如何选择合适的图标?来看这份图标类型和风格汇总
编辑导语:设计师在日常工作中经常会用到一些图标,图标也可以传递信息,在一定程度上可以取代文字;设计师对于图标的运用很频繁也非常重视,图标的风格也很多;本文是作者分享了关于图标的类型和风格的汇总,我们一起来看参考一下。

看到好的图标我们会习惯性地截图保存,但随着收集的图标越来越多,会发现对图标的分类会变得越来越混乱…做设计时也不清楚到底该参考或运用哪种风格最合适。来看看如何解决这些问题!
图标是基本但重要的表达元素,在UI设计中有着不可替代的作用。
常见的分类是简单的线性分类,缺少立体化的图标分类思维,文章通过梳理来帮助大家对不同类型及风格的图标有一个体系化的认知。
一、定义图标类型
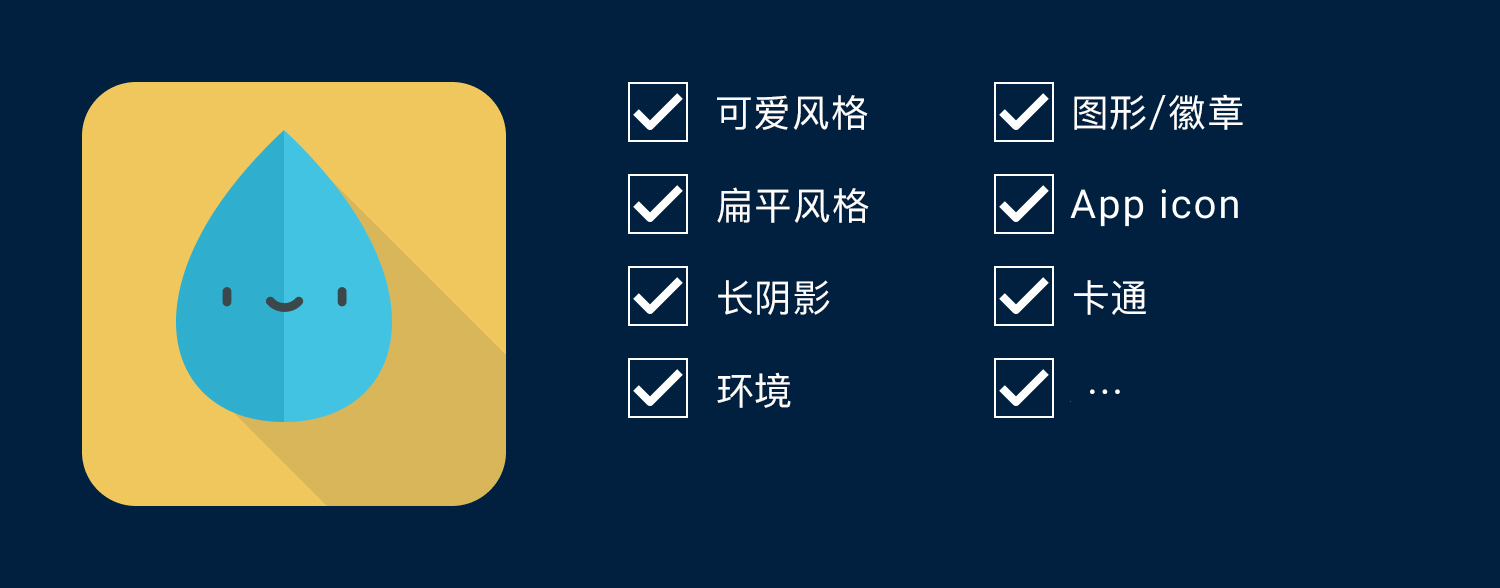
对图标进行分类时,普遍会遇到的问题是一个图标有多种风格;例如下面这个水滴图标,样式很简单,但可以划分到多个类别中。

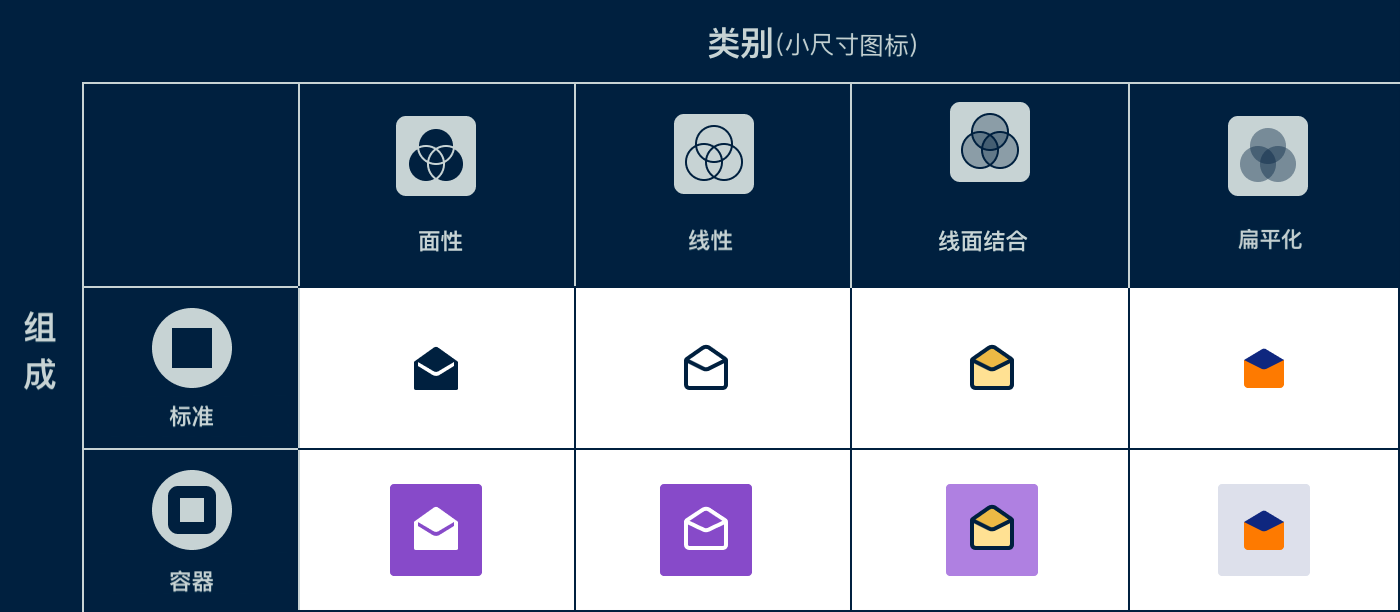
面对这样的问题,推荐使用系统性的结构来划分图标类别:
- 首先将图标按尺寸大小分为两类;
- 细分对应的面性、线性、线面结合、扁平、拟物化等类型;
- 最后选择标准、容器、渐变、3D、手绘、阴影等风格。

