14个初学者和非设计师的图形设计技巧
编辑导语:对于从业较久的设计师和专业人士来说,图形设计技巧在日常的工作中就可以学习和总结,但是对于初学者和非设计师而言,想要提高自身的设计功底,总结和归纳设计技巧却并不简单。本文作者为我们分享了14个关于初学者和非设计师的图形设计技巧,你get到了吗?

当你是图形设计师初学者,甚至是非设计专业人员,设计技巧还没有专业设计师那么丰富,那么如何才能提高设计技巧呢?
一、14个初学者和非设计师的图形设计技巧
作为非设计师,你可能会发现自己的设计看起来不像你希望的那样精致和专业。下面,我们汇总了最佳的图形设计技巧和窍门,以帮助您立即创建外观更好的设计-即使没有任何设计经验。
1. 保持简单
对于非设计人员和初学者来说,最重要的设计技巧之一就是保持简单,没有比难以理解的压倒性设计更糟糕的了。
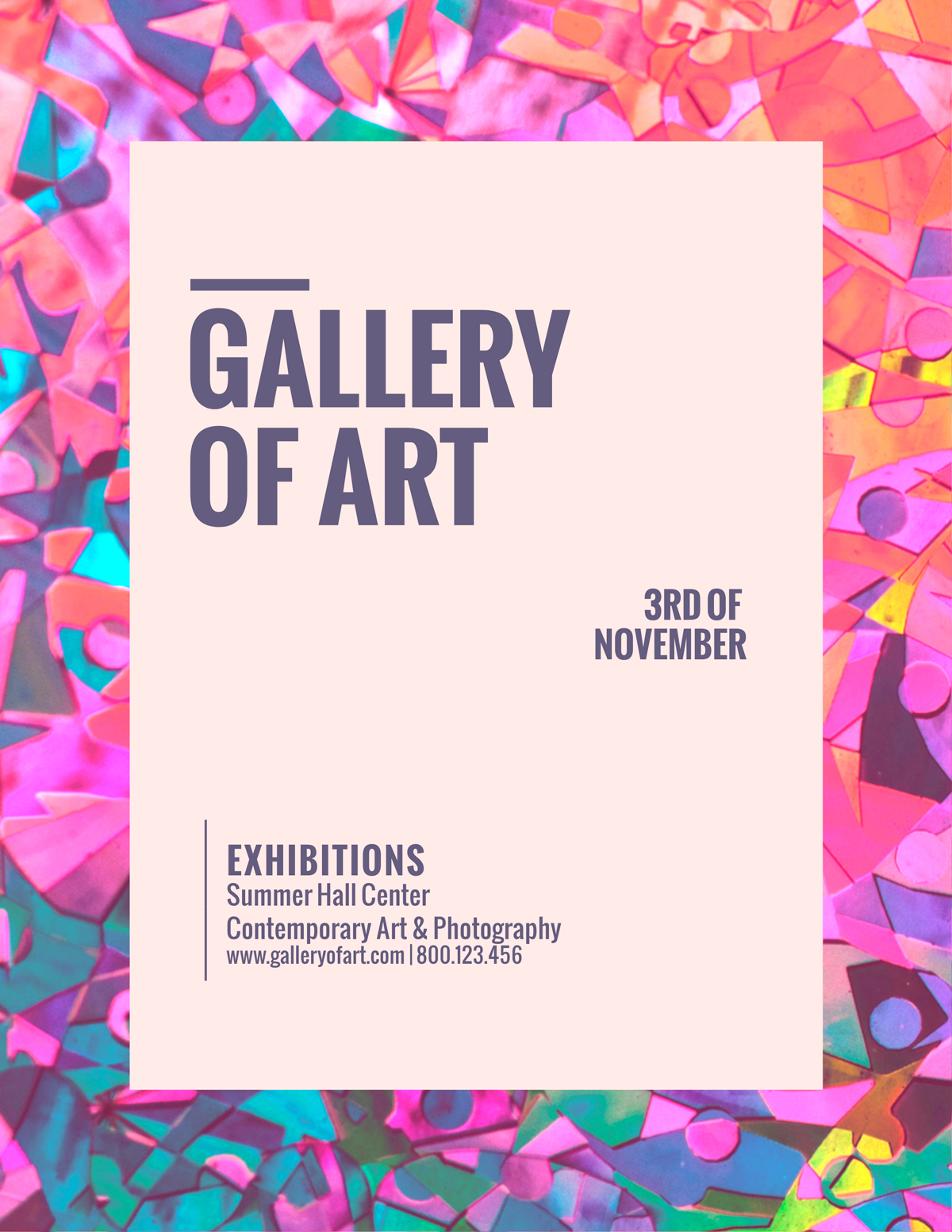
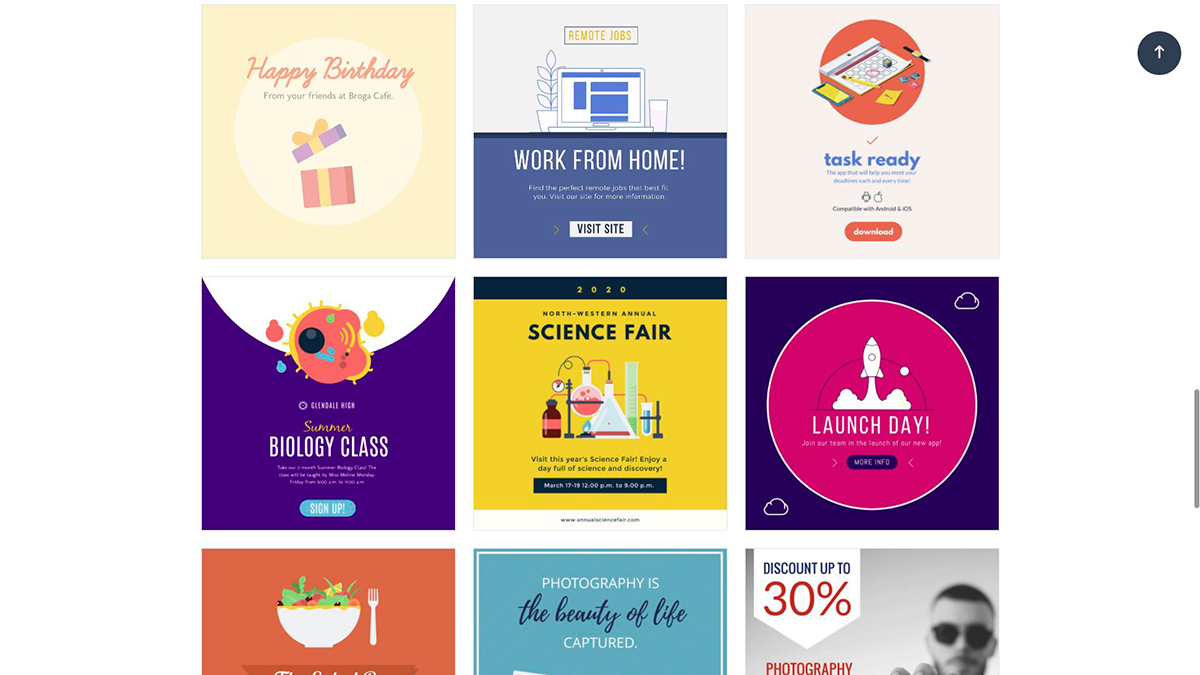
为了使设计看起来简单整洁,使用最少的文本和字体,使颜色得到控制,视觉效果保持平衡,例如下面传单模板:

画面干净,但引人注目。即使没有大量使用元素,活泼的背景和粗体字体也能解决问题。好的设计的秘诀是不要在设计中填充尽可能多的图形和元素。它在美学吸引力和清晰有效地传达信息之间取得了平衡。
2. 使用调色板
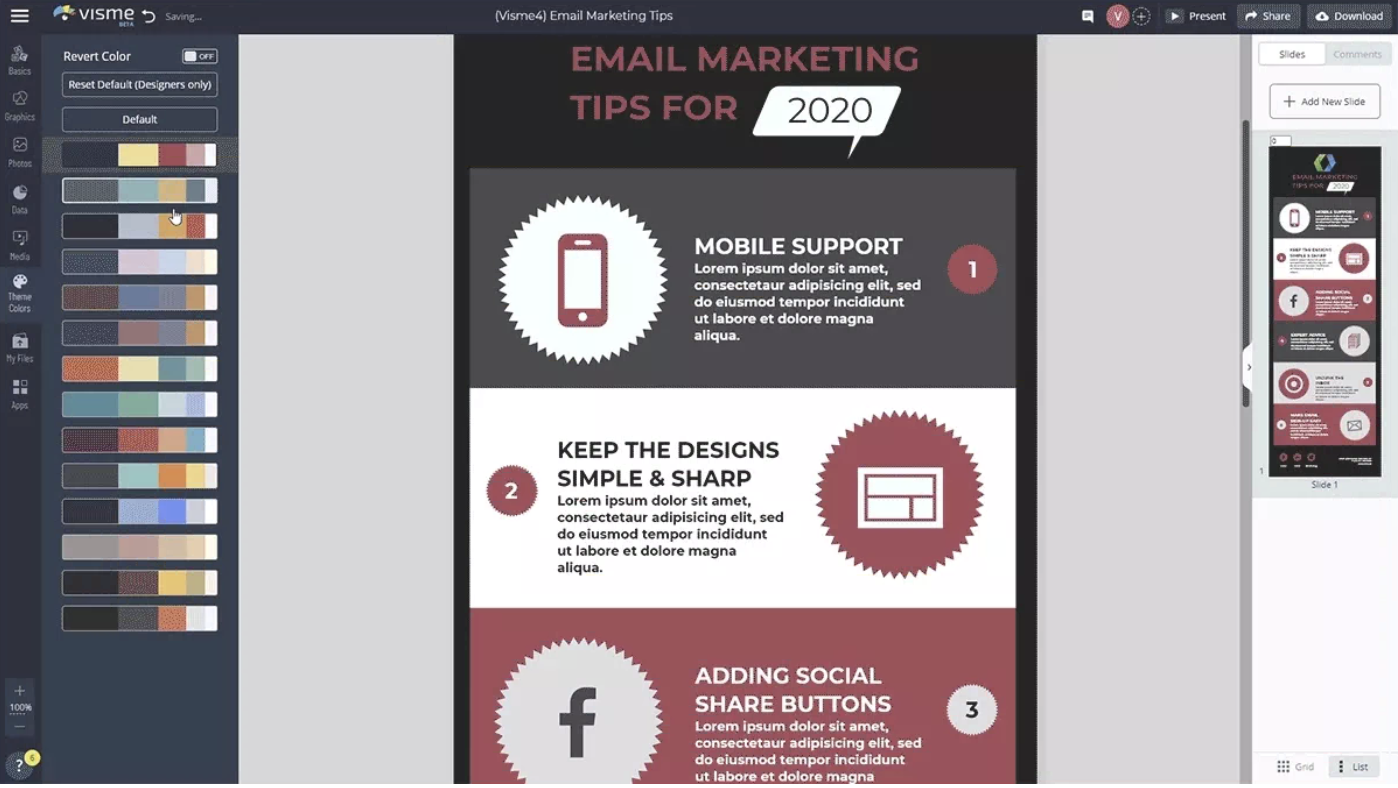
调色板和配色方案与要在设计中传达的信息一样重要,尽管选择完美的色彩组合并不总是那么容易。
幸运的是,可以使用调色板,颜色主题选择器作为编辑工具的一部分,只需浏览颜色主题并进行尝试,就可以找到心仪的配色方案。

