B端体验设计专题——表格篇
编辑导语:B端企业经常会用到表格,表格在日常工作中能起到很大作用,对于数据的整理以及总结都很有用,也能提高我们的工作效率;本文作者分享了关于B端体验设计中的表格设计,我们一起来看一下。

做To B的同行都知道,降本增效一直是企业中后台绕不开的热点话题,现任公司业务涵盖仓(WMS)、运(TMS)、配、人(HRM),所做项目虽功能各异,但是有一个共同点——大量使用表格。
本文受有赞设计师美芳的启发,将我日常工作通过优化表格来提效的思路整理成文章,一方面是对企业后台的数据表格作一个简单的阶段性总结,另一方面给部门做一个年终分享。

一、什么是表格?
表格是展现数据最为清晰、高效的形式之一,它也是B端产品和设计师每天接触最多的组件,常和排序、搜索、筛选、分页等其他界面元素一起协同。在B端中后台中,常应用于:
- 一次性浏览大量信息-很多图表类型无法展示数据特点,而表格是组织大量信息通用性最高的一种表达方式,既可陈列信息,又可以表达信息之间的关系;
- 信息之间需对比-表格的归纳与分类,便于用户快速查询其中的差异与变化和关联;
- 快速确定并执行多种复杂操作-如对信息进行搜索、筛选、增删改等。
1. 表格的结构
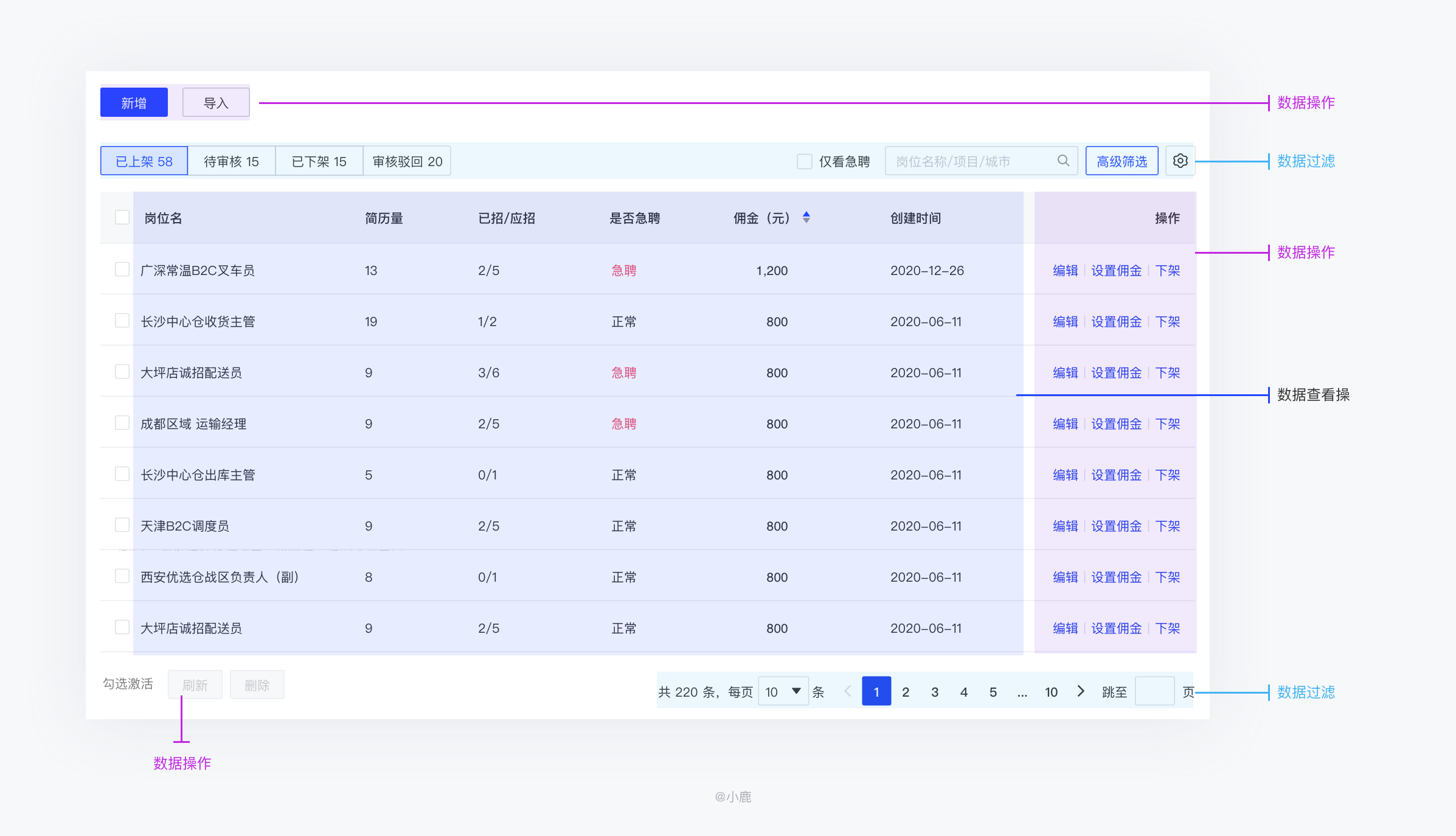
通常表格的组成元素以及相关元素会有多个部分,根据不同粒度的用户目标将其解构三部分:
- 数据查看:表格的核心-显,用户用来阅览、对比和分析数据。
- 数据过滤:辅助作用,承载表格的查功能,将数据过滤,方便用户快速查询定位数据,一般位于表格上方。
- 数据操作:辅助作用,承载表格的增删改的功能,比如常见的“新增”、“删除”、“编辑”按钮。

2. 设计原则与目标
首先,我们要明确,什么是一个好的表格?我认为好的数据表格应便于用户对信息进行快速的扫描、查询、过滤、分析等操作,以获取深刻认知并快速准确完成目标任务。
表格是为可读性而生的,一个结构清晰的布局能大大提升用户对信息的接收速度和理解程度;因此,拆分到表格的构成就是,设计目标就是:数据查看区-易读、易浏览、易对比;数据检索区-易查找;数据操作区-易操作。

二、数据检索——查
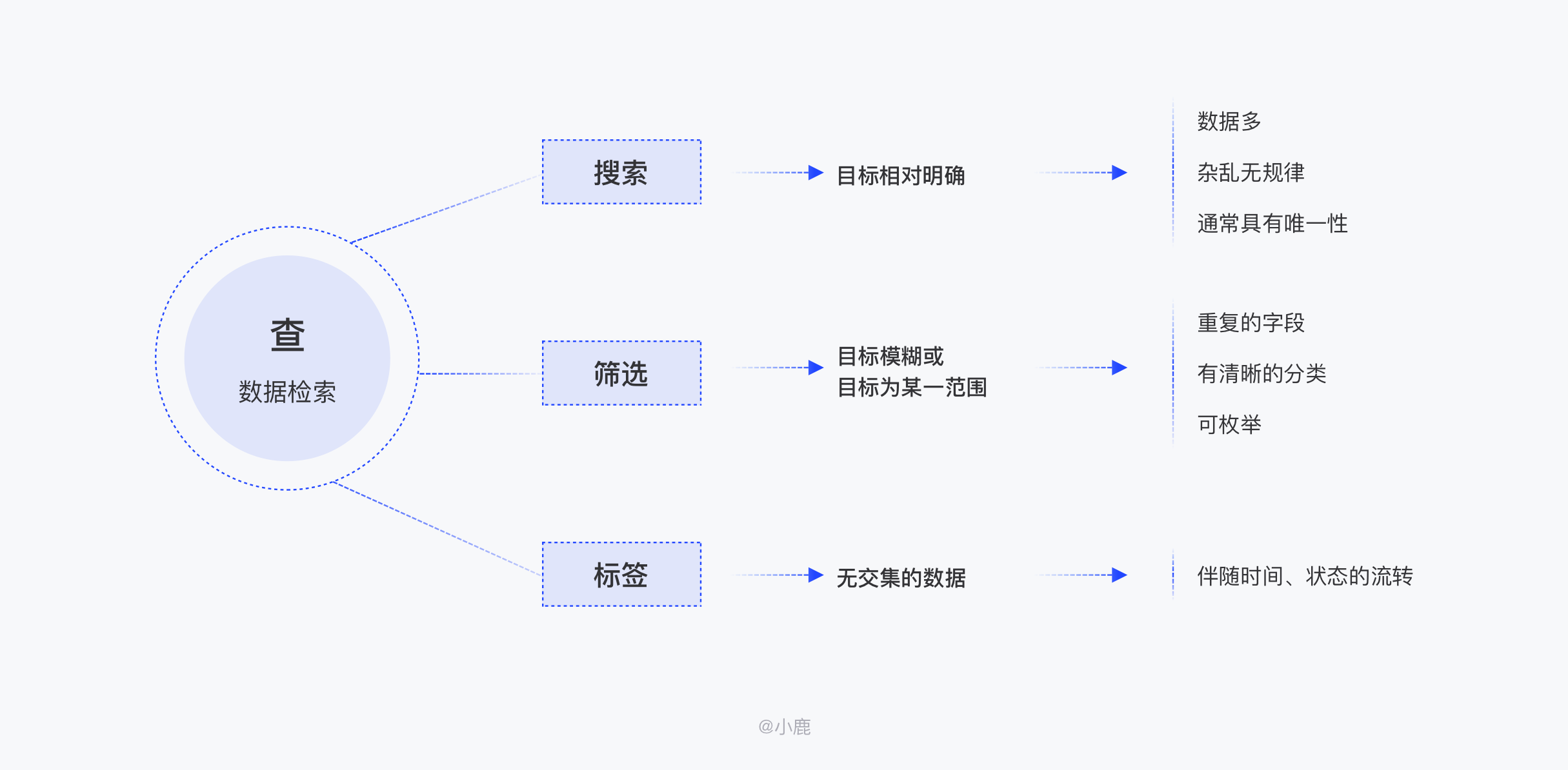
数据检索区可以看作表格的导航,按预定目标过滤出某种具有特定性质的数据,将操作者所关注的数据展示到前面,便于快速查看查看、对比、分析信息的操作过程;从用户角度出发,按不同粒度的数据过滤方式分为3种方式,分别对应不同程度的用户。
- 搜索:当用户有相对明确的选择目标时,需定点查看,数据多且杂乱无规律;
- 筛选:用户目标相对比较模糊,游离于一个大概的范围时,通常用于一些有清晰分类的数据;
- 标签:查看无交集的数据内容,通常伴随时间、状态的流转。

1. 搜索
搜索可以帮助用户在巨大的信息池中缩小目标范围,快速而准确的定位到目标数据,并速获取需要的信息。
由于考虑到用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项;通常上端搜索栏不被限定搜索范围,可以全部搜索。
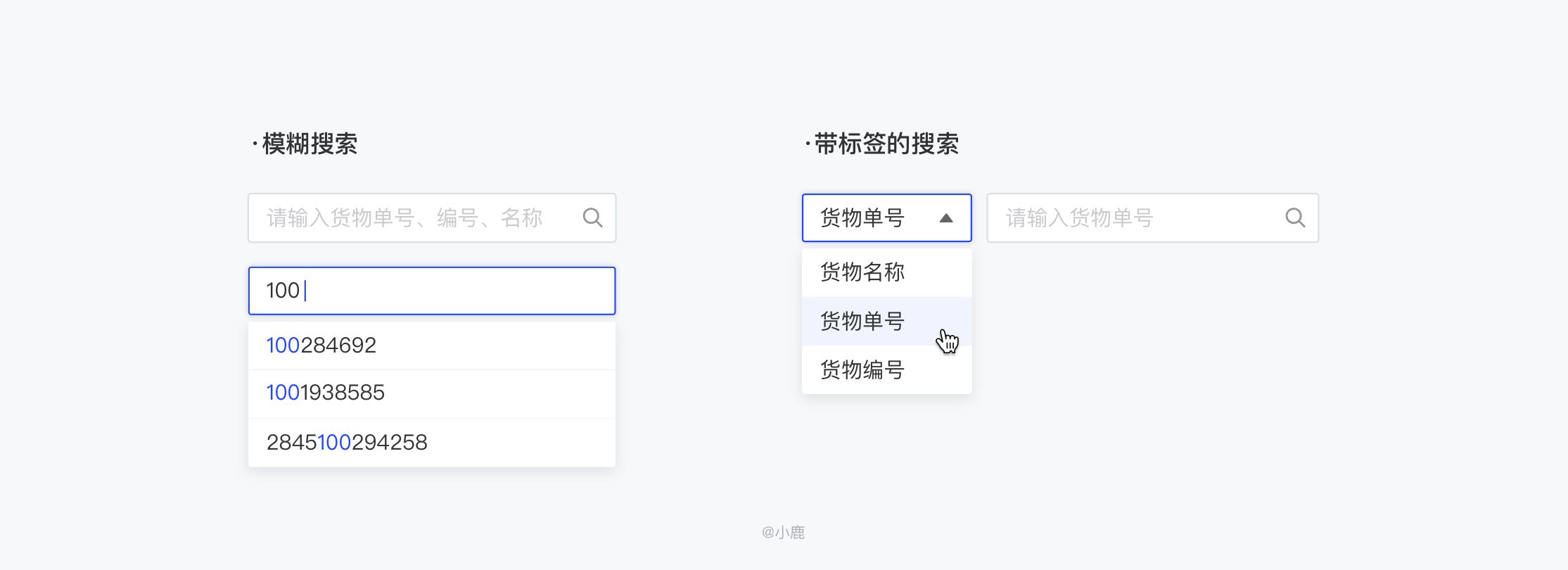
a. 模糊搜索
- 优点:减少精准搜索带来的记忆负担;
- 缺点:容易把不相关的。
b. 带标签的搜索
- 优点:搜索匹配精准度高;
- 缺点:不方便,每次只能对单一条件进行搜索。