利用这样的结构层级,可以明确定义图标的类别。
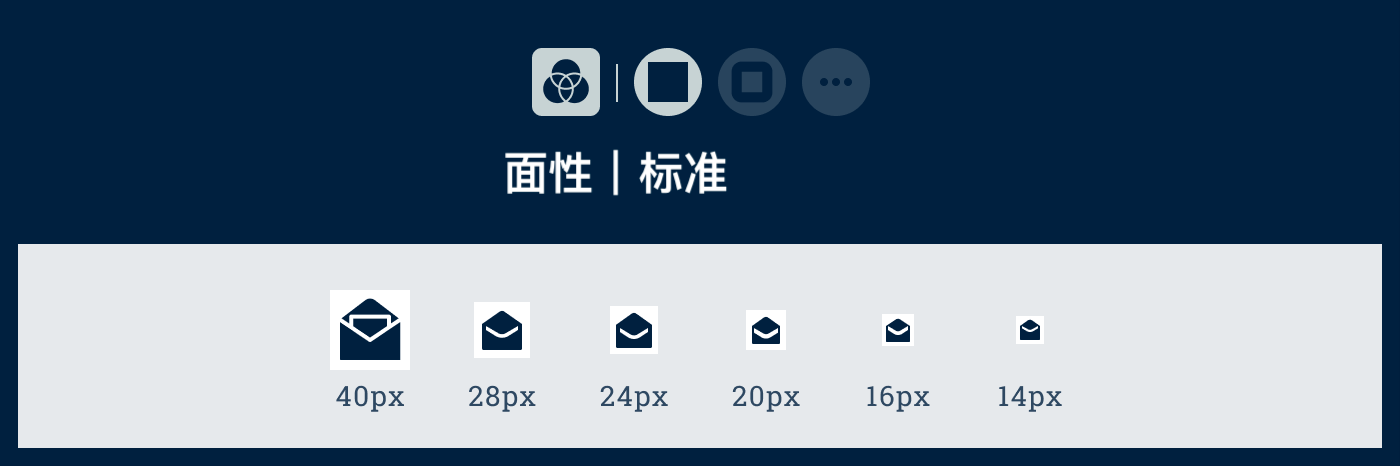
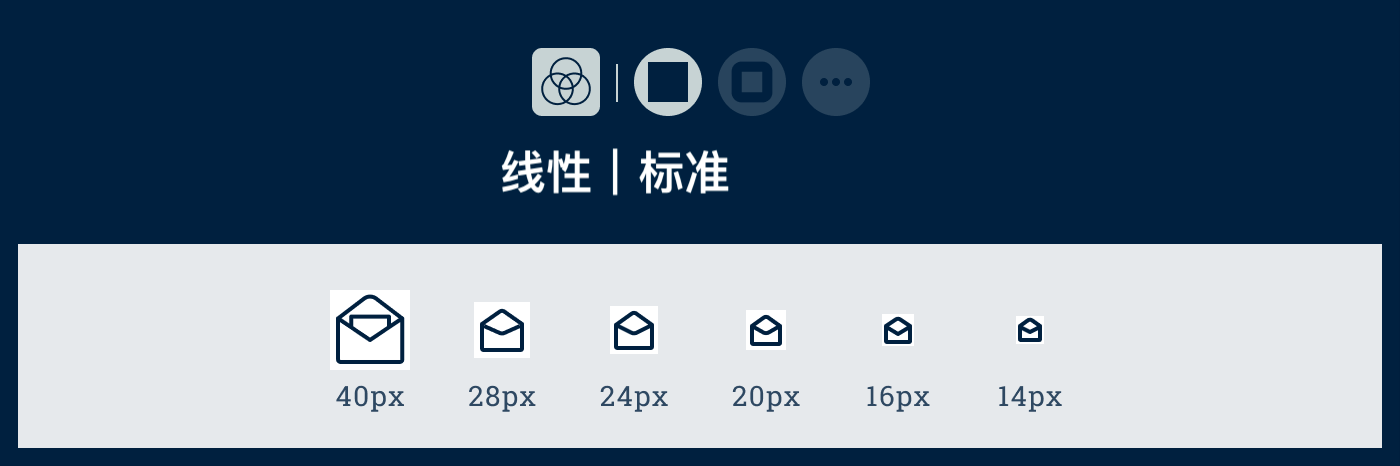
二、图标尺寸
图标的大小取决于具体功能。例如带有渐变和阴影的图标看起来很酷,但把它缩小到16px,这些酷炫的效果都无法呈现出来。

在对图标归类时,首先要考虑图标用在什么位置需要多大尺寸,这里将图标分为两大类:
- 大尺寸图标通常指标志性图标,例如App启动图标或代表品牌形象;
- 小尺寸图标用作UI控件,起到引导功能或装饰目的。

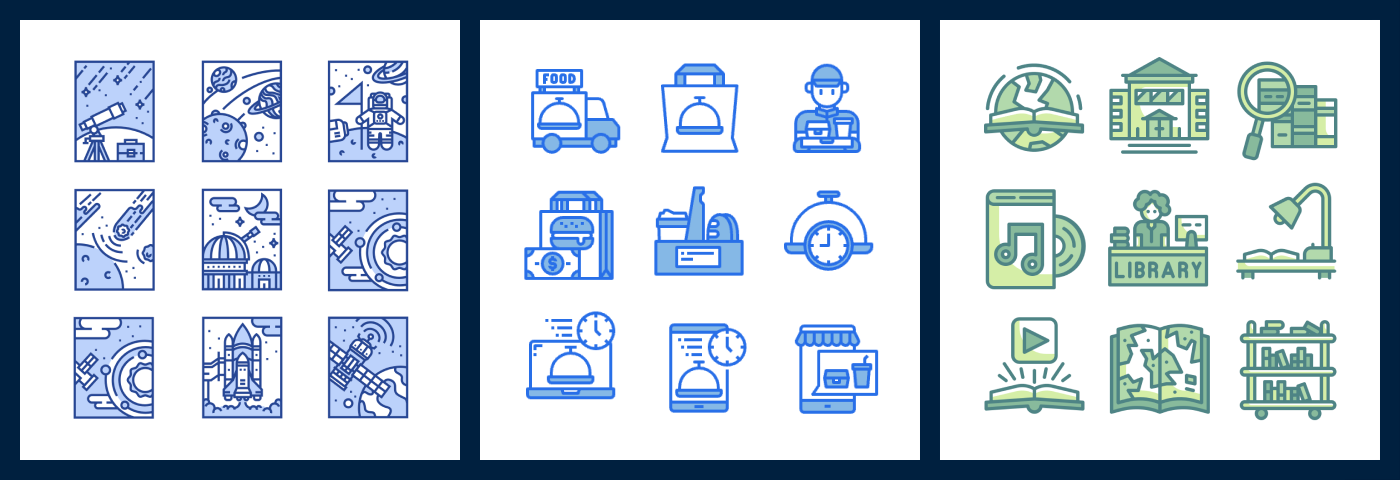
三、图标类型
确定图标的尺寸后,进一步细分图标类型:
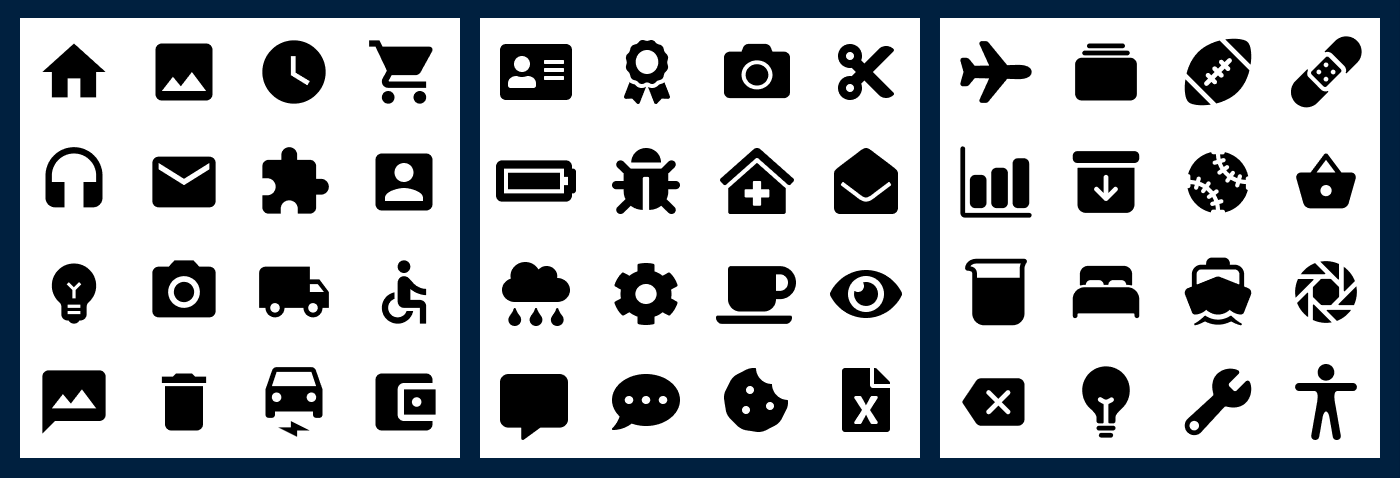
- 面性图标
- 线性图标
- 线面结合图标
- 扁平化图标
- 拟物化图标

