打动用户内心?权限获取页面可以这样设计
编辑导读:权限的设计对于APP产品来说,是一个系统的底层设计,在初期设计时,一定要结合用户的具体使用场景来开展业务,避免做无用功。本文从三个方面对权限设计展开了梳理分析,对权限设计感兴趣的童鞋不要错过。

权限获取页面是我们在启动APP进入主页面相对来说遇到的第一个交互的页面,设计好权限获取页面就是打动用户的第一步,更好的请求获取有助于用户便捷操作,有助于产品更好的服务用户。
用户的心理往往是很矛盾的,既希望于应用的快捷操作,又不希望应用获取一些隐私信息,希望禁用掉算了哈哈哈?!因此权限获取页面中心点我觉得在于简洁明了的告知用户。
更加直观的了解我们的权限获取页面设计,我觉得可以从以下几点来进行了解设计。
详细的如下:
- 权限主次类型
- 文字的情感力量
- 配图的情感力量
一、权限的主次
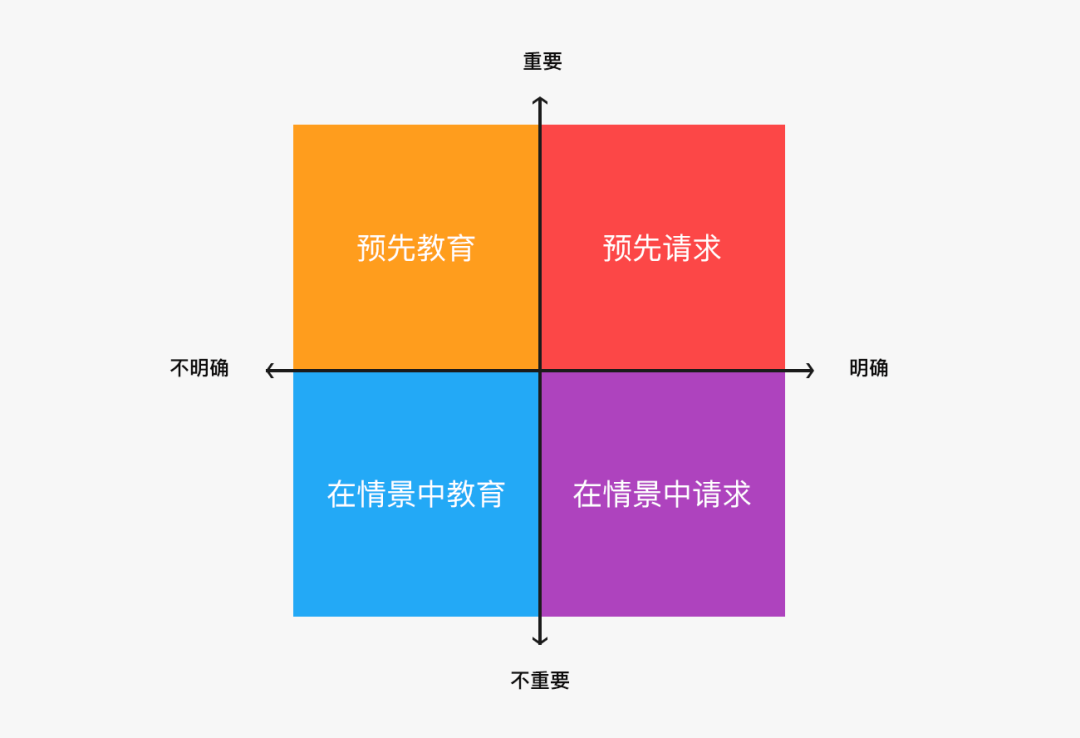
区分权限主次关系能更好的明确我们的请求顺序,在Material Design中提到了两个关键词是重要和明确,我们用这个关键词进行划分:

图片来源于:Material Design
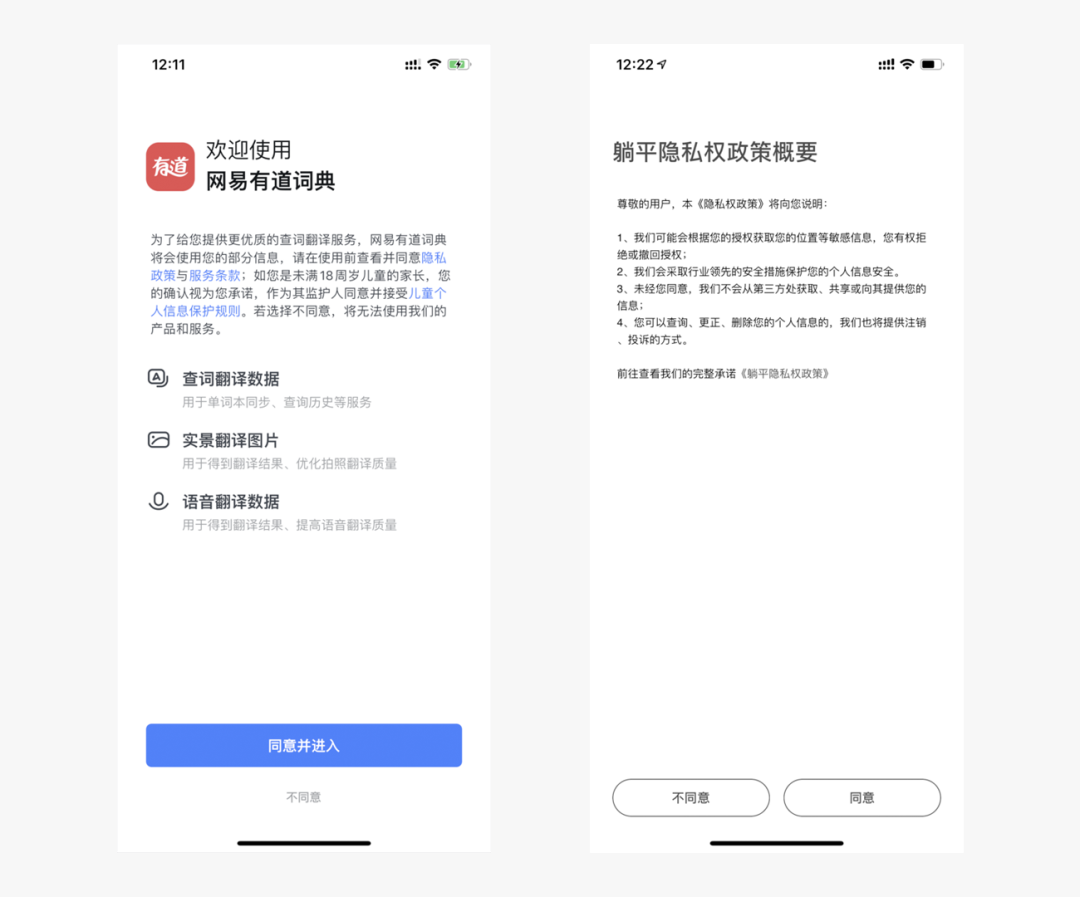
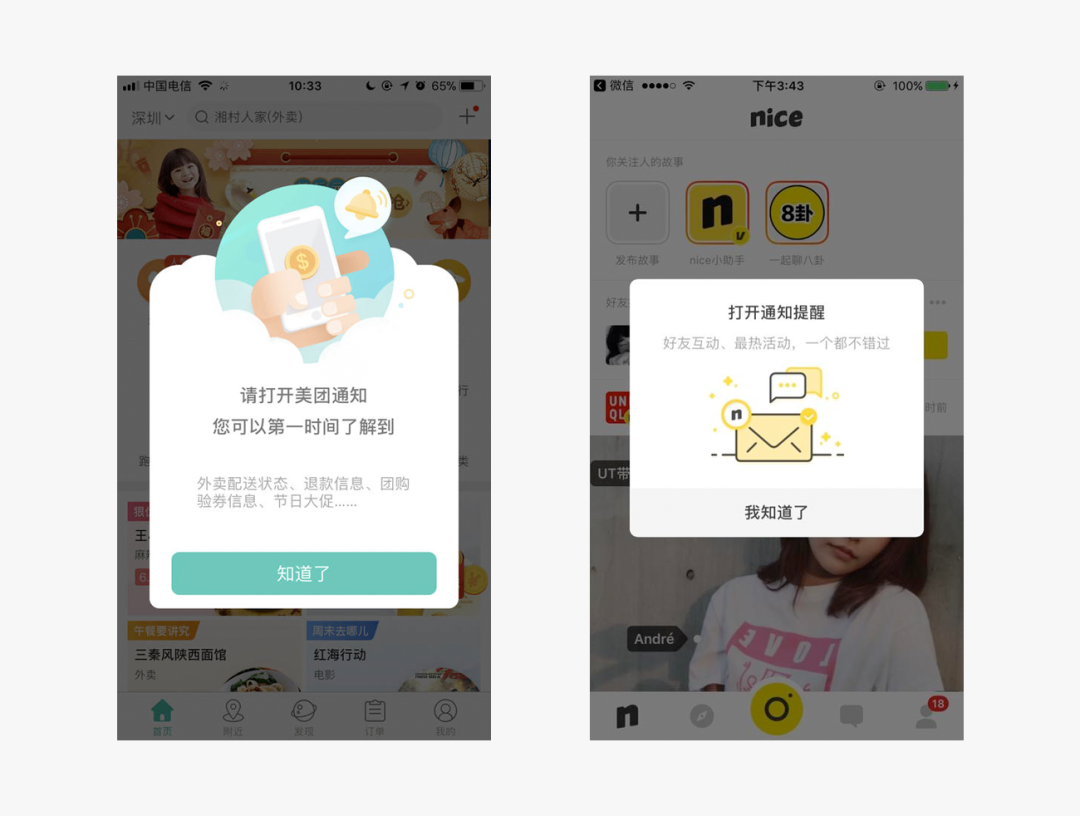
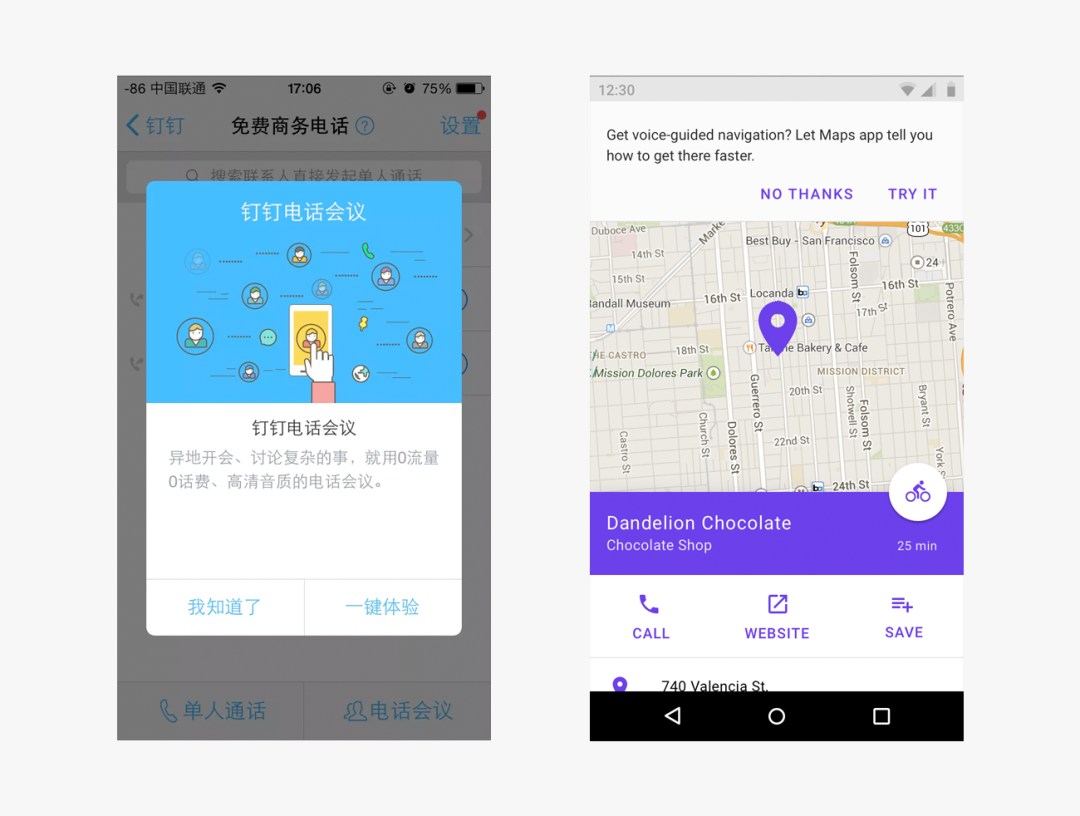
1. 在重要明确的权限面前,需要预先请求用户
如图所示重要明确的权限需要预先请求避免给用户造成不好的体验。因为用户也希望使用相关的功能,因此预先请求权限获取是有意义的呀!哈哈哈