2. 筛选
筛选可以帮助用户缩小数据范围,逐步找到想要的内容;或者当用户的目标就是查看某一范围的数据时,筛选将是一种十分快捷的方式;在企业级中后台产品中,筛选的使用场景通常是后一种。
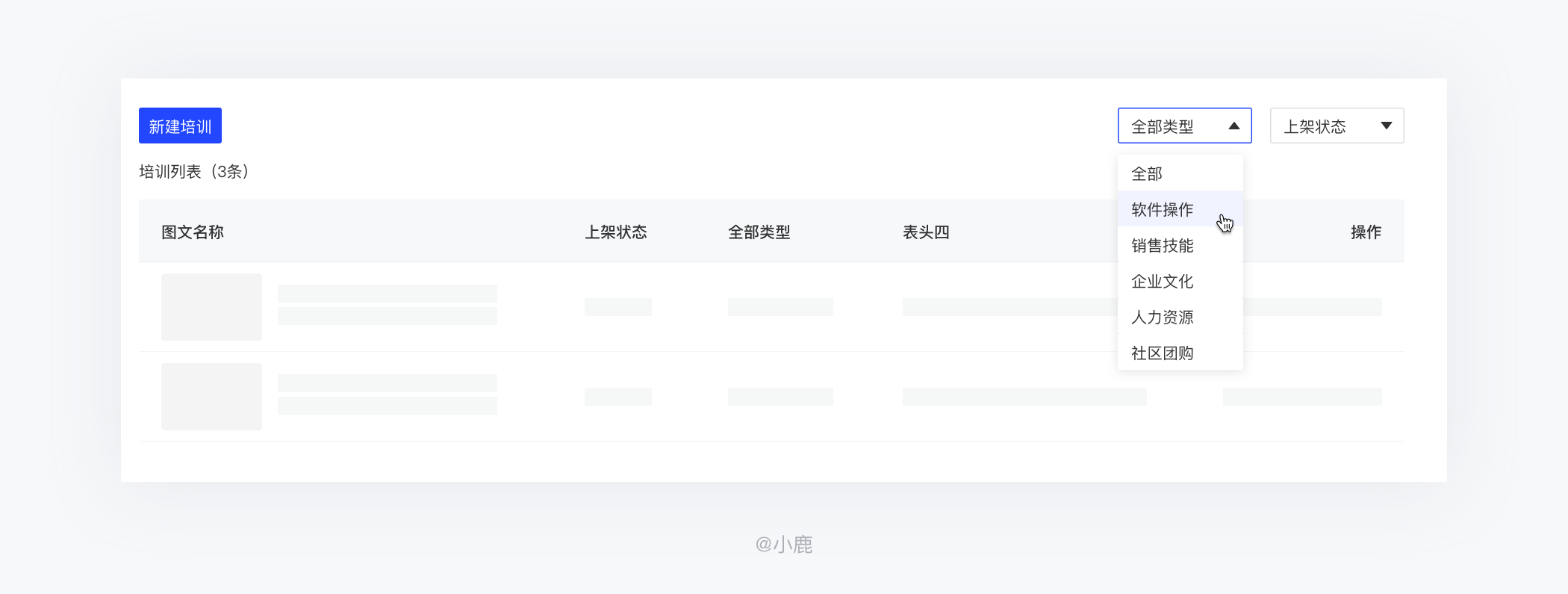
a.下拉筛选
- 优点:空间利用率高,起到了很好的收纳作用;
- 缺点:无法直观看到所有筛选项。

b. 平铺筛选
- 优点:操作效率高,筛选项一目了然,支持输入更多筛选条件;
- 缺点:空间利用率低,不适合选项太多的情况。

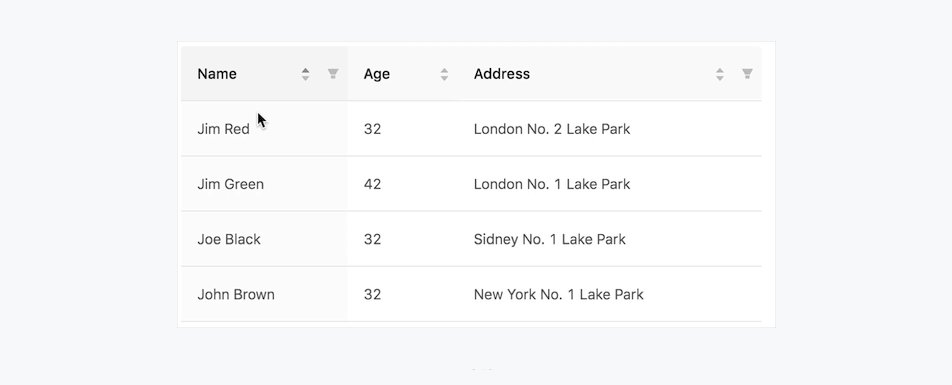
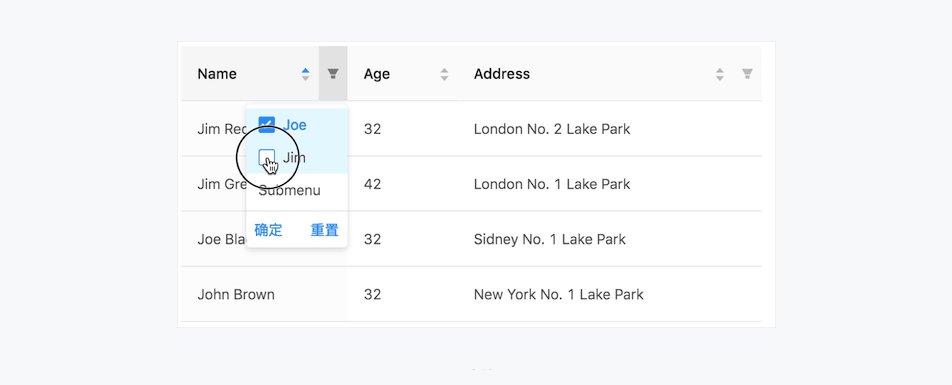
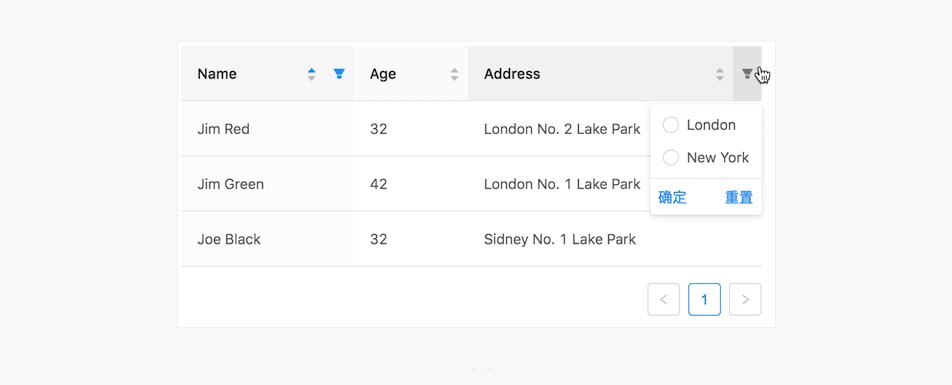
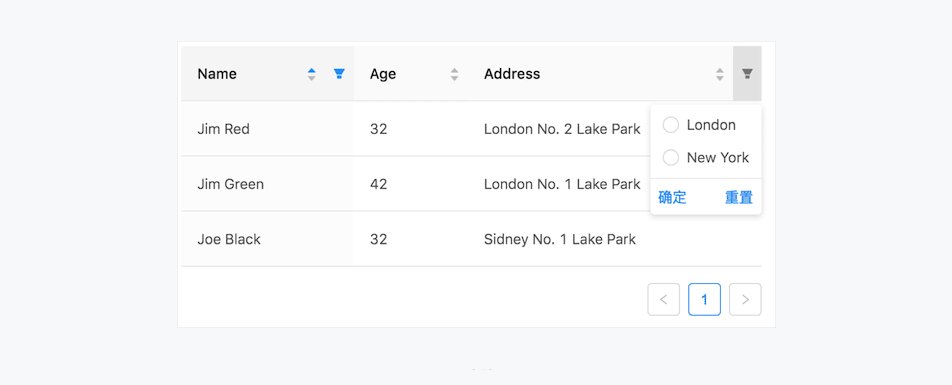
c. 表头筛选
- 优点:筛选当前列,更直观,一般情况下表单左侧数据筛选频次越高;
- 缺点:筛选的内容仅限于特定、单次列的筛选,对于首次使用者来说陌生,交互形式需要学习。

3. 标签
使用场景:标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容;主要样式有基础、卡片、胶囊等。
优点:根据标签,可以很清楚知道划分,切换tab就可以筛选内容。
缺点:分类必须覆盖所有情况,并且保证每一项没有交集,分类不能过多,9个已经是最大。

注:提升用户体验的一个小细节-我在其他B端表格的使用中发现,一部分表格在使用标签时,默认的是全部。个人认为比较好的一种方法是默认用户最关注的选项,而非全部,这样可以缩短查询路径;并给出条目,易于阅读。

4. 组合检索
在企业级中后台中,用户查看的数据往往属性比较多且不唯一,通过简单的检索方式很难精确定位到目标数据,所以,在实际使用时,常会将大量非交叉关系的属性进行罗列,搜索、筛选、标签切换组合出现,形成多属性组合检索。这种检索更适合于专家用户,他们对于目标数据有明确的定位,知道可以通过哪些属性精确定位到自己想要的数据
a. 展示方式
平铺显示:
选用高识别度、高使用频率的、对用户决策有意义的属性作为直接展示的组合检索条件,不建议过于广泛,数量最好不超过5个(7±2法则)。
- 优点:大而全能最大限度避免检索条件疏漏的可用性问题;
- 缺点:易用性不高。大而全可能为用户带来繁杂的第一印象,都是重点等于没有重点,增加用户的决策时间。

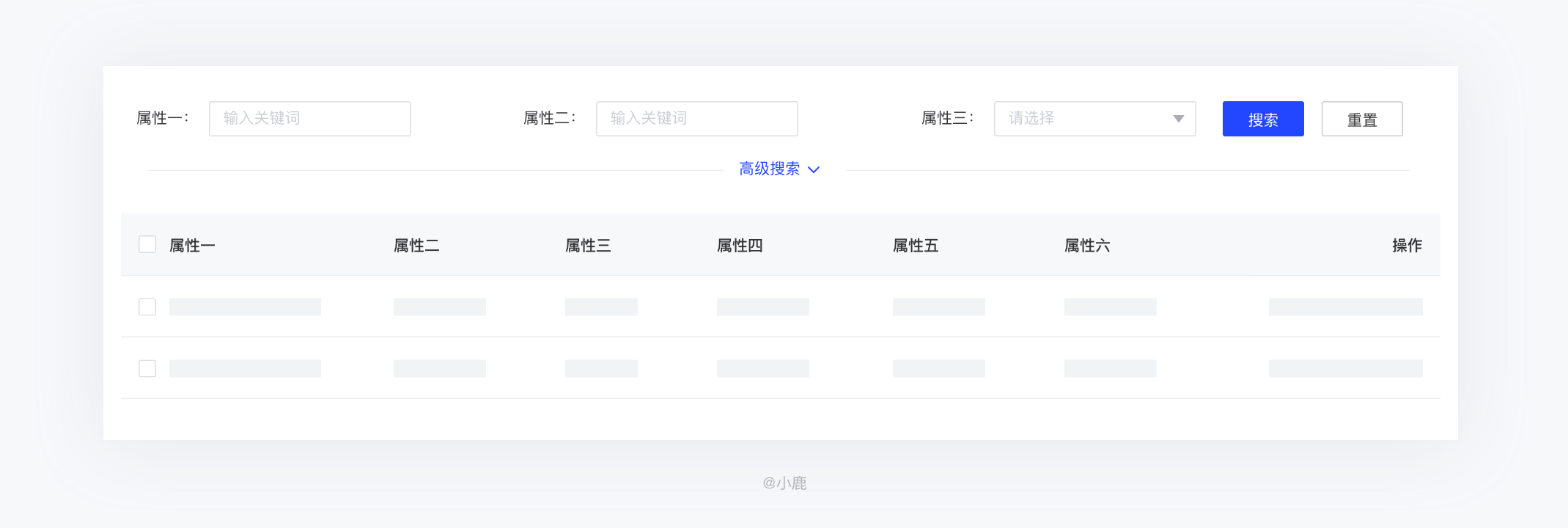
折叠展示:
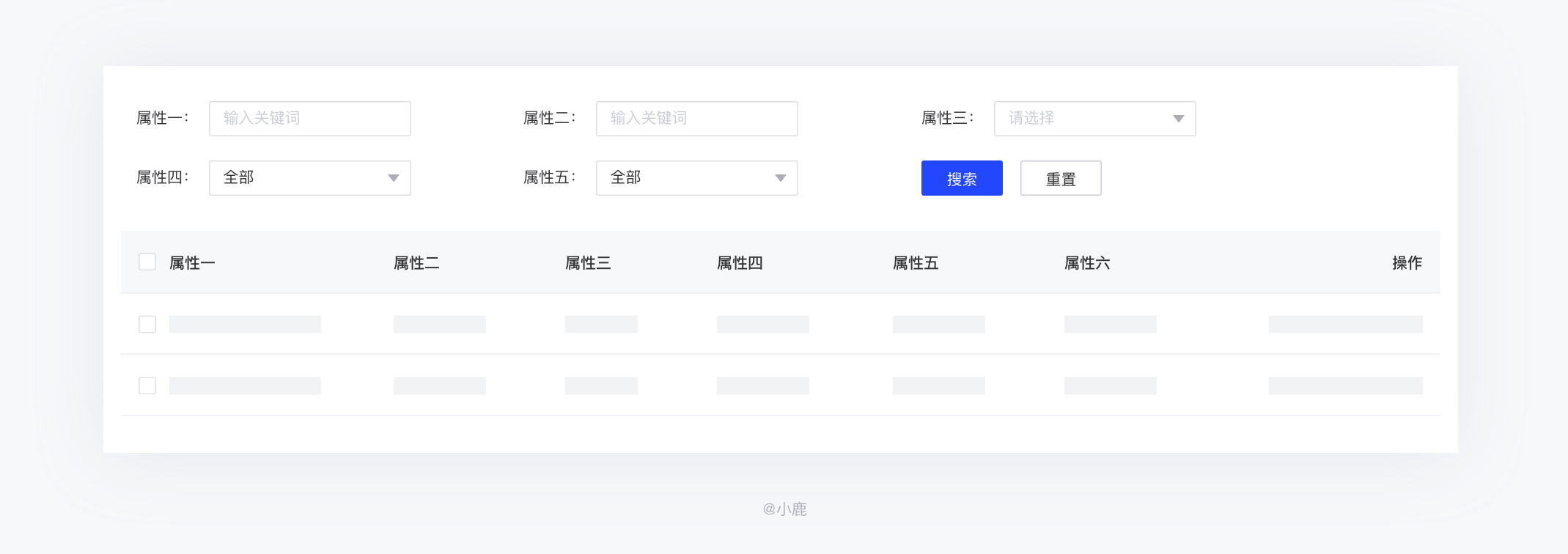
如果多属性组合检索中的一部分检索条件不是高频率使用的,但又是必须存在的;则可通过折叠的方式将这部分检索条件隐藏起来,将高频率使用的、数据覆盖面广的1-3个属性直接展示出来。

