表单设计:掌握表单设计方法(表单体验篇)
编辑导语:表单是我们比较常见的一个信息录入工具,糟糕的表单设计会带来令用户抓狂的交互体验。本文作者结合案例对表单的构成及注意事项进行了详细的说明,相信对表单设计不熟悉的同学看完后肯定会有不少的收获~

说到表单其实在生活中可以接触到各种各样的表单,主要目的就是让用户填写来【收集用户信息】
如:

初看这些表单,你可能觉得很简单,就是一些标签、基础的小组件,但是在实际业务中,想要将这些小组件组合拼装成合适的表单却需要推敲非常多的细节,常常会让设计师陷入无限的纠结中,比如:
- 文字标签是左对齐还是右对齐?
- 确定按钮是放左边还是右边?
- 控件颗粒长度是整齐划一还是与输入预期一样错落有致?
- 反馈内容怎么显示
- ……
所以针对这些问题,我从【框架】>【细节】的逻辑与大家一起探讨「如何设计一份体验好的表单」。
01 表单拆分
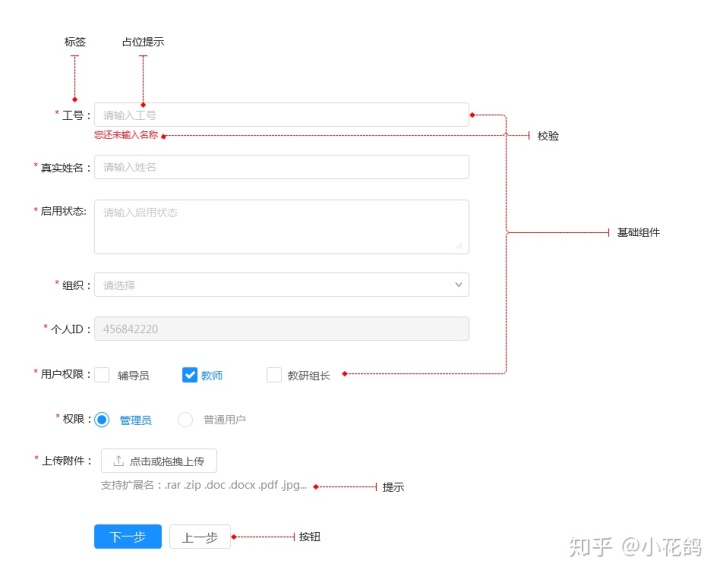
在UX Collective中有个作者名为“Taras Bakusevych” 进行了详细的阐述,对表单的组成部分进行了详细的拆解与说明 ↓ ↓ ↓

(1)标签:标签文本主要是解释输入项的含义,一般不宜太长,需要简明扼要,快速让用户理解;还有一部分是告知用户哪些是必填项。
(2)占位提示:直接展示在输入项中,采用弱提示文本对所需信息描述、示意,当用户输入信息时即消失。
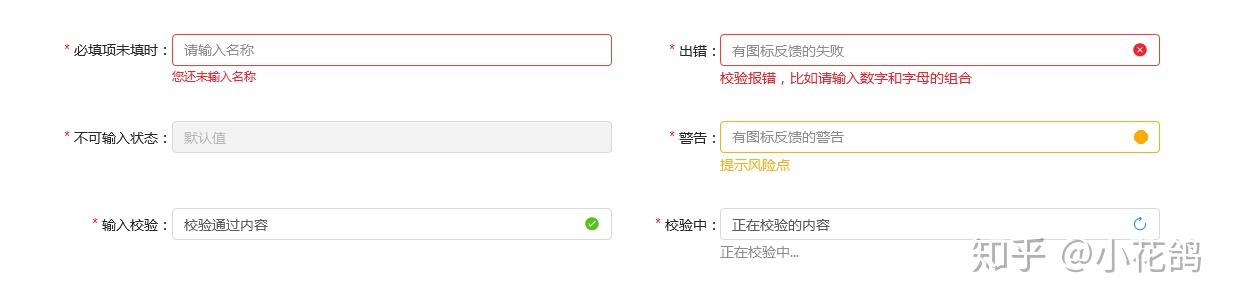
(3)校验:对输入项进行验证,并给出反馈提示,如:用户未填写,格式错误、内容错误等

