设计沉思录 | A/B测试助力设计师改善产品体验
编辑导读:AB测试是产品、运营同学经常用到的工具,它能够比较不同版本用户体验的变化,收集数据并根据数据分析结果衡量更改对业务的影响,可以确保每个更改都产生正向结果,从而消除创新和迭代风险,让业务快速增长。在产品体验设计工作中,AB测试也是不可或缺的一种有效手段。本文对此进行了说明,与大家分享。

- “我更倾向于A版方案,视觉风格更加统一,简单直观”
- “这两个方案我感觉都可以啊,不就是文案的差异吗”
- “我倾向于B,这一版引导清晰关键指标转化肯定会高”
- “…”
设计师在日常工作中,始终面对着不断出现的艰难选择,两种看似都可行的设计方案常常难以抉择。面对这种情况,设计师和产品常常会通过测试来最终做出设计决策,而其中较为常用的测试利器就是A/B测试-先把两种(或者多种)方案进行小流量的测试,利用测试的数据来预估全量之后的效果。
下面,我将结合最近的AB测实践,聊聊在产品设计中A/B测试的心得体会,助力改善产品体验。
01 A/B 测试是什么
AB测试是为Web或App界面或流程制作两个(A/B)或多个(A/B/n)版本,在同一时间维度,分别让组成成分相同(相似)的访客群组(目标人群)随机的访问这些版本,收集各群组的用户体验数据和业务数据,最后分析、评估出最好版本,正式采用。①
02 A/B测试能解决哪些问题?
- 解决分歧。消解在设计过程中各方的分歧,最终达成方案的共识。
- 明确影响的因素。通过不同因素的验证,探寻影响产品转化的因素。
- 助力核心数据的增长。通过A/B测试,分析评估出转化最高的方案。
- 优化产品体验。降低新方案带来的不确定影响,助力产品体验优化。

03 设计师要如何使用A/B测试呢?
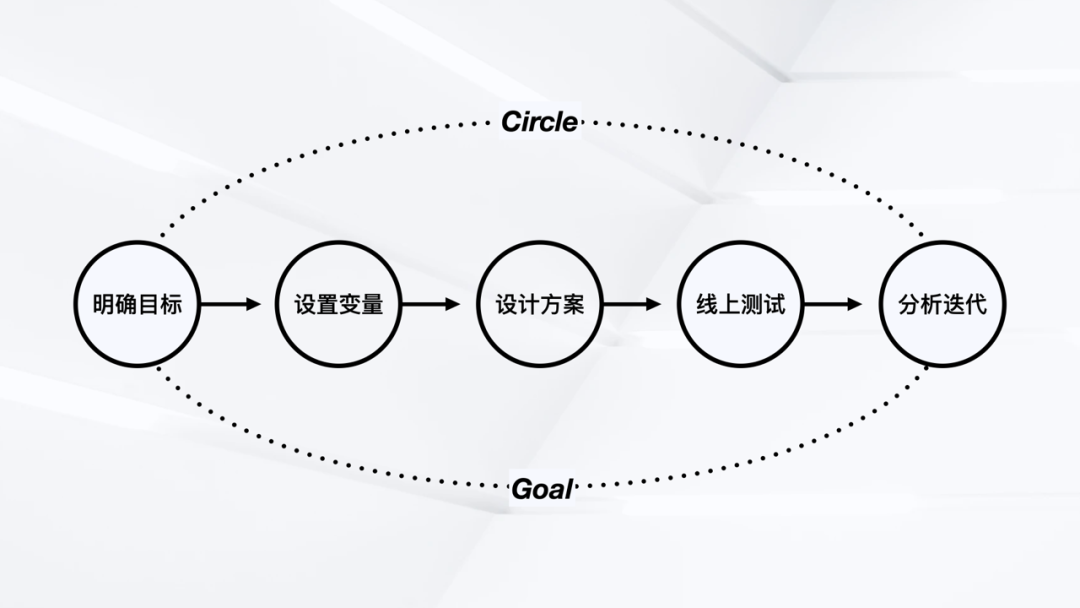
笔者通过公司内部多项AB测实践,总结了一套通用的A/B测试流程,如下图,希望下面的步骤,可以帮你通过A/B测试来提升产品体验。