当然在体验上我们需要给予用户正负向的选择,满足撤销重做原则,避免出现只有一键开启,退出超级弱化的欠缺体验,在这一点的设计上我们可以借鉴市场主流app的体验设计。

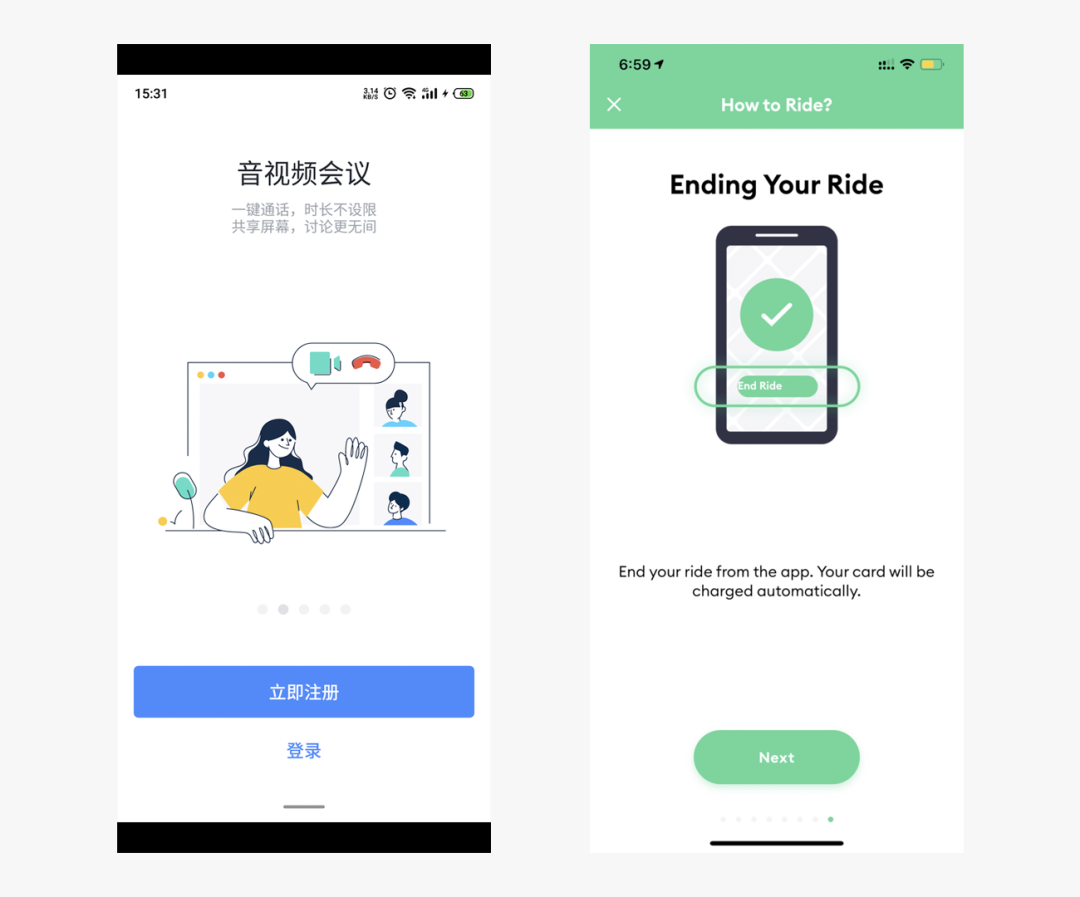
2. 在重要和用户不明确的权限面前,我们需要预先教育
提前告知我们为啥需要这些需求,避免用户理解不到,增用户学习成本。

当然也可以在引导页面简单的解释一下我们的相关功能点,不明确的用户可能就比较清晰了解产品功能啦!这样对于权限获取也是有意义的。
比如我们产品功能会使用相关相机和位置的权限,我们可以提前解释功能优点。

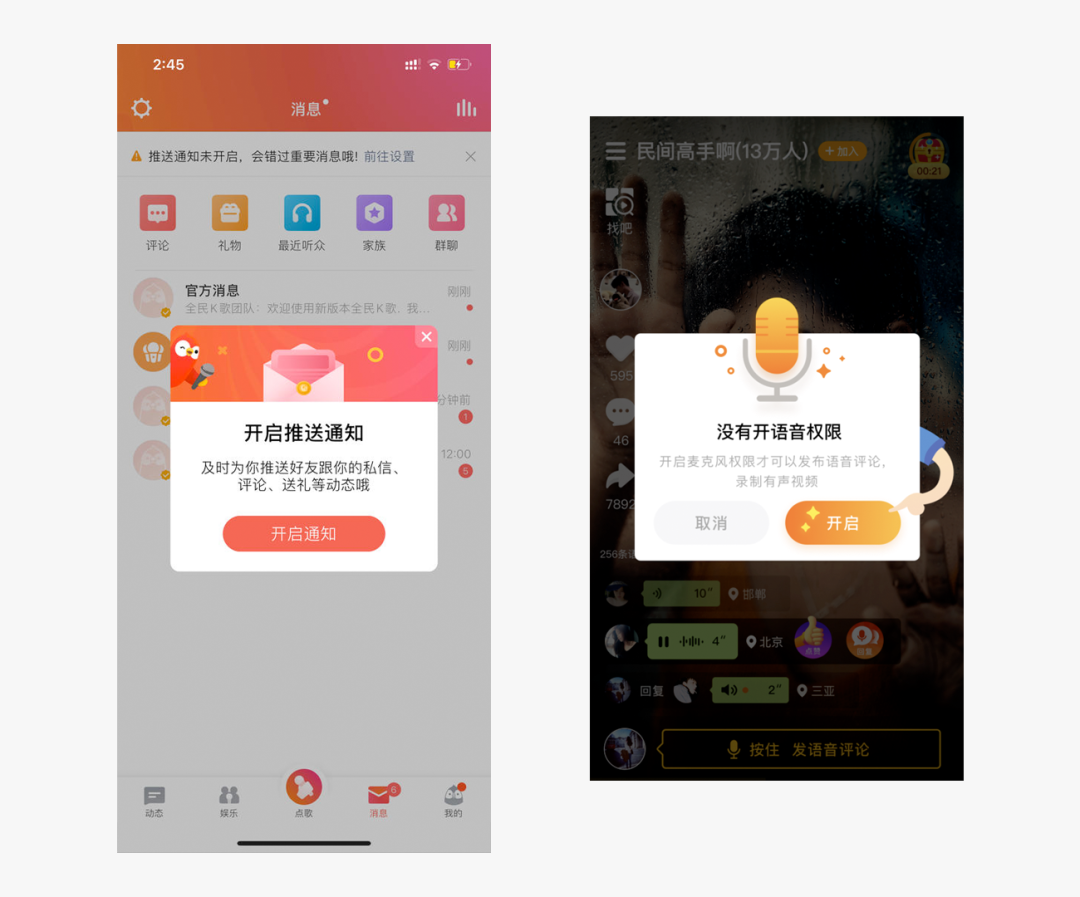
3. 在明确不重要的权限下,我们可以在用户使用情景下进行请求,容易顺其自然
如图1当用户在消息场景下如果需要获取好友信息推送是可以请求权限的;在用户需要群聊时想要上麦评论,这时候开启语音权限也是很顺其自然的请求,对于用户也是很有意义的,提升了用户友好体验。


