让数据更美,B端图表视觉设计思考
编辑导读:在B端可视化中,往往会涉及到图表设计,它能够更直观地展现数据,洞悉数据背后的真相。但是,很多人在工作中对图表的设计并不了解。本文作者基于自身工作经验,梳理了一些图表设计的知识点,希望对你有帮助。

随着大数据的兴起,数据价值的不断挖掘,图表作为数据呈现与分析的有效手段,正扮演着越来越重要的角色。我们在进行B端平台设计时也在思考:如何让图表清晰的传达信息,同时带来美观的视觉感受。
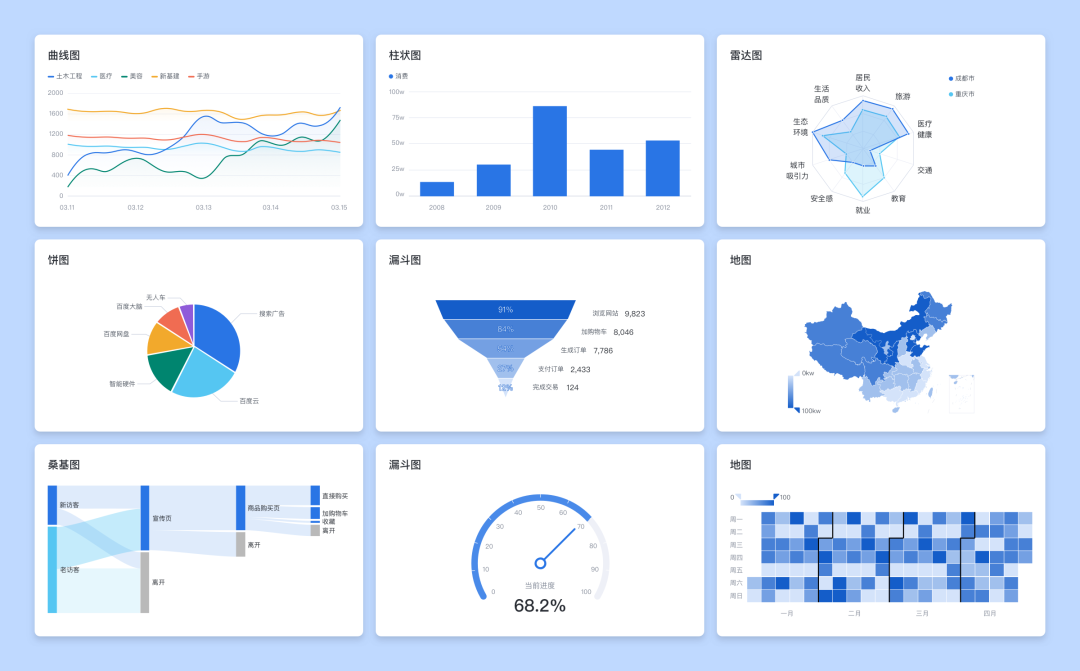
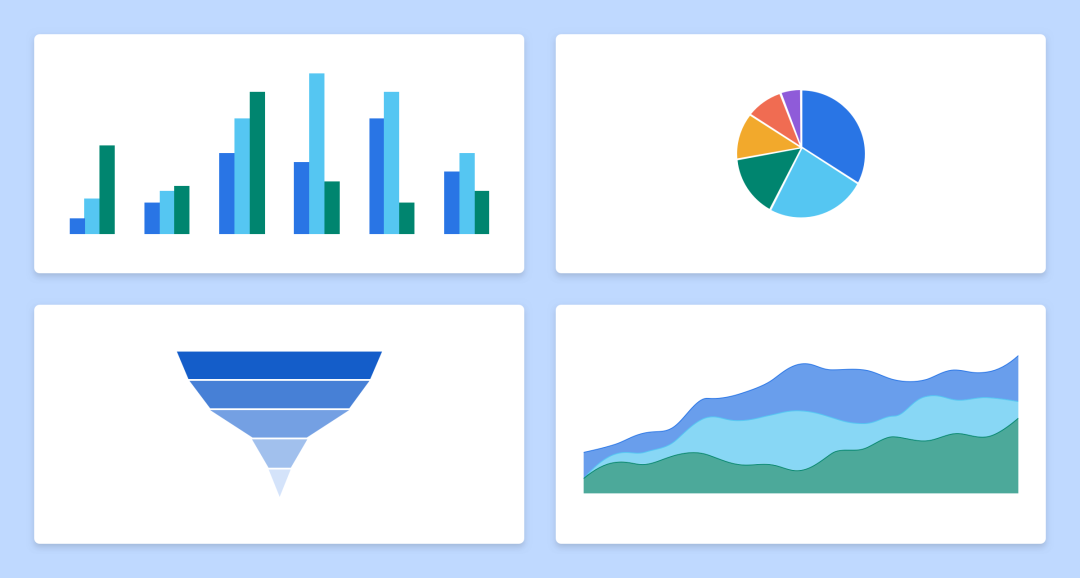
为了达到清晰传达和视觉美观的目标,我们结合实际项目,进行大量探索及思考,梳理总结了一套适用于B端后台类产品的图表设计思路及方法,涵盖了曲线图、柱状图、饼图、雷达图、漏斗图等各类常用图表类型。

