反推设计思路:iOS14时间选择器为何这样设计?
编辑导读:iOS14时间选择器的设计引起了很多网友的吐槽,新设计滑动区域比较小,用户很容易误触。但是,这样的设计真的一无是处吗?本文作者试着从产品设计的角度,反推iOS14时间选择器这样设计的理由,希望对你有帮助。

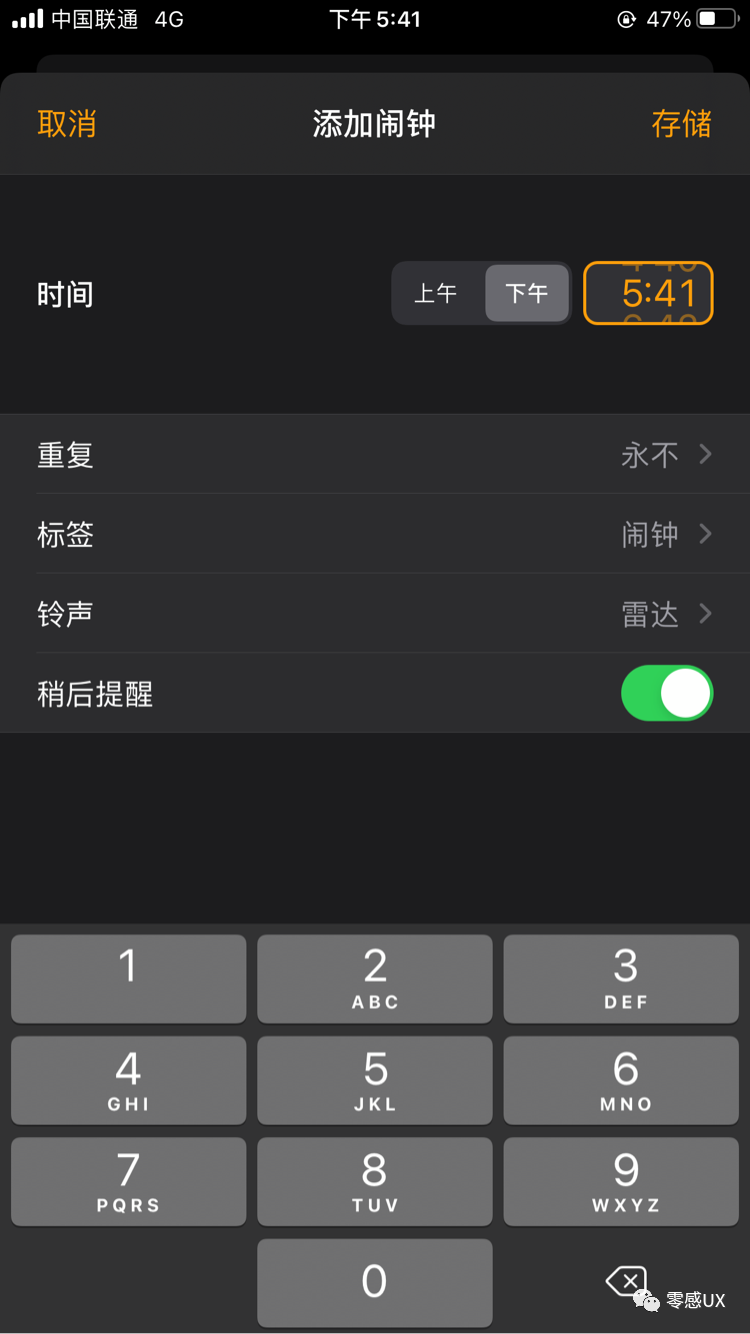
iOS14中新调整了时间选择器控件,常态显示为一个灰色按钮状态,显示当前的设定值。点击激活后可用键盘输入数值,也仍可以用往常的滑动选择的方式设定,但是滑动区域狭小,操作易误触,这引来了广泛吐槽。
相信苹果的设计师对这些问题肯定早有认识,那仍坚持使用这套方案就可能存在一定的道理。我试着进行了一次设计反推,分析一下旧版本时间选择器的问题,大体理解了苹果设计师的优化思路,这是一次不错的学习经历。