有关更详细的调色板提取,建议使用Adobe Color,该网站可为你提供任何图像的多个调色板。
3. 控制版式
对于非设计师来说,选择字体的艺术在设计领域表现不佳。在线选择不同的字体很容易使你不知所措。
不仅如此,你还必须知道如何在设计中将字体配对在一起,以使其看起来具有凝聚力并令人愉悦。专业设计师也喜欢新颖漂亮的字体,但是大多数时候他们还是使用几种经典字体。

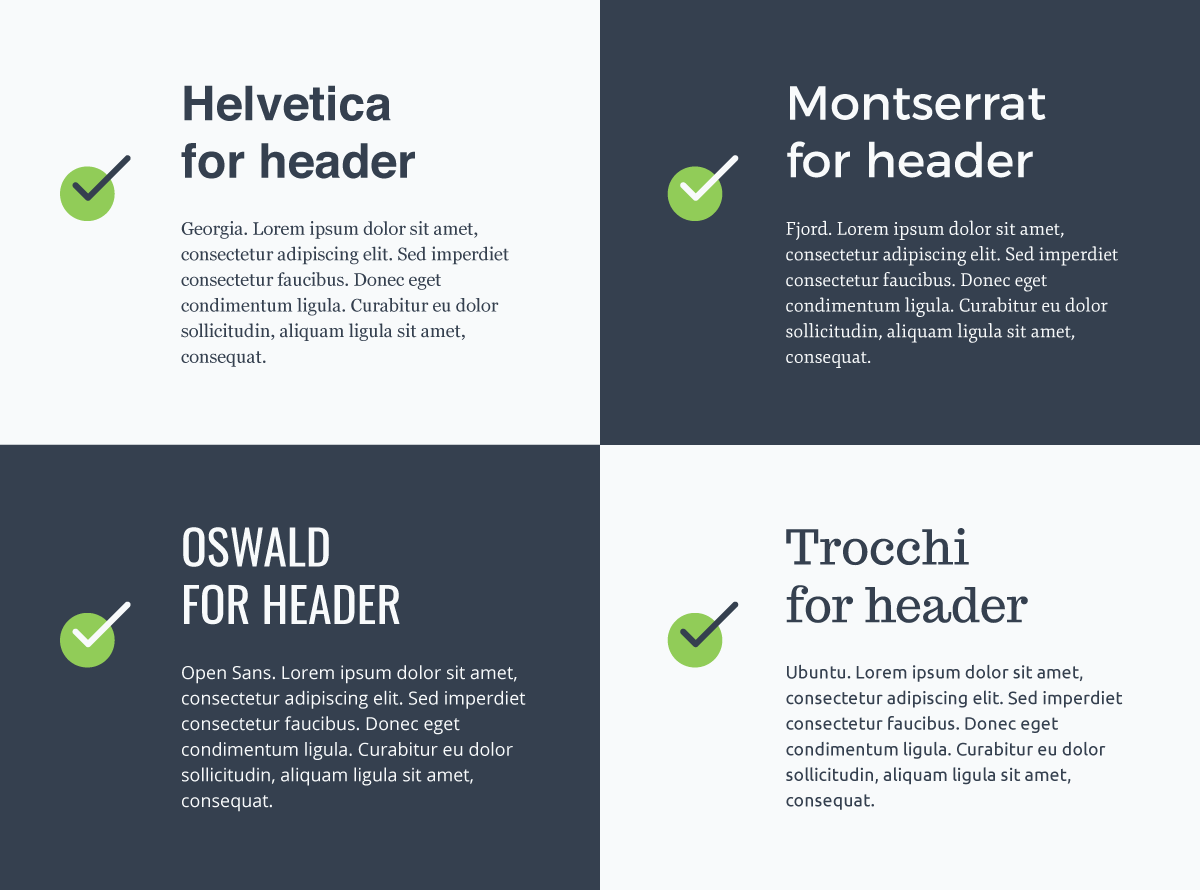
如果要使用不同的字体进行配对,一种容易遵循的经验法则是对标题使用一种新颖的字体,对所有文本使用常规的经典字体。以下是在为各种场合配对字体,集合以及经过反复测试的组合时可以节省你的时间。
你甚至可以只使用一个字体系列,并创建不同粗细的配对。例如:蒙特塞拉特(Montserrat)的标题为粗体,蒙特塞拉特(Montserrat)的正则表达式为文本块、斜体为子标题。
4. 考虑视觉层次
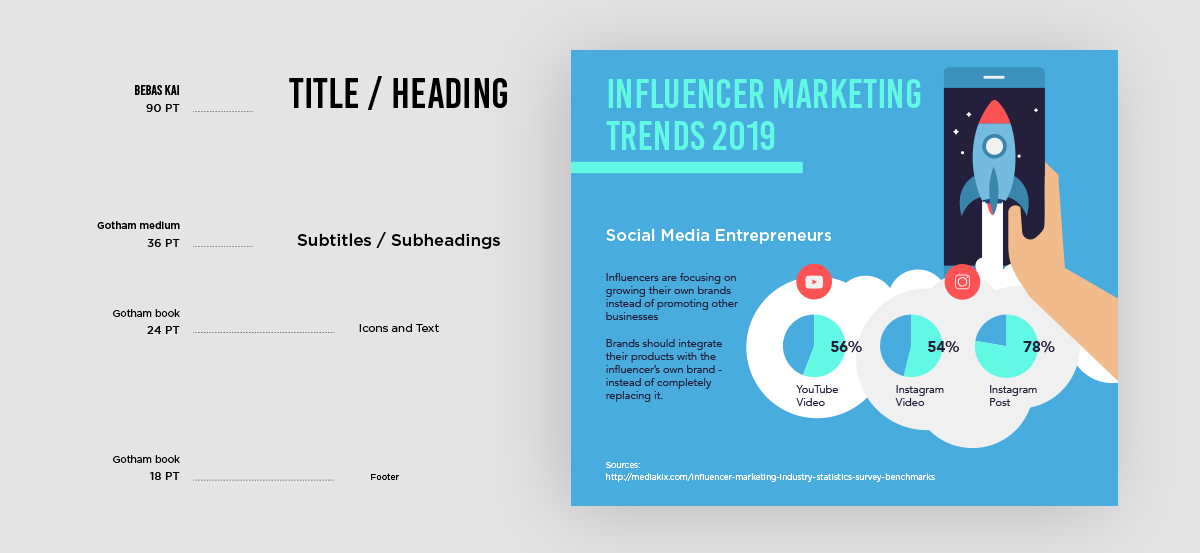
视觉层次结构是关于赋予某些元素高于其他元素的视觉重要性,简单来说,就是标题比子标题大,而标题又比文本框大。