明确目标-设置变量-设计方案-线上测试-分析迭代
1. 明确目标
在开始测试之前,我们一定要明确希望通过A/B测来达成什么目标。这个可以是提升页面的点击量,可以是提升订单转化,也可能是提高销售额。衡量标准通常是根据公司、产品和团队的具体目标来制定。
以招聘业务线职位列表页优化为例,因为线上列表页存在已久,投递连接转化也相对固定,产品侧希望通过丰富HR字段来探索提升职位列表投递转化的可能性。
通过前期各方的沟通,我们也明确了此次优化的目标为提升用户的投递转化率,基于这个目标,我们也拓展出多个优化方向,我们期望通过A/B测来验证我们的方案,找出最优方案。

2. 设置变量
达成目标的方式有多种,设计师应合理转化产品的目标,拓展多个解题方案。除了产品前期提供的丰富内容变量以外,我们也在信息内容展示形式上拓展出其他多个版本。在内容展示上,设计师也可以在信息元素大小、颜色、布局等多个维度去探究更合理的答案。
在设置变量环节,一个重要的前提是严格控制变量,两两对比只存在一个单一变量,只有这样我们才能判断最终的数据变动是否由某单一变量引起。
在列表页优化项目中,我们确定了以下两个方向去控制变量:
- 内容层面:验证HR信息、单条推荐理由、多条推荐理由
- 形式层面:标签的强弱、信息的布局

3. 设计方案
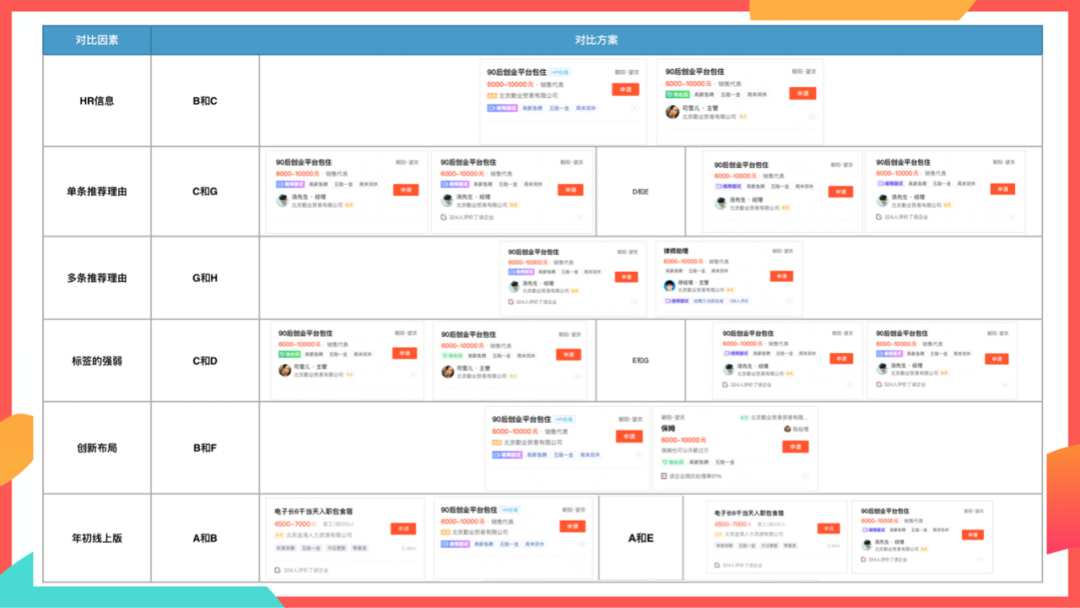
基于讨论的方向,我们共输出7版不同的方案(不包括线上版),两两对比控制了单一变量,从内容有无、标签的强弱、信息的布局等多个维度去反复验证。具体方案如下:

七种方案,在保证单一变量前提下,两两对比组合出多组不同的对照组。

4. 线上测试
通常而言,测试时间至少要达到3天,最长不宜超过14天。测试前2两天数据可能会出现大的波动而导致测试数据出现偏差,结合笔者经验,一般来讲新方案数据趋于稳定需要经历至少3天左右时间。
流量的路径及切分的方式可以根据具体情况来灵活配置,就职位列表来讲,基于Native的职位页面因为开发成本以及发版的限制,显然不适合做多版本的A/B测试,最终我们是在详情页推荐列表的H5页面去做我们的A/B测验,这样的好处显而易见,既规避了主路径列表的风险,又能节省开发量快速上线。同时在流量的切分上,我们采用了1:1的切分方式,以保证样本的平均。
5. 分析结果
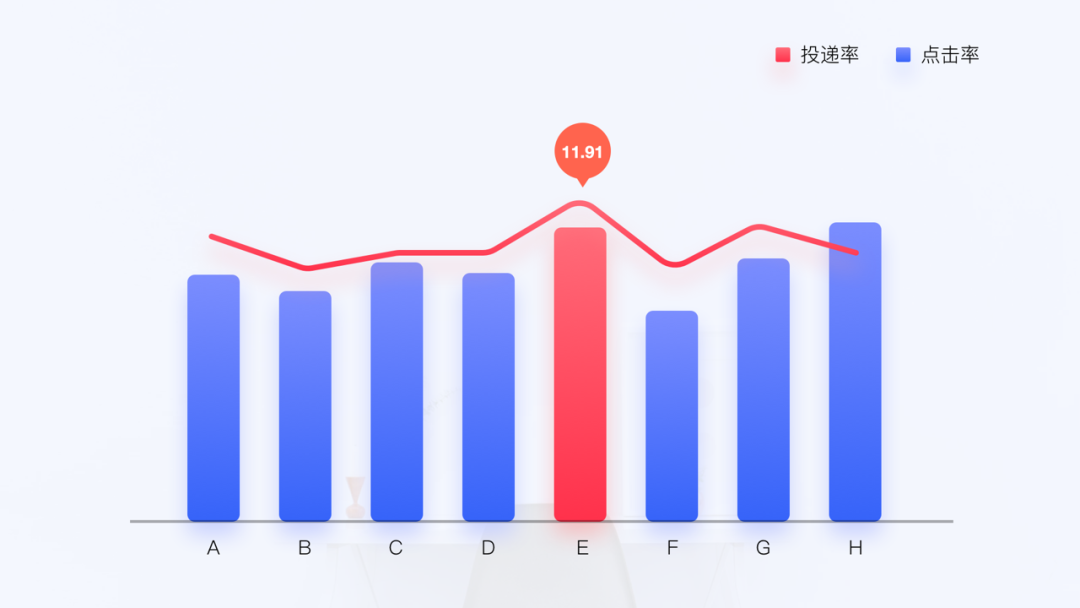
方案在上线之后,我们要及时的收集整理我们的测试数据,将所有方案数据和指标进行对比分析,基于结果,选出其中更优秀的方案以达成设计目标。
基于对职位列表数据分析,在职位列表场景下,我们也看到一些结论:

- 职位HR信息的露出对用户的决策起到了正向的作用。
- 带有单条推荐理由的帖子用户的投递率更高。
- 左对齐布局样式比左右对齐布局转化率要高。(职位列表场景下)
- 浅色标签相对于重色标签转化略高。(职位列表场景下)
- 展露职位hr信息+单条推荐理由+左侧布局头投递率最高。
经过多方案的对比,我们最终确定了最优方案,经过验证的职位列表推全到了大类页,同样带来了不错的数据转化。
04 A/B测试的局限性
A/B测试的方法适用于诸多类型的设计问题,但它并不是完美的,有其自身的局限性。
首先A/B测试只呈现出了结果,而不会为你揭示出现结果的原因。你可以通过AB测试验证哪些元素会影响你的设计结果,但却无法通过A/B测得知这些不同元素有不同结果的原因,A/B测也无法反馈有关用户行为的具体细节,并不能帮助你作更多、更长远的决定。②
A/B测更多的是解决当下哪个方案“更优“而不是“最优”的问题,这就需要我们根据更多的数据分析,结合更多的重复试验来最终推导出原因。
05 结语
诚然,A/B测可以快速验证出当前阶段更优的设计方案,从而降低新方案带来的不确定性。但是,我们应同时看到A/B测的局限性,A/B测试结果不应该作为评判设计作品好坏的标准。A/B测更大的价值在于通过测试结果来发掘问题,改进我们的设计方案进而提升产品体验。
参考文献:
- 百度百科-AB测试
- Tubik Studio-想验证你的设计?最简单最实用的A/B测试帮你搞定 @陈子木
作者:王书伟,视觉设计师
作者:王书伟,视觉设计师本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@王书伟
题图来自pexels,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