一、旧版本的问题
旧版本的时间选择器,因为隐喻了真实的机械计时器,用户上手容易,伴随着贴近真实的振动触感,操作过程中甚至会给用户带来爽感。但这并不意味着这个是完美的设计方案。我们以苹果的闹钟、日历、提醒事项为例来做分析。
1. 视觉面积大,影响信息结构组织和信息重点识别

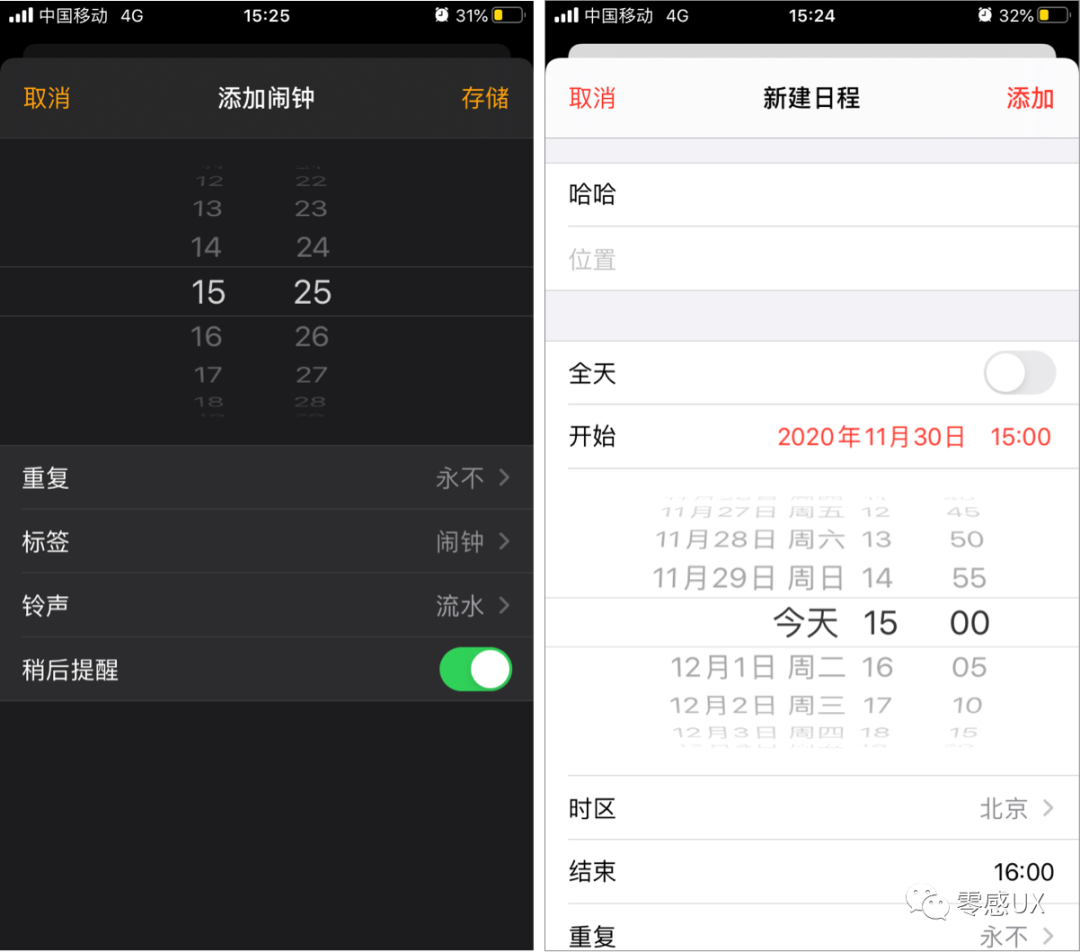
在闹钟界面,涉及项目较小,且主要用户目标就是设置时间,旧版本时间选择器面积大其实更贴合场景。有一个小问题是缺少一个确认的状态来保护设定结果,在用户成功点击保存前仍有可能误触滑动时间选择器破坏之前的设定。