01 图表视觉层级
图表能够承载大量数据信息,同时视觉元素较多,如果只是凭借设计师的审美喜好进行视觉设计,没有整体信息读取考量,可能会导致重要信息未能凸显,降低用户读取效率。

为清晰传达信息,进一步提升读取效率,我们采用元素重要程度与视觉强度相绑定的方法。依据元素重要程度,将图表元素分为三类,分别为“底层元素”、“中层元素”和“顶层元素”,并依据不同视觉强度分别设计三类元素。底层元素最弱,顶层元素最强。通过这种方法,梳理图表元素的前后关系,能够清晰把握元素视觉层次,保证信息传递效率。

1. 底层元素设计
在各类图表中,我们把辅助说明数据的轴线、刻度等定义为底层元素。为了减少视觉干扰,最大程度突出主图形,底层元素全部使用浅灰色进行设计。
我们发现,当元素与背景颜色的明度对比在1.2:1时,人眼较难看到元素;当对比度在2.0:1时,视觉强度过强,易吸引用户注意力。
通过元素视觉强度的调研及视觉尝试,最终确定元素与背景对比度在1.6:1左右,视觉强度偏弱但人眼能够看清的程度。以保证元素视觉不突兀,只在需要查看时可以被发现。

2. 中层元素设计
中层元素的内容包括数据图形、数据线段等承载主要数据信息的元素,是图表中表达数据的关键元素。
与底层元素相比,中层元素采用更低明度与更高饱和度的数据色来表现,使元素从页面中凸显出来,保证可读性。同时在样式上适当加入渐变、描边等样式,丰富视觉层次,带来美观的视觉感受。

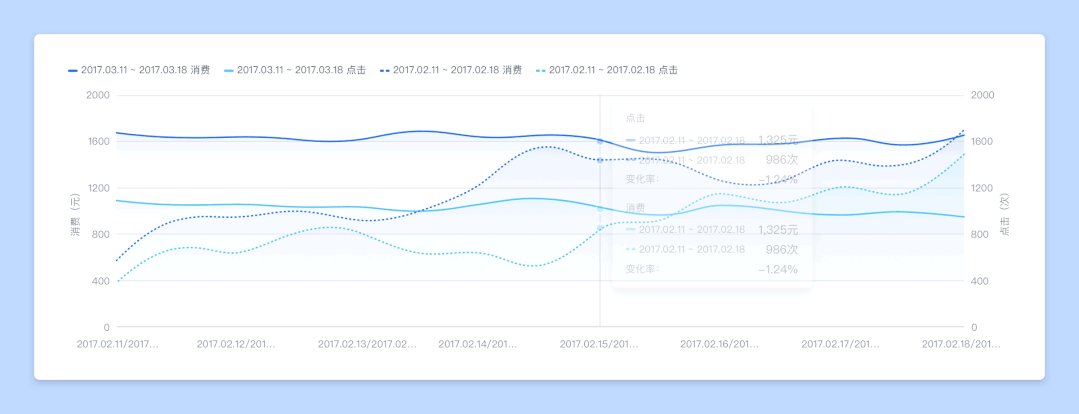
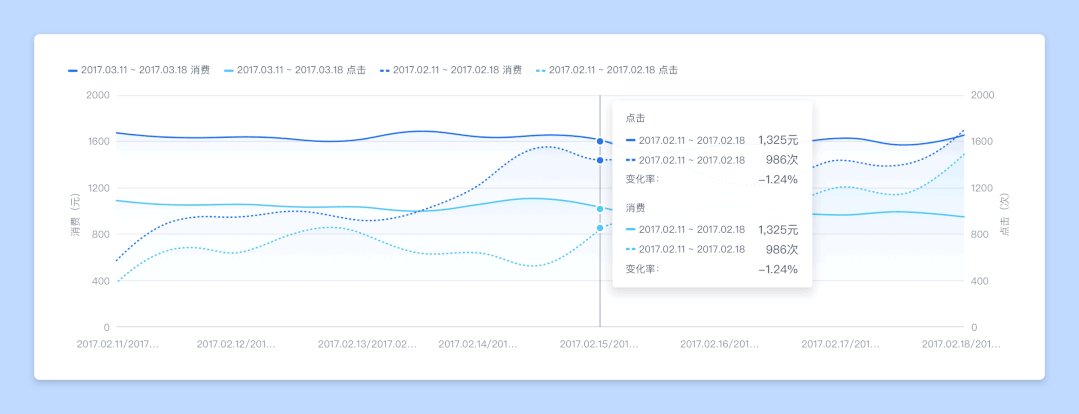
3. 顶层元素设计
我们把顶层元素定义为图表高亮信息,内容包括悬停样式、悬停后的详细数据说明等。在设计上为保证视觉样式突出,使用深灰色、强调色等强对比度样式,并辅以动画、投影等手法保证明显的视觉强调效果,保证顶层信息最有效的传达给用户。

4. 最终效果
通过层级梳理,并绑定元素重要程度和视觉强度的方法,设计后图表主次信息均按重要程度进行对应视觉强度的展示,让用户能够在第一时间接收到最重要的信息,提升信息读取效率。

