设计师必看!手把手代练竞品分析(下)
编辑导读:现在竞品分析除了是产品经理和交互设计的基本要求技能之外,设计师也需要掌握竞品分析。因为只有把相关对标产品都了解透彻,把用户了解透彻,设计才能站在给商业赋能的高度去更好的包装产品。本文作者围绕竞品分析展开了深入分析,希望对你有帮助。

上一篇带大家全面认识了竞品分析所用到的方法,以及竞品分析的原则和误区。竞品分析是研究用户体验的是必备技能之一,设计师通过分析市场上的竞品,能够让自己在短时间内快速了解自己所做产品在整个市场中的定位。但是设计师的竞品分析时候很容易局限住自己,比如纠结于图标绘制,渐变使用,一些表现层上的东西。但其实视觉是产品和交互的产物,要输出一份专业且具有指导意义的竞品分析,在了解产品战略,框架与交互后,再谈视觉表现,才更是专业具有指导意义的竞品分析。
对于UI设计师来说,系统的分析竞品能够全面了解竞品的产品需求和视觉风格等方面。同时竞品分析可以为设计师提供一份可量化的评价依据,避免过于主观的看法,帮助设计师用专业水平说服团队伙伴,提升设计师的专业度,明确设计目标,优化设计产品。
针对设计师如何输出一套完整的竞品分析是关键。我下面给大家准备了两套不同侧重点的分析流程,大家按照自己的情况对应了解即可。

一、全局分析流程
很多时候作为设计师接触到的是局部的产品需求,如果只从看得见方面的去分析,肯定结论会有不准确性。而且研发产品是一个流水型的工作,如果每个工作环节的人都不清楚其他人的思考角度,很难将一个产品很好的呈现出来。全面的分析竞品可以为设计师更好的了解工作流前面同学的想法。
适用情况:
为团队收集设计支撑资料 | 时间周期很长的一次大改版 | 大型0-1项目做一个非常完整的竞品分析报告。

在“0到1”的项目初期,设计师应参与产品与用研到合作完成市场调研与竞品分析,能更好地理解产品需求,也能知晓市面上已有的视觉风格,为建立独树一帜的品牌视觉,输出更优的设计打下基础与准备。
分析流程:
项目概述 – 选择竞品 – 产品分析(用户体验五要素)

1.1 项目概述
1.1.1 明确分析目标
在做竞品分析之前,一定要明确分析的目标。找到分析目标才能为后续的工作作指引。通常设计师或者整个设计团队一个比较全面的竞品分析报告,他的主要目的就是为了能更好的从产品功能,交互流程,页面布局,视觉风格。
1.1.2 版本说明
因为竞品分析最大的特点就是有时效性,所以在文档前面一定要列出对比的版本,好让其他同事可以作为准确的参考。
比如:(Keep版本:v6.42.0;咕咚版本:v9.28.0;Peloton:v1.0.173941)
1.2 竞品选择
竞品选择按照上一篇的选择维度,根据我们确定的分析方向,去选择我们的竞品。全面分析的时候可以选一到两个直接竞品就可以了。接下来以直播APP为代表,选择的竞品是花椒和映客还有陌陌。

1.3 产品分析
再确认分析目标后和竞品选择后。设计师要做的就是跳出表现层,全局的去分析竞品。虽然说是全局的分析,但我们主要目的就有针对性的去了解竞品,可以主要侧重于结构和框架以及表现层。
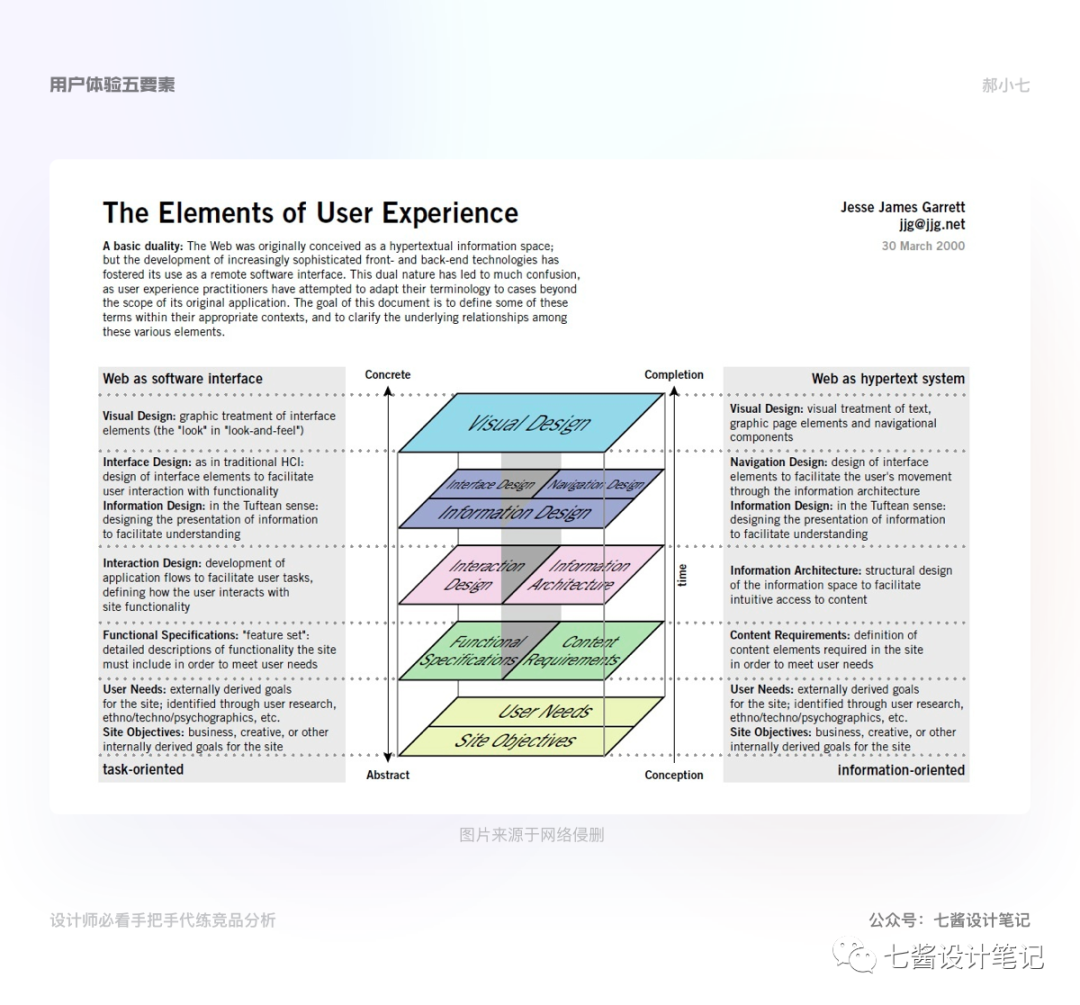
下面会按照用户体验五要素去结合案例深度分析,我们将自己作为用户带入进去,然后按照五要素的顺序带入目的了解产品,通过使用各个竞品后的一个整体记录来对比自身产品,再分析出各自的优势和不足,或者面对困境的解决办法,总结提出相关的改进建议。


