从<新增地址>功能,分析下京东与淘宝的剁手模式

一个团队的态度,不能因为功能小,用户不在乎就可以不争取。
双十一又快到了,电商们又在绞尽脑汁的想着让你花式剁手,怎么能让你剁的爽一直以来是他们的服务宗旨,闲话不能扯太多,我们通过<新增地址>这个功能来分析下京东与淘宝的剁手模式!
1 使用场景分析
先来分析下新增地址这个功能的使用场景,基本上可以归纳为两种:
- 正常购物流程下,在下单以后付款以前,我们需要确认地址时,比如我要给好基友买条内裤,此时要新增他的收货地址;
- 我通过个人中心里管理自己的收货地址时,需要新增地址。
为了让大家了解整个流程的始终,这里从立即购买开始到新增地址整个流程展示了出来,下图所示。

当然我们分析的重点不是这个流程(这个流程是为了让大家更加了解新增地址的来龙去脉),但是从这个流程当中可以发现:京东在购买到付款的环节中,明显因为新增地址的优化,使得用户减少了很多操作,而这些操作步骤确实是没有必要的。
京东在这点做的比较好。从用户使用场景分析,在下单后新增地址,这里要对用户的行为做一个预判,大多数用户的需求是会把新增的地址作为新的邮寄地址,新增的目的就是为了使用新地址,所以在新增地址后,京东让用户直接选择新的地址作为邮寄地址;而淘宝呢,保存新增地址后还得返回到地址管理页,选择刚才新增的地址,再返回到订单页面,不管是从操作上还是认知上都增加了负荷。
2 交互细节分析
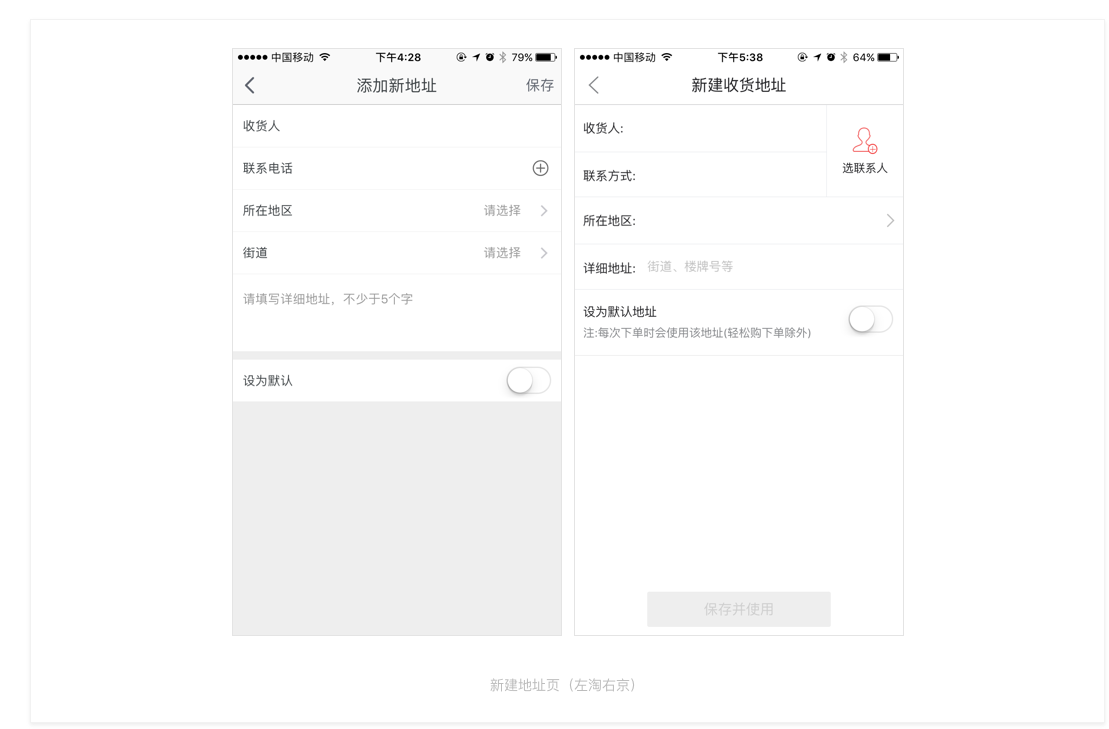
为什么我要说交互细节而不是产品细节,因为这个环节中,通过对比你会发现,其实页面基本都一样,只是在交互细节上做了很多优化。先上个图看下:

街道信息合并
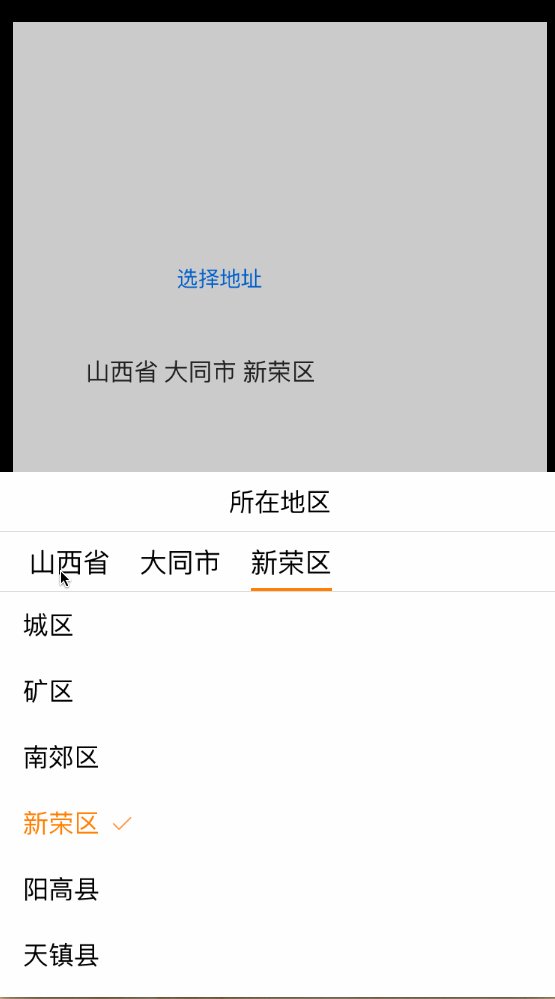
从对比中可以发现,其新增页面包含的内容都有【收货人】、【联系电话】、【所在地区】、【街道或区域】、【详细地址】、【默认地址设置】主要功能。不同的是:京东把街道(几环)信息放在了所在地区内选择,这样从页面流程上来看,京东比淘宝少了一个步骤,但是内容却没有变化。
这个功能的整合其实还是从用户的使用行为以及功能本身的属性去分析,从属性上来看,这几个信息都是可以选择的固定类型的地址,用户在使用时,放在一起选择更能提高用户操作的连贯性以及使用效率。从这样一个细小的整合,其实能看出京东这个版块的交互和产品还是蛮用心的,真的是站在用户的角度思考。对于淘宝京东这样庞大的平台而言,既要做好整体性,又能顾及到每个point,这个手我愿意剁!
