B端交互界面基础组件——表格
编辑导语:在我们的日常工作中经常会用到表格,表格的功能可以让我们很清晰快捷的了解当前情况,设计一个好的表格也能大大的提升我们的工作效率;本文作者分享了关于B端交互界面基础组件表格的设计,我们一起来看一下。

我们常说一个表格基本的功能是包含增删改查的,为了完整的表达这一功能,常见的就是用表格组件,表格被公认为是展现结构化数据最为清晰、高效的形式;常和按钮、搜索、筛选、分页等其他界面元素一起协同,构成表格页。
它具备结构简单、分隔和归纳明确等特点,帮助对比分析,大大提升了用户对信息的接收效率和理解程度;回归到线下场景更像家里的柜子,我们使用抽屉可以用来收纳整理,极大提升用户信息收纳的效率、空间利用率,查找规律,打造了一个信息密度极高的归纳页。
下面我将表格拆分成多个细节,并详细讲解各部分如何来设计,并结合业务场景深挖如何正确的使用表格:

一、数据查看
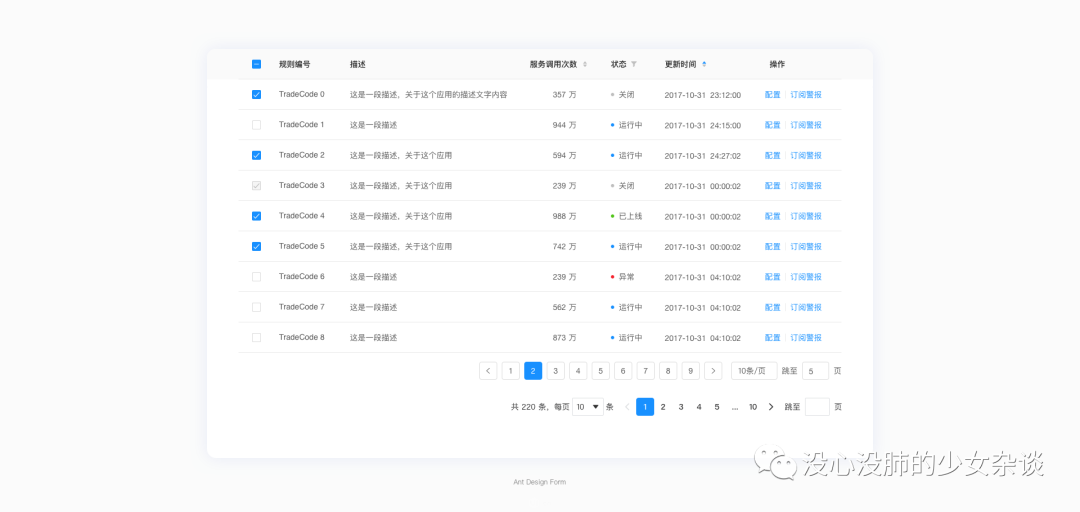
1. 表格构成与布局
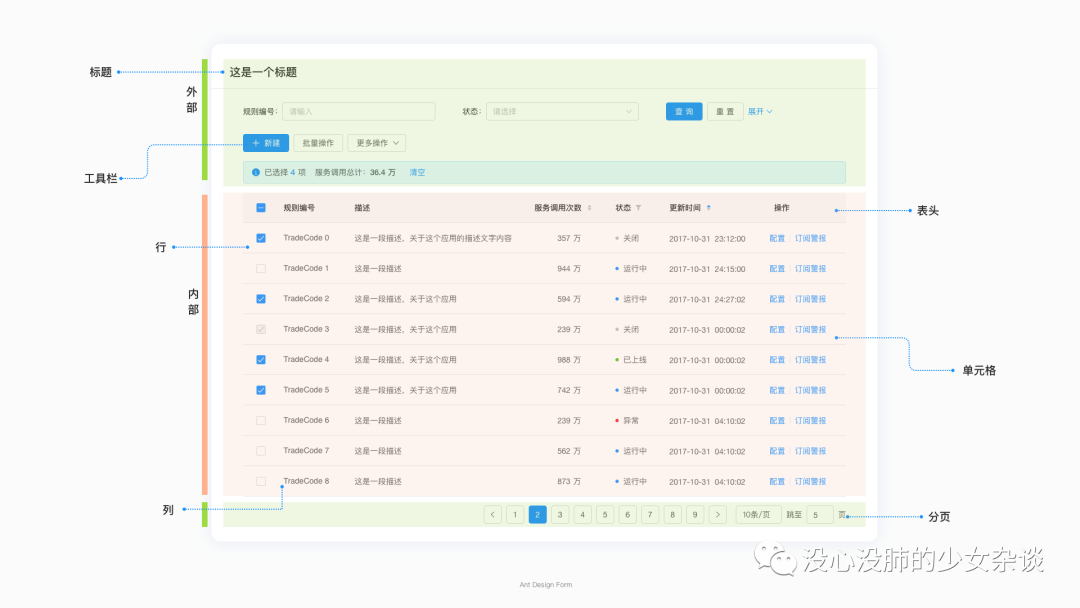
- 内部:由表头、行、列、单元格共4部分组成;
- 外部:由筛选区域、操作按钮区、分页区共3 大类组成。