常见的校验类型
(4)基础组件:可交互输入的区域,是构成表单的核心内容,主要有:输入框、单(复)选框、上传、时间选择器、开关……
(5)提示:描述该输入项需要的输入类型,如:上传的文件类型
(6)按钮:用户完成输入后,点击按钮进行提交、进入下一步等,按钮一般是跟随的最后一个输入项后面,若输入项超出一屏显示,则按钮悬浮固定在底部;按钮“确定”放左、右统一即可,没必要过分纠结。
02 表单类型
看了很多文章,对表单类型的划分主要是:基础表单、分步表单、高级表单(分组表单)[1]
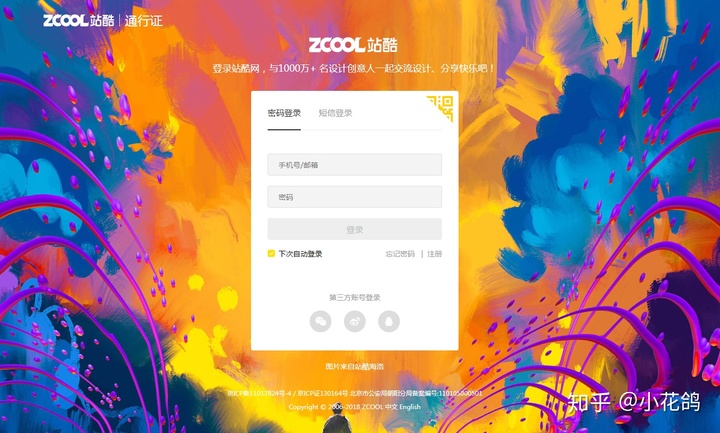
(1)基础表单:常见于输入项较少的表单场景,如:登录、注册。

如:登录
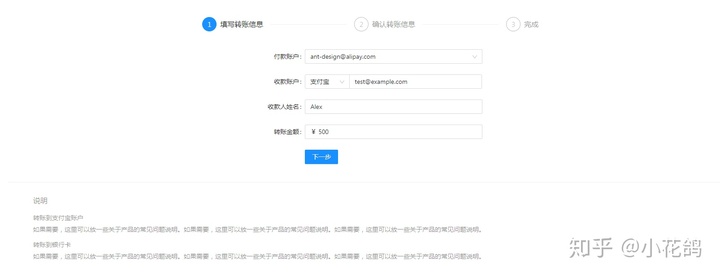
(2)分步表单:常用于输入项较多,业务本身具有流程化特性(如:转账)
为了提高用户填写效率,减少用户心理负担,将一个冗长或用户不熟悉的表单任务拆分成多个步骤,一步步指导用户完成。
分步表单可以缓解用户需要填写较多内容时候的抵触情绪,并且通过拆分步骤,聚焦于每次填写的内容,提升用户在不同模块间的浏览效率。

来源:Ant Design Pro
(3)高级表单(分组表单):主要用于需要一次性输入、提交 大批量数据的场景。高级表单与分步表单有点类似,都是为了减轻用户填写压力,将填写内容进行分块。不同的点在于,分步表单的流程化明显,后一步填写的内容都是基于前一步来填写、是前一步反馈。