b. 总结思考
在设置组合检索项时,应考虑每一项检索甚至是多属性组合检索是否有必要。需从实际场景出发,根据用户对各个检索项的使用频率及组合检索项的数量,来决定组合检索项是直接展示还是折叠展示;以及哪些属性直接展示,哪些属性折叠展示,为各检索项安排合理的展示方式。
5. 案例-检索区优化
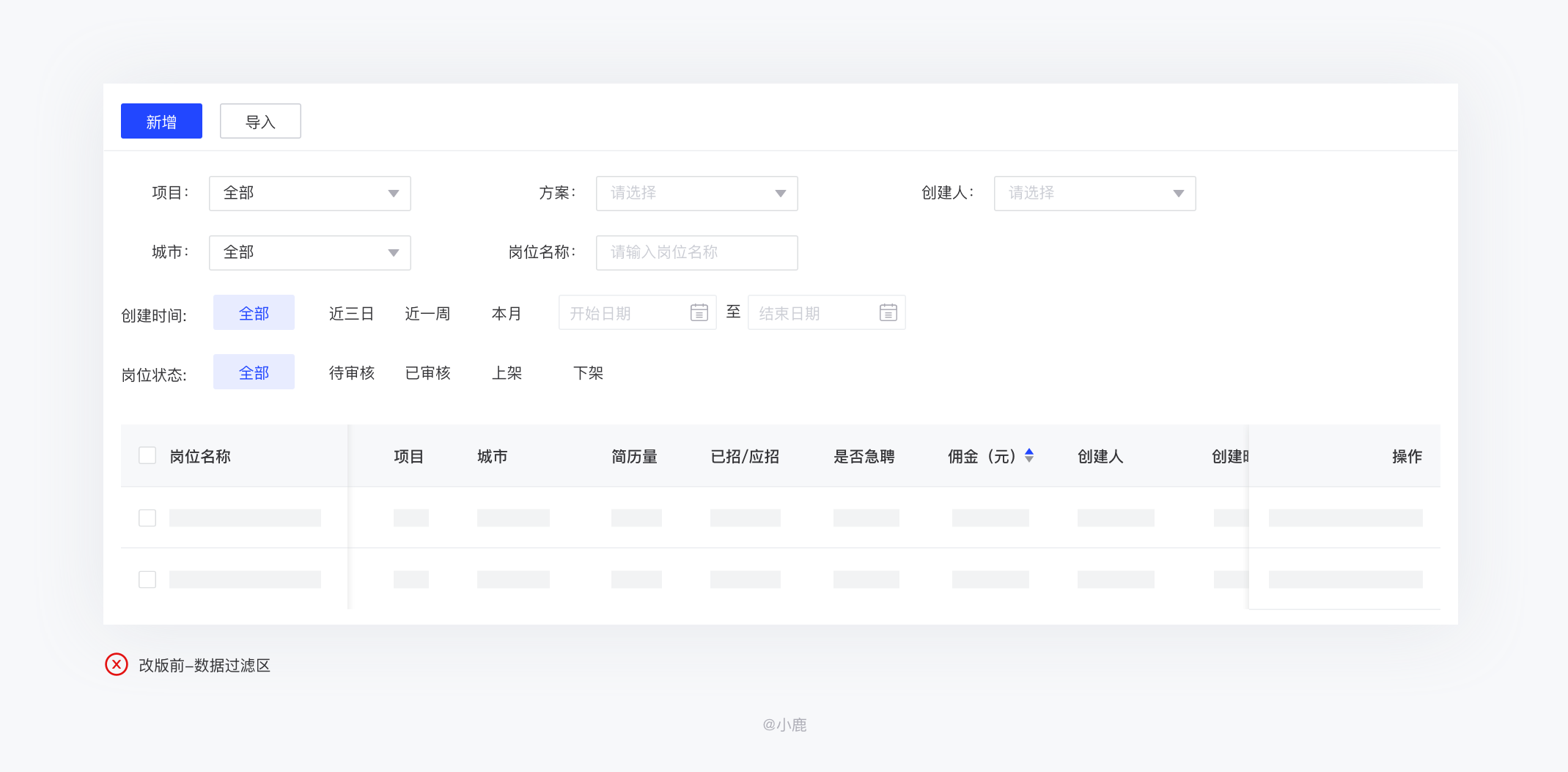
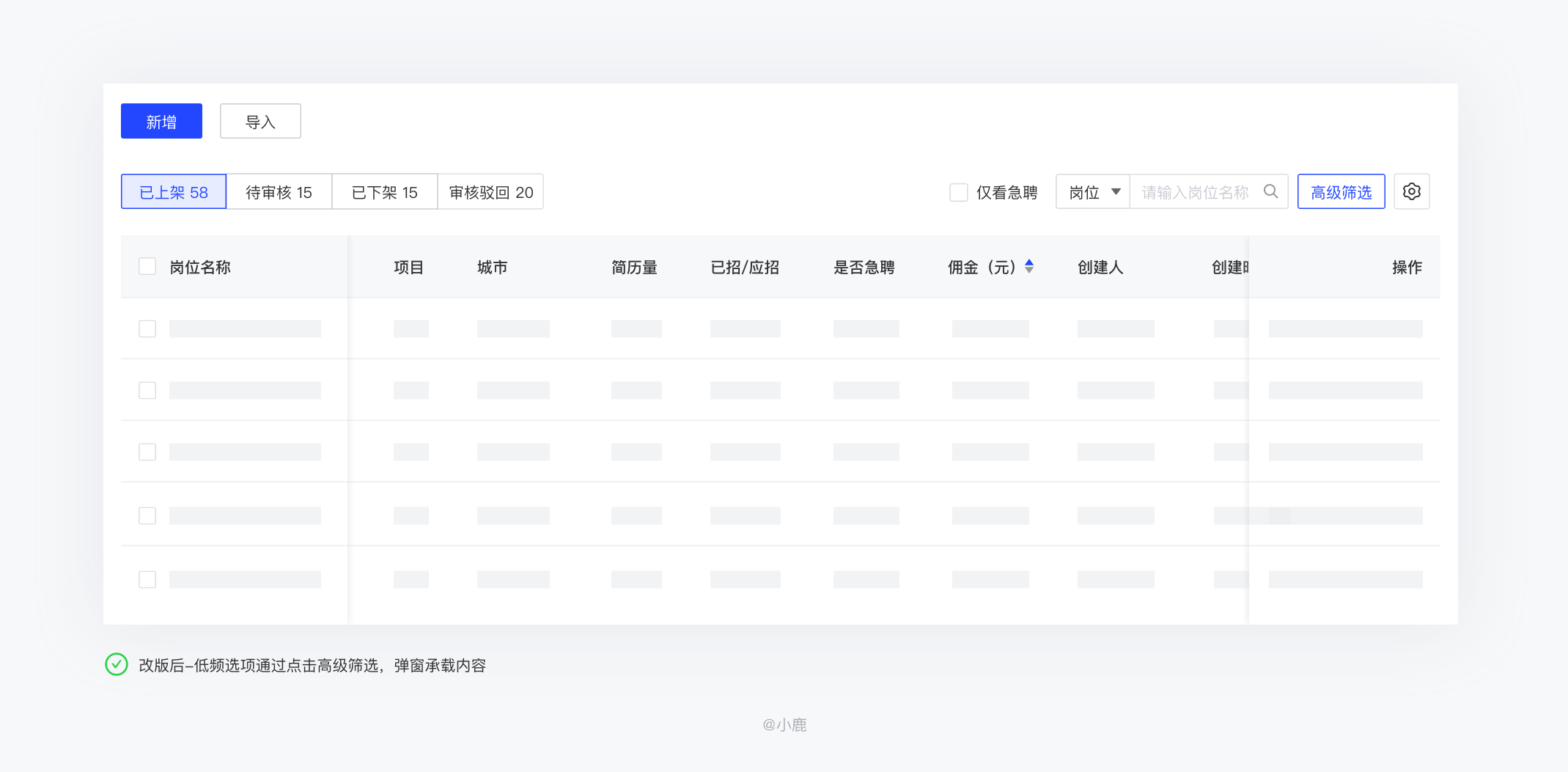
产品现状:前言中提过,我司业务涵盖WMS、TMS、HRM,业务极其复杂,数据种类字段众多,使用的检索方式为组合筛选平铺展示,一半以上的页面筛选项超过了9个(不符合7±2原则),大而全的检索方式一方面占据首屏大部分空间,导致首屏屏效低;另一方面用户在寻找具体筛选条件时,仿佛大海捞针,增加了用户决策时间。因后台数据涉密,将下图-招聘中可公开的页面作为案例来可大家分享。

设计优化方向:
- 业务目标-提升招聘人员的检索效率 ;
- 设计目标-缩短检索路径,减少检索区占用的屏幕空间,提高首屏屏效,将展示区域更多留给表格;
- 设计策略-按照用户场景检索路径、检索频次设计信息;
但还有2个关键问题:用户场景有哪些?查询路径是什么?哪些检索频次高?依据从何而来呢?通常有两种方式:
- 依据一:数据埋点,每个操作埋个PV(点击量),一个月后再看每个操作的数据量;
- 依据二:用户调研,通过【问卷投放】或【用户访谈】,深入理解用户真实使用场景以及与业务之间的关系。
Step 1:用户访谈
我采用的用研方式是用户访谈,原因是由于招聘人员和我们产研人员在一个园区,调研方便,得出数据的时间比埋点短;而相比【问卷投放】,用户访谈能细到具体某个字段在场景中的作用。访谈的过程因为篇幅原因就不在此具体讲述,大家可根据自己的实际情况选择适合的用研方式。
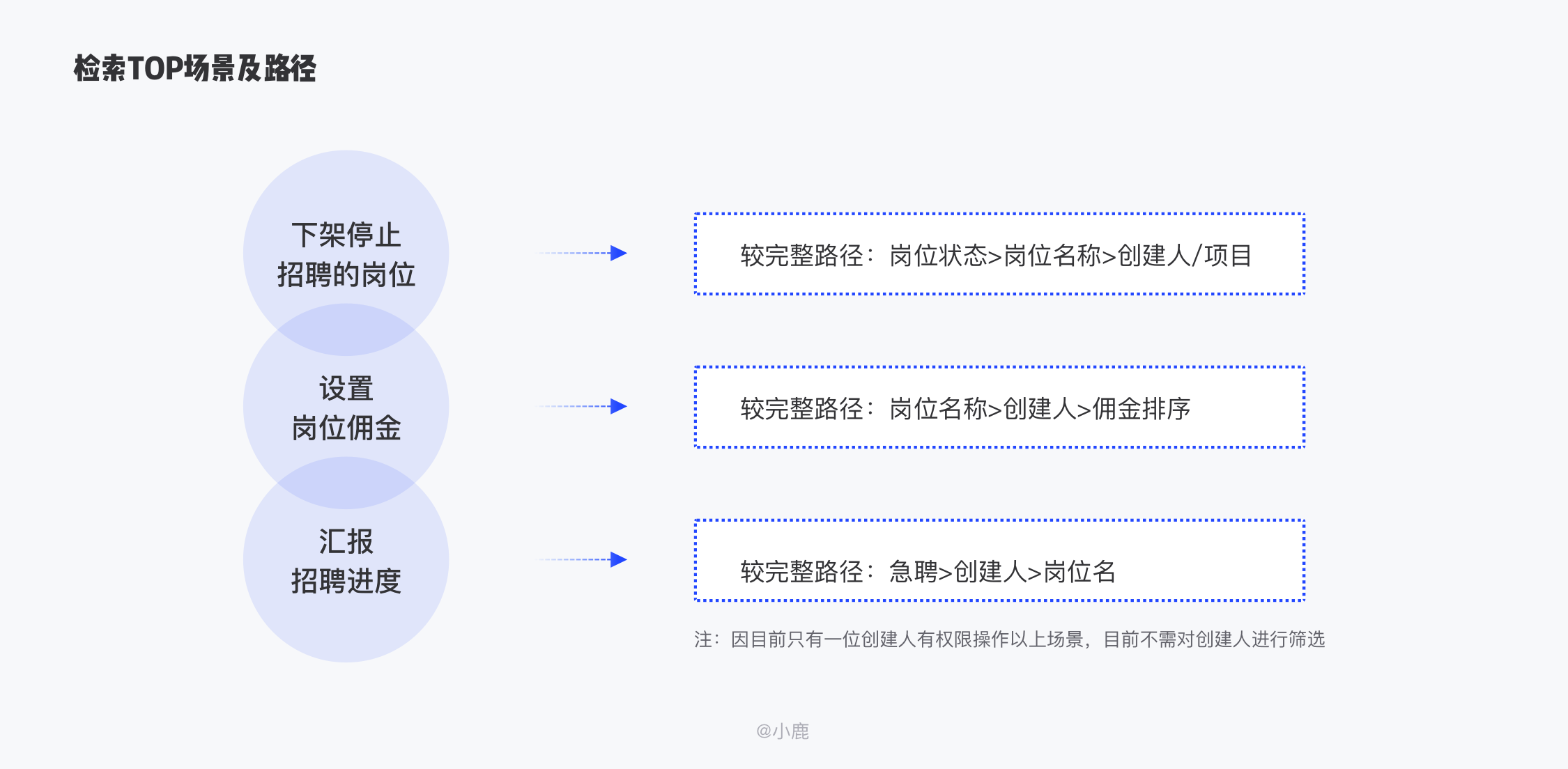
访谈中了解到,招聘人员的工作是发布岗位信息,快速招到合适的人。因此他们在该页面的TOP场景就是对岗位上下架,即【新增】和【删除】,而检索的TOP场景有哪些呢?
- 对上架中的已招满的岗位进行下架处理,完整的检索路径为岗位状态>岗位名称>项目;
- 设置岗位佣金,因佣金会根据需求方要求及紧急程度动态变化,完整的检索路径为岗位名称>佣金排序;
- 汇报招聘进度,对于个别需求量大、急聘的项目,领导特别重视,经常需要导表。完整的检索路径为急聘>岗位名;