2. 检验表格设计好坏

在我们对表格的设计思考过程中,需要注意两项原则:可读(可视化)与易用
好的数据表格是全面整合并呈现业务数据,提供顺畅阅读体验,便于用户发掘重要信息,进行便捷操作,主要是从信息降噪、呼吸适中、高效易读以及详情查看四个方面去检验表格的好坏。
这里我们从四个方面来验证表格的好坏:信息降噪、呼吸适中、高效易读、查看详情
1)信息降噪
信息降噪:内容
表头:表头标签应该简炼准确,以达到节省表头空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身;当然对于产品而言,先能把事情说清楚,再考虑文字的简洁性。
这需要我们做到:
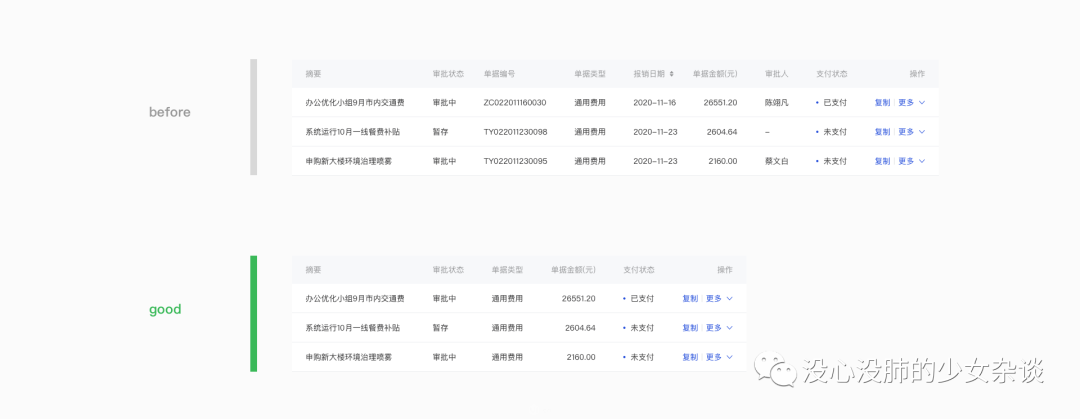
表头内容上面做到精简,列数控制在7+-2,列举出用户更为关注的数据,更多的信息我们可以在详情中展示。

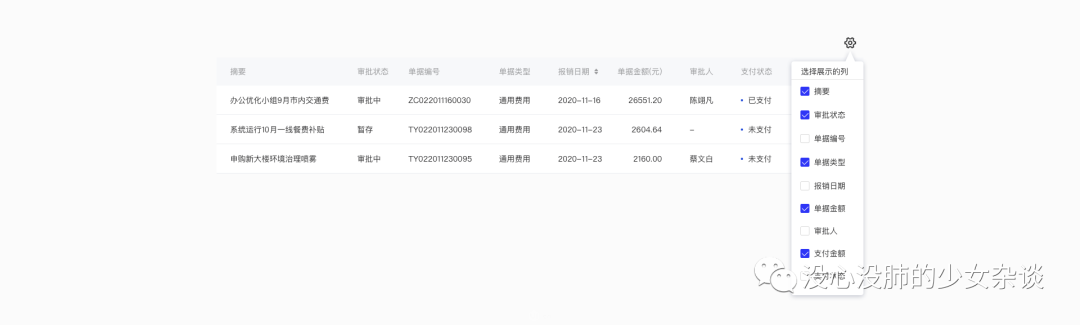
自定义列:如果不同用户看到的信息侧重不同,我们还可以通过增加设置类型的按钮,让用户进行自定义列的展示。