在日历添加日程界面,涉及项目较多,为了减少滑动选择器对信息组织的影响,日期选择与时间选择不得不合并操作。并且日期也做成滑动选择,这与日历的设计表达不一致,信息呈现单一,有日程冲突或跨度较长日程不能形象化展示,用户有一定的认知负担。

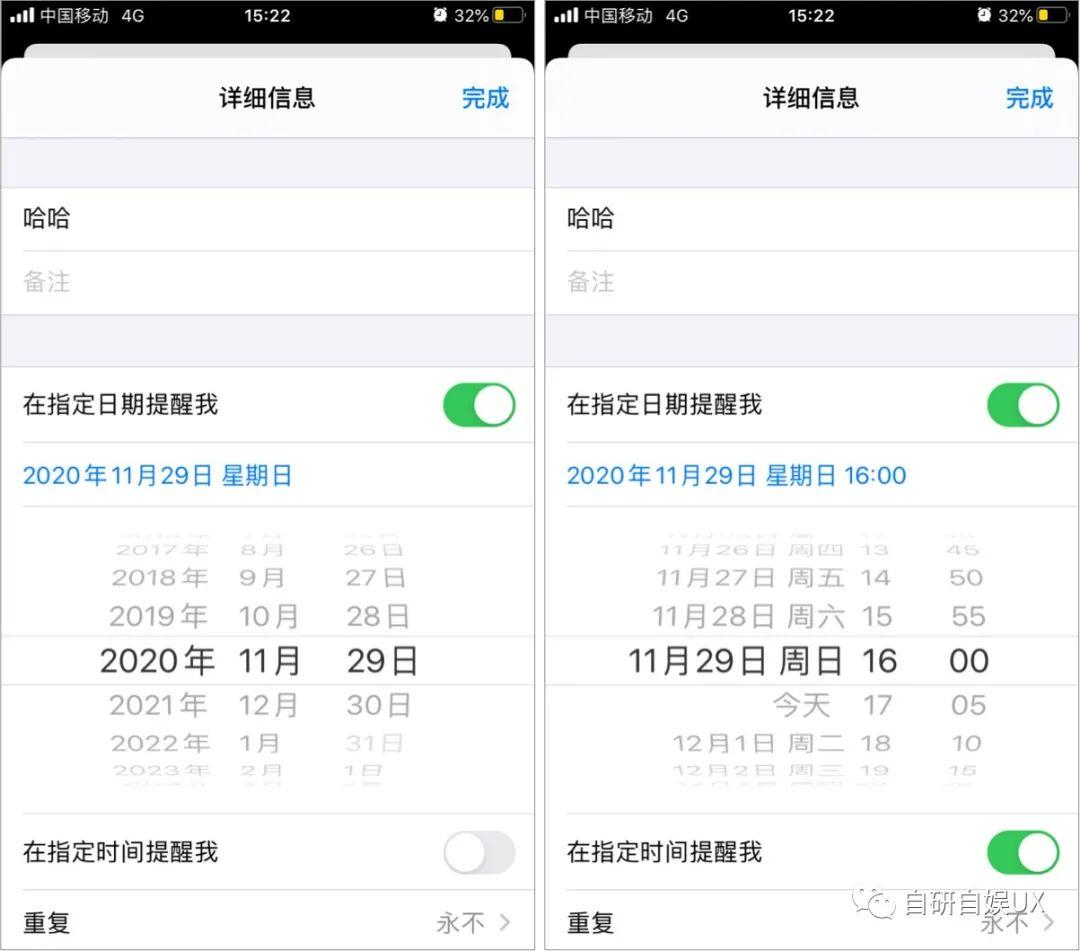
在提醒事项界面问题进一步凸显,同样为了减少视觉面积影响,打开“在指定时间提醒我”时,时间与日期做合并,但这一次时间选择器是在List上方弹出显示,这违反了交互的一致性。并且时间选择器有了横向跳变,把年份信息也挤走了。
2. 时间颗粒度固定,使用效率低

通常用户至少以15分钟为颗粒规划事件,但滑动时间选择器只能固定以1小时、1分钟为时间颗粒,用户滑动操作效率降低。同样,用户在跨年跨月选择时间时也会因为颗粒度固定的问题造成选择效率低下。
3. 无障碍操作困难

