我们的视觉系统对AR设计的启示
编辑导语:平常我们的眼睛会接收到很多信息,我们会对接收到的信息进行感知和判断,所以对于设计来说,视觉系统也是一个要注意的方面;本文作者分享了关于我们的视觉系统对AR设计的启示,我们一起来看一下。

AUI,Augmented User Interface或Augmented User Interaction,是指有视觉或者确实深度信息的虚实结合的用户所见界面。
人类有80%以上的信息输入都属于视觉信息,环境、亮度、对象、色彩、形状……包括我们所设计的界面本身,都是和我们的视觉系统直接关联的;这些信息由我们的眼睛来接收,在视网膜上形成光学成像,继而被我们感知和识别,我们的很多设计原则和建议也来源于对视觉系统的研究。
那么,对于AUI的设计来说,我们可以得到哪些设计上的启示呢?
一、我们对深度关系的判断有时候会失灵
我们对深度关系的判断来源于单眼和双眼线索的综合运用,但它并不是万能的。
比如双眼视差是由于两只眼睛的水平距离相差5-7cm而接收的不同图像所造成的深度感知,这两张不同的图像叫做视网膜差;但如果前后相距太远,视觉系统这个自动合成图像并根据这两张图像的差异判断深度的作用就失灵了。
给我们的启示是——用户需要在前后两个物体间切换时,这两个物体的前后距离不宜相差太远。这两个物体可以是虚拟的,也可以是实体的。
再比如视轴辐合是两只眼球同时注视一个物体时它们会向内转动,通过转动的程度我们可以判断物体距离自己的远近;但同样的,它也有阈限,比如眼部肌肉的视轴辐合信息只在3m内有效,更远的物体,人们就很难准确判断它距离自己的大概距离。
不仅如此,还会觉得远处的物体立体感不高,就像天上的月亮,明明是个圆球,我们却总觉得它是个圆盘;给我们的启示是——如果你希望你的虚拟内容更立体,不要让它离用户太远。
当然太近了也不行,眼球正常最小的调节范围是鼻前7.6厘米,你可以设定当用户过于接近虚拟信息时虚拟信息就直接消失,这也避免了技术需要去解决的一些近距离显示难点。
二、我们对色彩的感觉除了受到真实环境的影响,还受到个体的影响
在色彩运用里探讨了真实环境对AR界面中虚拟内容色彩的影响,也提到了不同的终端硬件配置会对最终的颜色产生影响;除了这两点,不同用户对各种颜色不同的感知度也会影响他或她对最终的用户所见界面AUI的颜色感觉。
有研究测试过,人的视觉能够区分出700万种不同的颜色,但大多数人只能辨认出一小部分颜色,这一小部分的数量也不确定,有的人多一点,有的人少一点;这涉及到绝对阈限和差别阈限两个概念,绝对阈限是指我们能够觉察到的刺激,差别阈限是指我们能够觉察到的刺激的变化,也叫做最小可觉差。
视觉的最小可觉差在AUI上面由于真实环境、机器配置、个体感知度三种因素的影响变得更大了;也就是说在最终的用户所见界面AUI里,相比起单纯的屏幕UI,人们更难辨别出颜色的细微差别了。视频流式和光学式的显示方案都有这个现象,光学式的显示方案下更甚。
在设计上,给我们的启示是也许在AUI的设计里,颜色的区分度相比起屏幕UI要设计得更明显一些。
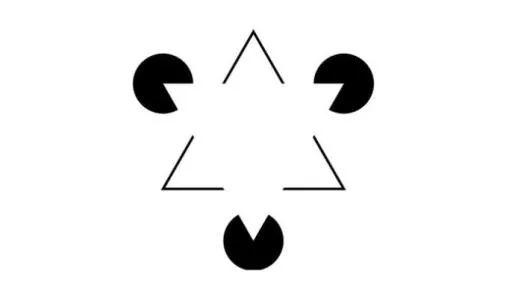
三、我们的视觉系统喜欢更有条理和结构的界面
格式塔原理相信大家都有所耳闻,这是一群德国心理学家研究人类视觉工作原理时发现的,也叫做视觉感知的格式塔原理。主要的格式塔原理包括:接近性,相似性,连续性,封闭性,对称性,主体和背景,共同命运。
这些原理告诉我们,很少有人喜欢杂乱无章,即使设计师不去按照更有条理和结构的方向整理界面,我们的视觉系统也会依据格式塔原理自动去尝试,比如自动将敞开的图形关闭起来,试图填补画面中的遗漏或缺失部分来进行连续的感知,在一个画面区分出主体和背景……但如果让视觉系统自动去处理,那么用户所理解到的界面涵义,可能就不是设计师或者这个产品最想要传达的信息了。
AUI设计的挑战在于,用户所见的界面包含了你不能确定的真实环境,也许你设计的时候好好的,可就是被不知道哪里冒出的真实环境里的内容打断了。这个时候,加入场景和项目的定义来堆导就会很有用了。
在什么情况下让用户尽量的聚焦在你所定义的虚实结合画面上?用什么样的表现形式使它按照你的设计方案去处理界面的条理和结构?这个场景里会不会对现在的设计方案有比较明显的干扰因素,如何去减弱它或者利用它?这些都是我们可以去运用场景和项目的定义来梳理的内容。