信息降噪:视觉
几种常见的风格样式:
- a.带竖向分割线:表格有均匀而明显的分割线,边框单元格比较明显。
- b.带斑马纹:隔行交替使用不同底色来区分数据。
- c.极简样式:仅显示水平线可减少整个网格的视觉噪音。

关于样式的选取技巧:
当前样式一和样式二比较传统老套,比较推荐极简,去掉不必要的视觉干扰,针对想要突出某一行,可以鼠标hover给一个斑马纹,这样可以方便看某一行数据,让数据更加聚焦,如果在你数据特巨长无比的情况下,斑马纹还是比较重要的。
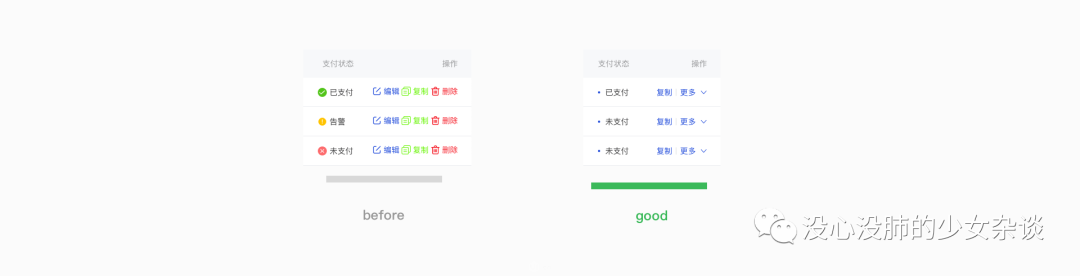
去掉不必要的装饰:能用线性标签就不要使用面性标签,尽量做到轻盈不要太重。

不要出现衬线体等字体的干扰。

2)呼吸适中
关于单元格行高制定:
合适的填充和边距对于视觉设计至关重要,既包括保证数据单元格之间的留白,又包括单元格内部留白,以保证易读性,当创建表格设计规范并严格遵循后,就可以创建视觉一致的表。
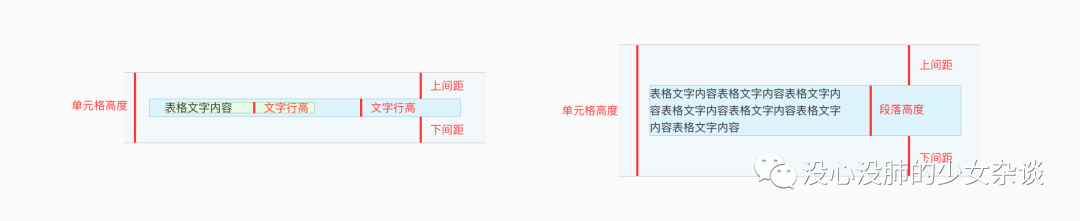
开始之前首先明确一下开发是怎么实现行高的,从下图可以看出,开发在实现设计稿时,通常是按照行高来写的:
单元格高度=文字行高+上间距+下间距

一般我们制定的单元格规范为:
文字字号:n
文字行高:1.5n
上、下间距:1.2n
以此来保证各场景下获取信息的效率与易读性。
关于列与列之间的制定:
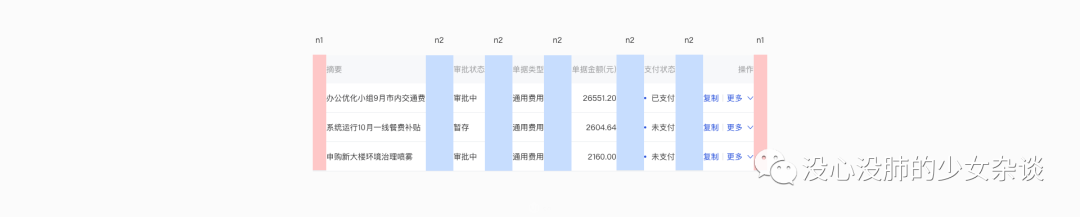
表格本身应具有最小宽度,在不同画面中宽度应可以增长到整个空间,所以每个列也需具备最小宽度。如果页面宽度小于表格,那么表格应水平可拖拽,当表格宽度大于页面宽度时候,固定首尾列,左右滑动。