通过场景得出高频检索为【岗位状态】、【岗位名称】、【急聘】,其他如【项目】和【城市】检索条件只是当岗位名称重复时来进行组合筛选,但该场景在我们业务中很少遇到,如【仙林店诚招配送员】,门店重合率很低。
Step 2:信息排序
访谈中我们已经得到了用户对各个检索项的使用频率,那信息排序的原则是:按使用频率,用户目标高于业务逻辑,而改版前并非是按照使用频率排序的。再回到用户场景,在汇报招聘进度时需要检索的【急聘】并不在检索项中,需要和产品经理反映这一点
Step 3:组织及隐藏
直接展示高频检索项【岗位状态】、【岗位名称】和【急聘】,其他低频项折叠至高级筛选,【项目】、【城市】
【创建人】作为下拉筛选,查询路径较长,同时将字段组合放置在搜索选项中,采用带标签的搜索,因【岗位名】频次远高于其他字段,默认展示【岗位】
优化后如下图所示:

三、数据查看
数据查看区主要用于数据的显,用于对比、浏览,而B端后台的表格中展示的数据往往多且杂,数据种类、字段众多,10-20字段很普遍;这就需要我们在设计的时候先一步对数据进行梳理归纳,提高数据的易读性;我在对我们后台表格进行优化时,会先通过四个维度来自检,然后再有针对性的进行优化。

在讲提升数据查看区的易读性前,我们先来看看该区的结构。数据查看区主要由表头、行、列、单元格四个部分组成。
- 表头:说明数据的内容,可以包含筛选、排序等功能起到数据解释作用;
- 行和列:对本行/本列数据的描述,可以理解为是表格的骨架,是用户快速扫描并接收表格布局的关键要素;
- 单元格:表格的主体内容,承载用户的每一条数据,也是整个表格的核心。

1. 信息降噪
表格设计的本质是信息内容的有效传达,就表格本身而言应该是隐型的,应该让用户注意力聚焦在核心内容上,多做减法。
1)内容降噪
a. 控制列数
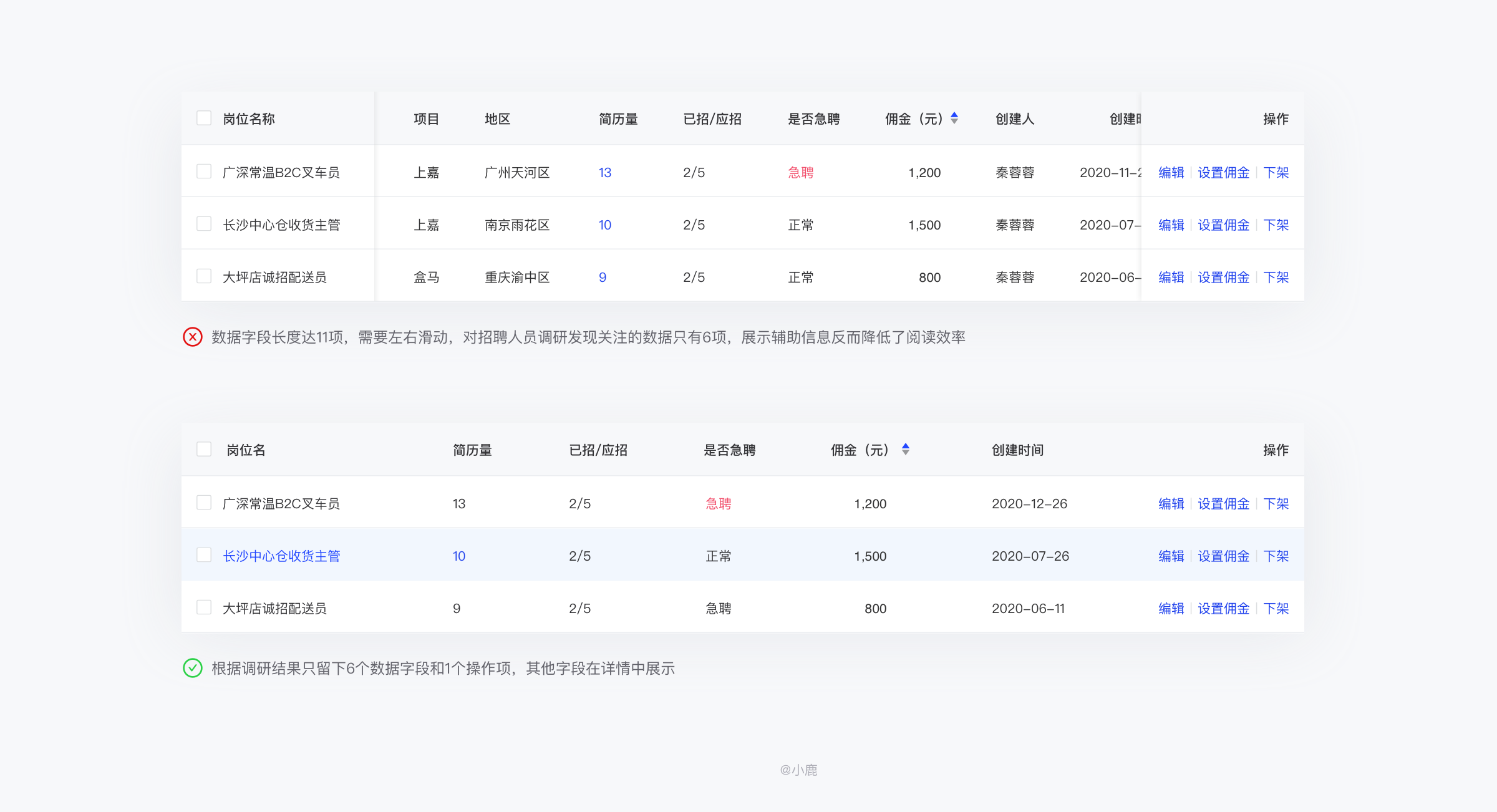
基于对实际业务需求、目标用户诉求及其行为的理解,列数尽量控制在7±2,列举用户更为关注的数据,用户需要的非重点、辅助性信息可以在详情中展示。

b. 自定义列
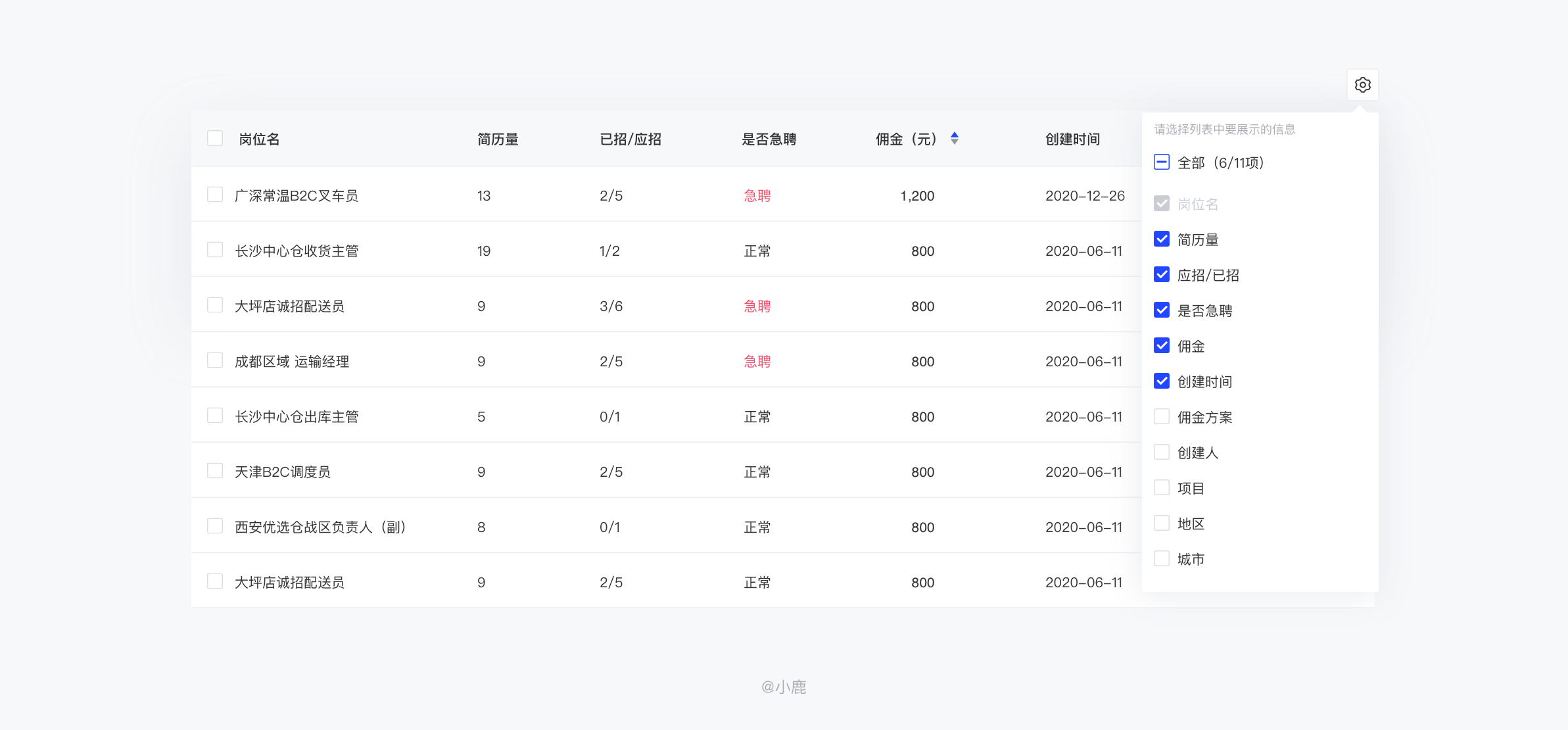
如果不同用户想看到的信息侧重不同,可以让用户自定义列的展示。在默认情况下仅展示最常用、最重要的几个指标(如下图)。
这样做的好处是,首先,用户能在表格上方看到所有的指标名称,避免了原来需要横向拖拽才能浏览到所有指标的情况;其次,用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰;但需注意系统应记住用户上一次的自定义列设置,减少用户重复操作。

c. 精简表头-少一字不可
表头,概括每列的主要信息,在用户使用表格中,起到数据解释作用,让数据能与之进行匹配,使用户能够看懂;表头在能够概括的情况下,尽量简炼、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。
一个简单的检验表头是否精简的方法是:少一个字不可,通俗易懂的说法就是字数再精简用户就不明白意思了;可以让其他同事体验产品,看有没有一些名词定义让用户产生误解。

d. 定义专有名词
对于比较复杂的表头,可以定义一个专有名词,鼠标hover上去对专业术语或用户不常见的名词给予该字段的详细解释,同时满足新手、普通、专家用户的需求。

e. 情况允许时,去掉表头
如果表格数据可以自我解释,表头就不是必须的。如电子邮件的表格,就不需要列标签,因为发件人和邮主题的区分度比较高。
2)视觉降噪
表格中所承载的数据信息才是主体,在进行表格设计时,尤其要注意去除所有非必要的视觉元素,让用户将注意力集中在数据信息上,而不是无关的边框、底色等;所有的视觉元素应该为更好的帮助用户阅读而服务,除此之外,再精美的设计都是对表格的破坏。
a. 去掉不必要的分割线和斑马纹
去掉竖向分割线:水平分割线能显著减轻长表格在垂直方向的视觉重量,加快大量数值的对比工作。
而竖向分割线的作用是即使缩减元素之间的距离也能区分不同元素,但如果用对齐方式和间距来区分,竖直分隔线其实是多余的的;即使要用,也要非常淡,不能妨碍快速浏览。
不使用斑马线:数据量不大且易分辨的情况下,斑马线在很多时候也是没有必要的,因为它们是同一类数据,而且水平分割线就已经能够明显区隔。

b. 分割线样式轻盈
分割线的样式尽量轻盈,无关的边框不要抢视觉,数据才是主体,突出内容。
c. 减少图形元素的使用
去掉不必要的装饰和颜色,如icon、标签等,虽然能够帮助组织数据、更直观的传达信息,但物极必反,少即是多,要注意克制这些元素的使用;标签能用线性就不用面性,做到轻盈,否则表格中最重的就是标签。

d. 字体降噪-统一
在产品的品牌设计中,字体是规范中的重要一环。然而在设计表格时,简约至上才是关键,尽量避免任何装饰性字体;虽然文本不能够建议你具体使用哪种字体,但数字建议使用Helvetica Neue、Helvetica等其他等宽字体,文本最好不要出现以下情况。
- 不要出现衬线字体:因为个性会产生阅读噪音,不利于用户对数据的理解和思考。
- 不要出现全大写字体:因为它很难读,需要转化思维。
- 不要出现使用斜体:易引起视线疲劳,影响阅读。
- 不要出现多种字体:保持风格统一。