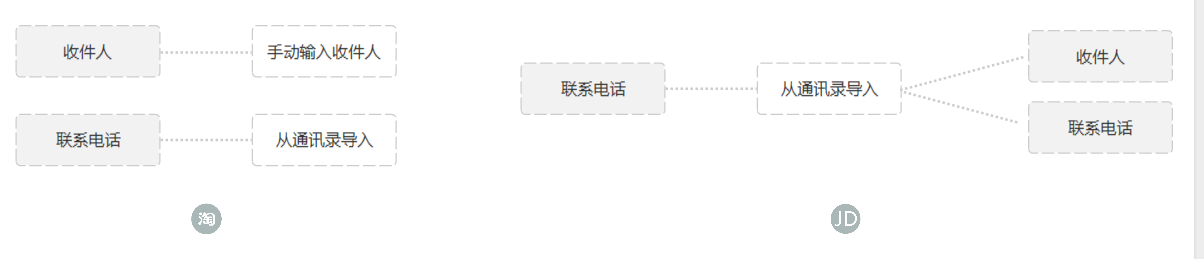
导入收件人
或许大家注意到了页面中【收件人】与【联系电话】的不同,这也是我接下来要分析的点。
淘宝是比较直观的方式,手动输入收件人,联系电话可以从通讯录中导入;京东则是通过一次性导入,把收件人的姓名与电话同时导入;其实从逻辑上考虑,能从通讯录中导入的电话,大部分都是有姓名的,所以从这一点考虑,京东的这个小功能的确很体贴。
写到这里的时候,想到另外一种场景,就是很多用户其实不喜欢写真实姓名,所以这样的导入可能有的用户还会删除再重新输入一次,但是这部分用户毕竟还是基数比较少的,我觉的能让大多数用户提升效率这个功能就可以上。

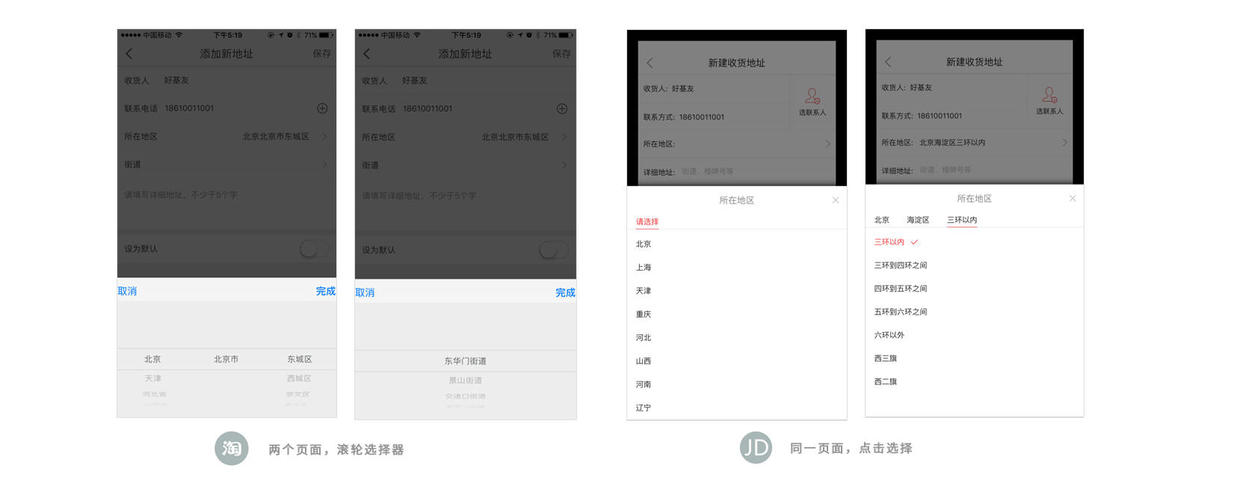
地区的选择
对于新增地址这个看似“小功能”而言,地址的选择当然是最核心的,能让用户快速而高效的选择地址是对该功能优化的主要任务。