02 图表排版设计
图表排版是指各元素在图表中的尺寸及布局等,对于B端后台类产品来说,不同排版对用户使用体验造成较大影响。
如何建立一套合理的规范保证用户的使用体验?
我们经过大量讨论推敲,梳理出一套针对B端后台类产品的排版规则,力求保证用户图表的使用体验。
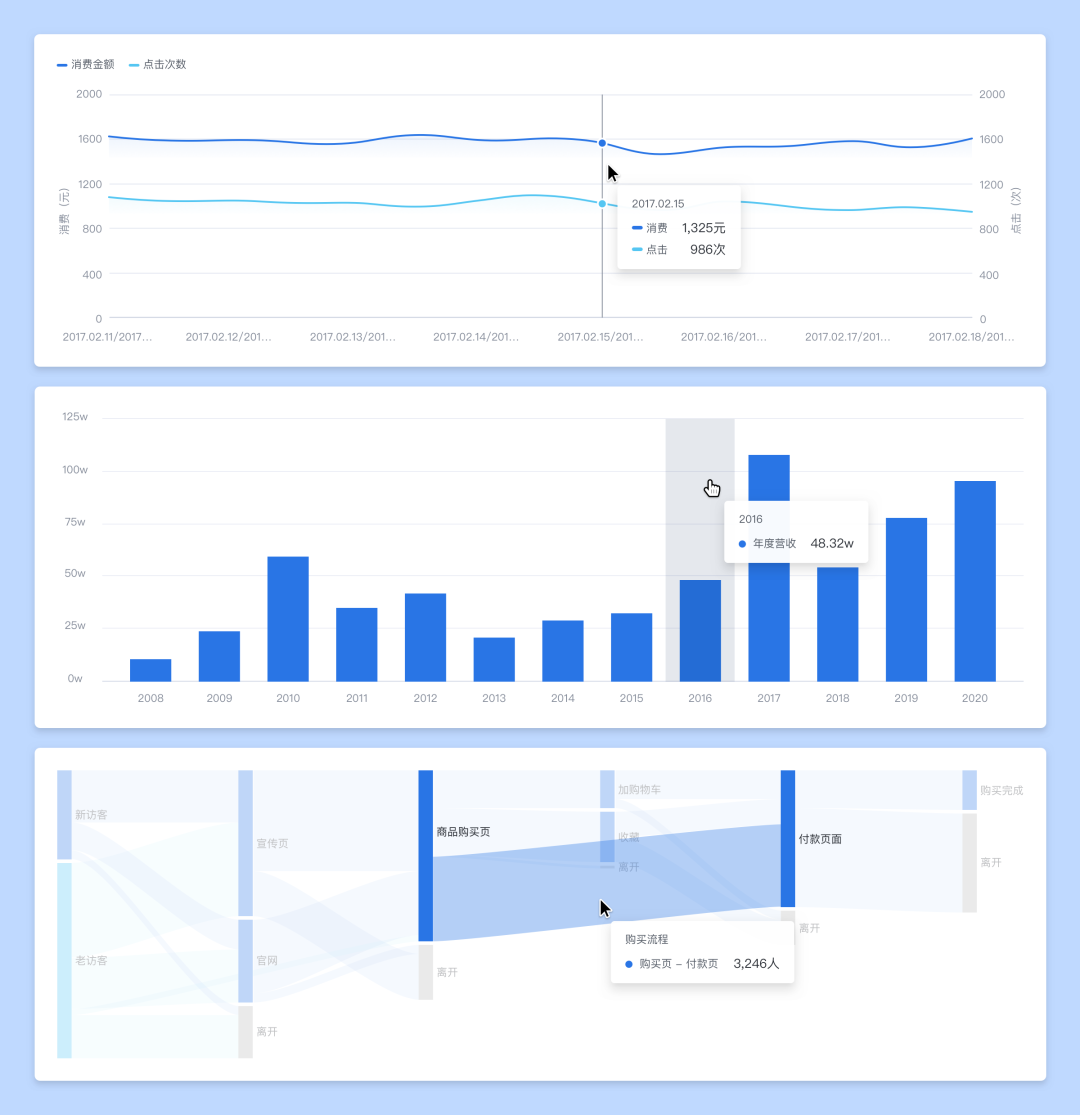
1. 图表尺寸
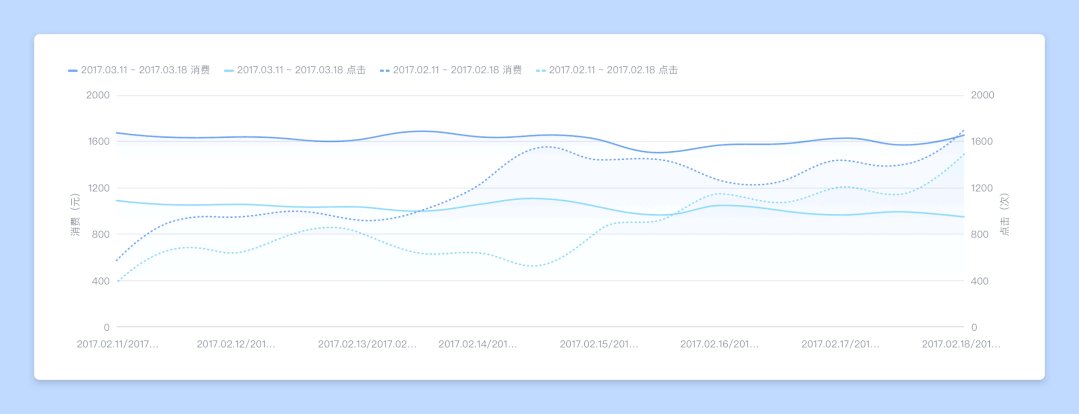
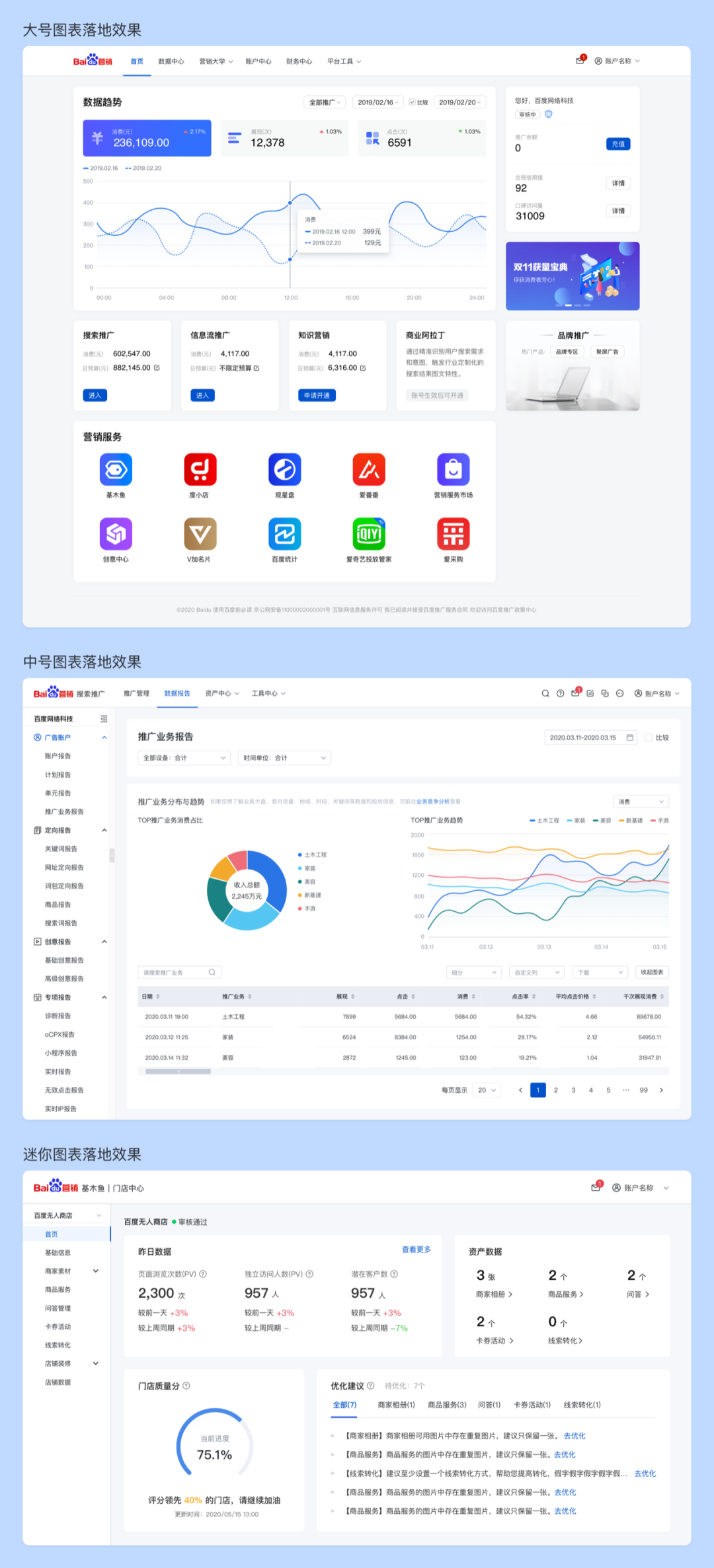
图表尺寸指图表整体长宽高。在项目中我们发现不同尺寸的图表对数据展现效果影响巨大,例如巨量数据的图表挤在名片大小的区域例显示,这使得信息读取的效率大打折扣。为此我们收集并提取出“全貌概览”、“多角度环视”、“详情分析”三类典型场景,并制定了“迷你图”、“中号图表”、“大号图表”三类尺寸,针对不同尺寸优化图表的信息展示密度,以达到高效读取信息的目的。
- “迷你图”尺寸最小,舍弃了Y轴等不必要信息,利用小面积展示最关键的图表信息,并控制数据密度,保证信息高效读取。
- “中号图表”尺寸受限,限制坐标轴刻度数量和数据的密度,例如曲线图数据点不高于每4像素1个数据点,Y轴坐标刻度不超过5个,以确保信息密度不过载,这类图表尺寸通常用在针对某大类内容进行多方面检视时。
- “大号图表”尺寸最大,不限制数据信息密度,给予最全最详细的展示,这类尺寸通常用在数据详情页等详细分析场景中。
最后考虑到多图表混合排列时,饼图、地图等大面积填色图表,相较折线图等描边型图表,视觉感受更加膨胀。我们缩小了填色类图表的实际高度,保证多种图表混合排列时,视觉感受的均衡。