2. 呼吸适中
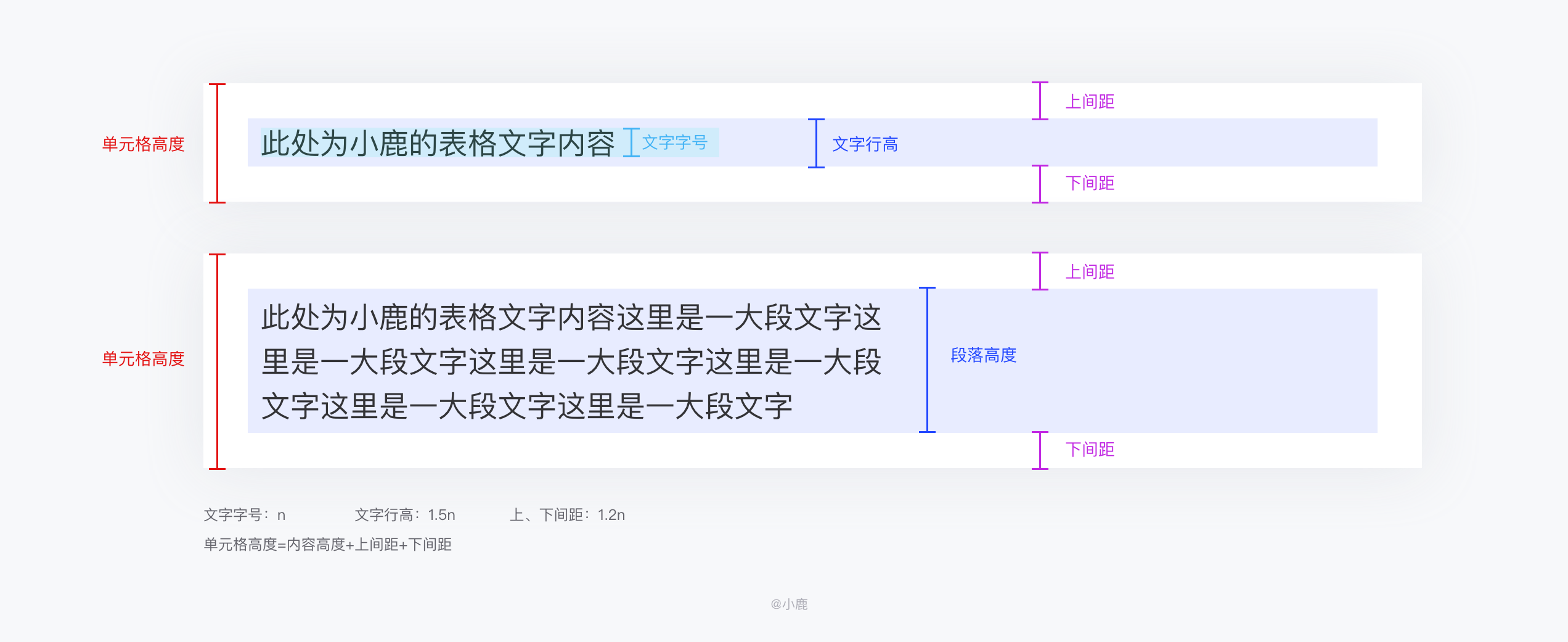
1)合适的单元格高度
在开发同学的眼中,单元格高度=内容高度+上间距+下间距,在实现设计稿时,通常也是按照这个方式来写的,而不是像设计同学一样按照文字的尺寸来计算间距;其中,文字行高建议设为字号的1.5倍,上下间距设为字号的1.2倍。

当然,在很多很多通用化产品中,存在多个设备屏幕分辨率的差异,为了让每一个分辨率下的产品都能够有较好的展示效果,可设置舒适、标准、紧凑三种高度来满足需求,提供切换按钮让用户自己控制显示密度。
2)合适的列间距
合适的填充和边距对于视觉设计至关重要,以保证易读性。定义列的间距时,我通常的做法是N1保持不变,将N2定义一个最小值,N2再根据表格的宽度自适应变化。
表格主要适配到这个最小宽度,这一步骤通常的设计系统的初期就要完成,一方面可根据自己项目目前情况,按照导航宽度等固定尺寸确定最小的表格宽度;这样在处理最小尺寸时,可以有一个明确的边界,同时能与开发同学进行理解沟通;当表格宽度大于页面宽度,固定首尾列,左右滑动。

3. 高效易读
1)合适的对齐
合适的对齐方式能够提升数据的浏览效率。表格内信息的纵向列对齐(符合格式塔心理学中相近原则)能够很好的形成视觉引导线。
通过对齐,会让表格更加规范易理解,给用户视觉上的统一感,视线流动更顺畅,让用户快速的捕捉到所需内容。
- 文本左对齐:更高效的阅读浏览顺序,包括非比较型和固定长度的数字,如日期2020-12-04(补0是数字书写规范)、编号1948696等;
- 数值右对齐:金额、长度、高度等,数字是从右往左读的,通过数值位数的长短即可对比数值的量级和大小,方便数值的比对。这是因为在对比数字时,首先看个位,然后十位、百位等;
- 最后一列右对齐:通常是操作,即使没有纵向分割线也能很好的起到分隔的作用,视觉上看表格是一个方方正正的格子,比较整齐;

2)不留空白格
当表格单元格中没有相应数据时,要避免直接留出空白单元格;空白格容易造成用户的困惑甚至误解,用户会搞不清楚到底是没有数据,还是根本没有值?
正确做法是,数据不存在(数据库中没有该字段)用“-”,没有数量(数据库中有该字段)用“0”,且小数点后位数、单位,都要与上下单元格保持一致。

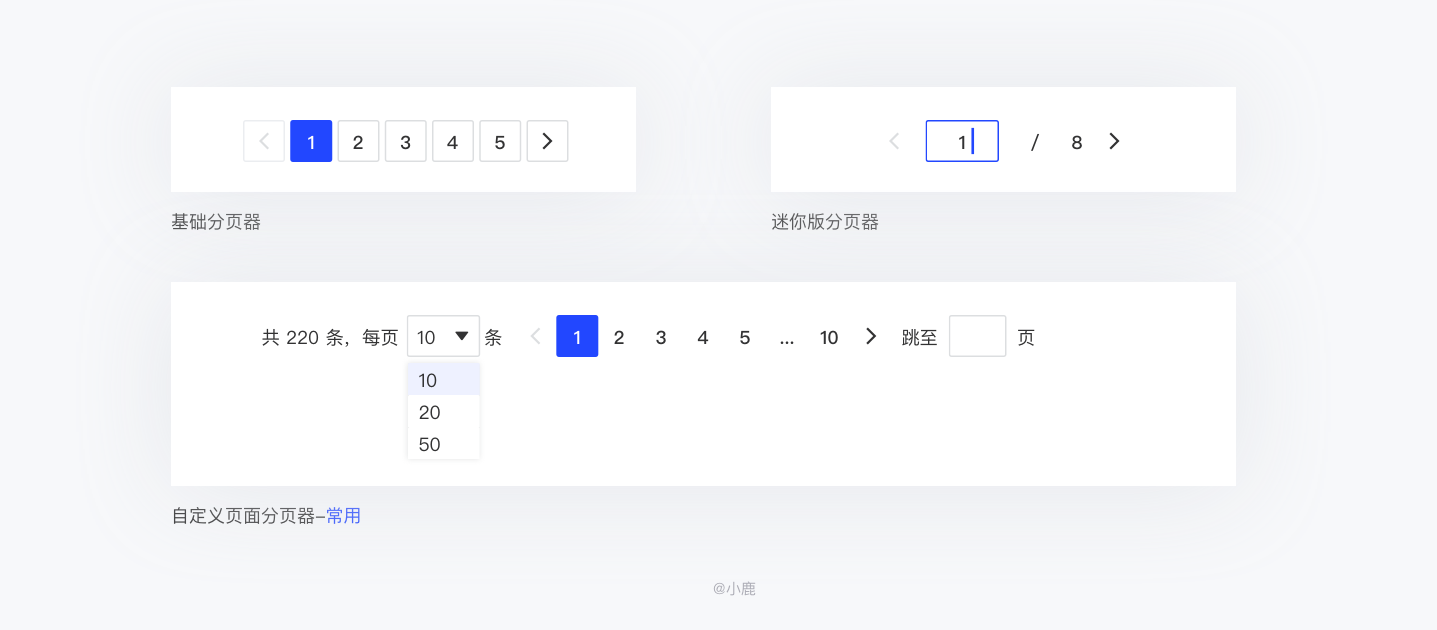
3)合适的翻页器
在Web端,数据量动辄上万条,容易出现浏览器响应太慢或者浏览器内存溢出的情况,使用分页器有哪些优点呢?
- 分页可以缓解服务器的加载压力,每翻一页加载该页的页面,缩减单次加载的数据量来缩短等待加载的时间,从而达到少量多次的高效体验;这就是为什么哪怕是移动时代了,很多表格还是使用分页组件。
- 分页可以跳跃查看数据,灵活性更高、步骤更短。
表格设计大原则是整张表不要超过一屏,每一页的默认行数:10行以上,减少翻页的次数。
但考虑到每个用户的使用习惯,在给出默认行的数量后,可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利。

4)收起低频操作
我在接手我们后台产品之初,在对业务人员进行角色调研时就收到反馈到有些页面非常难用,有些就很好用。
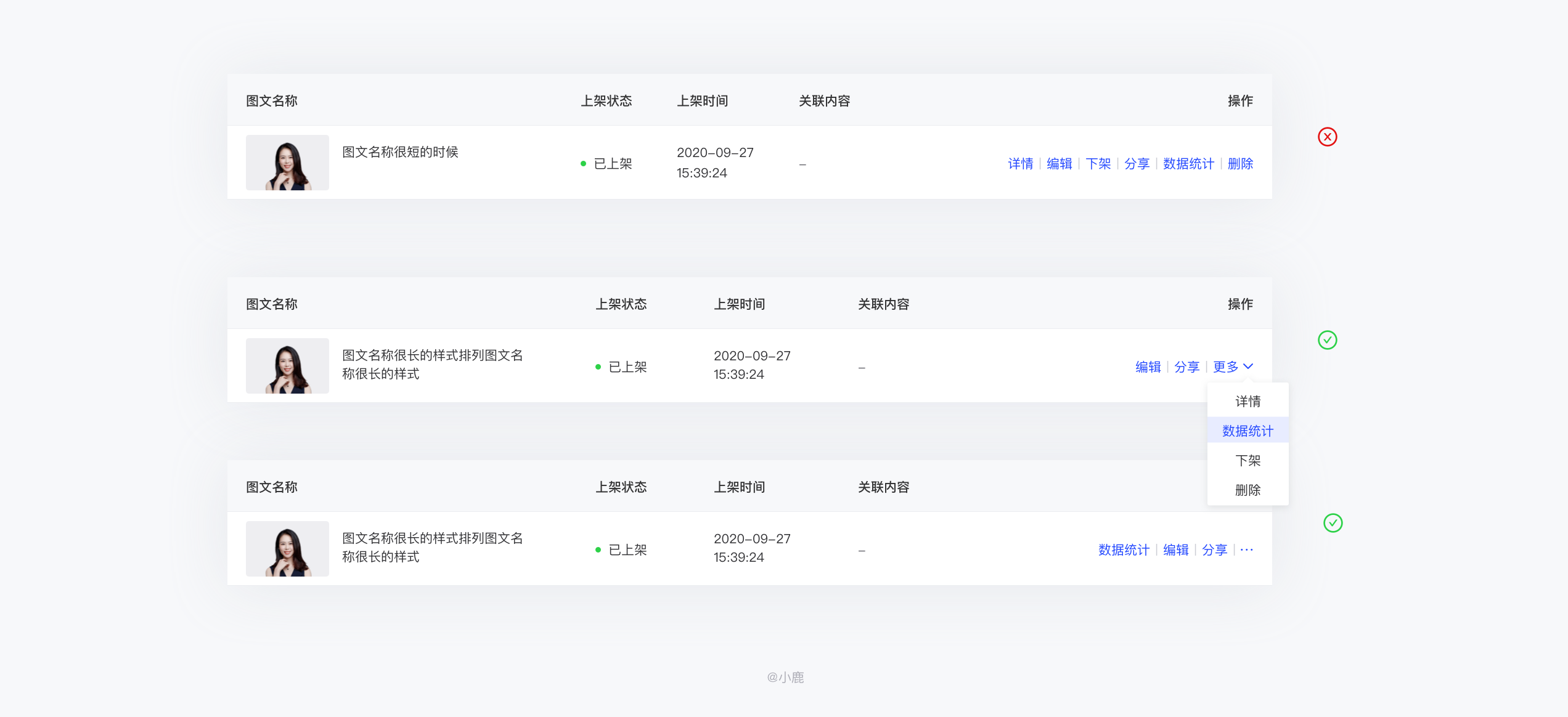
为什么会出现这样的情况呢?如下图所示,被投诉的表格单操作项就有6个,一方面容易误操作,另一方面左侧的数据展示内容有限,易读性很差。
对于单条数据操作频繁的场景,我的方法是,当超过三个操作项时,将操作低频折叠收起;这样做的优点是界面简洁明快,信息密度低,可以帮助页面突出更加重要的信息,减轻空间压力,减少干扰。