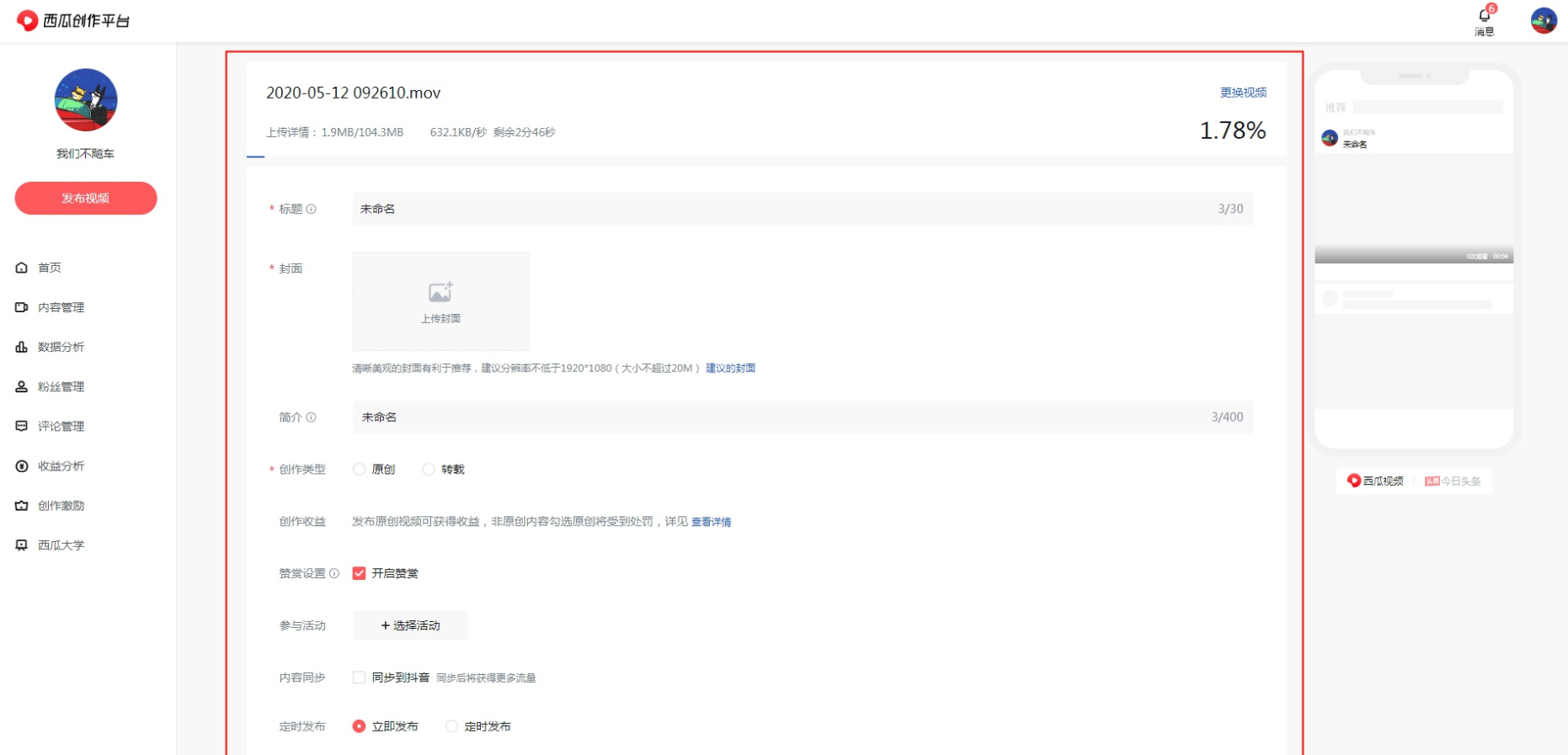
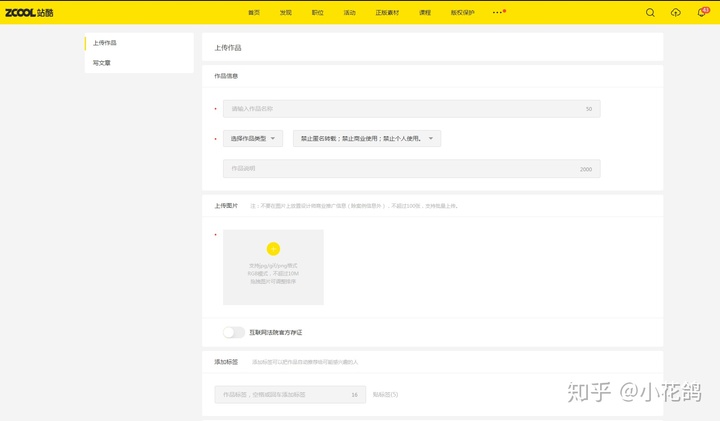
如:站酷上传作品
但是以上说的基础表单、分步表单、高级表单都是基于业务需要而进行选择,但是实际在设计时,往往还需要考虑的是:这些表单应该是以什么承载结构展示?
是整页展示、弹窗展示、侧边栏展示?表单内部布局方式,一定是平铺的一栏么,是否可以增加侧边目录?
这些都是设计师需要进行全盘考虑的问题,所以在设计表单的时候需要先确定这些框架,由外>内,层层深入,再对细节进行处理。所以接下来我会针对如何由外>内设计表单进行详细的陈述。
03 表单页设计步骤
在详细阐述如何设计表单页前,先明确下我对于表单页的划分:

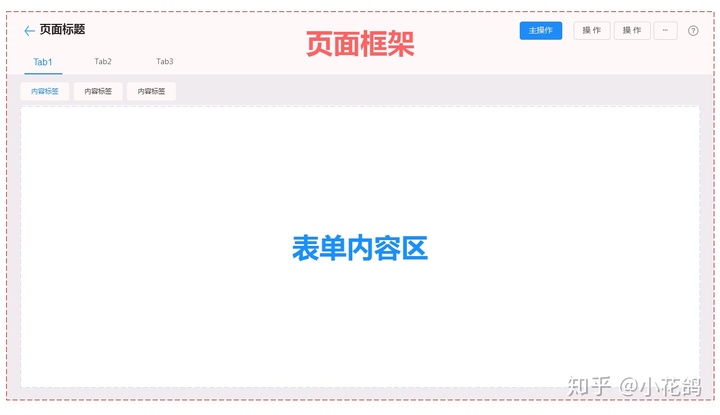
我将表单页大体划分成【页面框架】和【表单内容区】
这样划分是出于我对 AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验,即:战略层、范围层、结构层、框架层、表现层,这种逐层的思考逻辑对于设计表单是十分必要的,因为在设计表单的时候,常常需要考虑这个表单页所需承载的业务诉求(战略上)基础上去做后面的优化体验。
所以在设计表单的时候应:
- 明确该表单的业务类型,因为不同的业务诉求的表单在设计中的展现形式会有不同,即“页面框架”会有不同(这也是我上面为何将表单页分成页面框架和表单内容区的原因)
- 在确定页面框架后,就需要对表单需展示的内容进行明确的划分,如:表单的内容是否要展示流程进度?表单内容是否有不同层级的导航?确定了这些后,我们表单内容的大致布局框架就可以确定下来,我们才能进入下一步(内容区具体的陈列方式)的设计;
- 表单内容区主要是对输入项的陈列方式,对齐方式,进行体验优化;
- 最后对所有输入项进行统一整理,检查是否与用户预期一致?与其他输入项的关系是否清晰等。
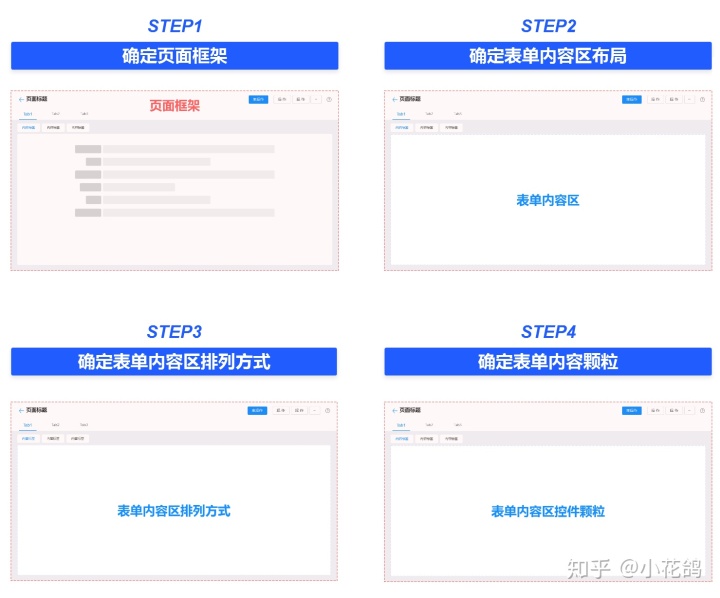
整体而言可以分为以下四步:

1. 确定【页面框架】
这里得页面框架指的是承载着整个表单页的页面框架,即:整页式(新页面)、弹窗式、侧边栏式。因为其页面面积大小不一样,所以使用情境有所不同。[2]
- 整页式:最常用方式,适用于绝大部分的表单,可以支持构建复杂的表单。
- 弹窗式:通过小面积的弹窗进行轻量化的编辑,方便快速进行增、删、改、查;输入项较少,一般不会有滚动条。
- 侧边栏式:与弹窗式相似,通过小面积的侧边栏进行编辑;可承载比弹窗更复杂一些的表单内容,可以有滚动条。

以上这些就是常见的表单页面框架,我们在考虑采用何种样式时需要综合以下几个因素考虑:
- 内容多少 —— 内容较多不适合使用弹窗式
- 与原页面关系强度 —— 需与原页面保留强关联建议使用弹窗式、侧边栏式
- 表单内容区复杂程度 —— 一般高级表单、分组表单、分步骤表单、有表格聚合的表单、联动表单等都建议采用整页式的框架来展现。
2. 确定【表单内容区布局】

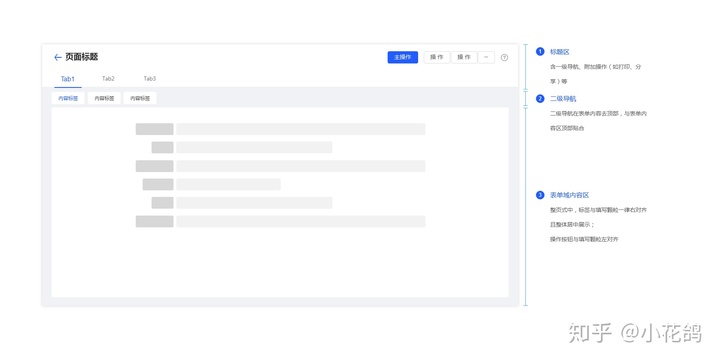
如上图所示,一个正常的表单内容区主要有:标题区、二级导航区、主内容区
1)其中标题区是必须要有的,标题区可以让用户快速明白该表单是需要收集什么内容
2)二级导航可以根据业务需要进行配置
3)主内容区则是表单填写的主区域,通常我们直接将这个区域称之为“表单内容区”,该区域布局样式可以分为三种:
- 通栏式,即:在页面中居中显示,从上到下直接平铺控件颗粒。
- 左右式,即:在表单域内容区左边放置导航栏、或在右侧放置辅助信息栏(如:流程节点展示)。
- 左中右式,即:分别在表单域内容区左侧放置导航栏,右侧放置辅助信息栏。