随着页面搜索和拉伸变n2,n1保持不变,并且在拉长或变短,表格的呼吸感、节奏感不受影响 ,N2会随着表格的变化自适应产生变动。
回归到开发场景中,n2 对应盒子模型中的margin-right,字体的行高相当于padding
3)高效易读
列的对齐方式:
单元格合适的位置排列能够提升表格的效率和准确度。对齐能够很好的形成视觉引导线,会让表格更加规范易理解,将元素进行对齐;既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
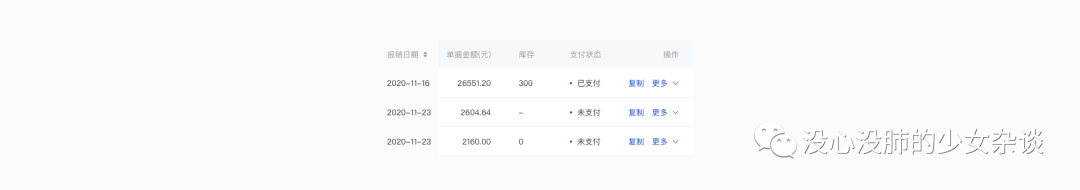
标题和内容:一般采用左对齐,更高效的阅读浏览顺序。
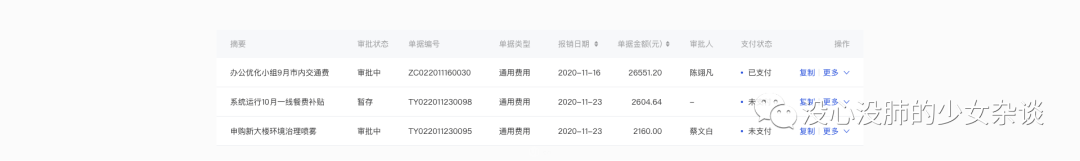
表格:诸如金额、数量等数值排列时,通常采用“右对齐”方式,既方便用户快捷读取数据,还可以使用户进行纵向数据对比。
操作项:一般放置在尾列,左对齐,保证表格为规整的盒子模型。

空白格:
单元格中不要做无意义的留白,以上传货物为例,未上传为-,缺货的显示为0。

分页器:
选择合适的翻页器,利用分页可以缓解服务器的加载压力,通常情况下,分页器紧跟在表格正文之后,主要展示正文中的数据量以及单页数据条目信息;同时,兼具一些导航的功能,指示当前所在页面以及跳转到指定页面。
- 每一页的默认行数:10行以上,减少翻页的次数;
- 给出默认行的数量后,也可以让用户自定义每页行的数量,相比跨屏更加方便。

操作项:
为保证用户阅读高效性,我们可以收起低频操作箱,这里注意:除了产品经理和客户,我们可以通过之前的埋点pv、uv来区分高频和低频的操作项。

行的排序:
- 默认最近创建的放在最上面,这点是由于操作完立马有反馈,针对最近一条使用频率比较高;
- 可以用带排序的表头,让用户自定义排序;

4)详情查看
精简表格之后如何查看隐藏起来的次要信息呢?
详情入口:可以在操作里加“详情”。

也可以把名称做成可点击样式,跳转详情:

5)交互方式
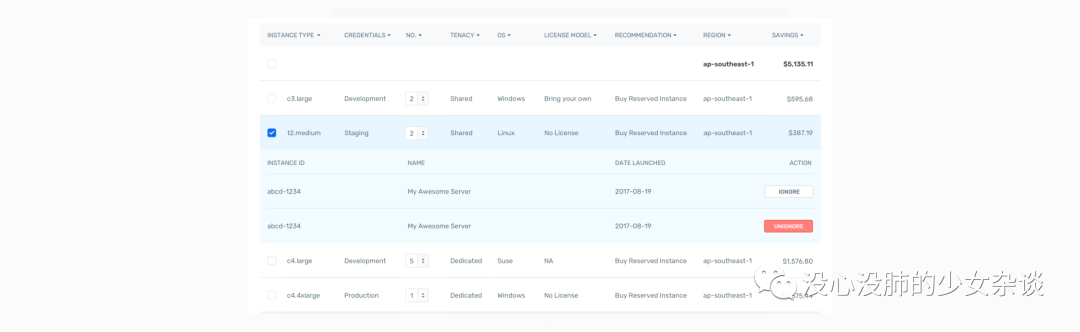
展开行:
展开行(Expandable rows)允许用户无需打开新页面即可查看附加信息,防止用户迷失;展开可以是一个二级表格,重新定义表头和内容,也可以是一个列表展示。