视觉障碍者需要通过左右横滑切换焦点至至时间选择器,再上下滑动选择时间。同样因为颗粒度的问题操作负担较大。更大的问题是先天失明用户没有机械时间选择器的隐喻基础,难以对界面建立心理模型进而影响使用。还有肢体障碍用户手指损失了灵活性甚至失去了双手,无法在狭小的区域内做精准的滑动,设置时间只能借助外接辅助设备完成,当前的交互方式和时间颗粒度进一步放大了操作的难度。
二、苹果的解决思路
针对以上的问题,我们推测一下iOS14新时间选择器的优化思路。
1. 方便信息组织

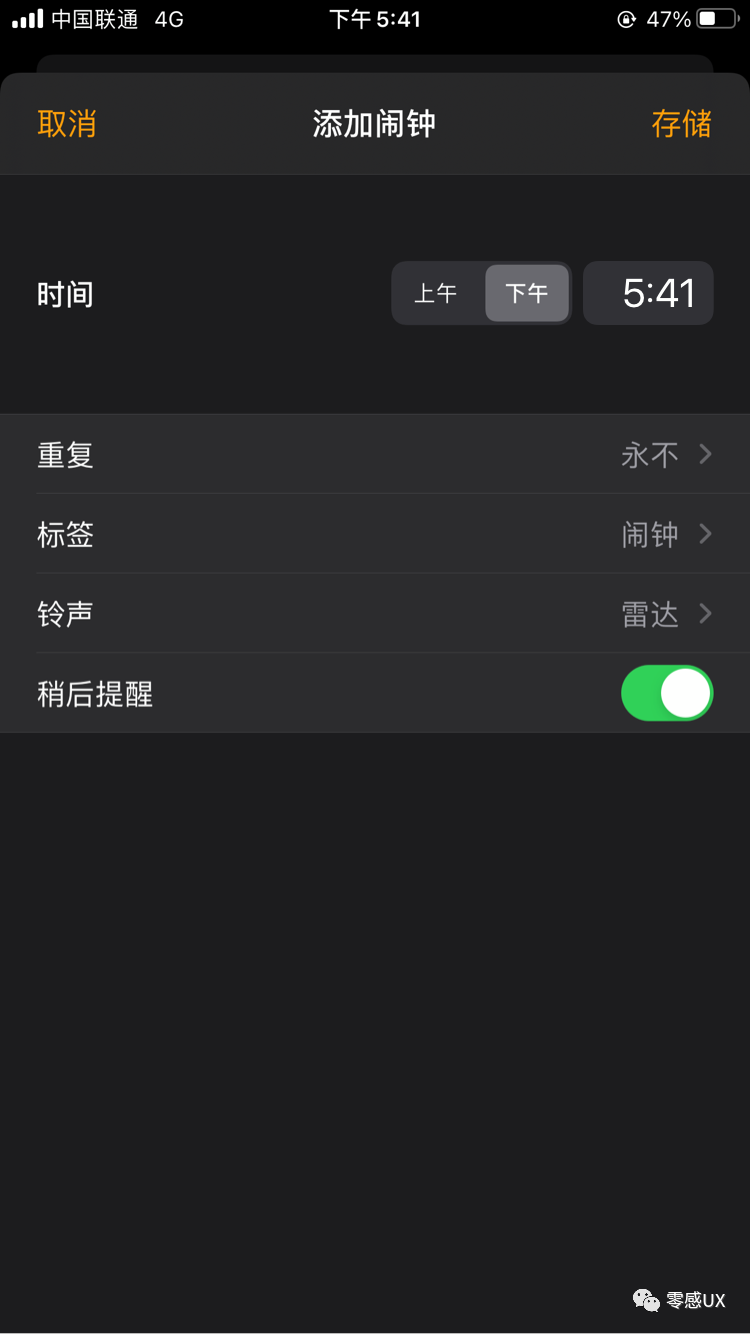
新时间选择器常态和激活态显示为一个圆角矩形按钮,紧凑的视觉大小可以灵活置入任何List而不影响界面信息组织呈现。