淘宝在选择地址的交互中,相对比较保守,使用的是滚轮选择器。当然滚轮选择器的优点和缺点也是显而易见的,比如要找到重庆,需要滑动一次,然后再精确定位,基本上用户视野能看到的城市只有三个,所以需要上下多次滑动才能锁定目标省份。同样对于城市与地区的选择也是一样的道理。再者,这种控件的缺点就是最多也只能展示三组内容,放在这里其实操作效率很低。
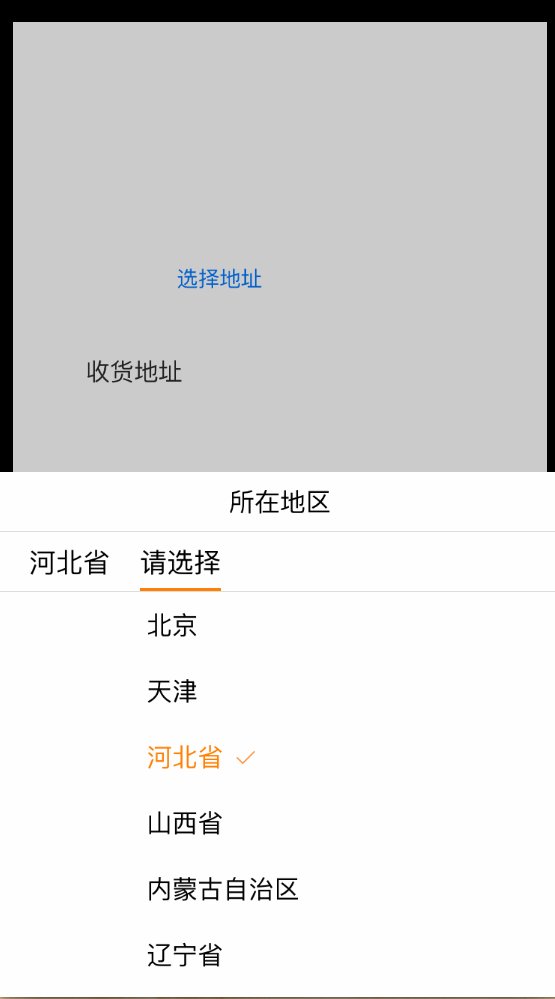
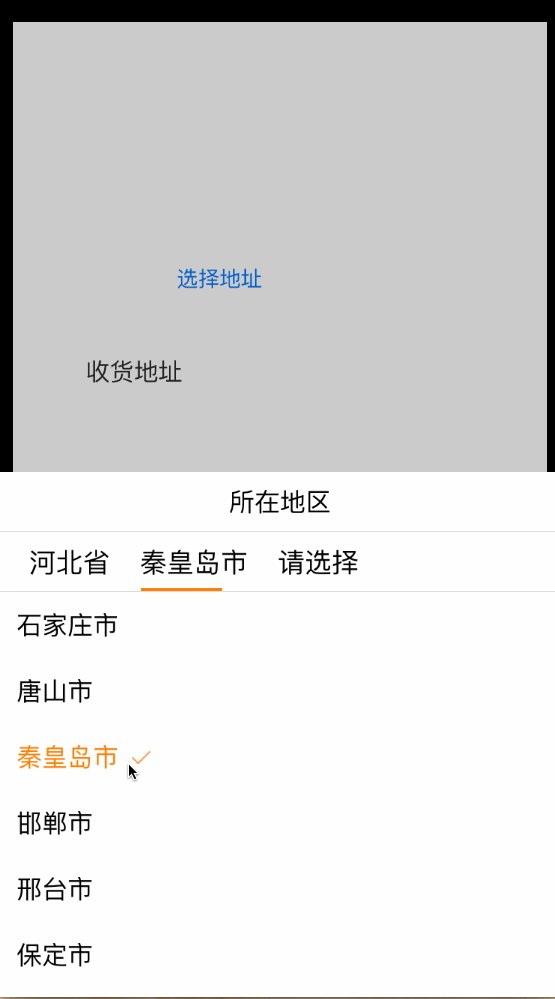
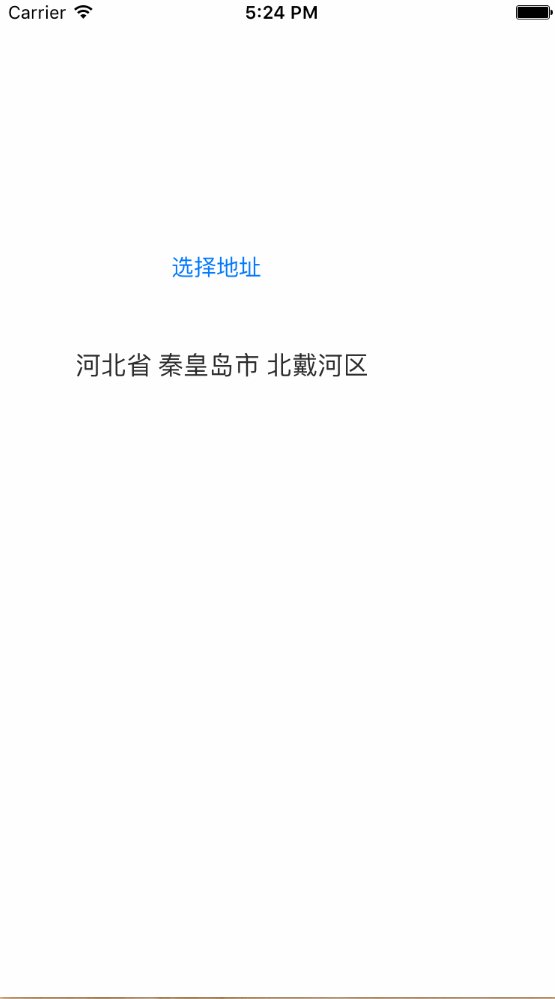
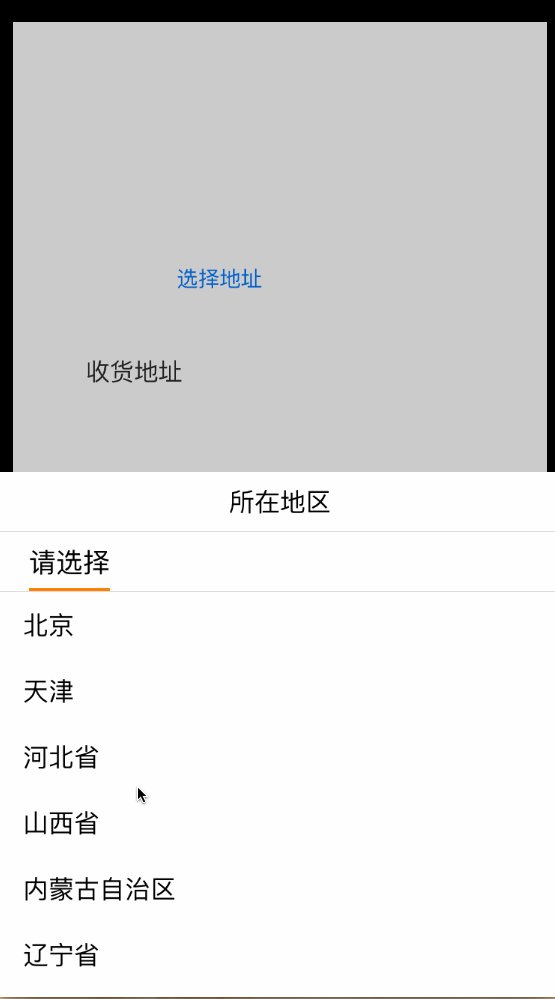
京东则是自己写的一组控件,虽然也是通过上下滑动选取目标省份,但是每次能显示8行,而且京东把常用的省份排在了前面,基本不用怎么滑动就可以快速找到目标省份。这个控件的优点让用户的任务流逐步进行,用户每次只能操作当前任务,自动却换下一个任务,就是我们常说的所见即所得,相比滚轮选择器而言,减少了很多操作与视觉上的干扰。

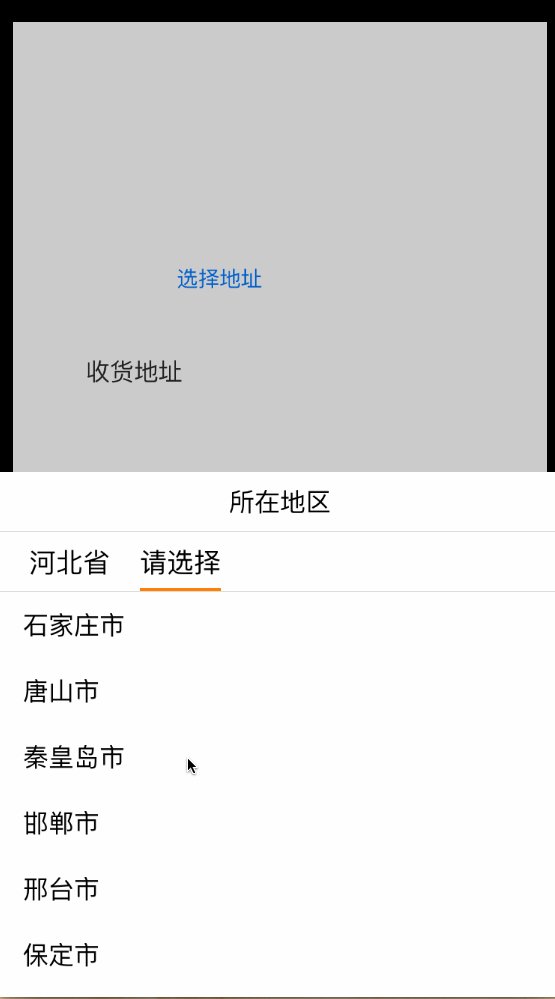
此外,淘宝和京东都是使用半屏蒙版的方式让用户操作,这样的好处就是用户导向得到了很好的提示,用户从任务开始到任务结束都有一个意识:自己是从哪里来。关于京东的操作流程可以看下面动画演示。


动画效果来自作者:HelloYeah
3 总结
其实比起产品分析、竞品分析,这种小功能的研究也会让你有所收获,任何一个功能的出现,背后都是经过很多的思考与舍弃。
很多时候,其实就是因为这种细节才体现了一个产品,一个团队的态度,不能因为功能小,用户不在乎就可以不争取。谁又会知道京东会因【新增地址】的优化为他在双十一战争中赢取多少用户口碑呢~商业与用户体验绝不是对立的两面,好的商业模式需要用户体验的支持,同样,离开商业模式的用户体验又会被多少人认可呢!
#专栏作家#
Zander,微信公共号:ZANDERUI,简书作者,人人都是产品经理专栏作家,自定义交互设计狮,伪极客。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














666,同样做电商的产品。前一段时间在给线下店优化【新增地址】的时候也发现了这个细节。
作者眼光很细致,这些小地方简直被忽略了