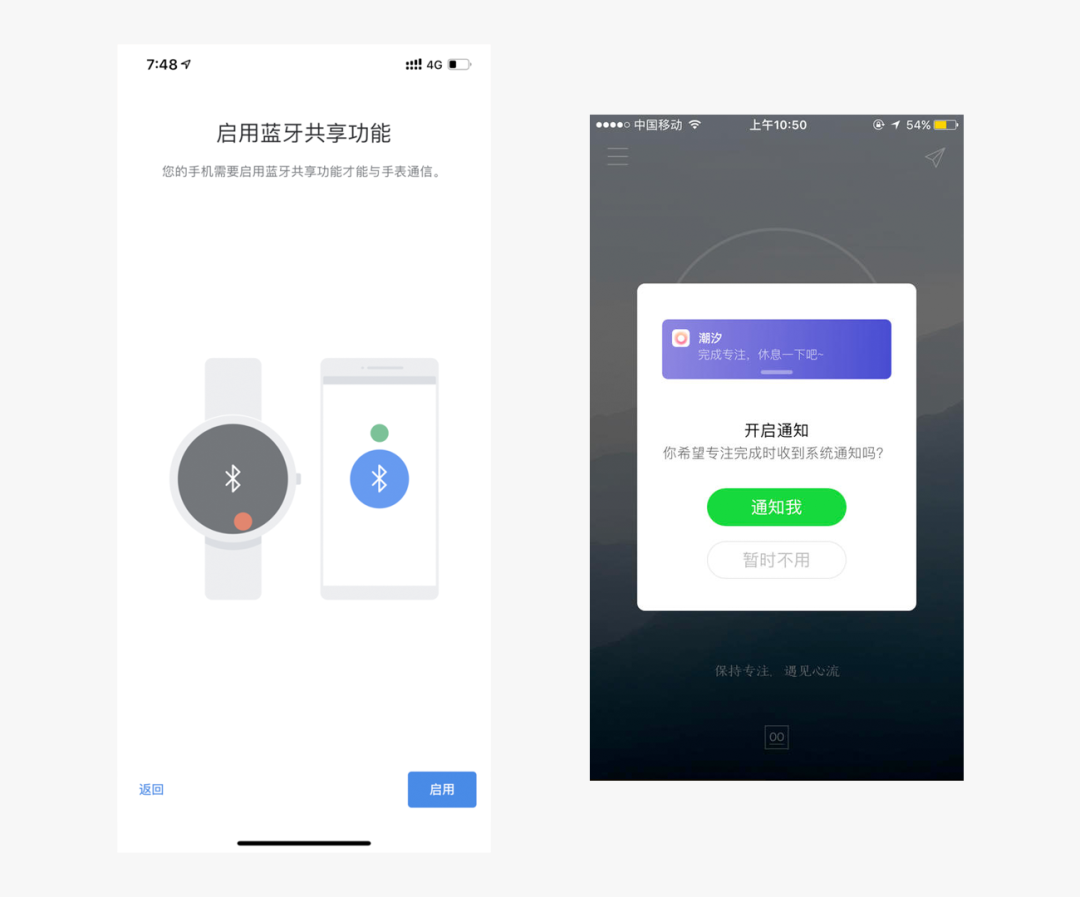
4. 在不明确又不重要的权限下,我们可以在使用情景中进行教育
如果用户真的不希望应用获取权限,那也不会影响用户主要操作体验。


二、权限的类型
权限的类型我们在图片中可以了解到,相对于应用的基本获取权限类型这里都列举到了:
- 日历权限我们是需要进行管理日历;
- 相机权限一般是会在拍照和录制视频;
- 联系人一般是管理联系人的信息;
- 位置一般是获取当前设备的位置;
- 麦克风一般是用于声音录制;
- 电话主要是拨打和管理电话;
- 人体感应器,主要是通过其他设备获取心率和类型相关人体的信息数据;
- 短信主要是用于发送和查看短信息;
- 存储主要查看照片信息和文件等。