利用这种简单的分类方式就能避免图标发生重叠。另外拟物化这种细腻的风格不太适用于小尺寸图标中,所以在小图标分类中没有展示拟物化。
四、图标组成
图标尺寸越小,展示的细节越有限;相比于大图标,小图标的尺寸有一定局限性,图标组成包括标准和容器两种。

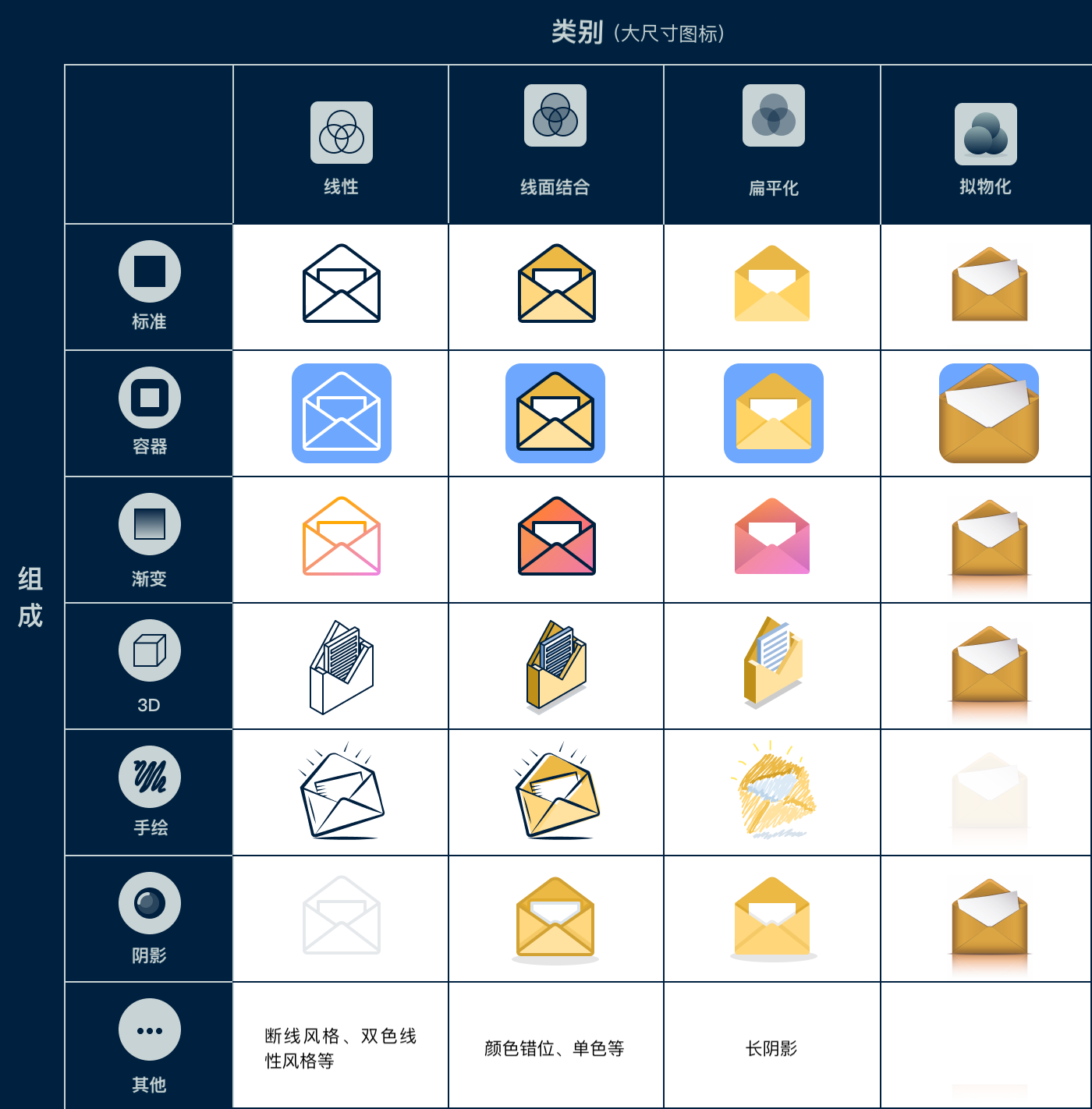
大图标利用尺寸上的优势能展示更多内容,分为多种组成形式。

五、小尺寸图标样式
简单的图像可以更具包容性,图标的尺寸越小,越考验设计师传达信息的能力。
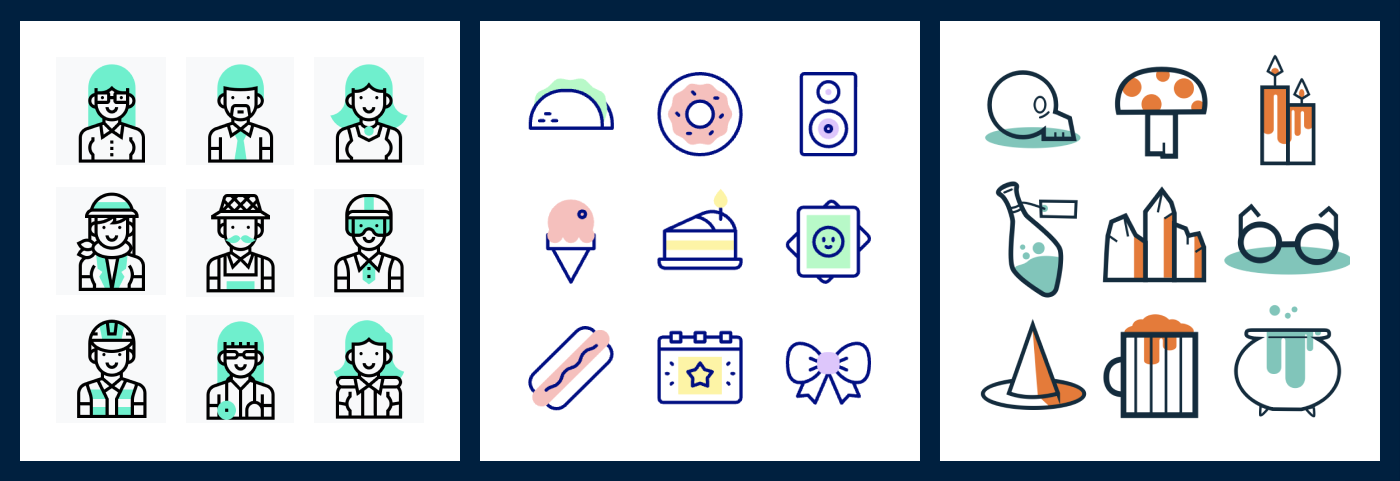
1. 面性图标
1)标准面性图标

面性图标易于识别,适合应用在小尺寸图标中。
