界面设计方法(6):界面与组件的概念
编辑导读:界面作为系统的门面,它的设计直接影响到用户的体验。一个完整的界面设计需要有两个层面:业务功能、应用功能。本文作者从应用功能的层面,说明软件界面的构成,包括概念、作用以及设计方法,希望对你有帮助。

一个完整的界面设计需要有两个层面:业务功能、应用功能。系列“面设计方法(一)”已经从业务功能(活动、字典、看板和表单)层面介绍了4种功能的设计方法,它们的重点是如何完成不同类型的业务处理设计。
本系列“界面设计方法(二)”,从应用功能层面说明软件界面的构成,包括概念、作用以及设计方法。“业务功能”相当于功能的逻辑中核,提供了字段、数据源、计算逻辑、规则等;“应用功能”相当于功能的可外壳(面板),提供了可以操作菜单、工具条、按钮、字段框等。前者偏业务、后者偏系统,两者的结合构成了一个可运行的业务功能。
再回顾一下从需求~设计各阶段的工作目的和内容,如图1所示。

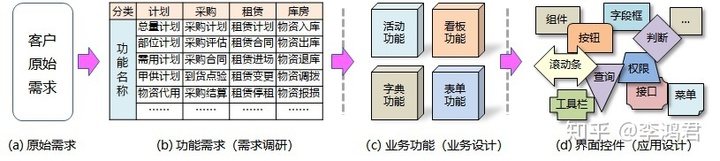
图1 各阶段的界面设计成果示意
1)需求调研阶段,图1(a、b)
将收集到的原始客户需求(a)通过梳理、归类、分析和确认工作,完成了功能需求一览(b),这个一览的内容就是系统要实现的功能对象,一览资料中就包括了“业务原型”,这个业务原型可能是用户提供的一张参考用实体表单(纸质版、或电子表格版),它是后续设计、开发界面的依据。
2)业务设计阶段,图1(c)
针对功能需求的内容,业务处理的目的、业务处理的规律等,将业务功能进行归集、抽提,划分出了4种业务功能(活动、字典、看板和表单),这一步从设计角度上将无限多的功能需求种类归集到了有限的4种,这为业务功能的建模提供了依据,同时也为找到界面设计规律提供了帮助,提升了设计工作的效率、设计成果的复用性,减少了设计难度。
3)应用设计阶段,图1(d)
最后一个阶段,再从软件实现的视角,将前述的4个业务功能进一步拆分、归集,形成了所示的内容(控件),此时这些界面用的控件已经与业务没有直接关系了。
可以得出如下的规律:不论设计什么业务功能,也不论它们采用了何种界面形式,界面都是由下述控件构成的:工具栏、滚动条、按钮(新增、查询、保存……)、字段框(文本、下来、选择……)等。因为这些控件中不含有业务含义,所以它们就具有了更加广泛的通用性。
“界面设计方法(2)”系列博文将重点介绍界面的应用设计部分,图1(d)。完成了从a、b、c、d的工作,就完成了一个业务功能的界面设计全过程。
一、组件的概念
实际上一个业务功能并不是仅对应一个界面,而是用一组界面完成的,这一组界面的集合体称之为“组件”,在介绍界面的设计前先要引入“组件”的概念。
定义:业务组件,是由控件构成的可以独立地执行一个业务功能的系统模块。(对应业务功能的组件,称之为:业务组件,或简称为:组件)
1个业务组件对应1个业务功能(活动、字典、看板、表单)。界面,是组件的重要构成部分,下面对组件的构成进行详细的介绍。
1. 组件的构成
组件是由一组“窗体”构成的,下面以图2中的“本组件”为主体,说明组件和窗体之间的关系:

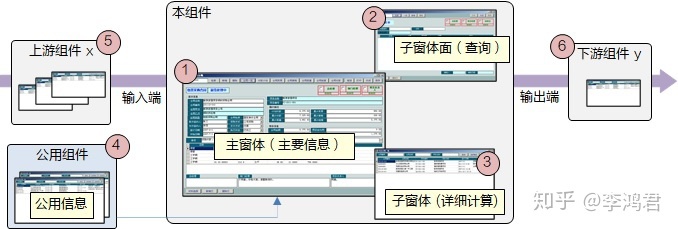
图2 组件概念的示意图
1 ) 本组件 – 主窗体①
原则上当1个组件内有几个窗体时,其中只有1个是主窗体。主窗体显示的是该组件的主要信息,是一个独立组件的“脸面”,原则上打开这个组件时第一个弹出来的窗体应该是主窗体,通常将组件的业务编号、各类操作按钮等都置于主窗体上。
2 ) 本组件 – 子窗体②③
一个主窗体可以有多个子窗体,根据作用的不同子窗体还可以再分为两类。
- 查询用子窗体②:用于查询通过这个主窗体输入的历史数据。
- 辅助用子窗体③:用于显示主窗体的下级数据、或是分担主窗体的数据处理工作等。
3 ) 公用组件④
本组件内部的处理常常会需要一些外部组件的信息作为参考,比如:编制合同时可能需要参考预算的内容,则可以通过连接外部的预算组件;编制预算时可能需要参考企业的规章制度,则此时可以连接企业知识库组件等,这些外部组件只用来做参考所以称之为公用组件。
4 ) 上、下游组件⑤⑥
另外,与本组件有数据关联的外部组件之间在位置关系上做如下定义:
- 上游组件⑤:向本组件输入数据的组件称之为上游组件,上游组件所包含的数据、格式、规则等会影响到本组件;
- 下游组件⑥:接受本组件输出数据的组件称之为下游组件,本组件的数据、规格、规则等会影响到下游组件;
2. 窗体的构成
理解了组件的概念和构成后,打开组件,进入到组件的内部介绍“窗体”的概念。
1 ) 窗体
窗体:主要由下述4类要素构成:窗口、界面、控件、接口。
如何理解窗体的概念呢?下面用一个仪器箱做个比喻,参见图3(a),窗体就如同安置在这个仪器箱前面的“仪表盘”,用户通过操作仪表盘上的控件发出指令,指令经过箱子中的逻辑层处理然后将要求传递到后面的数据层,数据层在按照逻辑层的要求将相应的数据提出来经过逻辑处理后再呈现到前面的“仪表盘”上,这就是窗体的概念和作用。

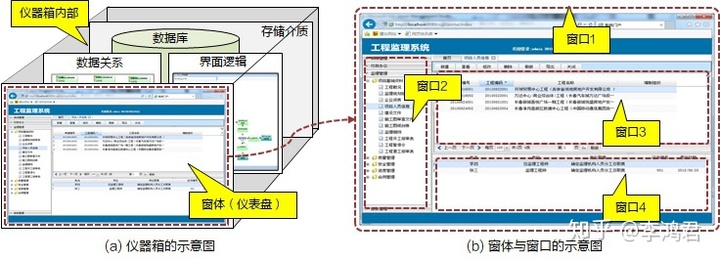
图3 窗体与窗口的示意图
2 ) 窗口
窗口是电脑屏幕上的一个矩形区域(窗体的外边框)。
关于窗体/窗口的划分方法,应用设计与技术设计是有所不同的,参见图3,按照技术设计的定义在这个窗体上显示了4个窗口(每个窗口对应1个应用程序),但是这种划分对应用设计来说没有意义,因为应用设计按照是1个业务组件对应1个业务功能的单位进行设计的,分成若干个窗口后在理解业务和设计时其含义就不完整了。因此,为保持应用设计与业务设计的一致性,将图3的整体称之为“1个窗体,且只有1个窗口”,这样的约定对后续技术设计承接应用设计的成果时不会产生任何影响。
3 ) 界面
窗体清楚之后,下面介绍窗体中的“界面”的概念。
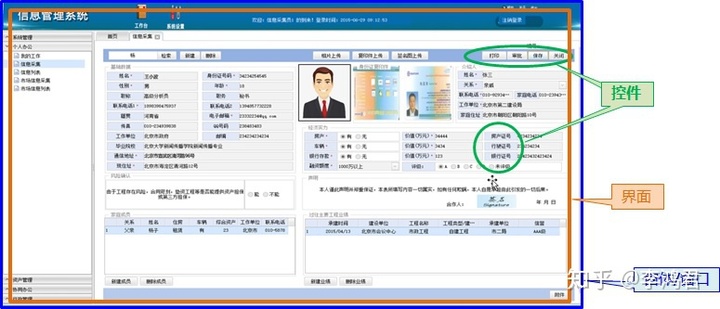
用窗口框围起来的中间部分称之为界面,界面上布置有各类的控件,包括:菜单、导航栏、工具条、滚动条、按钮控件、字段控件等。可以看出,所有设计的成果最终都要集中到界面的上,界面上布置内容的多少、布局的合理性等都直接地影响着用户的满意度,因为用户只能从界面上布置的要素来体验“人-机-人”环境设计的优劣。
所谓的“界面设计”指的就是对窗口中这个范围内布置控件的设计工作。
4 ) 控件
理解了界面的概念后,最后再介绍构成界面的最小单位“控件”。
控件是指布置在界面上的各类要素,包括:
- 用于其它作用的操控控件,如:门户上的菜单树、导航栏、滚动条等。
- 用于数据操作的按钮控件,如:新增、删除、保存、查询、提交等。
- 用于数据输入的字段控件,如:列表框、输入框(文本、下拉、选择…)。
窗体/窗口、界面和控件三者的关系如图4所示。