1.4 战略层
战略层一般是公司老大考虑的事情,一般是经营者想通过产品分析来知道,用户想得到什么,以及能我们能做什么,还有能从产品得到什么。所以就需求要我们去分析产品的定位,受众用户,与其他同类竞品产品相比,有哪些我们可以做到独特和差异化的竞争点。
比如大家都在用的两个直播产品,再满足一般需求的基础上,无非就是看哪个平台舍得砸钱签的大IP多,用户的选择可能就会偏向那边。不过不一样的肯定是要做不同的差异化,比如快手是开始是通过UGC培养了大批KOL,且接地气的形象使用户粘性极强。但抖音依靠引入PGC的优质内容吸引其它平台消费者入驻,同时积极发展核心UGC,双管齐下,很快便抢夺短视频的大片市场份额。
在这个层面设计师参与度可能不高,也很难通过战略层去得到一个靠谱的结论。以上主要是让大家了解。在做这部分内容的时候可以多和产品经理沟通,看看他们是怎么看待竞品分析的,同时根据自己的观察和体验,来让设计为商业提供准确的价值。
重要等级:⭐️⭐️ 设计师在战略层角度参与比较少,以了解为主。
分析目标:对比竞品的定位和商业模式,明确自身的优势,寻找符合本公司的方法。以及与其他同类产品差异化的竞争点。
1.4.1 行业信息
在市场分析这个方面,我们可以从行业背景和市场规模以及行业的发展趋势三个方面来分析。然后归纳出自己在行业里面风险和机会点,然后制定相关的对策。

1.4.2 用户分析
在了了解竞品的时候,也会了解竞品用户的行为习惯,以及行为习惯的痛点和消费能力。因为就算拆解了再多的产品模块,和再多的偏好数据,都没有用户评价直观,通过用户访谈中深度挖掘用户的行为习惯,以及潜在想法,才能更好的去改善产品。
那么我们为什么要这么重视用户分析呢?因为通过用户分析可以了解主力用户,并可以分析他们的行为习惯作为页面布局的依据,通过社会属性可以参考消费能力、还有消费习惯带来的影响更可以指导我们通过什么样的方式来推送各种引导消费的信息。

那比如我们的产品是一个打车类的APP,其中司机是我们很大一部分用户,那通过深入用户分析,发现司机的年龄大多在30-40,男性偏多,文化水平在初高中,那我们设计产品的时候就要考虑产品界面一定会不要啰嗦,功能按钮会简单粗暴一些。而且通过使用场景分析,一般用户手机距离眼睛是40cm,他们距离屏幕在70-80cm,从这个场景考虑产品的字号要保证司机可清晰的看到,然后接单功能加强视觉表达。这样的用户分析,才是能指导我们设计的。
1.4.3 数据分析
数据的好处就是能清晰的看出产品的发展趋势,相关的数据来源可以借助数据网站,还可以根据第三方网站排名的变化、流量变化、日活、月活来看竞品最近的发展变化,也可以根据公司运营和产品埋点整理来的数据去辅助了解。
不过数据的产生会受很多方面的影响,不能一味的相信数据,初步得到的数据很容易影响我们的判断。得到数据后需要深挖影响数据的原因,排除其他变量的干扰后,再来根据数据去驱动产品的迭代。
注意数据通常给出的是小部分产品功能的参考,并不是全局参考,通常一个小的改版点可能需要很多的数据来分析佐证。“数据推动设计”实现的难度也是不小的。
1.5 范围层
范围层就是通过战略层的分析,把我们想做的和用户想让我们做的事情,有一个明确的认知。得知产品应该提供给用户什么样的内容和功能时,战略就变成了范围。主要包括产品的核心功能、次级功能、功能架构、业务流程设计等模块。这个层级定义了产品为用户提供的解决方案,既内容的方向。其实这些特性和功能就是自己产品的特色和亮点,是产品最根本的功能性的竞争力。
在这个环节里需要敲定两个范围,一是需要开发的产品功能范围,还有就是项目排期的范围。
这个部分就是设计师接到需求的开始,平时接到产品经理那些折磨我们的需求,其实都是围绕着范围层提出来的功能。在需求分析的时候就可以通过竞品分析不同产品的功能性差异来进一步和产品经理讨论,并且可以和对接的产品经理找到一些参考的数据。
重要等级:⭐️⭐️ 设计师在做这部分时,范围层的内容可以简说明了的展示,只要表达出在范围层分析需求后确定设计思路,推导出设计需求就可以。
分析目标:对比竞品不同功能范围,结合数据来和产品经理和团队确认设计需求。
1.5.1 产品功能
重新梳理产品功能,对比竞品的产品功能。以自身产品战略为目标,查看各相关的竞品,他们提供了什么样的功能和流程,比较之间的差异性,和不同功能的组合方式。