关键点:
- 确保图标有清晰的边缘,避免羽化;
- 图标复杂程度随着尺寸变小而灵活调整。

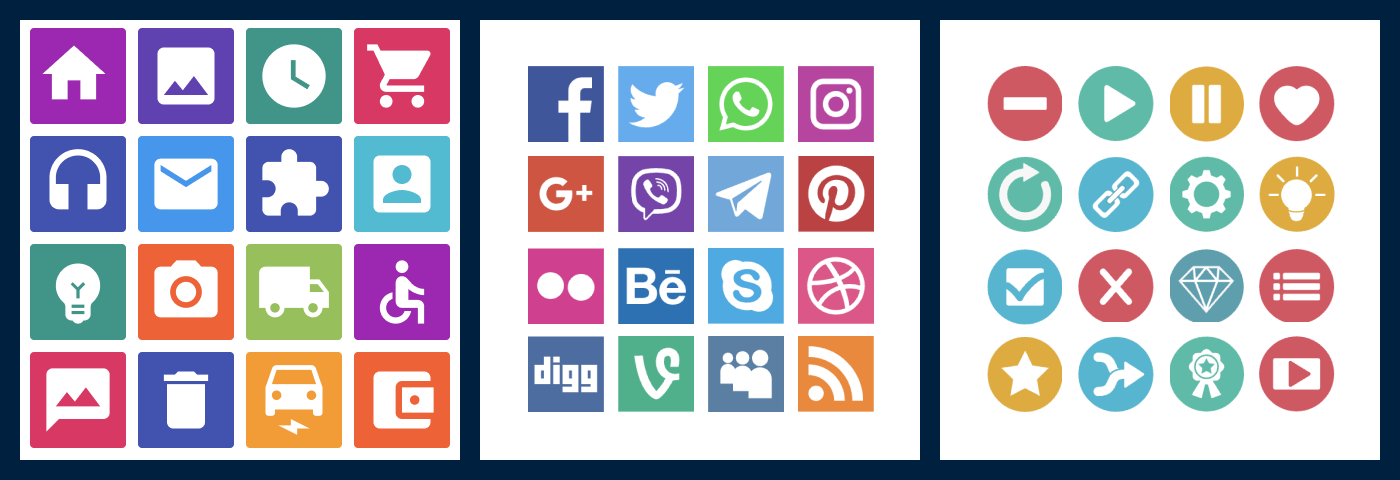
2)带有背景色的面性图标

彩色背景为简约设计带来了更多可能。通过这个技巧使面性图标更友好,更具吸引力。
关键点:
- 为背景选择4-12种颜色。
- 考虑图标是浅色还是深色,是否适用于所有背景色。
- 在彩色背景上使用白色图标比黑色效果更好。

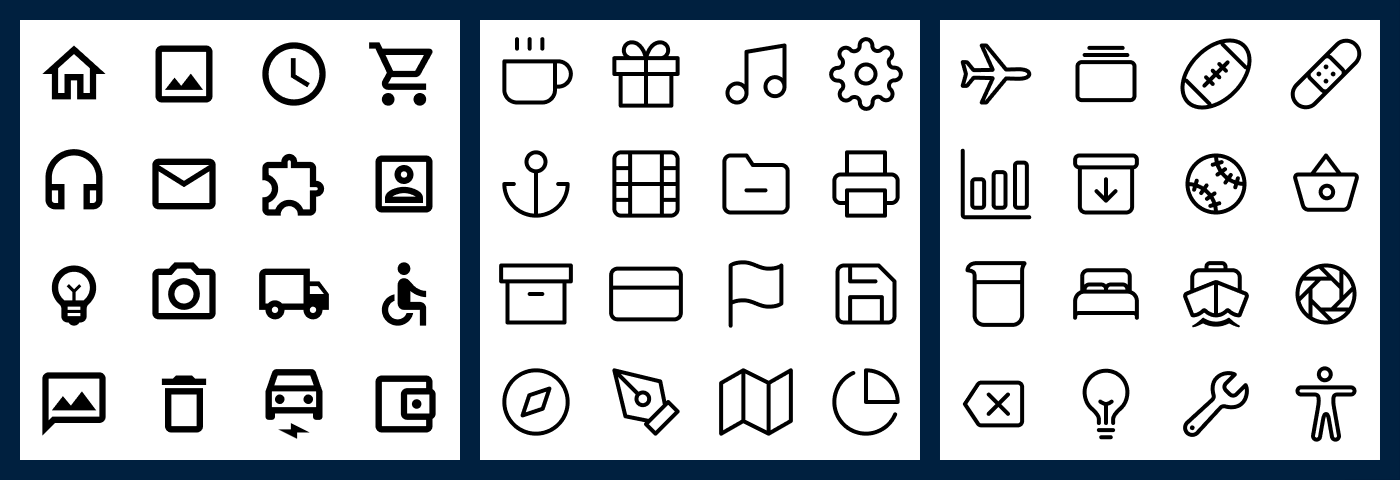
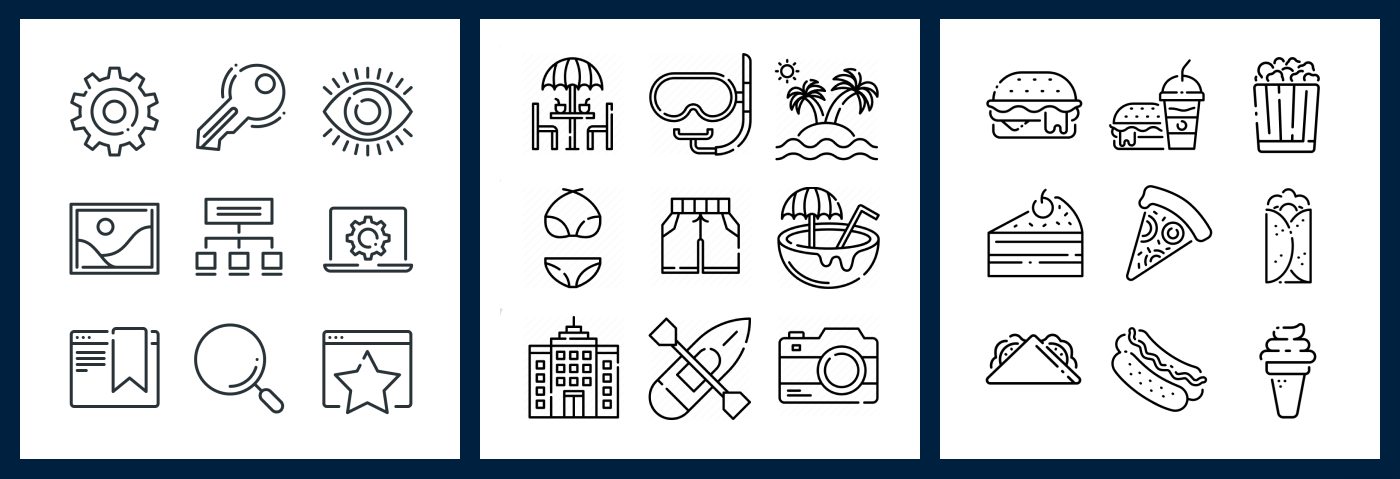
2. 线性图标
1)标准线性图标

