界面设计方法(7):界面的布局
编辑导语:在软件设计中,界面布局设计也是很重要的一项,不同类型的平台在界面布局上也有很大的不一样;本文是笔者的系列文章之界面布局,详细介绍了在界面设计中布局的重要性以及方法,我们一起来学习一下。

为了满足客户的需求,软件界面的表达形式千差万别;但与网站的界面形式(电子商务、政府政务、各类网站等)相比,作为企业管理(ERP)类系统的界面形式比较低调;由于需要长时间对着屏幕操作、观看、思考,因此要设计得比较沉稳、简洁,布局的规律性强,表达形式也不需要过于炫耀、跳跃、刺激。
这里介绍几种最为常见和常用的PC端界面形式:卡片式、列表式、主细表式、树形式和页签式,以及这些界面形式对应的设计原则;这几种形式基本上可以满足大部分客户业务处理的需求,如有不同之处,本文中的设计原则也可以作为参考之用。
前面介绍了界面、控件(菜单、工具栏、按钮、字段框等)的概念,界面布局是界面设计的重要工作之一,布局就是在规定的界面范围内考虑如何布置这些控件可以获得最佳的效果(易观看、易输入、易查阅等操作)。
一、 界面区域的划分
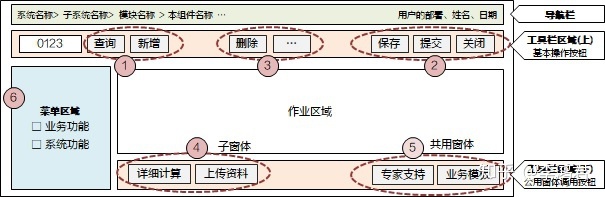
在电脑屏幕上做界面的设计时,为了沟通和理解的方便,同时也是为了使设计结果符合人体工程学的基本要求,对界面的定位坐标和区域划分做出如下的约定(这个约定与技术设计和编码开发的约定是一致的),参见图1。

图1 界面区域划分的基本原则
1)坐标原点的设定
通常会将电脑屏幕的左上角定为坐标原点(XY轴的交叉点0),因此,界面的内容扩展或是面积增大时都是由左向右、由上向下进行延伸。
2)区域的划分
根据配置控件的使用目的不同,将界面分成两个大的区域:功能区域和作业区域。
- 功能区域:通常放在界面的四周,主要布置导航栏、工具栏、主菜单等。
- 作业区域:通常放在界面的中间部分,或是偏右下方的区域,这个区域是业务数据处理的核心区域,主要用来布置各类数据显示的窗口、字段框等。
二、 功能区域的规划
除去业务字段控件布置的区域以外都是功能区域,功能区域的设计要点参见图2:

图2 功能区域的设计原则
1)导航栏区域
导航栏区域,通常可以分别在栏的左右两侧显示两类信息(不限于此),比如:
- 左端:显示本界面/本组件的打开路径,系统名称>子系统名称>模块名称>本组件名称。
- 右端:显示本组件的用户所属的部门、姓名、登录日期等信息。
2)工具栏区域(上)— 基本操作按钮区
这个区域用来布置基本操作按钮,一般放在导航栏与作业区域之间;所谓的基本操作按钮,指的是用来对本界面上属于主表区内数据进行操作的功能,对于细表区内数据的操作按钮通常布置在距离细表区的最近处(上边或是下边)。
工具栏的左右两侧是最为容易查找的位置,所以要将使用最为频繁的、重要的功能按钮布置在两侧,其余的布置在中间,布置在两侧的按钮遵循如下的原则:左端布置本界面处理开始的功能(入口)、右端布置本界面处理完成的功能(出口)。
布置参考如下:
- ①左端:布置打开窗口后首先要操作的按钮,比如:查询、新增等;通常基本功能区左边的第一个位置为“业务编号”,它是用于输入查询的数据“主键”;
- ②右端:布置本界面关闭前需要操作的按钮,比如:保存、提交、关闭等;
- ③中间:布置其它的通用按钮、或是个性化的功能按钮;
3)工具栏区域(下)— 它窗体调用按钮区
当界面的上端工具的按钮过多不好安排时,可以将一部分按钮安排在界面的下端,比如:主要用来调用其它组件、功能的按钮,布置的原则如下(仅供参考):
- ④子窗体按钮:布置在作业区域的左下端,设置用来打开本组件附属子窗体的按钮,比如:详细计算用的窗体、上传资料用的窗体等;
- ⑤公用窗体按钮:布置在作业区域的右下端,设置用来调用外部组件窗体的按钮,比如:与本组件业务有相关关系的组件、企业知识库、参考模板等;
4)菜单栏区域⑥
通常设置在界面的最左侧,所谓的“菜单”就是一个树形结构体,结构的节点上是按照父子的关系布置了以下要素的名称:系统、子系统、模块和组件,通过菜单栏内可以找到系统中所有的功能,菜单的结构关系是参考下面的两个架构图设计而成的。
注:这个菜单指的是系统整体的功能菜单,不是某个业务功能内的数据结构,如果是后者,则包含在业务区域内,在此不显示。
5)作业区域的规划
作业区域是布置业务功能设计成果的位置,一般将作业区域划分为主次区域,参见图1。
- 主要区域:界面的左上角为“主”,重要信息在此显示,如:业务编号、客户名称、合同总金额、工程期日等;
- 次要区域:界面的右下角为“次”,次要的或是辅助类信息在此显示,如:备注信息、来自于其它组件的参考信息等;
设计时要注意功能区域与作业区域面积的比例关系,作业区域面积占全屏幕总面积的比例越大,一次显示的信息量就越多,用户的体验就越好,反之就会比较差,如图3所示。