1.5.2 结构层
结构层是从上到下的信息架构,将从战略层所考虑的内容,根据产品目标与用户需求进行结构设计。将不同范围层的功能需求,转化成不同的模块结构,以及确定功能优先级。梳理结构层可以看到竞品是如何设计用户如何触达某个页面,并且在他们做完事情后下一步引导到哪里。在这一层把确定的设计需求转化成具体的产品架构和操作流程。
对于设计来讲,结构层最要考虑的是,不是用户触达最终任务需要多少个步骤,而是让用户觉得每一个步骤都合理。
重要等级:⭐️⭐️⭐️这个环节我认为是产品经理和设计师一起合作的环节,因为设计师容易重视用户体验忽略商业转化,产品经理注重商业转化很容易忽略用户体验。
分析目标:和竞品的对比可以直观感受到,是否当前的流程最为适合自己的产品。以及每个功能页面的层级是不是符合用户的行为需习惯,和产品需求。
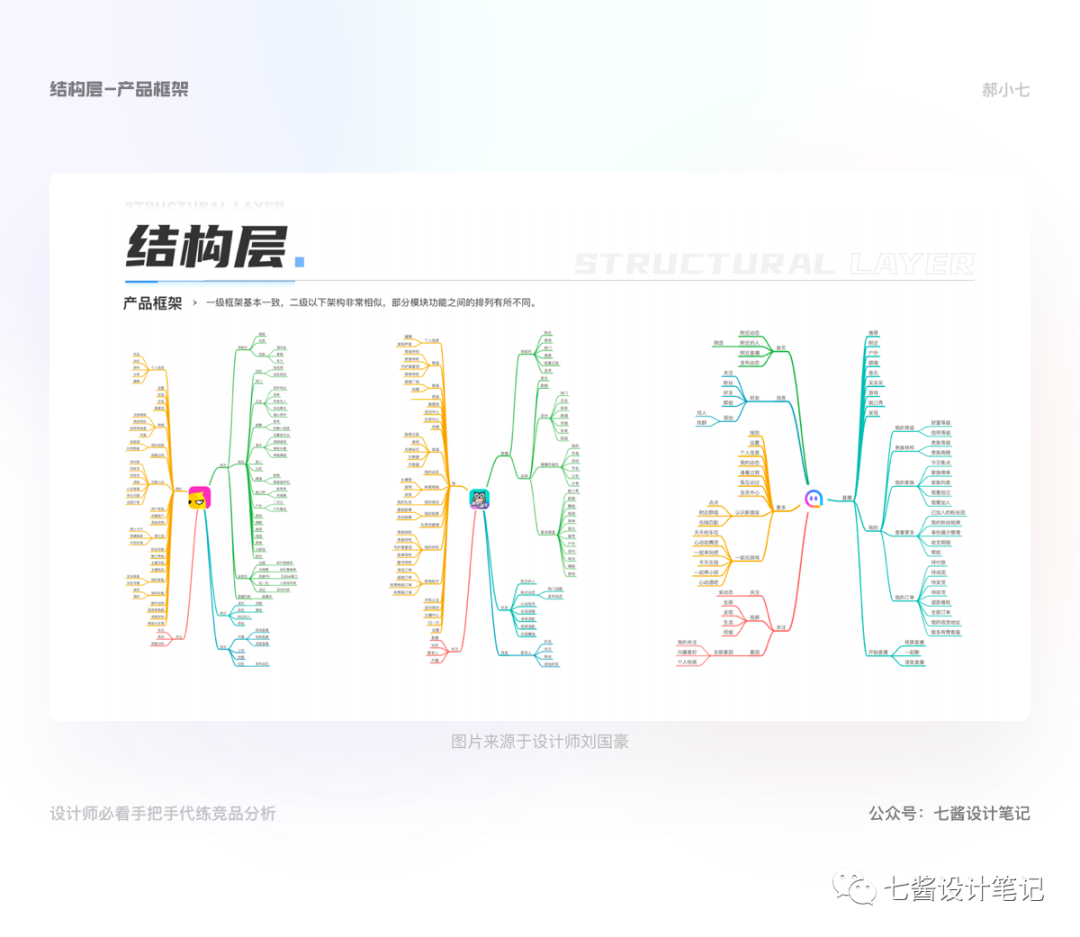
1.5.3 产品框架
在梳理产品框架的时候可以用思维导图,可以很快的对比出不同竞品的功能层级,还有产品之间的差异点。对比产品框架的目的是梳理复杂的产品功能,确保用户体验的逻辑。