这同样适用于图像、图形、图标甚至颜色,使用视觉层次结构规则时,需要将注意力放在设计中的焦点上。这将创建视觉平衡,然后为观看者启动视觉信息流。
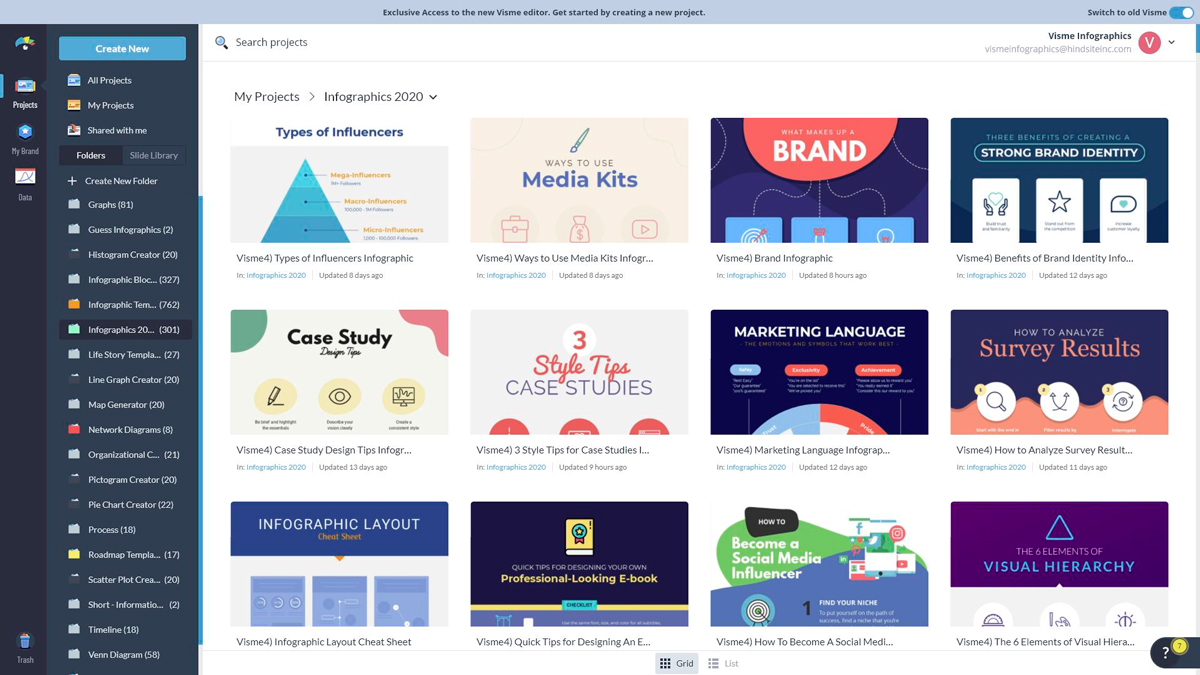
5. 使用模板
设计软件是需要不断且定期创建图形的工具之一,没有比使用预先设计的模板更节省时间的方法。设计软件的设计师必须在具有不同要求规模的众多不同渠道上进行模版设计,因此每种尺寸都有可用的模板。