2. 坐标轴
坐标轴在图表中出现的频率较高,那么坐标轴常见的设计问题有哪些呢?
第一是横纵坐标轴的刻度出现过密情况。
如果坐标轴所承载的是连续数据(连续数据指可量化的,连续不断的,在区间内可任意取值的数据,如时间、金额、人数等),设计师可自行增减刻度数量以保证视觉舒适度。如果承载是离散数据(离散数据指不可量化的,无关联的,不可在区间内任意取值的数据,如分类、软件版本、省份等),可采取增加坐标轴缩放功能以解决.
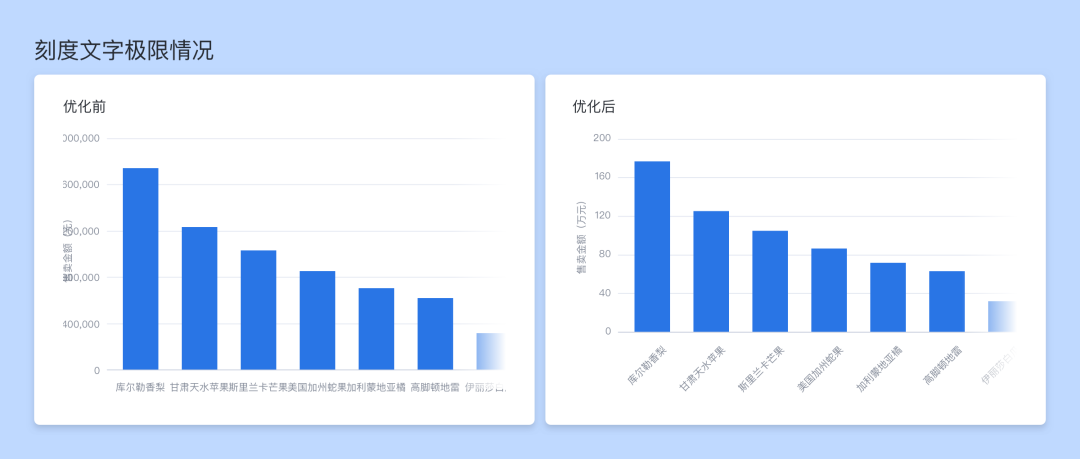
第二个常见问题是刻度的说明文字过长。
如果是X轴(横轴)文字过长,除了在可控范围内减少刻度,还可采取文字倾斜45°~90°的办法(如文字全部为中文,可用竖排代替倾斜90°),缓解信息过密看不清的情况。
如果是Y轴(纵轴)文字过长,需联合研发一起调整数据的单位,比如把“元”调整为“百万元”。
如果不能调整,那就要根据所使用的图表库有针对性调整。例如常用的Echarts图表、D3图表等开源图表库,需要提前预估刻度文字长度并预留出来,否则刻度文字可能会被页面裁掉而不能完全显示。如你是用的是AntV等可自适应的图表库,则不必提前处理,图表库会自动按刻度长度进行整体调整。