具体操作方法:思维导图的第一层是主要页面,再下一层是主页面包含的子模块或功能,再往下一层是更细节的功能和按钮,最后把相通的链路模块可以重合链接起来。

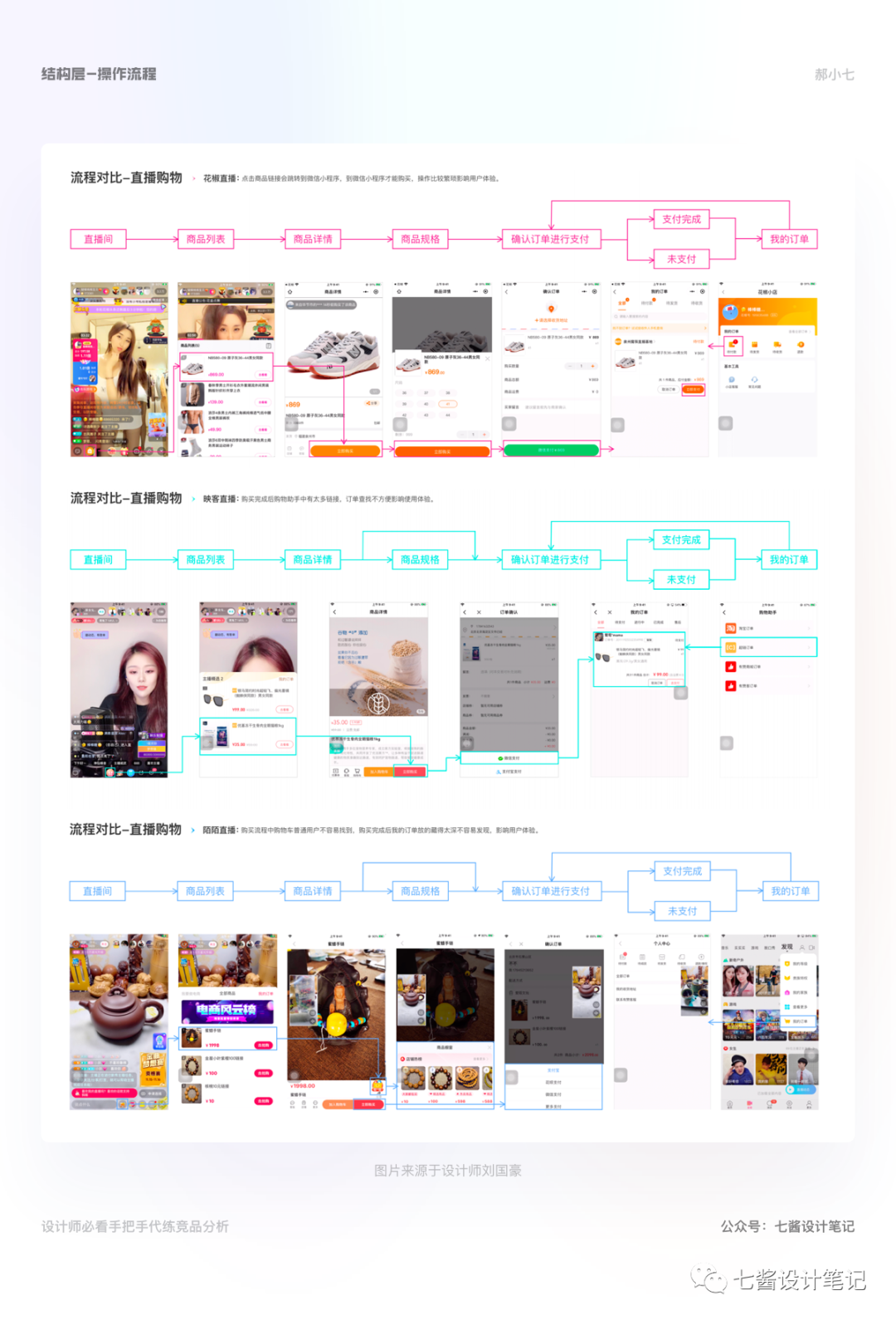
1.5.4 操作流程
这个部分是分析核心功能的用户路径,体验竞品的操作流程,取长补短,总结不同竞品有多少差异。我们可以带着这几个问题去做:主功能的入口是否明确?为什么竞品相似的操作流程中会有差异,哪些流程可以简化,可以减少用户成本。和竞品取长补短优化自己产品路径。
通常情况我们可以带着问题去亲自体验对比,把某个要分析的功能流程涉及到的页面、动效、视觉,以及功能层面都可以去详细观察,然后将所有涉及到的界面做成一份流程图,可以清晰的对比出差异个路径区别。
实际的观察方法可以分成两种形式:一种模拟用户正常的逻辑操作,假设自己是不同用户按照不同目的去操作,这个流程中可以不用看太多的细节,把主流程和涉及到的流程走完即可。第二种是将所有的交互方式排查一遍,把竞品每个功能模块、每个页面、每个按钮都体验一遍,将所有的流程都走完。把竞品所有的细节完全掌握。在这两种流程中不光要注意流程,甚至要看竞品的分享形式有几种,同功能展示的样式有什么不同,展示的交互状态有几种,有没有亮眼的交互和动效。

1.5.5 框架层
就像日本中生代国际级平面设计大师原研哉说的“设计行为是对信息的提取、整理和呈现”。UI 设计师是在商业战略和产品需求的基础上,做信息的排布和构建。
框架层是范围层的具体表达,在结构层上进一步细化落实成页面布局,确定产品上交互元素的位置排列,不同的框架层确定了产品的差异化流程,页面的视觉表达是从这一层区分开的,由于产品战略侧重点不同,所以也会影响视觉风格。
重要等级:⭐️⭐️⭐️⭐️ 设计师可以通过页面框架与元素排布的方式,来看竞品的解决需求的方式,以及对信息的排布来满足用户习惯和产品需求的。
分析目标:产品目的相同的功能页,对比产品功能优先级,以及竞品的与自己的用户体验的差异细节,运营方式。
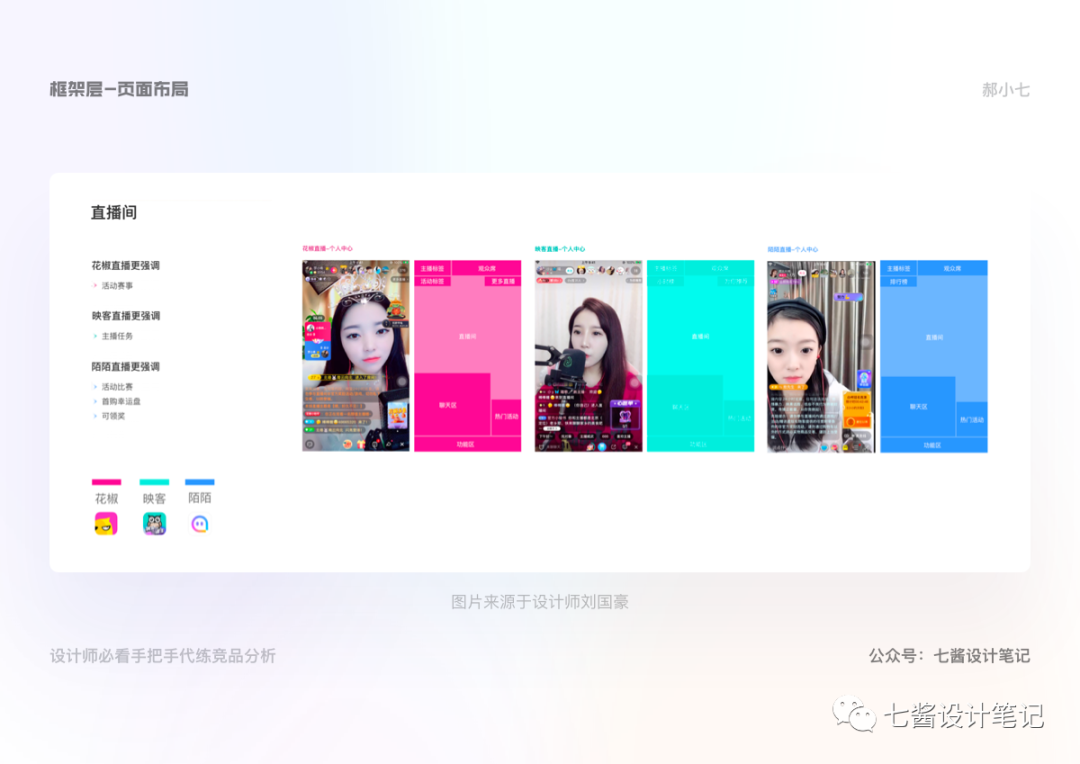
1.6 页面布局
直接竞品的相同功能页面,布局排布也是不同的,分析页面布局的方式可以从整个页面或者局部功能模块进行细致的拆解,可以深入研究页面或者板块的扩展性,元素之间的疏密关系,板块优先级的排布、划分方式,还有一些细节设计手法。