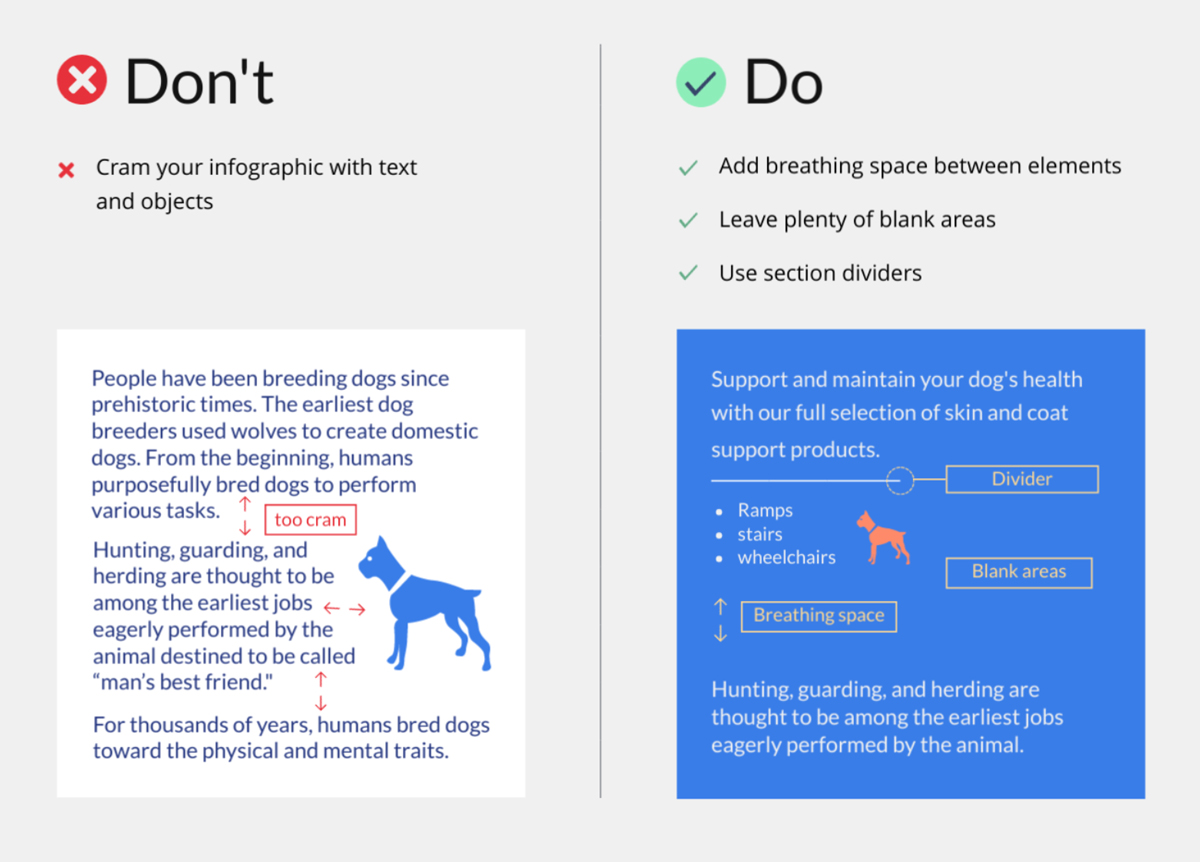
6. 使用空白
空格并非完全是“白色”,空格的意思是有一个空白处,上面没有文本或元素。这是设计“呼吸”的区域,是比其他技术更难掌握的设计技术之一。

学习如何使用空白的一个好方法是研究简约设计,这是一项围绕“少即是多”的思想而开展的运动,空白的另一种用途称为负空间。这是一种技术,与背景或其他元素之间的空白相比。
7. 使用具有凝聚力的设计元素
将设计元素添加到项目中时,它们之间必须具有凝聚力。这适用于所有图形元素,从图标到数据小部件、插图、动画甚至字体样式。
例如:使用所有线图标,而不要混合使用线和3D。

将带有圆角的正方形与其他弯曲元素混合,或者只要保持一致的纹理和调色板,就可以打破规则并以直线混合曲线。
8. 优化可读性
另一个很棒的技巧是始终使文本易于阅读。这适用于如何在背景上叠加文本,用于标题的颜色和字体以及元素与文本和设计流程之间的关系。
选择最适合项目的字体,该字体不仅与你的消息匹配,而且易于阅读,它必须易于阅读背景图像或纹理。

尽一切努力使设计中的上下文易于阅读和理解,这适用于实际的文本和可视化,例如图表和数据小部件。
9. 充分利用间距
当创建平衡的构图时,良好的间距是最重要的工具之一,可以在边距、形状、段落、线条、单词之间,甚至字母之间找到空白。
如上所述,空间本质上是空白。区别在于,在这种情况下,它通常是帮助你对齐元素,使其保持平衡并相互补充的规则。