3. 图例
图例作为图表中不可或缺的部分,在各类图表库中位置不尽相同,由于不同图表样式差异很大,图例的位置需整体考虑并适当布局摆放,但在同一产品或页面内,过于随意的摆放图例,会导致页面统一性较差,同时增加用户的浏览成本。
我们团队所负责的B端商业产品矩阵,作为面向用户的产品集合,产品间联系非常紧密。过于灵活随意的图例摆放不利于用户对于图表的浏览。为解决此问题,我们基于业务特点,针对B端商业产品矩阵制定了图例布局指导原则。
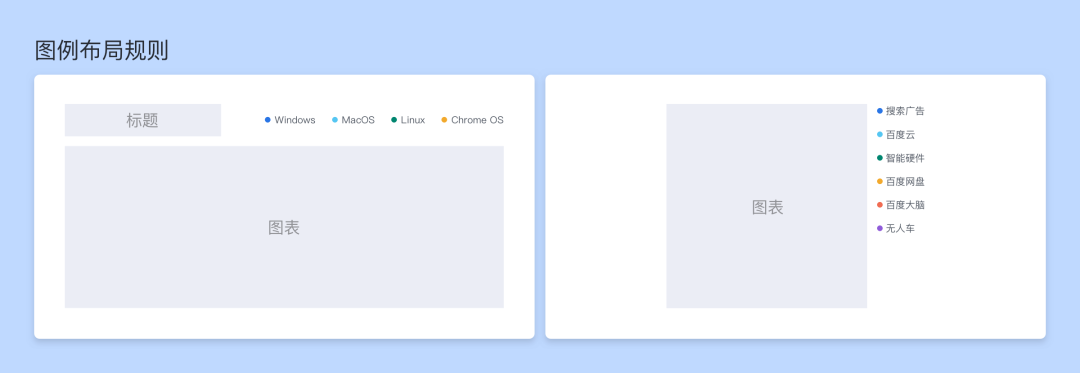
我们以提升屏幕信息密度为目标,分析不同场景的页面排布,制定了顶部和右侧两种较为宽松的指导原则,供设计师在没有明确的更优方案时选用。
当图表是左右两端对齐的类型,例如折线图、柱状图时,建议将图例放置在图表顶部。这样能结合标题等其他元素进行统一排布,减少占用空间。当图表本身左右都有空余空间时,例如饼图,建议将图例放置于图表的右侧。也能够节省页面的空间。