以上三种样式就是常见的表单内容区的布局,采用哪种布局,可以综合以下几个因素考虑:
- 内容多少——如果内容很多导致页面很长,则可以考虑将内容分类,作为左侧导航栏,采用左右式布局。
- 内容类型——导航作用内容必须放置左侧(有些分步骤的表单也会将步骤条放置左侧),而辅助信息的内容建议放在右侧(因为人眼浏览习惯都是从 左 > 右,所以信息重要度建议按照该视线路径放置)
3. 确定【表单内容排列方式】
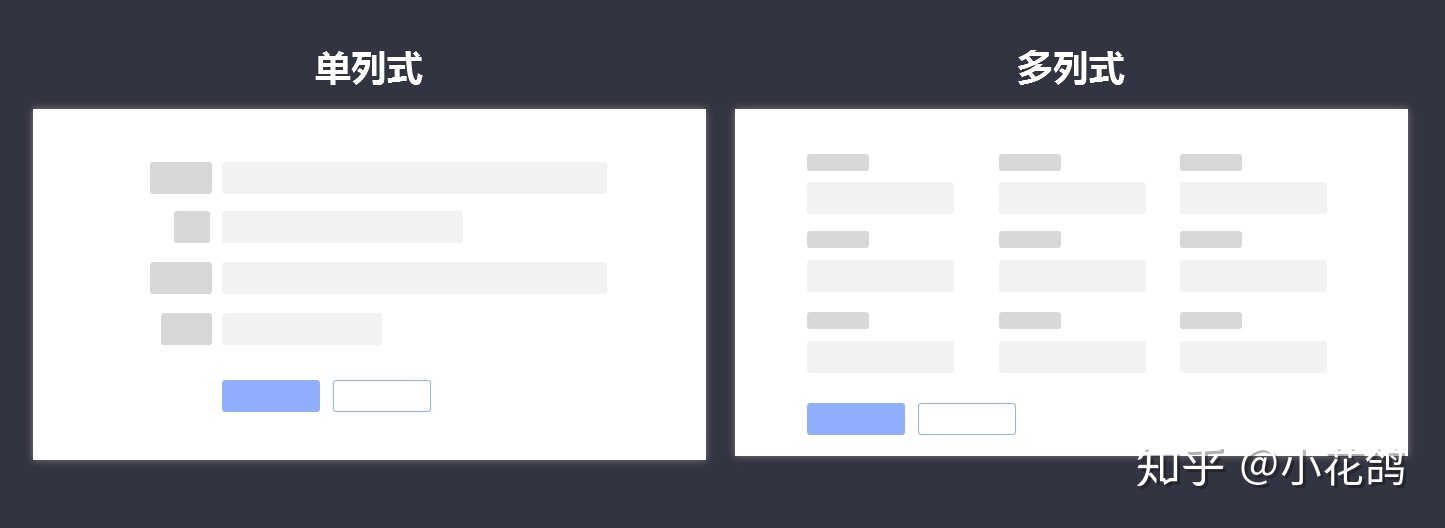
在该步骤中,主要确定表单内容区控件颗粒的排列方式:单列布局 or 多列布局
- 在输入项不多的情况下,建议采用单列布局,因为单列布局,用户填写的路径就是从上>下的一条直线,十分符合用户的视觉动线,能够提高用户浏览与填写的效率。
- 多列布局的表单会导致用户的视觉路径变长,用户需以 Z 字形的视觉动线扫描表单,会提高浏览与填写的效率,并且多列表单容易造成用户填写时的混乱,易填错,体验差。
- 但是有时部分业务诉求和某些特性的场景要求,会需要在有限的空间上放入更多的控件颗粒来收集用户的信息,这时就不得不使用多列布局的样式,因为多列能够省纵向空间。
so 根据单列布局、多列布局的优劣势,结合实际业务需要来选择:
【单列布局】
- 优:视觉路径清晰,填写效率高,体验好;
- 劣:占用纵向空间。
【多列布局】
- 优:省空间,能够放置更多的控件颗粒;
- 劣:视觉路径模糊,填写成本高,填写易出错。

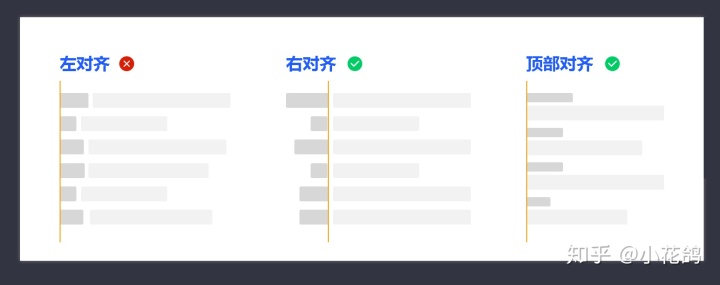
在这个环节中,除了需要考虑单列式布局还是多列式布局,还有一个也是需要全盘考虑的——【标签的对齐方式】
在设计时,到底是采用左对齐、右对齐还是顶部对齐呢?