例如:网格使用特定的间距度量为任何设计创建基础。
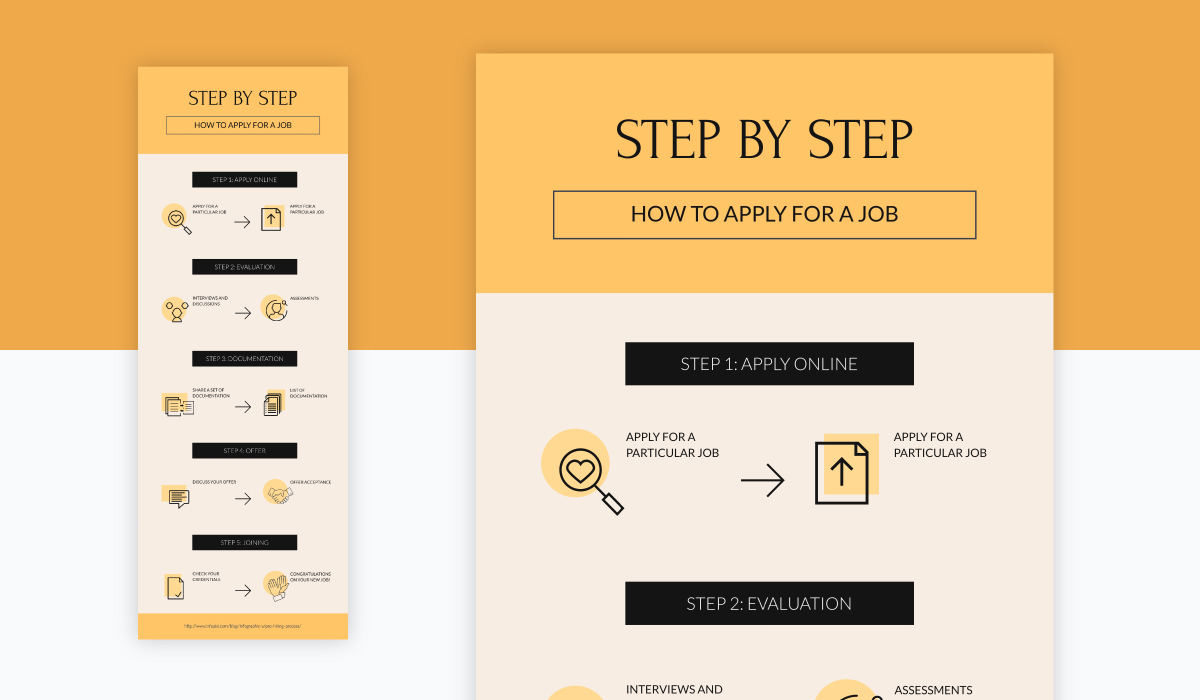
10. 信息图可以任意大小
在设计过程中的某个时刻,会遇到创建图表的需求。社交媒体上的大多数信息图表都是长而垂直的。
信息图表可以是正方形、水平、交互式。选择取决于你需要可视化的内容类型以及将在何处发布。博客文章的长垂直图表甚至可以切成块,并放置在整个内容中。

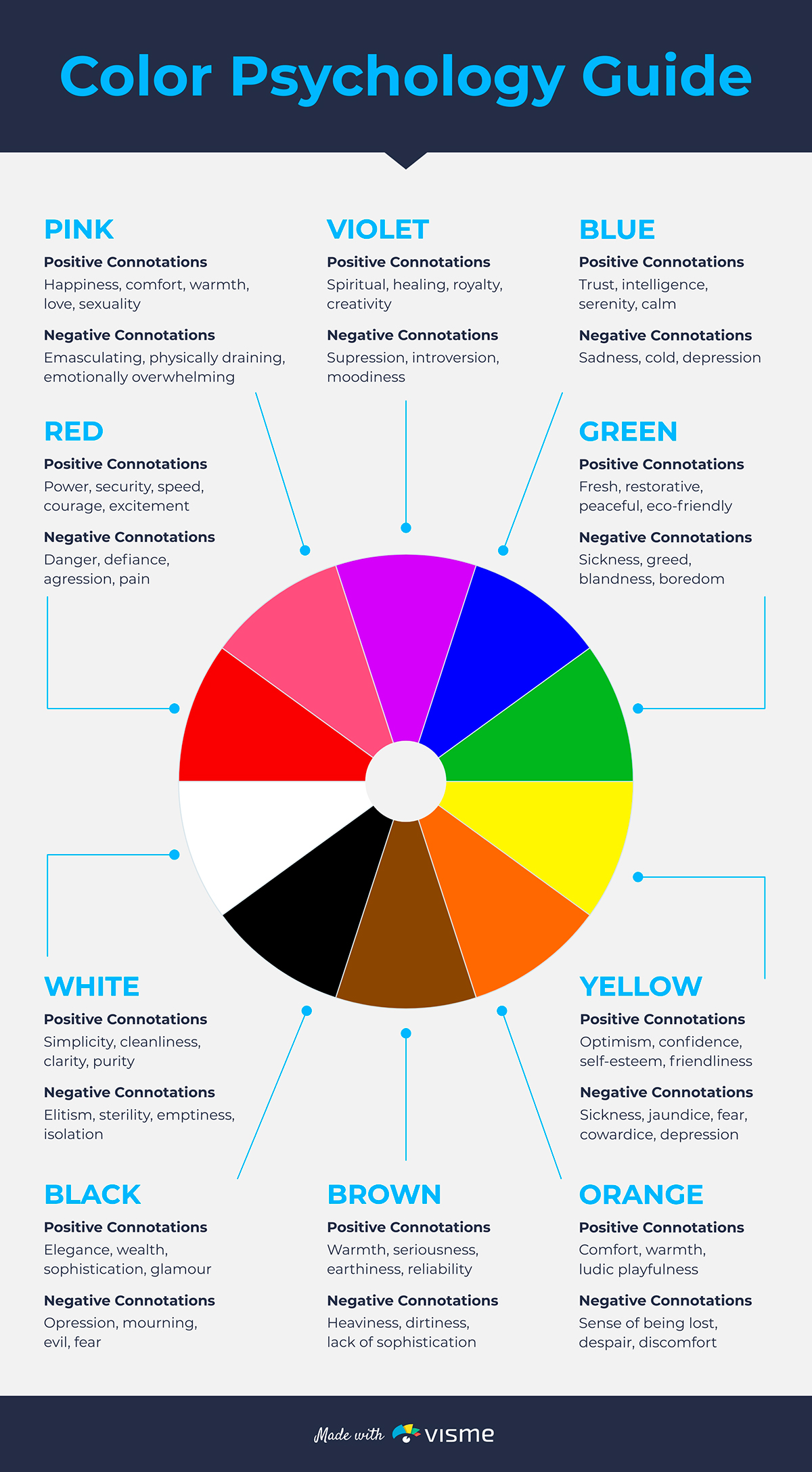
11. 考虑颜色的心理
与柔和的柔和色彩相比,具有强烈的大胆色彩的设计激发了观众不同的情感反应。想想要表现的情感,并使用能反映这种情感的色彩。
色轮上的颜色可以通过不同的方式与颜色和谐地组合,为你的项目找到完美的色彩和谐,将有助于你更好地进行设计。