1.6.1 表现层
前面四个层面确定产品需求和功能布局后,表现层是增加用户感知度的,一个产品的调性最大层面上是视觉表现的力量,我们通过品牌设计,视觉风格,情感化表达来观察竞品的产品性格。如果只用“美”或“丑”来判定设计,很难会有说服力,在对比竞品的设计时,更多的要思考这样设计能解决什么问题?在表现层上竞品是如何针对同一功能或者页面,甚至一个按钮进行设计的,分析的层面可以非常深入,比如阅读产品通过的颜色、字重、字间距,行距和首尾缩进的情况,来提高用户的阅读性。
好的设计会给产品有闪光点,能击中用户内心的柔软,提升用户使用感受和留存。设计中差异化的东西是脱颖而出的关键。
重要等级:⭐️ ⭐️ ⭐️ ⭐️ ⭐️ 表现层是设计师的主要战场,设计师通过前面四层的分析,可以更全面的去审视产品之间的差距,增加设计思考的维度,从设计角度出发提高产品的竞争力。
分析目标:可以从视觉风格、品牌传达和情感化设计来分析。对比竞品是如何快速抓住用户的视线,并帮助用户快速甄别内容获取信息的。找到启发设计的亮点,让团队达成共识。
1.6.2 视觉风格
视觉风格的表达,可以让用户直观的感到亲切友好,增加产品的满意度和用户粘性。一般每一段时期都形成不同的视觉风格,一般可以通过一些行业头部或者某些研究视觉比较深入的团队来参考。通过对比竞品的关键界面中的文字、颜色、icon 、插画、设计风格,推导出不同的视觉风格和视觉优势。
文字:
分析竞品字体样式的使用、字体数量的使用、字体层级的使用。

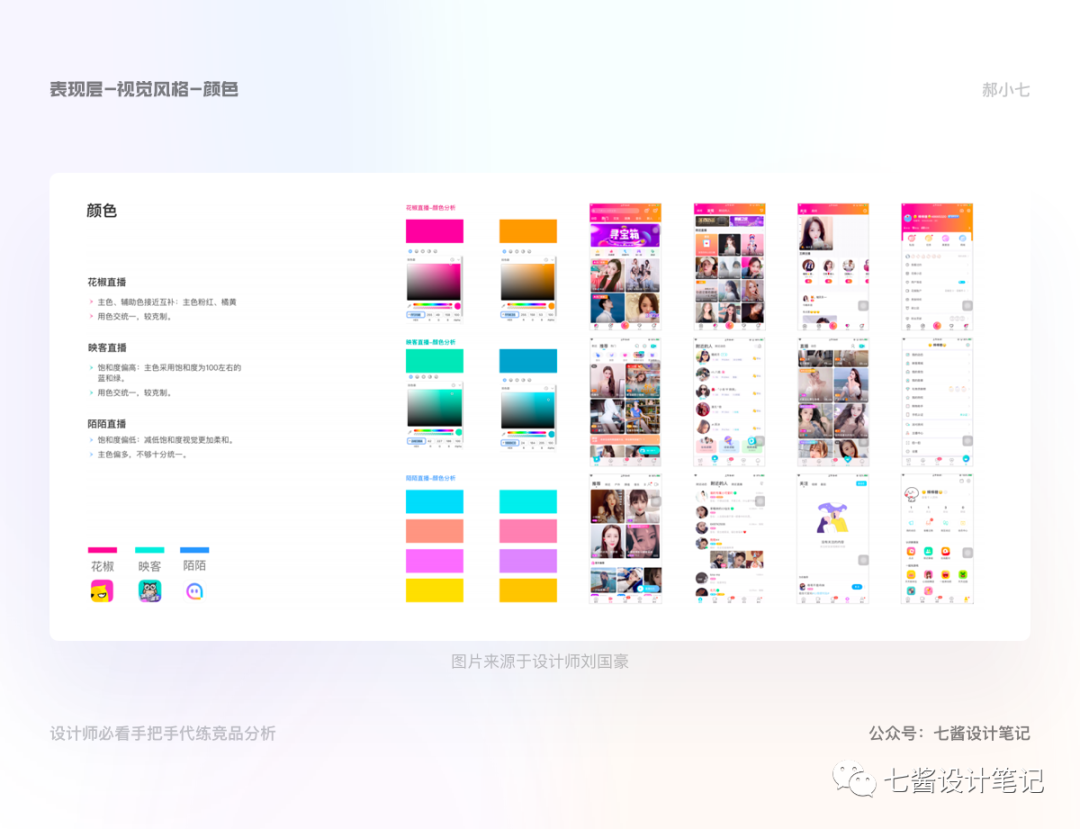
颜色:
颜色是用户对产品的第一感官,可以分析竞品的主色辅色的关系,饱和度、用色的统一性。