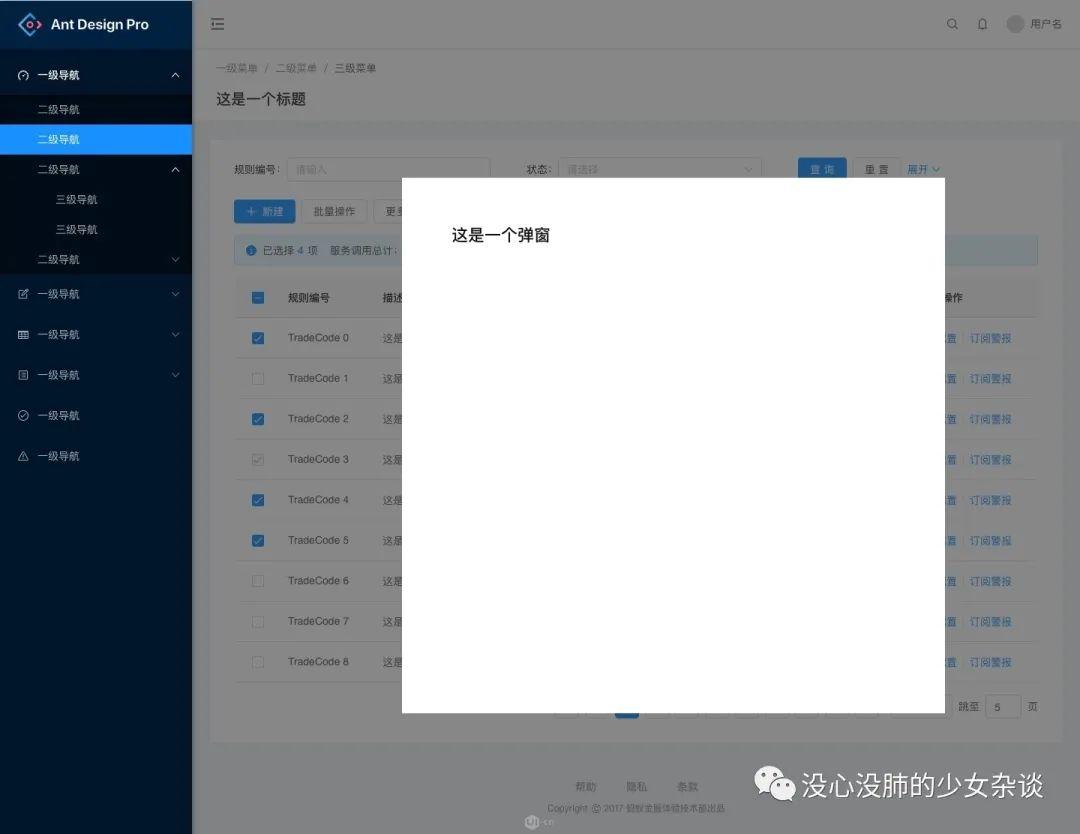
弹窗:
包括模态弹窗和非模态弹窗,模态弹窗可以打开任一个条目进行详细查看,非模态弹窗可以同时打开多个,并允许拖动弹窗位置进行信息对比。