图片来源于:Material Design
三、文字的情感力量
文字的情感力量是无穷的,一言可以让人喜笑言开,一言可以让人怒从中来。文字就这样有意思,古代诗词经典最最打动人心,人生若只如初见,何事秋风悲画扇,直达人心呀!如此细腻的情感,感若飘忽的意境值得我们去学习体悟应用到我们权限获取提示中来。
上面说的都是比较夸张的比喻,言归正传,看下文。
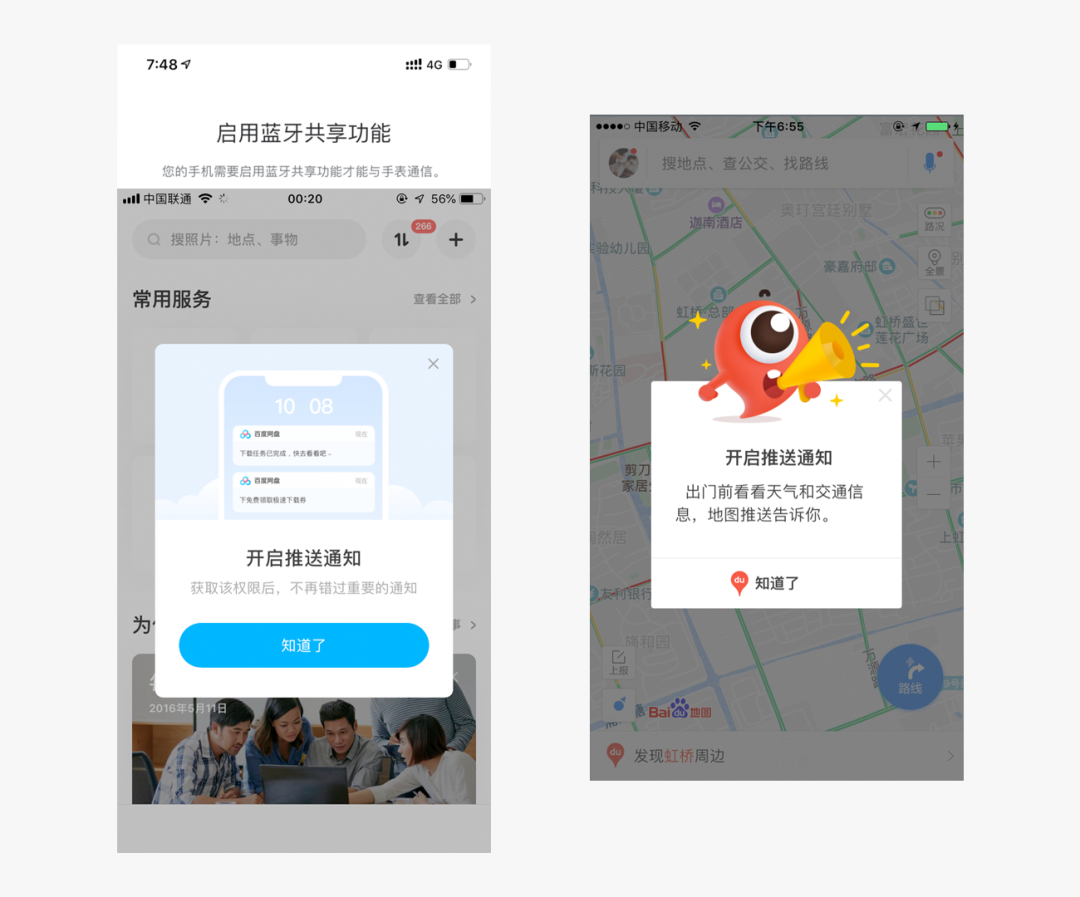
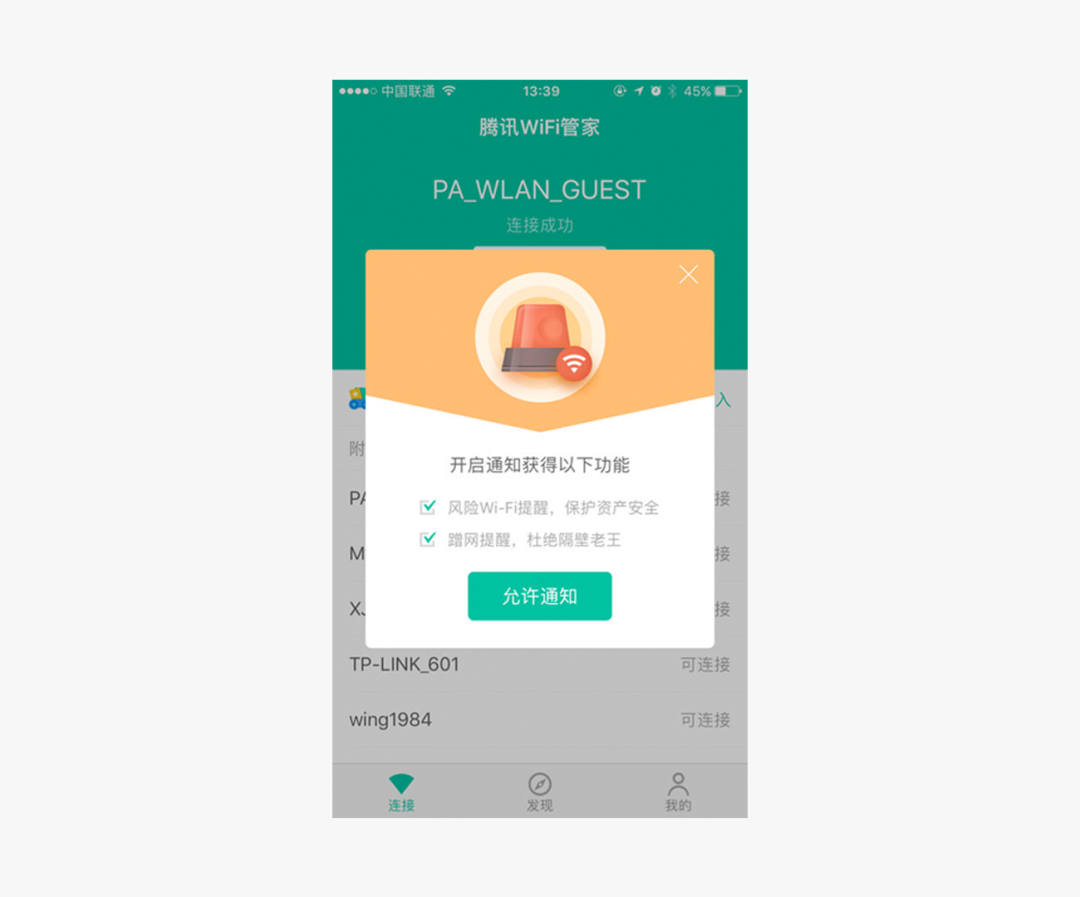
腾讯wifi提醒就比较趣味化,“蹭网提醒,杜绝隔壁老王”拉近于用户的距离。提升用户体验,打动用户内心。