线性图标因为简洁性和现代性而受到用户的欢迎;随着屏显越来越清晰,我们可以更加大胆地使用线性图标。
关键点:
- 确保轮廓像素清晰。
- 越简单越好。
- 追求更简单的细节。

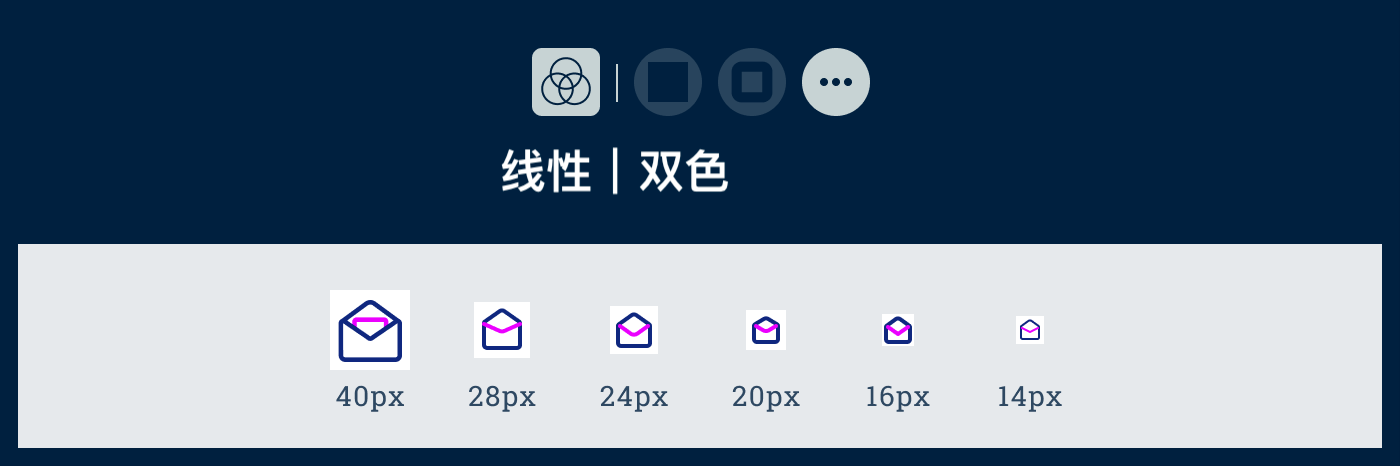
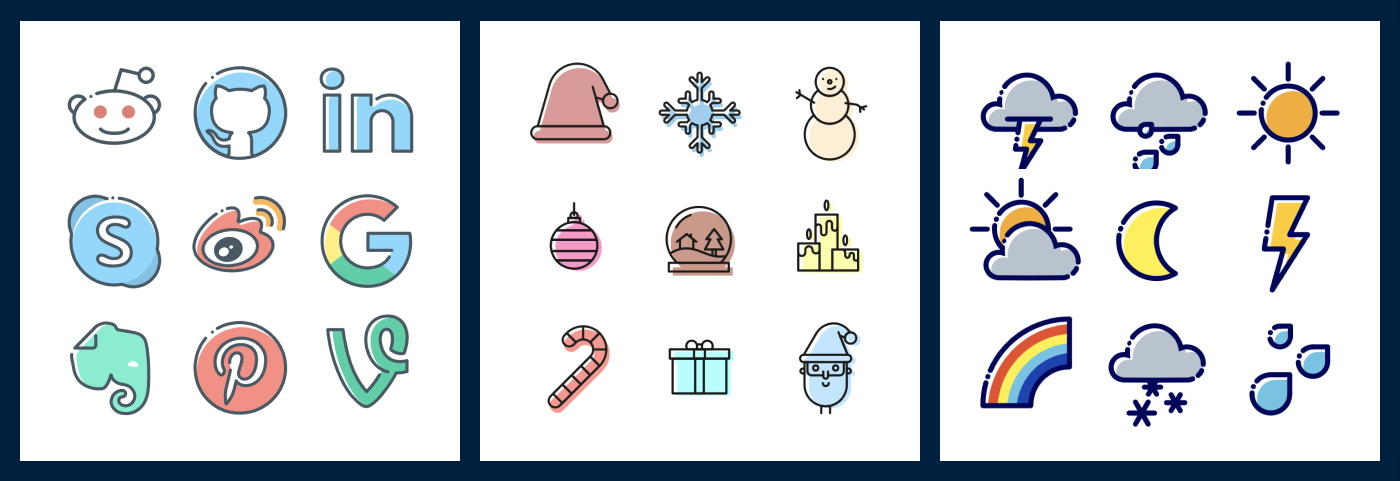
2)双色线性图标

设计小尺寸图标时,必须放弃细节并强调简单的形状;但当使用一种颜色效果不太理想时,可以考虑添加一些颜色。
关键点:
- 使用两种搭配和谐的颜色。
- 考虑将一种颜色用于主要形状,另一种颜色用于细节。
- 少即是多。
- 使用粗线条。