图片来源于网络
四、我们的人眼FOV很大,但中央视野很窄
由于现有技术的不成熟性,AR眼镜的显示视场角要远远小于人眼视场角,这似乎给我们设计想象中美好的虚实结合画面带来了不少的难处;我们并不能像科幻或者宣传片里那样,眼中所见的世界都是虚实结合的画面,而只是在真实世界里那么一小点地方里,看到了一些虚拟的信息而已。
拿着手机看AR画面的我们是这样,戴着眼镜看AR画面的我们也是这样。
但真实情况或许不那么糟糕,虽然只有那么一小块地方能显示虚拟信息,但人眼的中央视野似乎更窄;而其他广大的可见部分,其分辨率就像隔着浴室的玻璃看到的景色一样模糊不清,又何必在乎那些地方不能全部显示出该有的虚拟信息呢?
当然,人们不会觉得他看到的大多数世界都是模糊不清的,因为我们的中央视野在不断游走,不同时刻清晰的中央视野画面拼接起来,形成了我们感觉自己看到的清晰的世界。
给我们的设计的启示是,只要我们能正确的定位到当前用户所关注的焦点,处理好中央视野的虚拟信息,现有虚拟信息的显示视场角远远小于人眼能观察到的范围这点,就不会过多影响到用户对美好的AR世界的视觉想象了。
要做到这点,除了对需求和场景的理解,也别忘了视觉系统里的周边视野,因为中央视野不断游走的方向,就是受到周边视野的影响的;尤其是周边视野里的产生的变化,也就是动效,会不自觉的带动中央视野的聚焦方向。
中心视觉关注细节,包括颜色、空间、具体的文字,而周边视觉关注整体,随时应对可能出现的危险,反应速度非常快,远在以注意力驱动的中心视觉之上。
五、动效在AUI的设计中需要谨慎使用
前庭觉是位于内耳中的液体和器官在告诉我们身体如何根据重力作用确认方位,比如我们在转头、点头和倾斜等头部如何移动;当前庭系统的信息和视觉系统带来的信息相互冲突,就容易造成生理上的头晕、呕吐,尤其对于一些敏感度高的人。
这就需要我们谨慎考虑,在屏幕上适用广泛的动效是否能够照搬到AUI的设计上。
不管用户是在原地拿着手机看也好,还是坐着佩戴AR眼镜使用时,前庭觉的信息输入会告诉我们头部是静止的,那么在使用可以表达运动信息的动画时就需要多做一层考虑,这种视觉上的体验会不会影响到用户方向感的判断;尽量不要使视觉表达的信息造成我们感觉系统输入信息自身的困扰,比如大面积或连续的深度变化。
警惕一些很酷炫很赞的强运动感动效,这些动效应用在AUX里可能会使视觉系统产生一些误会,从而与前庭系统输入的信息相冲突。

CTIA 5G Spectrum BY ILLO. from dribble
视觉系统的生理特点作为人类共通的特性,使我们在考虑基于它所得到的这些设计启示不需要严格区分用户群体。
同时,由于AUI设计主要还是以视觉界面的形式存在的,也值得我们对人类的视觉系统投入足够的关注,以期在设计中更好的运用它创造良好的用户体验。
毕竟,我们如何感受这个真实世界,我们也将如何去感受这个虚实结合的AR世界。
参考书目:
《心理学与生活》
《认知心理学:心智与脑》
《认知与设计:理解UI设计准则》
作者:林影落,10年+体验设计师,专注AR及创新领域设计;微信公众号:林间有影落
本文由 @林影落 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