图4 窗体/窗口、界面和控件三者的关系示意
3. 业务组件与业务功能的异同
前面已经介绍了业务功能和业务组件的概念,这两者的关系就相当于是在“业务功能”上包装了一个具有操作功能和接口的 “业务组件”外壳。
1个业务功能对应1个组件,业务功能具有的能力最终是需要由业务组件来落实的。业务功能与业务组件对比有如下特点
- 业务功能:是业务设计中可以独立完成1个业务目标的最小单元;
- 业务组件:是应用设计中可以独立支持1个业务功能的最小单元;
二、组件的接口模型
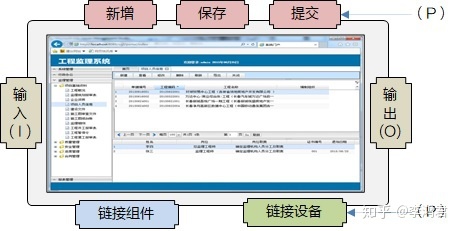
前面介绍了组件内部的构成,下面介绍组件对外部的接口。组件的接口绘制在组件主窗体外框上,下面以窗体为对象建立一个窗体模型,通过这个模型理解组件与外部的接口和信息的交流,此时关注点不在界面上,而在窗体上。如图5所示,这是一个处理“工程预算”的业务功能。

图5 组件的接口示意图
1. 接口的分类
将设置在”工程预算”窗体上具有的功能按照使用目的分成三种类型,称之为IPO,各个字母代表分别代表的含义是
- I:Input,数据的输入
- P:Process,数据的处理
- O:Output,数据的输出
1 ) 数据的输入(I) / 输出(O)
- 输入:从上游导入数据,包括从上游组件选取、接受上游推送的数据、及从数据库选取数据;
- 输出:向下游推送数据,包括向下游组件或向公用数据库的推送;
2 ) 数据的处理(P)
用接口的方式将各类操作界面数据的功能与窗体进行关联,关联后这些功能可以支持处理窗体内部的数据,从功能的作用上可以将它们分为三个类型:
- 操作功能:这类功能包括了所有对该窗体内数据进行操作的按钮,比如新增、保存、提交…等,这些接口的后面可以连接各种不同的管控检查。
- 链接组件:这类功能可以链接支持主窗体处理的公用组件、数据库等。可以通过主窗体上的业务编码、或是其他属性,直接将相关的数据呈现在本组件的界面上。
- 链接设备:这类功能可以连接移动设备、打印机等。
2. 接口与外部功能的关系
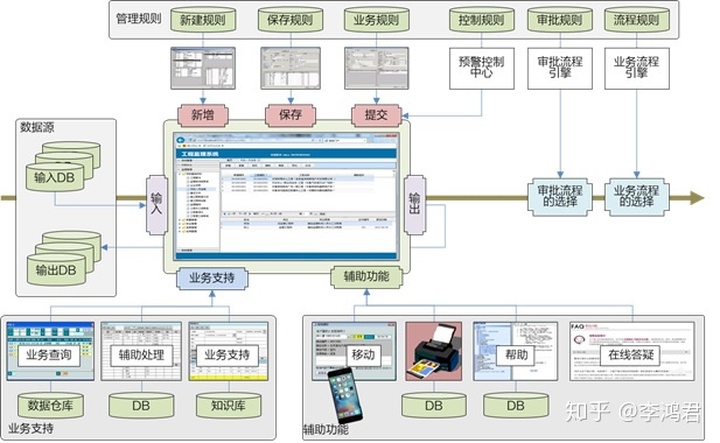
有了上述的“工程预算”窗口功能模型,下面将窗口上的功能通过接口与外部系统关联起来形成了一个完整的窗体接口模型,参见图6。