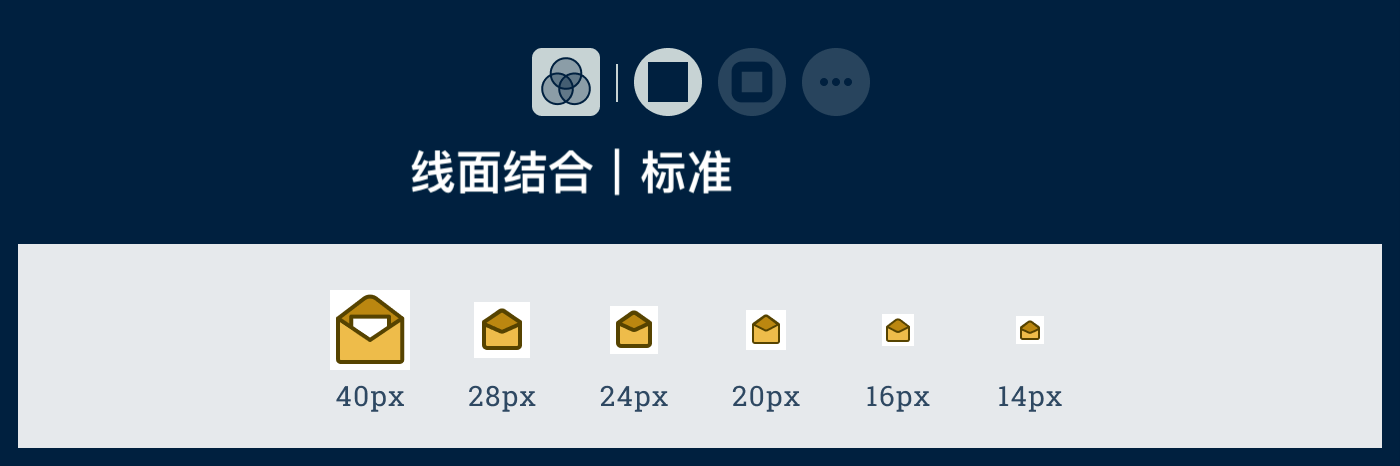
3)线面结合图标

线面结合图标拥有更多细节,提升用户的愉悦感。
关键点:
- 最好使用深色而不是纯黑色描边。
- 限制图标的颜色种类。
- 避免过多细节。

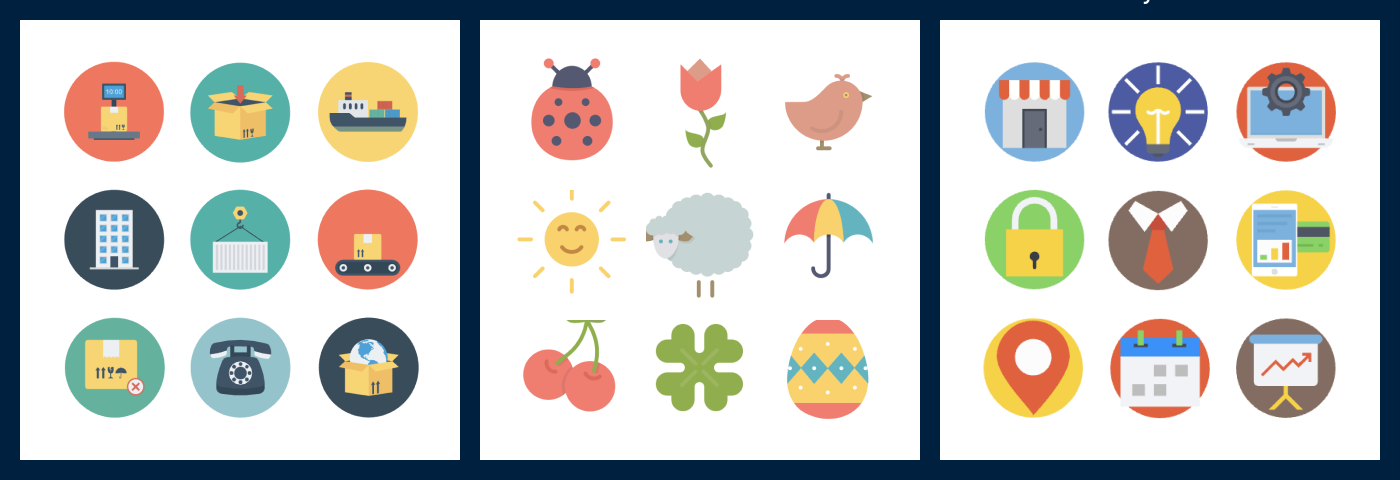
4)扁平化图标

扁平化图标既简单又巧妙,表达品牌形象的同时具有丰富的内涵。
关键点:
- 避免在<20px的尺寸中使用此图标样式。
- 选择2-3种颜色,可以一起使用。
- 一种颜色为主色,另一种颜色应为高光/细节色。

六、大尺寸图标样式
大尺寸图标在界面中使用较少,更多用于产品标识或品牌宣传。
1. 线性图标
1)标准线性图标

在设计任何图标前,都可以先创建一个线性轮廓,确保形状看起来足够美观后再添加颜色。
关键点:
- 这类图标最容易制作。
- 避免出现轮廓羽化。
- 线条粗细要一致。
- 不要害怕添加细节。

2)渐变线性图标

添加一些渐变能让原本单一的线性图标赋予更多的个性。
关键点:
- 在小尺寸图标中添加渐变会降低图标的可视性。
- 选择渐变时,首先考虑邻近色。
- 线条越粗,渐变越明显。
- 线条细节越多,渐变越明显。