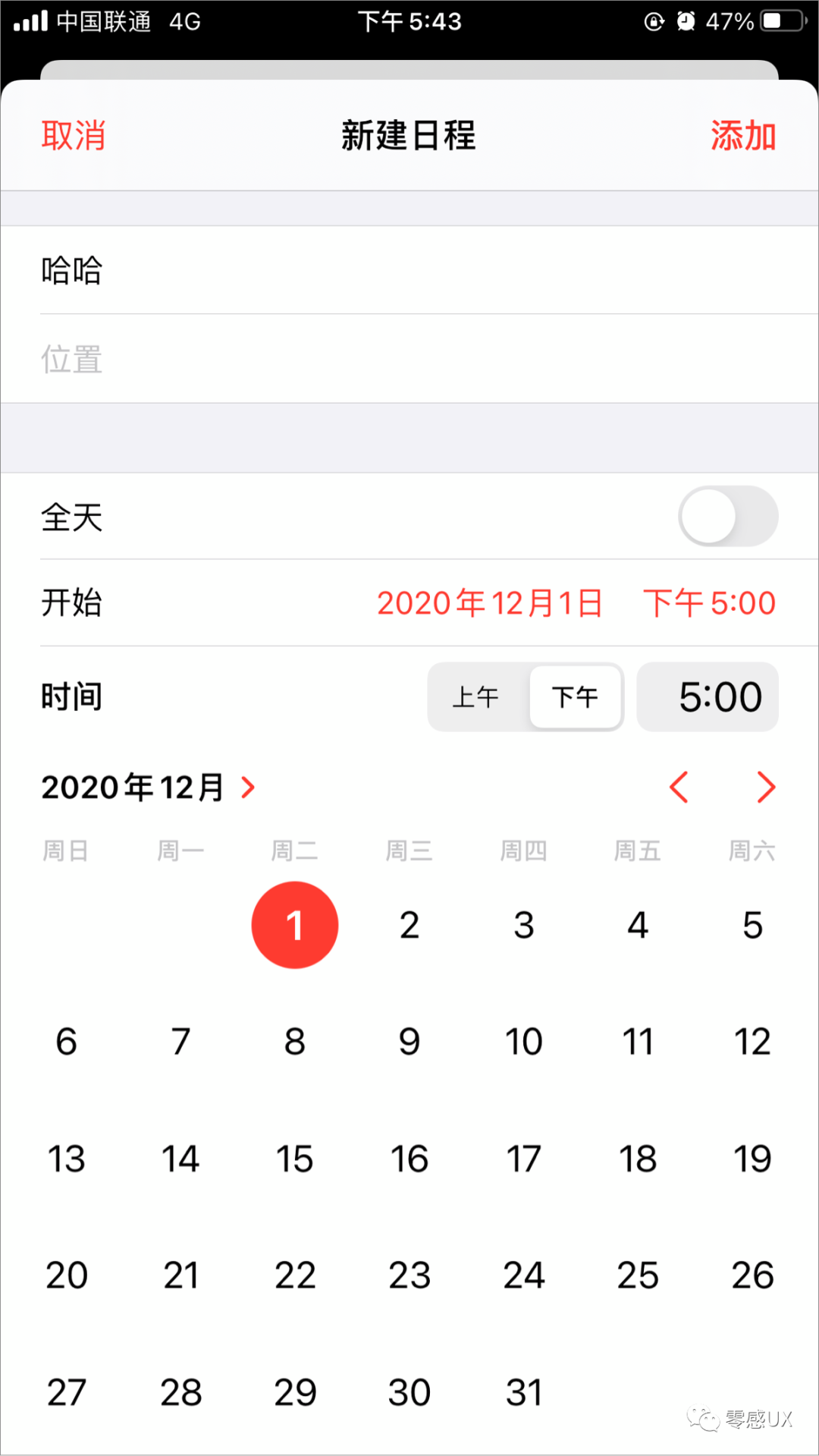
时间选择器变紧凑以后,日期选择终于得以以日历的视图呈现了,日期、星期以熟悉的方式可视化呈现,规划事件变得清晰简单。左右滑动可以切换月份,让跨月份规划也得以轻松执行。
2. 提高操作效率