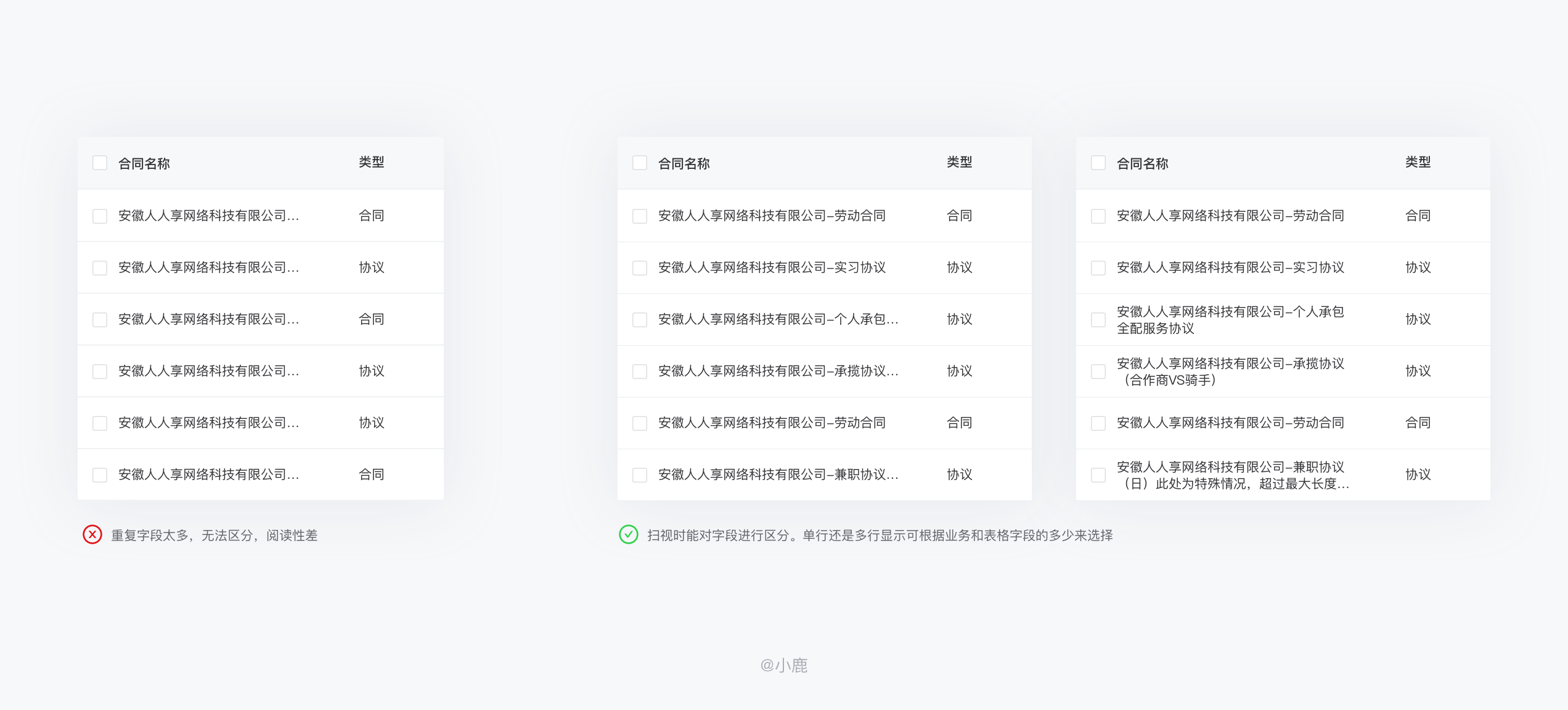
5)内容防重复
工作中常常会遇到单元格数据过多的情况,常见的方法有两种:
- 定义一个单元格长度或字数限制,超过该范围以“…”显示,鼠标悬停时出现气泡显示完整内容。
- 多行显示,这种方法让平铺直叙,让用户可以直接了当的看到所有信息,在B端使用层面上还是不错的,但是超出三行就会挤占行高度,建议不要超过两行,超出可“…”显示。
数据过多时,单元格长度如何定义?超过哪个范围“…”显示呢?
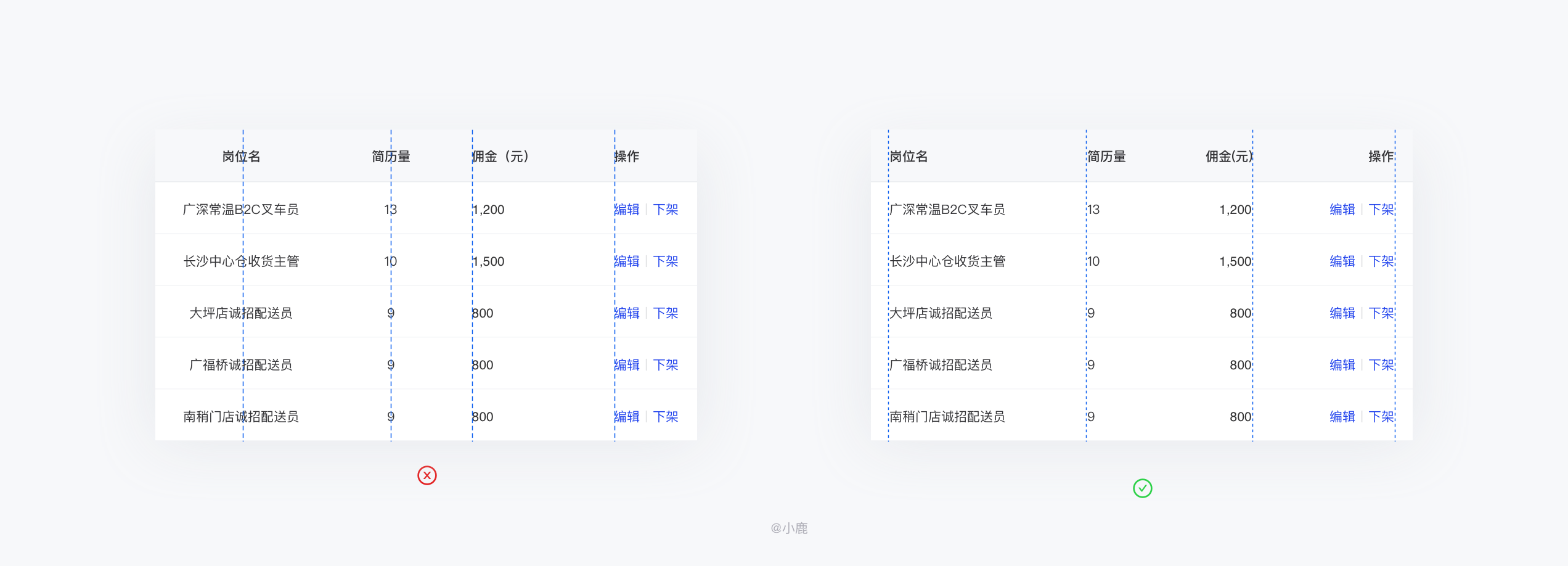
定义长度的依据:根据业务字段,防重复;保证用户在扫视的时候,对重要字段能快速区分、对比。

6)默认行排序
新增一条数据后,这条数据应该被放在表格的哪里呢?这是个和表格默认排序有关的问题。
表格数据应该默认按添加的时间排序,还是应该按某个字段的名称排序?
如果我们默认按某个字段排序,比方说岗位列表里增加一条“广深常温B2C 叉车员”的字段,而首字母G的数据很可能不在所有数据的靠前位置;这时就会出现一个问题,用户要在茫茫数据中找到刚增加的那一条数据,或者用户根本不知道自己增加的数据已经被插入在了表格里了,这会让他们觉得自己的操作失败了。
解决这个问题的一个方法就是按照数据添加时间排序,默认最新创建的在最上面,体验上创建完反馈,马上就出现了变化,且针对最新数据的操作频率较高,方便用户发现与查找;也可以用带排序表头,让用户自定义排序。

4. 详情查看
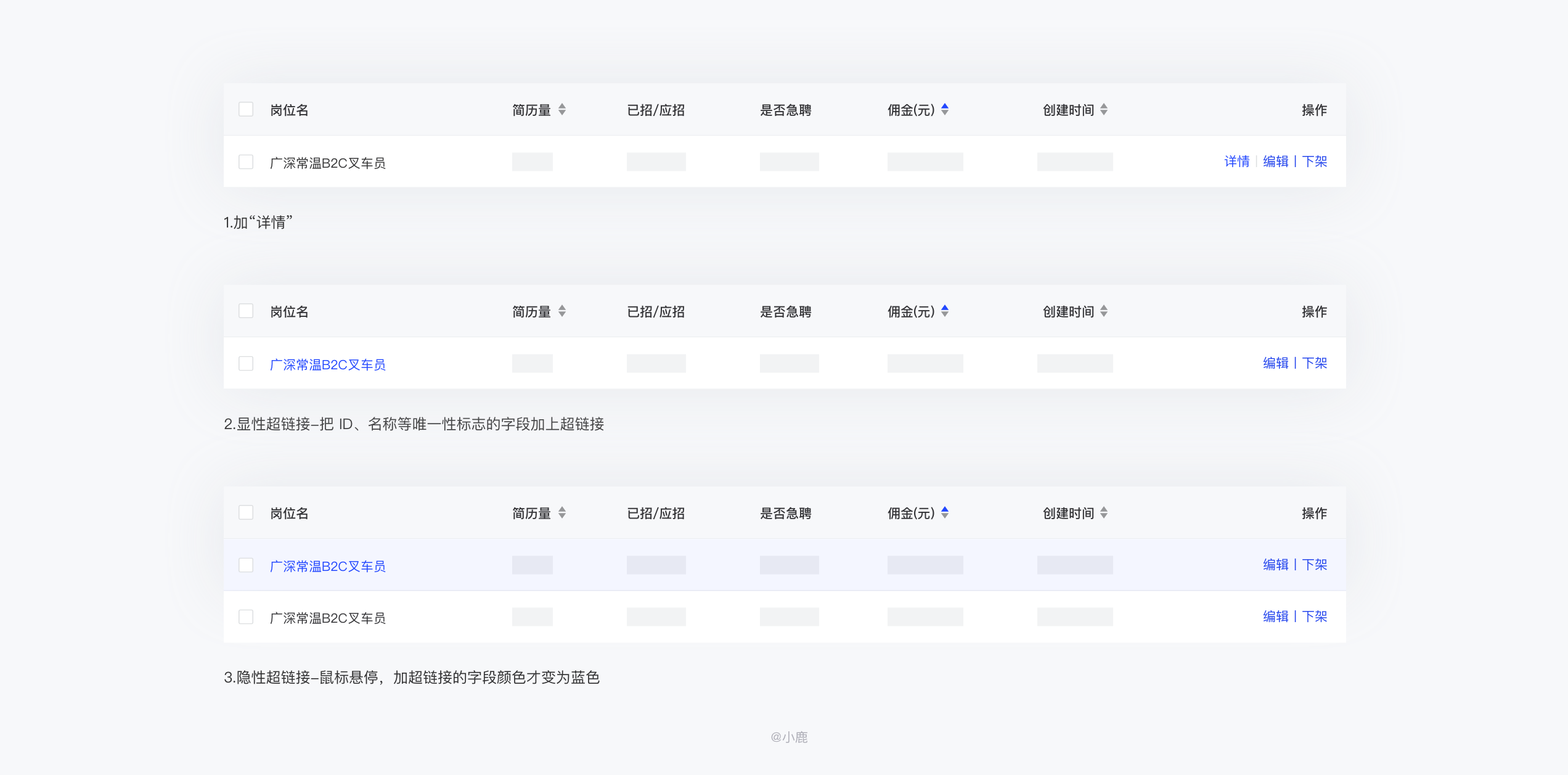
前面内容降噪有讲到尽量控制列数在7±2,非重点内容通过更深的入口查看,关于详情查看可以分为跳转和点击详情。
- 跳转:把 ID、名称等唯一性标志的字段加上超链接,直接显示链接色或者开始不显示,鼠标hover上去才显示链接色,点击可以查看该条记录的详情。
- 详情:在操作列中增加“详情”功能,点击查看详情。

关于表详情查看的展现形式,按可承载的信息量由少到多依次分为四种:折叠展开、弹窗、抽屉、以及新增页面。
1)折叠展开
直接在表格里展开(可以是详情,也可以是二级表格),无需打开新页面即可查看附加信息,防止用户迷失。