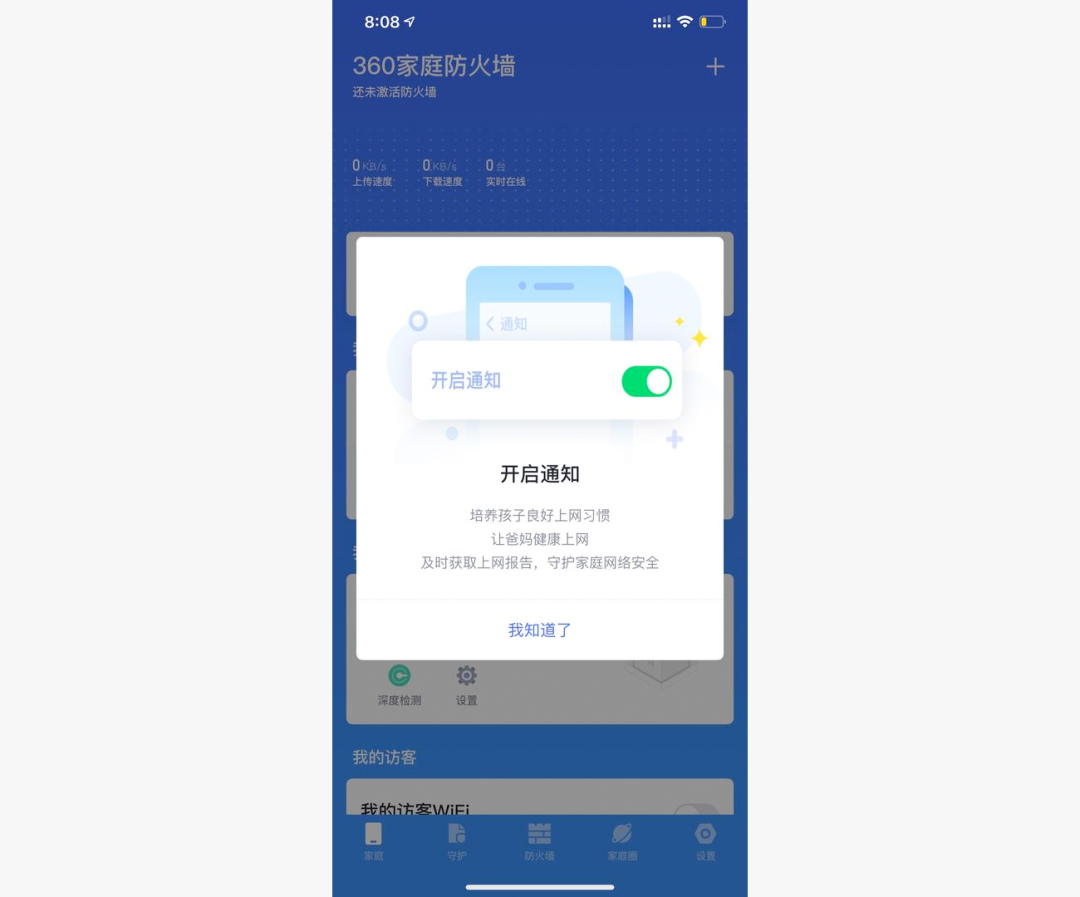
360耐心解释开启通知权限为了孩子和爸妈,信息贴心细致解释,让用户更加明确权限,从而获取权限。

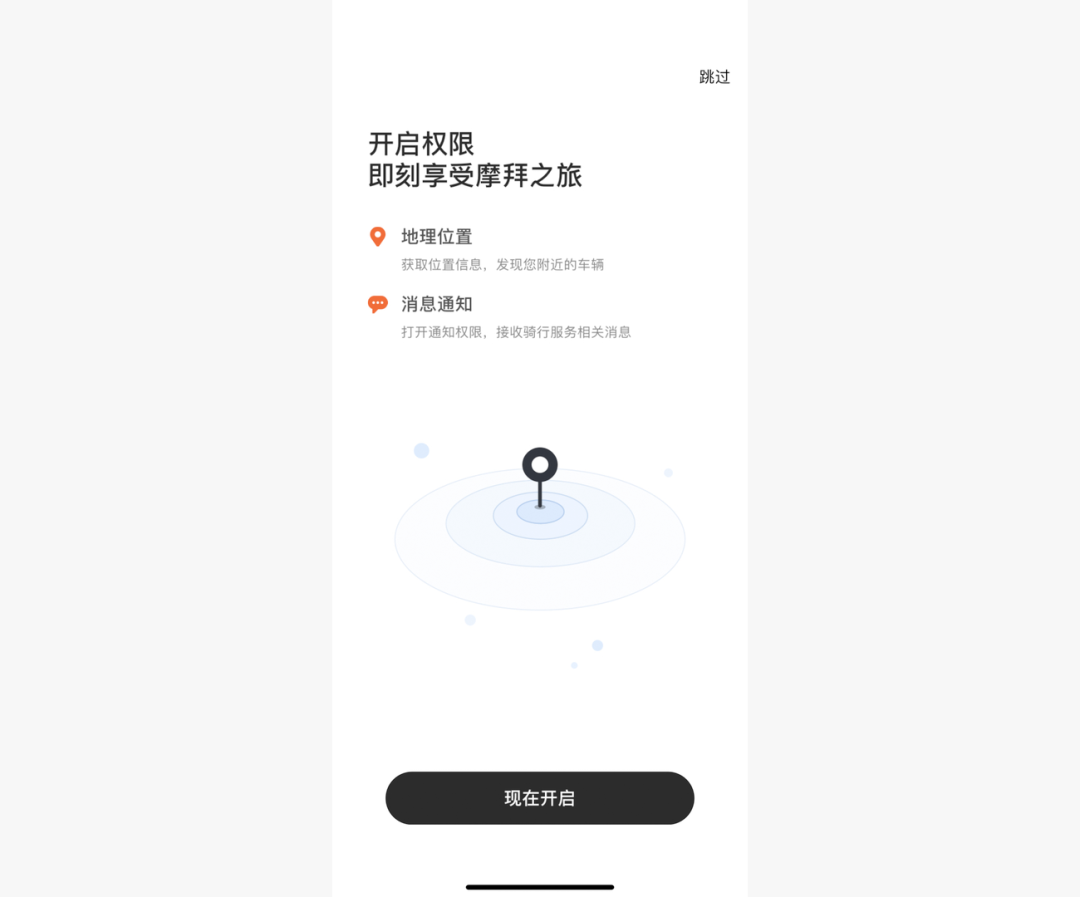
润物细无声,往往一个字一个词最是打动人心,“即刻享受膜拜之旅”,赋予用户主人翁意识,把体验过程比喻旅途,轻松自在,细腻入微的潜入用户心理。