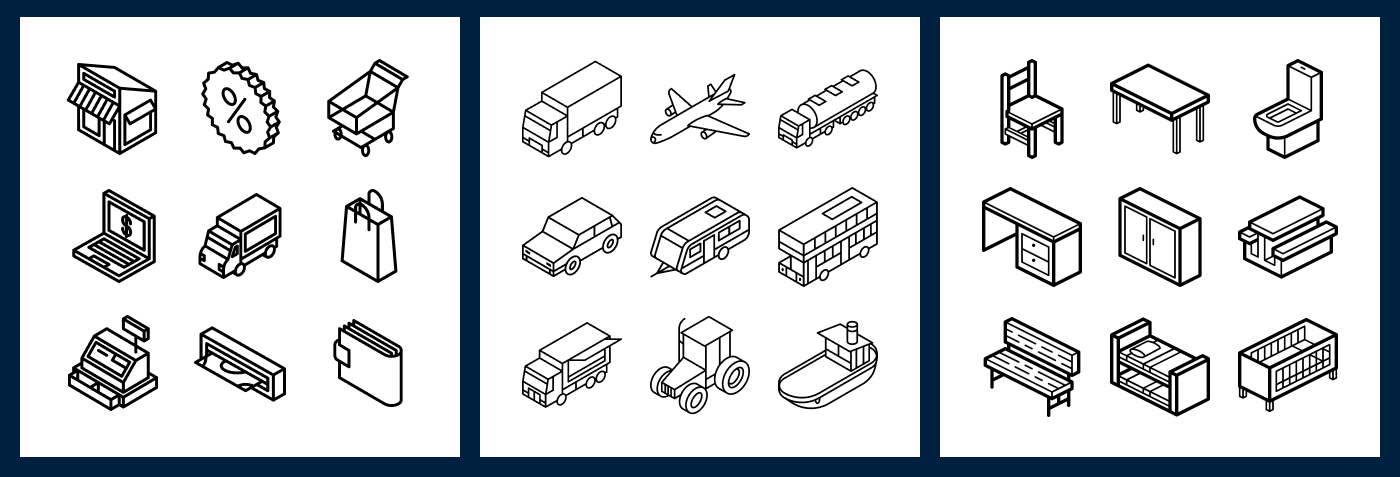
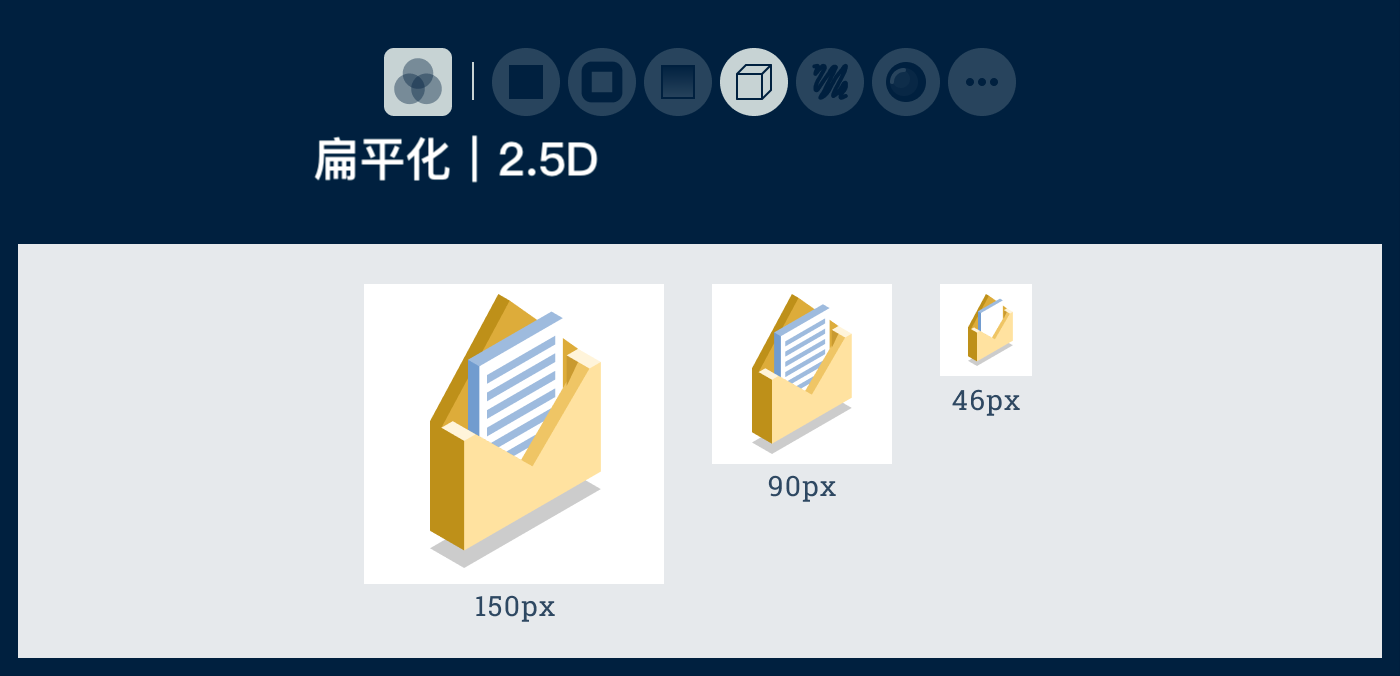
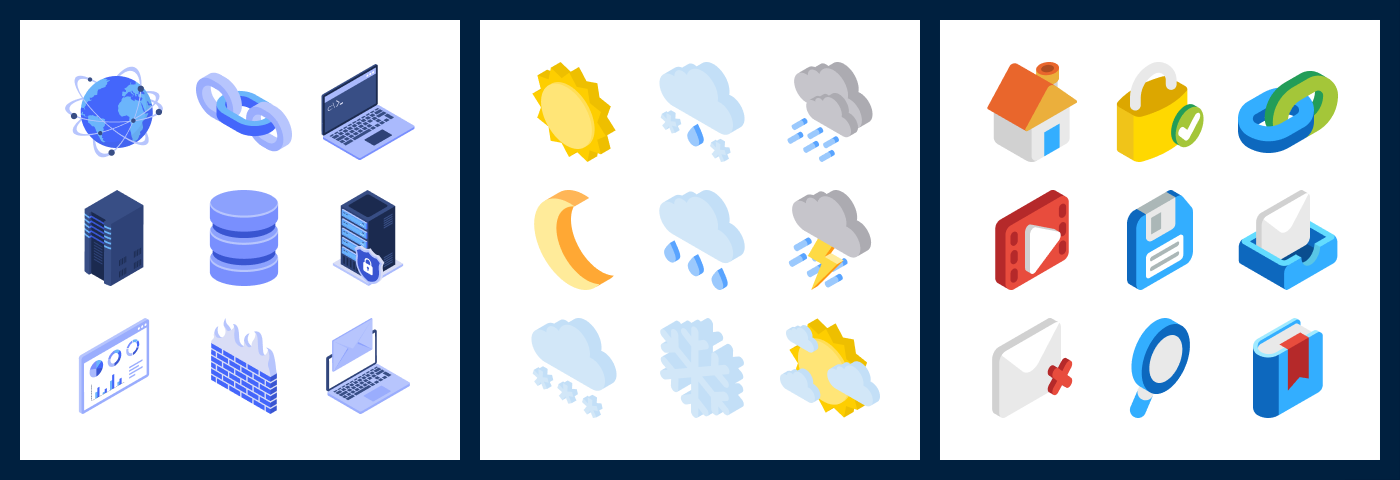
3)等距线性图标

2.5D图标做起来会花费很多时间,但效果往往会很好。在设计汽车、房屋、家具等大型实体产品时,建议优先使用2.5D图标。
关键点:
- 同一组图标要使用相同的等轴测网格。
- 2.5D等轴图标很复杂,在较小的尺寸下会失去作用。
- 如果可以,让所有图标都朝向同一个方向。

4)手绘线性图标

随着设计趋势向简约化、扁平化发展,很多设计师丧失了手绘图标的能力,实际上手绘图标让品牌更真实甚至更有趣。
关键点:
- 手绘图标扫描后,再用数字方式重新绘制,这样可以保证线条粗细一致。
- 尽量让所有的线条保持相同的颜色,这会使文件更小。

5)断线图标

标准的线性图标看起来可能会很单调,而简单灵活的断线处理能为图标增加更多个性。
关键点:
- 断线粗细应该相同。
- 图标的中断次数尽可能保持一致。

6)双色线性图标

正确使用双色线性图标的诀窍是选择两种能很好结合在一起的颜色,确保颜色具有相同的对比度。
关键点:
确保两种颜色具有相同的对比度,否则可能会导致用户看不清其中一种颜色,因此无法识别完整的图标;例如左下角的浅绿色对于视力弱的用户来说就很不友好。

2. 线面结合图标
线面结合图标可以看作是添加颜色后的线性图标。线面结合具有很强的轮廓,让图标能够清晰可见。
1)标准线面结合图标

关键点:
- 使用有限的颜色和统一的线条风格,使图标具有品牌性。
- 使用线条和点来添加更多细节。
- 避免使用纯黑色描边。

2)带有背景色的线面结合图标

关键点:
- 描边断开时,图标效果很更好。
- 避免在小尺寸时使用。
- 使用有限的调色板。
- 考虑使用较浅的描边/背景色。
- 考虑在图标下方添加一条水平线,使图形具有相同的位置(中间的图标示例)。