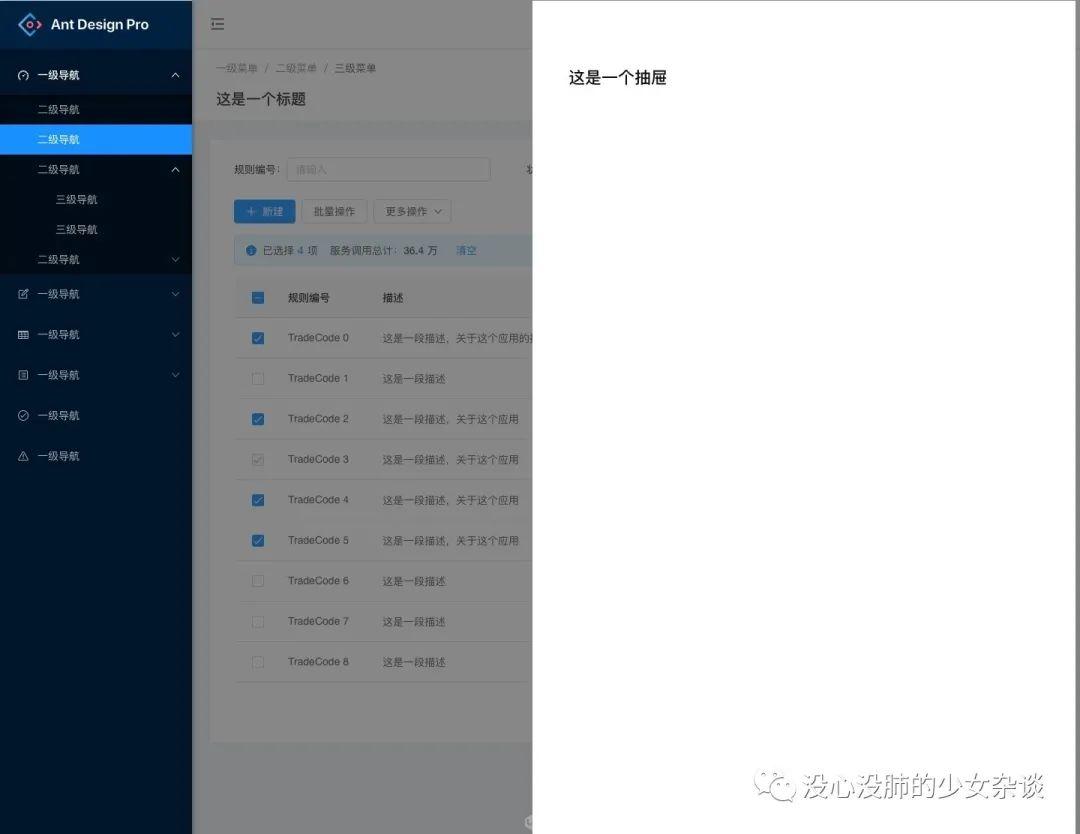
抽屉:
表格内部侧边展开,相比弹窗减少了页面层级和隔离感,承载内容变大。

页面切换:
适合详情比较多,且需要编辑的情况,相当于新开一个tab栏。

二、数据过滤
搜索、筛选和标签页是用户获取精准目标的办法,这是一项基本功能,可让用户从默认的表格数据轻松获取要查找的内容,在数据量较大的表中特别有用,一般位于表上方的操作区域或表头区域。
1. 搜索
一般的搜索功能分为模糊搜索和带标签的精准搜索,输入搜索框输入用户关心的内容,既可以实时筛选,也可以点击触发。

1)模糊搜索
- 优点:只要有相关的内容都会搜索出来,减少了精准搜索带来的记忆负担。
- 缺点:容易把不想管的信息也带出来。例如搜索手机号,把相关编码也匹配了出来。
2)带标签的搜索
- 优点:搜索匹配精准度高。
- 缺点:每次只能对单一条件进行搜索。
2. 筛选
一般搜索和筛选会同时出现,但是两者一般很少同时使用来对数据进行定位,在一般情况下,搜索更多的是对单一或者包含某个字段的的数据来进行定位;筛选则是用来查询一类数据,下面我们将分为两种筛选进行分析:下拉筛选、平铺筛选。

