京东活动页面为例,banner图直接向用户传递此活动是与家庭相关,那大概会知道涉及哪些品类,比如食品、百货、家电等。
4)预览
预览是在页面配置完成后可预览活动页面的效果,是一个很关键的步骤,主要目的是在发布之前,确保最终呈现的页面效果是否满足符合要求,如有问题可以及时调整;否则运营只能在测试环境看手机呈现的效果或者直接发布到线上有问题就调整,这样的做法会耗费时间和精力。是极其不可取的方式。
重点说明:
新增活动页面流程要与运营确认,是新增后直接发布,还是进入到待审核状态,由另一个人确认发布,因为这个涉及运营流程及账号角色。
如果有审核步骤,则流程是:效果预览——提交审核——进行审核——确认发布。
四、总结
电商型的产品活动是不可或缺的,就像超市经常做些促销活动,通过活动来吸引用户,将部分的利润让利到用户;如每次的活动都需要由开发来完成,工作很难推行下去。
活动页面动态配置模板要根据实际业务设计组件,将内容拆分成不同的组件是方便后续的扩展;当然动态页面并不只适用于活动,还有其他页面,都需要落实到具体的项目中。
本文由@产品狗的日常思考 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















可视化配置和预览对于不会变动的页面来说配置起来更直观,但是对于经常变动样式的页面,这样做会增加后台的开发成本。后台可以考虑做成通用配置样式,然后预览放在手机上,配置完直接发到手机测试环境预览,相对来说比较节约成本。