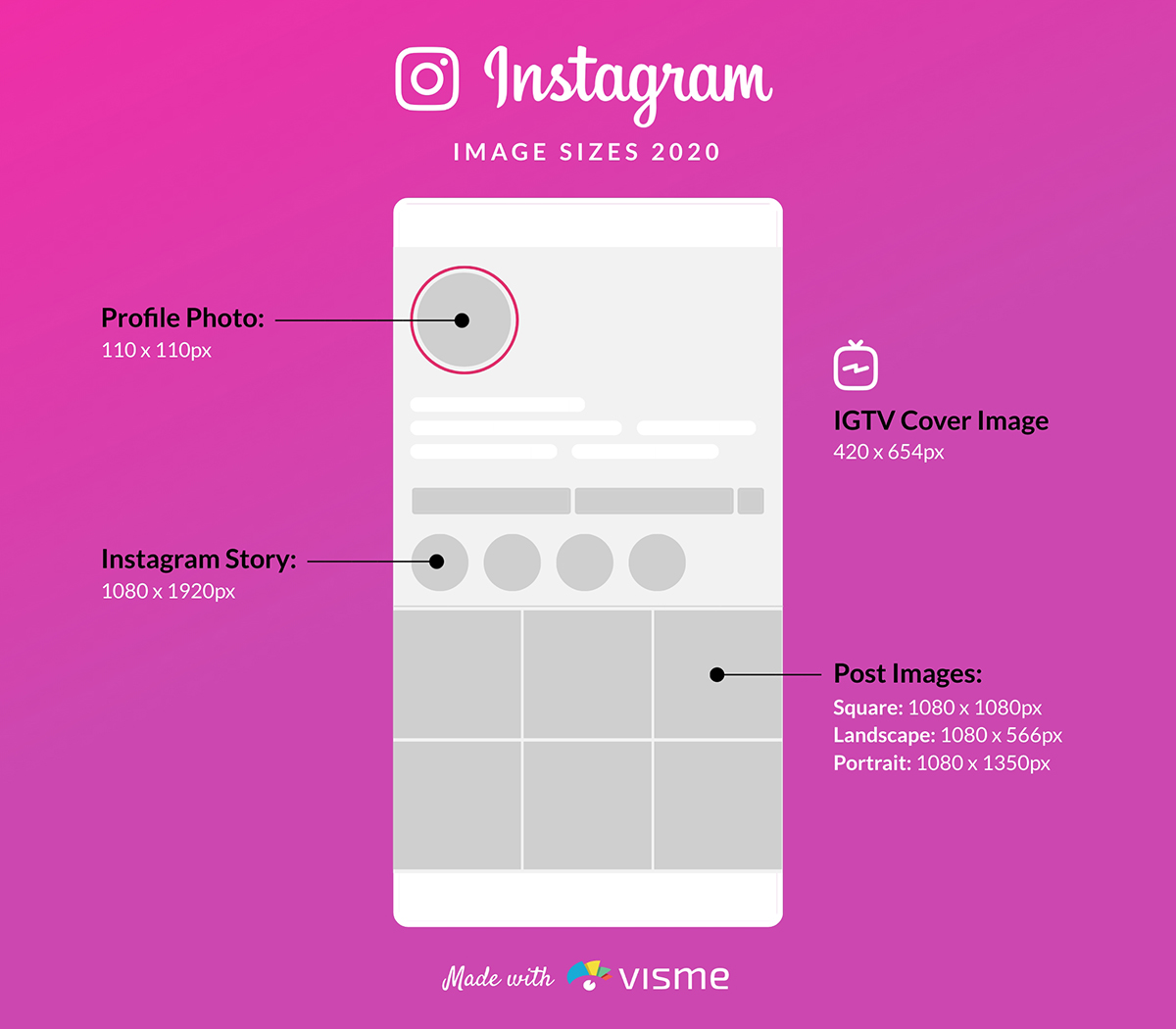
12. 事先知道需要的尺寸
切勿在不知道确切大小的情况下启动项目,即使以后可以更改大小,也必须重新调整所有内容以适应新的大小。
例如,如果需要创建演示文稿,则不要以垂直图表尺寸开头。同样,在创建一组Instagram帖子时,请确保它们是正方形,风景或肖像,并具有以下最佳尺寸。

