用好眼动模拟人工智能,提高用户体验
编辑导读:眼动分析,顾名思义,就是通过图像采集设备对用户眼球运动的信息进行捕捉并分析,从而服务于具体的产品设计上。具体怎么做?本文作者从自己公众号的案例出发,对这一技术应用展开了详细说明,希望对大家有用。

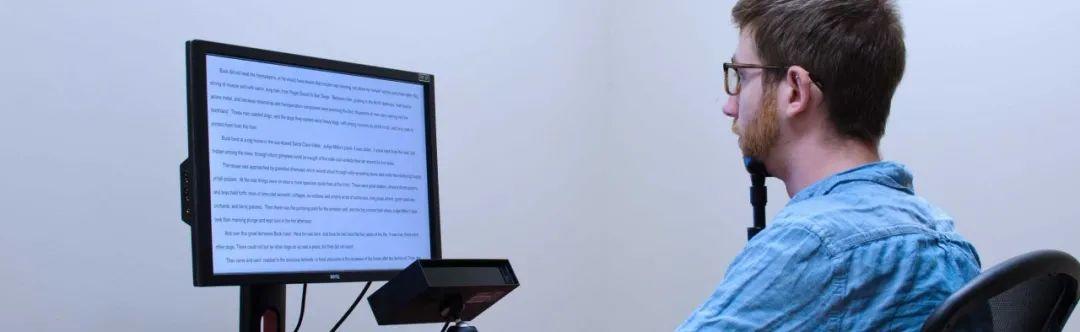
大家有没有听过 眼动仪 Eye Tracker 这个东西?
就是一个可捕捉用户眼睛在屏幕上焦点的仪器,经常用在用户研究中,一般长这样:

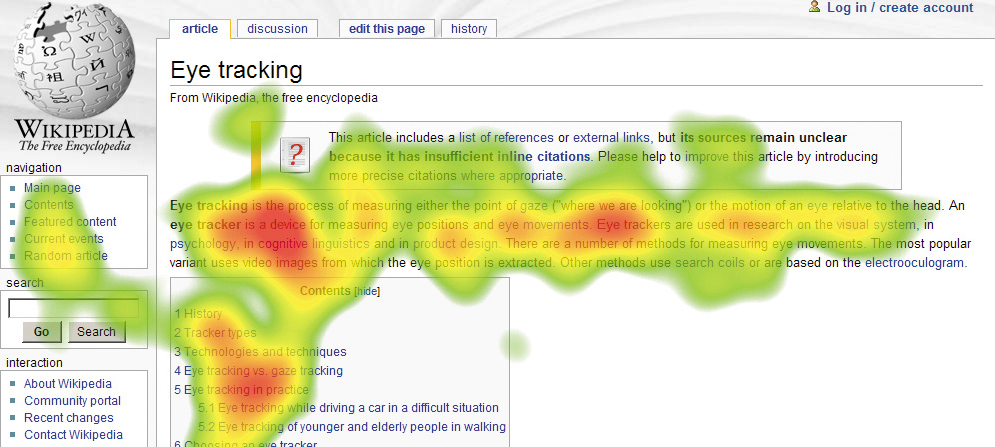
眼动仪可以用来做用户的眼动记录或者热点图,以此来分析界面的可用性:

由于专业度较高,就连万能的某宝都找不到。就算是在亚马逊美国站上搜,结果也不多:

一台几千块人民币的起步价说来也没有多贵,但是国内很多中小型公司连用研都难得做,通常不会想到花这个钱。
在没有眼动仪的情况下,我们在做用户测试就必须通过人力观察和记录,来判断产品的可用性。
用户测试的方法,我之前有写过一篇很详细的文章:《7个步骤,帮助设计师做好用户测试》
我这接下来就要介绍一项,可以替代眼动仪的神奇技术:
01 眼动模拟人工智能
最近的研究发现,眼动其实是可以用AI来模拟的。给机器提供了大量眼动数据后,算法能够预测出一个界面会怎样被用户观看。
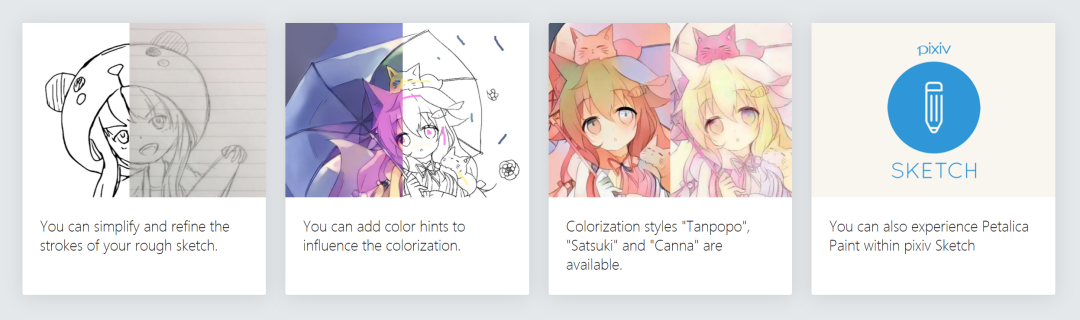
说来神奇,但也可以理解。这个和早已被广泛传播的人工智能填色类似:

上图来源:人工智能填色工具网站:https://petalica-paint.pixiv.dev/index_en.html
有一家叫做 AttentionInsight的公司,就把这项技术开发成了一款可以被大众使用的产品。

给它一张界面图,就能生成用户在前 3-5 秒内的预估眼动热点图。
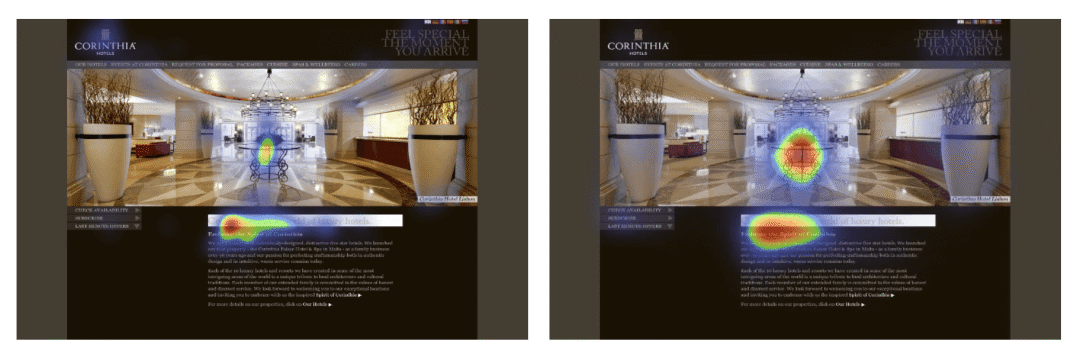
该公司号称对网站的眼动模拟可以达到90%的准确度,对于图像更是可以达到94%准确度。这个数据是和 MIT 数据库对比出来的。

上图左侧为真实眼动热点图,右侧为模拟眼动热点图
虽然精确度比不上眼动仪,但是好在快速便宜啊:

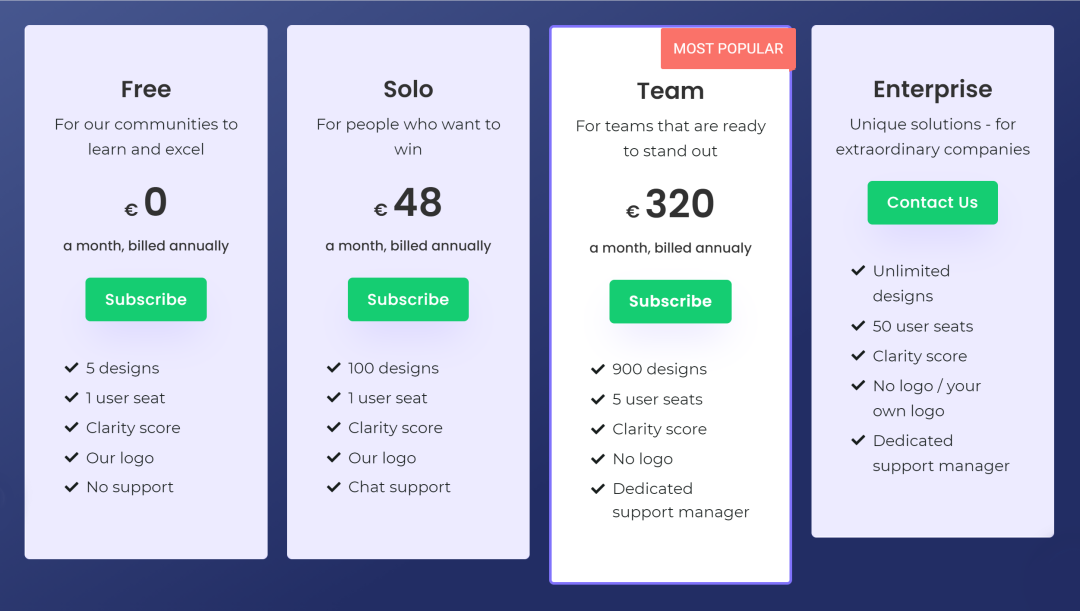
上图为 Attention Insight 官网价格表
登录网站上传界面图片/输入想要测试的网页地址就可以使用,快的话几秒钟出结果,还有免费体验版。
02 如何用眼动分析提高用户体验?
虽然很多人自信可以用头脑预估用户行为,但是在大量的方案以及复杂的现实情况中,人为判断多有不准确的时候。
而眼动分析至少可以给我们提供可靠的事实依据。
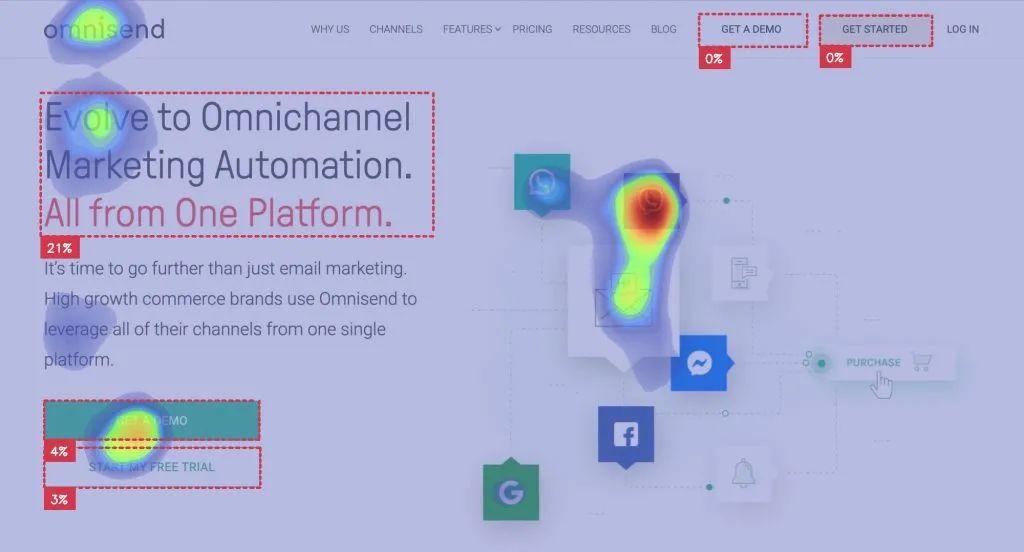
例如下面这个 Omnisend 网站的真实案例,他们用眼动模拟AI工具生成了这样的热点图:

分析发现了几个问题:
- LOGO 与标题太近,且标题内容太复杂,导致用户没有给予标题较多的关注。
- 两个按钮主次不明确,用户把视线放到两者之间,没有聚焦
- 右侧用户大量注意力都放在没什么意义的图标上,毫无帮助
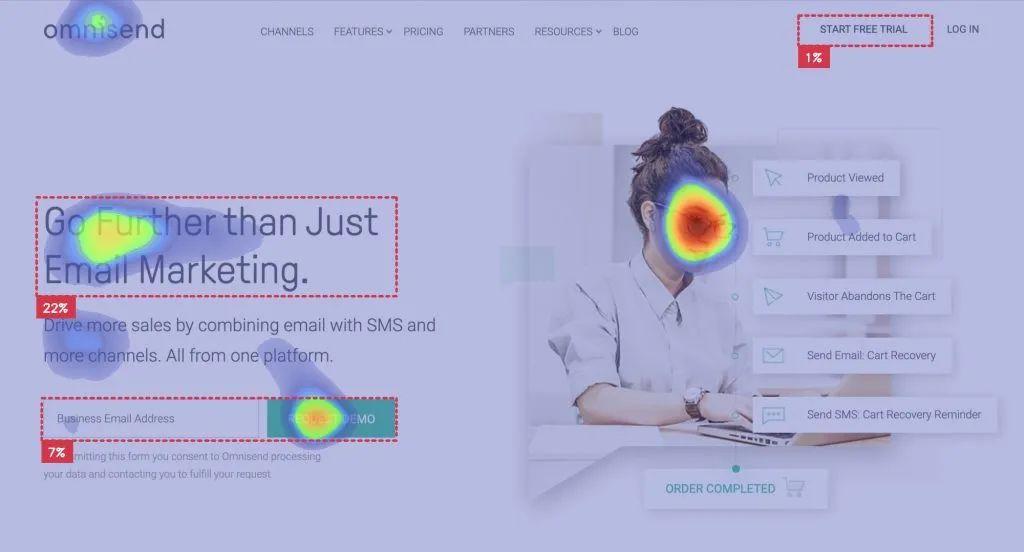
于是他们改了一版,再去做眼动模拟:

这次明显要好多了:
- 标题更加清晰
- 用户对主按钮的关注也更加明确
- 右图的专注焦点在人脸,至少这比无情绪的图标来得有意义
Omnisend 拿着这两个页面去给真实用户做了 A/B 测试,发现后者的转化率比前者提高了30%。
找真实用户做 A/B 测试固然是最准确的,但是成本也大。
所以为了控制成本,先拿AI模拟来低成本验证一下,再去花力气做实测会更加稳妥。
03 给公众号改版做个眼动模拟
大家都知道,公众号改版了:

很多文章都分析了一下这次改版,有吐槽的也有赞赏的,但貌似还没有人做过眼动分析。
所以我很好奇,如果做个眼动模拟对比,是否可以验证这次改版究竟是进步还是倒退。
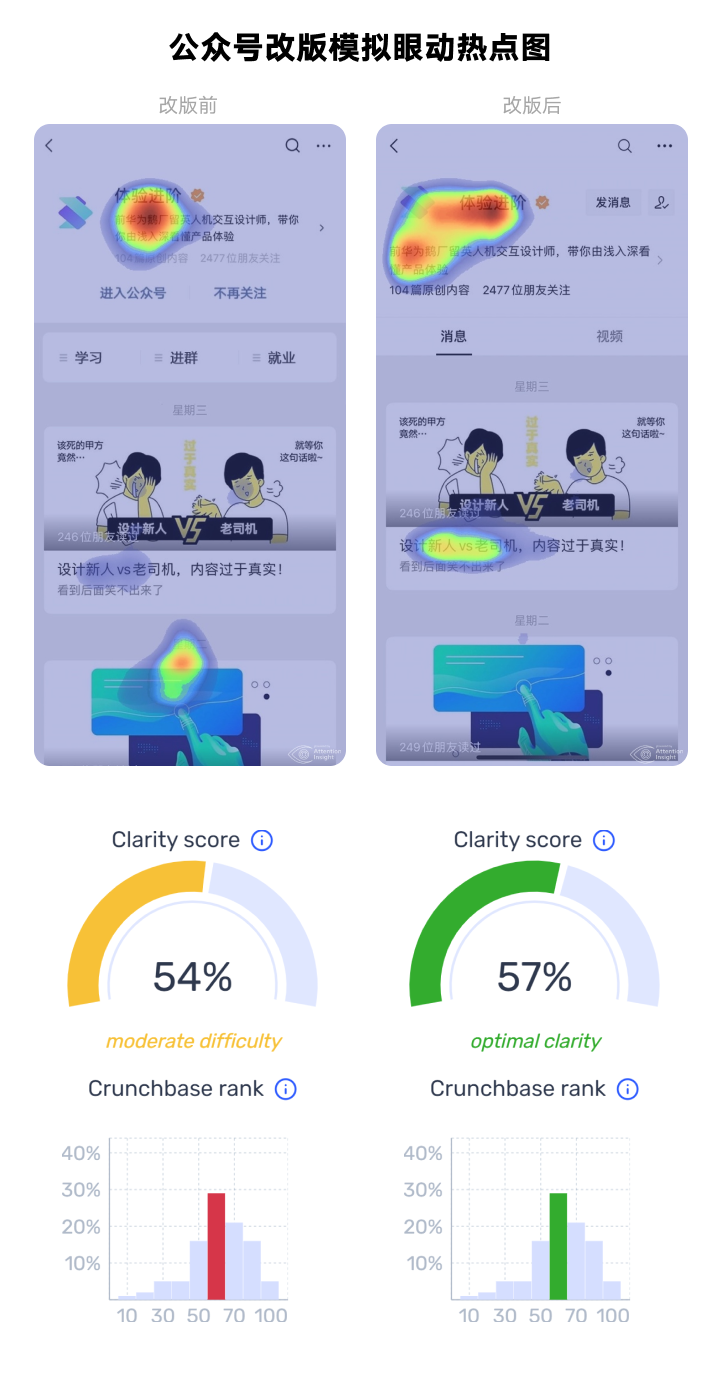
搞不好,我是全网第一个给公众号改版做眼动分析的:

上图可以看到,至少这个眼动模拟AI工具对新版本评分比较高,因为用户视线更加聚焦。
而且新版对内容露出更多一些,把“取消关注”缩减了,这是我个人比较赞赏的。
如果感兴趣,可以自己去试试这个工具:https://www.attentioninsight.com
作者:Z Yuhan,一名前华为腾讯留英设计师,每周一早上8:20分享用户体验;公众号:体验进阶。
本文由 @Z Yuhan 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








学到了