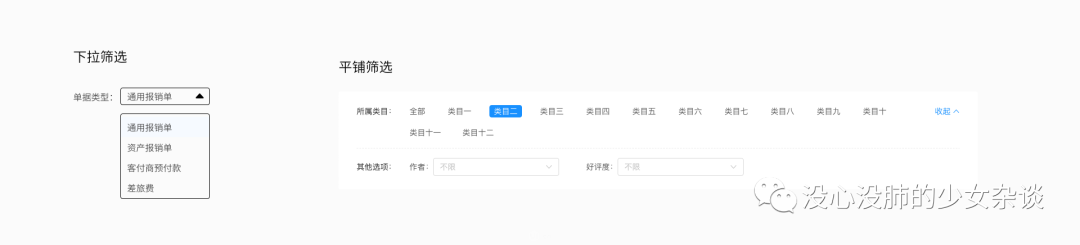
1)下拉筛选
- 优点:空间利用率高、起到了很好的收纳作用。
- 缺点:无法直观看到所有筛选项。
2)平铺筛选
- 优点:操作效率高,筛选项一目了然,支持输入更多筛选条件。
- 缺点:空间利用率低,不适合选项太多的情况。
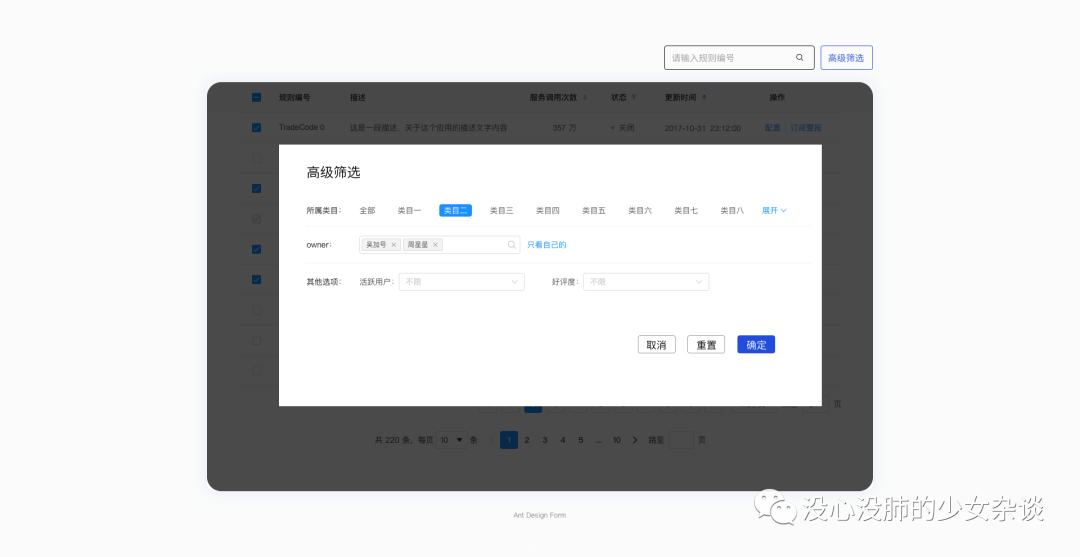
这里我们需要注意,当筛选项过多时,我们应当按照操作频次来排列筛选项,因为用户的目标均是优先于业务逻辑;当所有的筛选项都是属于低频操作时,可以把所有的筛选项放置在高级筛选,作为高级操作,用弹窗来承载。

3. 标签
标签页的筛选一般和时间、状态流转相关,通常按照用户最关注的目标设置为默认的选项。

三、数据操作
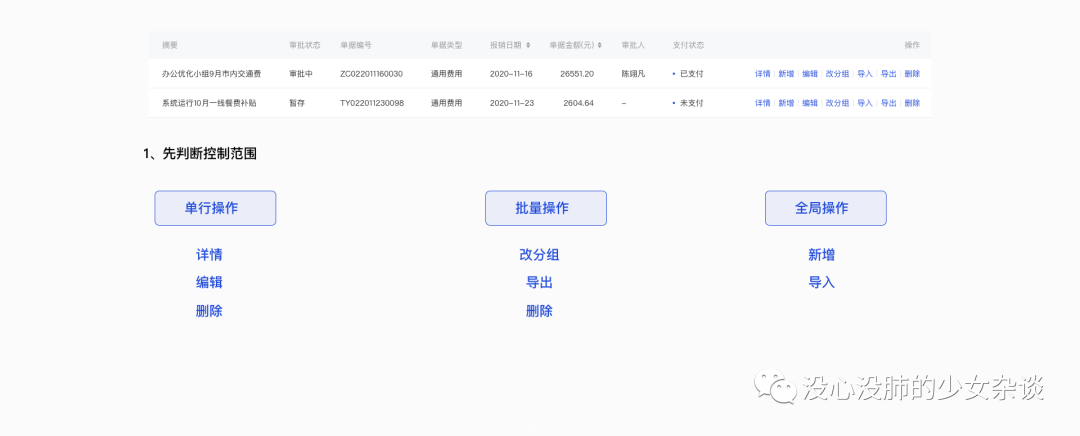
操作项一般存在于条目最后,以及表头位置,分别对应单条操作、批量和全局操作的场景。
数据操作的分类:
- 控制范围:单行操作、批量操作、全局操作;
- 操作属性:新增数据、编辑数据、删除数据、业务处理。
1)判断控制范围