适用场景:信息量较少的情况。
2)弹窗
弹窗是一种中断用户当前操作并对其进行补充、或者对当前操作进行强制反馈的交互形式,需要用户进行强交互,它可以保留用户当前进程的情况下,指引用户完成一个特定的操作。
主要分为模态弹窗与非模态弹窗两种形式:
a. 非模态弹窗
通常这类弹窗只会在屏幕上短暂停留,几秒就会消失,也因此用户感受不到他的存在;它的缺点也非常明显,展示时间较短,不适合展示重要信息、不能承载大量文案;在详情查看页面中并不适用,此处就不再进行拆解。
b. 模态弹窗
位于浏览器的主页面核心区域,需要用户对它做出相应交互,弹窗才会消失。
- 优势:通过全局的半透明黑色能够让用户更加聚焦,集中精力去处理好当前事情,能够通过透明度展示背景,让用户了解到自己并没有离开当前页面;
- 劣势:打扰用户,感到强烈的中断的感受;

适用场景:数据详情体量不大,页面内容较轻时;同时,不需要参照上级页面内容,有快速回退的诉求。
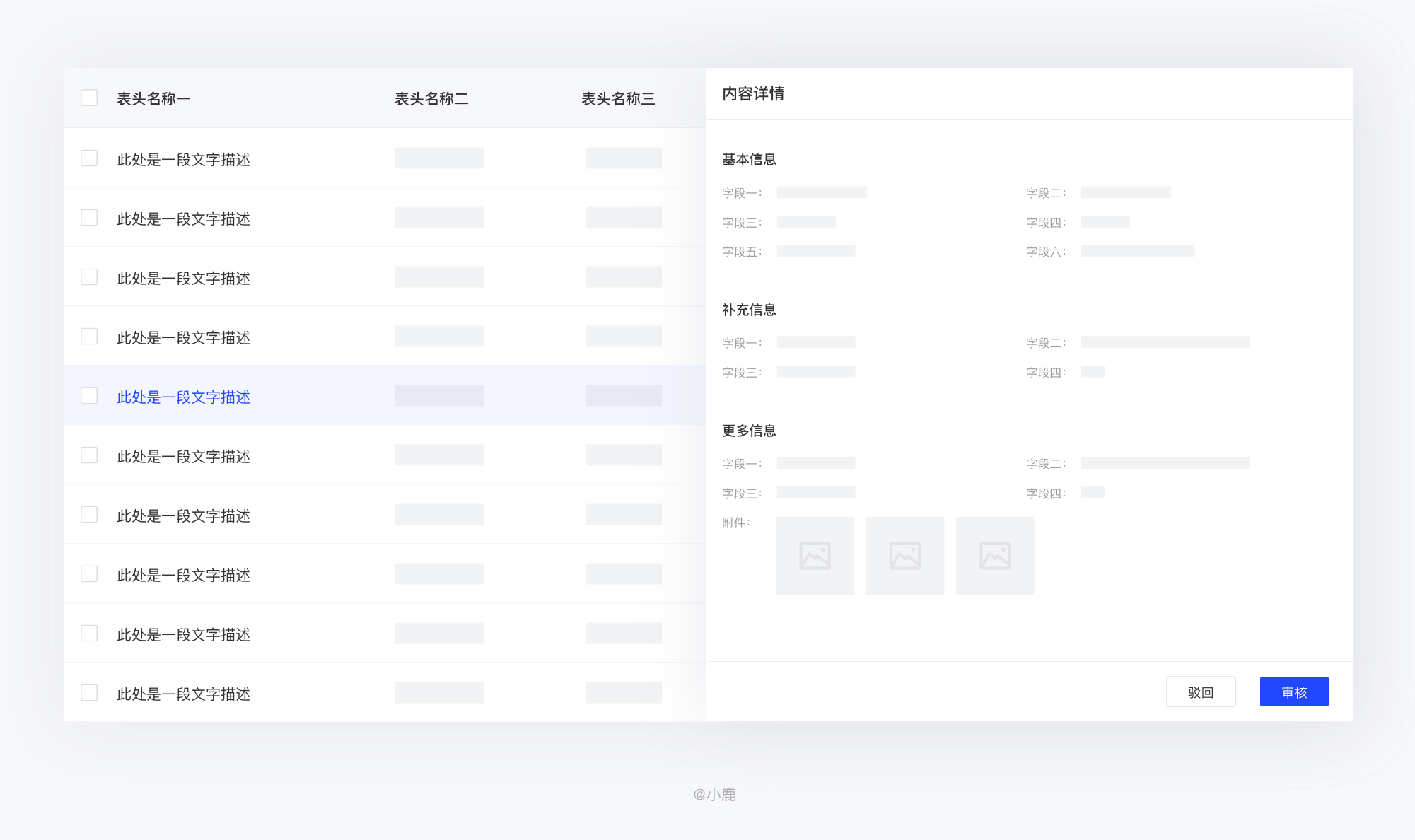
3)抽屉
侧滑抽屉相比弹窗减少了页面层级和隔离感,有较强的连贯性,适合与原页面具有连贯结构的内容的展示。
单击行链接将表格转换为左侧的列表项目和右侧的其他详细信息,这让用户能够解析大型数据集;而且在涉及到多个项目时不会丢失位置。可自定义上下左右四个方向,一般右侧最为常见。

适用场景:详情页的内容较多时,且有快速切换主体的诉求。
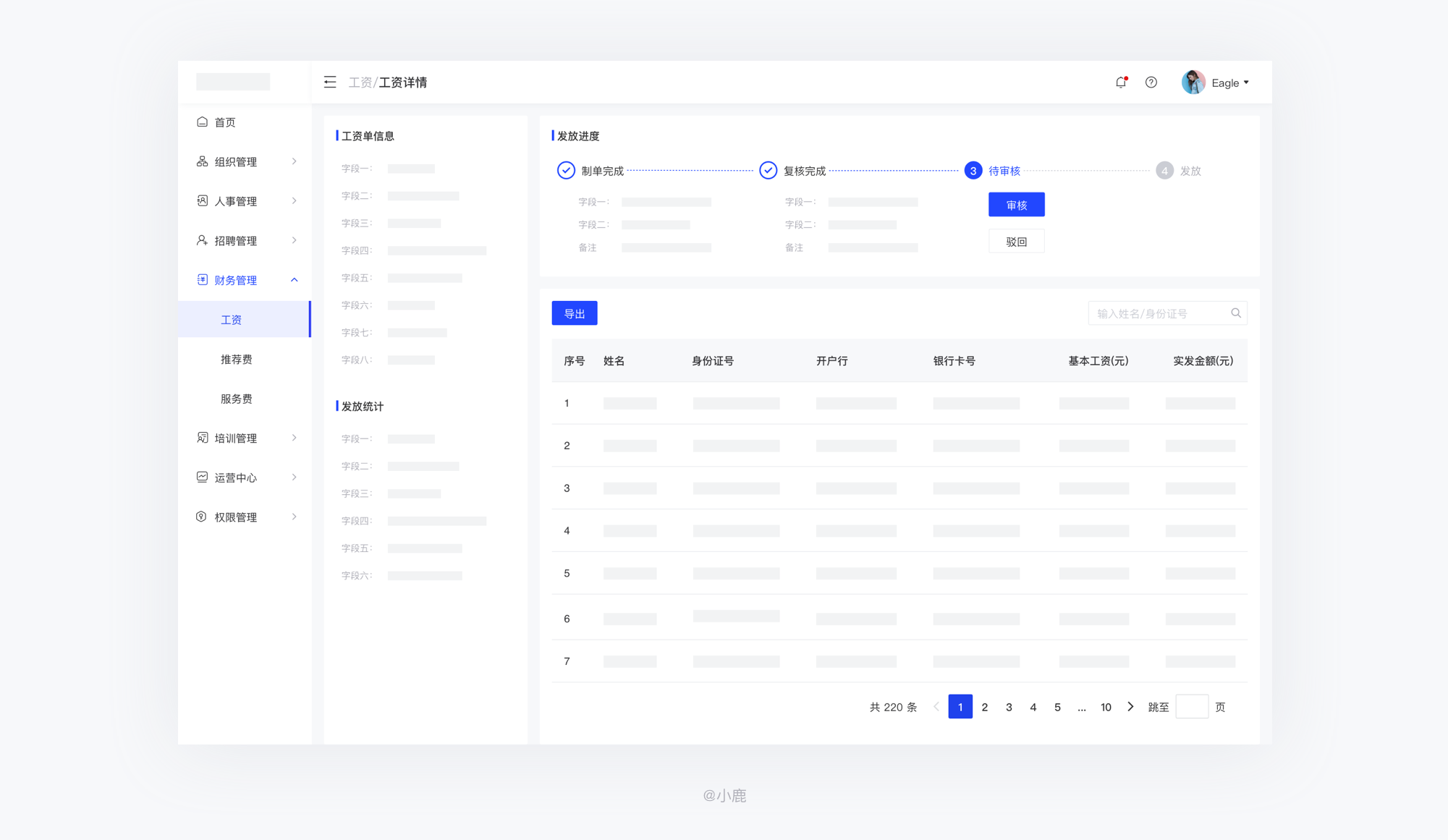
4)新增页面
新增页面几乎是万能的,无论页面内容量是多少、页面间是否连贯、以及使用频率怎样,都可以使用;新增页面又分为:覆盖当前窗口以及新窗口跳转两种形式,在场景上可以根据两者差异进行选择。
在详情查看中,二级页面使用频率是非常高的,需要用户在A与B页面之间进行来回切换,这时候考虑页面反复出现是否流畅,是否有切换成本的产生;本着产品效率至上的原则,新增的页面建议新开一个窗口跳转而非覆盖,如下图:

适用场景:当详情页承载内容过多且里面的操作相对复杂时。
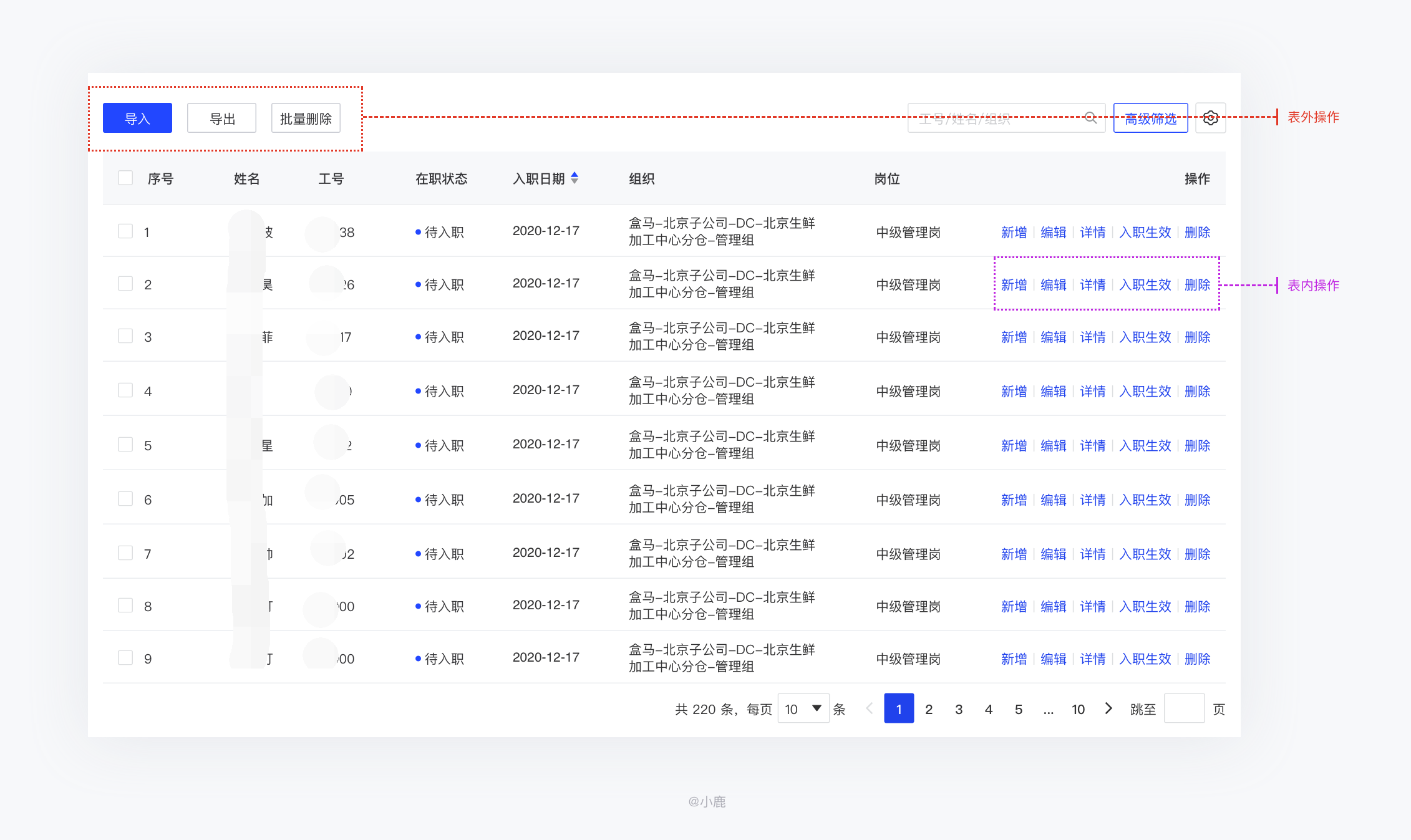
四、数据操作——增删改
数据操作主要是针对表格数据的增、删、改,从控制范围可分为:单行操作、批量操作、全局操作。
1. 单行操作
单行操作也称行内操作,常见的显性与隐性两种方式:
- 显性操作,操作项显示在行内,直观明了;
- 隐性操作,鼠标悬停时才显示操作项,界面简洁,留更多的空间给需要查看的数据内容,减轻空间压力,减少干扰。
显性操作,文字按钮操作项一般不多于三个,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将相对低频操作选项折叠收起,点击“更多”或“…”下拉显示;当操作按钮致灰时,鼠标选中可显示原因。