Icon:
图标是把语言图形化,好的图标可以清楚的表达功能语义,还有辨识度。分析竞品图标的准确性、统一性。

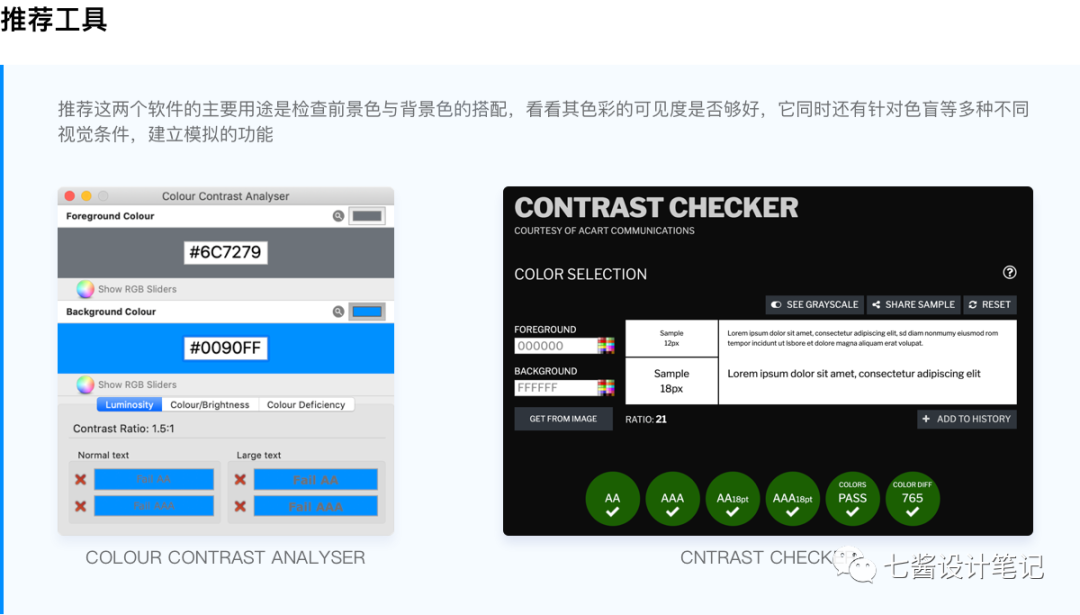
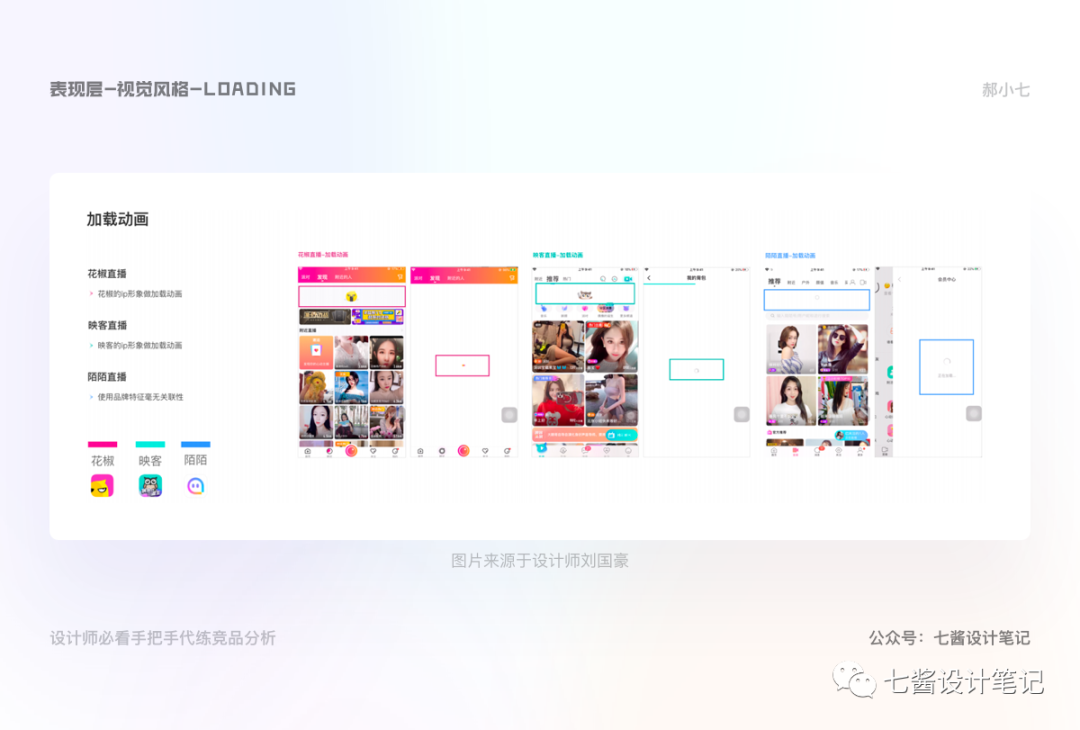
loading:
loading可以减少人们在等待过程中的焦虑和负情绪。通过loading的类型和时间间隔的变化分散用户的注意力。