03 数据色板设计
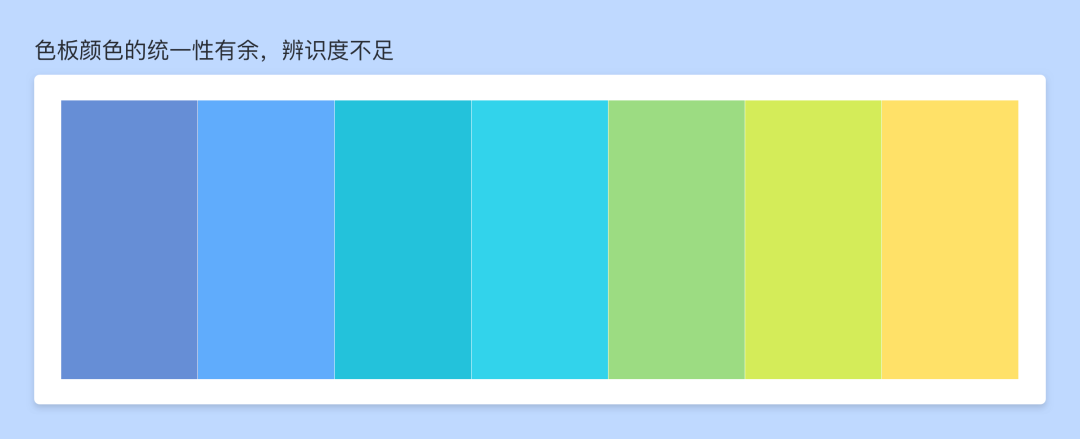
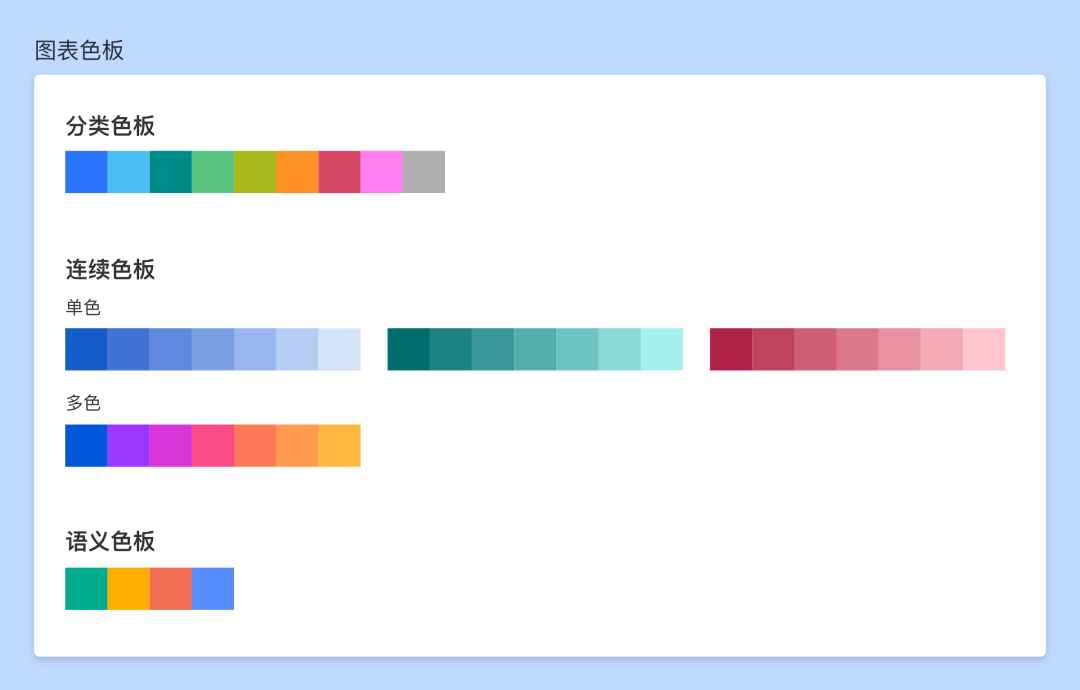
色板作为常见的数据表达手段,能够利用不同颜色明确体现分类信息、数值高度、状态信息等。但目前市面上鲜有专业用途图表的配色工具。我们经过大量探索尝试,梳理总结出图表色彩的两个关键维度:辨识度与统一性。既需要颜色间突出强烈可清晰辨别,又需要颜色整体能形成统一风格,以达到清晰传递和美观的目标。如何平衡辨识度与统一性,是我们遇到的难题。