图6 组件接口模型示意图
通过这个示意模型,从应用设计的视角上对一个组件的窗体与外部都有哪些关联有了一个基本的认知,有了这个模型作参考,需要哪些功能就接入相关的控件和支持数据/规则,不需要时就可以从接口上分离。由此也可以理解了按照工程化的方法进行软件设计的方式:先设计小零件 → 由小零件组装成1个功能控件 → 连接到接口上,以此类推地,逐步地完成整个信息系统的设计。
3. 接口与外部数据的关系
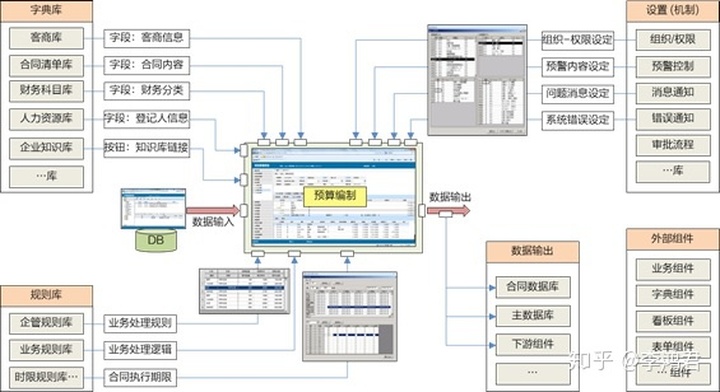
下面再将“工程预算”引用的外部数据源进行关联,参见图7,它是一个“工程预算”窗体实际的数据规划设计图,可以看出这个编制预算的功能是需要连接很多的数据(包括基础数据)、操作功能(控件)做支持才能完成。

图7 组件接口规划(预算编制)
这个示意图就显示了一个完整的业务处理功能,其在应用设计时不是被做成了一个固化的整体功能模块,而是用接口连接完成这个业务处理所需要的控件和数据,这样的设计方式可以保证该组件在实际的运行过程中不论发生什么样的变化,都可以通过接口的连接与分离快速地响应需求,这就是通常所说的模块化设计和模块化运用的效果。
小结:
界面设计,是组件设计的核心部分,这个设计是通过在界面上表达业务功能、应用功能,并通过这两者的完美结合给用户带来信息化价值。
扩展说明:
为什么要将界面设计拆分、组合呢?因为通过将调研的功能需求进行拆分,形成4个标准业务功能,再将功能拆分为不同的控件,让控件的组合形成窗体、窗体的组合形成组件等一系列的标准化作业,这就为采用“少代码、无代码”的配置开发方式奠定了基础。
可以看出,这样的工作不是一般的需求工程师可以完成的,也不是纯粹的程序员可以做到的,一定是具有一定的业务知识、抽提建模能力的、同时具有技术开发背景的工程师才能完成的。
本文由 @李鸿君 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益