Matteo Penzo《Label Placement in Forms》文章中,有对标签不同的方式方式优劣势进行了说明。[3][4]

后续在这块纠结的时候,则可以对照上面表格进行评估了,其中详细原理你也可以点击下方链接进行查看:UX Collectiveuxdesign.cc
4. 确定【表单内容颗粒】
最后一步只需要按照收集信息类型的需要,选择正确的控件颗粒,如:如果是要收集用户购买数量,则可以直接使用“数字步进器”、“输入框”。
在选用控件颗粒时,需要注意的是:
- 选用的控件颗粒应是用户可以最快输入的,能点击完成就别输入完成
- 表单中同个信息类型的控件颗粒应统一
- 指意不明确的表单应搭配占位提示,占位提示应是完整的陈述句

- 重要信息的输入项应该有错误提示校验,这种一般用于错误率较高的情况,避免用户反复填写。如:在登录注册时,我们填写手机号如果不满11位数,就会报错。
- 特定的输入型颗粒控件,需要根据输入信息的特殊性给与格式的提示与限制,如:邮箱 @http://qq.com,这样有助于帮助用户提前感知,减少表单填写错误。

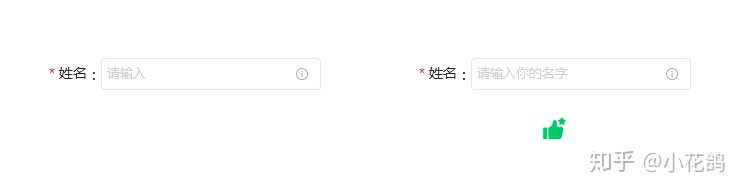
- 表单颗粒的宽度应该 暗示填写内容的长度,与输入预期成正比,在Ant Design 4.0 系列分享的文章[5]分析结论是:错落有致的排版比整齐划一更舒适,因为在视觉上我们更容易将下方有图的空间和内容视为一个和谐的整体,但左图过度的对齐导致暗示隐性的截断,我们会感觉表单列右侧空间缺了一大块。

04 写在最后
本篇文章从表单所在的页面形式 > 表单框架 > 表单内容区 逐层对表单进行剥离拆解,帮助大家更加全面的认知表单,并总结了日常工作中设计师常常会遇到的表单类型和布局,设计师可结合文章中给出的建议参考并灵活应用。
希望能够通过这边文章给到大家更多的启发。文章中如果有不严谨、错误的地方希望大家给与指正。最后,作为一名刚刚将自己工作内容进行沉淀并分享给大家的设计师,希望大家可以多多点赞评论鼓励下(狗头保命)
参考:
- 表单类型: https://preview.pro.ant.design/form/advanced-form
- 页面框架: https://www.uisdc.com/structured-approach-2
- 标签对齐选择依据: https://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php
- 标签对齐优劣势: https://www.uisdc.com/middle-form#
- 整齐划一?不如错落有致。Ant Design 4.0 系列分享: https://zhuanlan.zhihu.com/p/110096160
本文由 @小发鸽 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









想请教一下,对于B端页面的新增,有的新增页面内容负责,有的新增页面内容很少,如果根据新增内容的复杂程度和字段数量来判断新增时采用页面还是弹窗,这样新增的交互形式不统一会不会造成用户混乱的效果,但是如果新增全部采用页面或者弹窗一种形式的话又不适用
非常好的设计普及知识!作者有心了!👍
要是能对应系统界面截图,就更好了了。看的时候会有点难理解
感谢建议,因为这个当时是进行了抽象出的模型,其实前期有收集了很多竞品的页面的
那种功能特别复杂,填写信息特别细,特别多的表单,在页面上如何设计得节省空间得同时,还能好看一点
写的超棒
很好,学习了。
对于我这种新人产品来说 这篇文章的实用性挺高的
谢谢~
设计思路一下清晰了很多