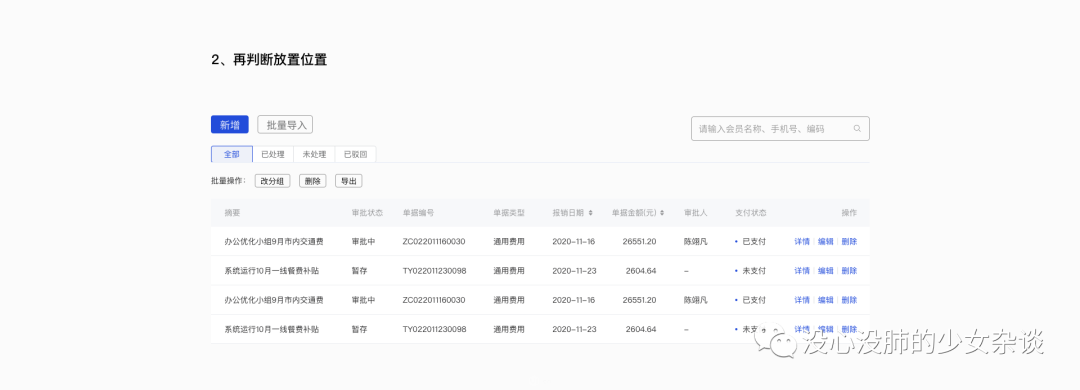
2)再判断放置位置

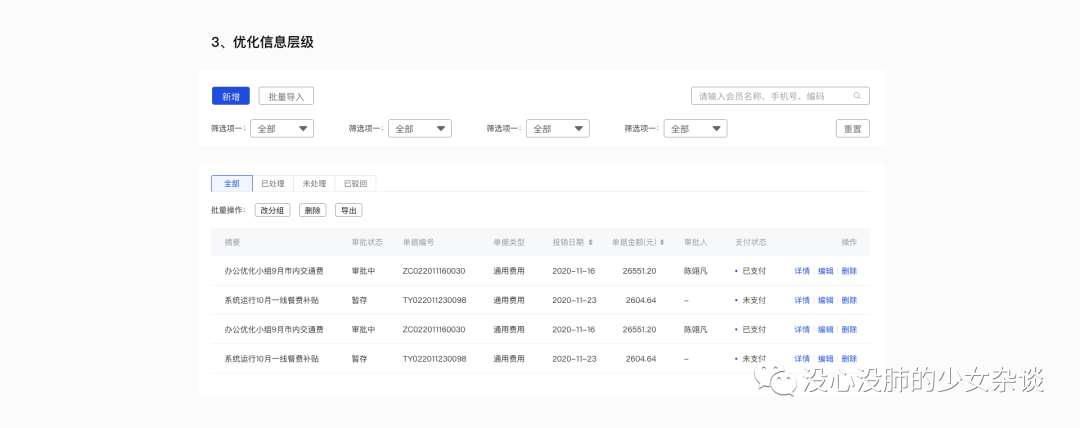
3)最后优化信息层级

四、总结
以上便是我个人对于web典型表格设计的拆解,虽然是简单的数据表格,其实是web端非常重要的部分,通过合理的拆解分析和布局,使得原本枯燥的数据呈现出生命力。
但是组件是死的,人是活的,希望大家今后遇到具体的业务场景,还是需要具体分析,真实地围绕用户的实际使用场景,为用户提供高效的筛选工具,促进信息的理解,降低用户的使用成本,这才是本质内容。
参考资料:
Ant Design:https://ant.design/index-cn
本文由@斯儿们 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









图表组件库或者常用的组件库可以分享下不?
很棒!
感谢分享
不错不错不错
文章不多,都是精品【表情】
我拿这篇文章培训下面的产品经理了,期待更多文章!