1. 辨识度
辨识度在图表中有两方面:颜色与页面底色的辨识度,各颜色之间的辨识度。对于第一种,我们采用控制颜色的明亮程度来确保色彩辨识度,尤其对于黄色、青色等本身较亮的颜色,降低颜色的明度,确保在浅色背景下颜色可辨识。
对于第二种也就是各颜色之间的辨识度,通过实验发现单纯的颜色色相变化,例如红色与橙色的区分,人眼不容易分辨。所以采用了色相变化+明度变化的方法,既深红色与亮橙色,深蓝色与亮紫色等,这样用户能在第一眼就明确分辨,保证颜色间的辨识度。
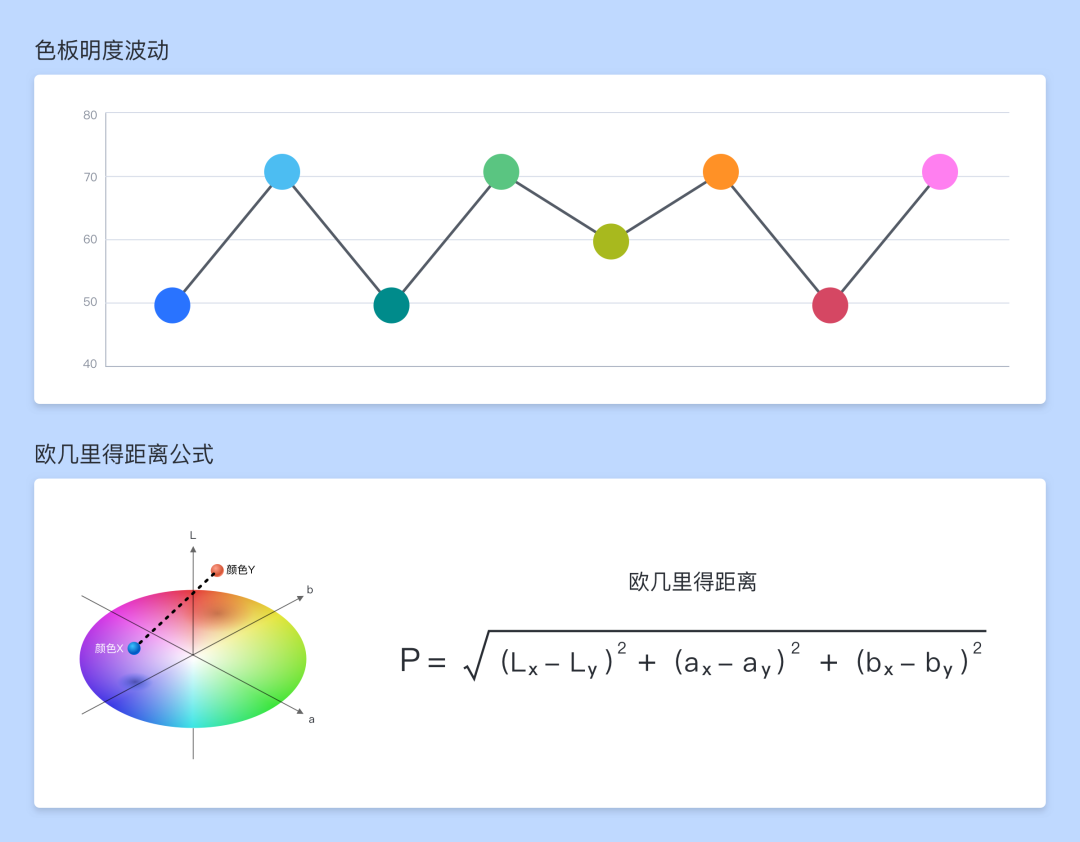
最终把颜色映射到色彩空间的三维坐标中,运用欧几里得距离公式测算颜色间的距离长短,来衡量各颜色间色差数值。颜色间距离越远代表色差越大,利用数据辅助衡量辨识效果。

2. 统一性
色彩统一性的作用在于确保图表整体风格一致,色彩搭配舒适,从而带来美观、统一的视觉感受。为达目的,我们首先提炼商业产品设计风格为明亮、强对比,其次把设计风格转化为色彩数值。
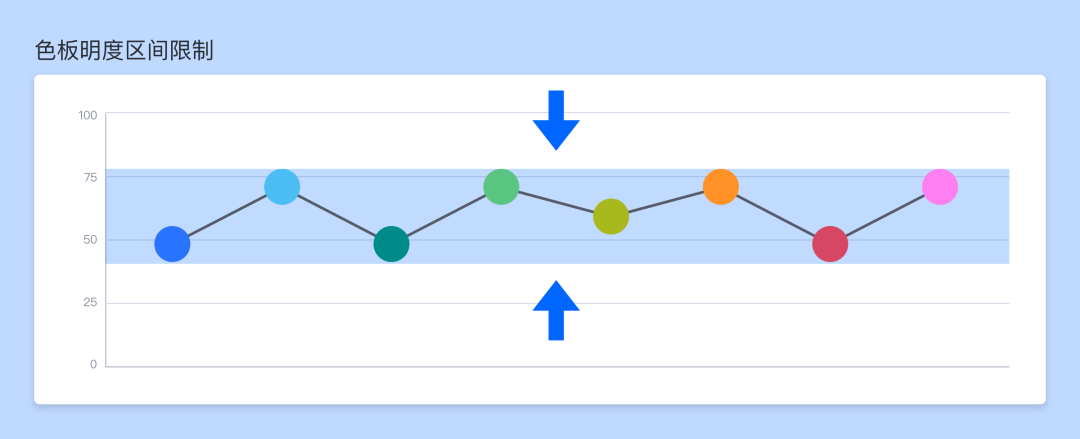
经过实验,把颜色明度限制在50%-70%,把饱和度限制在75%-85%,并在区间内不断波动。这样既保证了色彩视觉感受的统一,各颜色间又能够有清晰的辨识度。

