B端交互组件之导航篇
编辑导读:App导航,是应用的信息结构在用户界面上的展现方式。优秀的App导航设计,能够在局限的屏幕窗口中完美的组织丰富的信息、展示产品的功能,并快速引导用户使用产品功能。本文作者详细介绍了B端产品中的导航设计,我们一起来看一下。

这是B端交互组件最后一篇文章了,组件其实有很多,本次只选取了我觉得常用的4个组件来细聊,即导航、表格、表单、弹窗,包括系统菜单、数据管理和展示、数据输入和系统反馈。
导航与信息架构息息相关,信息架构是对功能进行组织,导航则是系统的门户,对功能的详细展示,用户可以通过导航快速找到自己想要的功能,也可以通过导航了解系统的整体功能分布。
一、导航结构
导航结构其实也跟页面结构相关,常见的页面结构包括上下结构、左右结构、上左右结构、上左中右结构等。
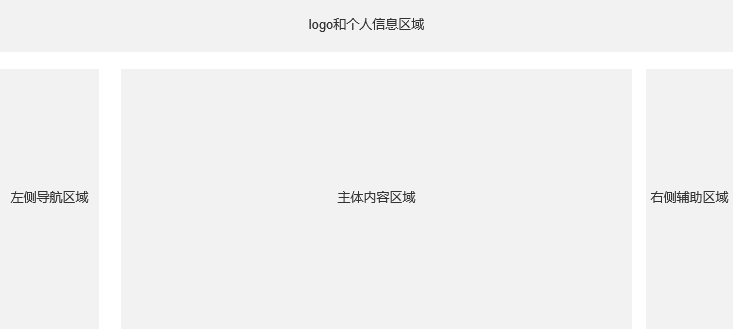
我之前常用的就是上左右结构,也俗称T字形结构。
头部放logo、个人信息,搜索等;左侧放导航菜单,支持最多三层结构;右侧则是主体内容区域,表单,表格等都是放在这个区域。
1. 头部导航
早期做网页设计时,基本都是用的上下结构,即头部是导航,有二级或三级菜单时用下拉菜单展示,中间是网页主体内容,尾部则是版权信息区域。
对系统而言,这种模式也有,头部是导航,下面是主体内容区域,有的系统尾部可能会带简单的版权信息。
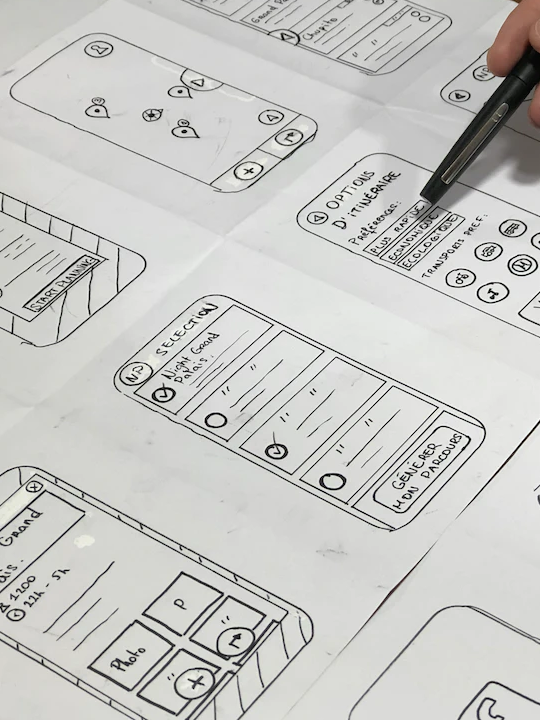
如下图所示:

以前设计华为内部系统时,看到过很多这种设计的系统,给我感觉就是需要频繁切换头部菜单,一个系统功能复杂,头部菜单基本都带二级或三级菜单,想找个功能,差不多需要每个都要展开去找,我个人感觉很麻烦,当你进入某个页面后,如果不看面包屑,基本就是迷路了,作为重视操作的系统而言,导航应该更醒目一点。
我在做PTS项目管理系统的整体用户体验设计时,就大胆提出要改整体的结构,普通的外科手术已经没啥用了,得重新来搭骨架,不过好在此举得到了部门领导的支持,项目得以顺利进行下去,最终也是有很好的落地。
2. 左侧导航
除了上下结构外,都可以用左侧导航。
如果是上左中右结构时,右侧其实可以设计成折叠效果,可以影藏;固定展示的话,也是放一些配套的附属功能。有时候首页是上左中右结构,内页可能会变成上左右结构,这种情况也是经常有的,根据业务需要来设计。左侧导航一般层级不超过3层,如果确实有4级功能的需要,一般也是放在主体内容区域,可以用内部TAB来表达。
不过我们尽量还是让系统整体的层级控制在3层以内,宁可多加几个菜单,也不要轻易去纵深。
如下图所示:

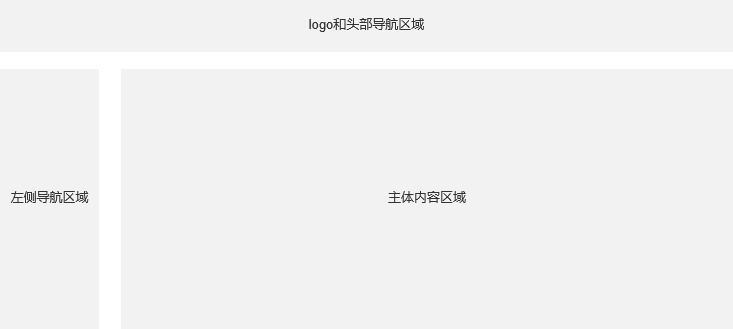
3. 组合导航
组合导航,顾名思义就是头部有导航,左侧也有导航。
如下图所示:

我以前设计餐饮CRM时,就是采用的这种方式,头部是一级菜单,用图标和文字上下摆来展示,只有一层。左侧是二级菜单和三级菜单,即左侧可以展开,用图标和文字横向摆来展示,展开的菜单没有图标。如果业务上有要求的四级菜单,则用内部TAB去区分。
操作上是点击头部一级菜单后,左侧出现其对应的二级菜单,有的可能只有二级菜单,最末菜单点击后,右侧打开页面。这种设计给人感觉每个头部菜单都是一个独立的体系,通过点击头部菜单来切换不同的体系,为了避免过于孤立,我们是采用的内部页签模式来打开页面。
二、面包屑
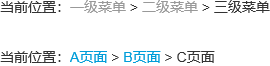
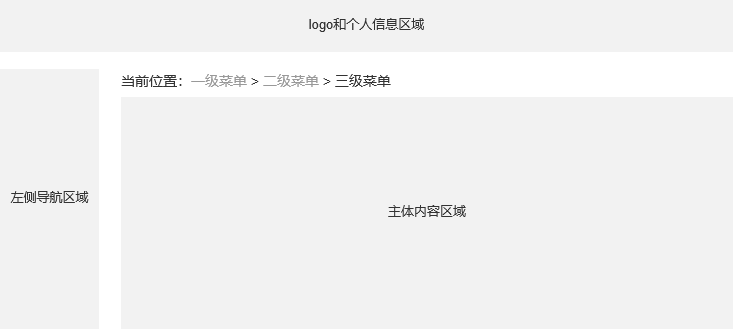
导航原则上是设计成最多三层,除了通过看导航的颜色变化外,也可以通过看面包屑来知道当前页面处于哪个路径内,网站的面包屑一般是可以设计成可点击的模式,除了最终页面不可点击。
系统的面包屑则根据业务要求来判断是否可以点击,我个人感觉面包屑就是一种弱化版的导航,配合主体导航来使用,加强导航的权重。
如下图所示:

面包屑展示的菜单如果没有具体的页面,则不可点击;如果二级菜单点击有页面,下拉的三级菜单点击也有页面,则可以设计成可点击的模式。
另外有个点要说的是,面包屑层级只到页面层级,一些功能按钮打开的弹窗等原则上还是属于这个页面,所以面包屑不做变化。
说到这,突然感觉系统设计的变化很多,具体要采用哪种模式,里面的门道也挺多的,下面我会对导航路径来详细聊聊。
三、导航路径
导航路径,你也可以理解为用户路径,用户从首页进去,点击功能菜单,一步步到达目标页面,并完成目标功能。这里面可以采用的模式就有很多种。
1. 单层到底
用户从首页进来,不论怎么点击,每次只打开一个页面,比如当前在一级A菜单下某个页面,现在我打开一级B菜单下某个页面,则A菜单页面消失,转而只呈现B菜单页面,这种交互方式,我姑且用“单层到底”模式来表达吧。
如下图所示:

我们也可以理解为在当前页打开某个页面,点击后页面会刷新并覆盖掉以前的页面。这种设计,导航路径会很清晰,都是单层设计,一级菜单都是主线,二级或三级则是分支。最后我总结下,就是每次只能打开一个页面。
在具体业务中可能会遇到这种情况,打开A页面进行操作时,突然需要用到B页面的数据,这个时候不管B页面处在哪个层级,我现在需要打开B页面看到我要的数据,当我再次返回A页面时,之前操作的位置也就不存在了,不论是通过翻页还是搜索或者其他操作后才能达到的位置,我现在需要重新做一遍,可能我需要反复去看B页面的数据,这样就会频繁在A页面和B页面之间切换。
有些人可能会说可以把B页面的数据导出或者打印出来,当然这也是一种解决办法。如果场景再复杂一点呢,我需要通过B页面的功能得出一个结论,确实需要在A和B之间来回切换。说到这,引出我即将要谈的页签模式了。
2. 页签模式
接着上面的问题,用页签模式,就可以解决A和B之间来回切换的问题,我同时打开两个页面,在B页面操作后得出结论,我再回到A页面进行操作,数据也保存了,回到B页面继续操作,再次回到A页面时,位置没变,我可以接着操作,无缝对接。
如下图所示:

我之前设计餐饮CRM时就是采用的页签模式,我遨游在导航系统中,打开很多个页面,当页面很多时,其实也会感觉很凌乱,所以我后来优化了,设置了最大页签数。
当页面被影藏后,页签上的文字就是唯一判断这是哪个页面的依据,文字太多怎么办,用省略号吗,所以导航设计时,文字也需要去优化,当时真的是一地鸡毛,一步步去梳理,最终达到一个平衡。
页签文字右侧一般会有关闭按钮,当打开页面数超过最大页签数时,系统会提示,这时你可以先关闭掉暂时不用的页面。
这种模式用久了,我也发现问题了,没事喜欢到处点击,打开很多页面,然后每次就是不停的去关闭页面,一时方便用的爽,后来发现每个页面都需要手动关闭,也很麻烦。
3. 组合模式
组合模式就是把单层到底和页签模式组合后的设计,单层针对的是一级菜单,页签切换是子菜单,同一个一级菜单下的子菜单,可以打开多个,采用页签模式。
如下图所示:

如果你点击其他一级菜单下某个子菜单,则会刷新页面,前面所有页面被覆盖掉,只展示一个新页面,当然你可以再次打开多个同一级菜单下的其他页面。总结下,就是每次只能打开一个一级菜单中的页面,数量不限。
当然也不是完美的,如果我需要同时打开一级A菜单下和一级B菜单下的页面,组合模式就做不到。
总结
业务场景变化多端,设计方法是死的,我们需要活学活用,用最优的设计方案去解决业务问题。
产品经理和交互设计师其实就是一群“分析问题,解决问题”的人。
在分析问题时,除了找到问题所在,重中之重,先要对业务有足够的理解;解决问题时,对特定的业务场景需要用到最贴切的设计方案。
作者:D.cheerful,武汉地区野路子产品经理,3年网页设计,5年+交互设计,3年+产品经理;公众号:D哥设计。
本文由 @D.cheerful 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益










想问下大佬,使用顶部一级菜单,侧边二三级菜单+页签模式时,当前在某个页面,当点击顶部的另一个一级菜单时,此时主体区域的页面应该是怎样的呢?
1、保持之前的页面内容不变化,仅仅是一级菜单+侧边菜单的联动变化,在选中新的页面级菜单后,主体区域增加新的页签及对应的页面;
2、点击另一个顶部一级菜单后,直接出现侧边导航菜单下的第一个页面,相当于切换到另一个体系,有默认页面,且规则为第一个页面;
3、同2,但默认页面不采用第一个页面,而是使用一个默认页面来代替;
2、3相较于1的好处是体系切换的更明确,1的好处是不会有太大的割裂感,但导航选中的过程怪怪的,因为已经选中了另一个一级菜单,且出现了对应的侧边二三级菜单,但还没选中页面,主体区域还是之前的一级菜单的,很奇怪;
求大佬指点~
切换一级菜单后,全部要换,我以前的项目是打开一个默认页面,也可以理解为是二级首页,当然也可以不放内容
请问你的意思是只要一级页面切换了,就有一个新的页面承载?如果不放内容不就很奇怪吗?暂时没有看到这种交互形式,请问有相关竞品可以看一下吗?上面读者的留言,我个人会选择第2种方式,默认规则为侧面导航的第一个