四、配图的情感力量
1. 插画
插画是一种化抽象为具象的表达方式,将设计文字故事思想等汇入其中,经过设计师表达出来,与文字在页面中设计作用是相辅相成的。插画可以把品牌基因和产品主题表达出来,比文字表达更加形象生动,富有趣味。
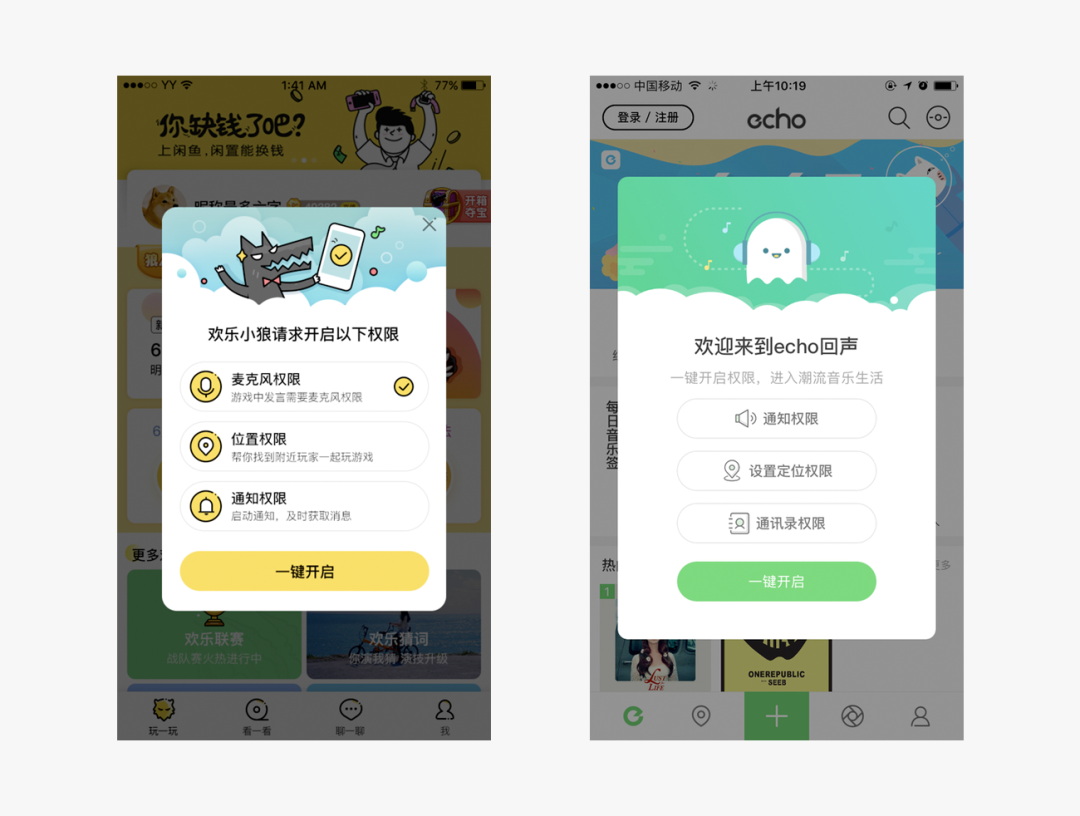
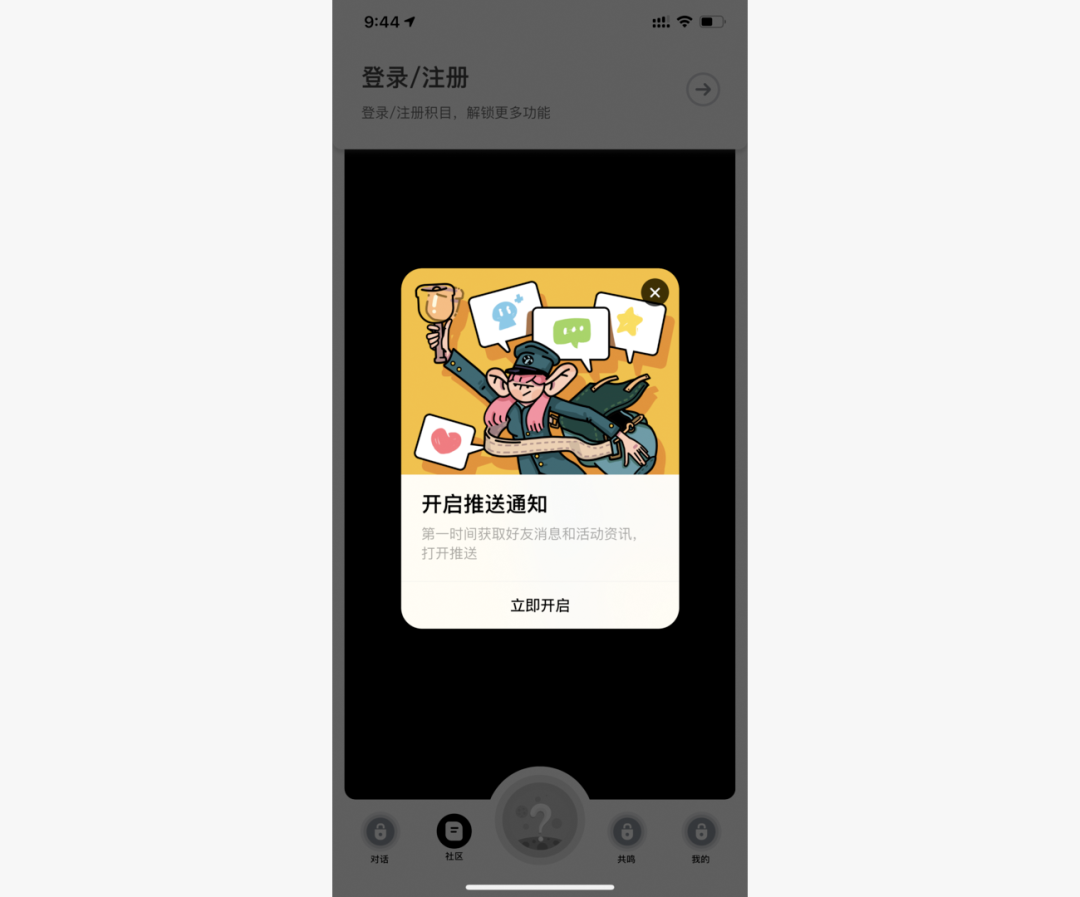
积目的设计富有趣味性,在插图中的人物展现各类通知和第一时间用奖杯和图标表达出来,生动有趣,这样的插图设计出来增加了跟用户的情感交流,应用在当下情景中的权限请求也就容易通过了。这样设计是比较有意义和价值的。