3. 颜色量化与工具
量化颜色,将色彩转化为数值,利用数值来验证设计师的「感觉」,能够保证方案合理性,保证设计质量。但通过尝试,我们常用的色彩模式均不能科学合理的量化颜色。
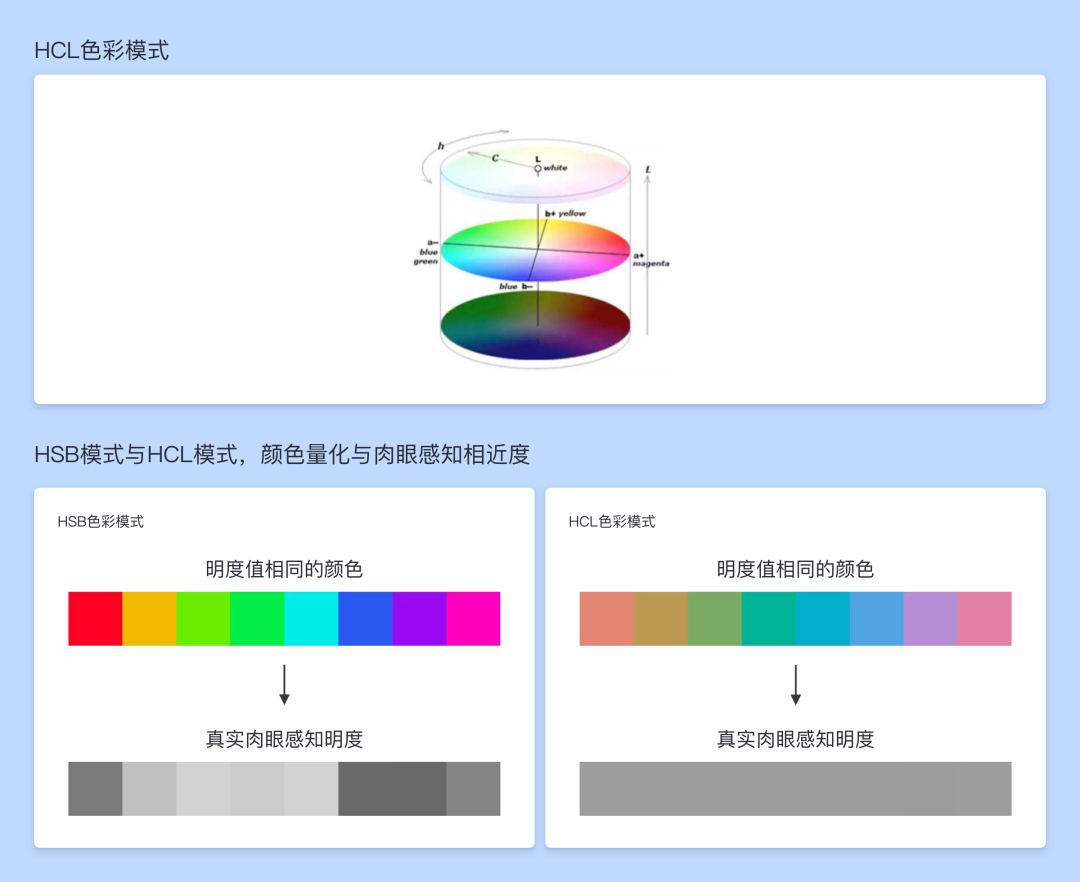
通过查阅大量资料,我们最终决定以小众的HCL色彩模式来衡量色彩。其中H表示色相、C表示饱和度、L表示明度。HCL区别于传统的RGB或HSB模式,它能够将人眼对颜色的感知精确的量化为数值,例如黄色相比蓝色明度更高,都能如实的反馈到数值上。也由于此特性,HCL模式在诞生距今不到20年间,已被一些先锋设计师用于数据可视化的呈现中。

但是HCL作为小众色彩模式,目前设计软件鲜有支持,造成了HCL色彩不直观、不方便调色等的问题。为解决此问题,我们已初步完成智能配色程序,只需输入品牌色,就能自动生成图表色版,并在风格上与品牌色匹配,达到整体色彩的统一。我们也将一套调配好的色板及HCL实用小工具附在文末,帮助大家直观的查看和使用HCL模式颜色。
04 结语
数据价值就像不为人知的宝藏,隐藏在一条条枯燥晦涩的数据背后。而图表则是开启宝藏的钥匙,是发掘数据价值的强有力武器。
通过对图表的不断探索优化,我们希望能够最大化数据的价值。通过图表,让数据最直观的展现;通过图表,让其背后的规律浮出水面被人探知;通过图表,让B端不再有难懂的数据。
附:色板及HCL工具

- HCL调色Sketch插件:https://github.com/petterheterjag/chromatic-sketch
- HCL颜色生成器:http://medialab.github.io/iwanthue/
- 色彩可用性检查工具:https://color.review/
作者:百度MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由@百度MEUX 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








为啥插件用不了呢
学习了
没UI,开发一下就随便改了 GG
不错 已学习
厉害,转手就转发给了设计师。
没UI没美工,怎么做好配色设计