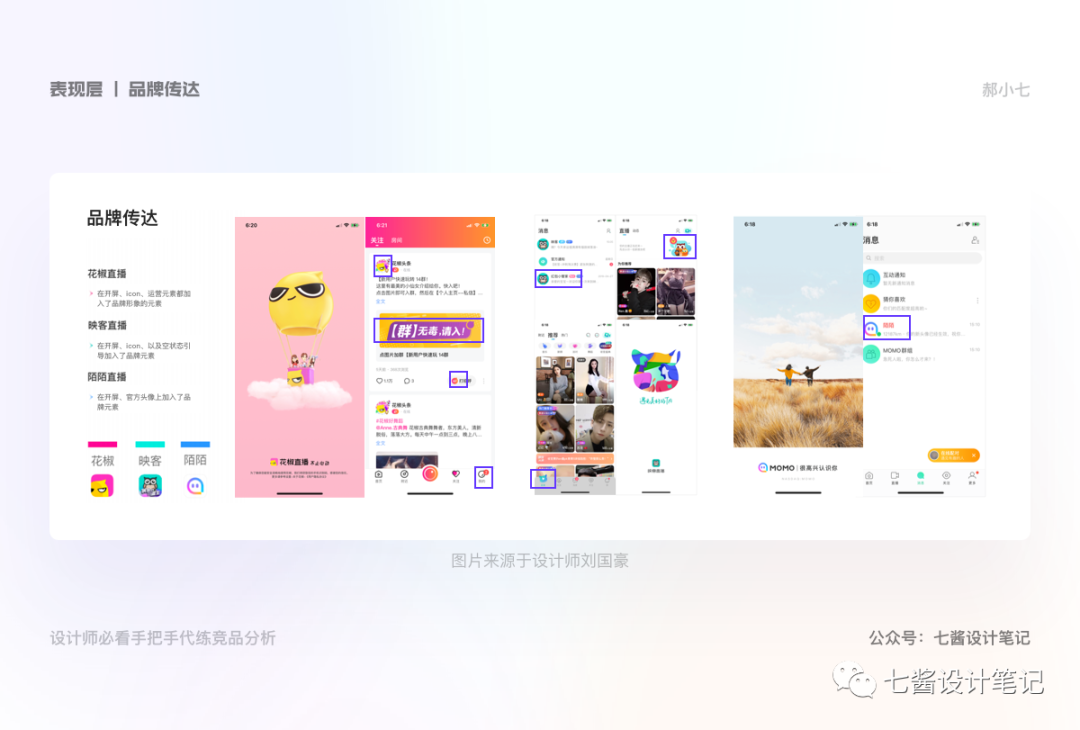
1.6.3 品牌传达
成功的产品都会带给用户记忆点,品牌的传达是贯穿整个产品,潜移默化的给用户不断传达产品品牌,树立品牌形象。在竞品分析之前先确定品牌的战略定位,可以更有参考性。

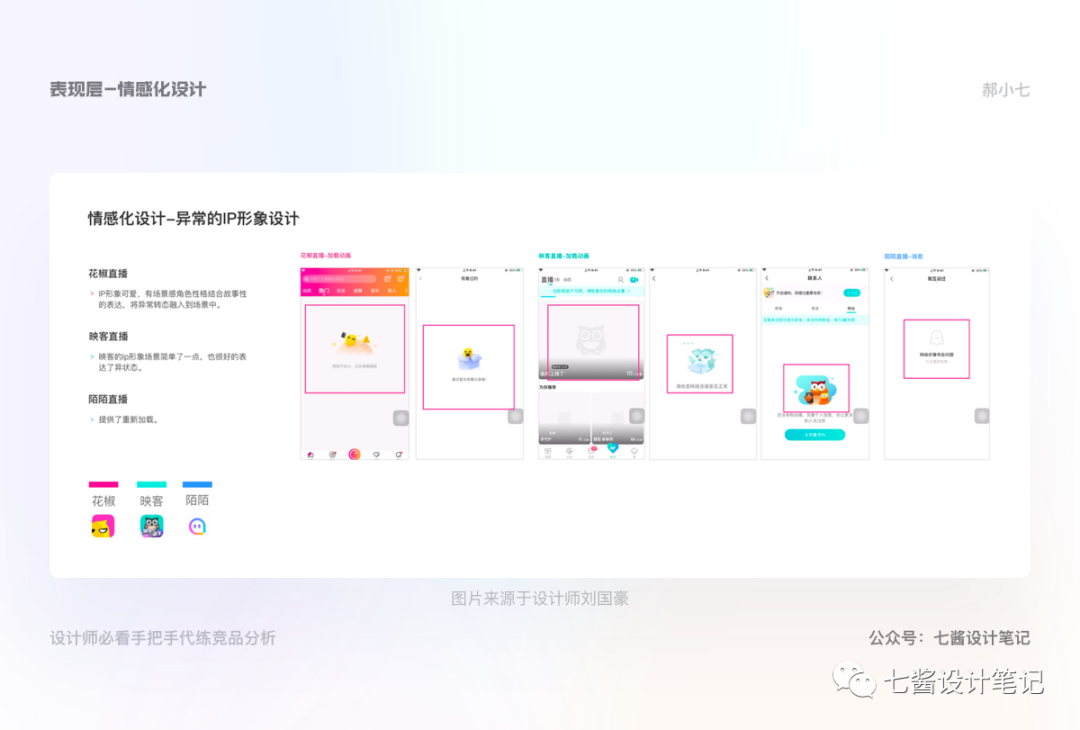
1.6.4 情感化设计
情感化可以在刺激用户、抓住用户的注意力。在出现问题的页面时,可以通过插画的表达来提升用户对产品的好感度。

二、MVP分析流程
这里的MVP重点功能模块,通常这类改版流程中,竞品分析只是其中的一个分析工具。那针对于大而全的改版流程,整个分析流程就要更精简,更聚焦,更深入。
这里想代练的是重点功能设计分析,或者设计探索,有针对化的去分析,或者穿插在整个项目改版的其中一个改版依据,是我们把竞品分析当做设计依据的常用场景。阶段性的竞品分析可以帮助验证设计方案,同时也希望竞品分析结果对方案的调整有指导意义。
适用情况:针对当前MVP改版点
分析流程:明确目标 – 选择竞品 – 寻找差异化 – 输出结论 – 激发灵感 – 方案预设