紧凑以后也带来了新问题,分别点击时和分输入设定值时容易误触。为此,苹果又推进了一步,新时间选择器激活时默认时和分同时选中,用户可直接输入时和分来设定。
例如设置一个7:30的闹钟,可以直接输入 7 3 0,时和分的格式化由系统自动完成。这是一个让人兴奋的设计方案,我理解这是苹果这次优化的终极交互。不用按照格式地直接输入也是人们在纸笔时代在纸上直接书写的一个高级隐喻。苹果在以用户为中心的设计上又推进了一步。
带着这个理解,我尝试了苹果其他的输入设定交互。

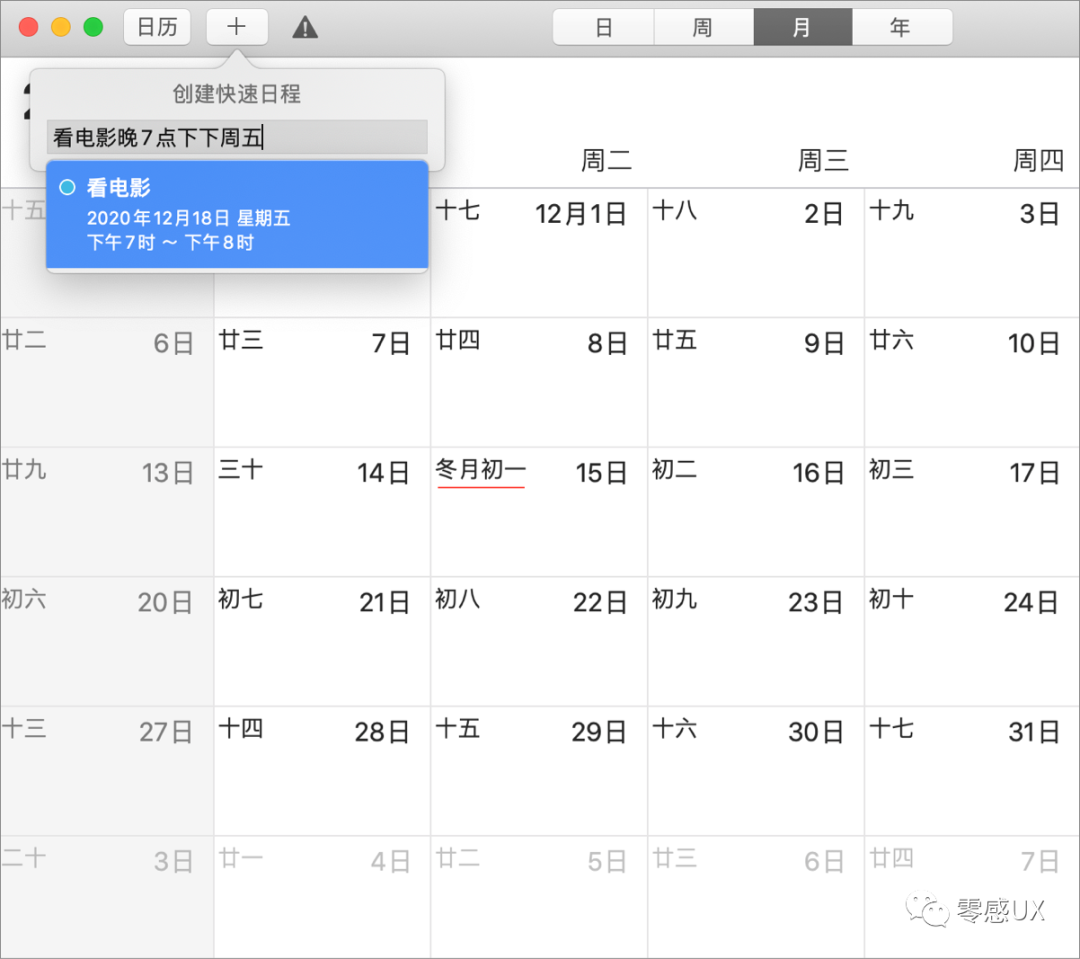
在macOS日历上可以直接输入设定日程,系统自动格式化后以预览形式呈现。令人敬畏的是,我打乱了输入顺序,依然有很好的自动格式化。甚至我尝试了使用自然语言“下下周五”时,macOS依然能自动识别并进行了格式化呈现。