尺寸有两种测量方法:以像素为单位的长度和宽度以及纵横比。两者在设计时都非常重要。
长宽比是设计尺寸与宽度的关系,可以具有不同的数值,但始终具有相同的形状。例如,社交媒体图形需要以特定的宽高比创建,但是尺寸可能会根据你的设计的详细程度而有所不同。
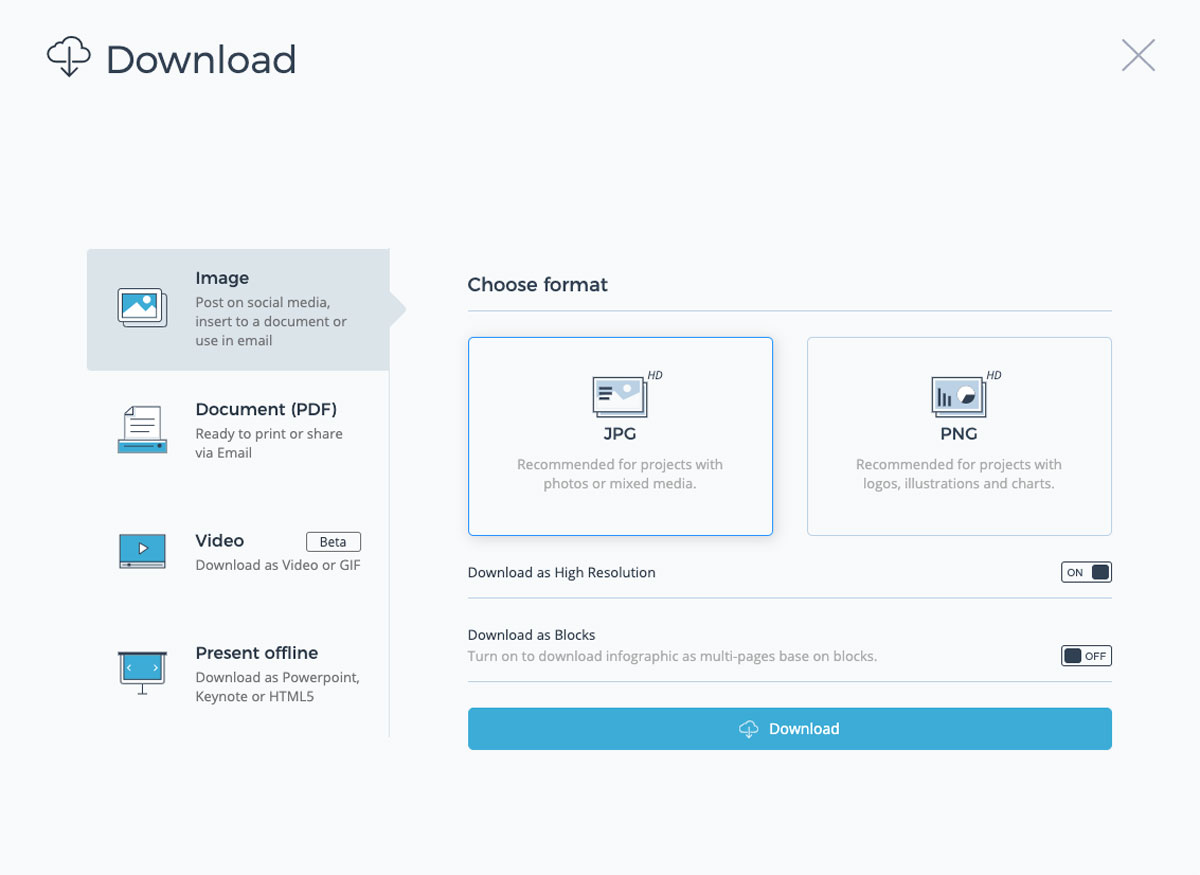
13. 知道下载时需要哪种文件
不仅需要预先知道图形的大小,还需要知道完成后要下载的文件的类型。例如,是否需要用于Web图像的JPEG,用于具有透明背景的剪裁设计的PNG?
或者,也许你需要具有动画和交互性的HTML5文件。在开始之前分析你需要什么,以便可以进行相应的设计。
然后,下载所需的内容以及你可能还需要的所有选项。交互式信息图在博客文章中看起来不错,但你需要Pinterest的静态JPEG版本。

14. 井井有条
设计时保持井井有条与选择正确的字体和颜色一样重要。当你准备好使用所有资产时,可以节省时间,并可以将更多精力放在创造力上。
如果需要将图像,图标或视觉效果带入设计工具,请确保执行以下操作:
- 为文件命名,以便于识别
- 为项目创建一个主文件夹
- 创建具有资产类型的子文件夹

译者:阿木木
原文:https://visme.co/blog/graphic-design-tips/
本文由 @阿木木 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