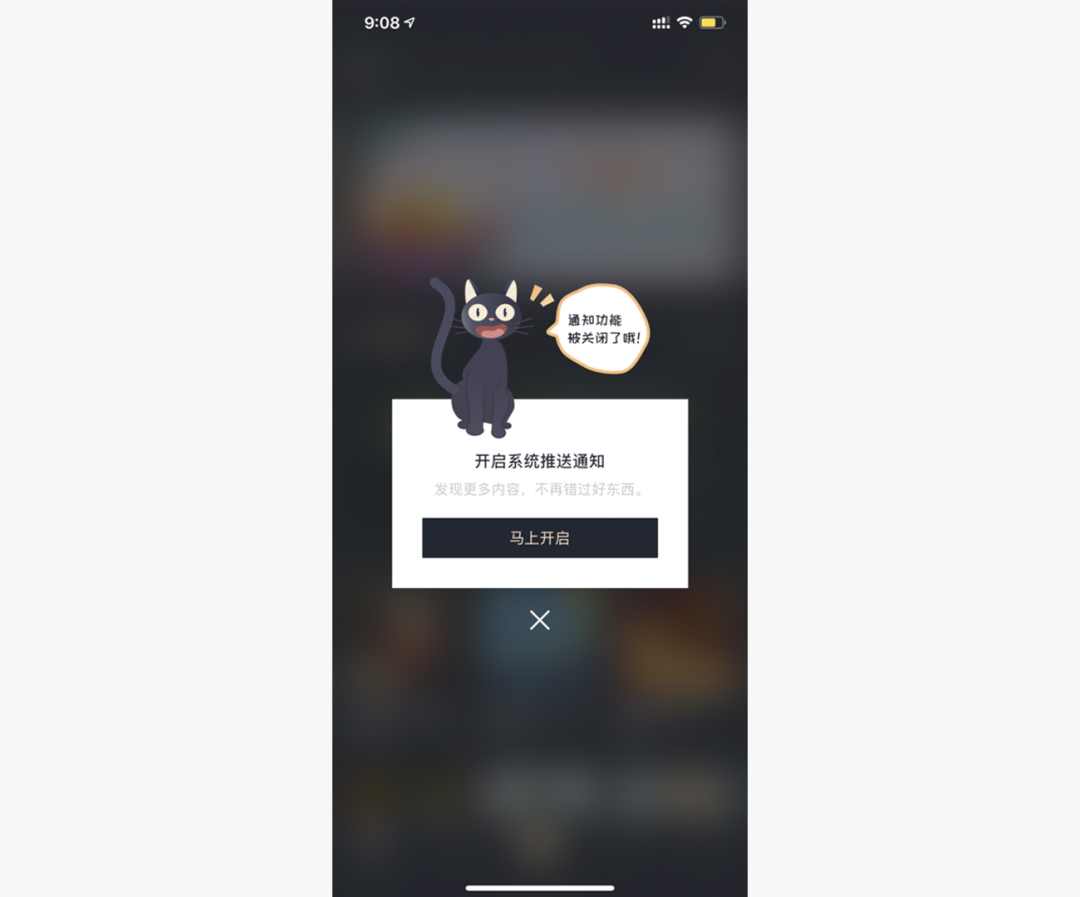
下图的设计将品牌基因融入,在品牌形象设计上增加人物当下场景的部分情绪或情感变化,富有趣味性,是个不错的设计点。

2. 插图
插图主要是图片和截图展现在权限获取页面中,通过具体的功能点或者应用场景展现,比插画更加具象的传递给用户。
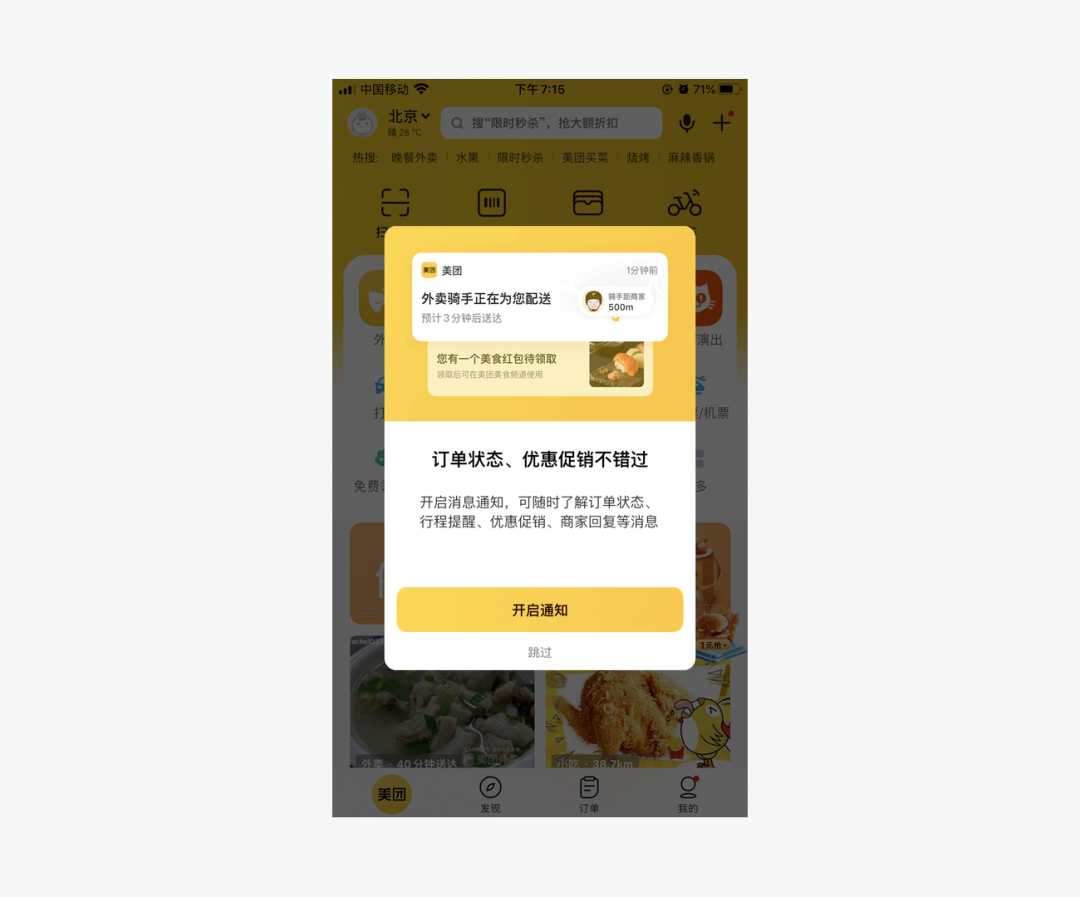
美团的应用权限通知就是采用的截图形式来进行设计,主要特点是抓住了用户获取红包信息的心理和日常点外卖场景中相对不可或缺的外卖距离展示通知,更加具象的传递给了用户,这样的图文结合用户也是比较容易接受的。

五、总结
通过今天的文章相信大家对于权限的重点和明确关系更加清晰,在权限类型上也有了一定把握。那们在以后设计中希望大家注意明确主次把握重点和明确关系,注意图文结合的设计,给用户带来更好的用户体验。
以上就是我对于权限获取页面的的归纳和总结,不全面的地方,大家可以多多讨论交流。谢谢大家!
本文由 @阿韩设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








端内流量运营