在macOS提醒事项上可以直接输入“上午9:00”来完成提醒事项的时间设定。macOS与iOS设定时间的方式实现了交互归一。
3. 无障碍使用优化
苹果引入输入设定的方式是否有意优化无障碍操作我一直不能确定,我身边没有视障朋友帮我验证,苹果新更新的设计指南也未做说明。

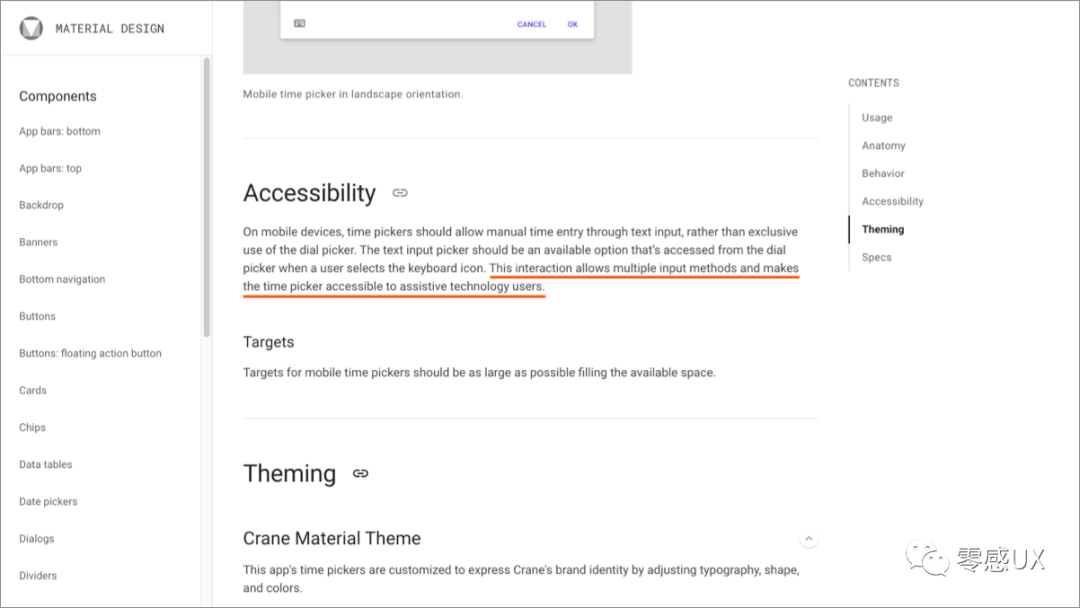
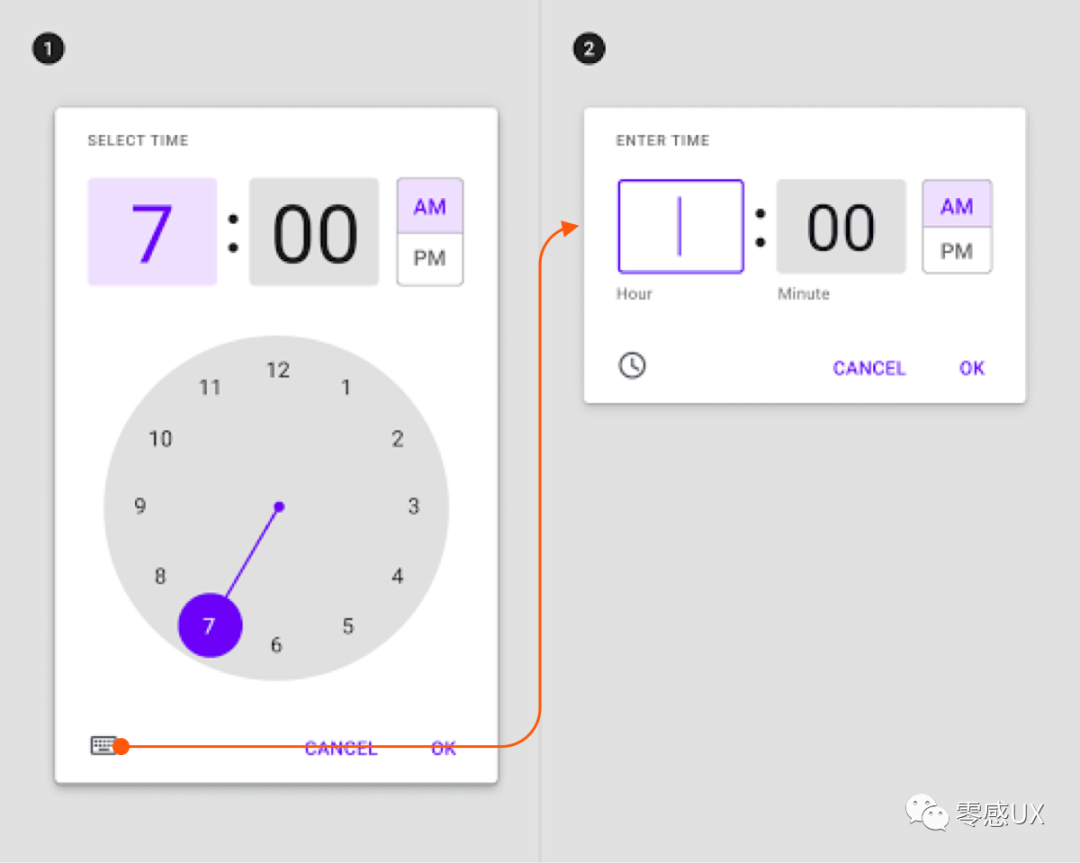
不过凑巧的是,安卓Material Design也更新了时间选择器,也引入了输入设定的方式。
在Material Design设计指南中已明确说明这是针对无障碍用户的优化。