2.1 明确目标
我们首先要做的还是明确目标,一切没有目的的竞品分析都是无病呻吟。找到业务需求或者产品需求,根据业务特点,针对现存问题或者需求转化成设计目标,再按照设计目标的方向进行分析。
2.2 选择竞品
这里的竞品选择主要看设计的目标,关于功能模块或操作流程可以对比直接竞品,或者间接竞品的对应功能模块和操作流程。如果对视觉表现层来分析可以加大竞品的选择面积,直接竞品、间接竞品或者是用户定位相同的产品,甚至是国际上的对标产品和设计作品都可以来借鉴分析。因为设计师本来就需要眼界开阔的去搜集灵感,不是一味的抄袭。
2.3 寻找差异化
寻找差异化的时候可以按照用户五要素的对应重点层级来进行分析,这里主要用到的是几个工具,一个是Yes/No,一个是视觉解剖(了解工具可以看上篇文章),这两个工具都可以直观的对比出和竞品的差异点。进行分析的时候可以把相关的页面都整理到一起,有更清晰的对比。针对某一模块的展示方式深层分析,结合产品的定位去分析设计背后的原因和优缺点,对产品重新进行思考查漏补缺。
2.4 输出结论
根据竞品同模块的不同展示方式,来思考竞品为什么这样做,结合产品背景去分析背后的原因以及设计的优缺点,寻找解题思路。这一阶段可以将竞品分析结合其他方法工具来梳理分析,可以更全面、专业的得出准确性高的结论。
2.5 激发灵感
设计环节在整个产品的研发的中下游,更多的是在产品需求基础上进行设计,如果缺少产品思维和理论沉淀、不清楚与竞品的差距,很容易碰到设计瓶颈。在竞品分析之后,在分析结论面前可以迅速找到启发设计的亮点,在设计的过程中,用全局的视角根据竞品和自身产品的差距,来作为设计的着力点,有侧重的多长尝试几版设计方案。
2.6 方案预设
根据多种设计方式,结合现有的产品背景,应到自己的产品里,作为设计依据,评审出最适合的设计方案。通过淘汰设计套可以了解团队对方案选择的依据和倾向,进而快速成长。
三、持续进行竞品的跟踪
竞品分析具有时效性,竞品分析完成后,要持续的跟进。在团队内部可以建立一个持续对竞品的跟踪,方便以后有新成员加入可以快速了解竞品的发展过程,掌握竞品的发展方向,根据竞品的发展方向快速调整自身产品,知己知彼。同时寻找更好设计形式优化产品,为用户提供优质的体验流程,增加产品的竞争力。

重要等级:⭐️ ⭐️ ⭐️ ⭐️ ⭐️ 持续观察竞品,及时跟进竞品的迭代内容和方向,可以作为迭代的参考。
跟进方法:现在的开发模式基本上都是小步快跑,快速迭代,可能短期会更新很多小的版本。一个月一次,可以将小版本和大版本整合到一起,方便查看。
四、竞品分析指导设计
完成竞品分析才是整个竞品分析的第一步,将竞品分析得出的结论指导设计才是做竞品分析的最终目的。将在不同的阶段里竞品分析的结果,来指导产品设计和改进。
4.1 改版前
刚开始分析战略方向重新规划产品需求时,竞品分析作为我们产品的行业指导,用户指导,以及产品需求参考。产品经理确定需求后,可以先需求评审来确定我们要推进的功能方案,分析报告就是一个很好的跟团队沟通的设计依据。
4.2 改版中
根据结构层和框架层来得功能模块,信息架构,流程逻辑来指导我们进一步细致的推进产品。表现层阶段可以根据竞品分析得出的一些具体的设计思路和方案,为我们的产品提供思路和灵感。
4.3 改版后
改版完成后,在开发测试阶段时可以针对某一功能展示效果做深入的对比,作为测试通过的目标。产品迭代后,观察对比竞品的数据可作为改版效果的检验。具体可以通过改版涉及的功能数据、用户反馈来验证,具体形式根据报告目的来定。这样做能不断地改进我们的竞品分析,将竞品分析的价值最大化。
竞品分析指导改版的最重要的就是,将竞品分析报告中得来的建议进行可行性评估,这里最好可以让整个研发团队和运营参与进来,综合多方面的角度去分析改版方向,筛选出来可行性高的建议进行实践,可以增加改版的准确程度。最后复盘分析哪些分析结论是正确的,哪些分析结论不是正确的依据,原因是什么。
五、自己的一些思考
找不同式的竞品分析是毫无意义的,我们需要的是在这份报告上面得出我们的看法和建议。不过有些竞品分析的比较片面,可能会导致结论误差。记得将结论组织起来,让工作流中不同职能的同学参与进来,可以全面的从不同的角度去筛选讨论出最合理的方案,最大程度把握改版目标的正确方向。
没有什么的产品是完美的,我们通过分析竞品来找到产品的核心竞争力,而核心竞争力在于和竞品之间的差异性。切记不要盲目的抄袭,多思考竞品为什么这样做,更多的学习是竞品的解题思路,结合行业发展和用户目标,找到适合自己的产品方向才能一直良性进步下去。
竞品分析除了对产品经理分析掌握市场,设计产品的帮助,还有对于设计师的好处就是突破组内瓶颈,帮助寻找设计方向,并且提升设计师的设计表达能力,当我们能够点评别人或者被别人点评时,还能自如的表达设计的思路和依据时,其实就说明我们的表达能力是有提升的。
最后是要保持竞品分析的持续更新,同步跟进迭代版本,文档应该保持长期的更新维护,建立一套对设计支撑的工具文档。
参考文章:
https://www.uisdc.com/meizu-visual-designer-competitive-analysis
http://www.woniupai.net/179016.html
https://www.chandashi.com/blog/?p=3565
https://zhuanlan.zhihu.com/p/84441881
作者:郝小七,微信公众号:七酱设计笔记
本文由 @郝小七 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








其实设计师更想知道的是用什么网站或者渠道,怎么去深挖这些信息