隐性操作,如果行操作不那么重要,或者说行操作过于啰嗦影响用户阅读时,可将所有的操作进行隐藏,当用户鼠标悬停时进行展开所有操作;这种方式能最大程度上满足用户快速查看与编辑的需求,但是在实际使用中,用户的初次使用门槛较高,需要有一定的学习成本。

2. 批量操作
适用于数据量较大的表格,通常把操作放在表外部上方,这样操作更便捷,同时便于批处理和单个操作。
批处理操作模式允许用户对一行或多行对象执行操作,通常与复选框操作配合使用,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作。
3. 全局操作
统揽全局,无需选择数据内容即可进行的操作,常见的【新增】、【导入】操作。
三种操作:两个在表格外,一个在表格内,那么很自然的我们会遇到一个问题,一个功能该放在哪呢?下面我通过一个案例来说明。
4. 案例-数据操作优化
产品现状:在HRM系统中,不同的权限使每行的数据拥有不同的操作项,而且这些操作因为视觉特征比较显眼,容易分散用户的注意力;且因表格空间有限,操作区的各操作项过于接近,误操作率相对较高。

设计优化方向:
- 业务目标-提升数据操作效率 ;
- 设计目标-降低误操作率,让用户聚焦内容;
- 设计策略-控制操作项的显示数量,将操作项分类
1)分析操作控制范围
习惯上我们会认为一行数据是对某一个对象实例的描述,比如在上图表格中,一行数据是对某个待入职员工的描述,包括他的姓名、工号、在职状态等等;所以表格内的操作也是针对这个对象的。
一般我会把一次只能针对一个对象操作的功能放在表格内,比如【详情】和【编辑】,因为查看详情不太可能一次查看多个对象,编辑修改信息也是。
那么反过来,不属于任何一个对象实例的功能就需要放在表格外的操作栏,比如说【新增】;另外一种需要放在表格外的功能是批量操作,因为批量操作需要对多行数据进行同时操作,也不是属于单个对象实例的。
以此为依据将图中操作分类如下:

大家应该也有遇到过按钮像案例中【删除】、【入职生效】既可以作为行内操作,也可以作为批量操作的问题。
作为行内操作,优点是更便捷;表外作为是批量操作,这样更方便的同时操作多个数据,但如果只是操作单个数据时就会增加用户的操作步骤;或者两种方式都提供,虽然更灵活但是会让页面比较冗余。
其实怎么选择还是要根据具体业务场景来决定,首先判断这俩操作是不是高频功能;在我们的业务功能中,已入职和离职的员工在该页面不能操作删除,且【删除】是相对低频地,完全可以只提供单个删除功能。
【入职生效】作为高频功能,与产品经理讨论后提供行内操作和批量操作,选择这个方案的原因是,该功能作为行内操作已上线运营了1年时间,移除会产生学习成本。
2)判断摆放位置
批量操作常见的摆放位置有三种形式。
方案一:和全局操作一起置于表左上方或右上方。
因批量操作需要勾选左边复选框,放置在表右上方不符合操作动效,本着效率至上的原则,此处不考虑放在右上方。
- 优点:操作项信息前置能清楚的知道有哪些功能,无需用户记忆;
- 缺点:但当批量操作较多时,会挤占页面空间,导致操作按钮很多,不易查找;

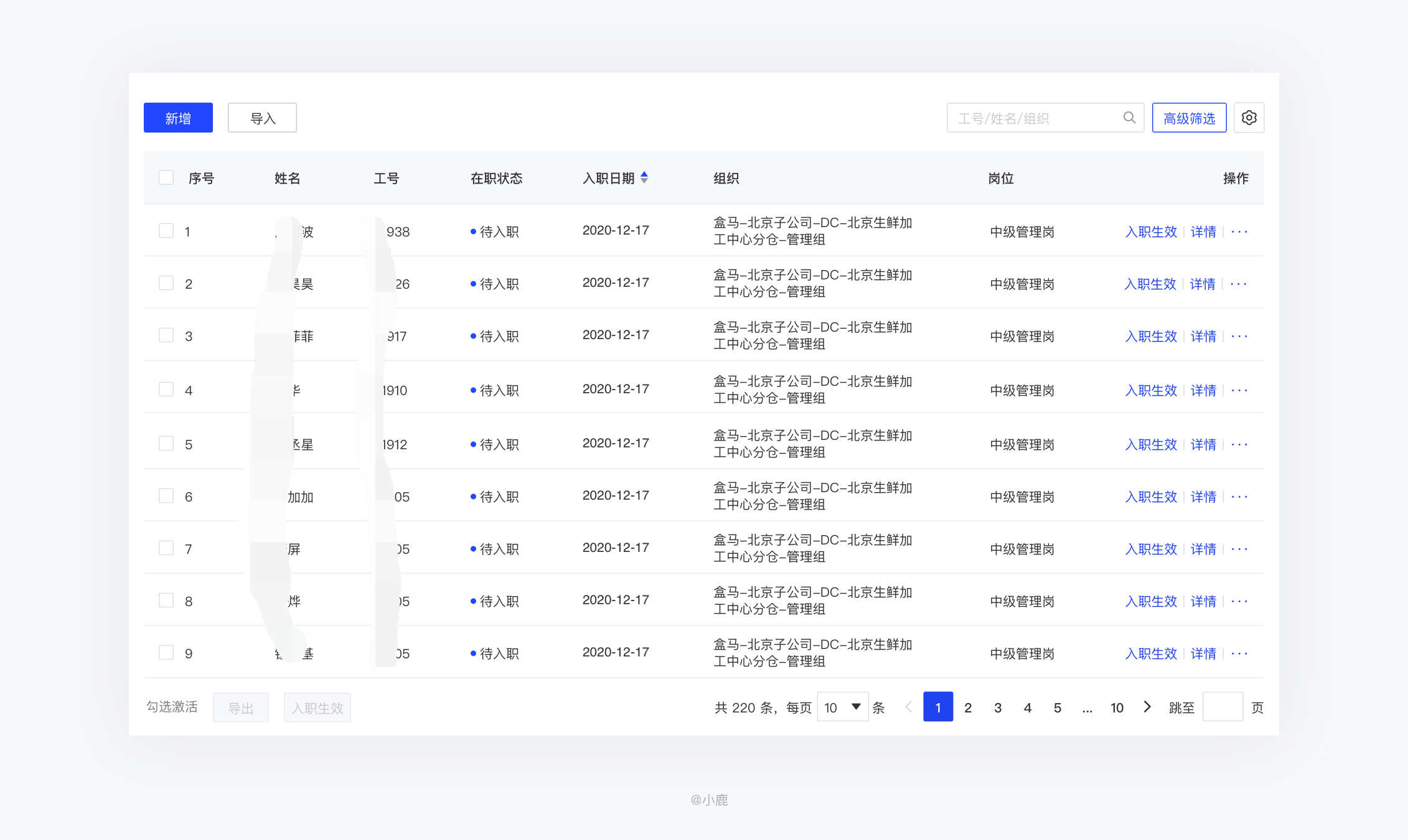
方案二:默认不显示,勾选激活后显示于表左上方。
- 优点:减少了相应的视觉噪音,业务拓展性强;
- 缺点:有一定的学习成本,没有勾选时不知道有该操作项;

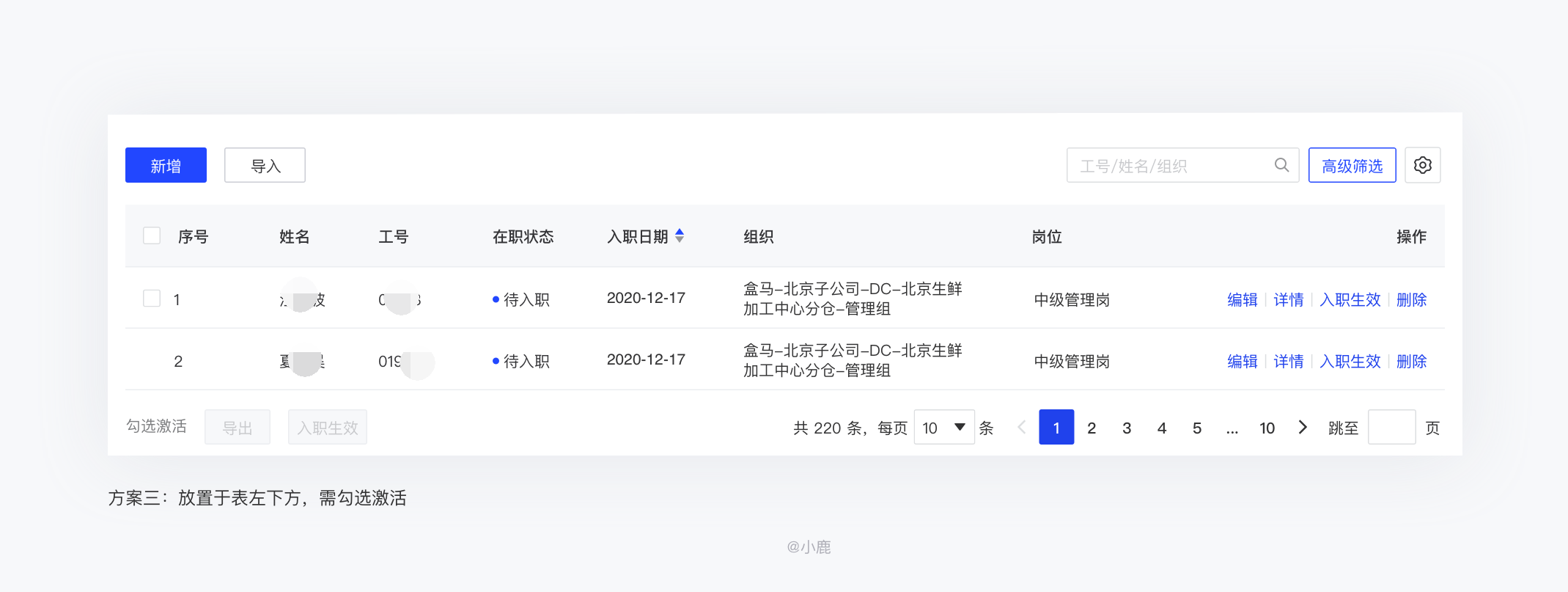
方案三:直接显示于表左下方,但需勾选激活后操作。
- 优点:上内容下操作,符合操作动线;
- 缺点:和分页放置一起不易于业务拓展;

根据我司业务,综合考虑后选择方案三,放置于表的左下方。
3)优化信息层级
单行操作根据操作频率优先级为入职生效>详情>删除>编辑,其中编辑和删除属于低频操作,可折叠隐藏;批量操作-导出也是低频操作。
最后定稿方案如下:

五、结语
2B产品应该着眼于业务,本文是根据我司业务提供了一个表格设计基本的指南,在具体项目中,你可能需要根据产品特性和用户需求进行调整。
但是表格设计的原则应该是通用的:
- 从用户阅读表格的目标出发设计表格的内容和布局;
- 从提高用户阅读速度的功能角度出发进行表格的视觉设计,避免过度设计;
- 当表格指标、数据过多时,提供一些自定义的工具帮助用户自助选择出最需要的数据条目。
本文到这就结束啦!如果你还有什么好的想法和建议,可以在评论里留言讨论。
本文由 @小鹿_lp 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不能说似曾相识,只能说一模一样http://www.woshipm.com/pd/4312403.html
我觉得这篇更详细更多。。。
简历量这个应该是对比型数据,对齐方式不需要右对齐吗?
作者你好,请问如果想在表格上方加入几个条件选择器来筛选数据,有什么要注意的地方吗?自己尝试了感觉上方控件略微显得有点杂乱。
写的很好,最近在正在设计表格这方面的,作者总结的非常到位,请问用的画图工具是啥呀,感觉挺好的
作者的交互规则描写的十分清晰 很受用 有点吹毛求疵的小问题:方案三的“导出”默认状态也是点亮吧 不勾选的情况下可以支持导出全部数据~
总结的挺好的,思路很清晰,先了解业务、用户使用路径再做体验设计。交流几个疑问;
1.工号是否可以和与姓名合并“小鹿(2021)”工号并偏向灰色。因工号仅能作为姓名的辅助判断信息,入职顺序、重名者判断。
2.横向没有主次表达出来;如 入职状态也就3类左右,已经加入类颜色圆点作为区分,字体置灰即可
3.表头可以加排序与筛选,比如入职状态筛选,入职时间排序。
4.岗位是否需要区分高中低的岗位给予颜色或图形标签?(看具体情况)
你的疑问是关于案例-数据操作优化的,案例中的字段和我上线产品还是有差异的哈,主要说明操作按钮。但还是可以回答你下面的问题:
1.工号和与姓名合并,字段变长,且长短不一,反而会影响姓名的阅读效率,工号和后面的其他字段都是辅助判断信息,没有必要单独合并
关于2.3两点:入职状态不同,联动的是单行操作的差异,层级置于表格上方用tab标签比较合适。至于状态用圆点区分后字体是否要置灰,实际上我通过tab标签把状态区分了,表格是没有状态的
3.岗位的高低在该业务场景下和用户阅读、操作并没有强关联,并非用户所关心的,无需强调,比如CRM产品,销售会关注客户等级,则可以用你说的方式
代码控件没分享啊,直接拿来用比较好,一般企业没那么多时间搞这个
伸手就来要?