3)错位线面结合图标

当填充色与描边错位时,颜色移到右边图标左上角留出高光,带来一种清新的感觉。
关键点:
- 考虑使用断线描边。
- 使用有限的调色板。
- 确保描边和填充色简单且一致。

4)色块图标

这种风格的图标的特点在于并不依赖于颜色,仅将其用于装饰。
关键点:
- 选择有限的调色板。
- 首先关注轮廓,再关注颜色,颜色仅用于装饰。
- 避免形状颜色和背景色过于相似,降低可见度。

5)单色线面结合图标

关键点:
- 避免使用暖色调尤其是红色,会让用户感到压抑。
- 首先确定合适的描边颜色,在考虑填充色。

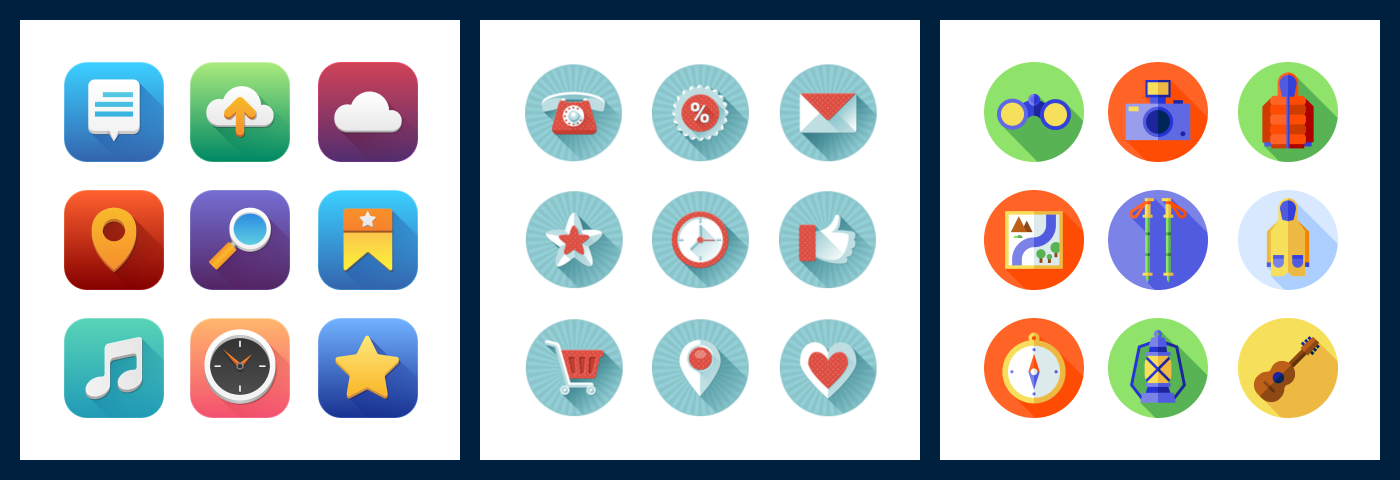
3. 扁平化图标
扁平化图标通常没有描边,主要使用形状和颜色来完成组合搭配;简洁、友好和适当的细节,让这类图标非常具有吸引力。
1)标准扁平化图标

关键点:
- 使用柔和的调色板,避免明亮的颜色。
- 分清简化和添加细节之间的界限。

2)带有容器的扁平化图标

关键点:
- 尝试图形部分打破容器,带来动态的感觉。
- 因为在容器中,可以添加更多的细节而不用担心图形变得混乱。
- 尝试使用正方形、椭圆形或与品牌相关的容器形状。

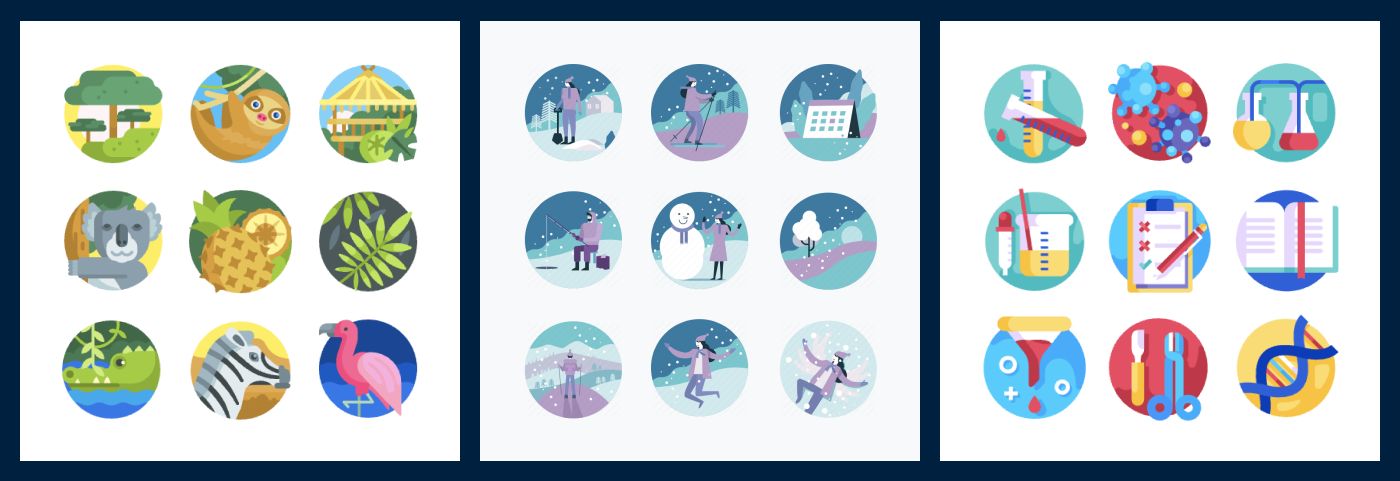
3)等距图标

关键点:
- 保持所有图标朝向同一方向。
- 选择恰当的调色板能让图标看起来更一致。
- 避免小尺寸使用。

4)半阴影扁平图标

半阴影图标是在扁平图标的基础上添加半色调阴影,得到更具个性的图标。
关键点:
- 小尺寸图标不起作用。
- 使用有限的调色板。
- 确保所有的图标色调相似。

5)长阴影扁平图标

当图标位于容器中时,可以考虑添加长阴影,主要包括纯色阴影和渐变阴影两种类型。
关键点:
- 使容器具有相同的颜色或类似的色调。
- 只在大尺寸图标中使用。
- 将半阴影与长阴影组合使用效果更好。

4. 拟物化图标
拟物化图标实际上已经包含了大部分的样式,例如它们是立体的,有丰富的渐变和阴影。

这种风格的图标看起来与现实生活中的图标尽可能类似,让用户感到更舒适。
关键点:
- 考虑添加底部阴影。
- 使光源来自同一方向。
- 确保图标都朝向相同的方向。
- 目前绝大多数界面不在有这种风格的图标,可以考虑使用3D建模来实现这种效果。

七、总结
希望通过这篇文章的梳理,能对图标的分类及设计有更全面深入的认识,从而构建一套完整的图标思维体系。
微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








奥利给,铁子,受教了