图3 功能区域作业区域的比例
比如:缺乏经验的设计师会将屏幕的30~50%用于功能区域的布置(菜单、工具栏等),由于作业界区域小,所以用户的操作体验非常差;因此,为了扩大作业区域的有效面积可以采用收起菜单栏和工具栏的方法。
但当一次要显示的内容非常多的时候,最好还是另外弹出一个专用的子窗口,将主窗体的部分处理内容用专用的窗体显示为好,这样操作面积增大,用户体验就会相应地变好了。
另外,比例上虽然没有大问题,但是作业区域内显示的细表行数太少,也不利于用户的输入、查看,此时最好将作业区域的内容放到一个单独地界面上去显示为佳。
三、 作业区的分类(原型形式分类)
1)原型形式
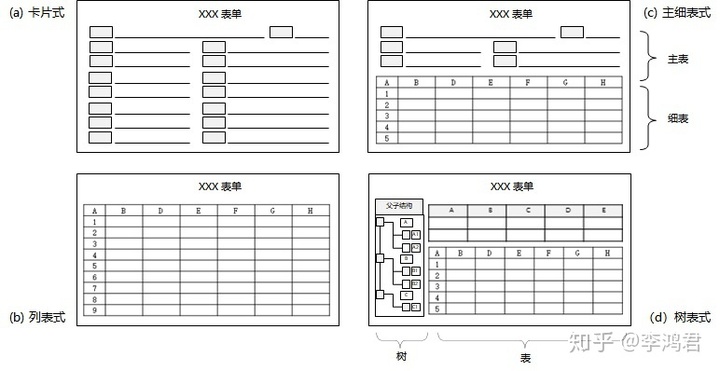
作业区域的范围内就是通常所说的“界面原型”,这个原型常见的形式有5种:卡片式、列表式、主细表式、树表式和页签式,参见图4(各个界面形式的设计原则参见下一节“界面原型的设计”)。

图4 界面原型的形式分类
2)原型形式的选择
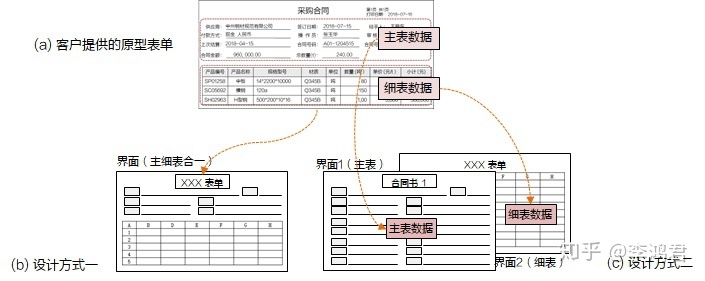
不同的数据结构需要采用不同界面形式,采用哪种形式最佳由设计师参考业务内容、以及未来的应用方法(实际系统的界面)综合考虑决定;收集到原始实体表单与业务原型的界面可以不是一一对应的关系;比如:根据客户提供的“采购合同”原始表单,界面原型的设计可有两种表达形式,选取那种形式合适取决于用户与业务设计师的沟通,参见图5。

图5 原型的选择方法示意
- 设计方式一:如果表单的数据较少,则可以将主表和细表合为一体,见图5(b),此时界面原型与原始表单的形式基本上是一致的;
- 设计方式二:如果表单的数据较多,则可以将主表与细表分为两张,见图5(c),界面1用来表达原始表单的主表数据部分、界面2用来表达原始表单的细表数据部分。
在实际的界面设计时有几点设计原则要注意:
- 尽量不要采用切换的方式,在一个界面上布置复数不同表单的数据输入,这样界面的逻辑非常复杂,不利于后面对界面的维护;
- 在不影响用户的工作分配情况下,尽量采用将复杂的原始表单拆开,用几个相对简单的界面来支持数据的输入,然后用看板、表单等功能将这些数据组合起来。这样的设计有利于日后的界面维护。
本系列下一篇:界面设计方法(8):卡式、列表、主细表、树表和页签
本文由 @李鸿君 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益