界面设计方法 (8):卡式、列表、主细表、树形、页签
编辑导语:在企业管理类型系统中,经常采用卡式、列表、主细表、树形、页签这五种PC端界面形式。本文作者以企业人资系统中“员工薄”界面设计为例,为我们介绍了卡式、列表、主细表、树形、页签这五种界面形式各有什么设计特点。

企业管理类型系统采用的PC端界面形式常见的有5种 (卡式、列表、主细表、树形、页签),以及以这5种形式为基础的组合形式。
确定一个业务功能采用什么样的界面形式表达的效果最佳,一般是综合了客户的业务需求、数据结构、数据数量、编辑权限等综合判断得出的。
界面是设计师展示自己能力最为重要的窗口,如何选择、规划、布局界面,直接关系到客户满意度的高低、产品客户价值的大小,细致的设计、布置这个窗口需要有客户业务知识、应用设计知识、UI知识以及最好还能具有一定的软件开发知识和背景。
不论采用哪一种界面形式,以下的界面选择条件都可以作为参考:
- 业务需求:如果原始需求是单据形式(发票、收据、出库单等)的,可以选用卡式;如果原始需求是统计表形式就选用列表或主细表形式等;
- 数据结构:如果原始表单是简单的一览表,就可以采用列表、或主细表形式;如果是由多级数据构成的父子结构,就需要采用树形界面;
- 数据数量:当原始表单的数据量不大时,可以采用能将所有数据整合在一起的主细表形式;如果数据量大,就可以考虑分页解决,如采用主表和细表分开、或是采用多页签的形式;
- 编辑权限:如果权限要求非常的严格,最好将数据按照权限分成不同的界面处理(如页签形式),避免在一个界面设置过于复杂的权限,这会给未来的界面维护和变更带来麻烦。
下面以企业的人资系统中的“员工薄”的界面设计为例,分别介绍上述5种界面形式的设计特点。
一、卡片式(卡式)
卡片式风格的设计比较简单,它们大多用于表达单条、且没有分级的数据类型,全部的数据只有一行。
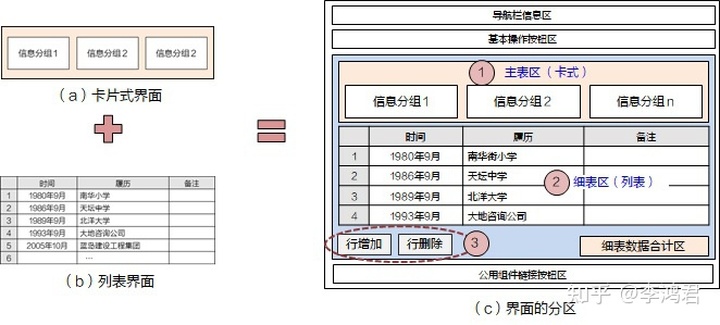
对这样的数据设计通常不会用表达多行的“表”形式表达,而是采用“卡片”的形式表达,如图1(a),这就是卡片式界面形式的来由。

图1 卡片式界面
1. 信息分区
卡片式界面设计时,为了易于快速地读取信息,还可以将这些数据按照不同内容划分成若干的小区,每个区输入不同的数据,并在不同的小区配上一个分类名称,参见图1(b)。
员工薄的个人基本信息(不需要履历部分信息)如:姓名、年龄、性别、民族、出生地、现住址、电话号码、邮箱地址、个人爱好等,可以看出这些数据对一个人来说通常都是唯一的。
2. 输入顺序
另外,在设计时还要注意数据输入的顺序,通常输入的顺序是按照图1(c)所示的顺序设定的,按键盘的回车键时按照上述顺序自动跳转。因此在布置数据时,要注意数据所代表的业务逻辑,按照上述顺序安排数据的字段框的位置以使其符合业务逻辑。
二、列表式
这类界面的名称一般都称为“xx一览表”。列表式的界面形式通常用于一次展示多条数据的场景,每1行显示1条数据,如图2所示:

图2 列表式界面
例:在表达个人的履历时,可以用列表的形式,以第一列的“时间”为主线,按照时间顺序显示个人的履历:教育履历(小学、中学、大学等)、工作履历(单位1、单位2等)等。
其他典型的应用场景还有:收货一览表,出库一览表、课程计划表等。
三、主细表式
当表达的每一条数据都是由更细小的复数数据构成时,就出现了数据的分级(父子结构),此时就需要采用主细表的形式。
所谓的主细表就是以卡片式部分为主表(父)、在卡式区域的下面增加一个列表作为细表(子),主表显示的是这条数据的共同信息(如:个人基本信息),细表表现的是同一条数据的详细构成(如:个人履历信息)。
举例:显示某名员工的完整履历信息,将卡式部分和列表部分的数据整合在一起。主细表式的结构就是用“卡片式”+“列表式”形成的,参见图3(a),其中的①、②和③分别表达了如下的信息:

图3 主细表式界面
- ①主表区:员工的基本信息,姓名、年龄、性别、出生地、住址,电话号码等;
- ②细表区:按时间顺列出该员工的履历信息,小学、中学、大学,公司1、公司2等;
- ③功能区:这里的功能按钮是用于操作细表的(操作主表的按钮在上部的基本操作按钮区内)。
其他典型的主细表应用场景有:发票、收据、出库单、领料单等。
四、树表式
前面的三种形式都是在界面上加载数据后就不变动的情况,当要在一个界面上通过切换显示不同条的数据,且这些数据之间具有结构化的关系时可以采用树表的方式,即将主、细表区域的左侧加入一个菜单栏用于在不同条数据之间进行显示切换。
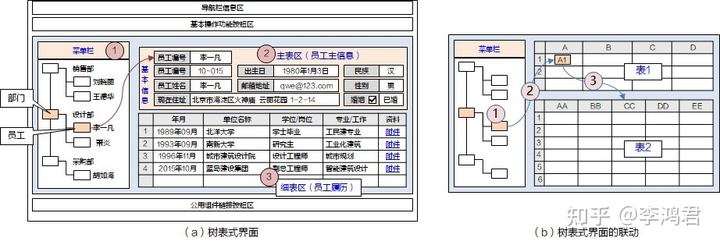
举例,显示一个企业的各部门、各部门员工以及员工信息,如图4(a)所示:

图4 树表式界面
- ①菜单栏的部分显示企业各部门、各部门的员工名称;
- ②③的主细表部分,通过对菜单栏内部门、员工的切换可以显示不同部门的每个员工的主要信息和详细的履历信息。
当然树形式界面的右侧不一定总是主细表形式,右侧的上下也可以都是单纯的列表,如图4(b)所示,点击菜单①,切换表1中的数据,点击表1中的第一条数据“A1”,切换表2的数据。
五、页签式
树表式界面表达形式也有不足,比如:利用图4的树形界面看完A员工的信息后,在菜单中切换到B员工后,界面在显示B员工信息的同时将原有A员工的信息消除了。
如果再想看A员工的信息时还要将B员工的信息去掉重新加载A员工的信息,当要做A、B员工的对比分析时这个操作就很费时间。
页签的表达方式就可以很容易地解决这个问题,严格地说,页签式不是一个独立的界面表达形式,它是同时显示若干条信息的界面形式,它允许在一个窗口内可以同时显示和保留多条信息(=多员工的信息),这里举两个例子说明页签界面形式的用法。
1. 用法1
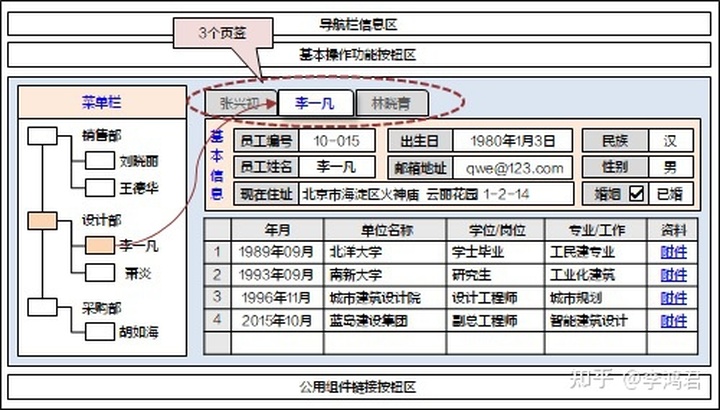
在员工薄界面上顺次打开员工张兴初、李一凡和林晓青三人的信息,见图5,此时界面上同时保留了三个页签:
- 在界面上同时保留了员工张兴初、李一凡和林晓青三人的信息,分属于不同的页签;
- 此时界面上虽然只显示了李一凡的信息,没有显示其他二人的信息,但其他二人的信息都保留在他们各自的页签中,随时都可以在三个人的信息之间进行切换,切换时不需要重新加载,大幅度地提升了输入/查看的效率。

图5 页签式界面(用法1)
2. 用法2
用法1是将三人份的信息同时保留和展示在界面上,与用法1相反,用法2是利用页签的形式将原本为一人份的信息按照不同内容拆成n个部分,然后由不同的页签分别来显示,参见图6,这种拆分显示的好处在于:

图6 页签式界面(用法2,局部)
原来需要一次下载完全部的数据才能显示,改成分为n次下载,缩短了下载时间;
- 点击到那个页签时,下载那个页签部分的数据,提升了显示速度;
- 显示用的面积增大了n倍,可以从容地对界面进行布局,提升了用户的体验价值;
- 在权限设置上比较容易,不同查看权限的人可以点击不同的页签。
此时界面显示李一凡的信息被分为了三个页签,将原本在一个细表的信息分成三个细表分别在不同的页签内显示:基本信息、学校履历以及工作履历。
每个页签的内部采用什么样的风格设计都可以,比如:卡片式、列表式、主细表式等,这种方式极大地提升了设计的灵活度。
可以看出这几个界面形式展示的数据条数是不同的,按照展示数据量大小的排序如下:页签式 > 树形式 > 主细表式 > 列表式 > 卡片式。
本文由 @李鸿君 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








非常感谢