一个有趣的对比是,Material Design似乎是针对性的对无障碍操作进行优化。时间选择器默认状态仍是滚动选择的交互,障碍用户需要点击键盘图标才能激活输入的交互,健全人群和障碍人群将会习得、习惯不同的操作方式,即对健全人群和障碍人群进行了划分。
iOS的方案却是将两种交互进行融合,时间选择器激活态可同时滑动和输入交互,并且滑动输入的易误触问题也会推动所有人习得、习惯直接输入的操作方法,即不对人群进行特定划分。苹果在无障碍设计领域不仅有先进、全面的功能,也似乎十分注意对障碍人群进行关怀时的姿态。综合来看苹果的无障碍设计,区别于其他厂商,苹果将“无障碍”定位成“辅助功能”,无障碍操作只是作为设计场景之一对待,而不是针对性的为无障碍操作开辟一条独特的路径。这也许是障碍人群真正期盼的,他们希望获得的是平等的人文关怀,而不是被居高临下的怜悯。
三、总结
以苹果发布M1芯片为参考背景,苹果桌面端产品可以直接运行iOS应用,产品边界将逐渐消融。
产品边界消融势必需要统一的交互,确保应用在多端有一致的体验。产品边界消融也意味着桌面端工作场景问题也会部分转移到移动端处理,控件需要在小屏幕上针对复杂信息排布和操作效率上提供支撑。并且随着苹果中低端设备价格下探,覆盖用户群更加广泛,对价格敏感的老年人群、障碍人群将会扩大,控件无障碍交互能力也需要提升。
苹果设计师显然经过了完备、深刻的思考才优化出了新时间选择器的交互。这是一次非常大的改变,初期虽然引来了广泛的吐槽,但相信随着时间推移,人们终将习得、喜欢新时间选择器的操作。Alan Cooper在《交互设计精髓》中说“重大改变必须是非常好的改变”,总结以上,iOS14新时间选择器显然也是一次非常好的改变。
本文由 @汪仔2819 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







ios15又改回去了,还要出一篇文章分析一下吗?
不要吹苹果了,苹果的屎都是香的,大家都说难用
真的难用,为此我又下了个闹钟APP,不用系统自带的了
怎么推都是难用,脱离用户最直接的感受,出于什么目的都是设计师自以为是的过度设计